Are you interested in an easy way to embed Instagram Reels on your website?
With an average reach rate of 30.81% (double the rate of other content formats!) it’s easy to see why everyone’s getting into Instagram Reels.
It’s a great way to share highly engaging video content with your audience, increase the time visitors spend on your pages, and keep your website looking fresh and dynamic.
But, trying to embed specific Instagram Reels or create a seamless feed of your Reels using Instagram’s default options isn’t straightforward.
I understand that embedding social media content, especially Instagram Reels, can be challenging if you’re not comfortable with code or complex processes. That’s why I’ve created this simple tutorial for you.
Based on our experience at Smash Balloon in helping users easily display social media feeds and content on their websites, we’ve written this article to show you exactly how to embed Instagram Reels on your website in just 5 simple steps.
And the best part?
This tutorial is designed for WordPress beginners, so you can follow along step-by-step and quickly add Instagram Reels to your site. No tech skills required!
In This Article
- What's the Easiest Way to Embed Instagram Reels in WordPress?
- How to Embed Instagram Reels on Your Website (Easy Way)
What’s the Easiest Way to Embed Instagram Reels in WordPress?
Want a really simple way to embed Instagram Reels on your WordPress website, following a straightforward guide?
You can use Instagram Feed Pro, the best Instagram feed plugin for WordPress.
Instagram Feed Pro makes it easy to embed, customize, and show Instagram Reels without any trouble. It’s super simple to use, perfect if you’re following a step-by-step guide to get your Reels live.

Plus, Instagram Feed Pro works great with any WordPress website. You can use its simple and clear options to add Instagram Reels to any page you want in just minutes.
To keep things short, here’s why I picked this plugin for this tutorial:
- Quick and easy setup so you can have reels on your WordPress site in just minutes.
- Since Instagram Feed Pro is lightweight, you can display tons of videos and your site will load as fast as ever.
- On top of reels, you can embed Instagram photo galleries, mentions, stories, and even shoppable feeds.
- It comes with beautiful themes and templates created by professional designers.
- You get a visual customizer that gives you total control over the design of your Instagram reels.

It’s just not me saying this, either. Over 1 million sites are using Instagram Feed Pro and it has a rating of 4.9/5 stars, so you can tell it’s doing something right.
If yo want to see how easy embedding reels can be, get your copy of Instagram Feed Pro today.
How to Embed Instagram Reels on Your Website (Easy Way)
For this method, I’ll use the plugin to embed a feed of Instagram Reels on WordPress.
The whole process is pretty quick and Instagram Feed Pro will keep the feed updated whenever a new reel is posted.
All you have to do is follow the steps below:
Step 1: Install the Instagram Feed Pro plugin
First, get your copy of Instagram Feed Pro here, and then install it on your WordPress website.
Not sure how? You can check out this step-by-step guide on how to install a WordPress plugins then.
Step 2: Create an Instagram Reel Feed
After this WordPress Instagram plugin is ready, you can now create an Instagram feed that you can use to display your Instagram reels.
First, navigate to the Instagram Feed » All Feeds menu from your WordPress dashboard.
On this page, click on the Add New button at the top.

After you do that, the plugin will ask you to choose from 3 formats for your Instagram feed:
- User Timeline: Show the content from your Instagram profile
- Public Hashtag: Embed all the Instagram posts which have your chosen hashtags
- Tagged Posts: Display Instagram photos and videos that have tagged your account
You can also choose more than one option and combine different Instagram feed types into one.
To continue, select your feed type and then click on Next.

Step 3: Connect Your Instagram Reel Feed to Instagram
By connecting your business or creator Instagram account, your feed can show photos, videos, and reels from Instagram on your website.
To learn more, you can refer to this guide on switching to a business or creator Instagram account.
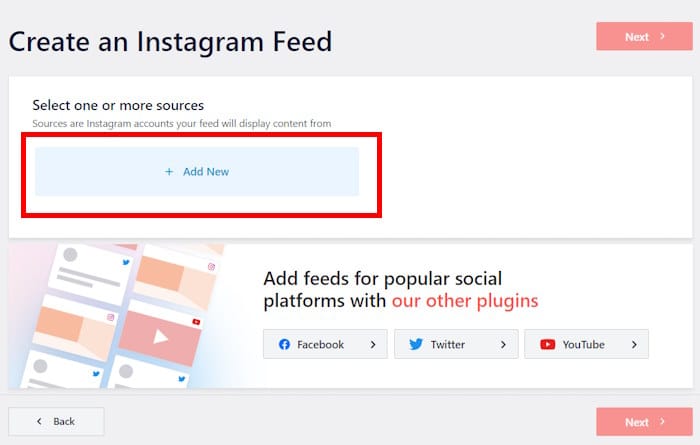
Ready to get started? First, click on the Add Source button.

