If you’re managing a Facebook Page for your business, keeping it active is key. Sharing updates, photos, and news helps you connect with your audience.
Like many digital marketers online, I’m always looking for ways to maximize the reach of my Facebook content and make sure it’s seen.
Getting your Facebook posts onto your website can really boost engagement. It keeps your site dynamic and shows visitors what you’re sharing on social media.
I remember when I first wanted to integrate Facebook posts onto my website. The old way of doing it felt clunky and time-consuming. Dealing with embed codes and manual updates wasn’t ideal.
I knew there had to be a more efficient and streamlined method for busy marketers like myself, don’t you think?
That’s why I started exploring different WordPress solutions for automating my Facebook embeds.
After trying out a few plugins focused on social media integration, one in particular proved to be exceptionally user-friendly and reliable for embedding Facebook feeds. For automatically displaying Facebook posts, it really simplified the process.
In this article, I’ll share with you the easiest way to embed Facebook page posts on your website automatically.
We’ll also talk about how to embed Facebook page feeds and even how you can schedule them automatically.
Here’s a table of contents to help you navigate this post:
- 2 Ways to Embed Facebook Page Posts on WordPress
- How to Embed Facebook Posts on WordPress Automatically
- Step-by-Step Guide on Automatically Embedding Facebook Posts
- How to Automatically Embed Facebook Feeds on WordPress
- How to Embed Facebook Posts on Your Website (Manually)
- [Bonus] How to Schedule Facebook Posts from WordPress
- Top Posts on Social Feeds for WordPress
2 Ways to Embed Facebook Page Posts on WordPress
There are 2 different ways to add Facebook posts to your website:
1. Automatically: Using Facebook Feed Pro plugin, you can easily embed Facebook posts on your website in just a few clicks. Plus, it’s all automatic, so this way will save you a lot of time and effort.
The best part? You don’t even need to be tech-savvy in WordPress to start embedding Facebook posts automatically.
You can go ahead and skip to this quick step-by-step guide on how to easily embed Facebook posts automatically.
2. Manually: You could click on “share” and copy the post’s link on the drop-down menu. Then, paste your Facebook link to WordPress, and your Facebook post would automatically get embedded.
The manual method of embedding Facebook posts takes a lot of time and effort, especially if you needed to add multiple Facebook posts.
Plus, this manual method has already been discontinued by WordPress — you can’t do it unless you use a Facebook WordPress plugin like Facebook Feed Pro.
How to Embed Facebook Posts on WordPress Automatically
Now that you know how complicated it is to embed Facebook posts manually, let’s talk about how to embed Facebook posts on your website automatically.
Here’s a step-by-step video tutorial on how you can get your Facebook posts embedded on your WordPress site in a few minutes:
Or, if you prefer to follow written instructions on displaying Facebook posts automatically, continue reading below.
The best way to automatically embed Facebook page posts on your WordPress website is by using Smash Balloon Facebook Feed Pro plugin.

As the best Facebook feed plugin for WordPress, this plugin allows your WordPress site to use oEmbeds once again.
This way, you can just paste your URL and embed Facebook posts on your website’s homepage, sidebar, footer or any other webpage in your site.
Your visitors can then see your Facebook posts and even interact with them by using the like, comment, and share buttons.
In addition to showing single Facebook posts, you can also use the plugin to create a Facebook feed widget and show multiple Facebook posts on your site — automatically, at once!
Over 1.75 million users trust Smash Balloon plugins such as Facebook Feed Pro because of its following features:
- Easy Customization: With this plugin, you get a visual feed customizer with live preview so you can easily customize your Facebook feed’s design and make it fit perfectly with your brand.
- Optimized for Speed: It doesn’t matter how many Facebook posts you have. This plugin will make sure that everything loads super fast. And a faster page can boost your SEO.
- Feed Templates: You can instantly have unique Facebook feeds ready to go by choosing from a collection of pre-built templates.

- Lots of Feed Types: Instead of simple posts, you can also embed Facebook albums, events calendars, Facebook reviews, videos, Facebook carousels, and more.
- Customer Support: If you run into any issues with embedding your Facebook posts, you can easily turn to the dedicated support team for help.
- 100% Compatible: The plugin is perfectly compatible with the fastest-growing website platform, WordPress. Even though it’s not designed for Wix, Shopify or Squarespace websites, you can also use the plugin to show your Facebook feeds on your Elementor, Divi, Beaver Builder Facebook page feeds and Thrive Architect website.
All these have made Facebook Feed Pro the best Facebook feed plugin for WordPress. With 250,000 active users and a rating of 4.9/5 stars, it’s easy to see that lots of people love it.

In fact, some of the biggest brands in the world use Smash Balloon social media feed plugins like Facebook Feed Pro to add social media feeds to their websites, so, you’ll be in good company there.

Ready to start automatically embedding Facebook content in WordPress? Get started with Facebook Feed Pro now!
Step-by-Step Guide on Automatically Embedding Facebook Posts
With that, let us show you a step-by-step guide on how to embed Facebook posts on your website. To automatically display your Facebook posts on your WordPress website, simply follow the steps below.
Step 1: Install Facebook Feed Pro Plugin
You can go ahead and download a copy of the Facebook Feed Pro plugin to get started. The next step is to install and activate the plugin.
Not sure how to do that? Don’t worry. Follow this helpful guide on how to install WordPress plugins.
Step 2: Enable the oEmbeds Feature
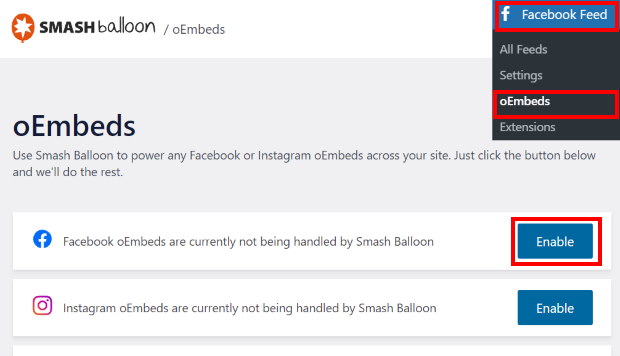
With the plugin installed, you can now go ahead and enable the oEmbeds feature from the plugin’s settings. To get started, go to Facebook Feed » oEmbeds from your WordPress dashboard.
On this page, you can enable or disable the oEmbeds for your website. We’ll enable oEmbeds so that WordPress can automatically embed our Facebook posts just by pasting the post’s link in the editor.
Click on the Enable button to the right of the Facebook oEmbeds section.

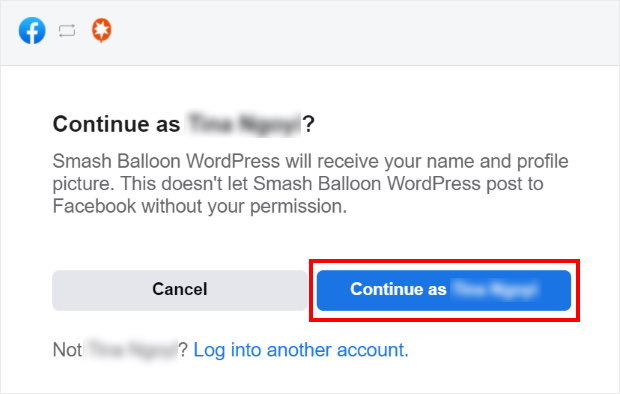
After clicking on that, the plugin will open your Facebook and ask for read-only permissions.
Don’t worry, the plugin can’t make any changes so Smash Balloon is completely safe to use.

