I’ve helped many businesses set up their online presence, and one thing is always key: connecting with your audience.
Having a Facebook Page is a great way to share updates and build a community.
If you’re using WordPress for your website and also have a Facebook Page for your business or brand, linking them together is a smart move.
Adding your Facebook Page to your WordPress website makes it easier for visitors to find you on social media and see your Facebook content right on your site.
And the best part? You can do it without any coding knowledge needed.
In this article, drawing from my experience, I’ll explain how you can easily connect your Facebook Page to your WordPress site, even if you don’t know any coding.
I’ll share a simple, no-code method that I’ve seen work for many businesses, so you can make it super easy for your website visitors to connect with you on Facebook.
In This Article
- Easiest Way to Embed Facebook Page Feeds on WordPress
- Should You Use a Facebook Page Plugin for WordPress?
- Top Posts on Adding Facebook Pages to Websites
Easiest Way to Embed Facebook Page Feeds on WordPress
You can install an easy-to-use WordPress plugin like Facebook Feed Pro to help you.
Facebook Feed Pro is the easiest and best WordPress feed plugin that lets you display customizable Facebook feeds on your website, no technical knowledge needed.

As the best Facebook feed plugin in the market, Facebook Feed Pro extends your WordPress site’s functionality to display Facebook page content on your website in just a few clicks.
Here’s what I personally love about this Facebook WordPress plugin:
- Save time and effort: Embedding your Facebook posts on your site lets you show updated content to your site visitors each time you upload new posts on Facebook — with no extra effort on your part.
- Super easy to set up: You can display your WordPress Facebook feed in under 30 seconds, so you can get more likes in Facebook right away.
- Consistent with your branding: The plugin looks great out of the box. It automatically copies your existing WordPress themes’ style to keep up with your brand’s visuals.
- Lots of Facebook content choices: Using the plugin, you can show your posts from your page, as well as events feed, Facebook video playlists, and Facebook photos to boost user engagement.

- Social Proof: You can even embed Facebook reviews and testimonials and use that social proof to show people that real people out there are using your products.
- Visual Feed Customizer: Facebook Feed Pro has a visual feed editor so you can see your customizations in real-time.
- Simple and straight-to-the-point: Want to change your Facebook feed’s background color? Font size? Or header? You can do all these with Facebook Feed Pro’s visual feed customizer in a few clicks.
As the most popular Facebook feed plugin for WordPress, Facebook Feed Pro is trusted by over 250,000 users with a solid 4.9/5 star rating.
Ready to embed Facebook page feeds on your WordPress in just a few clicks?
Get started with Facebook Feed Pro now!
Step 1: Install the Facebook Feed Pro Plugin
To begin adding your social media content from Facebook to your WordPress website, get your own copy of Facebook Feed Pro here.
Once you’ve downloaded the plugin to your computer, the next step is uploading it to your website and activating it.
Need some help doing this? You can check out this helpful step-by-step tutorial on how to install a WordPress plugin.
Step 2: Create and Choose Your Facebook Page Feed
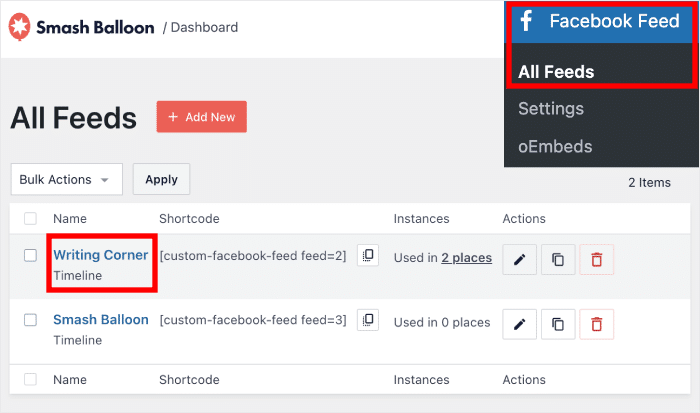
After installing and activating the plugin on your website, go to the Facebook Feed » All Feeds menu from your WordPress admin dashboard.
To create feeds using Facebook Feed Pro, click on Add New.

