Want to learn how to embed Twitter feeds on your WordPress website?
By showing relevant tweets on your site, you can easily boost your engagement, get more conversions, and increase your sales via social proof.
But embedding a Twitter feed widget can be tricky if you’re not sure where to start.
That’s why we’re bringing you this simple guide on how to add a Twitter feed on your website in just a few easy steps.
To help you navigate this post on embedding Twitter feeds, here’s the table of contents:
- Why Embed Twitter Feeds on Your Website
- How to Embed Twitter Feeds on Your Website (Easy Way)
- How to Display Twitter Feeds on a WordPress Page
- How to Show Twitter Feeds on a WordPress Sidebar
- How to Embed Twitter Feeds Without a Plugin
Why Embed Twitter Feeds on WordPress Website
Here’s an interesting fact: Most tweets will have less than 18 minutes to get views and interactions before they’re lost for good! Sounds horrible, right?
So much of your Twitter content won’t be seen again after such a short time.
The good news is, there’s an easy solution for that. You can display social media feeds, like feeds of tweets on your webpage using Twitter widgets and extend their lifetime.

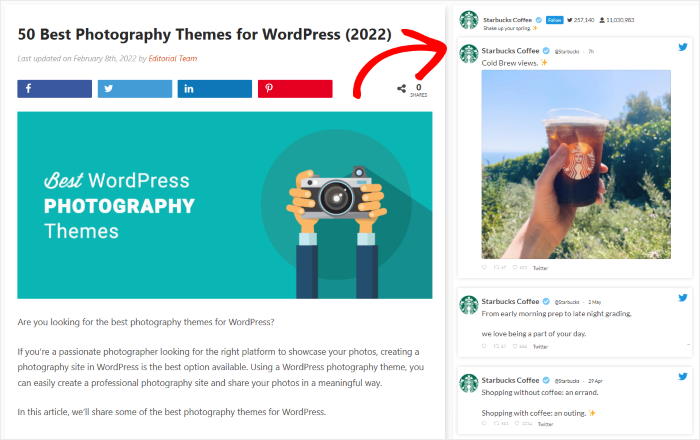
By showing a Twitter feed widget on your website, your site visitors can check out your best Twitter content.
Plus, they can even engage with your tweets and follow you on Twitter.
In fact, here are a few more ways Twitter feeds can help your website:
- You can embed Twitter videos and photos with relevant content and make your site even more engaging.
- When you embed user-generated content (UGC) like reviews and testimonials from Twitter, you can convince website visitors to buy from you by showing real people enjoying your products.
- Adding custom Twitter feeds to your site also shows people that you’re active on Twitter if they want more content from you so you get more followers.
- Your Twitter feeds can also add lots of relevant keywords to your site. This can boost your SEO so more people can find your site using search engines like Google.
- Have an upcoming sale? You can announce this as a tweet and then embed your brand’s Twitter timeline on your site to automatically update your site visitors.
Now that you know the benefits of Twitter feeds, let’s look at how you can easily embed Twitter feeds on your WordPress website.
How to Embed Twitter Feeds on Your Website (Easy Way)
If you want the easiest way to embed tweets, you can add a Twitter plugin to your website.
And the best option for that is Twitter Feed Pro, the best Twitter feed plugin for WordPress beginners in the market.

With the plugin’s help, you can easily create, customize, and embed beautiful Twitter feeds to engage your audience.
Using the best WordPress plugin for Twitter feeds, you can do all that in a few easy steps — no need to touch HTML, Javascript, iFrame, custom CSS, or any other code.
Since the plugin is lightweight, your Twitter feeds will load super fast as well. And with a faster website, you’ll also get much better SEO.
And that’s just the start. Here are a few more amazing features that you can get with Twitter Feed Pro:
- The plugin supports Twitter buttons so visitors can interact with your tweets and follow you right from your website.
- People can check out recent tweets, Twitter images, gifs, and videos directly from your website with the help of a beautiful popup lightbox.
- You can pick from different Twitter feed types and embed Twitter search results, hashtag feeds, mentions feeds, and much more.
- Twitter Feed Pro comes with a team of experts who’re there to make everything easy for you.
As you can see, Twitter Feed Pro has a lot of great features to help you easily create feeds for this social media platform on your website.
With a rating of 4.9 out of 5 stars and over 150,000 active users, there are a ton of people who agree that it’s the best Twitter feed plugin in the market.