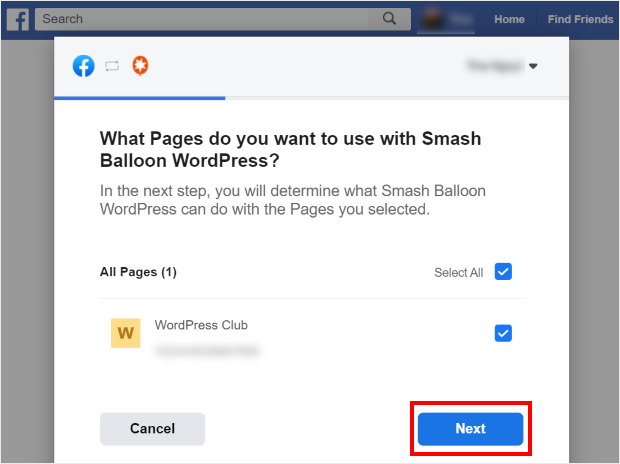
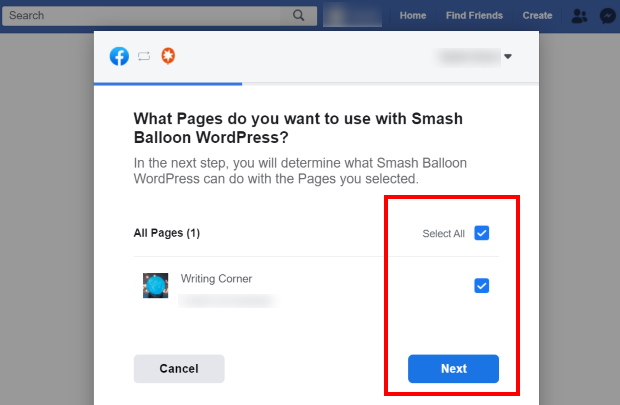
After that, the popup will ask you to pick a Facebook page that you want to use with this plugin. Select a page here and then click on Next.

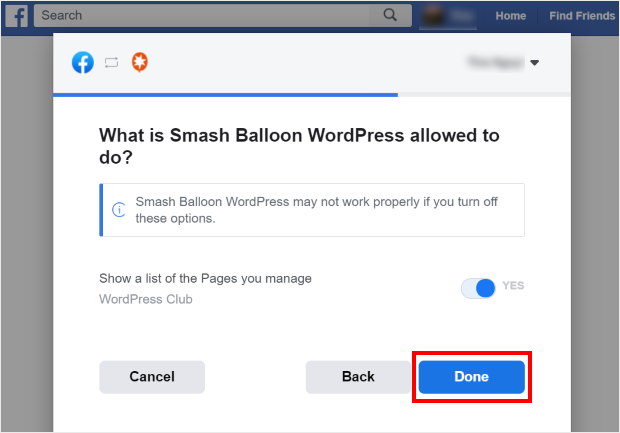
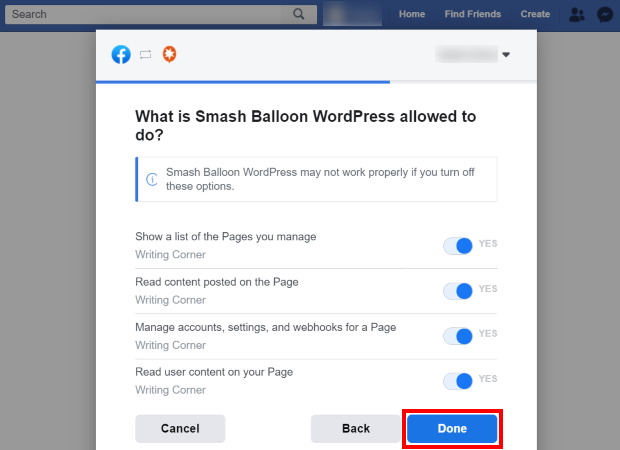
Now you can confirm the read-only access for the plugin by clicking on Done.

And that’s it! You’ve now enabled oEmbeds for your WordPress website. With that, it’s time to go to step 3 and check out how you can embed Facebook posts automatically.
Step 3: Embed Facebook Posts on Your Website
Now, you can go ahead and display Facebook posts on your website with ease.
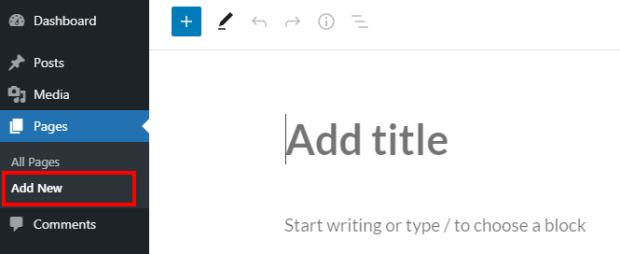
As an example, we’ll create a new WordPress page to show the Facebook post. For that, go to Pages » Add New from your dashboard.

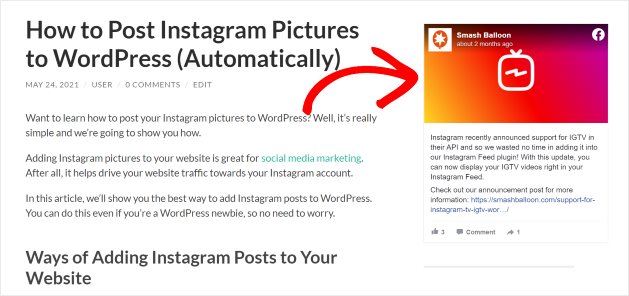
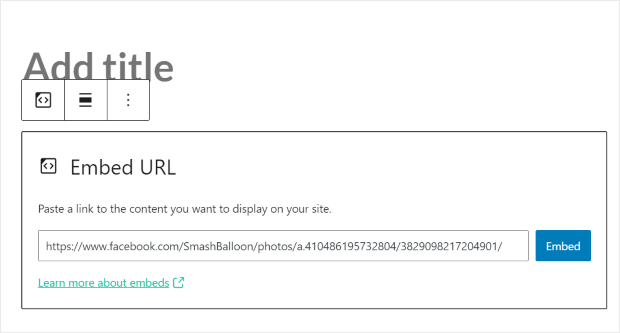
In the editor, paste the URL of the Facebook post.

And there you go! You can now easily get your Facebook posts to show up on your WordPress website.
Using Facebook Feed Pro plugin, you can also embed Facebook posts on a website sidebar or footer areas with a few easy clicks.
First, go to Appearance » Widgets from your dashboard to start managing the widgets on your website.
Once you do that, click on the Sidebar panel.

You can also add your Facebook post on the footer here. For that, click on a Footer panel instead.

In this tutorial, we’ll add a Facebook post on the sidebar.
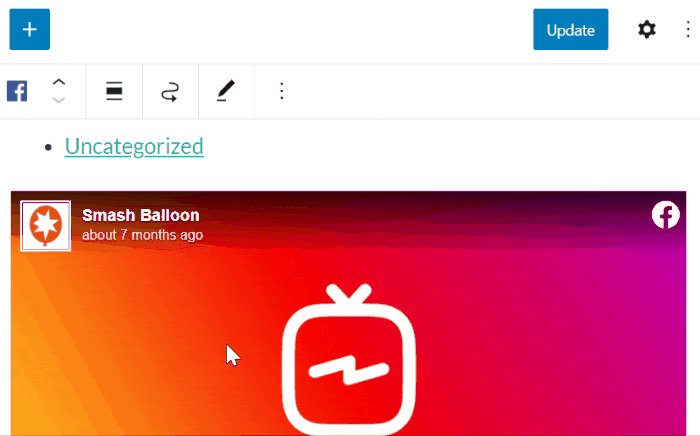
To proceed, click on the plus icon (+) and select the Paragraph widget.

Finally, you can easily paste the URL of the Facebook post on the new paragraph block.

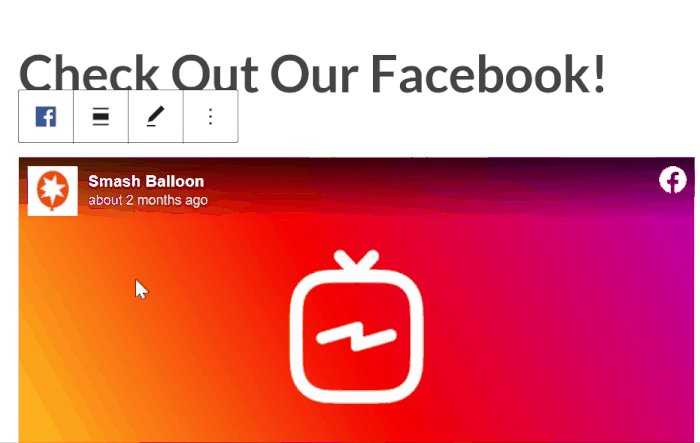
Remember to click on Update to save your changes here. Now, check out your website and you should be able to see your Facebook post on the sidebar.

