Looking for a way to add an Instagram feed to your Divi website?
Divi by Elegant Themes is a popular theme with a user-friendly site builder that can help you easily create beautiful pages of your own — no coding needed.
And if you want to cross-promote your Instagram content on your Divi website, there’s an easy solution.
In this post, we’ll share with you how to embed an Instagram feed on your Divi site in just a few clicks.
Here’s a table of contents to help you navigate this article. You can skip ahead to the section you want by clicking on it below:
- Why Add Instagram Feeds to Your Divi Website?
- Easiest Way to Add Divi Instagram Feeds to Your Site
- How to Add an Instagram Feed to Your Divi Website (5 Easy Steps)
- Bonus: How to Add Engaging Videos to Your Divi Site
Why Add Instagram Feeds to Your Divi Website?
As a popular page builder plugin, Divi makes website design easy, so you can create a beautiful WordPress site with buttons, call-to-action sections, images, animations, and more.
Let’s say you’ve already built a great WordPress website for your brand with Divi. The next step is to promote it so you can attract more customers.
And if you want to promote something on the internet, you can’t ignore social media.
There were an estimated 4.89 billion social media users worldwide in 2023, which represented approximately half of the world’s population.
Statista
Just on Instagram, there are over 1 billion active Instagram users that you can reach!
And if you want to use Instagram to promote your brand, an easy way is to add a feed of Instagram posts to your Divi site.

In fact, here are a few great ways an Instagram feed can help your site:
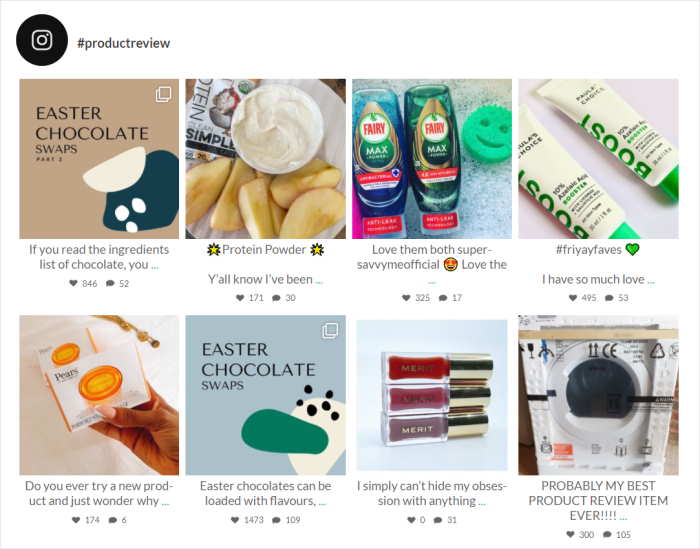
- Boost Engagement – Embedding a hashtag feed of relevant Instagram content captures the attention of your site visitors and encourages them to interact with your site.
- Build Brand Trust – If you embed reviews and testimonials from your customers, they can work as social proof. This means seeing real people enjoying your products can inspire your visitors to make a purchase.
- Increase Sales – When you add a shoppable Instagram feed on your Divi website, you can directly promote your product pages to your site visitors so they’re more likely to buy from you.
- Save Time – Your Instagram feed is automatically updated, so you can display beautiful Instagram images and videos on your website without uploading them manually.
- Grow Online Presence: Showing your Instagram posts on your site can increase your Instagram followers and help you reach even more potential customers.
But while you can build a great website with Divi, it doesn’t really come with social media marketing features.
The good news is that we’re going to show you the best Instagram feeds plugin for WordPress so you can start adding Instagram feeds right away – no coding needed!
Even better, this plugin works 100% well with your Divi website as well.
Easiest Way to Add Divi Instagram Feeds to Your Website
The easiest way to add Instagram feeds to your Divi website is by using Instagram Feed Pro, the best Instagram feed plugin in the market.

As the #1 Instagram feed aggregator, Instagram Feed Pro helps you create, customize, and embed your Instagram feed on your Divi site in just a few clicks — no coding needed.
On top of that, it’s also packed with amazing features so you can start adding your Instagram feeds right away, such as:
- Super Easy and Fast Setup: All it takes is a few minutes, and you can start adding your Instagram feeds to your Divi site — no need for complex coding languages like custom CSS or JavaScript.
- Tons of Available Feed Types: You have lots of feed types to choose from. The plugin supports hashtag feeds, Instagram reels, and Instagram feed carousels for your Divi website.
- Visual Feed Customizer: Since all the Instagram feeds are highly customizable, you can personalize them in just a few clicks using a visual customizer.
- Lightweight and Fast: Instagram Feed Pro has been optimized to be lightweight, so your Instagram feeds and your site will load super fast, which is great for SEO.
- Instagram Shopping: For online stores and WooCommerce sites, you can create shoppable feeds and allow visitors to buy from you and boost conversions.
- Top-Notch Customer Support: With Instagram Feed Pro, you also get a team of WordPress experts to help you out if you run into any issues with your feeds.
Because it’s easy to use and customize, Instagram Feed Pro has become the best Instagram feed plugin for WordPress that’s also compatible with Divi.
Now, it has 1,000,000+ active users with a rating of 4.9/5 stars. And that user base includes some of the biggest brands worldwide.

