Want to easily embed beautiful Instagram carousels on your WordPress website?
Embedding carousel posts is a great way to showcase multiple photos or videos in a single, interactive post, keeping visitors engaged with visual storytelling directly on your site.
As a long-time social media marketer, I know that getting Instagram carousel posts to display exactly how you want them on your website using standard embedding options can be hard.
At Smash Balloon, we’ve helped over 1.75 million websites display social media feeds on WordPress. Our social media plugins make it easy to show content carousels from social networks like Instagram.
In this article, I’ll walk you through the simple process using Smash Balloon’s easy-to-use plugin to add Instagram carousel posts to your website.
Even better? This guide makes embedding Instagram carousels simple, so you can quickly get your interactive Instagram content running by following along step-by-step. No coding required!
In This Article
- Manual vs Automatic Way to Add Instagram Carousels
- What's the Easiest Way to Embed Instagram Carousels on WordPress?
- 5 Steps on How to Add Instagram Carousels to WordPress
- Start Embedding Instagram Carousels Now
Manual vs Automatic Way to Add Instagram Carousels
Should you manually embed Instagram carousels to your website, or is it better to use a plugin to automatically do it?
Check out this table I made to help you compare:
| Feature | Using Smash Balloon’s Instagram Feed Pro | Not Using a Plugin |
| Setup Complexity 🛠️ | Quick and straightforward setup with no coding required! | Complex, involving in-depth coding and app setup |
| Coding Requirements 💻 | No coding expertise needed: best for all users | Requires HTML, CSS, and JavaScript coding skills |
| Carousel Display 🎡 | Easy to create dynamic Instagram carousel feeds with interactive features | Hard to set up and limited in functionality, especially if you’re not familiar with coding |
| Customization Options 🎨 | In just a few clicks, customize your Instagram carousel’s design and content | Need to code or hire a developer to help you customize |
| Time Investment ⏰ | Set up Instagram carousels in minutes with user-friendly interface | Hours, days or weeks, depending on your coding expertise |
| Final Takeaway ✨ | Want a seamless way to showcase Instagram carousels? Explore Smash Balloon’s Instagram Feed Pro today! | Be prepared for a technical challenge and fewer options |
What’s the Easiest Way to Embed Instagram Carousels on WordPress?
Want a really simple way to embed an Instagram carousel on your WordPress website, even looking ahead to 2025?
You can use Instagram Feed Pro. It’s made by Smash Balloon, the company that over 1.75 million websites trust to display social media feeds on their WordPress sites.

As the best Instagram feed plugin for WordPress, Instagram Feed Pro makes it easy to embed, customize, and show Instagram carousels to your website. Absolutely no coding needed.
Plus, I like the fact that Instagram Feed Pro works great with any WordPress website! With it, you can use Instagram for business and add your carousels to any website page you want in just minutes.
Instagram Feed Pro also has lots of features to help you display your Instagram carousels effectively on your website. Here are a few highlights that are perfect for embedding carousels:
- Lots of Feed Types – You can display different types of Instagram content, like Instagram carousels, Instagram reels, Instagram gallery, shoppable Instagram feeds and others
- Easy & Fast Setup – Setting up Instagram Feed Pro is incredibly fast, often taking just minutes, meaning you can embed your carousels with ease.
- Responsive Instagram Feeds – Carousels need to look great on all devices. This plugin automatically ensures your embedded carousels look fantastic and work perfectly on phones, tablets, and computers.
- Lightweight – Embedding multiple Instagram feeds? Instagram Feed Pro is designed to be lightweight, helping your pages and your embedded carousels load super fast.
If you’re looking for a simple way to embed Instagram carousels on your WordPress website, this is the plugin to make it happen easily.
What I especially appreciate about Instagram Feed Pro is its visual feed customizer. With it, I can easily change sizes, colors, layouts and content of my Instagram feed in seconds!

With a solid 4.9/5 star rating, the plugin is happily recommended by over 1,000,000 users. That’s because the plugin is not only easy to use but easy to load on your website as well.

