For many of you managing websites for your business or content, keeping your site engaging is a priority.
From my experience in digital and social media marketing, I know that visual content from social media like Instagram can help grow your brand online.
Sharing your Instagram posts on your WordPress website can bring that visual appeal directly to your site visitors so you can show off your latest social media content.
Plus, displaying beautiful Instagram photos and videos on your site is a great way to boost your user engagement, increase your Instagram followers and improve your SEO rankings.
In this article, I’ll walk you through 2 easy ways to embed your Instagram posts.
I’ll share the step-by-step tutorial to teach you how to embed Instagram posts and feeds on your site, no coding needed.
In This Article
Should You Embed Instagram Posts Manually or Automatically?
I’ve been showing my Instagram content on my website for several years now, and I always do it automatically using Smash Balloon’s Instagram Feed Pro:
| Feature | Embedding Manually (One by One) | Automatically Using Smash Balloon Instagram Feed Pro |
| Process | 👎 Time-Consuming: Requires a multi-step process for every single post you want to display | 👍 Effortless: Connect your account once to create and embed an entire Instagram feed in minutes! |
| Content Updates | ❌ Static: Posts are fixed. To show new content, you must repeat the manual embedding process | ✅ Automatic: Your feed updates automatically with your latest Instagram posts. Set it and forget it 🙂 |
| Customization | 👎 Limited: You’re stuck with Instagram’s default, single-post layout that may not fit your site’s design | 👍 Powerful: Choose from grid, carousel, masonry, and highlight layouts. Customize colors, fonts, and more to perfectly match your brand. |
| Available Feed Types | ❌ User Posts Only: You can only embed single posts from your own timeline | ✅ Multiple Feed Types: Display feeds from hashtags, mentions, shoppable feeds and even combine multiple feed types into one |
| Final Takeaway | A time-consuming method for adding single posts that quickly become outdated and offer no design control | The fastest & best way to embed multiple Instagram posts in a feed. Check out Instagram Feed Pro now! |
How to Embed Instagram Content on WordPress (2 Ways)
There are 2 different ways to embed Instagram on your website, depending on the type of Instagram content you want to display:
- Embed Instagram posts using oEmbeds
- Embed Instagram feeds using Instagram Feed Pro
1. Embed Instagram Posts using oEmbeds
The default WordPress editor had the oEmbeds feature before.
Using this feature, you just had to paste the link to your Instagram post, and WordPress would automatically embed it, even if you didn’t use a WordPress Instagram plugin.
Sadly, WordPress discontinued oEmbeds for Instagram and Facebook on October 24, 2020.
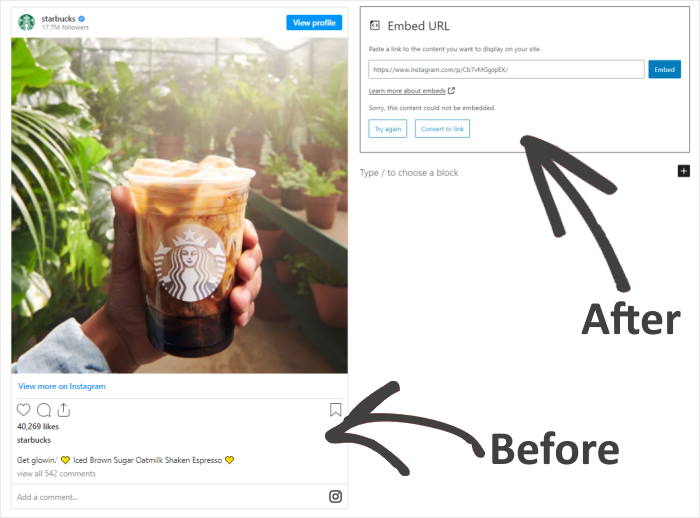
As a result, you can’t embed Instagram posts in WordPress by just pasting the link, or else you’ll see this error. I know, I was discouraged by this too.

Because of this change, if you still want to manually add Instagram posts to WordPress, you’ll have to:
- Register with Facebook as an app developer, and
- Directly deal with Instagram API
These can take a lot of your time, and it’s complicated, especially if you’re not familiar with the technical side of WordPress.
But don’t worry. I come bearing good news!
The good news is, there’s another way to display Instagram posts on your WordPress, and it’s much easier, even without coding knowledge.
Using the best Instagram feed plugin for WordPress, Instagram Feed Pro, you can add Instagram posts to WordPress in just a few clicks.