As you can see, even household names like Coca-Cola are using Smash Balloon Instagram feeds and Smash Balloon social media plugins to add social media feeds to their sites.
And if you’re thinking Smash Balloon doesn’t work with Divi, then don’t worry. All of the Smash Balloon plugins are perfectly compatible with Divi.
Ready to set up Instagram feeds on your Divi website? Get started with Instagram Feed Pro today!
How to Add an Instagram Feed to Your Divi Website (5 Easy Steps)
To embed Instagram feeds on your Divi website, all you have to do is follow the step-by-step instructions below.
Let’s get started.
Step 1: Install and Activate Instagram Feed Pro
To get started, you can get the Instagram Feed Pro plugin from here. Then, all you have to do is install and activate it on your Divi site.
If you’re not sure how that’s done, check out our helpful tutorial on how to install plugins in WordPress.
Step 2: Create Your Instagram Feed
You can now go ahead and create your Instagram feed right away.
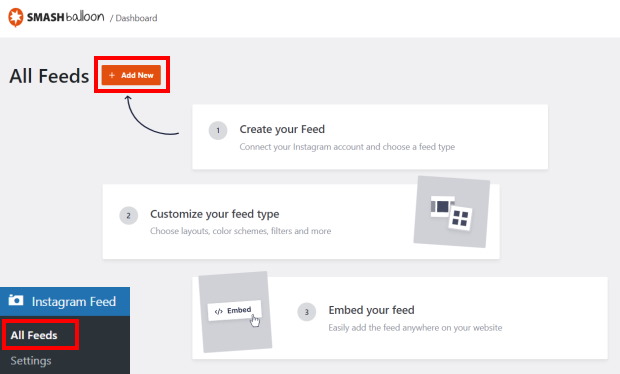
Now, go to Instagram Feed » All Feeds from your WordPress dashboard. And then, click on the Add New button to create a new Instagram feed.

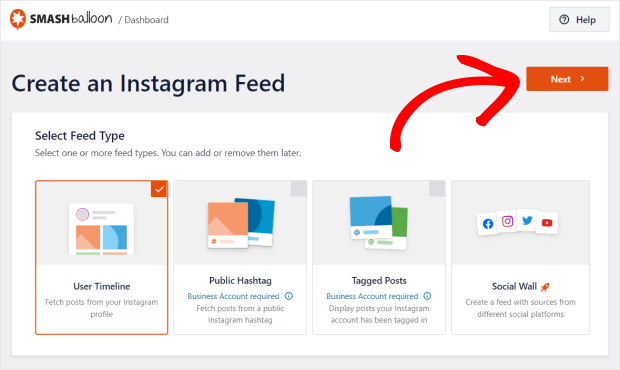
After that, you can choose which type of Instagram feed you want to display on your Divi website.
There are 3 options here that you can pick from:
- User Timeline: Show all the photos and videos from your Instagram profile
- Public Hashtag: Choose to show Instagram posts that have specific hashtags
- Tagged Posts: Use your Instagram feed to show posts that have tagged your account
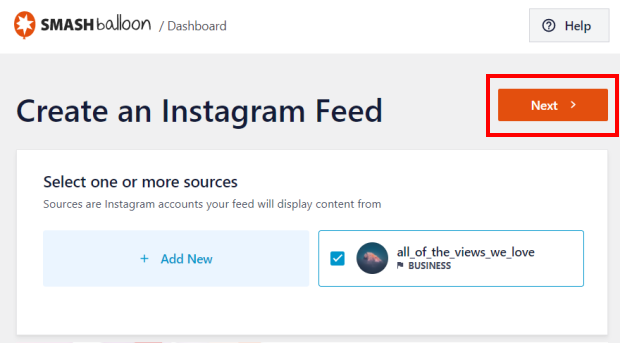
After you pick the Instagram feed type you want from the list, click on Next.
For our tutorial, we’ll go with a user timeline feed.

Step 3: Connect Your Instagram Account
In this step, you can connect your business or creator Instagram account to this new feed.
You can check out our guide on upgrading your Instagram account if you don’t have one already.
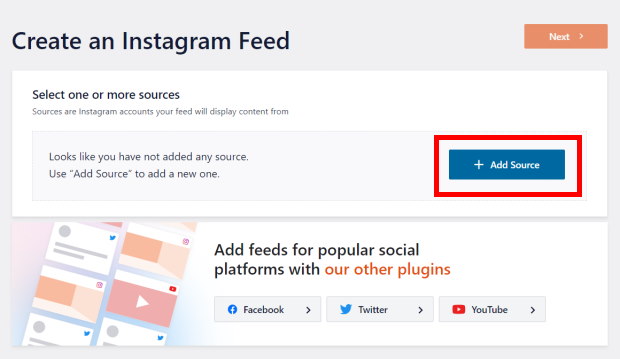
On the next page, click on the Add Source button.

Next, you can pick between a Basic and an Advanced Instagram connection.
Using a basic connection, you can post the photos and videos from your Instagram account.
With an advanced connection, you can show all kinds of content, including hashtag feeds, shoppable feeds, stories, mentions, and more.
Pick the Instagram connection you want to use and then click on Connect.

For this guide, I’ll use an advanced Instagram connection.
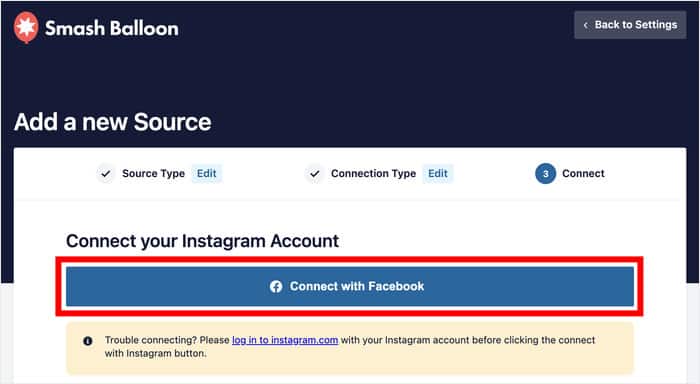
On the next page, click on the Connect with Facebook button.