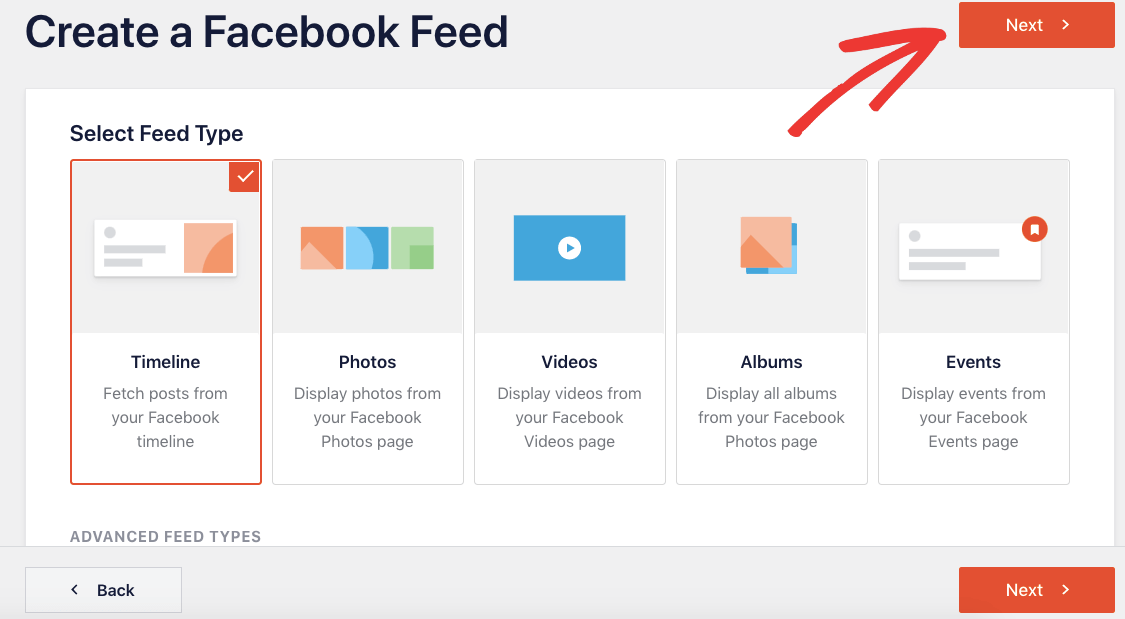
Then, you’ll see lots of Facebook feed types available for you to create, such as timeline feed, photos feed, Facebook events, Facebook live streams feed, videos feed, Facebook albums feed, and more.
In this tutorial, we’ll show a Facebook timeline feed, so choose Timeline and then click on Next.

Step 3: Connect Your Page Feed to Your Facebook Page
Now that you’ve selected your Facebook feed type, the next step is connecting your source for your Facebook feed to the plugin.
Sources are Facebook pages that your feed will get posts, photos, or videos from.
To get started, click on the Add New button on the page.

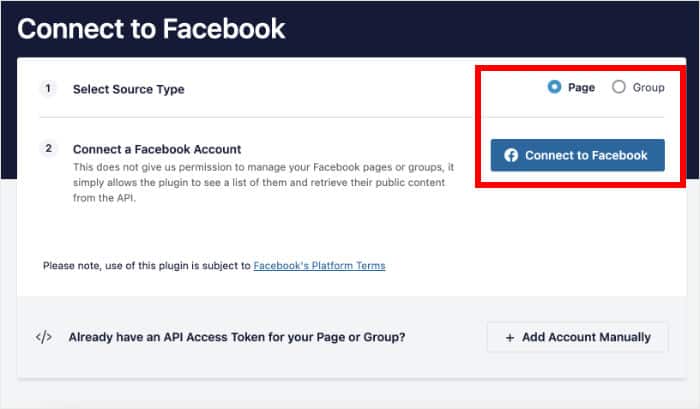
Next, you’ll see a popup asking you to choose a type of source. Unfortunately, Facebook has stopped allowing for Facebook group feeds. So, select the Page option and then click on Connect to Facebook.

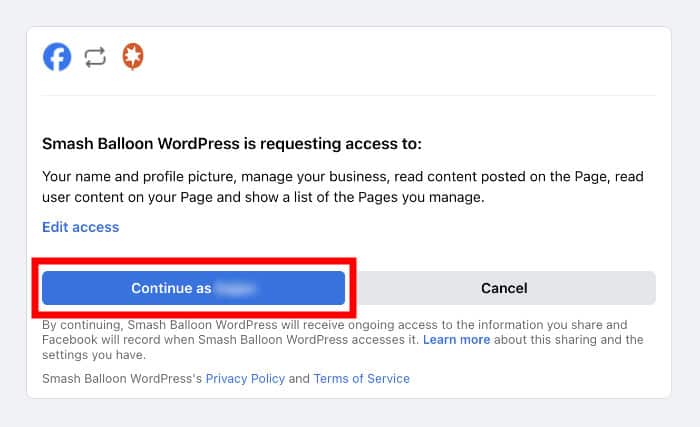
You’ll now be redirected to Facebook where the plugin asks for read-only access to your Facebook content.
Since it’s read-only access, the plugin can’t actually change anything — it’ll only read your data, so Smash Balloon is super safe to use.
Next, use the Continue button to connect your account here.