As you can see, it’s super easy to display Facebook posts on the website sidebar and footer areas since Facebook Feed Pro enabled the oEmbeds feature in WordPress again.
And there’s a lot more you can do using Facebook Feed Pro.
Instead of just adding single Facebook posts, you can embed lots of posts at once in the form of a Facebook feed.
How to Automatically Embed Facebook Feeds on WordPress
What is a Facebook feed?
A Facebook feed is a live feed of your Facebook page content, automatically displaying your posts, pictures, videos, Facebook livestreams or more right on your WordPress site.
By embedding a Facebook feed on your site, your website visitors get a taste of your Facebook activity without ever leaving your site — keeping them engaged and encouraging them to follow you on Facebook for more.
Can I embed a Facebook feed on my website?
Yes, it’s really easy to add a live Facebook feed to your site as long as you have the Facebook Feed Pro plugin.
No need for you to get code snippets or deal with complicated page URLs as the plugin takes care of those already.
Let’s get started and show you how to put a Facebook feed on your website the easy way.
Step 1: Create a Facebook Feed
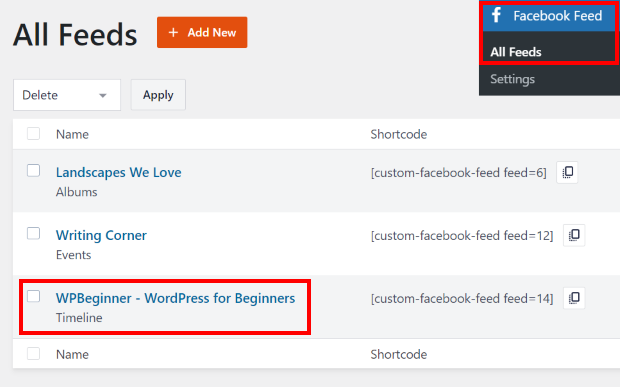
First, you’ll have to create your Facebook feed, which is super easy. Go to the Facebook Feed » All Feeds menu from your WordPress dashboard.
Now click on the Add New button at the top of the page.

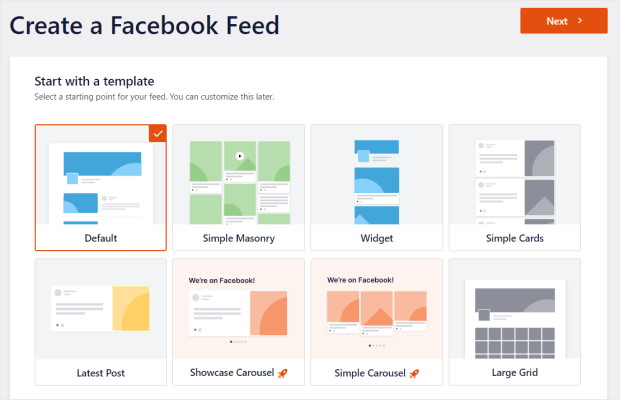
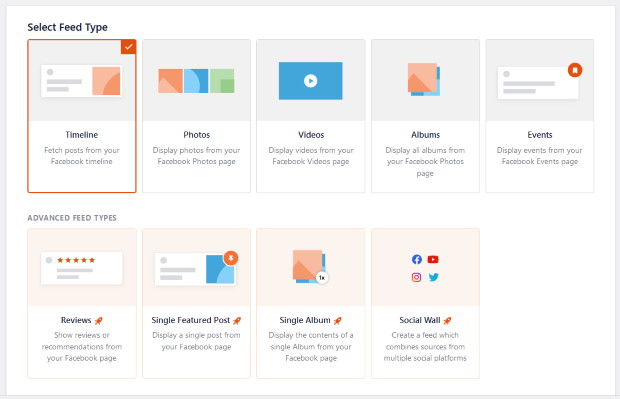
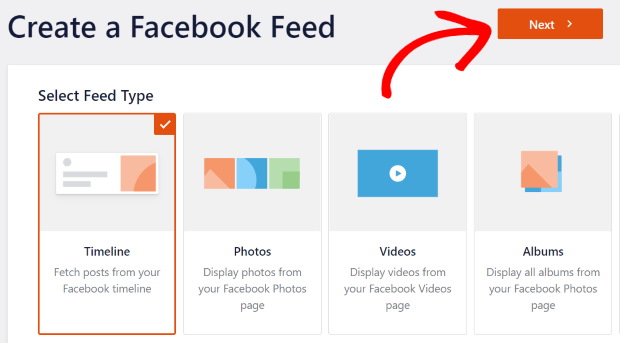
After that, you can pick the type of Facebook feed that you’d like on your website.
With this plugin, you’ll get 9 different options here, such as timeline feed, photos feed, reviews feed, videos feed, events feed, albums feed, and much more.

You can select any of the feed types and then click on Next to proceed.
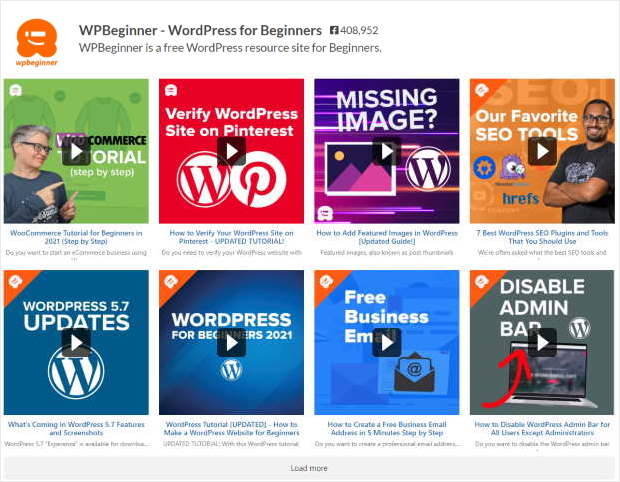
For this tutorial, we’ll be using a timeline feed.

And you’ve now created a new Facebook feed. For the next step, you’ll have to connect it to Facebook so that it can show your posts.
Step 2: Connect Your Feed to Facebook
Now that you’ve created a new Facebook feed, you can connect it to a source. This source can be a Facebook page.
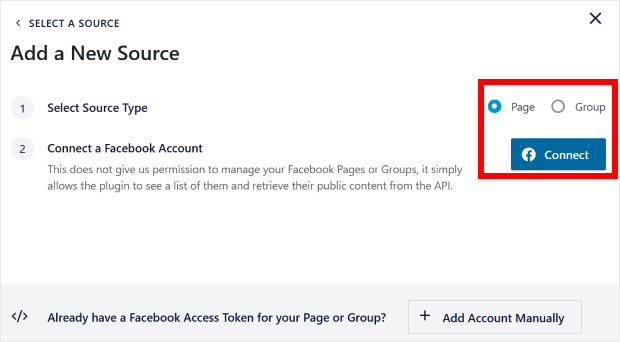
To get started, click on the Add New button on the popup.

After that, the plugin asks you to connect your Facebook feed to a page. You can pick the option you prefer and then click on Connect to proceed.

After that, the plugin will send you to Facebook and ask for read-only access to your Facebook account.
Using that access, it can only read your Facebook posts and can’t actually make any changes. Because of that, using Smash Balloon is absolutely safe.
To continue, select a Facebook page from the list here. Then click on the Next button.

On the next popup, click on Done to confirm this page as a source for your Facebook feed.

Doing that will bring you back to your website. To continue, click on the Add button on this popup.

To finish connecting this feed to Facebook, click on the Next button.

With that done, you can now go to step 3 and change the design of your new Facebook feed.
Step 3: Customize Your Facebook Feed
After you connect your new feed to Facebook, the plugin will open it in the visual feed editor with live preview.

