Want to add an Instagram slideshow widget to your WordPress website?
Adding an Instagram slideshow widget not only boosts follower engagement and grows your audience but also saves you valuable time.
Instead of manually uploading photos to both Instagram and your website, you can display your Instagram feed directly on your site.
At Smash Balloon, we have over 10 years of experience helping businesses connect their social media presence to their websites, and we’re here to make this process simple for you.
While Instagram doesn’t offer a built-in slideshow feature for websites, this tutorial provides a simple, step-by-step guide to creating a beautiful Instagram slideshow widget for your WordPress site.
Before jumping into the tutorial, let’s explain what an Instagram slideshow widget is.
Or, you can click here to skip ahead to the tutorial.
What’s an Instagram Slideshow Widget?
A widget helps you add content to your website’s sidebar, footer, and widget-ready areas.
What kinds of content can you add?
Using widgets allows you to add menus, popular posts, contact forms, and other useful content to your WordPress site.
To see an example, check out your favorite website and look at their sidebar area. Each content block found in the sidebar area is a widget.

Simply put, an Instagram slideshow widget is Instagram-specific content added to your website. In this case, it’s an Instagram feed displayed as an image slideshow.

To add an Instagram slideshow widget to your WordPress, you can either use code or a WordPress widget in your theme’s widget-ready areas. You’ll learn about these 2 methods in this article.
Now that you know what an Instagram widget is, you may be wondering what’s the easiest way to add it to your website. If there’s an easy and faster way to do it, it’ll make your job easier, too, right? Let’s talk more about this below.
Easiest Way to Add an Instagram Slideshow Widget to WordPress
The bad news?
Instagram doesn’t make it easy for you to display slideshows of photos in WordPress. Using the platform, you can only embed single Instagram posts.
The good news?
You can still easily embed an Instagram slideshow widget using a WordPress plugin. By using a beginner-friendly plugin like Smash Balloon’s Instagram Feed Pro, you can easily add your Instagram slideshow widget — no technical knowledge needed!

No need to hire a developer or risk breaking your website with confusing code. Instagram Feed Pro will do the hard work for you. All you have to do is to install it and customize your Instagram feed, so it looks exactly the way you want.
Plus, you don’t need to worry about the plugin slowing down your site. With over 1,000,000 users and a 4.9/5 star rating, Instagram Feed Pro is designed to be ultra-fast.

By using this Instagram feed plugin, you can also:
- Create shoppable Instagram feeds and display them on your website to boost sales
- Control your feed’s content by showing posts based on hashtags or keywords
- Customize the look of your Instagram feed simply by checking and unchecking boxes
- Combine multiple feeds into a single Instagram gallery
- Embed Instagram reel widgets to your WordPress site
Want to know everything that Instagram Feed Pro can do for you? Check out the plugin’s full list of features here.
Finally, with the plugin’s 14-day 100% money-back guarantee, there’s practically no risk in trying it out and experiencing firsthand just how easy it is.
Ready to skyrocket your Instagram followers and grow your business over time?
Dive in by following the steps below.
Step 1: Install and Activate Instagram Feed Pro Plugin
First, you can get your own copy of Smash Balloon’s Instagram Feed Pro plugin here.

Download the plugin to your computer and upload it to your WordPress.
Not sure how to do this? Check out this helpful guide on how you can install a WordPress plugin on your website.
Once you install and active Instagram Feed Pro, you can go to the next step.
Step 2: Create Your Instagram Widget
To get started, you can use the plugin to create a new Instagram widget.
Start by navigating to Instagram Feed » All Feeds. From there, click the Add New button.

Then, the plugin will ask you to pick the type of Instagram widget to create for your site. You can pick from 3 options:
- User Timeline: Show your own posts in the Instagram slideshow widget.
- Public Hashtag: Embed an Instagram widget with posts from a public hashtag.
- Tagged Posts: Use your Instagram widget to display posts that have mentioned your Instagram account.
To combine multiple widget types, just select more than 1 option here.
Finally, click on Next to continue.

With that, you’ve created your new Instagram widget. In the next step, you can connect it to your Instagram account.
Step 3: Connect Your Instagram
Next, you can connect your Instagram account to this new widget so that it can show Instagram pictures and videos on your site.
To do that, first, click on the Add Source button.

