Are you looking for a way to add a Facebook feed carousel to WordPress? If so, you’ve come to the right place.
In this article, we’re going to show you the easiest way to add a Facebook carousel to your website.
It might sound complex, but no need to worry. Just follow this guide, and you can have a beautiful Facebook feed carousel without having to mess around with codes.
But first, let’s see how embedding a Facebook feed carousel can help your business.
Or you can skip directly to the tutorial by clicking here.
Why Embed a Facebook Feed Carousel
- With a Facebook feed carousel, you can show off your own Facebook content and easily get new followers and interactions from your site visitors.
- You can use a carousel feed to highlight announcements, news, product releases, and other important Facebook posts. Plus, this shows your website visitors that you’re active on Facebook.
- You can also display a lot of beautiful visual content in a smaller amount of space. That means you can easily grab people’s attention and keep them on your website.
- To supercharge a product or sales page, you can use a Facebook carousel to highlight reviews and easily boost your conversions and sales.

Easiest Way to Add a Facebook Feed Carousel
Now, you might be wondering how to add a Facebook carousel slider to WordPress.
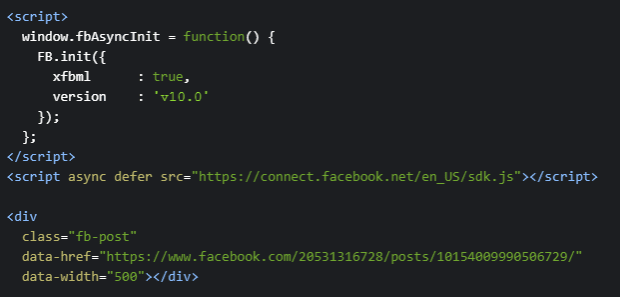
Adding a Facebook feed to WordPress without a plugin is quite hard. While it is possible, people without technical knowledge can have a tough time there.
For one, you can’t customize the design of your feed without coding. If you’re not comfortable with coding, then it’s going to be very confusing.

On top of that, you’ll also have to manually change code snippets and add the code directly to your WordPress site. A small mistake here can even accidentally break your website.
What if you want to use Facebook’s Page plugin? Sadly, Facebook’s Page plugin has no carousel option, so this is tricky as well.
Luckily, there’s an easy solution. You can simply use a WordPress Facebook feed plugin instead. And the best option that you can use is the Smash Balloon Facebook Feed Pro plugin.

All it takes is a few clicks, and you’ll have a beautiful Facebook carousel feed on your website.
Of course, there are also some essential extensions that you can’t afford to miss. With them, you can have many unique features, including support for carousels, reviews, multi-feed, and much more.
Plus, the plugin also shows Facebook like buttons and share buttons on your custom feeds so you can get more engagement from website visitors.
Still not convinced? Here are a few things that make it the best Facebook feed plugin for WordPress:
- User-friendly: Just about anyone can get started with using it, with no technical knowledge required. Just follow the guided flow, and you can set up your Facebook feed in just a few minutes.
- Customizable: You can import feed themes and templates to quickly change your feed’s design and customize it in detail with the live customizer.
- Lots of Feed Types: You’ll be able to embed Facebook albums, photos, page timelines, reviews, Facebook events, and much more — no need to deal with the Facebook API, HTML, CSS, or any code.
- Lightweight: The plugin has been optimized and even comes with smart caching, so your Facebook feed carousel loads as fast as possible, which is great for your search engine ranking.
- Top-notch customer support: Had issues adding a Facebook feed to your website? Smash Balloon’s dedicated support team will be there to help you out. The plugin has a 4.9/5 star rating, which speaks for itself.

