Looking for a simple way to embed Instagram timelines on your site?
With over 2 billion users, Instagram is one of the biggest social media platforms out there and a fantastic source of potential customers for your brand.
But there’s already so much content on Instagram, so getting noticed can be tough.
The solution?
You can embed your Instagram timeline on your site and get tons of likes, comments, and follows from the people visiting your site.
To get started, let’s look at the different ways you can grow your business by embedding Instagram timelines.
Or you can click here and directly skip to the tutorial.
Why Embed Instagram Timeline in WordPress?
If you want lots of people to check out your Instagram content, an easy way is to embed the timeline on your website.
That way, anyone visiting your website can see your Instagram posts and interact with them. Since your website visitors are already interested in your content, they’re likely to follow your account as well.

That’s only the start! By showing relevant photos and videos from Instagram, you can also engage your visitors with ease.
After all, visual content gets 650% more engagement than regular text-only posts. You can display Instagram posts on your homepage or landing page to keep people on your website for much longer with ease.
And when people spend more time on your site, you can get much better SEO and rank higher in search engine results.
You can then reach even more potential customers for your brand.

If you’re running an eCommerce site, you can also use shoppable Instagram feeds to sell products.
It’s a great way to grow your online store and a huge advantage WordPress has over other website builders like Shopify and Wix.
All in all, embedding Instagram timelines can be an effective strategy if you want to grow your business.
Now, let’s see how you can add Instagram content to your website.
Ways to Embed Instagram Timeline on Your Website
To show Instagram posts on your WordPress website, the first step is to choose between 2 options:
- Manually: Fetch the embed code for each Instagram post, tweak the codes, and add them to your website one by one.
- With a Plugin: Get a plugin that’ll automatically display a feed of Instagram posts on your WordPress site.
Using the manual way, you can embed Instagram feeds without a plugin, but it can take a lot of time and effort.
After all, you had to get the Instagram embed code for all the posts individually and then insert the code on your website.
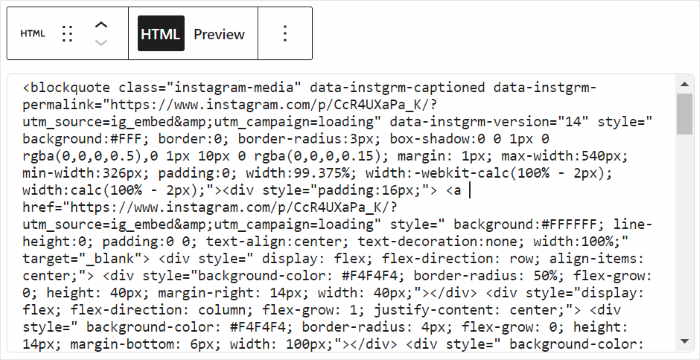
Not only do you have to deal with a lot of custom HTML embeds, but you also have to go back and forth between two sites to embed each post.

What’s more, you can’t customize how your Instagram embeds look without editing the code either. So, your Instagram content can clash with your carefully chosen website design.
The good news?
You can sidestep all of these issues and just use a social media aggregator plugin to embed your timeline. The plugin can connect to Instagram’s API and automatically fetch the posts and display them on your site.
And for that, the best plugin that you can use is Instagram Feed Pro.

As the best Instagram feed plugin in the market, you can use it to easily display feeds of Instagram posts on your website.
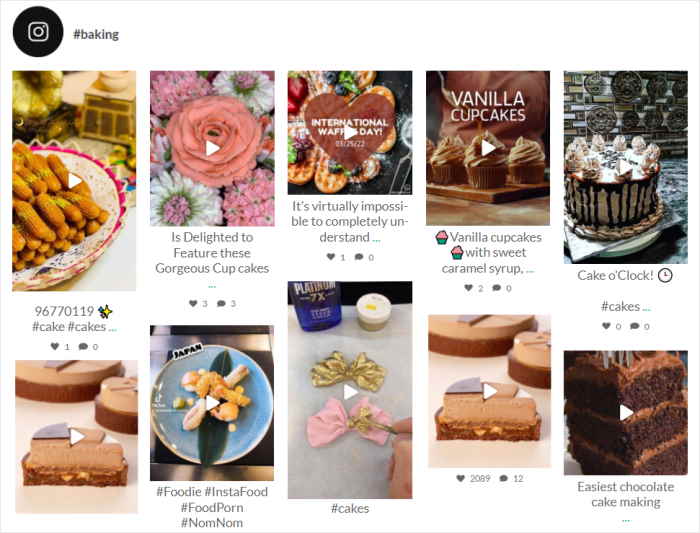
On top of embedding your Instagram timelines, you can display posts with specific hashtags, and even mentions feeds.
Using these feeds, you can engage your visitors with Instagram photos, videos, reels, and Instagram stories on your site.
In fact, you can create, customize, and embed Instagram feeds on your site in just a few clicks by following a guided flow.