Since this Instagram feed plugin brings back oEmbeds functionality for Instagram and Facebook, all you need to do is activate this plugin so you can just paste the link to your Instagram posts to display them on your website.
How to Embed Instagram Posts on WordPress (3 Steps)
I whipped out this quick guide on adding Instagram posts to WordPress for you:
Step 1: Install and Activate Instagram Feed Pro
First of all, you can get your copy of Instagram Feed Pro here. Once you have it, install it to your WordPress site and activate it.
If you’re not sure how to do it, we have a handy article on installing WordPress plugins.
Step 2: Enable WordPress oEmbeds for Instagram
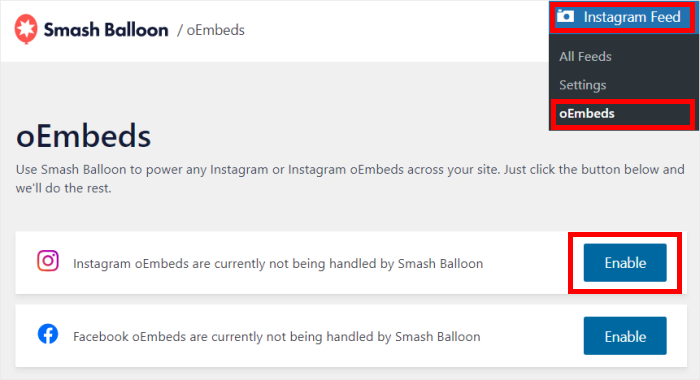
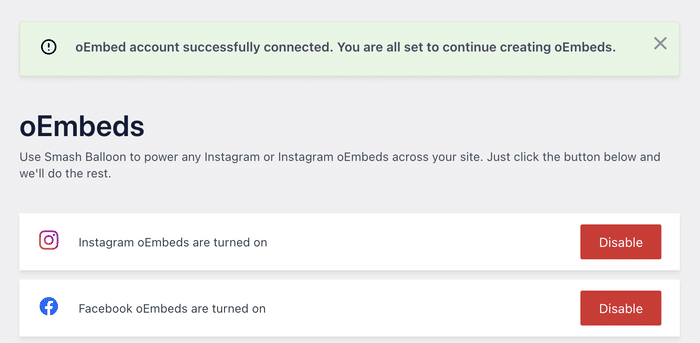
With Instagram Feed Pro installed and activated, go to Instagram Feed » oEmbeds from your WordPress dashboard.
On that page, click on the Enable button in the Instagram section.
You can also enable oEmbeds for Facebook from here by clicking on the Enable button in the Facebook section.
Personally, what I appreciate about this setup is that it’s so easy to enable oEmbeds on WordPress, since I just needed to click a few buttons!

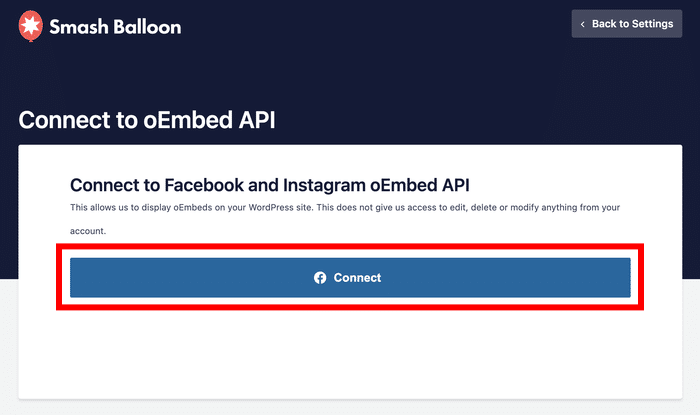
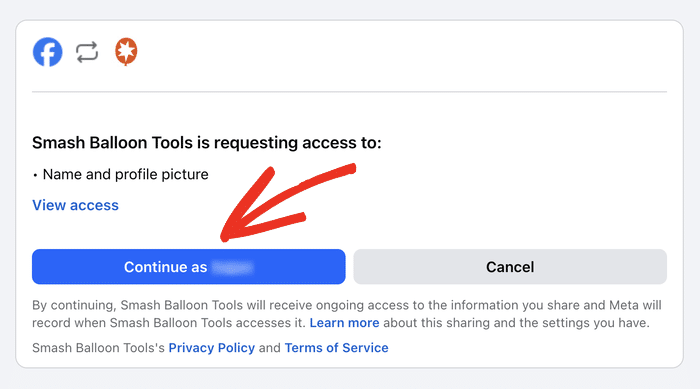
Once you’ve done that, you can open Facebook to start enabling oEmbeds.
Just click on the Connect button to proceed.