And did I tell you the best part?
The plugin has a friendly and helpful customer support team that’s dedicated to giving you a hand in every step of the way.
Ready to start embedding stunning Instagram carousels on your WordPress website in just a few simple clicks?
Get started with Instagram Feed Pro now!
5 Steps on How to Add Instagram Carousels to WordPress
For this method, I’ll use Instagram Feed Pro to embed a feed of Instagram carousels on WordPress.
It’s pretty quick and Instagram Feed Pro will keep the carousel feed updated whenever a new post is uploaded.
Here’s a quick step-by-step guide on how you can display Instagram carousels on your website:
Step 1: Install Instagram Feed Pro
First, you can get your own copy of Instagram Feed Pro here. Simply download the plugin to your computer.
Then, after you’re done downloading it, the next step is installing it on your website.
Need a refresher on how to do this? You can follow this step-by-step tutorial on how to install a WordPress plugin for your guide.
Step 2: Create Your Instagram Carousel Feed
After installing and activating Instagram Feed Pro, you can now use the plugin to create a new Instagram feed.
To do that, go to the Instagram Feed » All Feeds menu from your dashboard and click on the Add New button.

On the next page, you can choose the type of Instagram feed you want to create. By default, Instagram Feed Pro comes with 3 different options here:
- User Timeline: Add an Instagram carousel feed from your own account.
- Public Hashtag: Add an Instagram carousel feed from a public hashtag of your choice.
- Tagged Posts: Add an Instagram carousel feed of posts where your Instagram account is mentioned in.
What’s more, you can select multiple options and show them in a single Instagram carousel.
Once you pick the feed type for your Instagram carousel, go ahead and click on Next.
In this tutorial, I’ll pick the user timeline option.

Step 3: Connect Your Carousel Feed to Instagram
To show Instagram content on your carousel, you can just connect it to your Instagram account.
On this page, click on the Add Source button to get started.

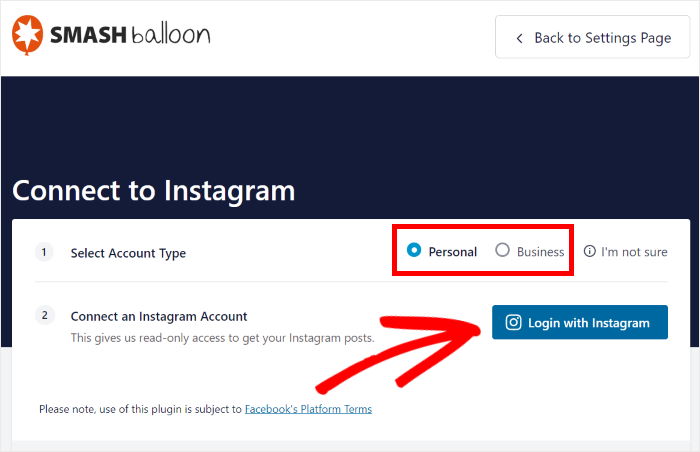
After you click on it, Instagram will ask you to choose between connecting your personal or business user profile.
To display your own Instagram posts on your carousel, you can select a personal Instagram account.
But if you want to display more types of feeds such as user feed, hashtag feed, and shoppable Instagram feed, choose a business account instead.
You can check out this tutorial if you need help learning how to convert your Instagram account to a business profile.
Use the Select Account Type option to choose the type of Instagram account you want to connect.
To continue, click on the Login with Instagram button.

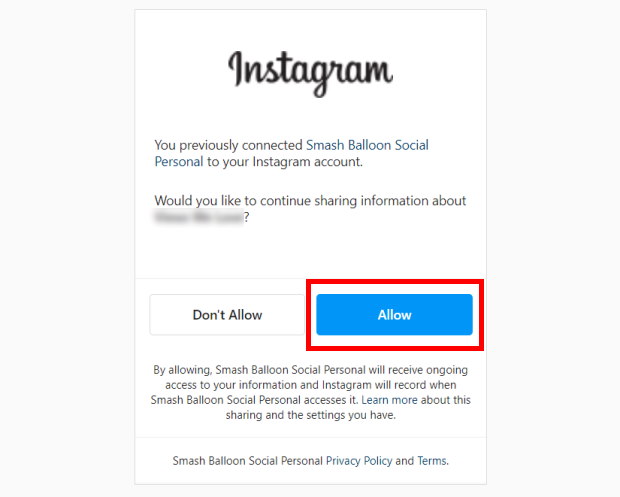
Once you do that, the plugin will redirect you to Instagram, where you can give read-only access to Instagram Feed Pro.
Using that access, it will view Instagram info and show them on your website, and can’t make any changes at all.
That way, Instagram Feed Pro is completely safe to use.
On the popup, click on the Allow button to give the plugin read-only access.

