Want to engage your website visitors with lots of beautiful Instagram posts?
It’s a great way to keep people on your site for longer, convert them into Instagram followers, and create a better impression of your brand.
But manually embedding all those Instagram posts can be time-consuming and complicated.
To give you a better alternative, I’ll show you the simplest way of adding multiple Instagram feeds to your website.
Why Display Multiple Instagram Feeds?
A great reason to add multiple Instagram feeds on your website is to keep your site visitors engaged with relevant photos and videos.
On top of that, you can share posts from multiple Instagram accounts at the same time. It’s a great way to boost your following for multiple accounts.
Plus, you can have multiple Instagram feeds on your website in order to:
- Display photo feeds for each product category on your brand’s online store and drive more sales
- Add separate feeds of review posts on your checkout page to reduce cart abandonment
- Embed your Instagram photos or reels on your website using different layouts to boost visitor engagement
- Curate Instagram hashtag feeds to display popular content from Instagram on your site
- Showcase user-generated content (USG) from satisfied customers for positive social proof
- Create shoppable Instagram posts to boost sales on your eCommerce site
How to Display Multiple Instagram Feeds
Adding multiple Instagram feeds to your site might sound tricky. But it’s easier than you think.
With Instagram Feed Pro from Smash Balloon, you can show as many feeds as you like on your WordPress site.

As the best Instagram feed plugin for WordPress, it helps you create, customize, and display multiple Instagram feeds on your website — no coding required.
In fact, you can use the live feed editor to easily fine-tune your Instagram feeds to look the way you’d like. Plus, the plugin looks great right out of the box and automatically copies your site’s look.

This means that it automatically copies your website design, so your Instagram feeds look consistent with your brand’s style, with no extra effort on your part.
Finally, this amazing Instagram marketing plugin comes with a customer support team of WordPress experts.
It has a solid rating of 4.9/5 stars, after all. So if you need help with displaying multiple Instagram feeds on your website, you can just send them a message, and they’ll do their best to assist you.

Since it uses smart caching, your Instagram feeds can load faster without asking the social media site for data. Plus, a faster site is great for your SEO.
With these functionalities in mind, let’s look at how to get started with embedding multiple Instagram feeds on WordPress.
Step 1: Install Instagram Feed Pro on Your WordPress Site
To begin, get your copy of Instagram Feed Pro here.
Next, install and activate the plugin on your WordPress website. If you need help with that, you can learn how to install a WordPress plugin here.
Step 2: Create Your Instagram Feed
After installing and activating the plugin, you can get started and create your Instagram feeds.
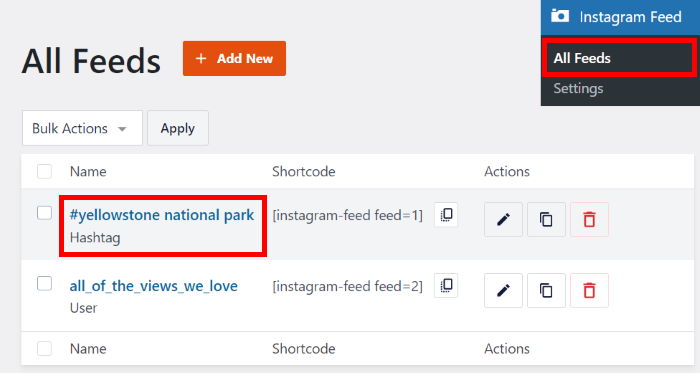
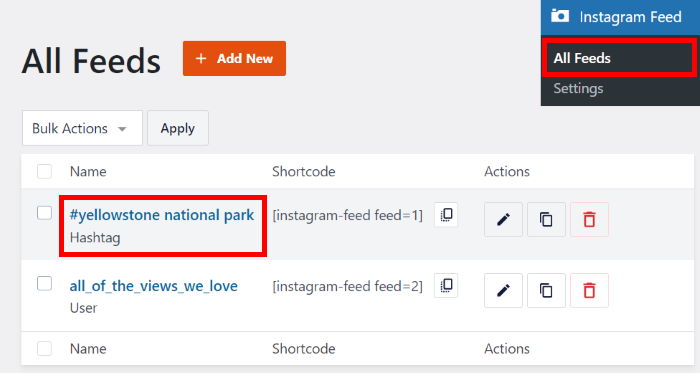
To do that, first, go to the Instagram Feed » All Feeds menu from your WordPress dashboard area. And on the new page, just click on Add New.