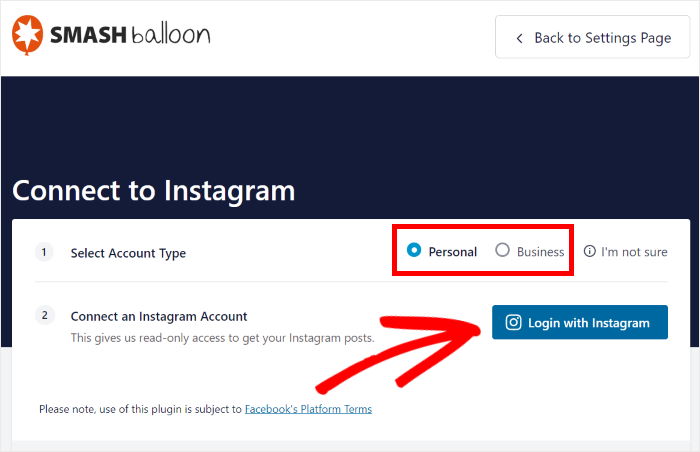
Next, you can choose between a personal or business account.
To display your own Instagram posts only, choose a personal account.
Or, to display more types of content such as hashtag Instagram widgets, Instagram videos, shoppable widgets, and more, choose a business account instead.
Want to know how you can convert your personal account into a business account? Check out this helpful tutorial for your step-by-step guide.
Select your Instagram widget type and then click on the Login with Instagram button.
For our tutorial, we’ll use a personal account.

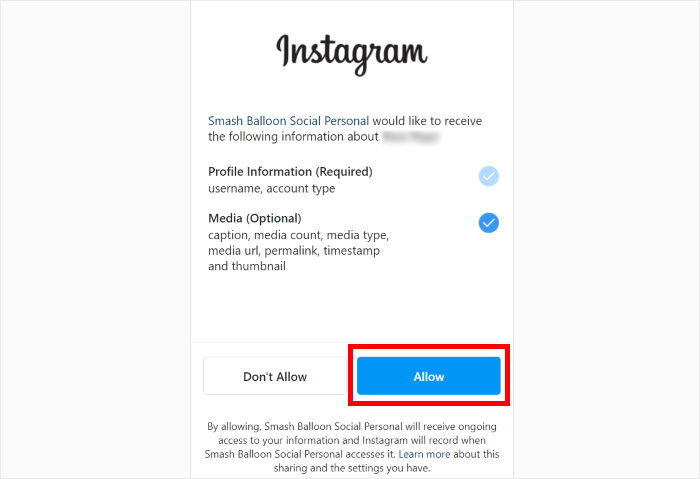
After that, the plugin will open Instagram, so you connect your account and allow read-only access.
Instagram Feed Pro is completely safe since it can only use this access to view your content and can’t make any changes.
To connect your Instagram account, click on the Allow button on the popup.

Finally, click on the Next button in the top right corner, and your Instagram widget will be ready.

After this, you can go ahead and enable the slideshow layout for your Instagram widget in step 4.
Step 4: Choose Your Instagram Slideshow Widget Layout
Nice, your Instagram account’s already connected to the plugin!
You can now see your new Instagram widget open in the live feed editor where you can customize its design. Here, you can enable the slideshow layout for your widget.

The panel on the left has all the customization options to change your layout, color scheme, header design, post style, and much more.
When you make changes, the live preview on the right will show you how your Instagram widget will look.
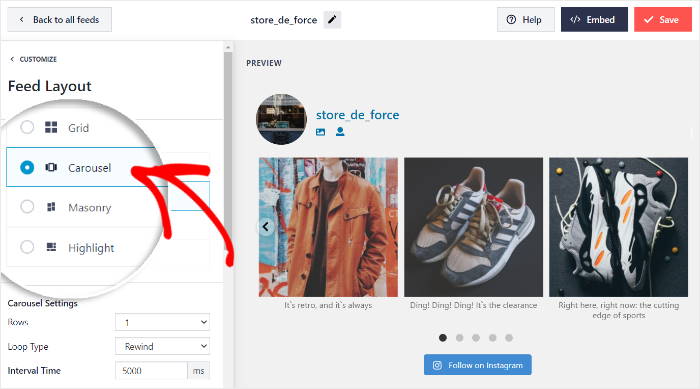
First, click on the Feed Layout option on the right.