And that’s just the start. You can read everything that Facebook Feed Pro can do for your business here.
All in all, it really is the best Facebook feed plugin out there and a fantastic option if you want to grow your Facebook marketing.
With that, let’s go ahead and start the tutorial on how to create a Facebook feed carousel for your WordPress site.
How to Create a Facebook Feed Carousel in WordPress
Below, we’ll show you how to add a Facebook feed carousel to your website. All you have to do is follow the step-by-step guide below:
Step 1: Install the Facebook Feed Pro Plugin
First things first, you can go and get your copy of the Facebook Feed Pro plugin. Then you can also download the Carousel extension here.
Once you’re done downloading both plugins, simply install and activate them on your WordPress website.
If you’re stuck, there’s also this handy guide on how to install a WordPress plugin.
Step 2: Enable the Carousel Extension
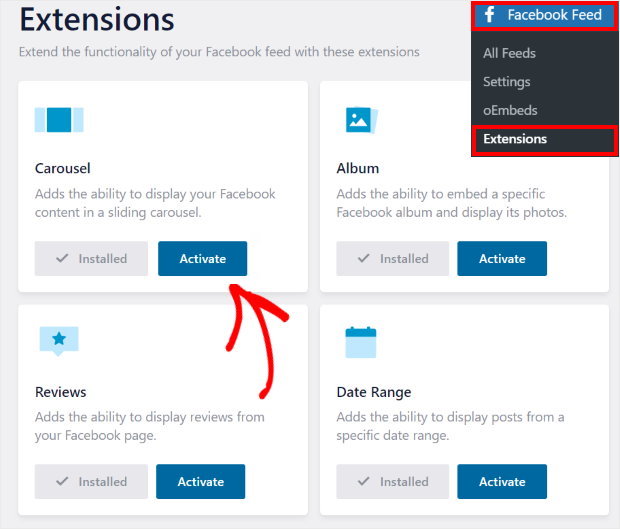
The next step is to enable the carousel addon for your WordPress site. To do that, first, go to the Facebook Feed » Extensions menu from your dashboard.
On this new page, look for the Carousel section and click on the Activate button.

Step 3: Create a New Facebook Feed
Now, it’s time to go ahead and create a new Facebook feed on your site.
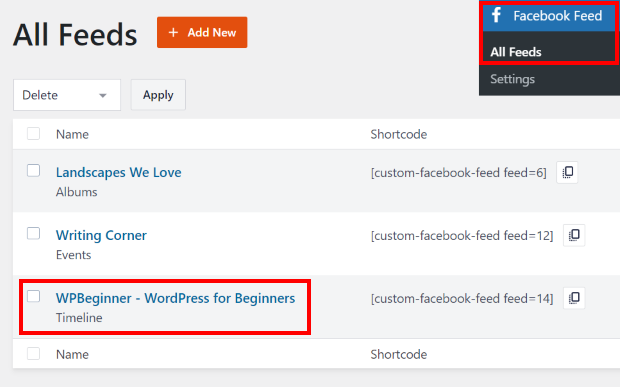
First, go to the Facebook Feed » All Feeds menu from your WordPress dashboard and click on the Add New button.

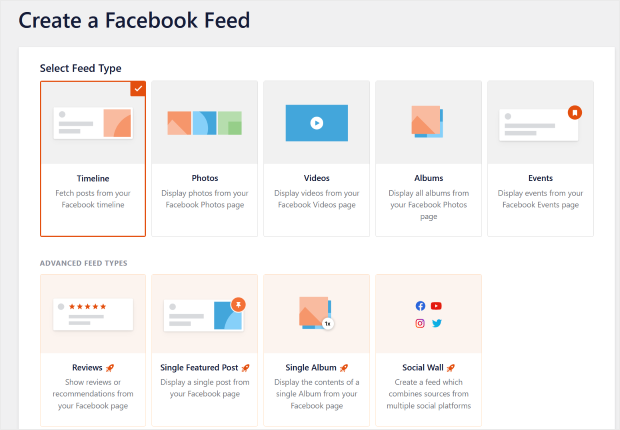
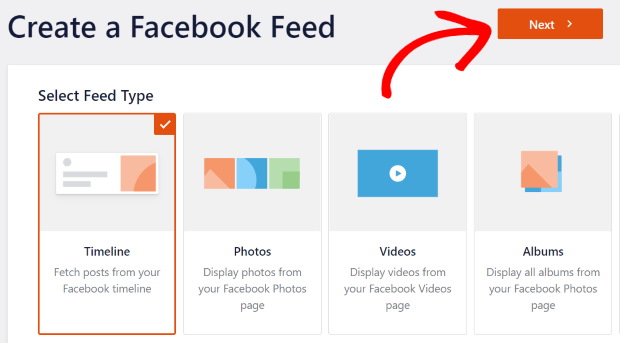
The plugin will then show you all the feed types that you can use for your Facebook feed carousel.
You can see 9 different options here, including timeline feeds, photos feeds, albums feeds, reviews feeds, and more.

