Are you looking for the best way to embed a Facebook page on your website?
Adding your Facebook page on your WordPress is an effective way to increase page engagement, user interaction, and your brand’s growth over time.
Why?
Because over 180 million businesses have Facebook pages, you need to cross-promote your page to get ahead of the competition.
But Facebook doesn’t let its users easily add a responsive and customizable Facebook page to their WordPress.
That’s why in this post, we’ll show you the easiest way to embed Facebook page feeds on your website.
And the best part? This tutorial’s newbie-friendly, so you can readily customize your Facebook page and make it responsive — no technical knowledge needed.
2 Ways to Add Facebook Feeds to Your Site
You have 2 methods to choose from when you want to embed social media feeds, specifically Facebook page feeds to WordPress:
1. Manually embed your Facebook page using Facebook’s plugin
This comes with lots of limitations. For instance, if you’d like to personalize your feed’s design, you have to tweak lots of code snippets to do this.
Or, if you’re not familiar with coding, then you’d need to hire an expensive developer to style your feed, so it’s consistent with your branding.
Also, you have to deal with code again if you want to make your Facebook page’s feed responsive.
This means that if you want it to look great on any device at any screen size, then you need to tweak code snippets again.
Finally, since this method involves switching between multiple web pages and changing code snippets directly on your website, it can be pretty confusing.
And because it’s confusing, you run the risk of accidentally breaking your website — with no support team to assist you.
2. Automatically embed your Facebook feed on your website using a top Facebook feed plugin.
All of the limitations in manually embedding your page will go away if you use a trusted WordPress plugin to embed your Facebook page on your website.
Easiest Way to Embed Your Facebook Feed on Your Website
To help you add responsive Facebook page feeds to WordPress, you can use the Facebook Feed Pro plugin from Smash Balloon.
As the best Facebook feed plugin for WordPress websites, Facebook Feed Pro helps you display your page on your website — easily and quickly, even if you’re not a WordPress expert.

In fact, the plugin’s so easy and simple to use that you can embed Facebook page feeds in just under 5 minutes.
It makes your Facebook page feed automatically responsive so they look great in all devices.
Plus, its super fast performance helps your website load faster than ever.
Even better, if you want to change your feed’s color or font style, you can! Since it’s so user-friendly, you don’t need to be a design expert to customize your feed.
You can just check or uncheck options using the visual feed customizer and let the plugin do the hard work for you.
In addition to showing your Facebook page, you can display other Facebook content, too. With the plugin’s help, you can even embed events, Facebook livestreams and even Facebook reviews on WordPress.
Finally, the plugin is backed by a team of WordPress experts who are there to standby as customer support for you.
Need someone to assist you while embedding your Facebook page? You can just send your dedicated support team a message and they’ll help you set up your Facebook widget on your site.
Also, Facebook Feed Pro users are in good hands with Smash Balloon, which is trusted by over 1.75 million users. This massive user base, which includes many of the world’s most recognizable brands, relies on Smash Balloon to effortlessly add social media feeds to their sites.

Ready to level up your Facebook marketing by cross-promoting your page when you add Facebook feeds to your site?
Let’s start embedding your Facebook page on your WordPress as we follow the steps below.
Step 1: Install the Facebook Feed Pro Plugin
First, go ahead and get your copy of Facebook Feed Pro here.
After you’re done downloading the best Facebook feed plugin for WordPress, the next step is installing it on your website.
If you haven’t done this before, no worries! You can check out our newbie-friendly post on how to install a WordPress plugin as your guide.
When you’re done installing and activating the plugin, go to the next step below.
Step 2: Create Your Facebook Page Feed
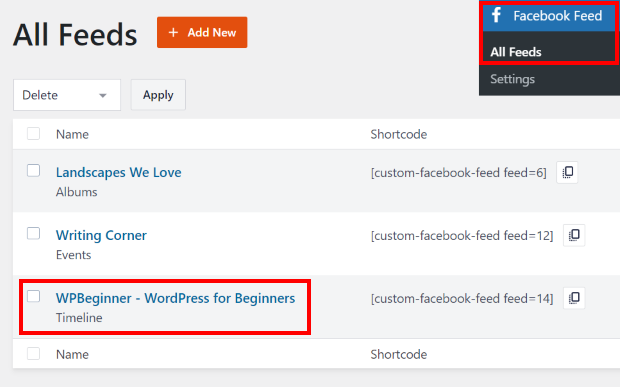
To create your Facebook feed, first navigate to the Facebook Feed » All Feeds menu from your dashboard.
After that, just click on the Add New button at the top of the page to continue.