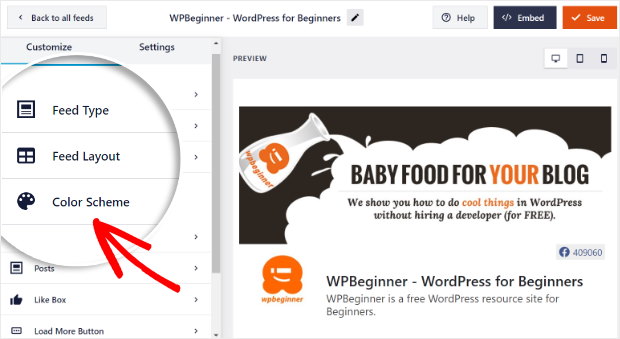
Here, you can customize your feed using the options on the left. The plugin allows you to set your post layout, feed layout, feed themes, color scheme, cover photo, header style, like box style, and much more.
And on the right, you can find the live preview of your Facebook feed. This lets you see how your Facebook feed looks whenever you make any changes.
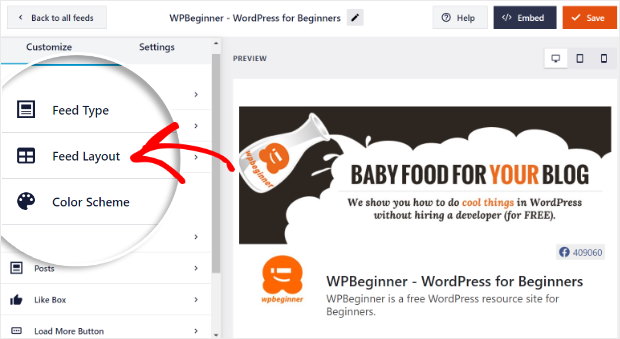
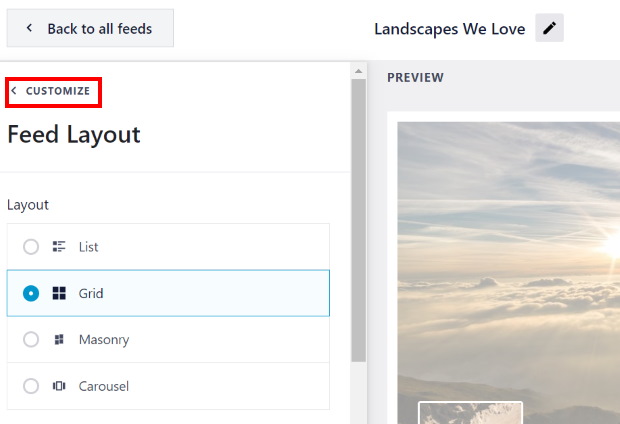
To start customizing your Facebook feed, select the Feed Layout option.

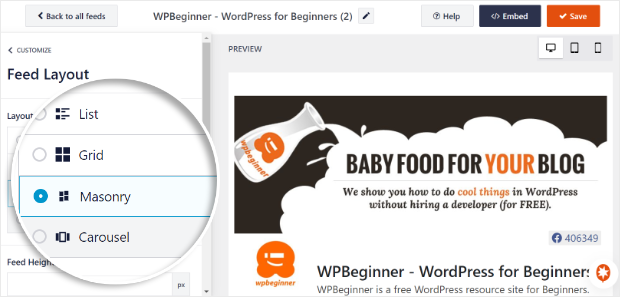
You can then see the 4 layout templates for your Facebook feed: List, Grid, Masonry, and Carousel.

Using the list layout, you can show your Facebook posts one after the other in a single column, so each of your Facebook posts will get more space on your web page.

After that, you have the grid layout that can show your Facebook posts in a grid with rows and columns.
Using this layout, you can embed many Facebook photos or videos at the same time. This means more content to engage your website visitors.

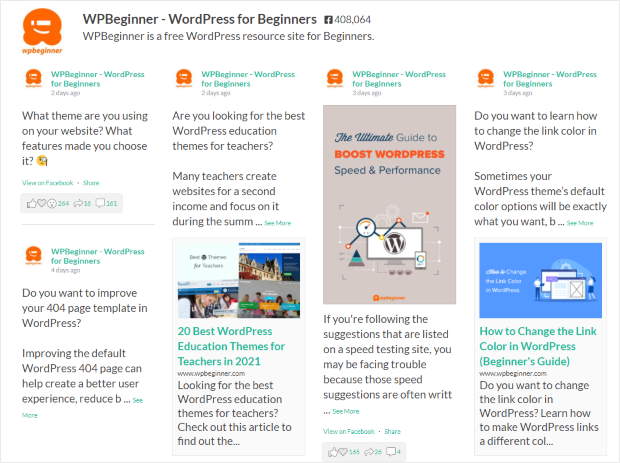
You can show your Facebook content in multiple columns using the masonry layout. Plus, this layout keeps the original proportions of your Facebook posts.

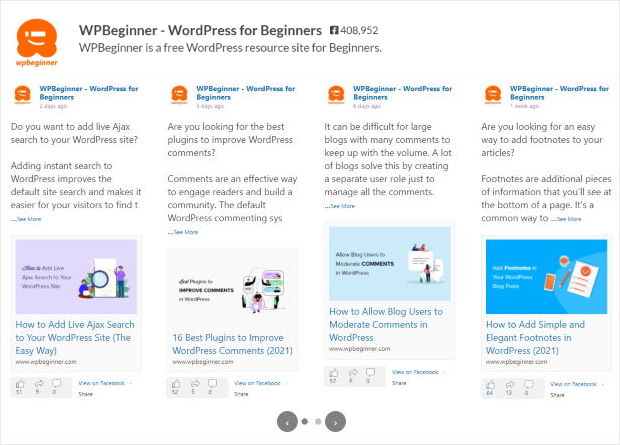
Finally, there’s the carousel layout which shows your posts in a Facebook carousel slider.
This gives your visitors another way to interact with your site and also makes your page look more dynamic.

Select the feed layout that you prefer and then click on Save. Next, you can use the small Customize button and see the main customization options once again.

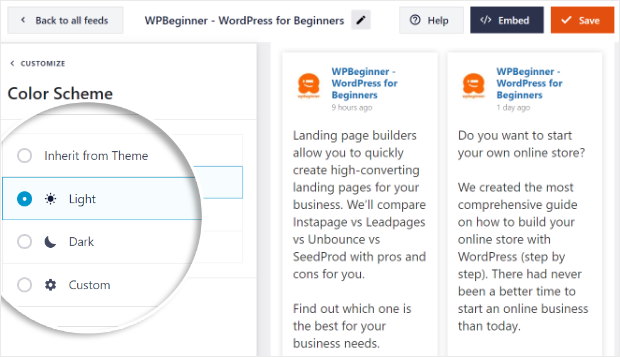
After that, click on the Color Scheme option to go ahead and set the colors for this Facebook feed.

Here, you can find 4 color schemes that you can pick from:
- Inherit from Theme: Copy the colors of your website for your feed
- Light: Go with a light background along with a darker text color
- Dark: Select a darker background and a lighter color for the text
- Custom: Manually pick all of the colors yourself

To continue, pick the color scheme that you prefer and then click on the Save button.
Next, you can go ahead and use the rest of the options here to customize your new Facebook feed. In just a few clicks, you can pick your header style, post style, like box design, feed margins, background, and much more.
And after you’re done customizing the feed, click on Save to confirm the changes.
That’s it!
See how easy and quick it was to create and customize your new Facebook feed? Now it’s time to add the Facebook feed to your website.
Step 4: Embed the Facebook Feed on Your WordPress Site
Want to add your Facebook feed to your site without any shortcode?
In this final step, you can easily use the Facebook Feed Pro plugin to embed a Facebook feed on your site with just a few clicks.
You have 2 ways to do that:
- Embed the Facebook feed on your WordPress page
- Embed the Facebook feed on your WordPress sidebar or footer
Embed the Facebook Feed on Your WordPress Page
You can embed your Facebook feed on your website in just a few clicks from the live feed editor.
To start, click on the Embed button at the top.

Doing that will show a new popup where you can confirm the location of your Facebook feed.
To proceed, select the Add to a Page option on the popup.

Once you do that, the plugin will show you a list of the pages on your site. Select the page where you want to embed your new Facebook feed.
After that, click on the Add button to continue.