Next, you can choose the type of Instagram feed that you want to create. There are 3 options that you can pick from:
- User Timeline: Create a feed of your latest Instagram posts
- Public Hashtag: Show an Instagram feed of hashtags that you’ve selected
- Tagged Posts: Embed a feed displaying posts that your account is tagged in
You can also mix multiple feed types into a single feed by picking more than 1 option on this page.
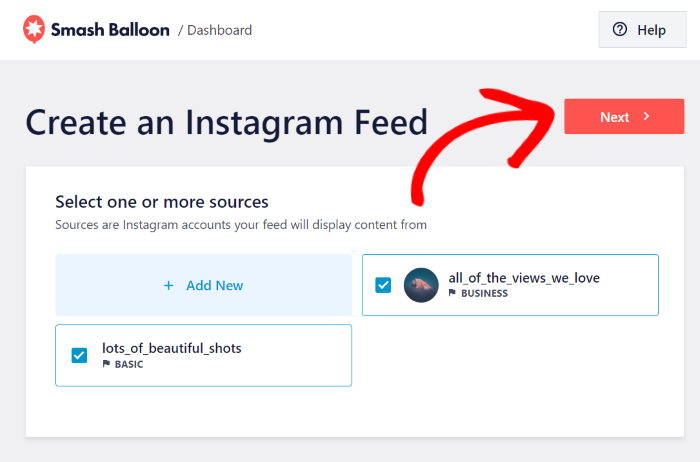
After you pick the Instagram feed type, click on the Next button.
We’ll select a user timeline feed for this tutorial.

Step 3: Connect Your Feed to Instagram
It’s time to connect your new feed to a source so that it can show Instagram posts. This source can be a creator or business Instagram account.
To get started, click on the Add Source button.

Next, you can pick between a Business Basic or a Business Advanced connection for your new feed.
With a basic connection, you can embed all Instagram content that you’ve posted yourself.
On the other hand, an advanced connection lets you embed a lot more Instagram content, including shoppable Instagram feeds, hashtag feeds, and more.
After selecting your Instagram connection type, just click on Connect.

You can now open Facebook or Instagram to connect your account. It’s the same process either way and only takes a second.
First, click on the Connect with Instagram button.

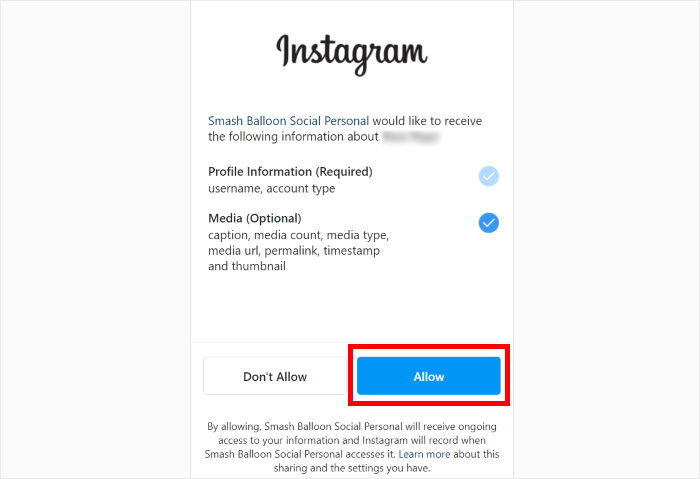
Now, the plugin will ask for read-only access to your Instagram profile. Since the access is read-only, Instagram Feed Pro can only see your Instagram data, but it can’t change anything.
As you can see, using this plugin is completely safe.
To proceed, just click on the Allow button on the Instagram popup.

Once you do that, the plugin will send you back to your website. Here, confirm your new source by clicking on the Next button.

Just like that, your Instagram feed is connected to your account – no need to deal with code or Instagram API.
Step 4: Customize Your New Instagram Feed
Since the plugin is designed to be user-friendly, you can easily change the design of your feed by importing pre-built layouts.
Just select the feed layout that you prefer and then click on the Next button.