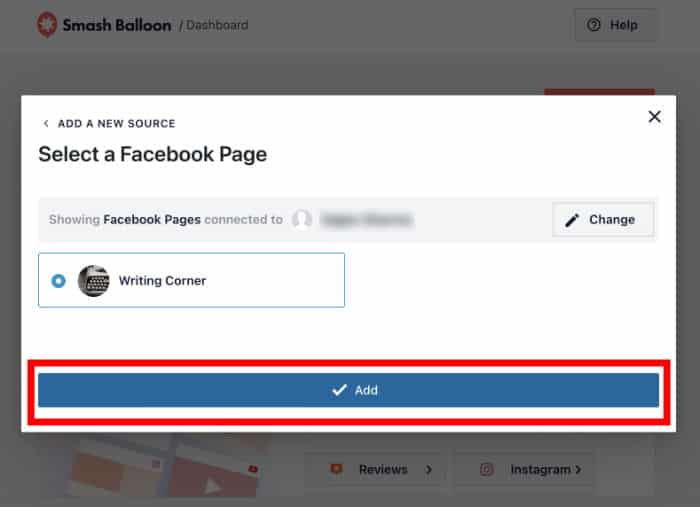
Finally, choose the Facebook page you want to connect to and click on Add.

Congratulations! You can now select this Facebook page as a source for your WordPress Facebook feed. Remember to click on Next to proceed to the next step below.

Step 4: Customize Your Facebook Page Feed
After that, Facebook Feed Pro will automatically copy the design of your website and create a beautiful Facebook feed.
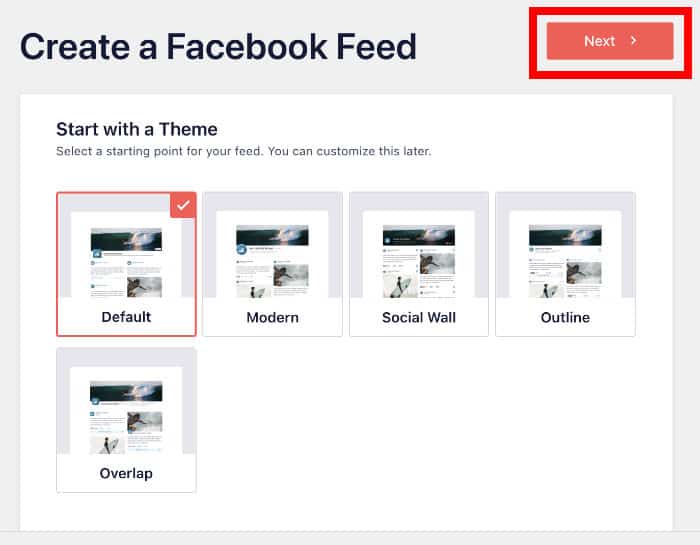
To control how this feed will look, you even get the option to import a feed theme with a unique design. You get 5 themes to pick from:
- Default
- Modern
- Social Wall
- Outline
- Overlap
I usually use the Modern theme since I can display color reaction icons along with a round profile pic for my Facebook feeds.
After picking the theme you like, click on Next.

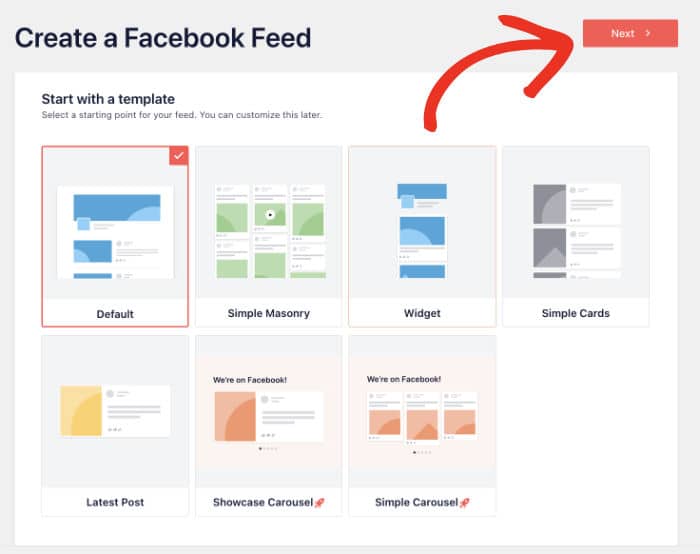
The plugin will then show you a collection of feed templates that you can import. That way, you can quickly add a unique layout for your Facebook feed posts.
Go ahead and select a template and click on Next.

