Do you want to display a horizontal Instagram feed in WordPress?
A sleek Instagram horizontal feed enhances your site’s design and entices visitors to stay in touch so they can become your Instagram followers and fans!
This article shows you how to display a horizontal Instagram feed in WordPress in a few simple steps.
Here’s a table of contents to help you navigate:
- Install the Instagram Feed plugin
- Create your Instagram feed
- Connect your Instagram account
- Select the horizontal feed layout
- Customize the design of your feed
- Publish your feed in WordPress
Are you ready to grow your business using horizontal Instagram feeds? Let’s dive in.
Why Add a Horizontal Instagram Feed in WordPress?
A horizontal Instagram feed is more than just an aesthetic element on your site. Used in the right way, it’s a great tactical tool to increase sales and grow your business.
It’s also a neat way to show Instagram photos in one place while giving your users the control to scroll through your content at their own pace.

You can use a horizontal Instagram feed in lots of different ways:
- Horizontal feeds can help you show Instagram hashtags feeds in WordPress. For example, brand photos on your about page, or blog post photos with hashtags relevant to the topic.
- Using the right plugin, you can also add your horizontal Instagram feed to your WordPress to boost your website’s SEO.
- Since horizontal feeds resemble carousels used on e-commerce sites, you can use them to create a shopping experience on Instagram.
- Plus, Instagram feeds powered by user-generated content have social proof as well. So you can use them to convince your site visitors to buy from you.
How to Display a Horizontal Instagram Feed in WordPress
The easiest way to display horizontal Instagram feeds in WordPress is to use a WordPress plugin like Instagram Feed Pro.
That’s because Instagram doesn’t offer an easy option for achieving a horizontal effect using its default embed method.
When you embed Instagram posts in WordPress without a plugin, you can only insert a single post.
But with a WordPress plugin like Instagram Feed Pro, you can embed a whole feed of posts with multiple layout options, including horizontal carousel feeds.
For this tutorial, we’ll be using this Instagram feed plugin to get the design and layout we need.

Instagram Feed Pro from Smash Balloon is the highest-rated Instagram feed plugin for WordPress. It’s rating of 4.9/5 stars from over 1,000,000 active users says a lot about the quality of this plugin.

With its easy-to-use interface, it takes only a few clicks to get your Instagram content looking the way you want, with no coding required.
Even better, you can completely customize the design of your feed and filter content to display hashtag feeds, photo feeds, shoppable feeds, Instagram reels, and more.
The best part?
Once you connect your account to the plugin, it automatically communicates with Instagram API, so it can help you easily display your horizontal Instagram feed, even if you’re not tech-savvy.
Instagram Feed Pro is newbie-friendly, fast, and reliable — that’s why it’s trusted by some of the world’s largest brands:

Step 1: Install the Instagram Feed Plugin by Smash Balloon
To show your Instagram sideways, you can first get started by getting your own copy of Instagram Feed Pro and downloading the plugin to your computer.
Once you’ve done that, upload the plugin and install it on your WordPress website. If you need a little help with that, here’s a handy guide for installing a WordPress plugin.
Step 2: Create Your Horizontal Instagram Feed
The next step is to create an Instagram feed using the plugin.
To easily do that, go to the Instagram Feed menu on the dashboard and then click on Add New.

Next, you can choose which type of Instagram feed you want on your website. As you can see, there are 3 options to pick from:
- User Timeline: Show your own posts in the horizontal Instagram feed
- Public Hashtag: Display Instagram posts that have public hashtags of your choice
- Tagged Posts: Use your feed to show posts that have mentioned your Instagram account
What’s more, you can select more than 1 option here to combine different Instagram feed types into a single feed.
After you go ahead and pick the type of Instagram feed, click on Next.

Step 3: Connect Your Instagram Account
In the next step, you can connect your new feed to your Instagram account in a few clicks.
To get started, first, click on the Add Source button.