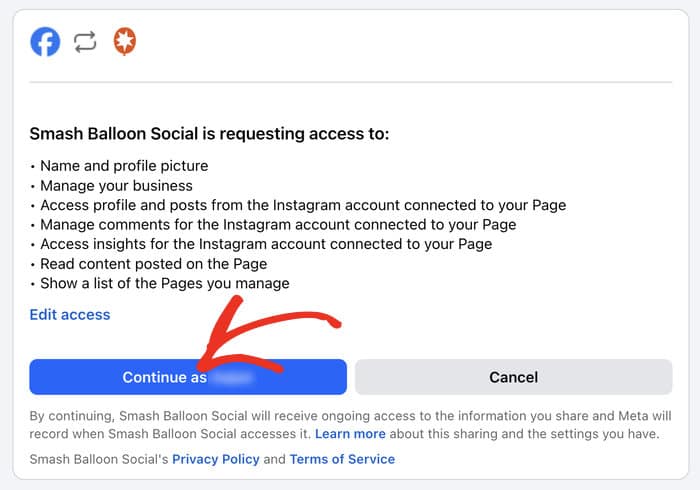
Now, the plugin will redirect you to Facebook. Here, you can give the plugin read-only access to your account.
This means Instagram Feed Pro can view your Instagram content but can NOT make any changes, so it’s 100% perfectly safe to use.
Just hit the Continue button to proceed.

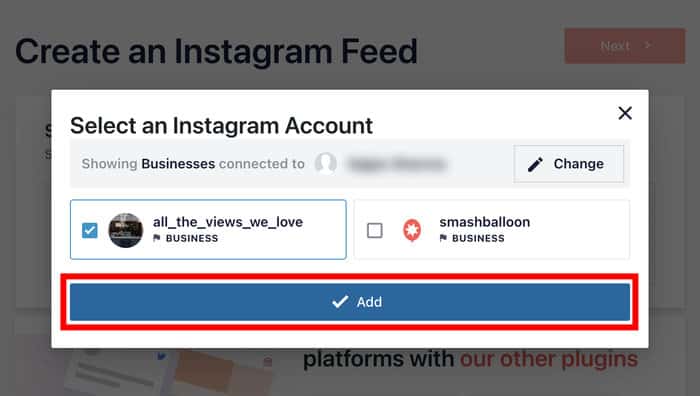
To finalize setting up your account, click on the Instagram account that you just connected to your website, then click on Add.

Now, you’ll be taken back to the plugin’s dashboard. You can finally click on Next and integrate your Instagram account with your Divi site.

Step 4: Customize Your Instagram Feed
To help you quickly design beautiful feeds, Instagram Feed Pro comes with feed templates that you can import.
You have lots of different templates with unique designs to choose from:
- Default
- Simple Grid
- Simple Grid XL
- Simple Row
- Simple Carousel
- Masonry Card
- Highlight
- Single Post
- Single Post Carousel
Once you’ve chosen the template you want on your Divi Instagram feed, click on Next.

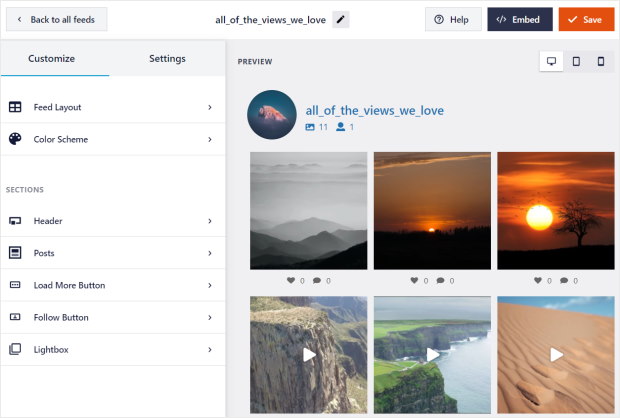
On the next page, you’ll see the visual feed customizer. Here, you can go ahead and use the live feed editor to customize the design and content of your Instagram feed.
Towards the left, you can see a customization panel that has all the options to change the design of your Instagram feed.
That means you can set your feed layout, color scheme, header style, feed size, load more buttons, post design, and much more in a few clicks.

And on the right side, you can see all of your changes in real time with a live preview of your Instagram feed.
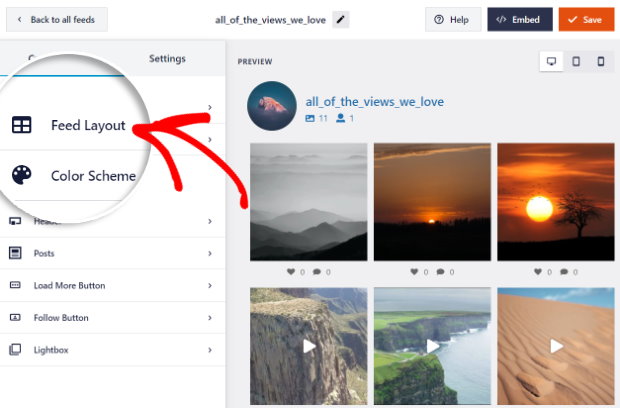
Click on the Feed Layout option to start customizing your Instagram feed for your Divi site.