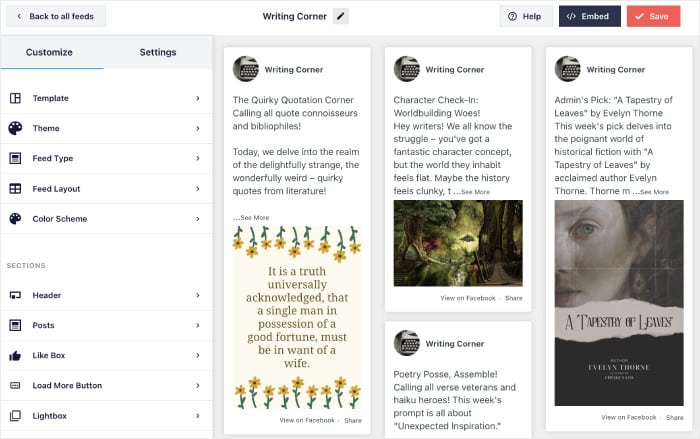
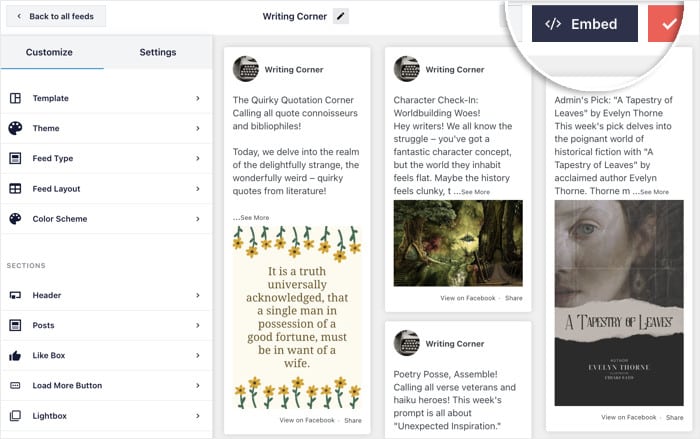
After you’ve imported a feed template, the next step is customizing your Facebook feed using the plugin’s live feed customizer.
You can also control how your Facebook feed looks on your website, without touching a single line of code.
On the left side, you’ll see tons of customization options for your Facebook feed, such as feed type, feed layout, color scheme, header, posts, Facebook like box and more.
Every time you customize your Facebook feed, you can view the right side to see the changes in real-time.

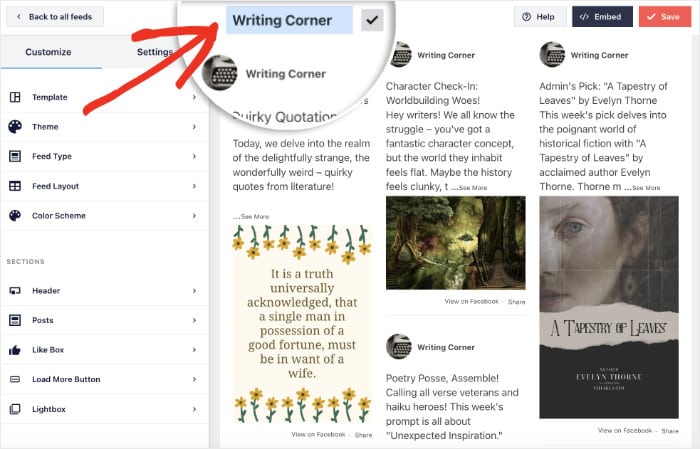
First, you can add a name to your Facebook feed so you can easily identify it from the others.
Click on the name field at the top to do that.

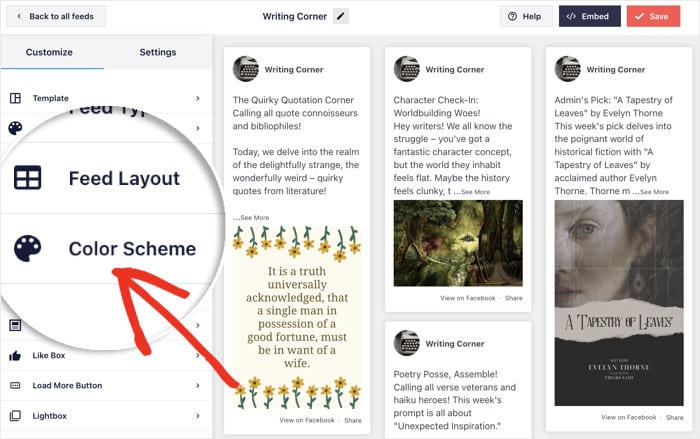
Now we can use the customization options on the left to change how your Facebook feed looks.
For example, to customize your Facebook feed layout, click on the Color Scheme option.