Now, the plugin will send you to that page so you can embed your Facebook feed.
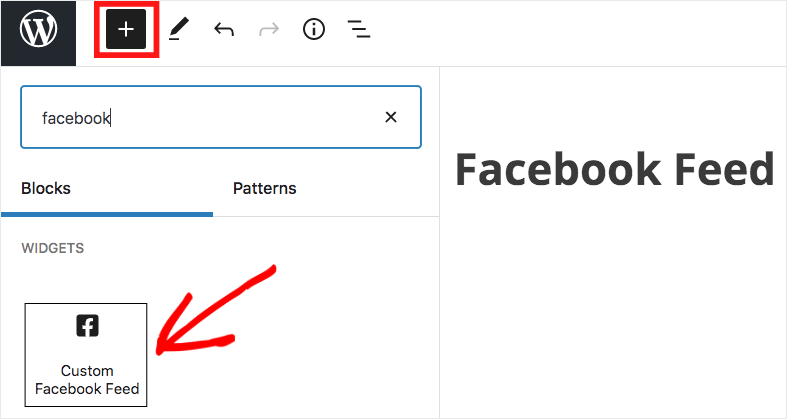
To do that, click on the plus icon (+) and then pick the Custom Facebook Feed widget from the options.

Now click on the Publish button to save your changes and you’ve officially added your Facebook feed to your website.
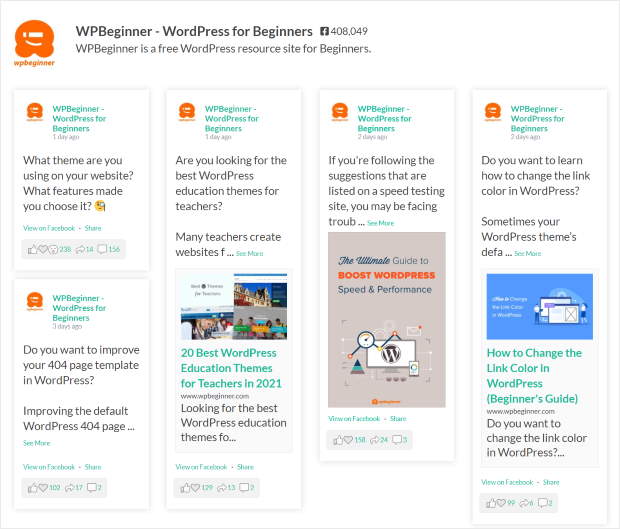
To see how the Facebook feed looks, you can open your site and take a look.

And if you update your Facebook page, the plugin will automatically add the new post to your feed as well.
Embed the Facebook Feed on Your WordPress Sidebar or Footer
The next option is to embed your feed on the sidebar or footer as a Facebook widget.
To do that, you’ll need to have the Facebook feed open in the live feed editor.
First, navigate to the Facebook Feed » All Feeds menu from your WordPress dashboard. On that page, you’ll find all of your Facebook feeds listed.
To continue, click on your Facebook feed here.

This will open your Facebook feed in the live feed editor. Now you can click on the Embed button in the top right corner.

After that, the plugin will show you a popup and ask you to choose the location for your Facebook feed.
To continue, click on the Add to a Widget option here.

Once you do that, the plugin will send you to the Widgets page of your website. You can use this page to add your new feed to the sidebar or footer as a Facebook widget.
To proceed, click on the Sidebar panel here.

If you want to add your Facebook feed to the footer, you can click on a Footer panel instead.
We’ll embed the Facebook feed on the sidebar for this tutorial.

To add your Facebook feed to the sidebar, click on the plus icon (+) and then pick the Custom Facebook Feed widget.

Now click on the Update button and you’ve officially embedded your Facebook feed on your sidebar — no need to touch any HTML code, CSS, embed code, or JavaScript SDK.
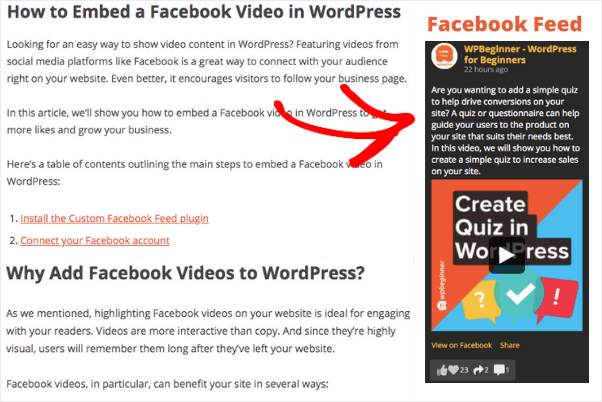
To check out how the embedded post looks, you can go ahead and open your website. As you can see in the screenshot below, your Facebook feed is now in your sidebar area.

How to Embed Facebook Posts on Your Website (Manually)
Can you still manually embed Facebook page posts on WordPress?
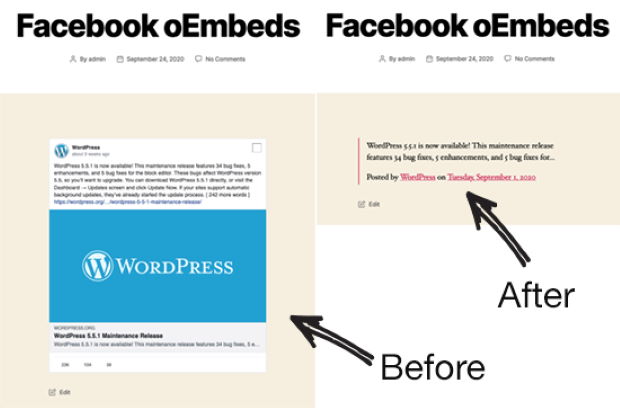
In the past, you could integrate Facebook posts into your website without any Facebook page plugins.
With the oEmbeds feature, WordPress would automatically embed the Facebook posts. All you had to do was paste the link from your Facebook profile.

Sadly, it doesn’t work anymore since WordPress dropped support for oEmbeds on October 24, 2020. Now, it’s more difficult to add Facebook posts to your website if you do it manually.

You now have 2 options if you want to embed Facebook posts on your website:
- You can register as a Facebook developer, which is much more time-consuming and complicated since you need to be familiar with coding, iFrame, Facebook API and more.
- Or, you can simply use a WordPress plugin like Facebook Feed Pro that can automatically display Facebook posts on your website.
[Bonus] How to Schedule Facebook Posts from WordPress
To get more out of Facebook, you can plan out engaging Facebook posts and schedule them beforehand – directly from your site. That way, you’ll be able to:
- Craft engaging Facebook posts and schedule them at the perfect time to reach most of your followers
- Quickly share relevant WordPress posts to drive engagement to your evergreen content.
- Prepare content to promote holiday sales in advance and reuse successful posts for next time.
- And much more!
With that, let’s see how you can schedule Facebook content from WordPress:
Step 1: Install the ClickSocial Plugin
For the simplest way of scheduling Facebook posts from your site, you can use the #1 social media scheduling tool – ClickSocial.
So, you can head over to the ClickSocial website and click on Sign Up to get started.

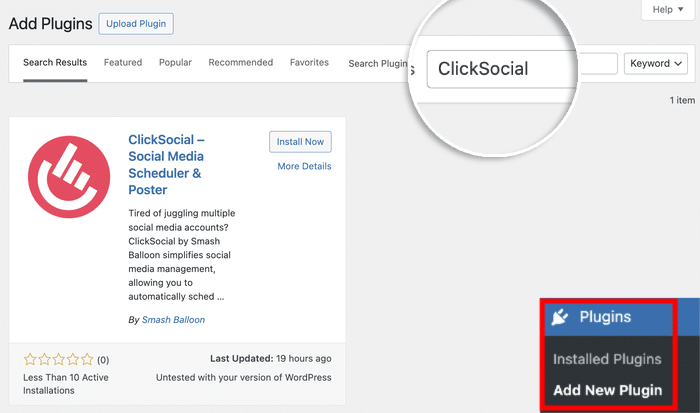
Once you create your acocunt, you can head over to your WordPress dashboar and open the Plugins » Add New Plugins menu.
Now, write “ClickSocial” into the search bar at the top to look for the plugin.

Doing that will show you ClickSocial in the search results below. Simply click on Install Now to add the plugin to your website.