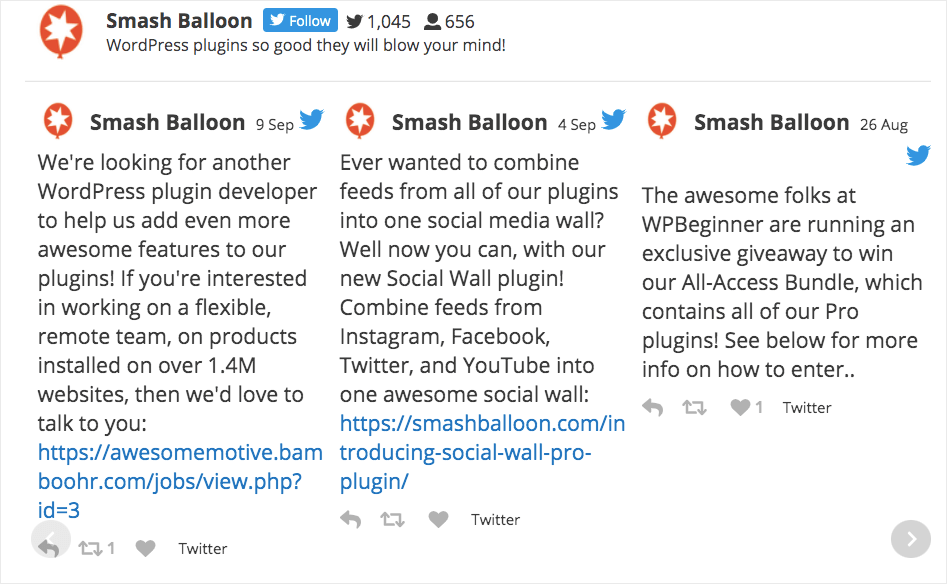
On top of that, some of the biggest brands out there are using Smash Balloon to show social media content on their website. As you can see, you’ll be in good company here.

Grab your copy of Twitter Feed Pro today, and you can create, customize, and display your Twitter feeds with ease.
Now, let’s go ahead and check out how you can show Twitter feeds on your site using this plugin.
How to Show Twitter Feeds on Your Website (Easiest Way)
All you have to do is follow the simple steps below, and you can embed Twitter feeds on your WordPress site in just minutes.
Step 1: Download the Twitter Feed Pro Plugin
The first step is to get your copy of the Twitter Feed Pro plugin here. Then, install and activate the plugin on your WordPress website.
If you’re not sure how, you can check out our guide on how to install a WordPress plugin step-by-step.
Once you’ve installed and activated Twitter Feed Pro, you can go ahead and create a Twitter feed.
Step 2: Create a New Twitter Feed
To get started, you can use the plugin to create a Twitter feed on your website.
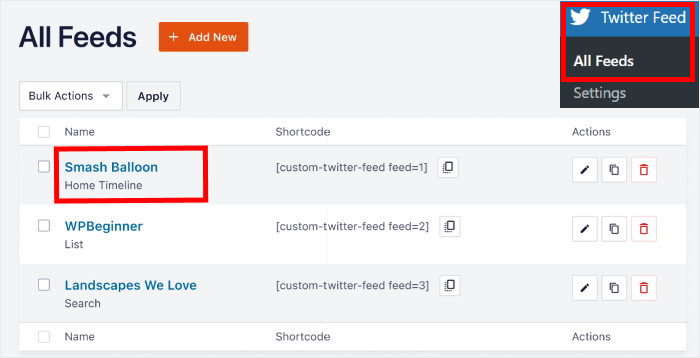
First, navigate to the Twitter Feed » All Feeds menu from your WordPress dashboard.
On that page, click on the Add New button to create your feed.