Select the feed type that you want, and then click on the Next button to proceed.
We’ll go with a timeline feed for our tutorial.

Step 4: Connect Your Feed to Facebook
Now that you have a new Facebook feed, it’s time to connect it to a Facebook group or a page.
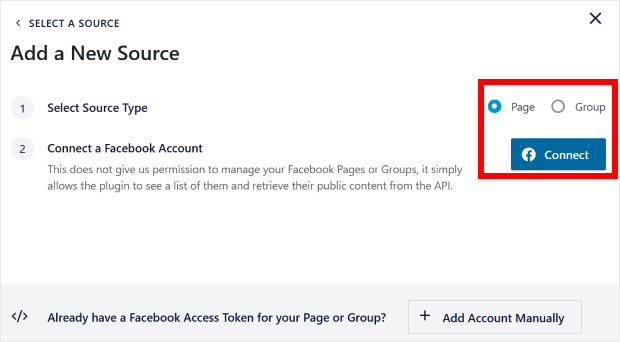
Click on the Add New button on the popup to get started.

Next, you can choose between a Facebook page and a group as a source for your feed. Select the one you prefer and then click on Connect.

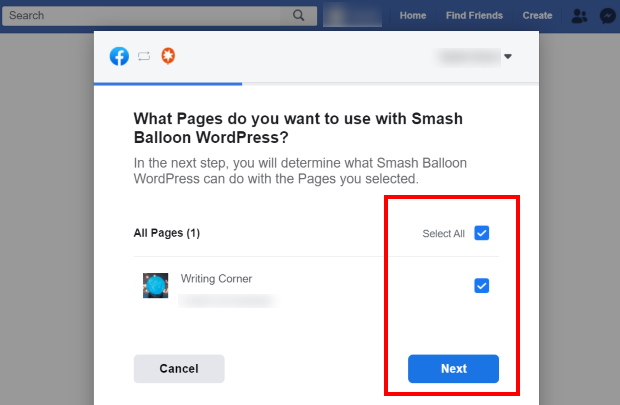
After that, the plugin will send you to the Facebook website. Here, you can choose to display a Facebook page feed or a group feed instead.
To continue, select your page or group on the popup and click on Next.

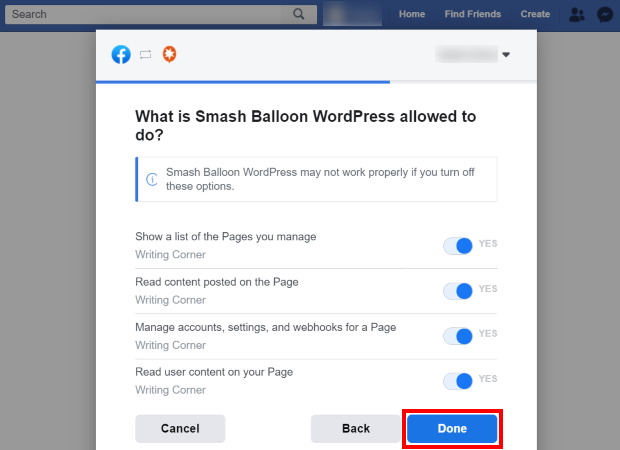
The plugin will now ask for read-only access to your Facebook profile. Using this access, it can only read your Facebook posts and can’t actually change anything.
That means the plugin is completely safe.
To give the read-only access, just click on the Done button.

Now, you’ll be back on your website. To confirm the Facebook page or group as your source, just click on the Add button.

After that, click on Next to finish connecting your new feed to Facebook.

Step 5: Customize Your Facebook Feed Carousel
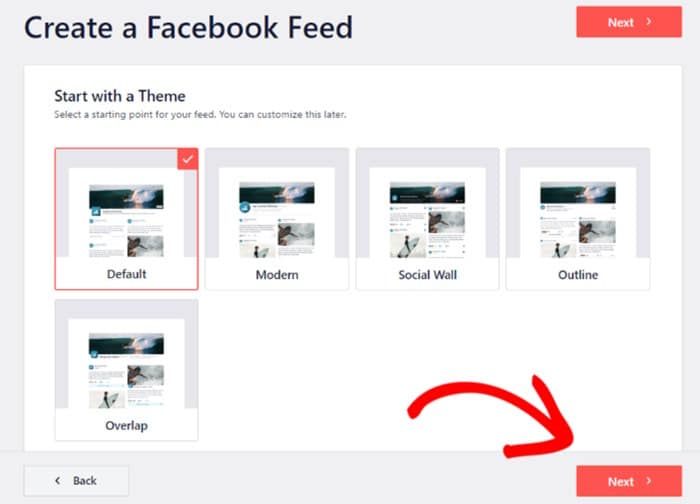
After you connect your feed to Facebook, the plugin will give you different pre-designed themes that you can import.
Each of these themes comes with a different look that will change how the posts appear on your website:
- Default
- Modern
- Social Wall
- Outline
- Overlap
Once you select your theme, click on Next to continue.