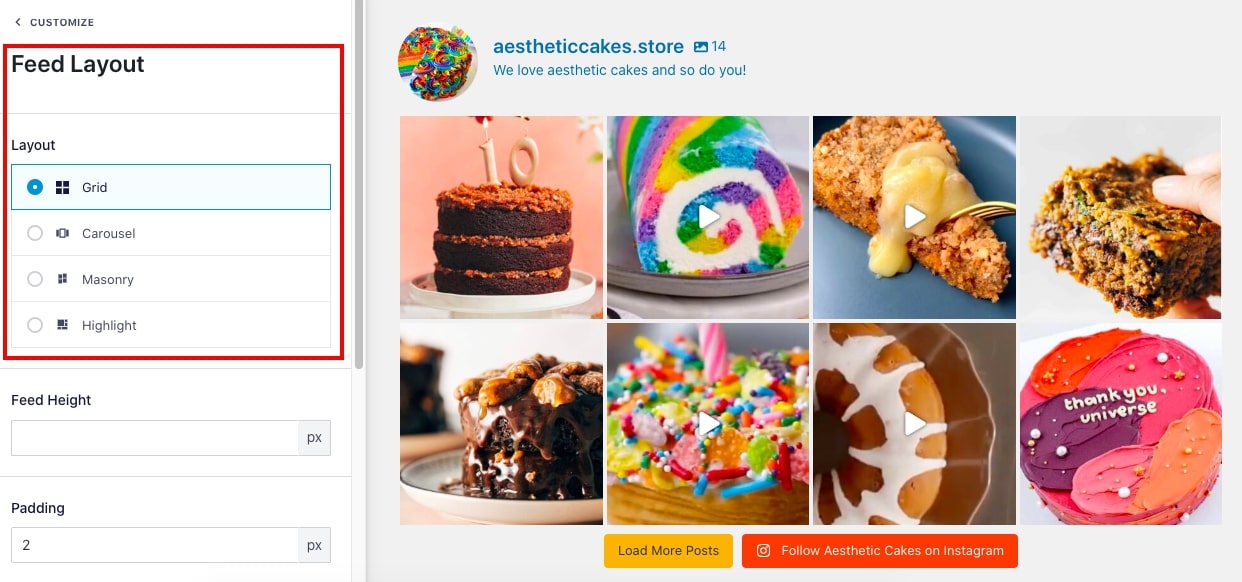
Here, you can choose between 4 different layout options for your Divi social media feed:
- Grid
- Carousel
- Masonry
- Highlight
With the grid layout, you can show an image gallery with a number of photos and videos in neat rows and columns.

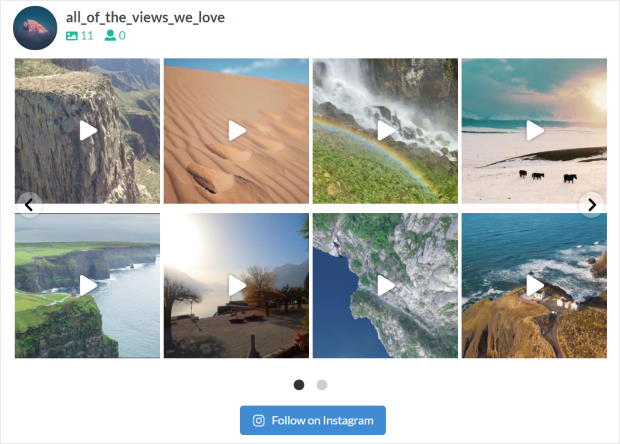
If you want a dynamic look for your Divi social media feed, there’s the carousel option.
This way, you can add a beautiful Instagram slider for your Divi site.

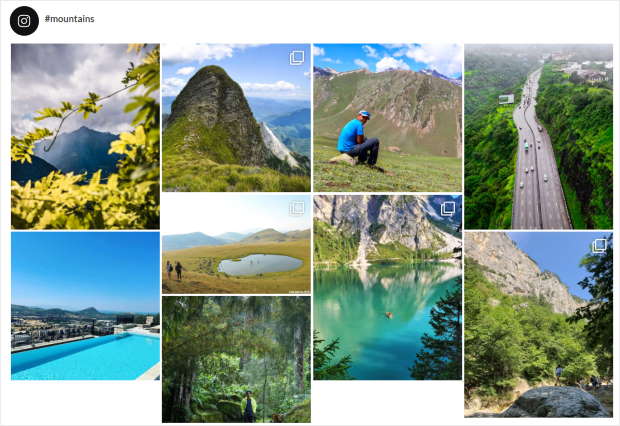
Want to keep the original proportions of your Instagram posts?
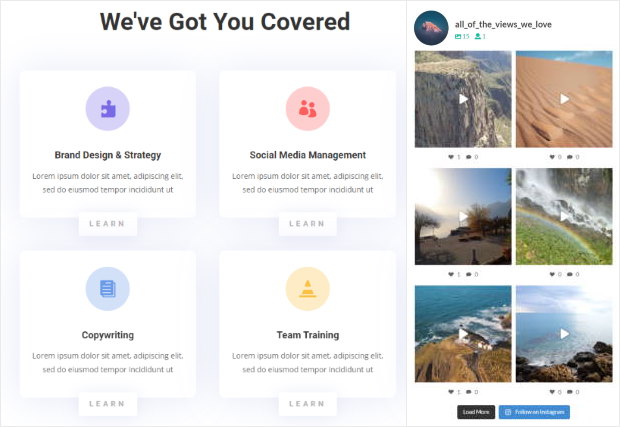
Then, you can pick the masonry option like in this example that I created.