Since Instagram Feed Pro automatically copies the design of your site, your feeds will fit your branding right out of the box.
On top of that, you have lots of ways to customize your Instagram feeds using this plugin.
You can choose from a collection of beautiful feed templates and automatically use the design for your feed. After that, you can use the plugin’s visual customizer to edit your Instagram feed in detail.

What’s more, the plugin has been designed from the ground up with speed in mind. You can embed as many Instagram videos and photos as you want, and your site will be as fast as ever.
The best part?
Instagram Feed Pro comes with an expert support team who are dedicated to helping you out. You can just reach out to them whenever you have any issues or questions.
All in all, it really is the best Instagram feed plugin in the market and has a rating of 4.9/5 stars and over 1 million active users.

Ready to get started and build Instagram feeds? Get Instagram Feed Pro today!
Let’s go ahead and see how you can use the plugin to embed Instagram timeline feeds below.
How to Embed Instagram Timeline Feed on Your Website (Easily)
All you have to do is follow the simple steps below, and you can embed your Instagram feed free of hassle!
Let’s get started:
Step 1: Install the Instagram Feed Pro Plugin
To prepare, first, grab your copy of Instagram Feed Pro here and then download it to your computer.
After you do that, you can install and activate it on your WordPress website to continue.
For more information on how to do that, you can check out this simple guide on how to install a WordPress plugin for your guide.
Step 2: Create Instagram Timeline Feed
To create your feed, you can just follow the plugin’s 3-step guided flow.
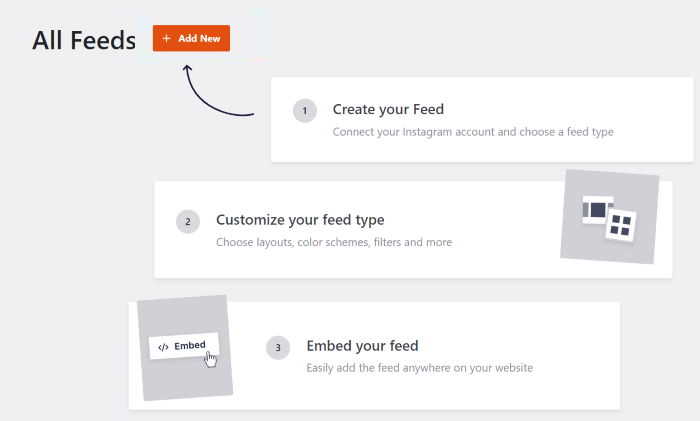
First, open the Instagram Feed » All Feeds menu from your WordPress dashboard area and click on the Add New button.

After that, the plugin will ask you to choose the type of Instagram feed you want to show on your site. Aside from your Instagram timeline, you can embed an Instagram hashtag feed or mentions feed.
To continue, select the User Timeline feed type and then click on Next.

Step 3: Connect Your Instagram Profile
By connecting your business or creator Instagram profile, your new feed can fetch social media content for your website.
Expert Tip: Don’t have a business or creator account yet? Here’s how you can upgrade your Instagram account.
You can click on the Add Source button here to get started.