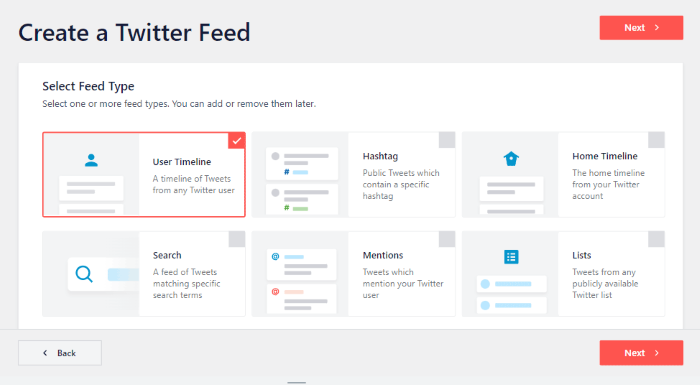
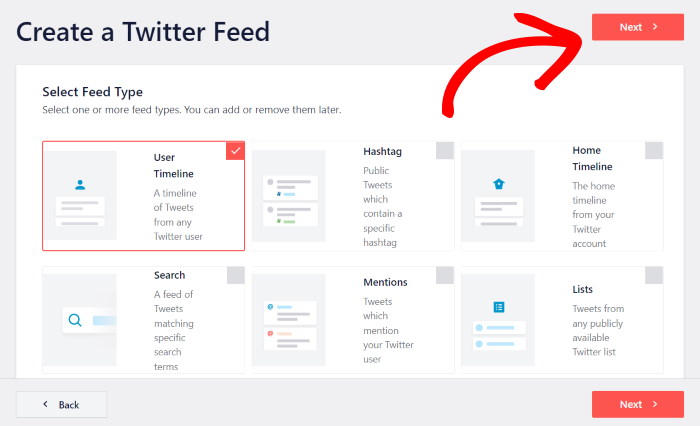
Next, the plugin will ask you to pick a Twitter feed type from the 6 different options here:
- Twitter User Timeline
- Twitter Hashtag
- Home Timeline
- Search
- Mentions
- Lists

First, you have the user timeline feed. You can use this to show a collection of tweets from any Twitter user’s Twitter profile, including the retweets and replies if you want.

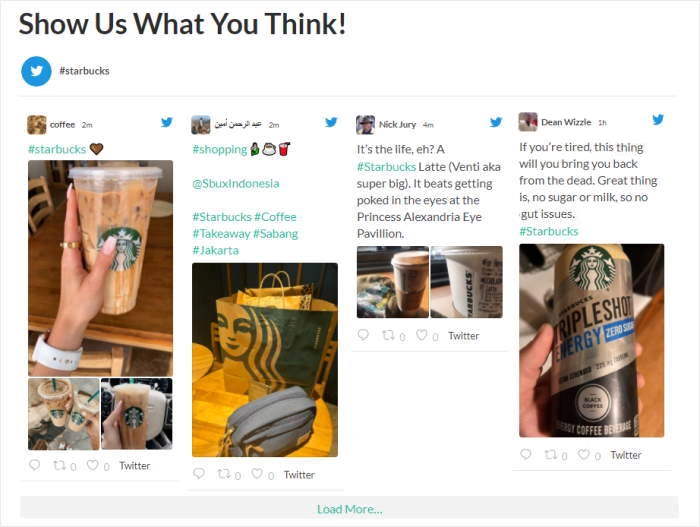
By picking the hashtag option, you can embed a Twitter hashtag feed on your website.
You can use this feed type to embed tweets that are talking about your brand or products and give social proof to your visitors.

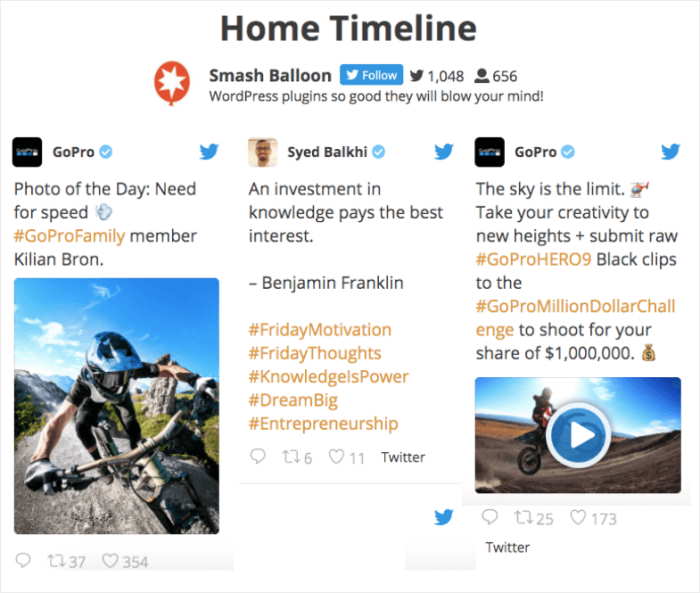
Twitter Feed Pro can show the latest tweets from your homepage if you pick the home timeline option. It’s a great way to make sure your visitors can see your newest updates and announcements.