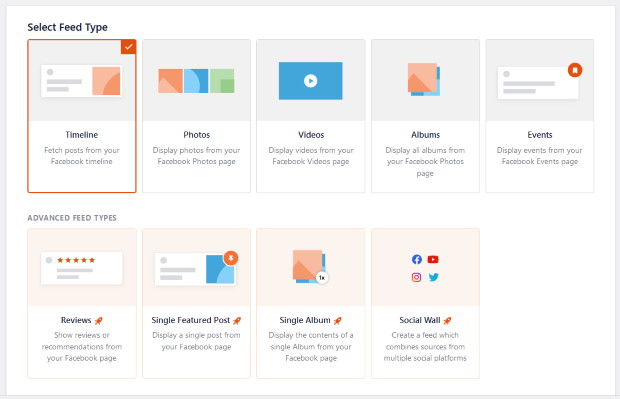
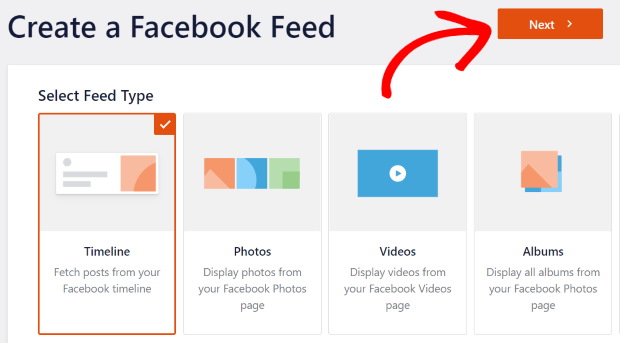
Once you do that, you can choose the type of feed that you want.
There are 9 options to pick from: including timeline feed, reviews feed, Facebook videos feed, photos feed, albums feed, Facebook events feed and much more.

You can just select the feed type you prefer and then click on Next to proceed.
For this tutorial, we’ll be using a timeline feed.

After that, you can continue to the next step and connect this new feed to Facebook.
Step 3: Connect the Feed to Your Facebook Page
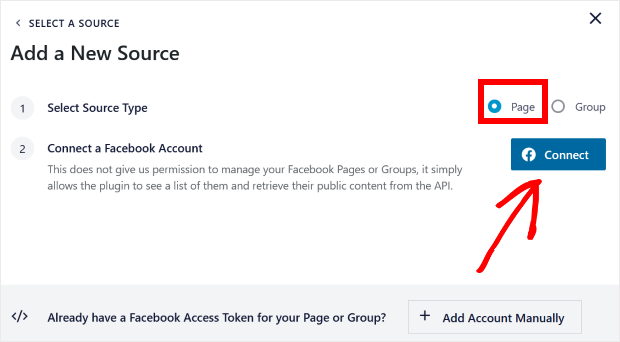
Now, you can go ahead and connect your feed to the Facebook page you want. To get started, first click on the Add New button on this page.

On the next popup, you can just select the Page option and then click on Connect.

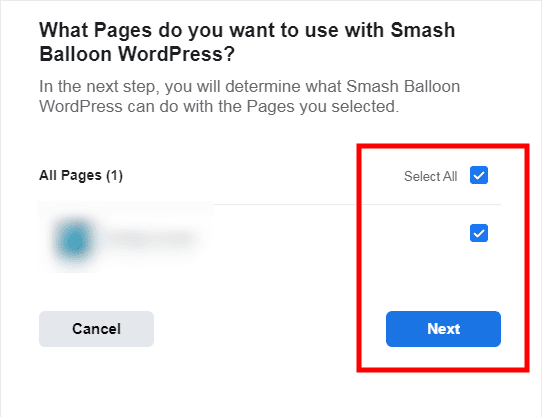
After you do that, the plugin will send you to Facebook. There, you can choose the page you want to show on your feed.
So, just select your Facebook page on the popup and then click on Next.