Doing that will open a popup where you can pick between a Business Basic connection or a Business Advanced connection.
- Basic: With a basic connection, you can only embed Instagram photos and videos from your account.
- Advanced: Lets you display a variety of Instagram content, including hashtag feeds, tagged feeds, Instagram Stories, and more.
To continue, simply select the connection type and hit the Connect button.

For this example, I’ll go with the Basic connection type since I just want a simple feed of videos.
After you select your connection type on the popup, click on Connect with Instagram.

This will open Instagram in your web browser, where you can finish connecting your feed to your Instagram account.
Here, Instagram Feed Pro will ask for read-only access to your account. Using this access, the plugin can only view Instagram content and won’t be able to make any changes, so Smash Balloon is completely safe.
You can click on Allow to finish connecting your Instagram account.

Now, the plugin will bring you back to your website.
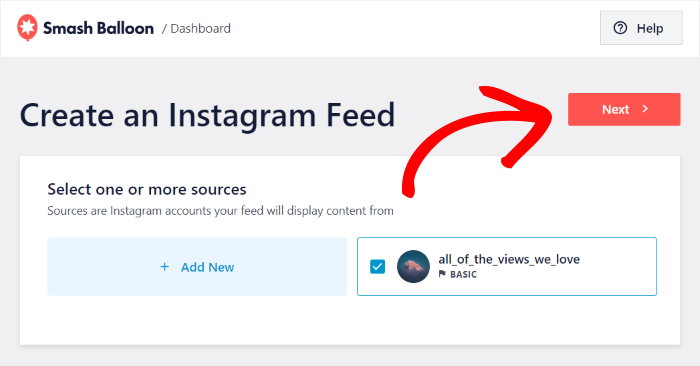
Here, you can confirm this account as the source for your Instagram feed by clicking on Next.

And don’t worry – once you’ve added a source, you can freely reuse it for as many Instagram feeds as you like without leaving your site.
Step 4: Customize Your Instagram Reels
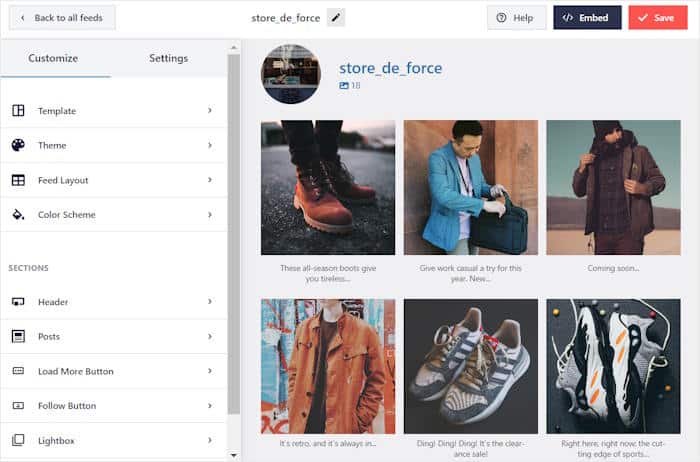
To help you customize your reels with ease, Instagram Feed Pro comes with beautiful themes that you can import.
In a single click, you can change your colors, icon style, header design, and much more. Simply select your theme from the options below:
- Default
- Modern
- Social Wall
- Outline
- Overlap
After you select your theme, click on Next to continue.

Next, Instagram Feed Pro lets you choose a feed template. This will let you instantly change the layout of Instagram content on your site.
Select your Instagram feed template from the options and then click on Next.