With that, you’ve added a new source for your Instagram carousel. To continue from here, click on the Next button.

Step 4: Customize Your Instagram Carousel Feed
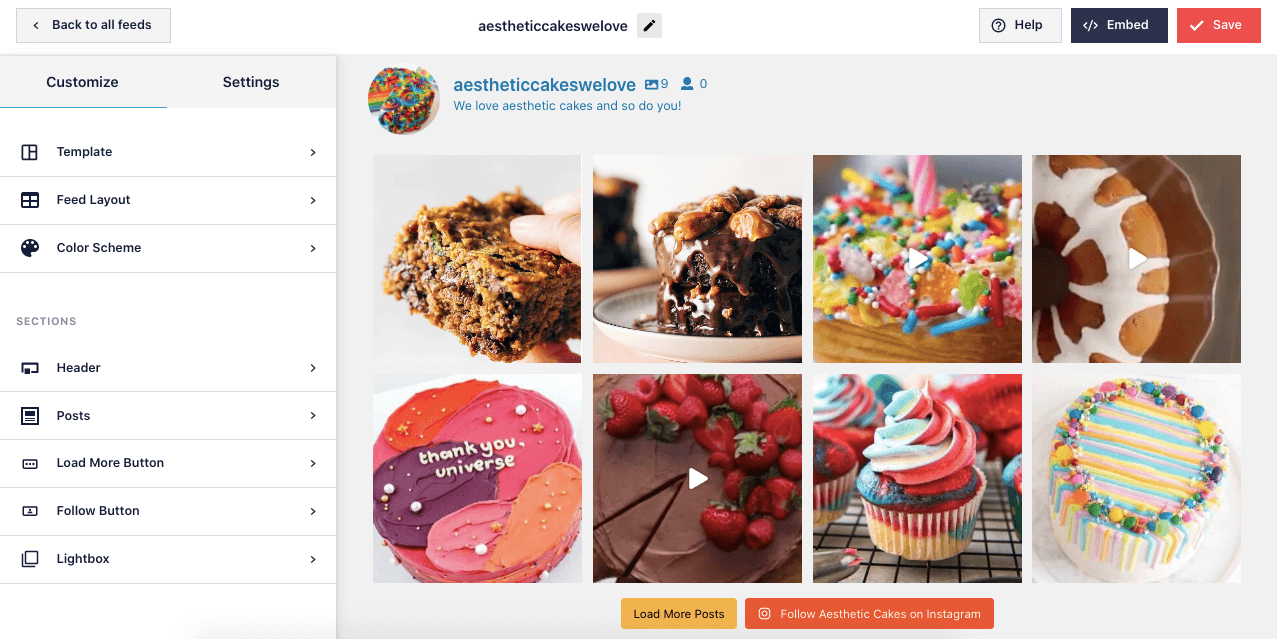
You can now customize your feed using Instagram Feed Pro’s live feed editor.
On the left, you can find a panel that contains all of your customization options. Using these, you can set your feed layout, color scheme, header style, post style, and much more.
The right side of the visual feed customizer has a live preview of your Instagram feed. That way, you can see all of your changes in real-time.
I personally like the plugin’s live preview, so I can check how my Instagram carousel feed looks before I embed it on my actual site.

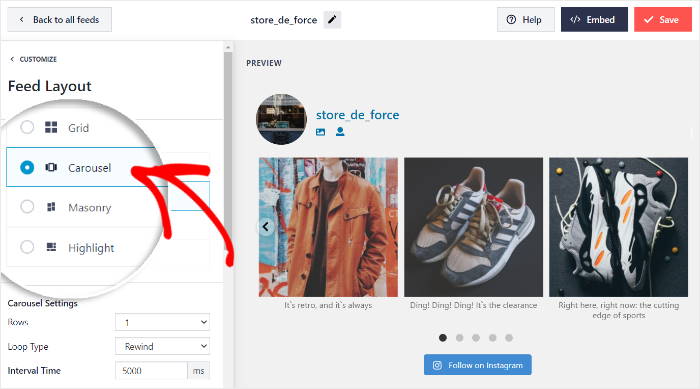
To get started, open the Feed Layout option so you can enable the carousel layout for your Instagram feed.