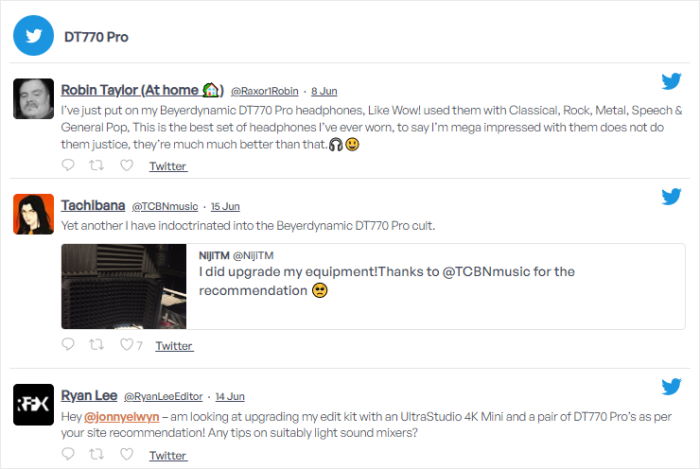
You can also go for the search feed type to embed Twitter search results on your website.
As you can see, if you add Twitter feeds like this, it can help you show specific tweets that mention your products or services.

You can also show tweets that mention your Twitter account with the mentions feed type. This way, you can showcase reviews and endorsements.
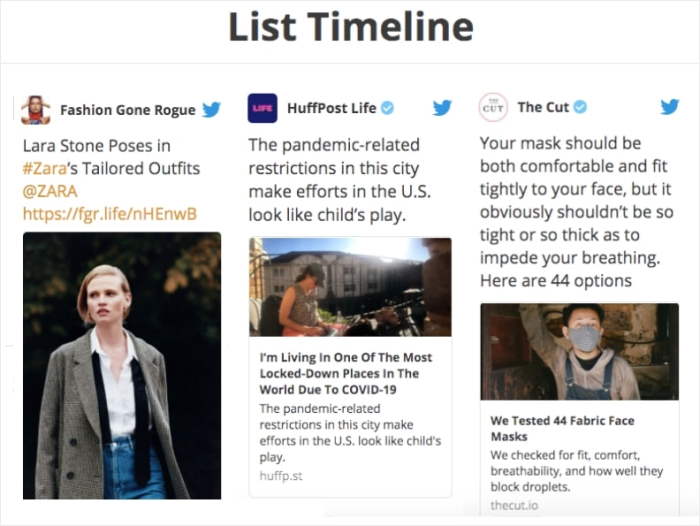
Finally, you have the lists feed type. Using this option, you can show posts from all the accounts from one of your Twitter lists.

What’s more, you can also combine different feed types into 1 feed. All you have to do is select multiple options here.
Once you select your Twitter feed type, you can proceed by clicking on Next.
We’ll embed a Twitter user timeline for this tutorial.

After you’ve created a new feed, it’s time to connect your Twitter account in step 3.
Step 3: Connect Your Twitter Account
The next step is to connect your Twitter account to WordPress. By doing that, your plugin can easily display your Twitter feed content on your website.
Ready to get started? First, click on the Connect button on the popup.

Next, the plugin will redirect you to Twitter, where it asks for read-only access to your account.
Using that access, Twitter Feed Pro will only view your Twitter content and can’t make any changes at all. So, the plugin is completely safe.
To continue, click on the Authorize app button.