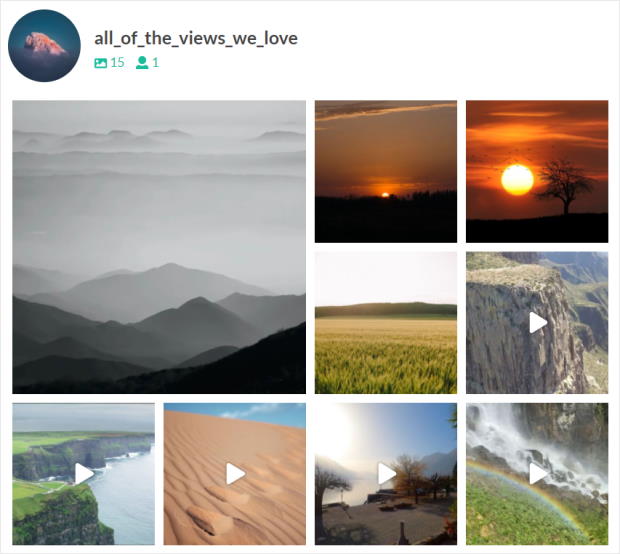
Finally, you have the highlight option that can make your Instagram posts more visible.
This layout will increase the size of your posts by 4 times.

Now, just select the Instagram feed layout that you like and click on Save.
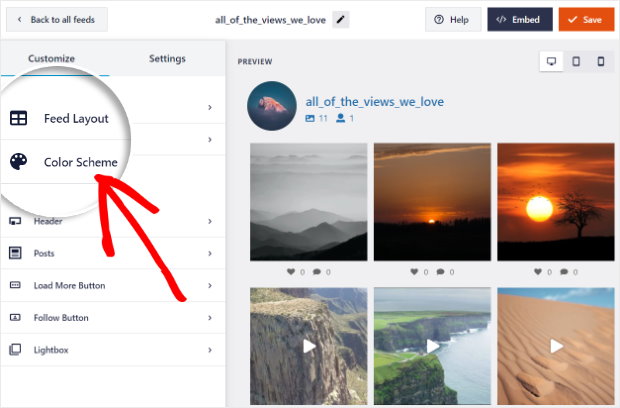
Want to continue customizing your Divi Instagram feed? Simply click on the small Customize button.

From here, you can click on the Color Scheme option to continue.

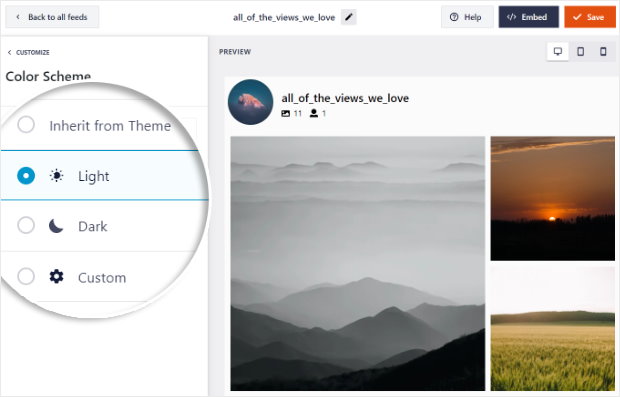
To help you easily set the colors for your Instagram feed, you have 4 color schemes that you can choose from:
- Inherit from Theme: Use colors of your website’s WordPress theme
- Light: Light background and a darker font for your Divi Instagram feed
- Dark: Use a dark background with a light font color
- Custom: Manually select all the colors yourself

Once you pick your color scheme, click on the Save button to confirm your changes.
After that, you can customize your Instagram feed to your liking using the remaining options. You can choose the size, post style, font, follow button design, and much more.
Step 5: Add Your Instagram Feed to Divi
Finally, it’s time to show you how to add your Instagram feed to your Divi WordPress site. You can add them directly to your posts and pages, or you can post them on your sidebar.
Add Your Instagram Feed to WordPress Page With Divi
To add your Instagram feed to your WordPress page, you can get started from the live feed editor.
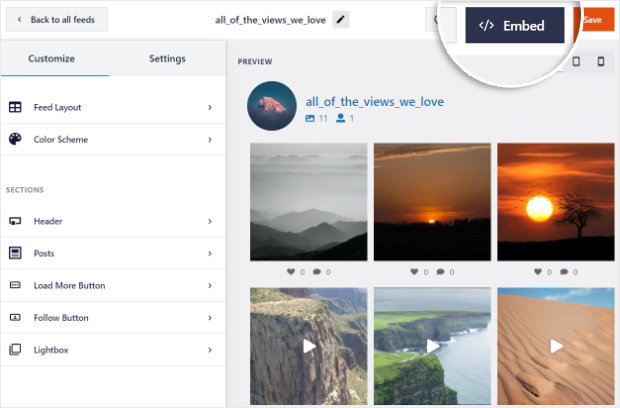
First, click on the Embed button at the top.

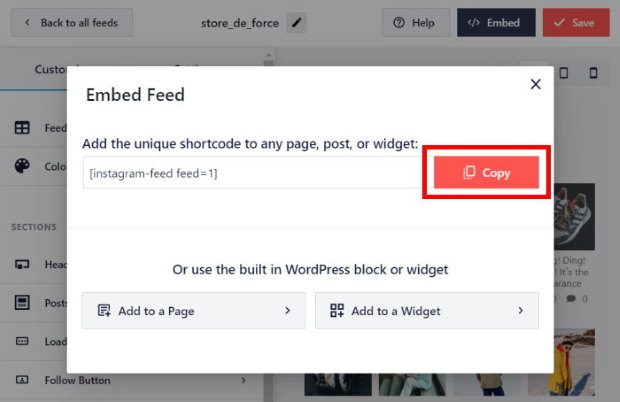
You’ll then see a popup that has your Instagram feed’s shortcode. By pasting this code on your site, you can embed your Instagram feed.
To continue, click on the Copy button.