Next, the plugin asks you to pick the Instagram connection type you want to use: Basic or Advanced.
If you go for the basic connection, you’ll be able to display your Instagram content on your website.
Want to unlock more types of Instagram feeds? You can select the advanced connection here to display Instagram mentions, hashtag feeds, shoppable Instagram feeds, and more.
I’ll use a basic connection for this tutorial.
After selecting your Instagram connection type, click on the Connect button.

Now, you can open Instagram on your web browser to finish connecting your account.
Click on the Connect with Instagram button below.

After you do that, the plugin asks for read-only access to your Instagram account.
Using this access, Instagram Feed Pro will only view your Instagram information and won’t be able to make any changes at all. This makes all Smash Balloon plugins completely safe to use.
To connect your account, click on the Allow button on the popup.

After you do that, Instagram Feed Pro will send you back to your website, where you can confirm this account as the source for your feed.
You can do that by clicking on the Next button.

With that, you’ve created an Instagram feed and connected it to your timeline. Whenever you create a new feed, you can reuse this source without leaving your site.
Step 4: Customize Your Instagram Timeline Feed
Since your Instagram feed automatically copies the design of your site, it’s going to look beautiful right away. On top of that, the plugin also comes with lots of feed templates that you can choose from.
All you have to do is pick the feed template that you prefer and click on the Next button.

After you pick the feed template, Instagram Feed Pro will open the live feed editor on your website.
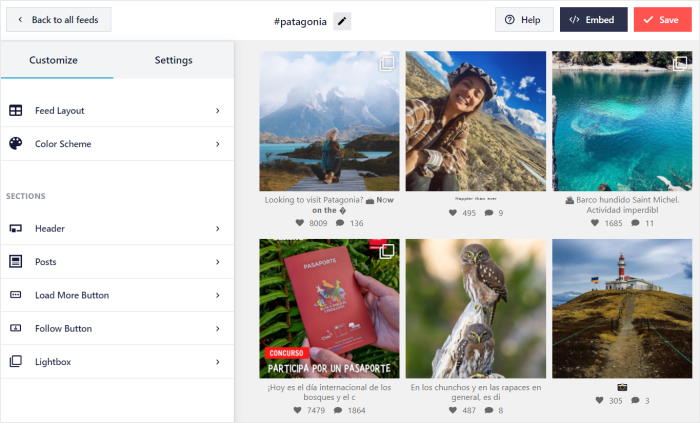
On the left side of the editor, you can find the options to change your feed’s layout, color scheme, load more button designs, header style, and much more.
Using the feed settings, you can also curate your social media feeds with the help of moderation options and filters.
You can also see a live preview of your Instagram feed on the right, where you can track your changes in real-time.

Ready to start designing your Instagram timeline?
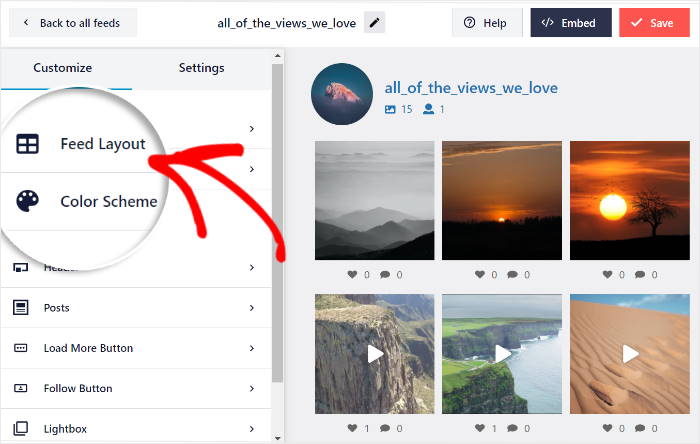
First, click on the Feed Layout option to get started.

Now, the plugin asks you to choose from 4 different layouts for your Instagram timeline:
- Grid
- Carousel
- Masonry
- and Highlights
Let’s look at these layouts in more detail below.