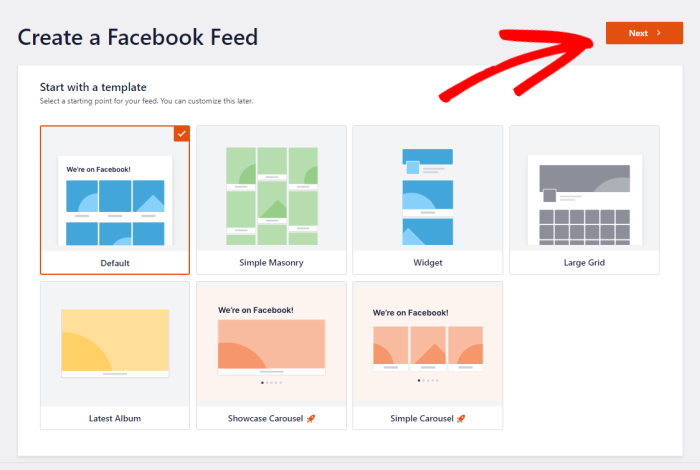
After you change the looks of your feed by importing a theme, you can select a feed template.
By picking different templates, you can change the layout of your Facebook posts, header, and more.
Just select a template here and then click on Next.

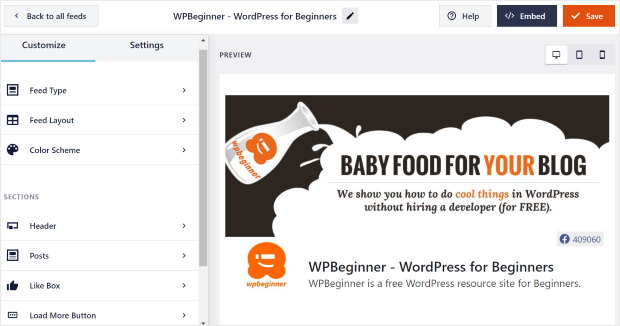
Once you import a feed template, you can see your feed open in the live feed editor.
Towards the left, you can find all the customization options for your feed. With these, you can change the feed layout, color scheme, like box style, header style, and much more.

And on the right, you can find a live preview of your Facebook feed.
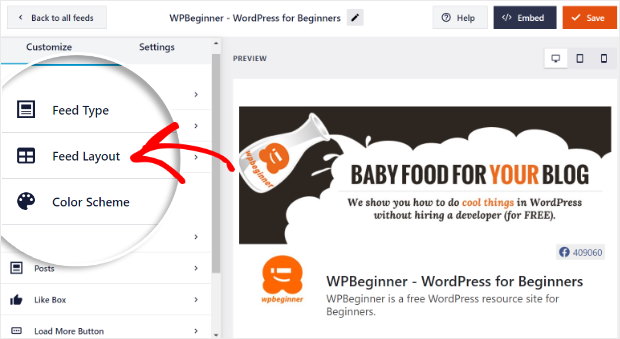
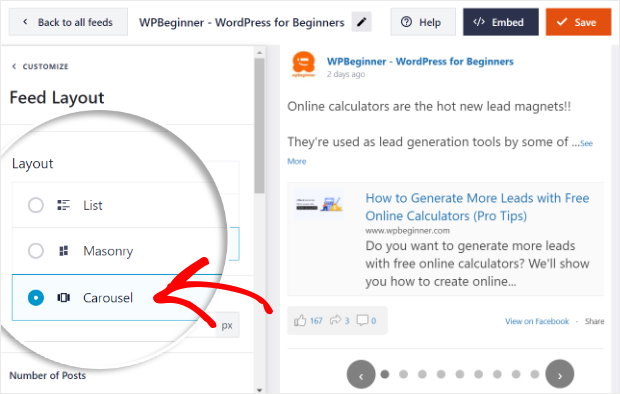
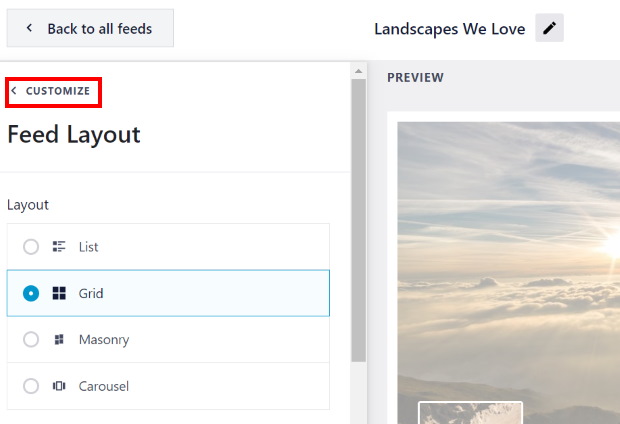
To get started with the customization, click on the Feed Layout option on the left.