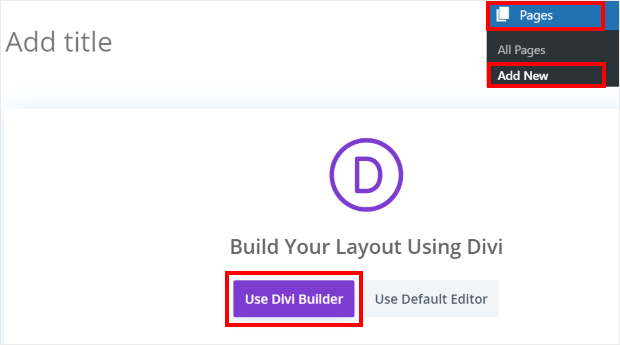
After you do that, go to Pages » Add New from your dashboard and open the WordPress editor.
Here, just click on the Use Divi Builder button.

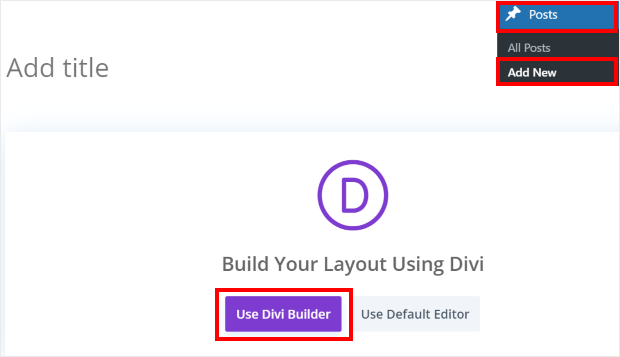
You can do the same for a WordPress post as well. From your WordPress dashboard, just go to Posts » Add New and click on Use Divi Builder.

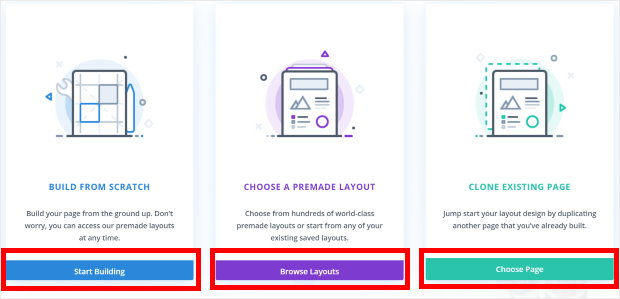
This will open up the Divi page builder for you. Here, you have 3 ways to proceed:
- Start Building: You can start from a blank template and build a page.
- Browse Layouts: Check out the pre-built layouts and start editing one of them.
- Choose Page: Or you can just copy the design of an existing page and edit it.
You can select whichever option you prefer here.

If you choose the Start Building option, you can start editing from a blank template right away.

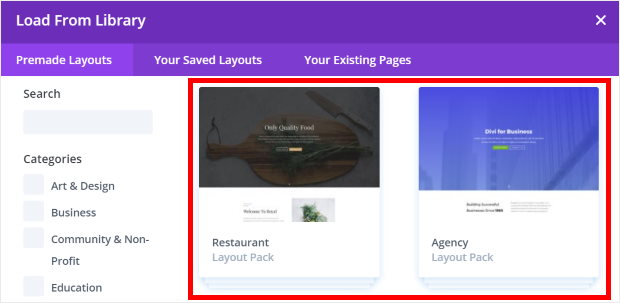
But if you pick the Browse Layouts, it will bring up the Load From Library popup. You can browse through all the available layouts here.
To select a layout for your page, just click on it.

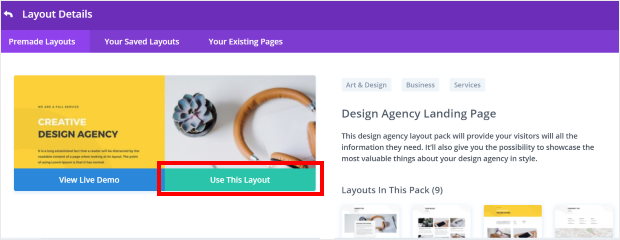
This will open the Layout Details page. Now just click on Use This Layout and you can get started with editing your page.

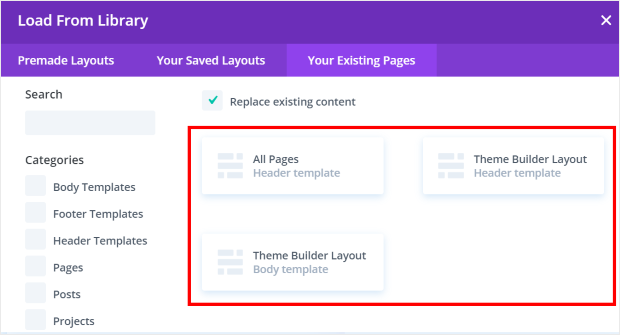
And if you picked Choose Page instead, you’ll see the existing page layouts that you’ve designed.
Here, just click on any of the options to start editing your age.