Here, you can pick the layout for your Instagram feed. To continue, just select the Carousel option on the left.

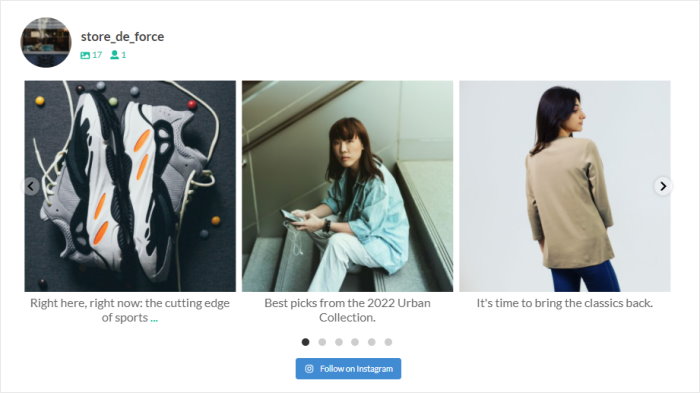
You can now use the live preview to see how your Instagram feed carousel looks.

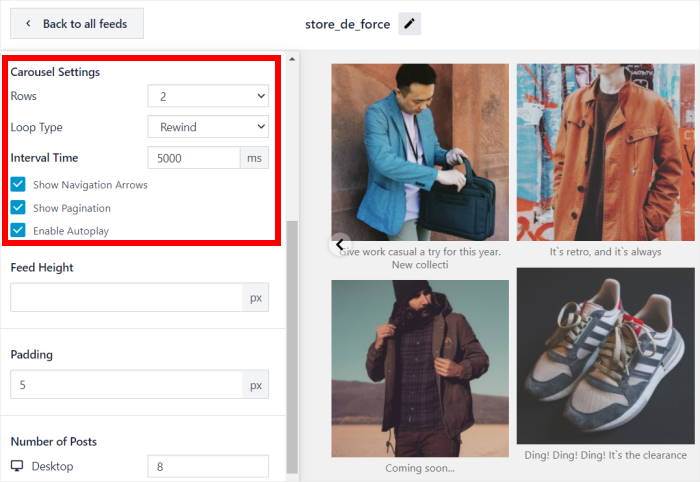
Instagram Feed Pro also allows you to change more settings for your Instagram feed carousel here.
You can change the number of rows, loop type, autoplay options, pagination, number of Instagram posts, and more.

Once you’ve set up your Instagram carousel, click on the Save button at the top.
To return to the main customization options, you can click on the small Customize button in the top left corner.

On the left-side panel, click on the Color Scheme option to set the colors for your Instagram feed carousel.

Make your Instagram carousel feed visually stunning with Instagram Feed Pro’s color schemes:
- Seamless Integration: Choose Inherit from Theme to perfectly match your website’s design.
- Classic & Readable: Opt for the Light scheme for a clean, user-friendly look.
- Bold & Modern: Stand out with the Dark scheme’s sleek and sophisticated style.
- Unleash Your Creativity: The Custom scheme gives you complete control to craft a truly unique aesthetic for your Instagram carousel widget.

Usually, I do Inherit from Theme so my Instagram feed automatically matches my website. Feel free to select your color scheme from these options and then click on the Save button.
Using the remaining customization options of the live feed editor, you can change your post layout, Instagram feed theme, header style, gallery size, load more button, and much more.
Finally, click on the Save button to confirm your changes once you’re done.
You can now go to the final step of this tutorial and embed the Instagram carousel widget on your WordPress website.
Step 5: Embed Your Instagram Carousel Feed in WordPress
Since Instagram Feed Pro works smoothly with WordPress, you can easily display your Instagram carousel feed on your website in 2 simple ways:
- Add Instagram carousel on a WordPress page
- Add Instagram carousel on the WordPress sidebar or footer
Add Instagram Carousel on a WordPress Page
Using the plugin’s built-in visual feed editor, you can embed your Instagram carousel in just a few clicks.
First, click on the Embed button in the top right corner.