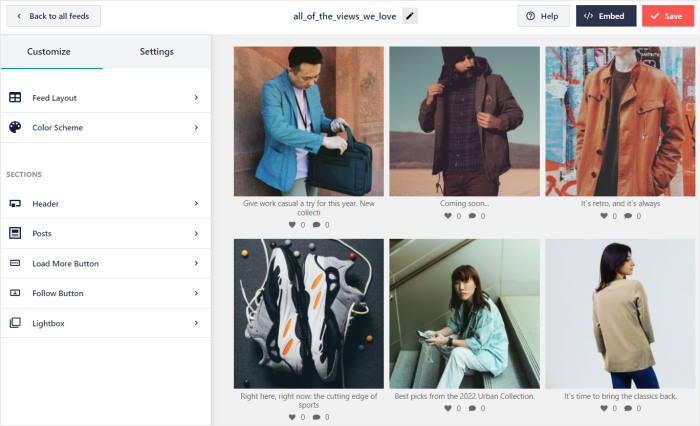
After you finish selecting your theme and feed template, the plugin will send you to the visual feed customizer.
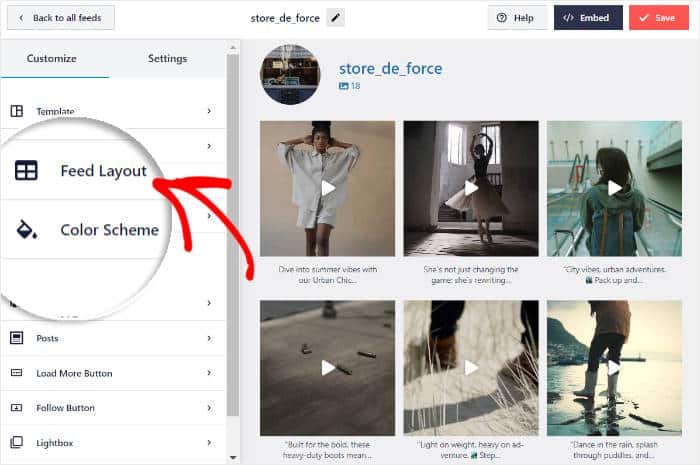
Here, you can look to the left and find the options to customize your feed layout, color scheme, header style, gallery size, and much more.
On the right, you can see the live preview of your Instagram feed.

To get started, you can filter your Instagram feed and start showing your video reels.
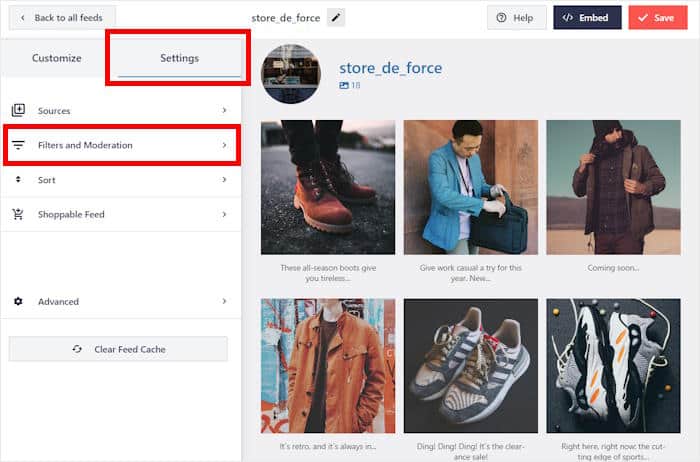
First, select the Settings option at the top and then click on the Filters and Moderation option below.

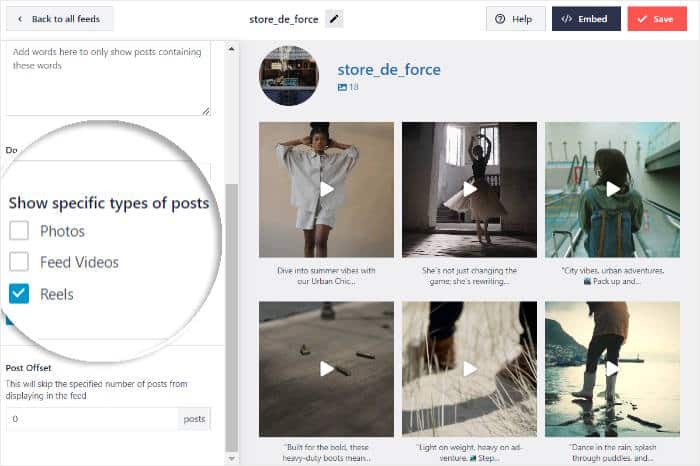
From here, you can choose which types of Instagram posts are visible in your feed. On the left, scroll down and look for the Show specific types of posts option.
There, only leave Reels checked to turn this into an Instagram reels feed.

After that, click on the Save button to confirm your changes.
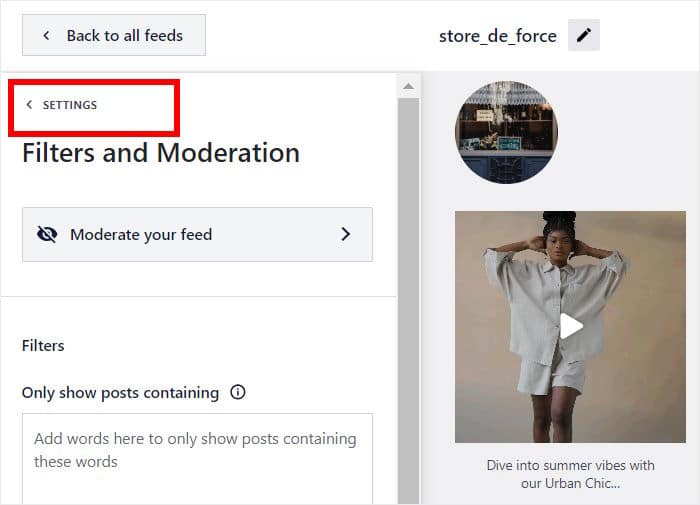
Next, you can continue customizing your Instagram feed by clicking on the Settings button at the top.