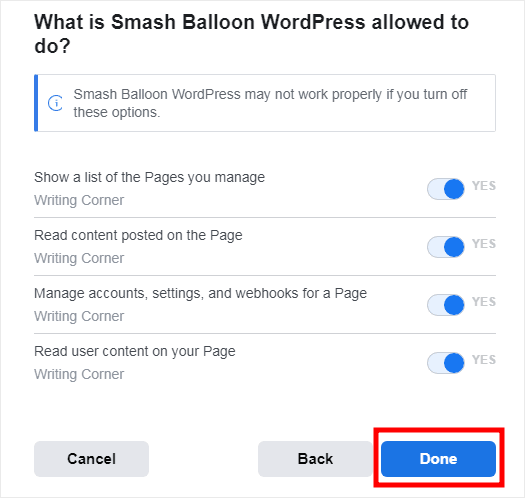
You can now give read-only access to the plugin so that it can show content from your Facebook page.
With this access, Facebook Feed Pro can only read your data and can’t make any changes. So, the plugin is completely safe.
To allow the read-only access, just click on the Done button on the popup.

Doing that will bring you back to your website. There, click on the Add button to confirm the Facebook page as a source.

Finally, you can click on Next and finish connecting your new feed to your Facebook page.

After that, it’s time to move on to the next step and customize your new Facebook page feed’s design.
Step 4: Customize Your Facebook Page Feed
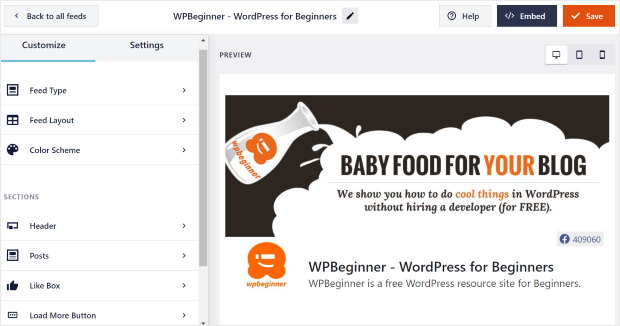
Once you’ve connected your feed to a Facebook page, you will see it open in the visual feed editor with live preview.

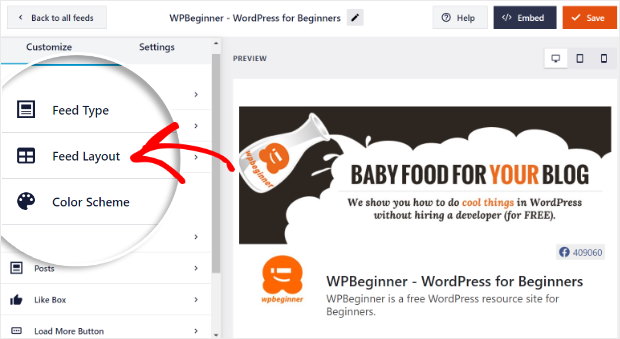
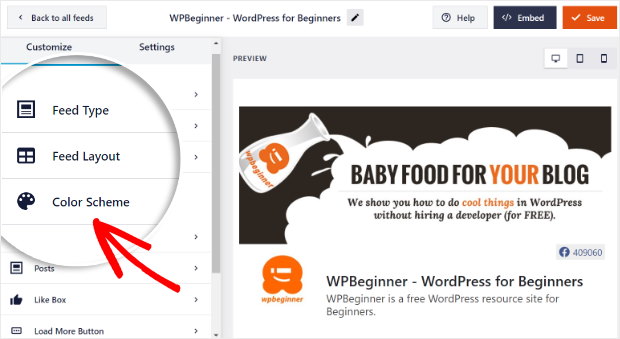
On the left panel of this live feed customizer, you can find all options to customize your feed. Using these, you can change your feed type, layout, color scheme, header style, like box style, and much more.
And on the right, you can see a live preview of your Facebook feed.
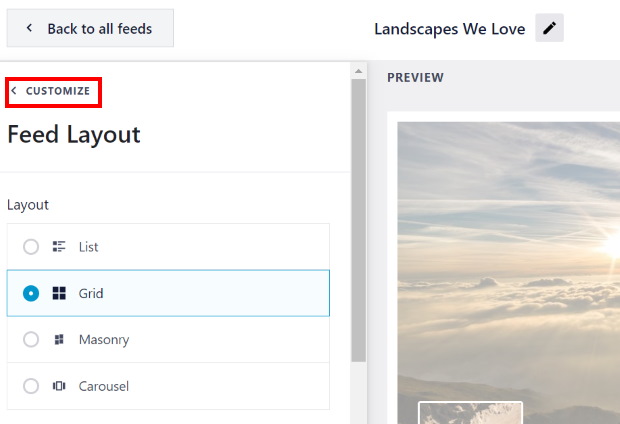
Here, you can just click on the Feed Layout option to start customizing.