From here, you can give read-only access to your Facebook account or Instagram accounts.
This access allows the plugin to view your posts, but it can’t make any changes, making Smash Balloon perfectly safe.
On Facebook, click on the Continue button to proceed.

You’ve now officially connected your Instagram account to WordPress and enabled oEmbeds for Facebook and Instagram!

In the next step, you can start embedding Instagram posts on your website using the plugin.
Step 3: Embed Your Instagram Posts
Finally, it’s time to show you how to embed Instagram posts on WordPress.
Embed Instagram Post on WordPress Page or Post
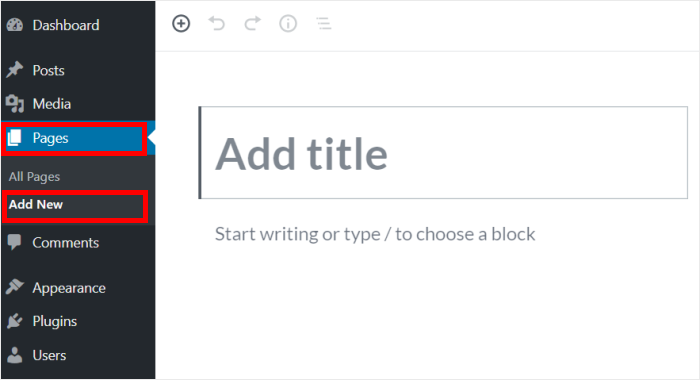
First, go to Pages » Add New from your dashboard to open up the WordPress editor.

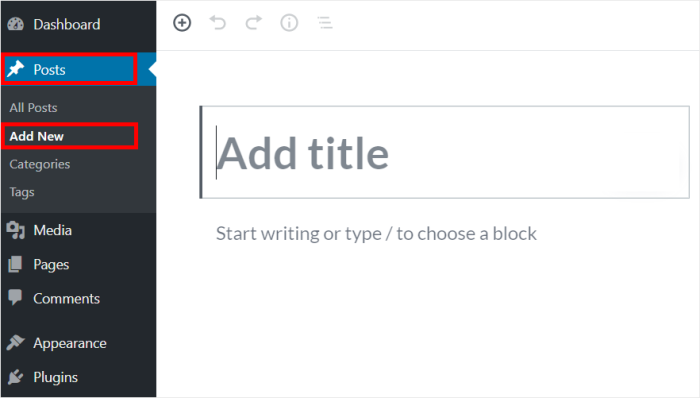
You can also use a WordPress post if you like. To create a new post, go to Posts » Add New.

After you’ve done that, just paste the link to your Instagram post!

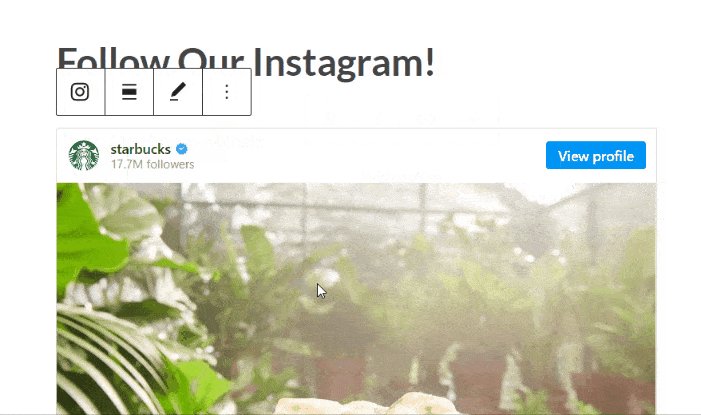
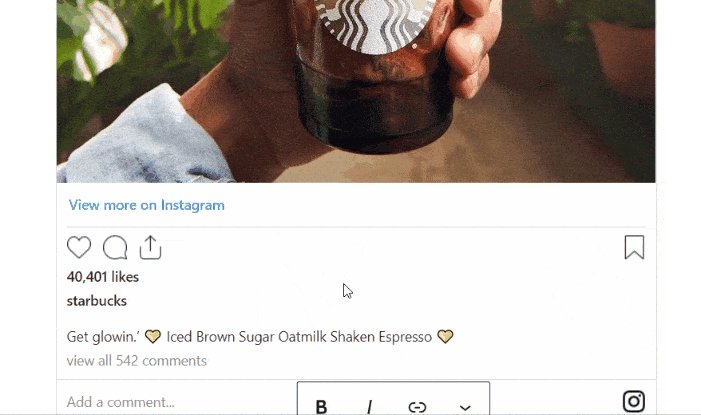
Since Instagram Feed Pro already activated the oEmbeds feature on WordPress, you can now embed Instagram videos and pictures on WordPress by simply pasting the Instagram post’s link on WordPress.
In just a few clicks, you’ve successfully embedded your Instagram posts on WordPress with the help of Instagram Feed Pro.
But you know what I always say…
Why add just 1 or 2 Instagram posts when you can add multiple Instagram posts automatically via Instagram feeds?
2. Embed Instagram Feeds using Instagram Feed Pro
The best and easiest way to embed Instagram feed widgets on WordPress is by using Instagram Feed Pro.
With the help of Instagram Feed Pro, you can create, customize and embed multiple Instagram posts on your website in a few minutes, no coding needed.