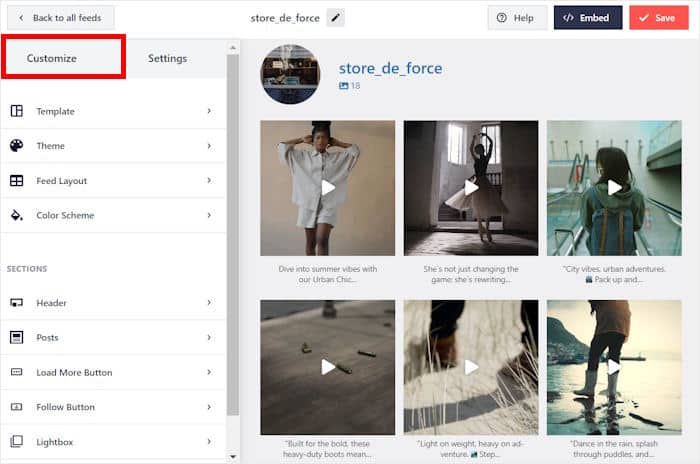
Now click on Customize to return to the main customization options from here.
There are a lot of options here, so I’ll just show you how I usually customize my reels.

The first option I change is the layout, which changes how the videos are positioned.
To do that, look for the Feed Layout option on the left.

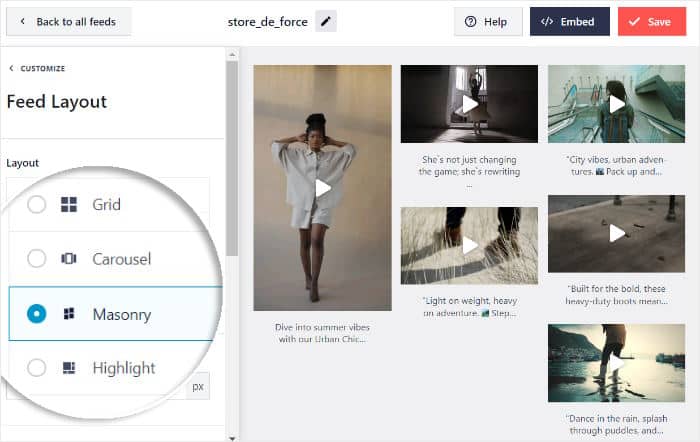
You can now see 4 different feed layout options for you to choose from:
- Grid: Show tons of Instagram videos at once in neat rows and columns
- Carousel: Turn your Instagram feed into an interactive slideshow carousel
- Masonry: Show your videos in their original proportions using different columns
- Highlights: Place the focus on your Instagram videos and highlight specific posts

After you select a layout, click on the Save button to confirm your changes.
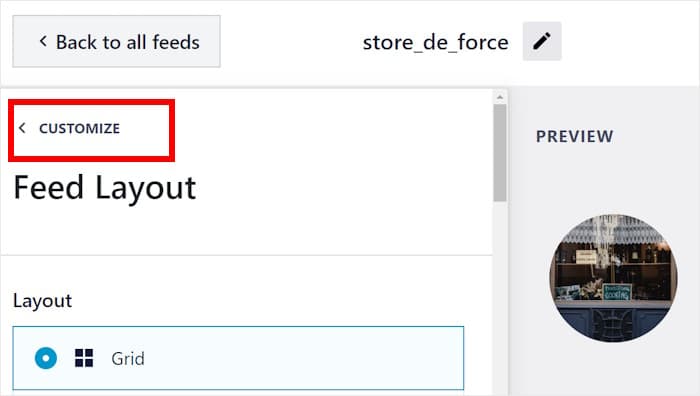
Now click on the Customize button to return to the main customization options.