You’ve now officially connected your Twitter account!
The plugin will then bring you back to your website so you can choose the source for your Twitter feed. That means you can add a Twitter profile, hashtag, search term, and more as your source.
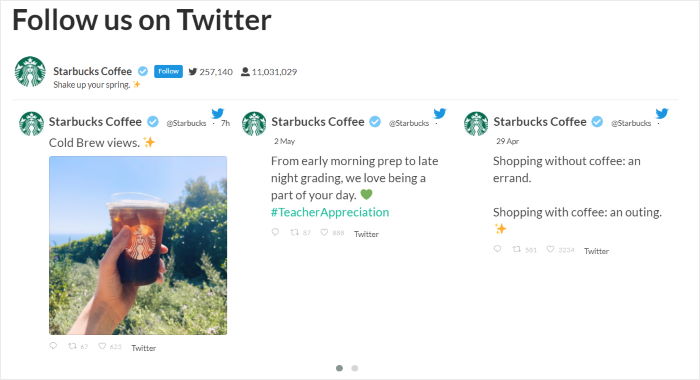
For our tutorial, we’ve added the “starbucks” Twitter profile as the source for our feed.
After you add the source, click on Next to continue.

Now that you’ve created a new Twitter feed and connected it to a source, you can customize its design in step 4.
Step 4: Customize Your Twitter Feed
To help you easily pick a beautiful design for your Twitter feed, you can simply choose from a collection of pre-built templates.
There are 7 feed templates that you can pick from here:
- Default
- Masonry Cards
- Simple Carousel
- Simple Cards
- Showcase Carousel
- Latest Tweet
- Widget
Once you select the design you prefer, click on Next.

Want more control over your Twitter feed’s design?
Twitter Feed Pro lets you easily customize your feed using the live customizer. On the left side, you can find the options to change your layout, height, width, colors, background, and much more.
When you make any changes, you can see how your Twitter feed looks using the live preview on the right.

Ready to customize your Twitter feed? First, click on the Feed Layout option on the left.

From here, you can check out the 3 different layout templates that you get for your Twitter feeds: List, Masonry, and Carousel.

First, you have the list layout that can show tweets in a single column. This layout shows tweets as they appear on the Twitter website, and each post will get a lot more space.

You can also pick the masonry layout if you want to show lots of Twitter content in multiple columns. Plus, this layout template can also keep the original proportions of the tweets.

The next option is the carousel layout which can show a slideshow of tweets to make your site look more interactive. You can also go for this layout if you want to show lots of tweets without taking a lot of space on your site.

Select the Twitter feed layout that you prefer here and then click on Save.
After that, you can click on the Customize button to continue setting up the design of your Twitter feed.

Next, you can change the colors of your new Twitter feed. For that, click on the Color Scheme option on the left.

To easily change the colors, you can simply pick the color scheme that you prefer. You have 4 different color schemes that you can choose from here:
- Inherit from Theme: Use the colors of your website’s theme for your Twitter feed
- Light: Show a light background for your feed along with a dark font color
- Dark: Display a dark background and light font color instead
- Custom: Pick all the colors for your feed manually
Select the option you want and then click on Save.

And just like that, you can go ahead and set the rest of the customization options for your Twitter feed. This plugin allows you to change your lightbox, buttons, header style, post design, and much more in a few simple clicks.
Click the Save button once again when you’re happy with the design of your feed.
Then, you can move on to step 5 and see how to show Twitter feeds on your website.
Step 5: Embed Your Twitter Feed on Your Website
The Twitter Feed Pro plugin offers 2 ways to embed Twitter feeds in WordPress:
- Embed your Twitter feed on a WordPress page
- Embed your Twitter feed on the WordPress sidebar or footer as a Twitter widget
Here’s the first method, where you can add your Twitter feed to a page in WordPress.
Embed Twitter Feeds on a WordPress Page
To embed your Twitter feed using this premium plugin, you can easily use the visual feed editor with live preview.
First, click on the Embed button in the top right corner.

Next, you’ll see a popup that asks where you want to embed your new Twitter feed.
You can click on Add to a Page here to continue.

Next, the popup will list out all the WordPress pages on your website.
You can select the page where you want to embed the Twitter feed and then click on Add.