The cool thing about this Instagram plugin is it automatically adds Instagram feeds that match your website’s theme and branding, right out of the box.
While using this plugin, I noticed how easy it was to set up and install. It took me less than 5 minutes to display multiple Instagram posts on my website in a few clicks.
I also like the fact that this plugin automatically creates responsive Instagram feeds.
This means that your Instagram feeds will work and look great on every screen size and device — with no extra effort on your part.
Plus, once you’ve added your Instagram feed to your website, Instagram Feed Pro will automatically refresh with each new Instagram post you make.
This way, you can effortlessly maintain a dynamic and engaging site without the hassle of manual updates.
If that wasn’t enough, Instagram Feed Pro also comes with lots of other features. Here are a few highlights for you:
- Super Easy & Quick Setup: Start embedding Instagram posts in a few minutes by following the plugin’s simple guided flow.
- Different Instagram Feed Types: You can embed Instagram videos, Instagram hashtag feeds, Instagram reels, shoppable feeds, and more on WordPress.
- Visual Feed Editor: Comes with a visual feed customizer where you can track your changes in real-time — in a few clicks.
- Lightning Fast: Worried about all the photos and videos slowing your site down? With Instagram Feed Pro, your Instagram posts will load super fast all the time. Plus, a faster site will be much better for SEO.
- Customer support: If you ever run into any issues while embedding your Instagram posts on your site, then you can count on the dedicated support team to help you out.
With all that and more, Instagram Feed Pro has become the #1 highest-rated Instagram feed plugin for WordPress. And over 1,000,000 active users and a rating of 4.9/5 stars speaks for itself.

In fact, some of the biggest brands from all over the globe also use Instagram Feed Pro and other Smash Balloon plugins to display social media feeds on their websites.

Ready to show multiple Instagram posts automatically? Get started with Instagram Feed Pro today.
How to Embed Instagram Feeds on WordPress
Personally, I like adding Instagram feeds to my website because this lets me embed multiple Instagram posts at once!
The easiest way to display Instagram feeds on your website is by using Instagram Feed Pro.
This lets you embed multiple Instagram photo feeds, videos feeds or a combination of both to your WordPress in just a few clicks — quickly, easily and hassle-free.
To embed your Instagram feed widget, first, go to Instagram Feed » All Feeds menu from your dashboard.
Now click on the Add New button to create a new feed.

The plugin will then ask you to pick the type of Instagram feed that you want on your website.
While this Instagram feed plugin has a free version with limited features, you can use the Instagram Feed Pro version to access 3 feed types:
- User Timeline: Embed post from your own profile, including Instagram reels
- Public Hashtag: Use hashtags to pick which posts to display
- Tagged Posts: Show all the Instagram posts that have tagged your Instagram profile
In fact, you can even choose more than 1 feed type here. Simply select multiple options to combine different types into a single feed.
Bonus: You can also use Instagram Feed Pro to showcase Instagram stories right on your website in a pop-up lightbox. This way, you can encourage your site visitors to stay longer on your WordPress.
After picking your Instagram feed type, click on Next. I just chose the user timeline for this tutorial.