It’s pretty easy, so let’s change one more design options here.
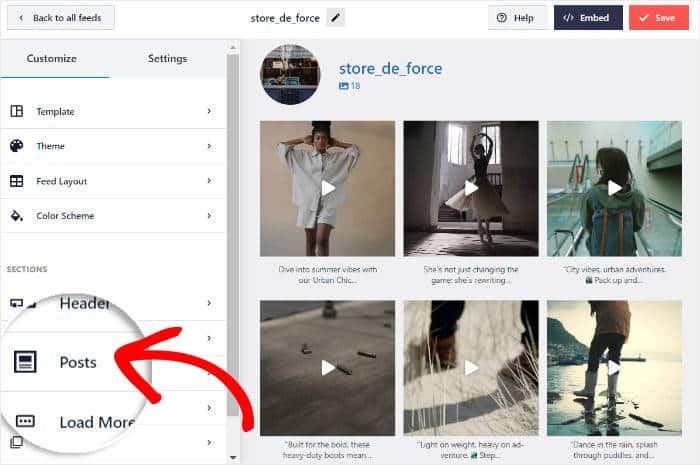
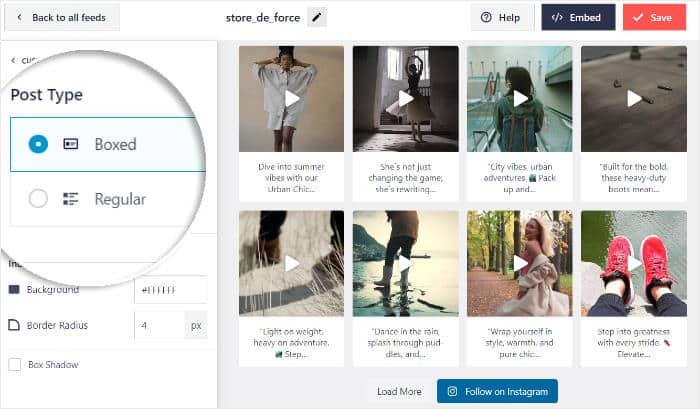
Click on Posts, so you can change the look of each Instagram post.

From here, you can pick between 2 ways of showing your Instagram posts:
- Boxed: Add a small box around your Instagram post and caption.
- Regular: Show your posts right on your background without a box
If you select the boxed option, you can also select the background color, border, and box shadow for your posts below.

Remember to click on Save once you’re happy with your Instagram posts.
As you can see, Instagram Feed Pro makes it super easy to customize how your Instagram content appears on your website.
Using the remaining options, you can change your header, Instagram feed templates, post style, button design, and much more.
Finally, click on Save once you’re happy with the design of your Instagram feed.
Step 5: Embed Your Instagram Reels on Your Website
Using this plugin, there are 2 major ways to embed your Instagram videos:
- On your page
- On your sidebar or footer
Let’s go through both of these methods below:
Embed Instagram Reels on Your Pages
Using the visual feed customizer with live preview, you can embed Instagram Reels on your web page in a few clicks.
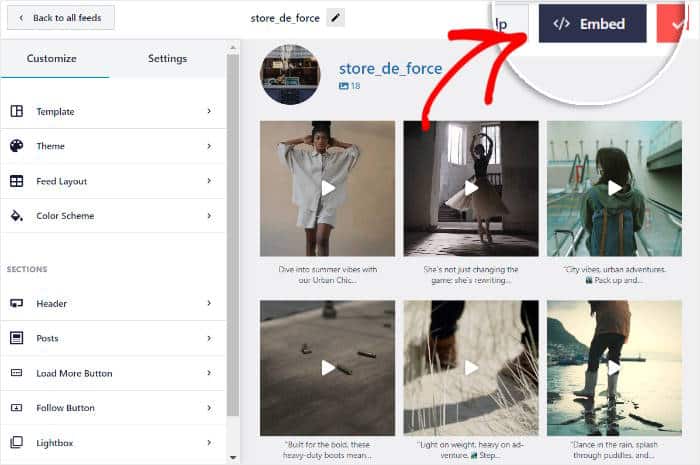
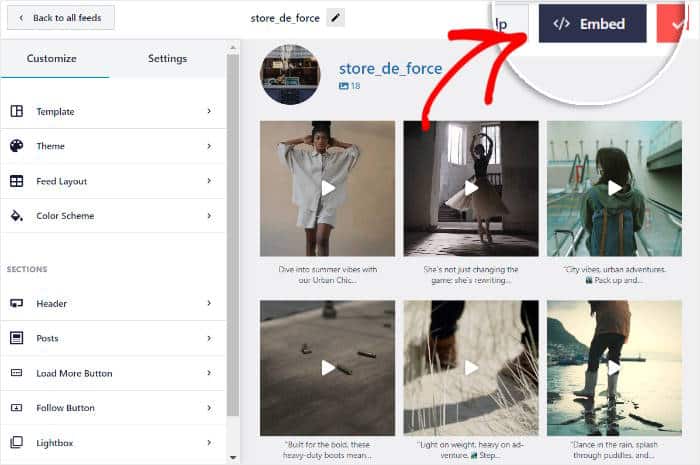
To do that, first, click on the Embed button at the top.