The plugin will then open that page in the WordPress editor.
From here, click on the Plus (+) icon to add a new content block.

To find the block, you can write “twitter feed” in the search bar at the top.
After that, click on Twitter Feed in the options below to embed your Twitter feed widget to this page.

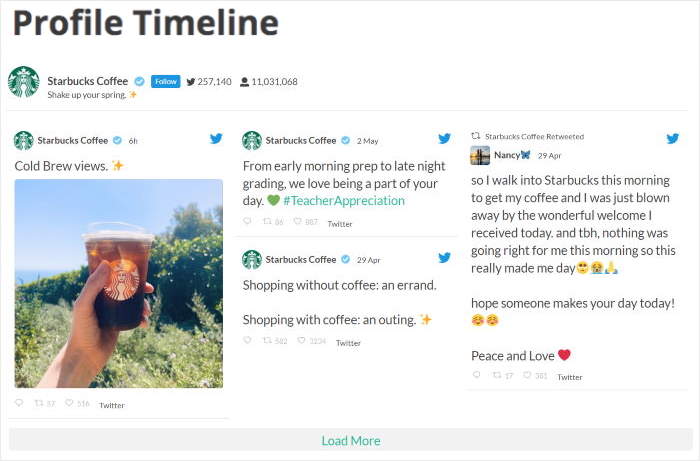
Finally, click on Update to finish embedding your Twitter feed. Open your website now, and you can check out how it looks.

Let’s go ahead and take a look at the second way to embed Twitter feeds.
Embed Twitter Feeds on the WordPress Sidebar or Footer
If you prefer to embed a Twitter widget to WordPress, you can do it using the live feed editor as well.
First, navigate to the Twitter Feed » All Feeds menu from your WordPress dashboard to see all of your Twitter feeds.
From the list, click on the Twitter feed you want to embed.

Next, you’ll see the Twitter feed open in the live feed editor once again.
To start embedding your Twitter feed, click on the Embed button in the top right corner.

Since we’re going to embed the Twitter feed as a widget, click on the Add to a Widget button on the popup.

The plugin will now open the Widgets page of your website so you can add, remove, and manage all of your WordPress widgets.
To continue, click on the Sidebar panel here.

You can click on the Footer panel instead if you want to embed your Twitter feed there.

After that, click on the plus icon to add a widget and then pick the Twitter Feed widget from the options.

Click on Update to confirm the changes, and you’ve embedded your Twitter feed!
Now you can open your website to see how your new Twitter feed will look to your website visitors.

As you can see, it’s super easy to embed Twitter feeds on your WordPress sidebar or footer areas with the Twitter Feed Pro plugin.
That said, here’s a step-by-step guide on how you can embed Twitter feeds manually without a plugin:
Adding a Twitter Feed on Your Website Using Twitter Embed Tools
The 3rd and final way to show Twitter content on your website is to do it using Twitter’s publishing widgets.
If you want to embed a Twitter feed in HTML without a plugin, then you’ll have to deal with a lot of problems.
In fact, here are the downsides of adding a Twitter feed to WordPress manually:
- Not as easy: Manually embedding your feeds takes a lot more time and confusing steps. Plus you need to deal with code snippets which can get complicated.
- No customization: You don’t get any customization options for your Twitter feeds. Unlike Twitter Feed Pro, your feeds won’t copy your WordPress theme’s design if you embed them manually.
- No filters: Without using a plugin, you can’t filter the content in your Twitter feeds. On the other hand, Twitter Feed Pro lets you curate your feeds by filtering out Twitter hashtags and search terms.
- Open to errors: It’s easy to make a mistake with the HTML code and cause errors in your Twitter feed. Also, you don’t get a support team to help you when that happens.
Looking for an easy way to embed your Twitter feed in WordPress? Then Twitter Feed Pro plugin has everything you need to get up and running in minutes!
Get started with the Twitter Feed Pro plugin here.
That said, here’s what you can do to embed Twitter feeds manually without a plugin:
Step 1: Visit Twitter Publish