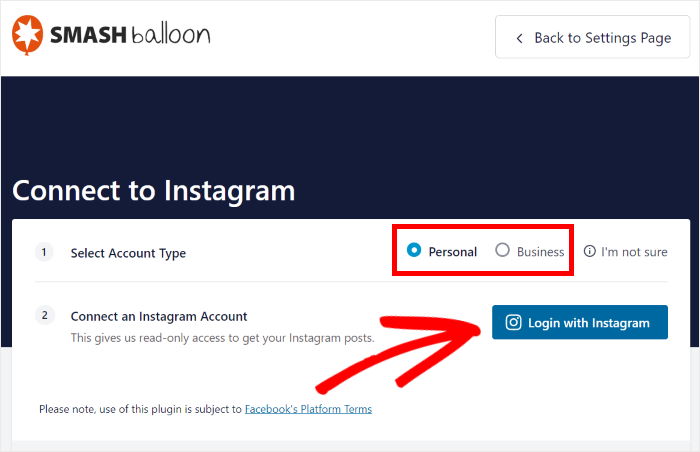
After that, the plugin will ask you if you want to connect a personal account or a business account.
Some of the feed types included in the plugin require a business account, such as feeds filtered by specific hashtags, showing Instagram stories, and creating “shopping feeds” linking to your online store.
You can check out this article if you need help learning how to convert your Instagram account to a business profile.
To continue, just choose the Instagram account type and then click on Login with Instagram.

For this tutorial, we’ll go with a personal account.
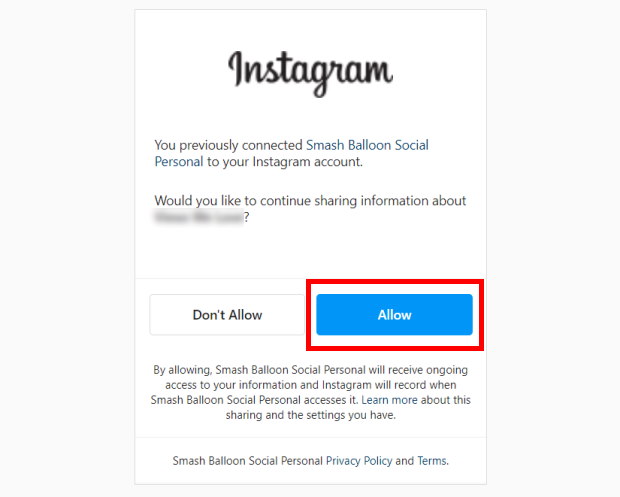
After that, the plugin will open Instagram so you can give read-only access to Instagram Feed Pro.
With that access, the plugin will view Instagram info so that it can show photos and videos on your Instagram feed.
On the other hand, it can’t actually make any changes so it’s completely safe to use.
Just click on the Allow button on the popup to continue.

After you give the read-only access, the plugin will bring you back to your WordPress site so you can finish connecting your account.
You can just click on the Next button to do that.

Step 4: Select the Horizontal Carousel Layout
Interested in designing your horizontal Instagram feed? Great! Instagram Feed Pro has a live feed editor with lots of customization options that you can choose from.
On the left panel, you have the option to change your feed layout, color scheme, header design, post style, background, and much more.
To help you track your changes, you can see a real-time preview of your Instagram feed on the right.

For the next step, click on the Feed Layout option at the left of your screen.

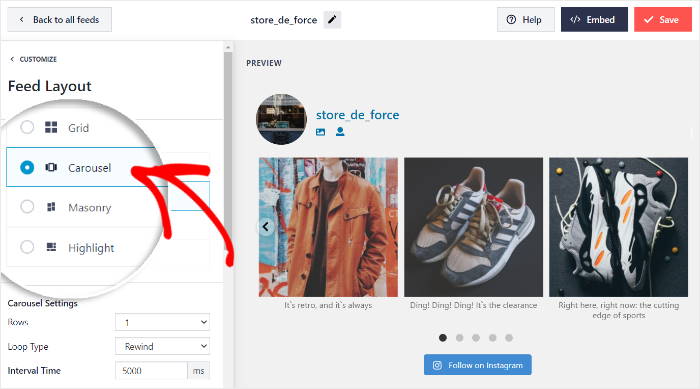
Here, you can find the layout options for your Instagram feed with 4 options to choose from: grid, carousel, masonry, and highlight.
Each of these layouts creates a different visual effect.
And since you want to display a horizontal Instagram feed in WordPress, let’s choose the Carousel option.