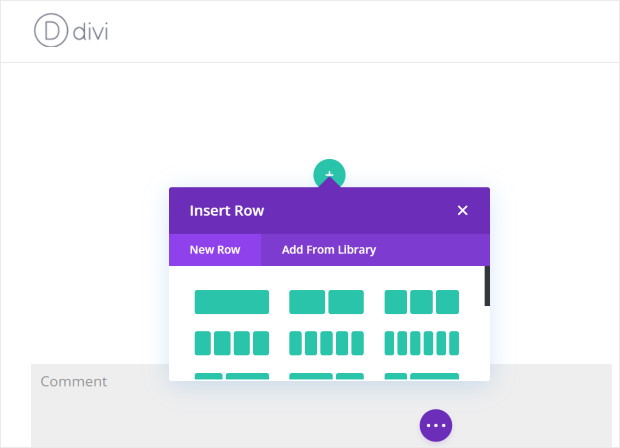
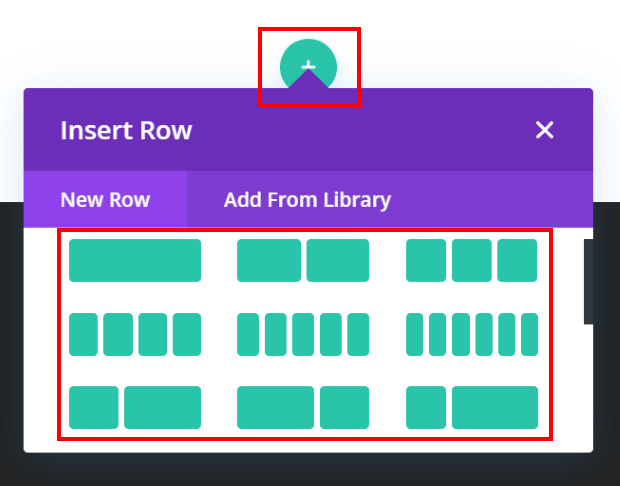
Before you add your Instagram feed to Divi, you’ll need to create space for it. This means creating a new row.
To do that, click on the small green plus icon (+) on your Divi builder page.
You’ll now see the Insert Row popup. Just select from the collection of rows available here by clicking on the one you like.

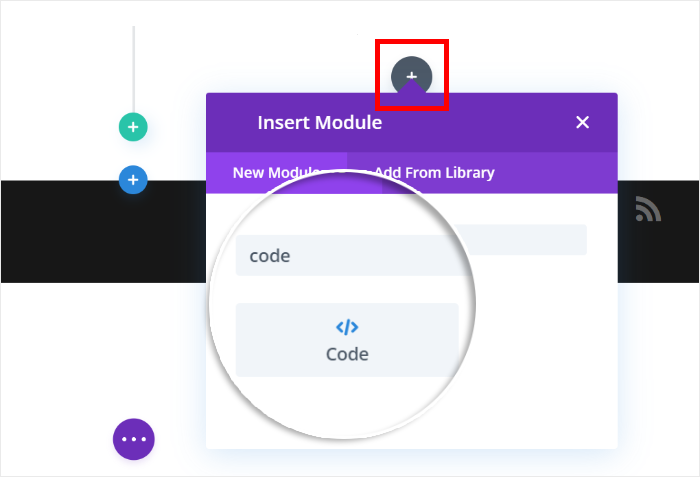
Finally, you can click on the plus icon (+) to add a new module to your Divi page.
Next, use the search bar to look for the code module, and then click on it in the search results below.

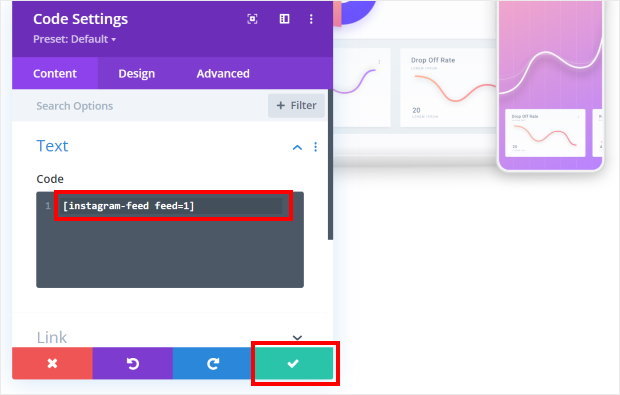
Once you’ve done that, you’ll see the Code Settings on the left. Here, go to the code field and paste the shortcode from earlier.
Then, just click on the check icon in the bottom right corner.

And you’re done! You’ve now added your Instagram feed to your Divi site.
As you can see, this WordPress social media feed plugin makes it super easy to embed Instagram posts, even if you’re not tech-savvy.
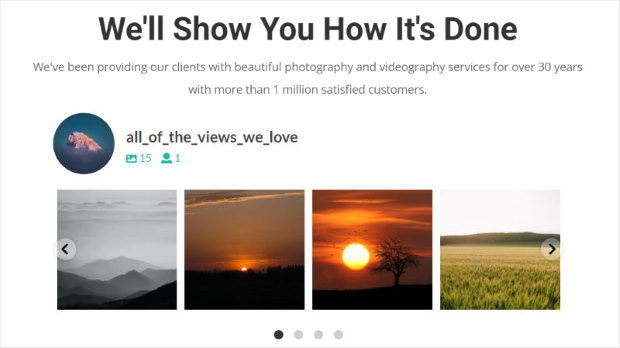
Now, when you visit your website, you can see the Divi Instagram feed embedded on your page.

Add Your Divi Instagram Feed to Sidebar
What if you want to display your Instagram feed on your sidebar or footer area?
Now, let’s talk about how to embed Instagram feeds on the Divi sidebar or footer as an Instagram widget.
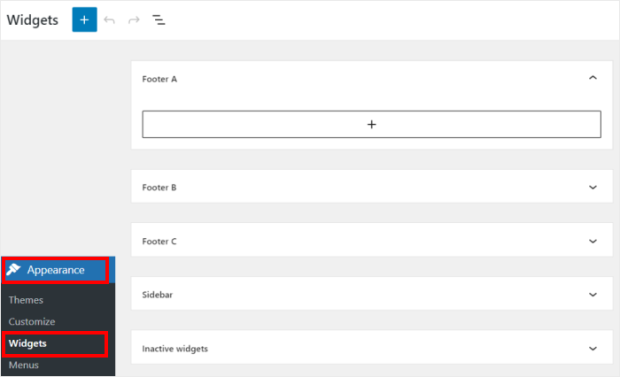
First, go to Appearance » Widgets from your WordPress dashboard.