First, you’ll have to open Twitter Publish on your browser.
On this site, you can generate an HTML embed code to add Twitter content to your website.
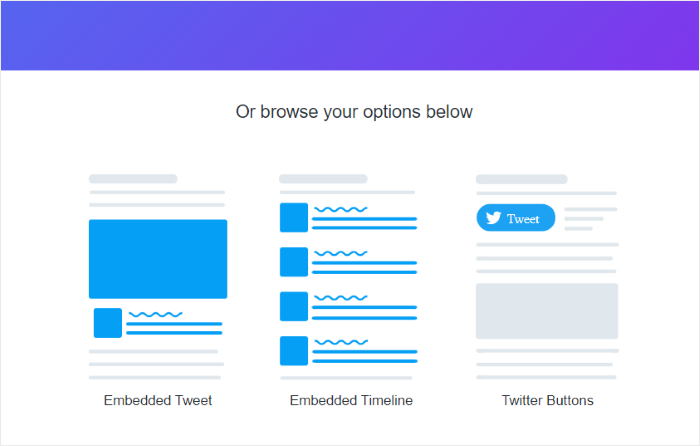
Step 2: Choose Your Embed Type
Next, scroll down, and you can see 3 options for your embed type:
- Embedded Twitter: Add a single tweet to your website
- Embedded Timeline: Show a Twitter timeline on your website
- Twitter Buttons: Embed Twitter buttons to share, like, follow, and more

To add a Twitter feed to your site, click on the embedded timeline option.
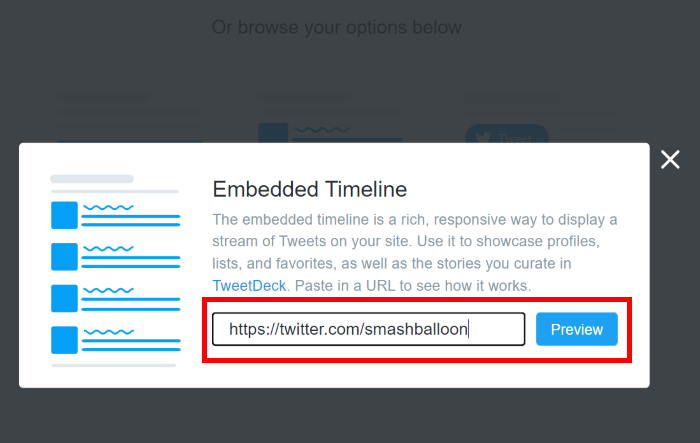
Step 3: Paste Your Twitter URL
After that, you’ll see a popup that asks you to enter the URL of your Twitter timeline.

On the popup, paste the URL of the Twitter timeline you want to embed and click the Preview button.
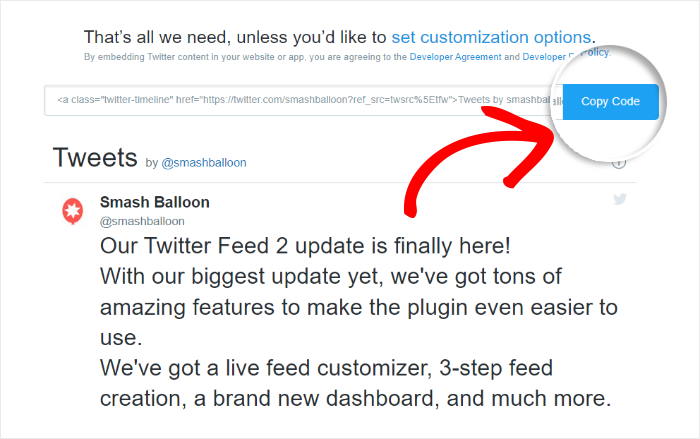
Step 4: Copy the HTML Code
Twitter’s website will now give you an HTML code for your new Twitter feed. Under that, you can find a preview of your Twitter timeline.
Click on the Copy Code button here.