Now, Instagram Feed Pro will ask you to choose the location of your Instagram feed. You can use this popup to embed on a page, embed it as a widget, or copy the shortcode here.
Just click on the Add to a Page button on the popup.

Next, the popup will show you a list of the WordPress pages on your website.
To continue, just select your page from the list and then click on the Add button.

After you do that, the plugin will open the page in the WordPress editor so you can embed your Instagram Reels.
First, click on the plus icon (+) to add a new content block.

Next, use the search bar at the top to look for the “Instagram” block.
From the search results, click on the Instagram Feed block to embed your reels.

Now, you can click on Update, and your Instagram Reels will be live on your website.
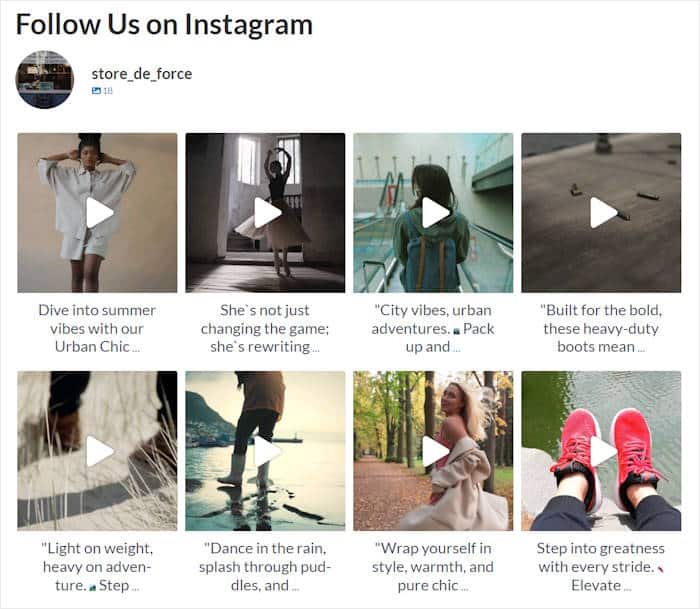
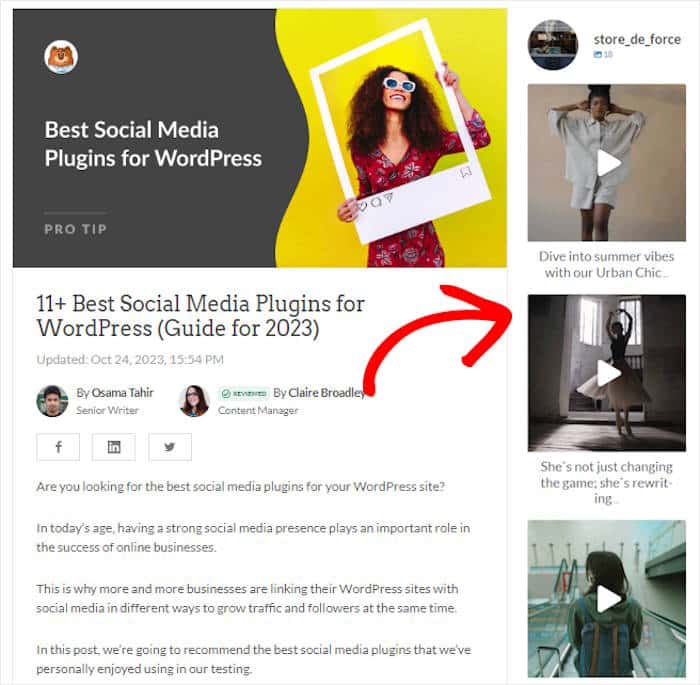
If you open your website, you can see your Instagram content displayed on your web page.

Embed Instagram Reels on Your Sidebar or Footer
Using this plugin, you can create an Instagram widget to display reels on your website’s sidebar or footer.
First, open the Instagram Feed » All Feeds menu from your dashboard and select your Instagram feed from earlier.

That way, you can open your feed in the visual feed customizer once again.
From here, click on the Embed button in the top-right corner to start embedding your Instagram Reels.

Clicking on that will open a popup that asks where you want to embed your Instagram Reels.
This time, click on the Add to a Widget button on the popup.

Now, you can choose the location for your new Instagram widget.
To embed the reels on your sidebar, click on the Sidebar panel.

Or, you can click on a Footer panel to show your reels on the website footer.
We’ll go with the sidebar for our example here.

You can now add a new widget by clicking on the plus icon (+) at the bottom.
Finally, select the Instagram Feed widget from the options.