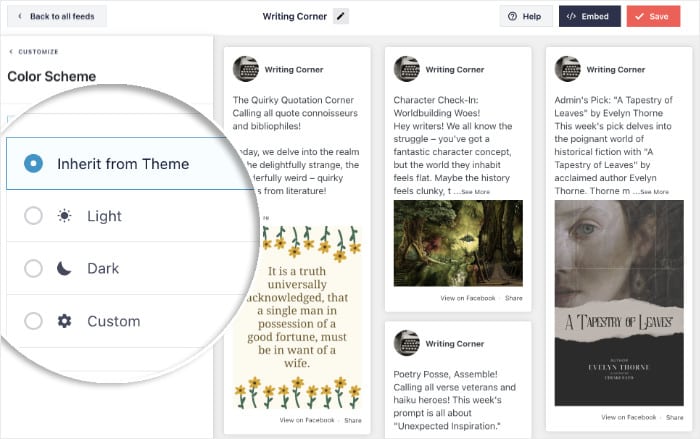
Facebook Feed Pro lets you choose from 4 color scheme options for your Facebook feed so you can personalize the user experience of your visitors:
- Inherit from Theme: Automatically copy the color scheme of your website
- Light: Light background with dark-colored text
- Dark: Dark background with light-colored text
- Custom: Customize your feed’s background color and text color to your liking

Remember to click on Save to confirm your changes.
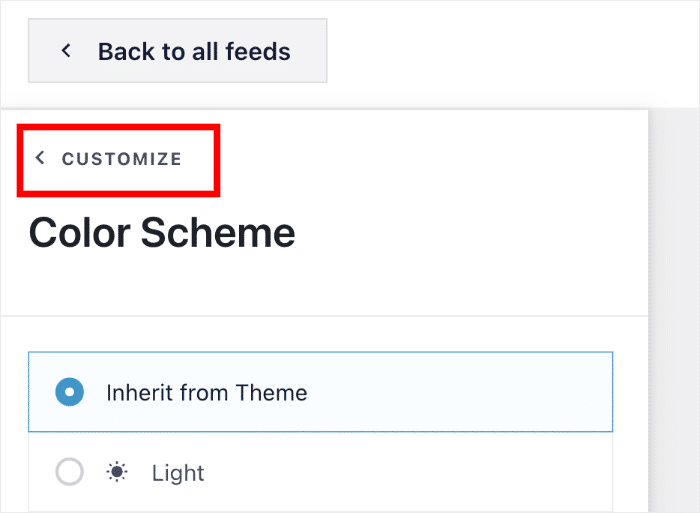
Want even more customization? First, click on Customize in the top-left to return to the main options.

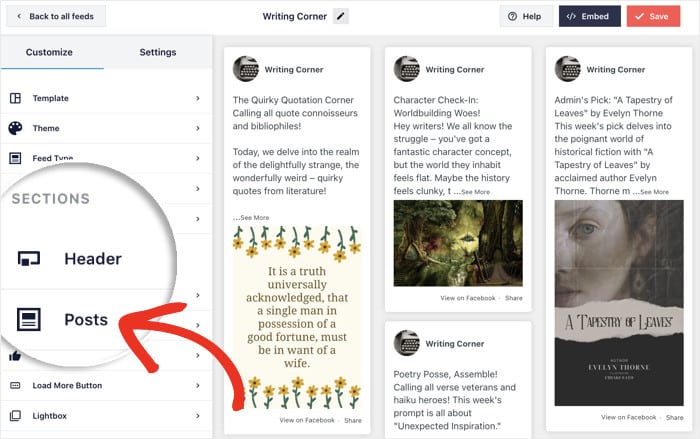
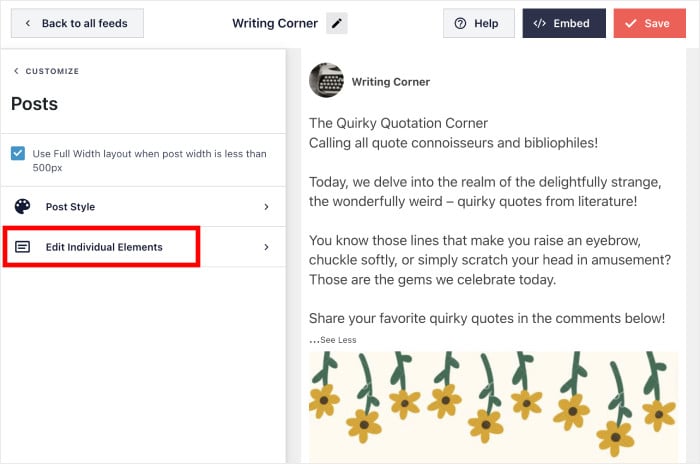
Next, you can control how your Facebook posts will look on your feed.
First, click on the Posts option on the left.