This option shows your feed in a slideshow carousel that scrolls horizontally through your posts.
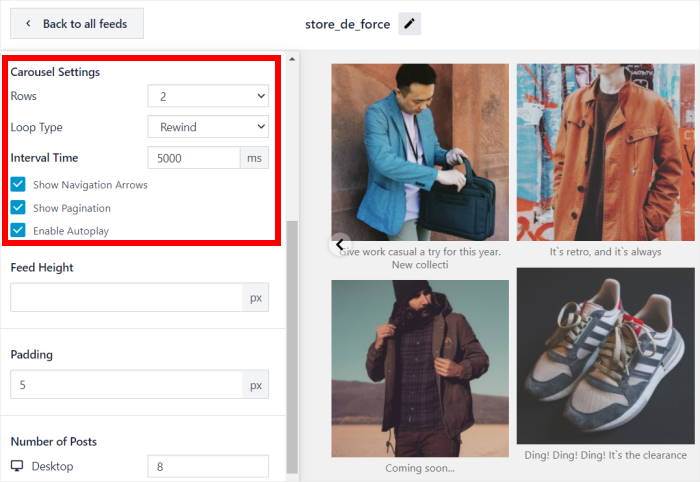
Upon clicking the carousel layout, you’ll see several settings you can use to tweak your design.
Let’s look at the display settings in a little more detail:
- Rows: Choose between 1 or 2 rows for your horizontal feed.
- Loop Type: Select either Rewind or Infinite. Infinite lets visitors cycle through all the photos in your feed. Whereas, Rewind cycles through a set number of photos.
- Interval Time: Allows you to specify the time between each photo cycle.
- Show Navigation Arrows: Lets you add arrows to move back and forth through your feed.
- Show Pagination: Includes dot icons under the slideshow indicating how many photos are in your feed.
- Enable Autoplay: Lets the Instagram posts in your carousel run automatically.

Under those options, you can choose the number of columns and Instagram images in your feed and set the padding in pixels.
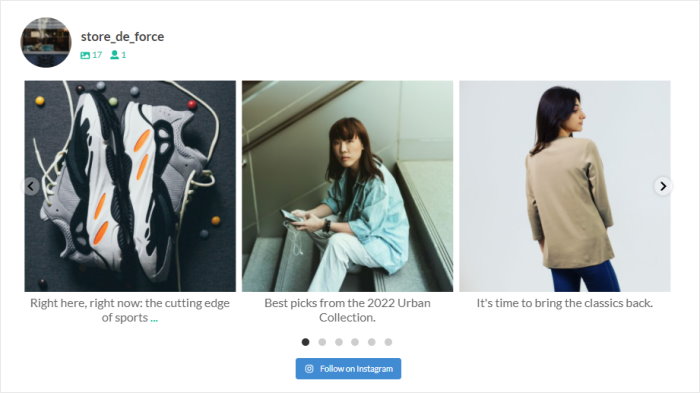
Here’s an example of how these settings look when you embed your Instagram sideways on your website.
We’ve selected 1 row and enabled pagination and navigation arrows for our feed.

Once you’ve selected your feed layout options, click on the Save button.
Just like that, you can enable the horizontal carousel layout for your Instagram feed with ease.
Step 5: Customize Your Horizontal Instagram Feed’s Design
To go ahead and customize the rest of your horizontal Instagram feed, click on the Customize button at the top.

From here, you can click on the Color Scheme option to set the colors for your feed.

When it comes to color options, Instagram Feed Pro comes with 4 different color schemes that you can choose from:
- Inherit from Theme: If you want to use the same colors as your website’s theme
- Light: To show a light background for your feed along with a dark font color
- Dark: Lets you show a dark background instead and a lighter-colored font.
- Custom: Allows you to manually pick all the colors of your feed

Once you pick your color scheme, click on Save to confirm your changes.
And just like that, you can edit your post design, header layout, button style, feed size, and much more with this live feed editor — no coding needed.
Remember to click on the Save button at the top of the page once you’re happy with your settings.
Step 6: Publish Your Horizontal Instagram Feed in WordPress
The Instagram Feed Pro plugin offers several ways to display your horizontal Instagram feed in WordPress.
The different methods include:
- Add your horizontal feed to a WordPress page
- Use an Instagram feed widget to display your feed in the WordPress sidebar or footer.
We’ll show you how to use each method below:
Add Horizontal Instagram Feed to a WordPress Page
To add your Instagram feed to a page, first, click on the Embed button at the top.

This will open a popup where you can set the location for your horizontal Instagram feed.
To continue, click on the Add to a Page option on the popup.