After that, you can click on Update, and your Instagram Reels will be live for everyone to see.
Just open your site now and it should look something like my example:

2 Ways to Embed Instagram Reel on a WordPress Website
There are 2 ways to display Instagram reels on your website:
- Manual: Use HTML embed codes to manually add Instagram Reels on your website
- Automatic: Use Instagram Feed Pro to automatically embed multiple Instagram reels on your website
If you just want to show a single reel and don’t mind dealing with a little code, then the manual way can work for you.
How Can I Manually Embed Instagram Reels?
1. Open instagram.com on your web browser.
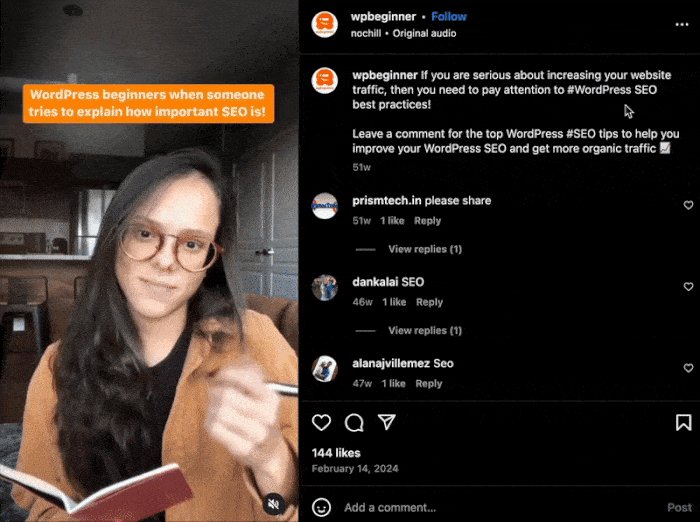
2. Find the Instagram Reel you want to embed and click on it.
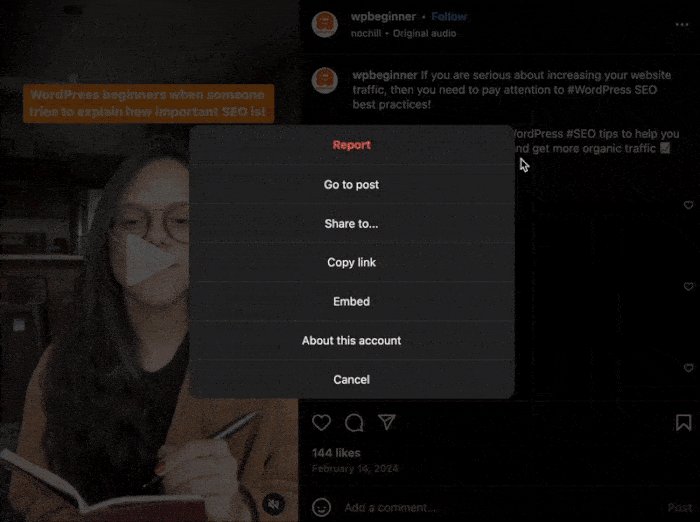
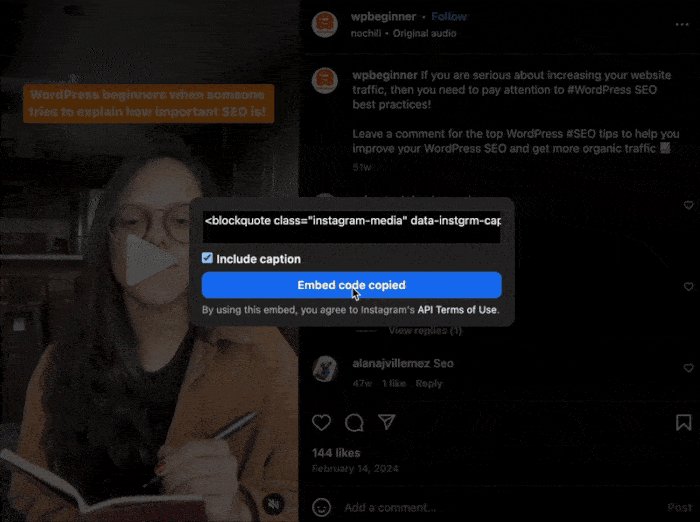
3. Click the three dots (…). A menu will pop up — make sure to select the embed option.
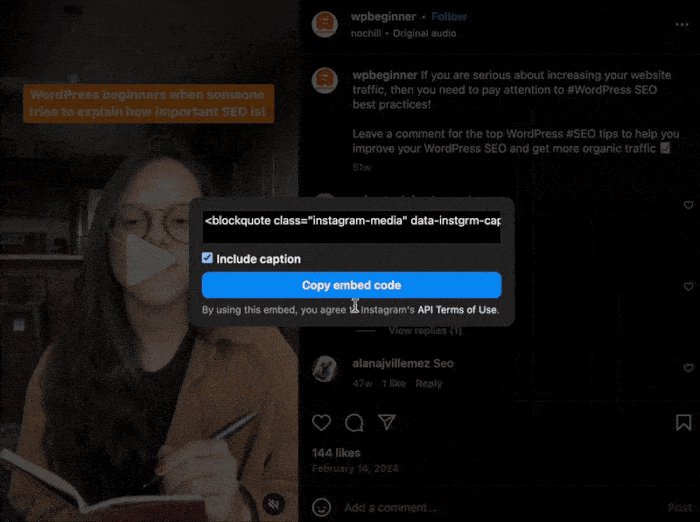
4. After that, click on the Copy embed code on the popup.