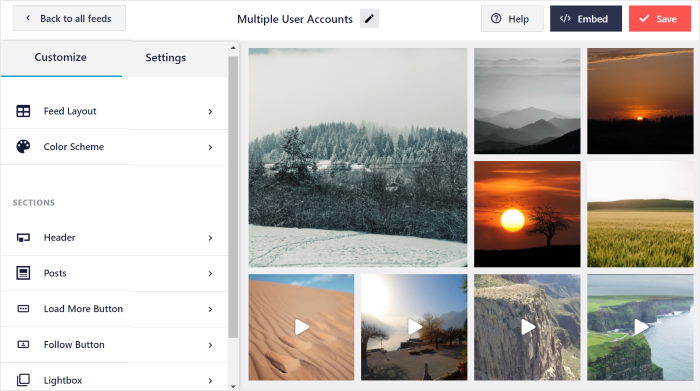
You can now see your Instagram feed open in the live feed editor. Towards the left, you can see all the advanced customization options for your feed.
This includes the option to set your feed layout, color scheme, header style, feed size, follow button, and much more — no HTML, CSS, or any coding!

When you make any changes using these options, you can check the live preview on the right to see how your Instagram feed looks.
To start customizing your Instagram feed, first, click on the Feed Layout option on the left.

There are 4 layout templates here that you can pick from:
- Grid
- Carousel
- Masonry
- Highlight

With the grid layout, you can display a uniform grid of Instagram posts cropped into squares.
This way, you can show tons of posts at once in an Instagram gallery.

The next option is the carousel layout, where your posts are displayed in an Instagram slideshow carousel.
It’s a great feed layout if you want to use your social photo feed to make your website more interactive.

You can also pick the masonry layout to show Instagram pictures with their original aspect ratios.
That way, your visitors can see the Instagram posts without anything cropped out.

Want to put the focus on specific posts?
Then, you can use the highlight layout, which can make some Instagram posts more visible by increasing their size.

After picking a layout option, click on Save to continue configuring your feed.
Next, click on the small Customize button to go back to the main customization options.

To continue editing the design of your Instagram feed, just select the Color Scheme option on the left.

You can now change the colors of your feed by choosing from 4 different color schemes:
- Inherit from Theme: Use the colors of your website’s theme
- Light: Pick a light background color with a darker font color
- Dark: Use a darker background color along with a light color for the font
- Custom: Manually choose the colors for your Instagram feed

After picking your Instagram feed’s color scheme, click on Save.
You can now customize the rest of your Instagram feed the same way. With the live feed editor, it’s super easy to set your post layout, header style, feed size, lightbox, load more buttons, and much more.
Finally, click on Save once you’re happy with the design of your Instagram feed.
After that, you can repeat these steps to create multiple Instagram feeds on your website.
Step 5: Display Your Multiple Instagram Feeds on Your Website
Finally, it’s time to display the Instagram feeds on your website. There are two ways you can do that:
- Display multiple Instagram feeds on your page
- Display multiple Instagram feeds on your sidebar or footer
Display Multiple Instagram Feeds on Your Page
Using the live feed editor, you can start displaying your Instagram feeds right away.
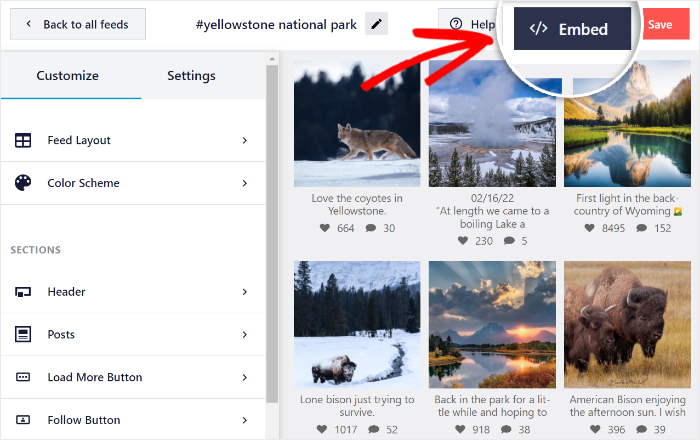
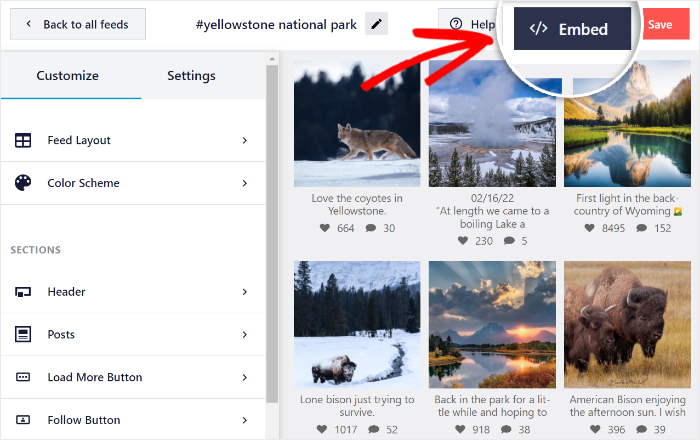
First, click on the Embed button in the top right corner.