After that, the popup will show you a list of WordPress pages so you can choose a page from the options.
Then, click on the Add button to go ahead and embed your feed on that page.

This will open that page in the WordPress editor so you can embed your horizontal Instagram feed.
For that, click the plus (+) icon to add a new WordPress content block.

Write “Instagram” in the search bar and then, click the Instagram Feed block to add it to your page.

WordPress will generate a preview of your feed so you can make any changes before you click on Publish.
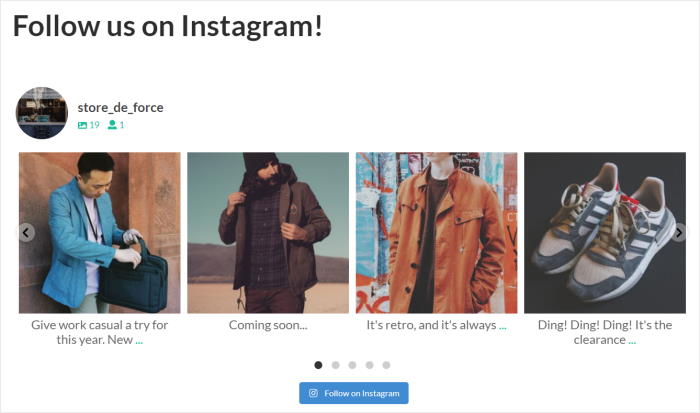
Now, your visitors can see a stunning horizontal Instagram feed live on your website.

As you can see, you can embed your horizontal Instagram feed in a few clicks with absolutely no coding needed.
Add Horizontal Instagram Feed to a WordPress Sidebar or Footer
To get started, head to the Instagram Feed » All Feeds menu from your WordPress dashboard.
Next, click on the horizontal Instagram feed that you created earlier.

This will open that feed in the live feed editor once again. To continue, click on the Embed button at the top once again.

From that popup, click on the Add to a Widget button to start embedding your Instagram feed on your sidebar or footer.

This will open the Widgets page of your website, where you can add, remove, or manage your widget.
Want to add your Instagram feed on the sidebar? Click on the Sidebar panel here.

Instead, you can click on the Footer panel and embed your horizontal Instagram feed on your WordPress footer.
We’ll pick a footer for this tutorial.

Add a new widget by clicking on the plus (+) icon and then select the Instagram Feed widget from the options here.

Finally, click on the Update button to confirm this new WordPress widget.
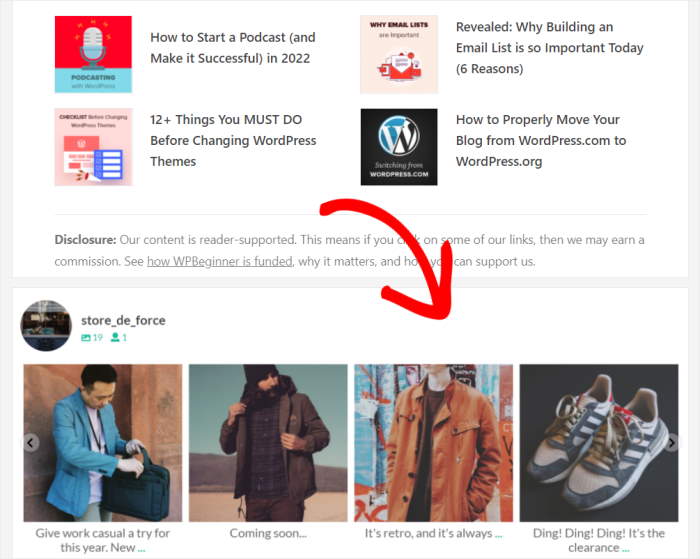
Now, when you navigate to the front of your website, you’ll see your Instagram feed displayed horizontally in your sidebar.

There you have it!
We hope this article helped you learn how to display a horizontal Instagram feed in WordPress websites with ease.
Now, all you need is to embed one on your site to engage your audience and transform them into loyal fans and potential customers.
Want to show a horizontal Instagram feed on your site? Get started with Instagram Feed Pro here.
If you want to grow your Instagram presence, check out this guide on how to increase Instagram subscribers.
Do you have Elementor? Here’s how you can add an Elementor Instagram feed to your site in just a few clicks.
And remember to follow us on Facebook and Twitter to get the latest articles on how to successfully market your business on your social networks.