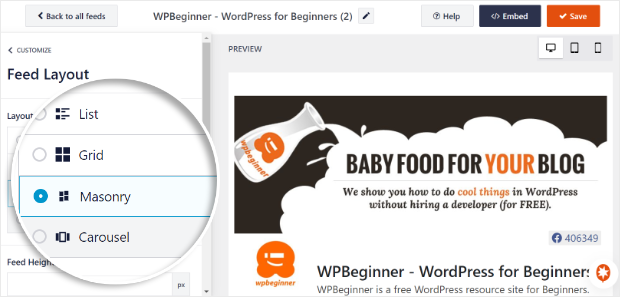
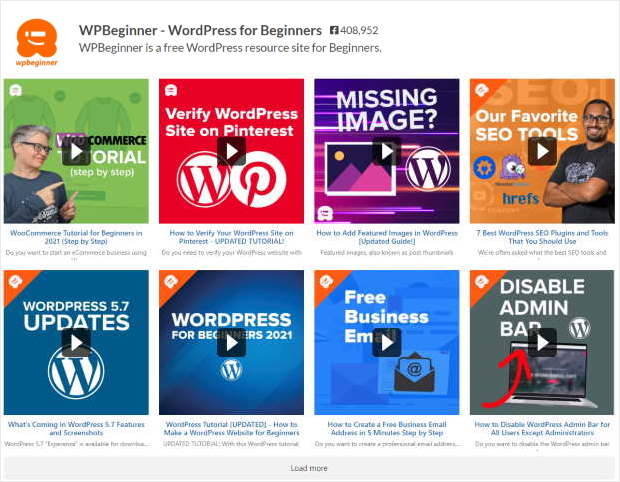
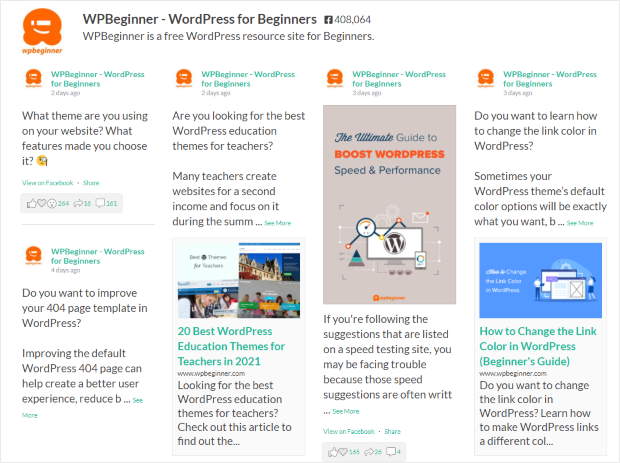
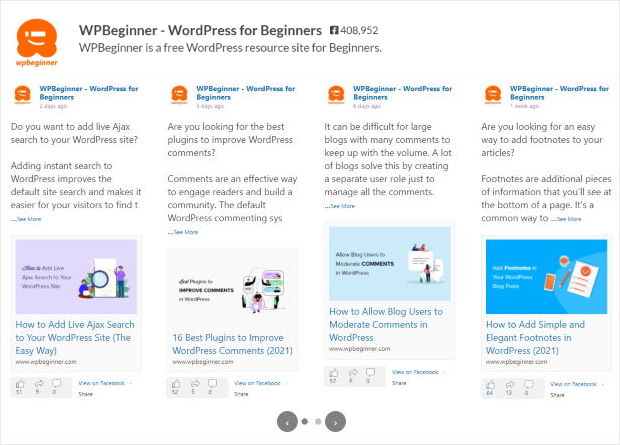
You have 4 different options for the feed layout of your Facebook page feed: List, Grid, Masonry, and Carousel.