Finally, you can Activate the plugin and move on to the next step.
Step 2: Connect Your Website to ClickSocial
To connect your site to ClickSocial, you can use a unique API key that was generated just for you.
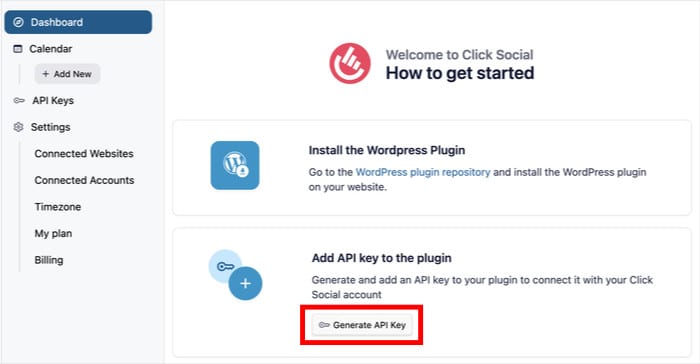
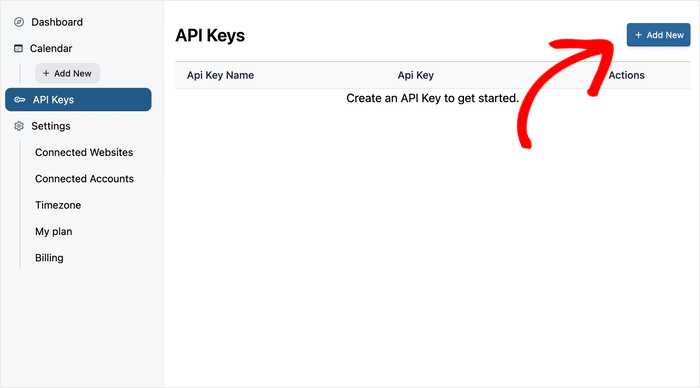
First, return to the ClickSocial website then hit the Generate API Key button on the dashboard.

After doing that, you’ll see a list of API keys that you’ve created so far. If you’re just starting out then this list should be empty.
Let’s click on Add New to get started.

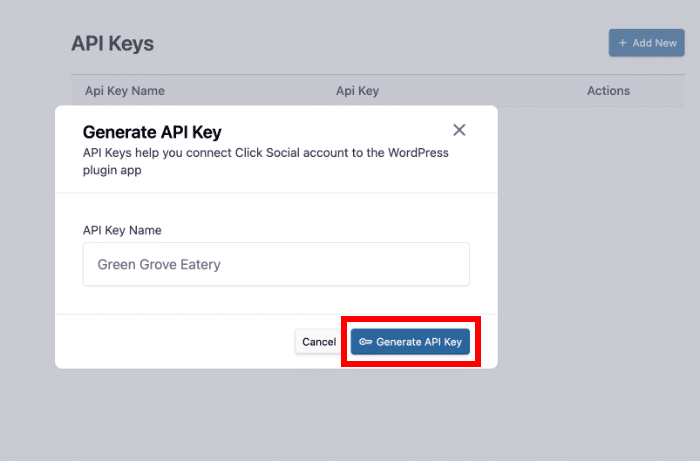
To continue, enter the name of your website in the API key. After you do that, click on Generate API Key.

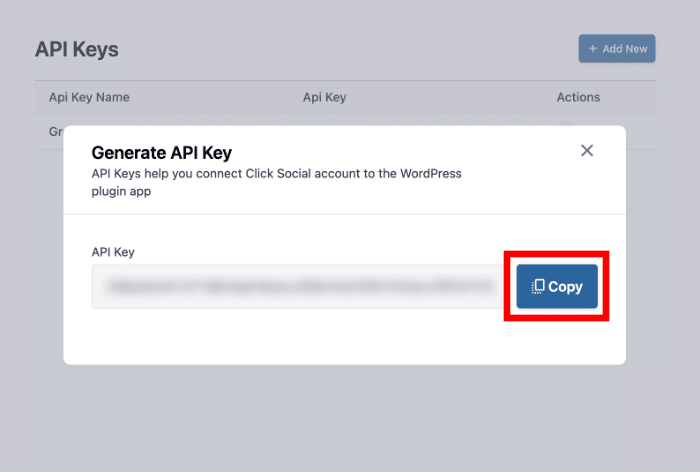
ClickSocial will then generate an API key for your website. You can also create new API keys if you want to connect more websites.
To proceed, click on the Copy button on the popup.

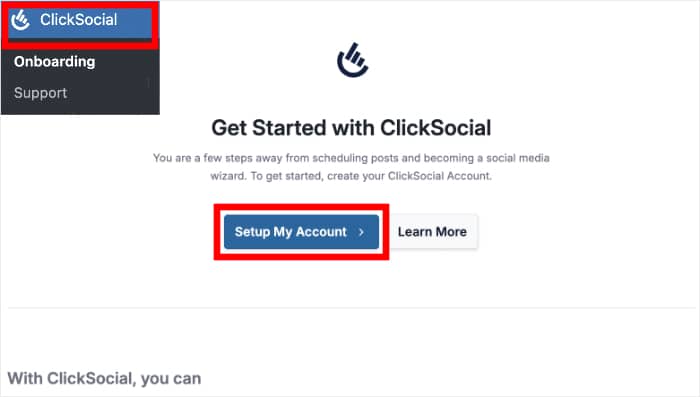
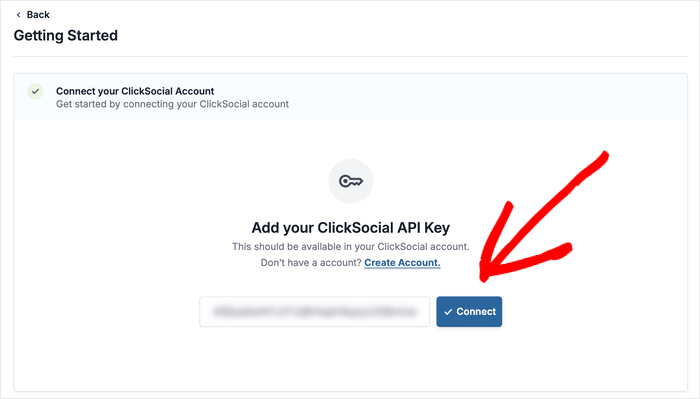
Now that you have your API key, you can return to your website and open the ClickSocial menu on the dashboard.
On this page, click on the Setup My Account button.

You’ll then see a new field where you can enter an API key.
Finally, paste the API key that you copied earlier and click on Connect.

Step 3: Connect Your Facebook Account
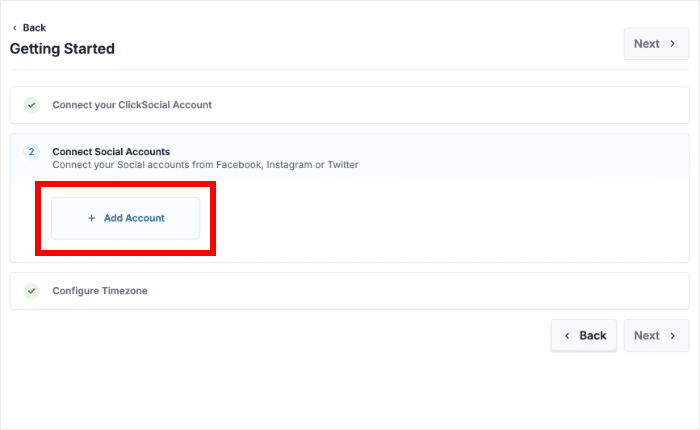
Connecting your Facebook account means ClickSocial can make new posts for you directly from your WordPress website.
You can start connecting to Facebook by clicking on Add Account.