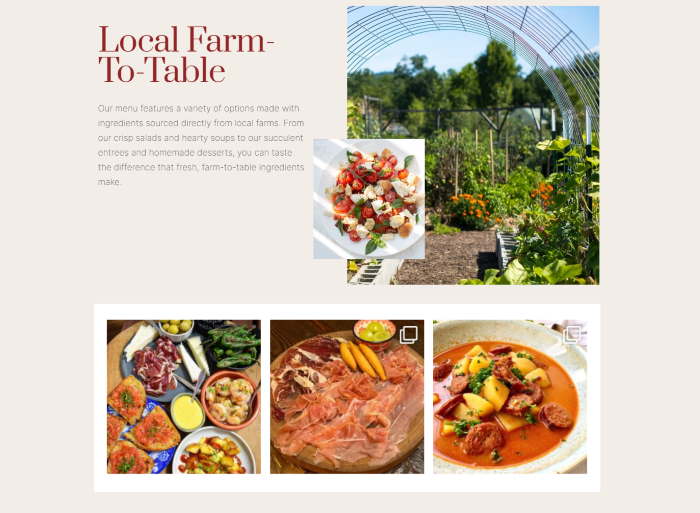
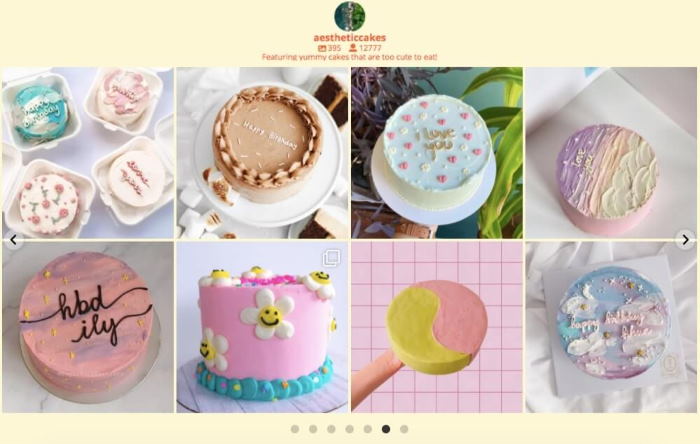
If you want to show lots of Instagram posts on your website at once, you can use the grid layout.
Doing that will show the photos and videos in neat rows and columns on your site.

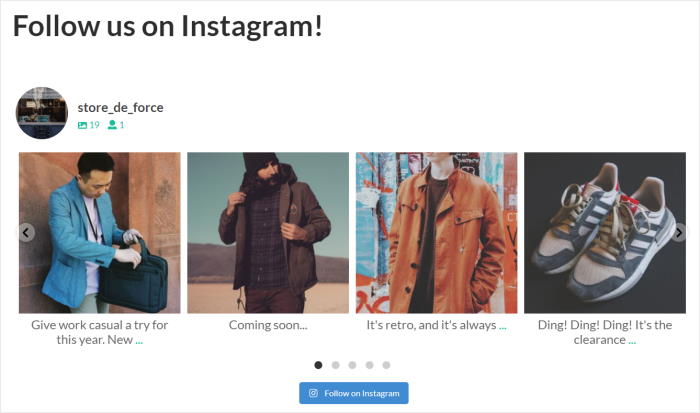
Next, you have the carousel layout, which turns your timeline into an Instagram carousel slider.
As a result, visitors can interact with the slide to check out your posts.

Want your Instagram feed to show posts in their original proportions?
You can click on the masonry layout in that case.

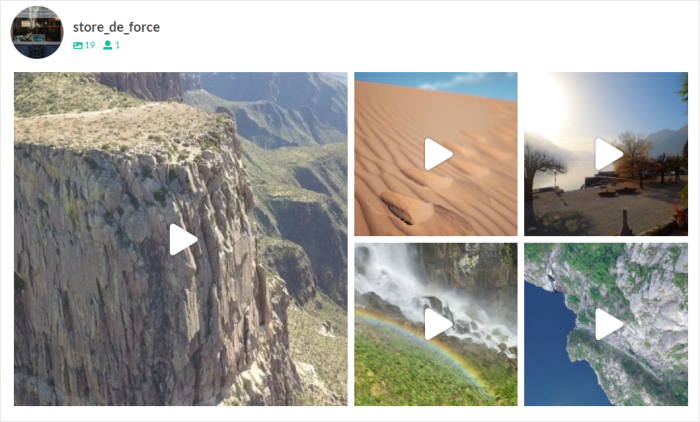
Finally, there’s the highlight layout, which puts the focus on visual content by removing the captions and likes.
Plus, you can make specific posts in your Instagram gallery more clearly visible with this layout.