Now, select the Carousel option to enable the carousel layout for your Facebook feed.

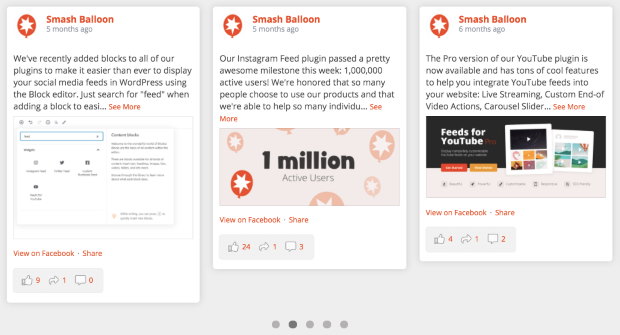
Once you select the carousel layout, you’ll see a real time preview of your new Facebook feed carousel on the right.
To confirm this layout, just click on the Save button at the top.

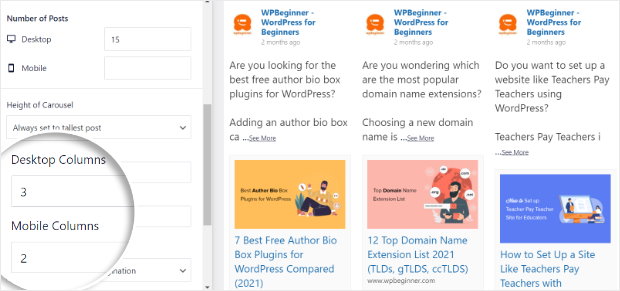
After you do that, scroll down the customization options to find the Desktop Columns field.
Using this option, you can choose the number of posts that you want your Facebook feed to show.
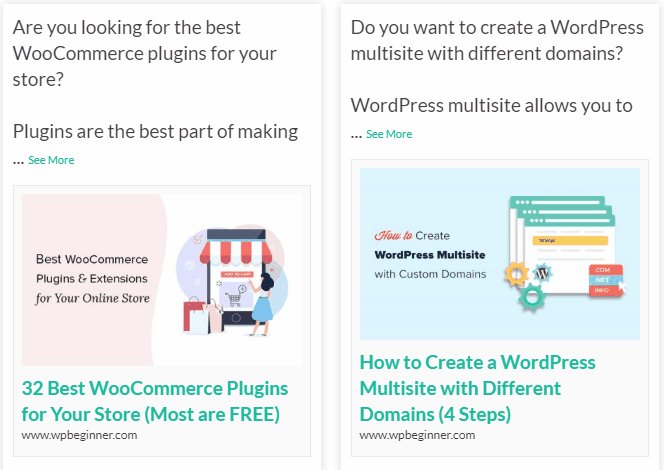
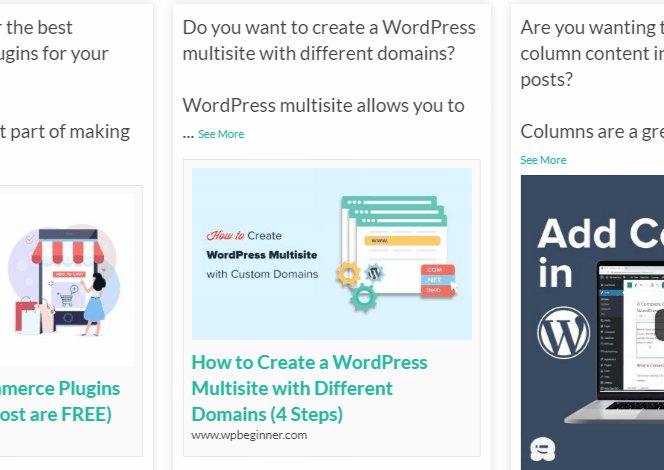
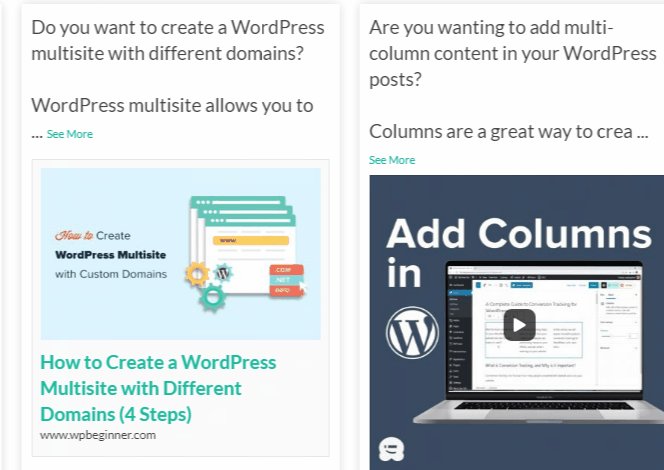
Next, there are the Desktop Columns and Mobile Columns options. Using this functionality, you can choose how many Facebook posts are visible at once on desktop and mobile screens.
Once you enter the number of columns in these 2 fields, just click on Save.