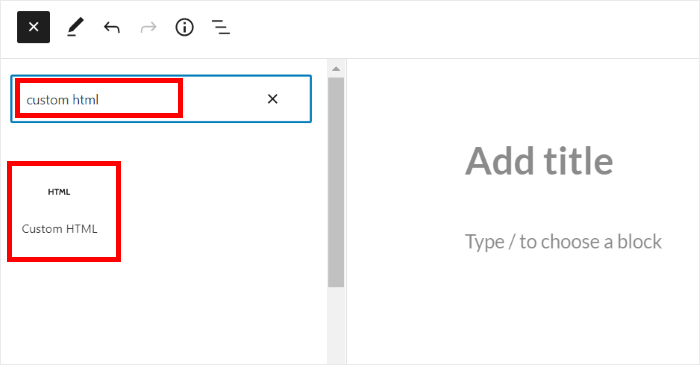
You can now open your WordPress page or post and paste it into the Custom HTML block.
As you can see, it takes a little bit of time, but it’s a decent option if you just want a single Instagram reel on your site.

As handy as this method is, it has some pretty big downsides that make it a bad choice for business owners, professionals, and bloggers:
- For each post, you’ll have to generate an embed code, then insert it into your WordPress website. All this can take a lot of time and effort.
- If you want to change how your reels look, you’ll have to deal with tons of custom HTML code snippets or iFrame.
- Whenever a new reel is posted, you’ll have to repeat the process all over again, since this method isn’t automatic.
- In case something goes wrong when you’re inserting the HTML code, you won’t have a support team to lend you a hand.
Why Embed Instagram Reels on Your Website?
When people visit your website, you can show them Instagram Reels featuring customer testimonials or reviews. This lets you build trust in your brand and also keep them engaged with your content.
Plus, reels are statistically a lot more engaging than simple text or photos.
As a result, you can keep your website visitors on your site for longer and get more views, likes, and Instagram followers at the same time.
Like TikTok and YouTube videos, you can also use Instagram Reels to show user-generated content (UGC), such as customer reviews, testimonials, and product demonstrations on your WordPress website.
Frequently Asked Questions
Can I embed videos on my website?
Yes, you can easily embed videos, no matter what platform you’re using for your website. In fact, embedding videos can be better than uploading them to your site since you’re saving valuable space.
How do you embed an Instagram post on a website?
Try clicking on the three dots (…) icon on the post and selecting the embed option. Then you can insert this code into your website. Alternatively, you can just use a plugin that will fetch the posts for you. I’ll recommend Instagram Feed Pro since it’s lightweight, and it can automatically embed new posts that you make.
How do you add a reel on a WordPress website?
Just like regular Instagram posts, you can click on the three dots icon and click on Embed. This will generate an embed code that you can insert into your website. If that sounds complex, you can use a plugin like Instagram Feed Pro instead. This tool can auto-post your Instagram Reels for you.
Can I embed Instagram stories on my website?
By default, you can’t really embed stories since they’re pretty different from normal posts. But if you’re using WordPress, you can use Instagram Feed Pro to embed your profile and posts, which includes your story as well.
Embed Instagram Reels on Any Website
Let’s explore how to embed Instagram reels and other Instagram content on popular website builders:
- How To Add Your Instagram Feed to Elementor (In 5 Minutes)
- How to Add an Instagram Feed to Your Divi Website
- How to Add Instagram Feeds to Beaver Builder
Start Embedding Instagram Reels on Your Website
Ready to showcase multiple Instagram Reels on your website in minutes?
With Instagram Feed Pro, it’s easier than ever to embed your Reel feeds in a few clicks and boost your engagement in minutes.
Get started with Instagram Feed Pro today.







Great step by step and links to other similar resources too, thanks!
This is so much more efficient than trying to produce your own video/photo database and player!
Thanks for saving us time 🙂
Easy tutorial on how to embed instagram reels! Visuals are key for marketing, and adding additional social media brings in more engagement!