After that, you can go to step 5 and use this code to insert a Twitter feed on your site.
Step 5: Add the HTML Code to WordPress
The last step is to paste the copied HTML embed code from Twitter into your WordPress page or post.
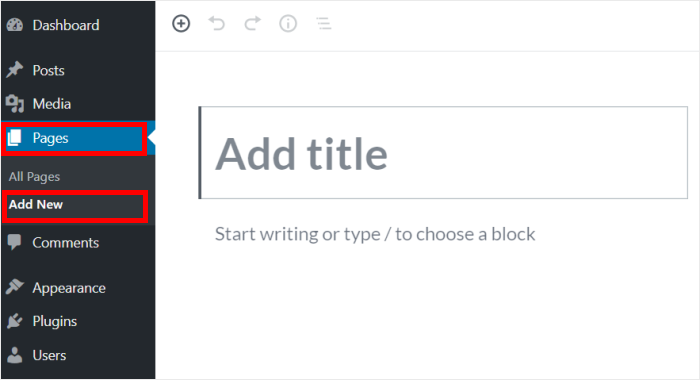
Go to Pages » Add New from your WordPress dashboard to embed the Twitter feed on a page.

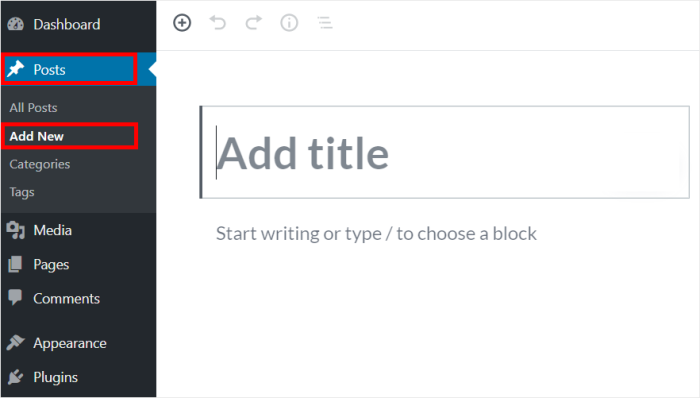
To embed the Twitter feed on a WordPress post, head to Posts » Add New instead.
For our tutorial, we’ll use a WordPress page.

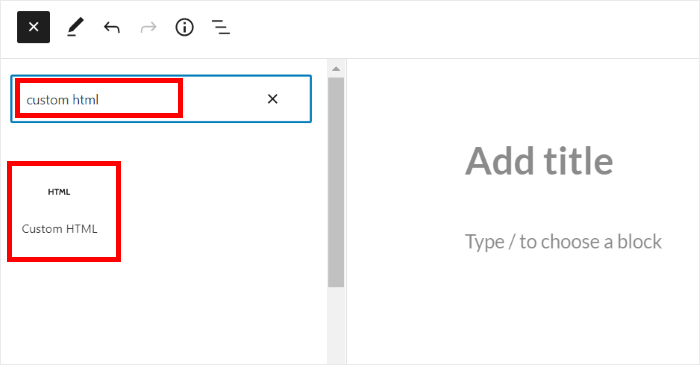
Then click the Plus (+) icon to add a new content block to your WordPress page or post.

Using the search bar, look for the Custom HTML block and then click on it.

Finally, paste the copied embed code for Twitter from earlier into the content block.

Now you can click on Publish to finish embedding your Twitter timeline widget.
If you open your site now, your feed containing your Twitter posts will be displayed right there.

And there you have it!
We hope this article helped you learn how to embed a Twitter feed on your WordPress website. It’s a great way to display your Twitter content or show relevant tweets to engage your visitors.
You can now easily increase your Twitter followers, boost your conversions, and grow your businesses in no time.
Ready to add Twitter feeds to WordPress? Get started with Twitter Feed Pro today.
Do you use Elementor? Here’s how you can embed Twitter feeds on your Elementor site.
Interested in more ways to integrate Twitter into your website? You may want to check out this next post on the best Twitter widgets to embed on your WordPress website.
Want to display social media content from another platform? Here’s how to embed an Instagram feed on your site.
Enjoyed this article? Feel free to follow us on Twitter and Facebook for more social media marketing tutorials.








This is great stuff. Thanks for publishing this.
Great post!
Excellent
thanks so much for this. really grateful.
Uuu very actionable article. Can’t wait to try this.
That’s an easy and powerful way to generate and distribute content. Create once, use multiple times in multiple ways.
Interesting Post !
Very nicely explained. Thank you.
Some useful information.
Thanks, that was really insightful!