Here, you can change the type of posts or change how each of the elements of your post will look. For certain layouts, you can even change the post type from here.
For now, let’s go ahead and pick the Edit Individual Elements option.

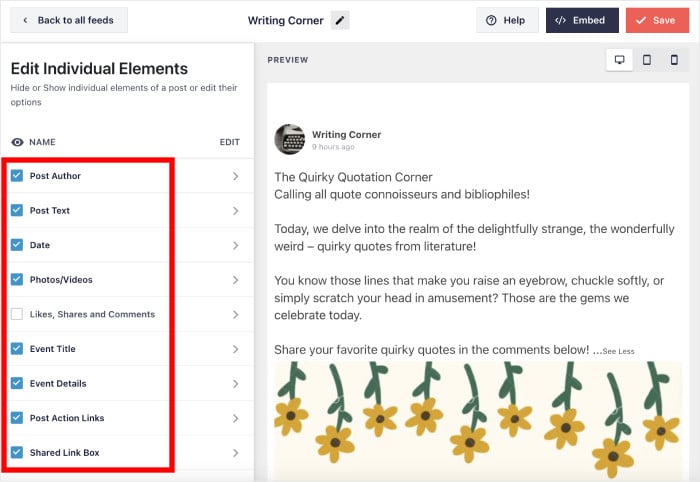
On the left, you can now choose to show or hide all the post elements, including author name, post text, date, post photo, post video, and much more.
Simply use the checklist to select the elements you want to show.

You can even click on each option here to open further customization options. Finally, click on the Save to keep your changes once you’re done editing your post elements.
From the remaining customization options, you can also edit your header type, like button, feed size, number of posts, cover photo visibility, post margins, and much more.
Remember to click the Save button once you’re done editing your Facebook feed.
Step 5: Add Your Facebook Feed to WordPress
Once you’re done with choosing and customizing your Facebook feed, the last step is embedding it on your website.
Since the plugin works perfectly with WordPress, you can easily add it to your web page or widget-ready areas.
Let’s check out both of these methods below:
Add Facebook Feed to WordPress Page or Post
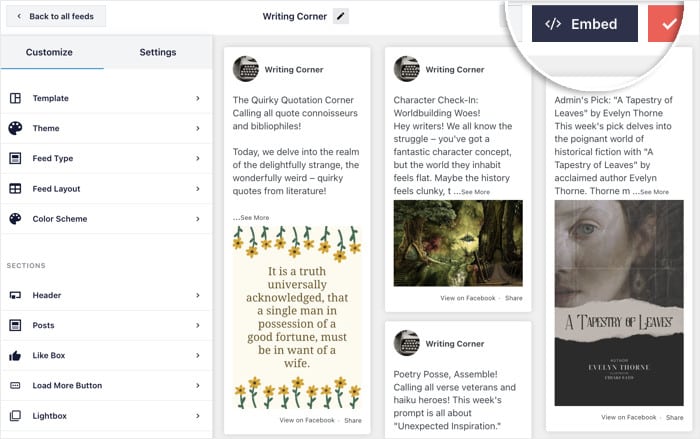
First, click on the Embed button at the top right of your feed customizer.

Next, you’ll see a popup asking you to choose between adding your Facebook feed to a page or to a widget. You can even copy the shortcode to manually add the feed anywhere on your site.
To continue, you can click on the Add to a Page button here.

Facebook Feed Pro will then show you a list of available WordPress pages.
Here, choose the page you want to display your Facebook feed on and click the Add button.