You’ll then see a popup where you can choose the location of your Instagram feed. To continue, click on the Add to a Page button here.

Now, you can choose the WordPress page where you want to embed your Instagram feed. Just select your page on the popup and click on Add.

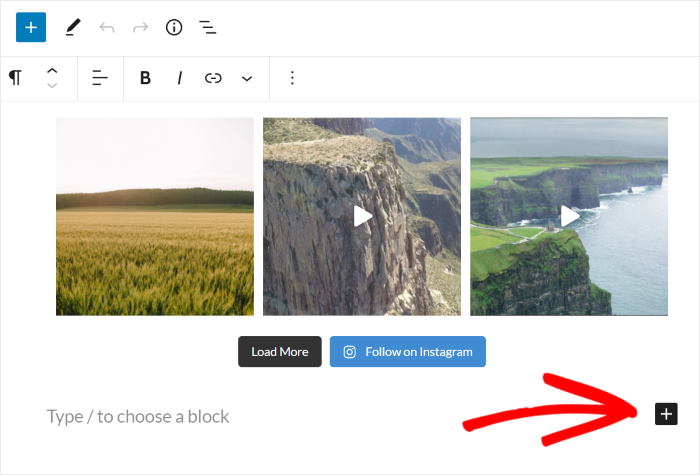
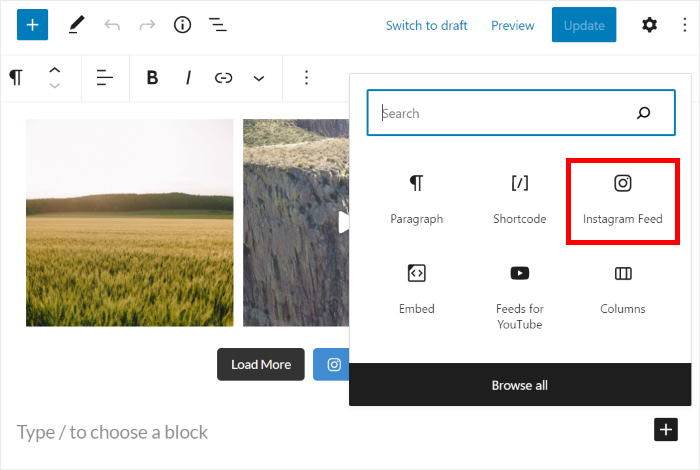
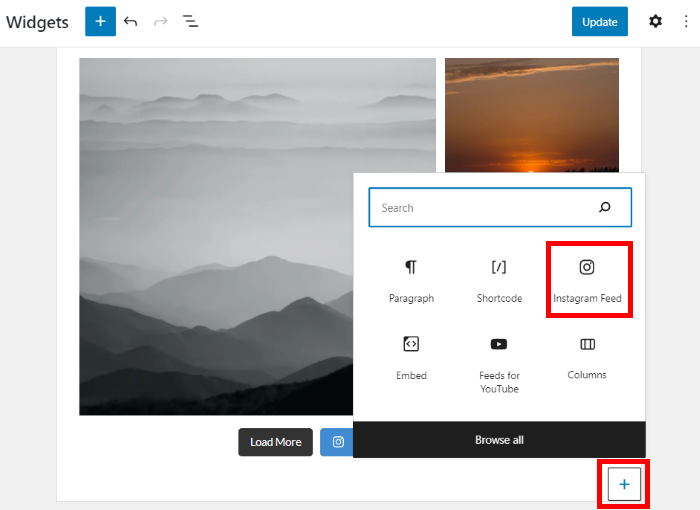
The plugin will then open that page in the WordPress editor so you can embed your feed. Just add a content block by clicking on the small plus (+) icon.