And under that, you have other options to control your new Facebook feed carousel. You can change the autoplay settings, interval, pagination style, and more here.
After you’ve finished changing the settings, click on Save.
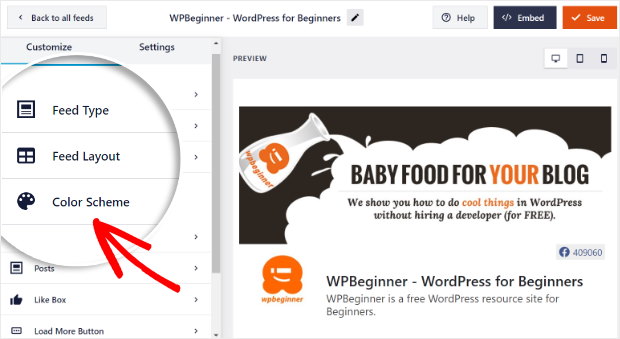
Now, you can click on the Customize button to see all the customization options once again.

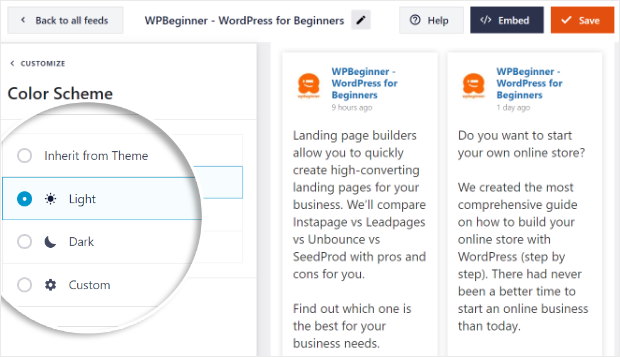
From there, select the Color Scheme option to set the colors for your Facebook feed carousel.

With the Facebook Feed Pro plugin, you can pick from 4 different color schemes:
- Inherit from Theme: Copies the colors of your site
- Light: Lighter background with dark font
- Dark: Dark background along with a light font color
- Custom: Manually select all the colors yourself

Select the color scheme that you prefer, and then click on Save once again.
And just like that, you can customize your new Facebook feed carousel with the live feed editor. Using these options, you can set your feed type, cover photo style, post elements, and much more.
After you’re done with the customization, just click on Save.
Step 6: Embed the Facebook Feed Carousel on Your Website
For this step, you can finally post your new Facebook feed carousel on your site. You can do this in 2 different ways:
- Embed the Facebook feed carousel on your page
- Embed the Facebook feed carousel on your sidebar or footer
So, let’s go ahead and check them out!
Embed the Facebook Feed Carousel on Your Page
You can easily embed your Facebook feeds on your site page using the live feed editor. First, click on the Embed button at the top.