On the next page, you can choose a source for your Instagram feed so that it can show posts on your site. For that, just select your Instagram business account here and click on Next.

This will create your Instagram feed and open it in the plugin’s visual feed customizer with live preview.
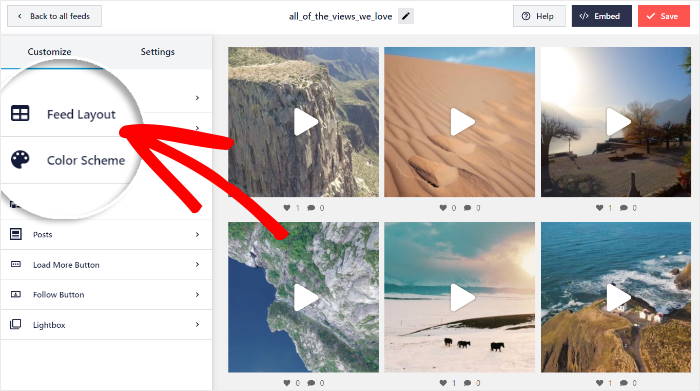
Here, you have all of your customization options on the left, such as feed layout, color scheme, header, load more button, follow button and more.
On the visual customizer’s right side, you’ll also see a live preview of your Instagram feed.

To start customizing your Instagram feed, click on the Feed Layout option on the left.

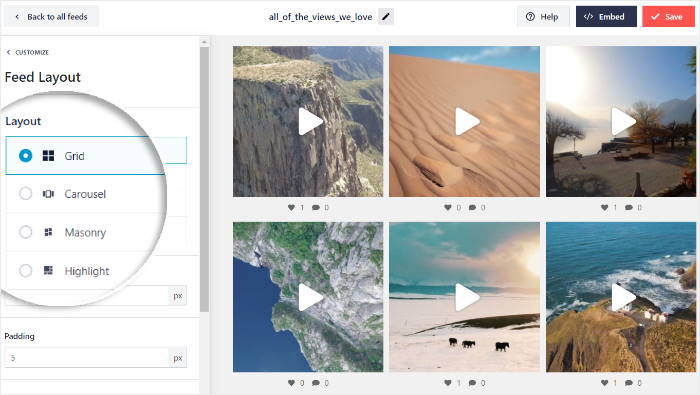
You can now pick the overall layout for your Instagram feeds and choose from 4 options: grid, carousel, masonry, and highlight.

Once you’ve picked your layout, scroll down and click on Save.
There are tons options that can help you personalize your Instagram feed and make it your own, such as the color scheme, feed themes, header style, background color, button design, post style, and much more.
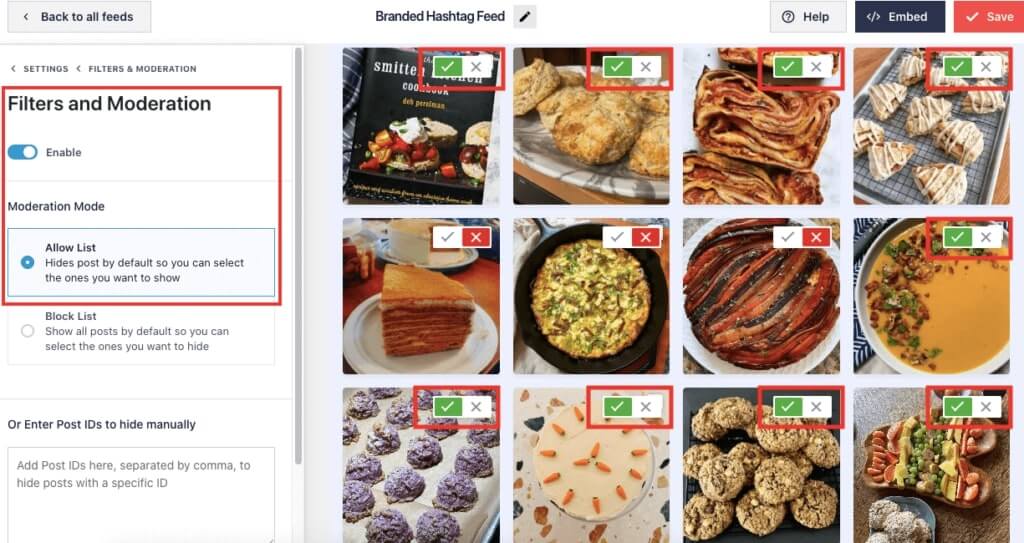
My favorite part about the visual feed customizer is its filters and moderation section. This lets me control the Instagram posts I want to show or hide, with a few simple clicks!
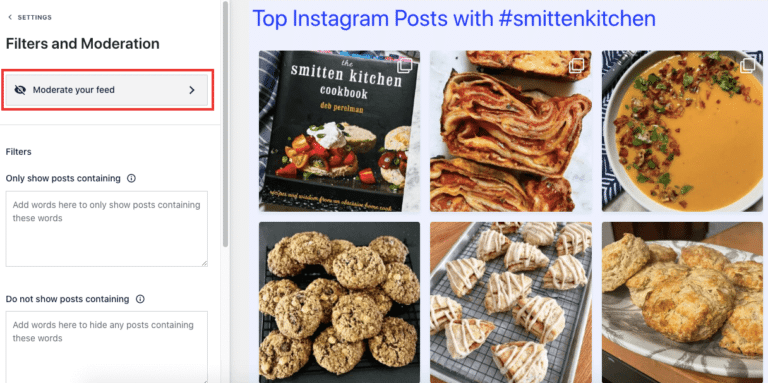
From the visual feed customizer, click on the Settings tab > Filters and Moderation > Moderate your feed.