After you pick your feed layout here, you can click on Save to confirm your changes.
To continue designing your feed, you can select the Customize button.

You can now set the colors of your Instagram timeline feed using the live feed editor.
To do that, first, click on the Color Scheme option here.

To help you set your colors easily, Instagram Feed Pro has 4 different color schemes that you can use:
- Inherit from Theme: Automatically copy your WordPress theme’s colors
- Light: Show a bright background and a dark font color
- Dark: Pick a light font color as well as a dark background
- Custom: Manually choose all the feed colors yourself
Select the color scheme that you prefer and then click on Save.

Using the remaining options in the live feed editor, you can customize your header style, follow button, load more button, lightbox, feed size, and much more.
Once you’re satisfied with how your Instagram timeline feed looks, click on Save.
Step 5: Embed Instagram Timeline Feed on Your Website
Since the Instagram Feed Pro plugin is so user-friendly, you can easily embed your feed — no need for complicated embed codes.
Before you continue, you can choose between 2 ways to embed your feed:
- On a WordPress page
- On the WordPress sidebar or footer
Let’s look at both of these methods below:
Embed Instagram Timeline on WordPress Page
To get started, you can click on the Embed button at the top of the editor.

Once you do that, the plugin will show you the Instagram feed embed options on a popup. This popup also has the feed’s shortcode that you can copy.
Since we’re adding this feed to a page, you can click on the Add to a Page option.

After that, the plugin will show you all the WordPress pages on your site.
To continue, select a page from the list and then click on Add.

Doing that will open that page in the WordPress editor. From here, you can embed your feed simply by using a convenient WordPress block.
To add a new content block, click on the plus (+) icon on the editor.

Then, use the search bar at the top to search for the “instagram” block.
Next, click the Instagram Feed block from the search results below to proceed.

Finally, click on Publish to finish embedding your Instagram timeline on your website.
As you can see, the plugin makes it super easy to add your Instagram posts on a WordPress site. If you open your web page now, you can see how your feed looks.

With that, let’s go ahead and check out the next method of embedding your Instagram feed.
Embed Instagram Timeline on WordPress Sidebar or Footer
Using an Instagram widget, you can also show posts from your timeline on the sidebar or footer areas of your widget.
And for that, you can use the plugin’s live feed editor — just like before.
To reopen the live feed editor, first, navigate to the Instagram Feed » All Feeds menu from your dashboard.
On this page, click on the Instagram timeline feed that you created.

With that, you’ll see the feed open in the live feed editor once again.
To continue, click on the Embed button in the top right corner of the editor.

You’ll then see the popup with the embed options for your Instagram feed.
Now, you can click on the Add to a Widget button to continue.

This opens the Widget page of your website that you can use to manage all of your WordPress widgets. From here, you can choose between the sidebar or footer for your Instagram widget.
To show Instagram posts on the sidebar, click on the Sidebar panel here.

For this example, we’ll use a sidebar for our widget.
To show your Instagram timeline at the bottom of your website, click on the Footer panel.

Finally, you can add a new WordPress widget by clicking on the plus (+) icon at the bottom.
After that, click on the Instagram Feed widget from the options to embed your feed.

Now, all you have to do is click on the Update button, and your timeline feed will be live on your website.
If you open your website now, you can see your Instagram feed widget like in this screenshot:

And there you go!
Just follow this guide, and you can embed Instagram timelines on your website in just minutes – no need for HTML, Custom CSS, Javascript, or any other code.
You can then boost your brand’s Instagram presence, get tons of interactions, and grow your conversions with social proof from Instagram.
Want to embed your Instagram timeline? Grab your copy of Instagram Feed Pro here!
While you’re here, you can also look at our list of the best Instagram marketing tips.
And if you found this post useful, feel free to connect with us on Twitter and Facebook for more helpful tutorials.