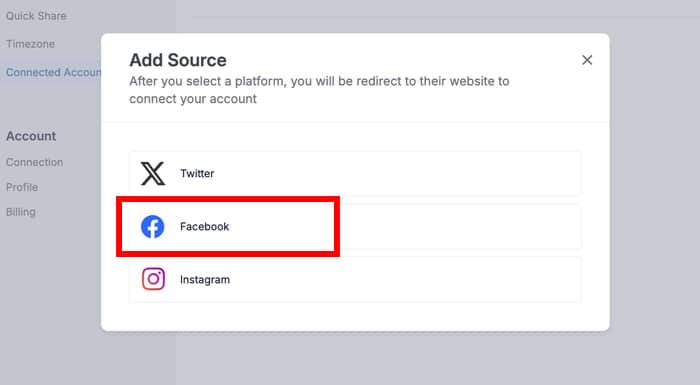
After that, you’ll see a popup where you can choose the social media platform that you want to connect:
- Twitter/X
For now, we can click on the Connect to Facebook option to continue.

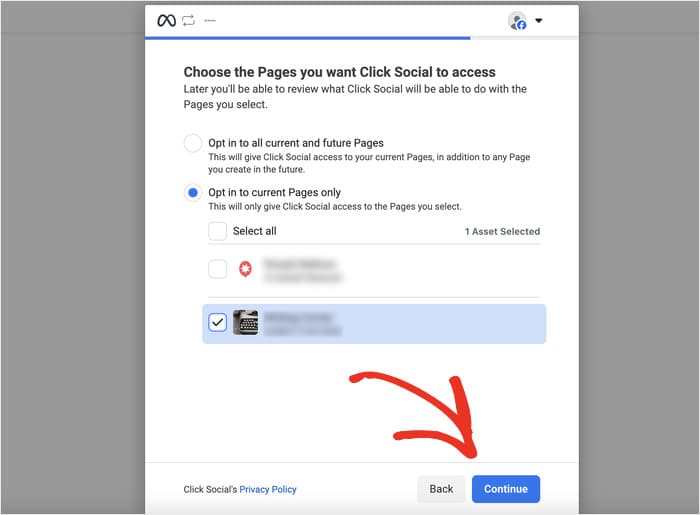
Clicking on that will send you to Facebook. From there, just go ahead and select your Facebook account, business, and page that you want to connect.
Select the option you prefer on the popup and hit the Continue button.

Finally, you can give ClickSocial the necessary permissions to schedule Facebook posts for you.
Just click on Got it to allow the permission and you’ll be redirected to your site.

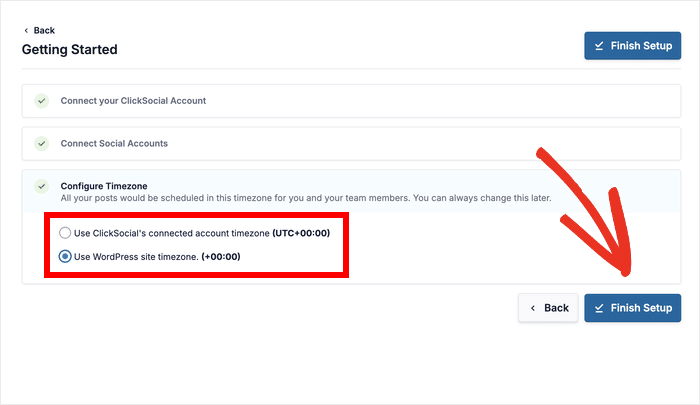
Before moving on to the next step, you can choose from 2 different type zone options:
- Use ClickSocial’s connected account timezone
- Use WordPress site timezone
Select either of these options and click on Finish Setup.

Step 4: Setup Your Facebook Post Calendar
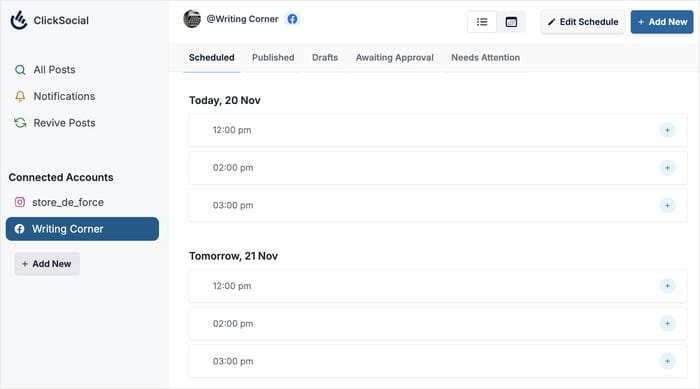
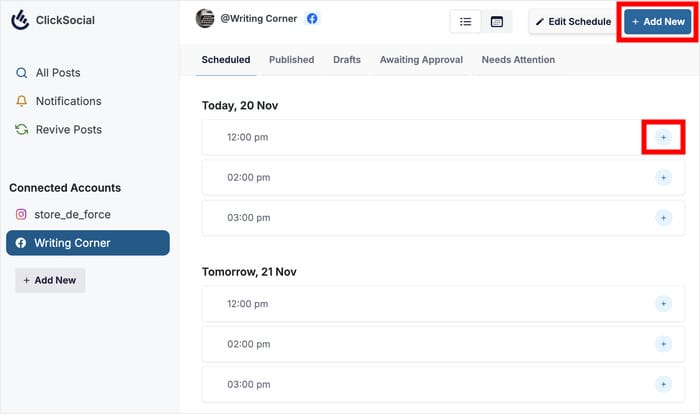
After you do that, ClickSocial will show you the post calendar. From here, you can track your scheduled posts, check your drafts, and see your published posts.

On the calendar, you can see the different time slots that you can use to schedule your Facebook posts.
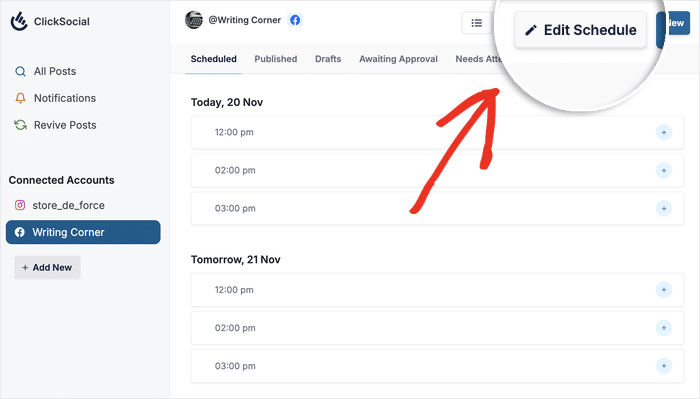
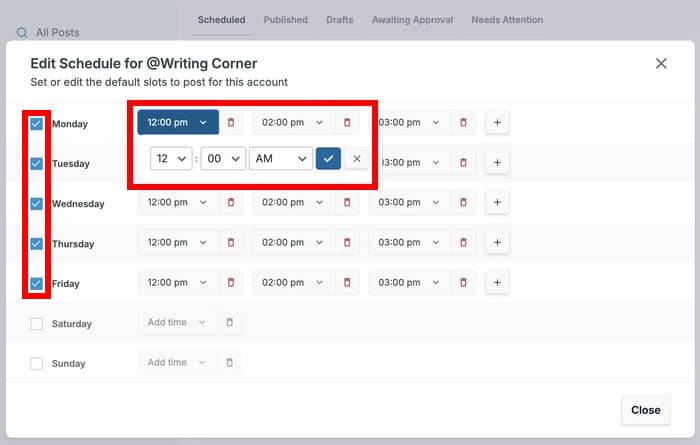
Plus, you can also click on Edit Schedule to edit these time slots.

On the popup, you use the checkboxes to select the days where you want to publish your Facebook content.
You can also use the dropdown menu to change the time for each slot.

Plus, you can use the red trash icon to delete a slot and the plus (+) icon to add a new slot.
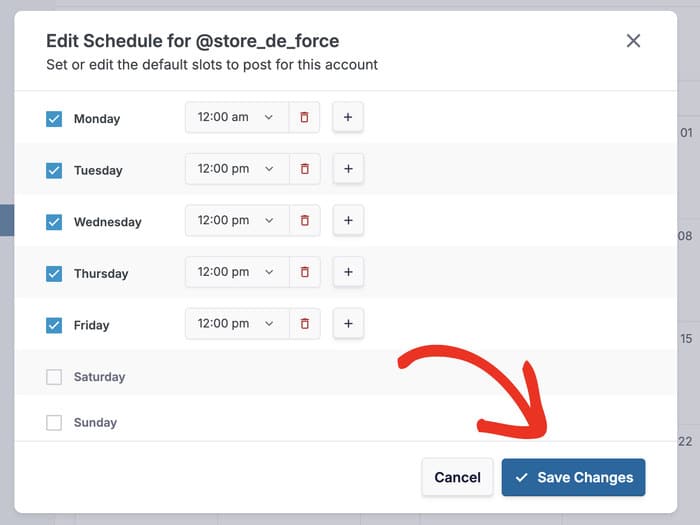
Once you’re happy with your time slots, click on Save Changes to continue.