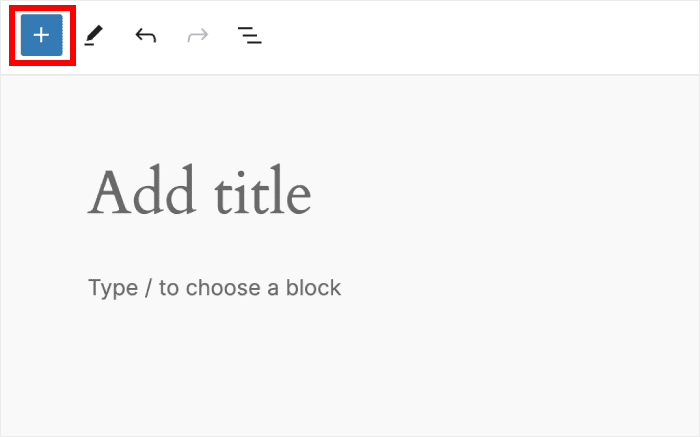
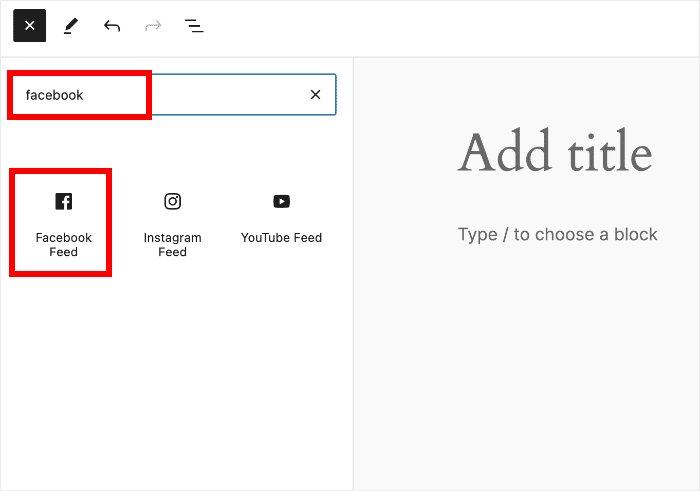
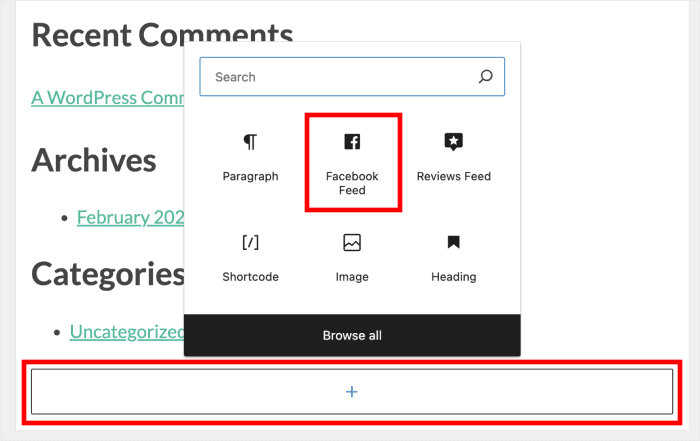
The plugin will redirect you to the page you chose. Here, click the Plus (+) Icon to add a new WordPress content block.

Once you do that, type “facebook” into the search field.
Then, click on the Facebook Feed block in the search results to automatically add it to your page.

Your Facebook feed will then appear in your page editor. Feel free to edit your page’s content as you’d like.
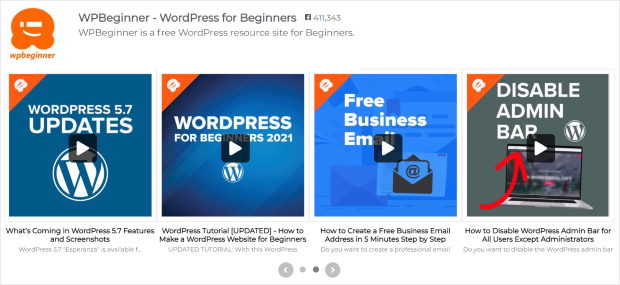
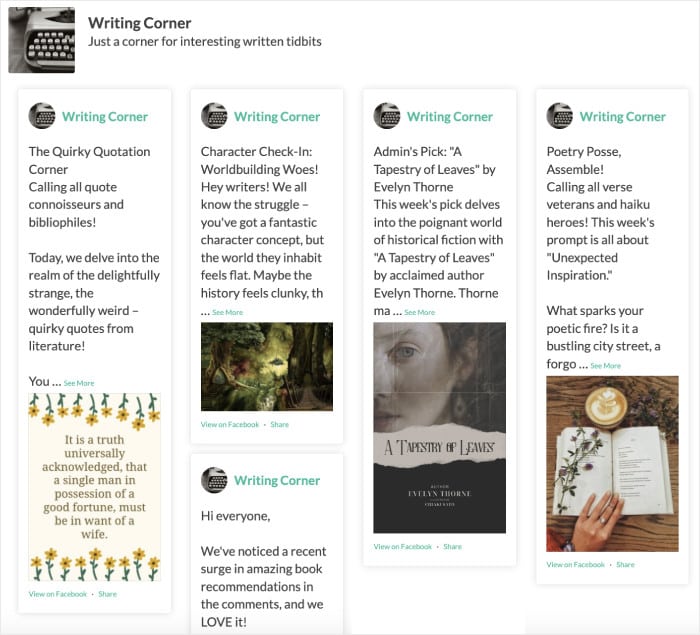
Finally, when you’re happy with how it looks, click on Update to make it live on your webpage, like this example:

Add Facebook Feed to WordPress Sidebar
What if you want to display your Facebook feed widget on your sidebar area instead? The plugin can help you with that, too.
Plus, you can start doing that directly from the visual customizer.
In case your feed isn’t open in the visual customizer, navigate to the Facebook Feed » All Feeds menu from your WordPress dashboard.
Then, click on the Facebook feed you want to embed.

Now, you’ll see the Facebook feed’s live editor open up once more.
At the top right, click on the Embed button — just like the last time.

You’ll see a popup asking you where you want to embed your Facebook feed. Since we’re displaying it on the sidebar area, click on Add to a Widget.

Next, you’ll be directed to your website’s very own Widgets page. This place lets you add, delete, or manage all of your WordPress widgets.
Here, click on Sidebar or Footer depending on where you want to add your Facebook widget.

First, click on the Plus (+) Icon to add a new widget to your sidebar or footer.
Then, select the Facebook Feed widget from the options.

Finally, click on Update and you’ve added your Facebook feed to your website’s widget-ready area.
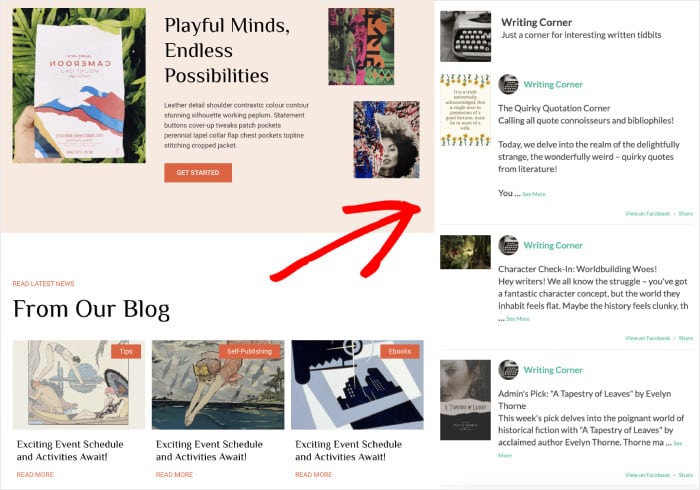
Now, when you visit your website and check out the sidebar or footer area, you can see your Facebook feed displayed there, like this:

You now know how to easily add your Facebook feed to your WordPress website. And you didn’t even need to bother with JavaScript, CSS, HTML, or any kind of coding language.
As you can see, Facebook Feed Pro makes it easier than ever to add Facebook feeds to your website in record time.
Want to start embedding Facebook feeds? Get started with Facebook Feed Pro here!
Should You Use a Facebook Page Plugin for WordPress?
In adding your Facebook business page feed to your WordPress site, you have 2 choices. You can use Facebook’s Page plugin, but it comes with a few restrictions:
- Limited customization choices: If you want your Facebook feed to inherit the style that your website’s theme uses, it’s not possible. Unless you hire an expensive developer to fix the code for you.
- Basic tabs only: You can only show your Facebook feed’s timeline. No option to control which Facebook posts you want to show as well.
- Overwhelming, especially for beginners: You’d need to get the embed code from the share button and tweak it to customize how your feed looks so it gets confusing. Plus, you need to deal with code to embed your Facebook feed to WordPress, too.
Finally, when you take the risk and use it to hopefully add your Facebook feed to WordPress, you risk accidentally breaking your site.
The most frustrating part? There’s no support team who can help you. You’re on your own, so it’s difficult especially if you’re not a techie.
Or, how about doing the 2nd option?
Choose the easiest way to show your Facebook feed on your WordPress website by using Smash Balloon Facebook Feed Pro plugin.
Get started with Facebook Feed Pro here. (It comes with a 14-day money-back guarantee!)
Top Posts on Adding Facebook Pages to Websites
- How to Embed Facebook Page Events Calendar on Your WordPress
- How to Add Facebook Page Feed on Beaver Builder
- 4 Steps to Automatically Embed Facebook Page Posts on WordPress