This will take you to the Filters and Moderation menu, where you can enable feed moderation by toggling on the Enable button.
Did you know that you can moderate your Instagram feed in 2 ways?
- Allow List will hide all the Instagram posts, so you can manually choose the ones you want to show
- Block List will show all the Instagram posts, so you can manually choose the ones you want to hide
In this tutorial, I’ll use Allow List.
Simply click on Allow List and manually select the Instagram posts you want to show by clicking the green checkmark next to the post, then save the changes, like this:

Almost instantly, your Instagram feed will display only the Instagram posts you’ve selected. How easy was that? You didn’t even need to deal with complicated code!
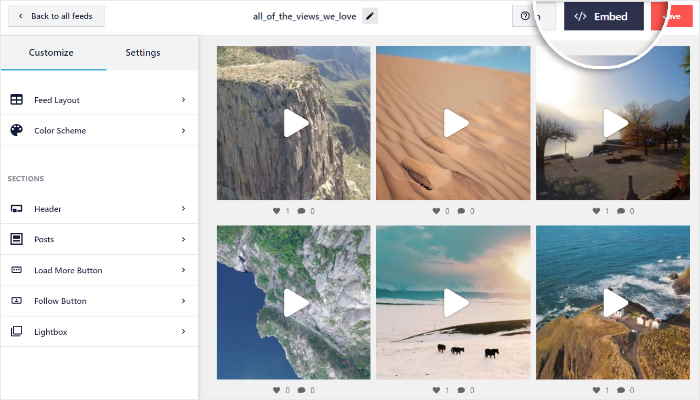
Finally, you can use the Embed button in the top right corner to embed Instagram WordPress feeds on your website.

Clicking on this will show a popup where you can choose the location of your Instagram feed.
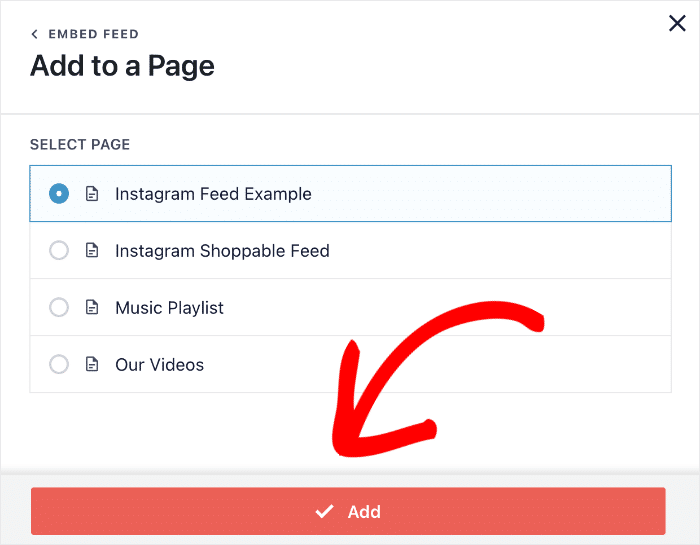
Here, you can click on Add to a Page if you want to embed Instagram feeds on a WordPress page.