Once you do that, Instagram Feed Pro will show you a popup where you can choose where to embed your Instagram feed carousel.
On that popup, click on the Add to a Page button.

After that, you can see a list of WordPress pages on your website. Just select where you want to embed your Instagram feed and then click on Add.

Instagram Feed Pro will now open that page in the WordPress editor so that you can go ahead and embed your feed.
First, add a new block by clicking on the small plus (+) icon.

To find the Instagram feed block, type in “Instagram” on the search bar.
Next, select the Instagram Feed block from the search results below.

Finally, click on Publish, and your Instagram carousel will be online. Go ahead and open your website to see how it looks to your visitors.

Using the Instagram Feed Pro plugin, you can also embed your Instagram carousel on the widget-ready areas of your website.
Let’s take a look:
Add Instagram Carousel on the WordPress Sidebar or Footer
Since the plugin has a ready-made social media widget you can use, you can easily add your Instagram carousel feed on your sidebar as well.
First, navigate to Instagram Feed » All Feeds from your dashboard and then click on the Instagram feed carousel that you want to embed.

This will open the live feed editor once again. Here, look for the Embed button in the top right corner and click on it.

Like before, you’ll see a popup where you can select the location for your Instagram feed carousel.
Click on the Add to a Widget button here.

The plugin will now send you to the Widgets page of your WordPress site so you can embed your carousel feed as an Instagram widget.
Next, click on the Sidebar panel if you want to embed your Instagram carousel there.

To embed your carousel feed on your footer area, click on a Footer panel instead.
In this tutorial, let’s add our carousel feed as an Instagram footer widget.

Finally, click on the plus icon (+) here to add a new widget, and then click on Instagram Feed.

Remember to click on the Update button to save your changes.
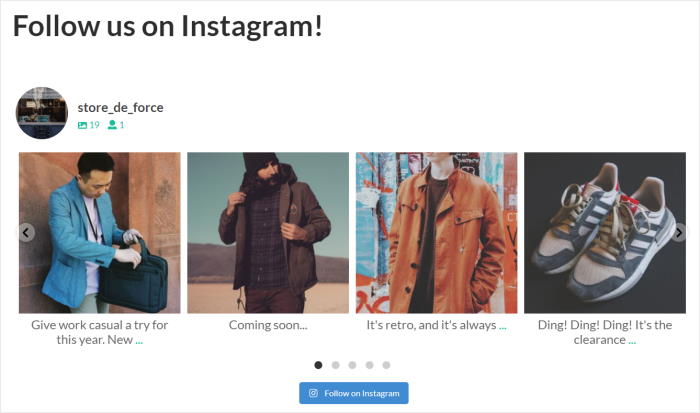
Now, when you navigate to the front of your website, you’ll see your Instagram slideshow feed widget displayed on your sidebar, like this.

And that’s it!
You’ve now learned how you can easily embed an Instagram carousel feed into your WordPress website.
Now, you can boost your Instagram followers, build an engaging community of potential fans, and skyrocket your sales over time.
Start Embedding Instagram Carousels Now
Adding Instagram carousels to your WordPress site doesn’t have to be difficult.
With Smash Balloon’s Instagram Feed Pro, you can have those engaging carousels showing up beautifully on your website in just minutes, not hours.
I know from my own experience that manually embedding Instagram carousels and making them look right on a WordPress site can be quite frustrating.
This is exactly why I find Instagram Feed Pro so useful. It makes putting your carousels onto your site simple. You don’t need any special skills, and they appear looking perfect on your pages, updating automatically with your latest posts.
Ready to easily share your amazing Instagram carousels right on your website? Here’s what I suggest doing next:
- Pick up your copy of Instagram Feed Pro here. (Remember, you can try it out risk-free with a 14-day money-back guarantee!)
- Walk through the straightforward setup steps shown in the article.
- See how great your embedded Instagram carousels look on both desktop and mobile devices.
- Enjoy having fresh, visually appealing content automatically updating on your site.
Displaying your Instagram carousels is a fantastic way to keep visitors engaged and showcase multiple photos or videos in one spot.
Got questions about putting Instagram carousels on your website using Instagram Feed Pro? Feel free to ask in the comments below!