Next, you’ll see a popup that asks where you want to embed your Facebook feed carousel. You can even copy the shortcode if you want to manually embed social media feeds.
To continue, just select the Add to a Page option.

After that, the popup will show you a list of your WordPress pages.
To proceed, pick a page for your Facebook feed and then click on the Add button.

Doing that will open that page in the WordPress Gutenberg editor.
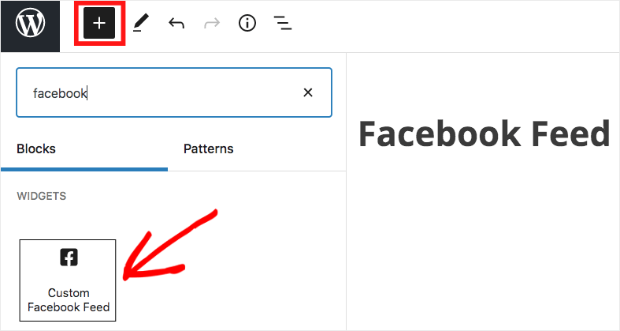
Now click on the small plus icon (+) to add a new block, and then select the Custom Facebook Feed widget.

Click on Publish after that, and you’ve finally added your Facebook feed carousel to your website!
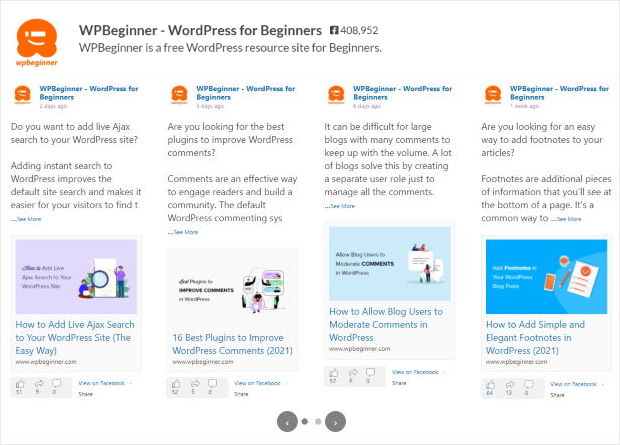
You can open your website now to check out how it looks.

As you can see, it’s super easy to display feeds on your pages with the help of Facebook Feed Pro. It really is the best WordPress Facebook plugin in the market.
Next, let’s see how you can embed Facebook widgets on your site using this plugin.
Embed the Facebook Feed Carousel on Your Sidebar or Footer
Using the live feed editor, you can also add your new carousel feed on the sidebar or footer of your site.
To open the live feed editor once again, go to the Facebook Feed » All Feeds menu from your WordPress dashboard.
There, you can see all of your Facebook feeds listed out.
To continue, just click on your new Facebook carousel feed.

You’ll now be back on your live feed editor. To start embedding your Facebook feed carousel, go ahead and click on the Embed button.

On the new popup, you can choose where you want to embed your Facebook feed. Select the Add to a Widget option for now.

Clicking on that will send you to the Widgets page of your WordPress site. Here, you can add your carousel feed on your footer or sidebar as a Facebook widget.
Now click on the Sidebar panel here to continue.

But if you want to embed your Facebook feed on your footer, you can click on a Footer panel instead.
For this tutorial, we’ll go with the sidebar option.

Next, click on the plus icon (+) to add a new widget to the panel.
Finally, pick the Custom Facebook Feed widget from all the options to embed your Facebook feed.

Just click on the Update button to finish things here.
After that, you can open up your site to see your carousel with the Facebook content displayed on your sidebar area.

And you’re done!
Now, you know how to add a Facebook feed carousel to your WordPress site. It’s pretty easy, as you can see. No need for complex codes, and all you need is the right tool.
With the help of Facebook Feed Pro, you can engage your website visitors, boost your Facebook following, grow your sales, and much more.
Ready to embed Facebook carousels? Get started with Facebook Feed Pro today.
Want to show social proof from other popular social networks? Follow this guide to learn how to embed Instagram feeds on your site.
If this article helped you out, follow us on Twitter and Facebook for more useful social media marketing guides and tutorials.