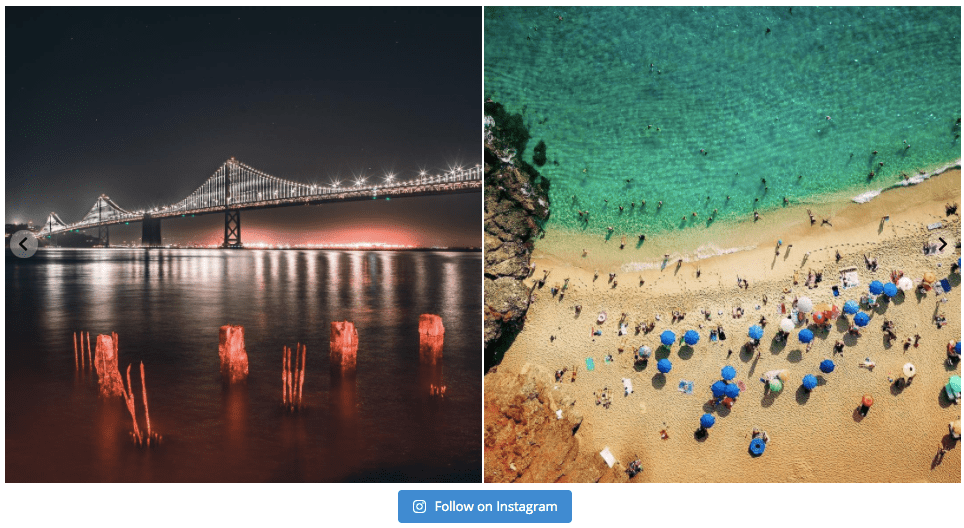
Since you’ll add an Instagram slideshow widget to your website, choose Carousel.

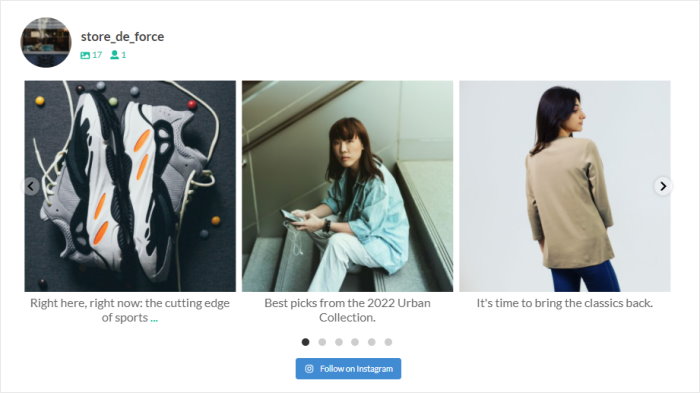
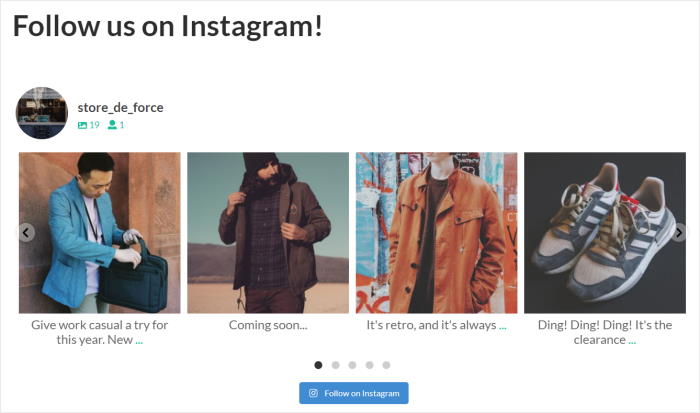
This layout type allows you to display your Instagram posts in a horizontal slideshow carousel, like this:

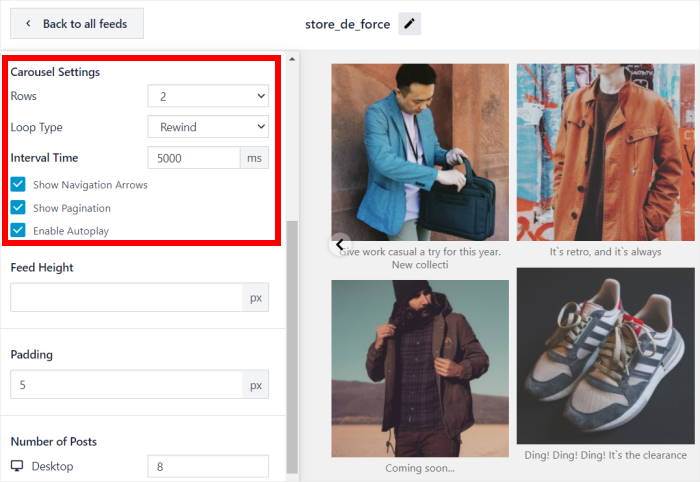
Under this section, you can also customize the number of rows and loop type of your Instagram slideshow feed. Plus, you can also choose to show or hide navigation arrows, pagination, and set the slideshow to autoplay.

Click on Save to confirm the layout and you can go ahead and continue customizing your Instagram feed.
Step 6: Customize Your Instagram Slideshow Widget
Now, it’s time to customize how your Instagram slideshow widget will look on your website.
To do this, first, click on the small Customize button in the top left.