Now, the plugin will show you a list of your WordPress pages. Just select your page and click on Add.

After you do that, Instagram Feed Pro will open that page in the WordPress editor so you can embed your feed.
Simple click on the plus icon (+) to add a new content block here.

Then, type in “Instagram” in the search bar and select the Instagram Feed widget from the results.

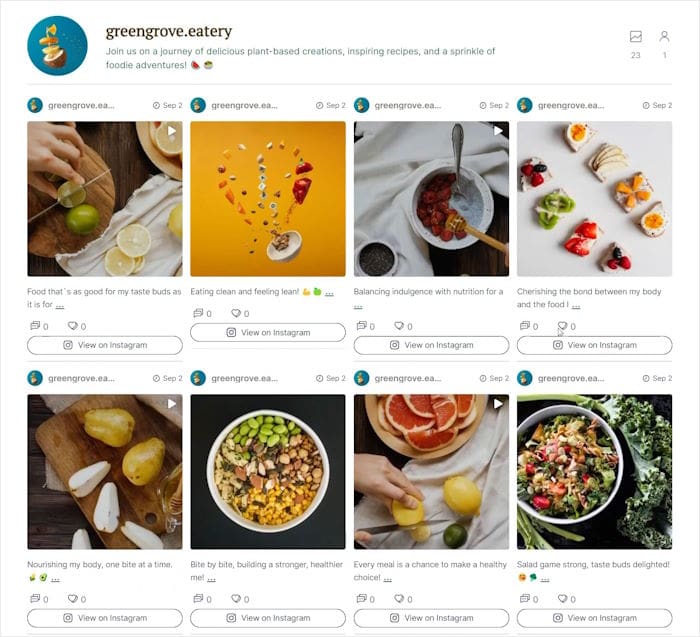
Once you add the Instagram block to your WordPress page, click on Publish. After that, you can open your site to see how it looks.

You don’t have to tweak any embed code snippets or Instagram shortcode with this WordPress plugin. Plus, you can even embed Instagram widgets on your site in a few simple steps.
Why Embed Instagram Feeds on Your WordPress Website
Based on our research on social media marketing statistics, Instagram now has over 2.4 billion monthly users.
And while Instagram’s huge user base makes it an excellent social media platform to promote your products and your services, the truth is there’s a lot of competition in the Instagram space.
After all, there are over 200 million business profiles using Instagram worldwide, so it can be difficult to stand out from the crowd and get noticed by your target audience.
But what if you embedded your Instagram content on your website?
Integrating your Instagram posts on WordPress is a quick and easy way to promote your Instagram account to people who are already interested in your brand: your site visitors!
In addition to expanding your brand’s audience, here are other benefits of having an embedded Instagram feed on WordPress:
- Get More Instagram Followers – Your site visitors are already interested in your brand, so seeing your Instagram content on your WordPress makes them more likely to follow your account too.
- Boost User Engagement – When you add Instagram feeds to your site, you show your posts, videos and Instagram reels to more people, so you have a higher chance of increasing your content’s likes, comments and views.
- Increase Brand Trust – Your website visitors can see video reviews or testimonials from Instagram, even if they’re not Instagram users — this can help convince them to buy from your WooCommerce shop or online store.
- Generate More Sales – Showing user-generated content like Instagram posts, Instagram images or reels of real customers acts as social proof, which boosts your conversions for your eCommerce brand. Also, with shoppable Instagram feeds, you can even directly link your Instagram posts to your sales pages.
- Improve Website SEO – Google loves new and fresh content that’s updated regularly, so embedding an Instagram feed on your site ensures you can automatically update your WordPress with relevant and keyword-rich content.
How to Embed Instagram Videos on Your Website
Looking to add Instagram videos to WordPress?
You can see this step-by-step guide on how to display Instagram videos on your WordPress website for the complete tutorial.
So that’s it, folks! Hopefully, this post showed you how to embed an Instagram post on WordPress.
Want to get started embedding Instagram posts on your website?
Get started with Instagram Feed Pro today!
Asking yourself, why isn’t Instagram embed working? See this detailed tutorial on what to do to fix Instagram embed not working.
If you have accounts on other social media platforms, you can check out this next post on how to add social feeds to your WordPress.
Do you have an Elementor website? You can also see this post on how to add Instagram feeds on WordPress Elementor.