After that, write in “Instagram” in the search bar and then select the Instagram Feed block from the search results.

Finally, click on the Publish button to confirm your changes.
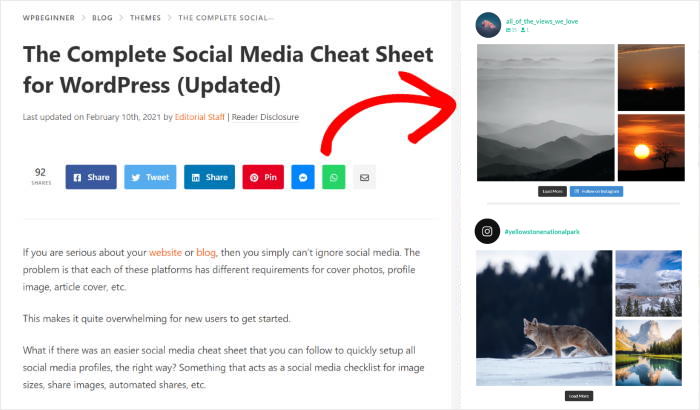
Just like that, you can display Instagram feeds on WordPress with ease. To see how it looks, you can just open your website and check.

To embed another Instagram feed on that page, first, open the feed in the live feed editor.
For that, go to the Instagram Feed » All Feeds menu from your WordPress dashboard, where you can see all of your Instagram feeds listed.
Now click on the Instagram feed that you want to embed.

You can now see the Instagram feed in the live feed editor. Like before, click on the Embed button at the top.

Like before, you can see the popup with the options to embed your Instagram feed. You can also copy your shortcode to embed Instagram feeds manually.
On the popup, select Add to a Page to continue.

Here, select your WordPress page where you want to embed the Instagram feed and click on Add.

Now click on the plus (+) icon on the WordPress editor to add a new content block.

Finally, select the Instagram Feed block to embed your Instagram feed, just like you did before.

Now click on the Update button to save your changes. You can also open your site to see multiple Instagram feeds on your WordPress page.

Just like this, you can display multiple Instagram feeds on your WordPress page.
let’s see how you can embed your Instagram feed on the sidebar or footer of your website.
But what if you want to add multiple Instagram feeds in widget-ready areas like your blog sidebar too? Let’s look at how to do that next.
Display Multiple Instagram Feeds on Your Sidebar or Footer
You can also use your sidebar or footer to display multiple Instagram feeds on your website.
Plus, the Instagram Feed Pro plugin comes with user-friendly Instagram widgets to help you embed feeds easily.
To embed your Instagram feed, first, navigate to the Instagram Feed » All Feeds menu from your dashboard area.
On this page, just click on the Instagram feed that you want to embed on your sidebar or footer.

The plugin will now open your feed in the live feed editor once you click on it. To continue, click on the Embed button at the top.

Next, you can choose where to embed your Instagram feed. Just click on the Add to a Widget button to proceed.

After that, the plugin will send you to your Widgets page. Here, you can choose where you want to embed your Instagram feed.
To add your Instagram feed to your sidebar, click on the Sidebar panel.

Want to use your footer instead? Then click on a Footer panel here.
For our tutorial, we’ll use the sidebar to embed the Instagram feeds.

Finally, click on the plus icon (+) at the bottom to add a new widget and then click on the Instagram Feed widget.

Now click on Update to finish embedding your Instagram feed widget. You can check how it looks by opening your website.

To embed another Instagram feed, go back to the Instagram Feed » All Feeds menu using your WordPress dashboard.
After that, click on your Instagram feed to open it in the live feed editor.

Here, click on the Embed button like earlier to start embedding your Instagram feed.

Use the popup to select the Add to a Widget to open the widgets page of your website.

On the widgets page, click on the panel where you embedded your Instagram feed earlier. In this case, we’ll open the Sidebar panel.

Now click on the plus (+) icon to add a new WordPress widget, and then select Instagram Feed from the options.

Finally, click on Update button to save your new Instagram feed widget.
You can now open your website to see multiple Instagram feeds on your website sidebar or footer.