You can now see the customization options once again.
To continue, click on the Color Scheme option on the left.

Using this option, you can quickly change the colors of your Instagram feed.
Just pick from these 4 color scheme options:
- Inherit from Theme: Copy the colors of your website theme
- Light: Show a light background with a dark color for the font
- Dark: Use a lighter font color along with a dark background
- Custom: Select all the colors of your Instagram widget manually

To save your choices, click the Save button once again.
In just a few clicks, you can use the visual feed customer with live preview to customize your header style, Instagram feed theme, post design, lightbox settings, button design, and much more.
Once you’re happy with how your Instagram slideshow widget looks, click on Save.
Finally, you can embed this slideshow widget on your WordPress website.
Step 7: Add Your Instagram Slideshow Widget to WordPress
Great! You’ve now reached the final step: displaying your Instagram slideshow widget on WordPress.
How? You can do this in 2 ways:
- Add Instagram slideshow widget to a WordPress page
- Add Instagram slideshow widget to WordPress sidebar or footer
Don’t know which method you’d like to try? Check out the steps below and find out which is the right fit for you.
Add Instagram Slideshow Widget to a WordPress Page
First, click on the Embed button in the top right corner of your live feed editor.

After that, you’ll see a popup that asks you to pick where you want your Instagram widget.
To continue, click on Add to a Page here.

The plugin will then show you a list of WordPress pages so you can select where to embed your Instagram widget.
Once you select your page, click on Add.

This will open that page in the WordPress editor.
On the editor, click on the plus (+) icon to add a new widget.

Now search for “instagram” and click on the Instagram Feed block to add it to your post.

Clicking on the Instagram Feed block automatically displays your Instagram widget in the block editor.
Once you’re happy with how your Instagram slideshow widget looks, click on Publish to make it live on your website.

As you can see, it’s super easy to Instagram widgets on your WordPress site.
Add Instagram Slideshow Widget to WordPress Sidebar or Footer
Finally, what if you’d like to add your Instagram slideshow widget to your footer or sidebar instead?
We’ve got your back.
First, open your Instagram widget in the live feed editor once again.
You can do that by going to Instagram Feed » All Feeds from your WordPress dashboard and clicking on your Instagram slideshow widget.

You can now see your widget open in the live feed editor. Like before, click on the Embed button at the top.

Next, select the Add to a Widget option on the popup, and the plugin will send you to the widgets page of your WordPress site.

From here, you can click on the Sidebar panel to start adding your Instagram widget there.

To add your Instagram widget to the footer, click on the Footer panel here.
We’ll use the sidebar to embed the Instagram slideshow widget in this tutorial.

Now add a new widget by clicking on the plus (+) icon here.
Finally, select Instagram Feed to embed your slideshow widget.

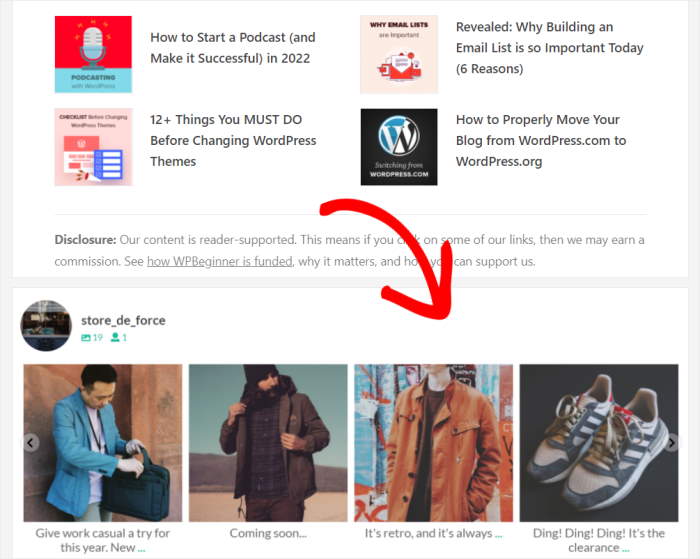
Don’t forget to click on Update so your feed can be displayed. Now, your site visitors can see your Instagram slideshow feed on your sidebar like this.

And, that’s it!
You’ve now learned how you can easily add an Instagram slideshow widget to your website.
Now, you can increase your Instagram followers by showing your posts to a bigger and more targeted audience — your website visitors.
Want to add beautiful Instagram slideshow widgets to your site? Get started with Instagram Feed Pro today.
Looking for more easy ways to grow your Instagram presence? Check out our ultimate list of Instagram marketing tips.
You may want to read this next post on how to get more views on your Instagram reels.