On this page, click on the Sidebar panel to add Instagram feeds to the Divi theme sidebar area.

Or if you want to showcase Instagram feeds on your Divi footer area, you can click on the Footer panel if you prefer.

We’ll use a sidebar for this tutorial.
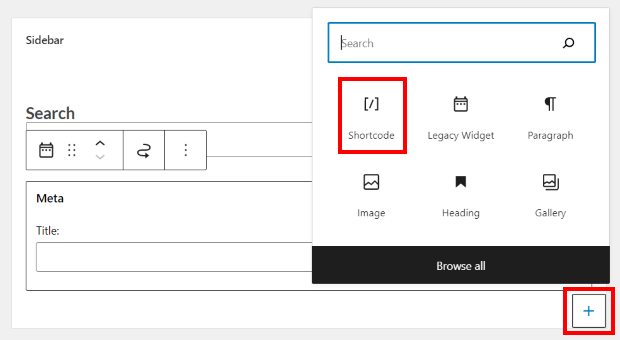
After you’ve chosen sidebar, click on the plus icon (+) and then select the Shortcode widget from the options.

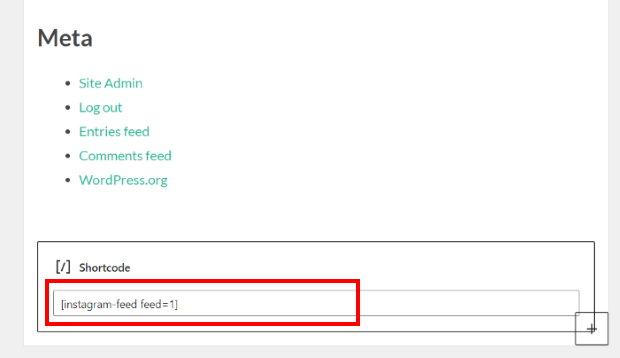
Finally, paste your shortcode from earlier in the Shortcode field.
Once you’re done pasting the shortcode, just click on Update to save your changes.

You’ve now added an Instagram feed to your Divi sidebar. See how quick and easy that was because you used a plugin like Instagram Feed Pro?
Simply check your site, and you can see your Instagram feed embedded in the sidebar area.
Below, you can see the Instagram divi feed example that I’ve created for this tutorial.

Bonus: How to Add Engaging Videos to Your Divi Site
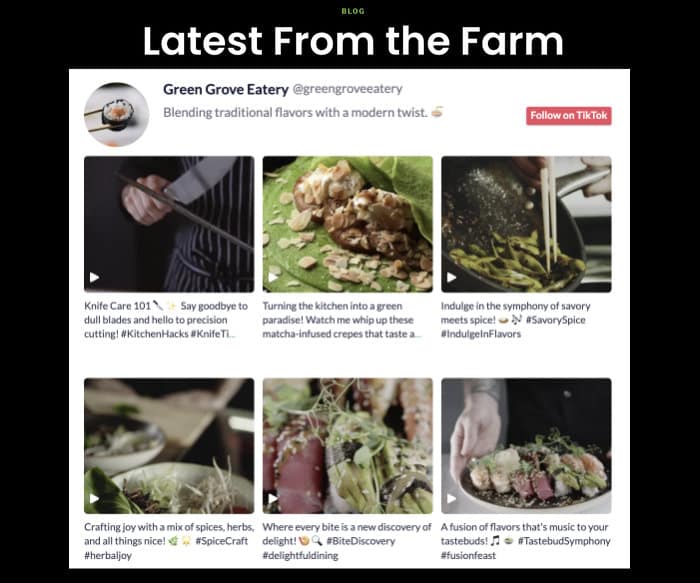
Once you have your Divi Instagram feed set up, there’s a great way to take your social media marketing to the next step – displaying TikTok videos on your Divi site.
With over 1 billion active users, TikTok is the #1 platform for short videos and a fantastic place to post your videos and reach new people.
And even if you’re not actively posting on TikTok, your competition will be there instead.
The good news? By adding TikTok videos to your Divi site, you can convert your site traffic into views, likes, and TikTok followers with ease.

Then, you can get your TikTok audience to follow you on Instagram and other social media platforms.
Plus, integrating TikTok with your site is super easy. Using TikTok Feed Pro, you can add your TikTok videos to Divi in just minutes – no need to touch a single line of code!
Expert Tip: To get started right away, check out our guide on how to add a TikTok feed to your Divi website.
And that’s it! Hopefully, this post showed you how to embed an Instagram feed on your Divi website in minutes.
With the Instagram Feed Pro plugin, it’s easier than ever to add content from Instagram on your site – even if you’re new to WordPress.
Ready to get more followers and engagement with Instagram feeds? Get started with Instagram Feed Pro now so you can create, customize, and add Instagram feeds to the Divi theme to grow your website.
Want to embed other social media feeds to Divi? You may want to check these next posts:
- How to Display YouTube Videos in a Divi WordPress Site
- How to Embed Google Reviews Widget on Your Divi
- How to Add Facebook Feed to Divi WordPress Sites Easily
If you found this article to be helpful, give us a follow on Twitter and Facebook, and stay tuned for more social media marketing tips and tricks.