As you can see, it’s super easy to display multiple Instagram feeds on your website using the Instagram Feed Pro plugin.
On top of that, you can also embed an Instagram feed with content from multiple user accounts. Let’s see how you can do that below.
How to Display Multiple Instagram User Feeds
To display Instagram feeds with multiple user accounts, you can first create a new feed just like before.
For that, go to Instagram Feed » All Feeds from your WordPress dashboard and then click on Add New.

After that, you can just click on the User Timeline option on this page. To continue, just click on the Next button like before.

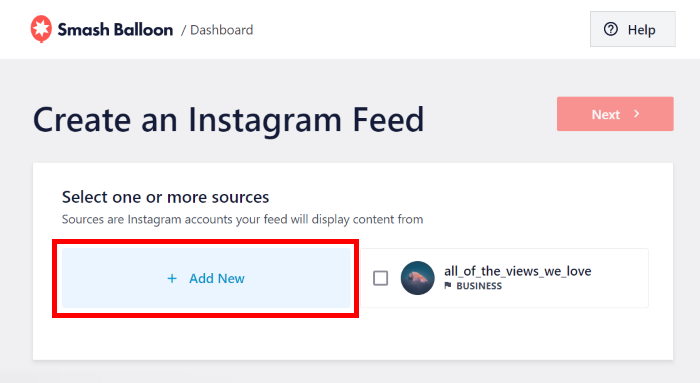
Here, you can add multiple Instagram accounts and use them as a source for your new feed.
To get started and add another Instagram account, click on the Add New button.

You’ll see a popup that asks for read-only access to your Instagram account. On that popup, just click on Allow to continue.

This will bring you back to your WordPress website.
From here, select multiple sources for your Instagram feed and then click on Next.

You’ll now see your Instagram feed open in the live feed editor. Just like before, you can customize the design of your Instagram feed and embed it on your page, sidebar, or footer.

As you can see, it’s super easy to create Instagram feeds that combine content from multiple Instagram accounts.
That’s it!
You now know how to display multiple Instagram feeds on your website to grow your following and keep your visitors engaged.
As you can see, Instagram Feed Pro makes the whole process super easy. All it takes is a few simple clicks, and you can embed all kinds of Instagram content.
Want to level up your Instagram marketing? Get started with Instagram Feed Pro today!
If you want more ways of growing your business with Instagram, check out our list of the best types of Instagram posts to increase sales.
More Instagram Marketing Guides & Tutorials
- How to Make Popular Instagram Videos (Complete Guide)
- Reasons Why You Should NEVER Buy Instagram Reel Views (+ What to Do Instead)
- How to Schedule Your Posts in Advance for Instagram (Easy Guide)
- Best Link in Bio Tools for Instagram to Grow Your Followers






Hi Daan,
Thanks for your question. It depends on the license you get. You can refer to this table for more details: https://smashballoon.com/instagram-feed/pricing/
if you want unlimited access to all of Smash Balloon plugins so you can use them on unlimited websites, go ahead and get the All-Access Bundle here: https://smashballoon.com/instagram-feed/pricing/
The great part about Smash Balloon’s pricing method? It comes with a 100% no-risk money-back guarantee so you can try out the plugins first and see if it’s a good fit for you.
If you have any concerns you’d like to be addressed, please contact our support team.
If you have a Smash Balloon license, you have access to our priority email support, so please submit a support ticket here: https://smashballoon.com/instagram-feed/support/
Otherwise, we provide complimentary support in the Smash Balloon Social Photo Feed forum:
https://wordpress.org/support/plugin/instagram-feed/
Thank you!
This is a great article for people who want to add more than one Instagram feed to their website. It is well-written and easy to understand, making it perfect for both beginners and advanced users. The article is broken down into different sections, which is helpful in finding the information you need quickly. The writer also provides various reasons for adding multiple feeds, which is a nice touch.
I have a question about the tutorial – does it work for all types of websites, or only for WordPress? I have a website on another platform, and I’m wondering if I can still use this tutorial to display multiple Instagram feeds. It would be great if the author could include some information on this.
Overall, thank you for sharing this helpful article. I learned a lot and can’t wait to try it out on my website!
Hi there!
We’re glad you found the article helpful.
Our Instagram Feed plugin is designed and built for WordPress platform only, although you can also use it on your Elementor or Divi websites. You can check out the following posts for more info:
How To Add Your Instagram Feed to Elementor (In 5 Minutes)
How to Add a Divi Instagram Feed to Your Website
Hope this helps! Thank you.