Step 5: Schedule Facebook Post on WordPress
To create a new Facebook post, click on the Add New button at the top or one of the plus (+) icons on the right.

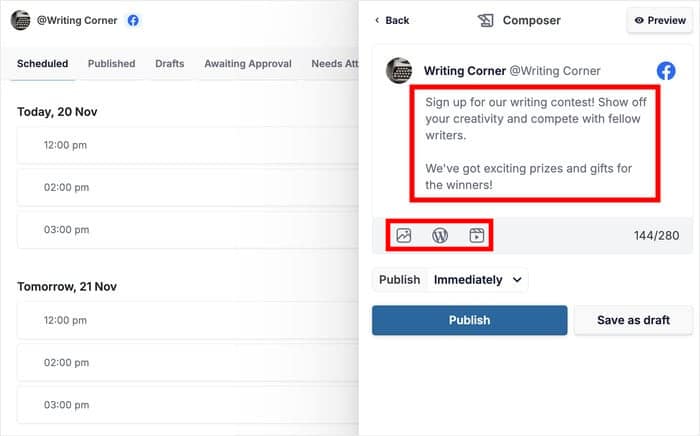
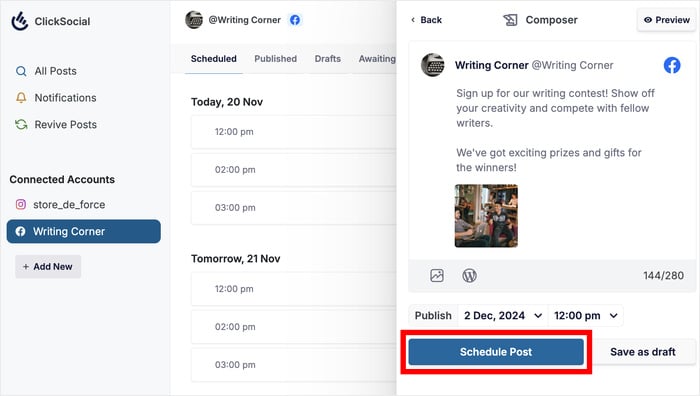
From here, you can use the post composer to write the text for your Facebook post.
Under the text box, you can find the option to insert images, videos, and WordPress posts into this Facebook post.

Using these options, go ahead and draft your Facebook posts. As an example, I’ve made a quick post that shows an image as well.
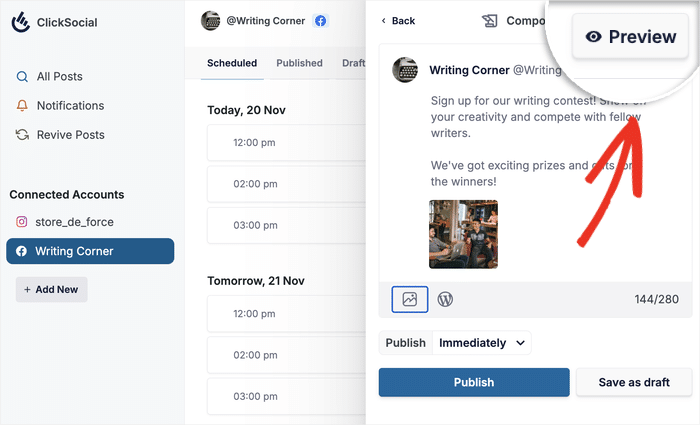
After making the post, you can click on Preview to check how it’ll look.

Finally, it’s time to go ahead and schedule this Facebook post using ClickSocial.
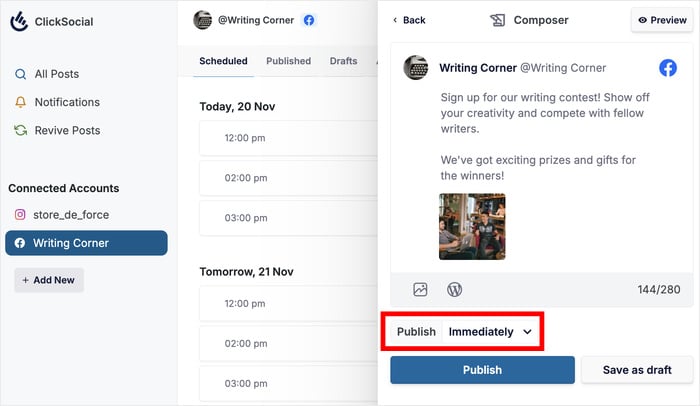
Click on dropdown menu beside the Publish option on the post composer.

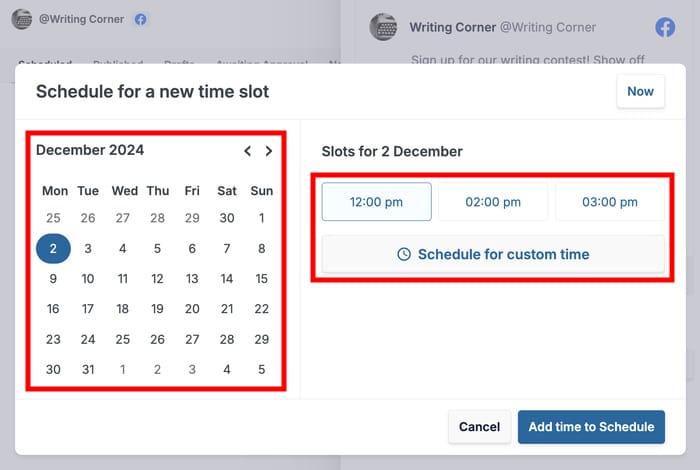
On the left, you can choose the exact day where you want to post this on Facebook.
And on the right, you can select from one of your time slots or Schedule for custom time instead.

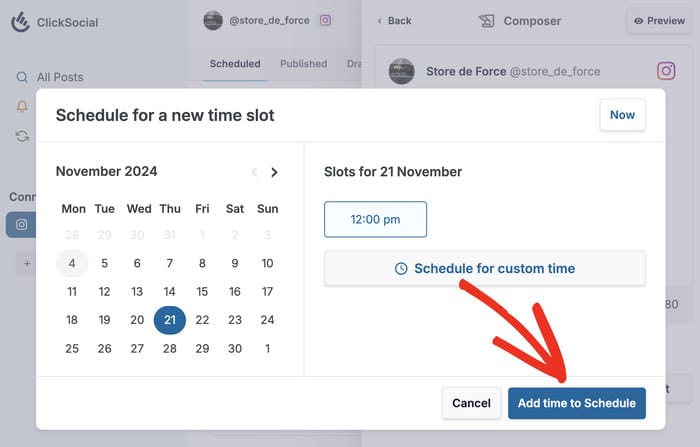
After you’ve selected your date and time, click on Add time to Schedule to confirm it.

For the final step, all you have to do is click on Schedule Post and the plugin will handle the rest.

Just like that, you can make brand new Facebook posts and engage your followers directly from your WordPress website.
That’s it!
We hope this showed you how you can get Facebook posts on your website, embed Facebook feeds, and even make Facebook posts from WordPress.
You can now post engaging content that converts your visitors and boosts your Facebook following at the same time!
Ready to show Facebook posts on your website? Get started with Facebook Feed Pro today!
Top Posts on Social Feeds for WordPress
- Looking to display Facebook videos instead? Here’s how you can embed Facebook videos on WordPress.
- Do you want to use Facebook to boost your business further with social proof? Check out this post on the best Facebook plugins to grow your business.
- You can also read this post on how to add an Instagram hashtags feed to your WordPress site.
- Does your business have a TikTok account? Here’s how to embed TikTok feeds to your website for more views, conversions and followers.