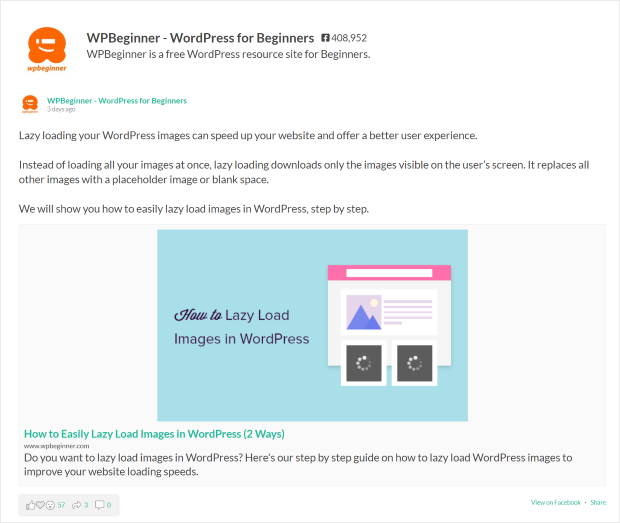
The first option is the list layout, where your Facebook posts will appear in a single column. That means each post will be more visible.

Want to have your Facebook posts in rows and columns? Just pick the Grid layout.
That way, you can show lots of videos, photos, and more at once.

You can also go for the masonry option, where your posts will appear in multiple columns.

If you want to make your Facebook page feed more engaging, you can try the Facebook carousel option.
In this one, visitors can see and interact with a carousel slider to check out your Facebook posts.

Once you pick the layout for your Facebook page feed, click on the Save button at the top.
Next, click on the small Customize button and go back to the main customization options.

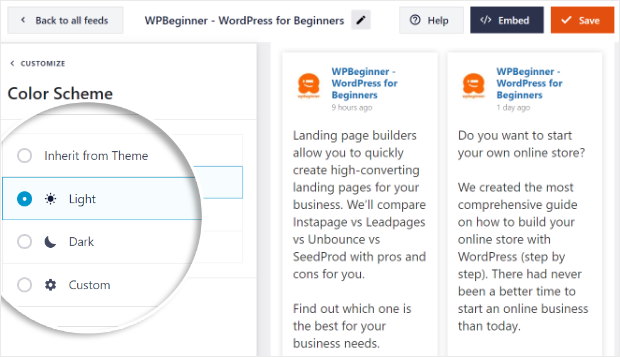
Now select the Color Scheme option on the left to start setting up the colors for your Facebook page feed.

You have 4 color schemes to pick from here:
- Inherit from Theme: Copy the colors of your website
- Light: Bright background and dark text.
- Dark: Dark background and lighter text
- Custom: Manually pick the colors yourself
Select the color scheme that you prefer and then click on the Save button.

You can now go on and customize the rest of your Facebook page feed here. The live feed editor allows you to change the header style, post elements, like box, feed margins, background, and much more.
And once you’re done, remember to save your changes using the Save button at the top.
Next, it’s time to finally add your Facebook page feed to your website.
Step 5: Embed Your Facebook Page Feed on Your Website
Once you’ve finished customizing, it’s time to embed your Facebook page feed. You have 2 ways of doing that here:
- Embed your Facebook page feed on your page
- Embed your Facebook page feed on your sidebar
Let’s get started!
Embed Your Facebook Page Feed on Your Page
You can embed your Facebook feed straight from your live feed editor. To get started, first click on the Embed button at the top.

You can now see a new popup that asks you where to post your Facebook feed. Click on the Add to a Page option to proceed.

After that, you can see a list of the pages on your website. Select the page where your Facebook feed should be and then click on Add.

Once you do that, the plugin will send you to that page so you can finish embedding your Facebook feed.
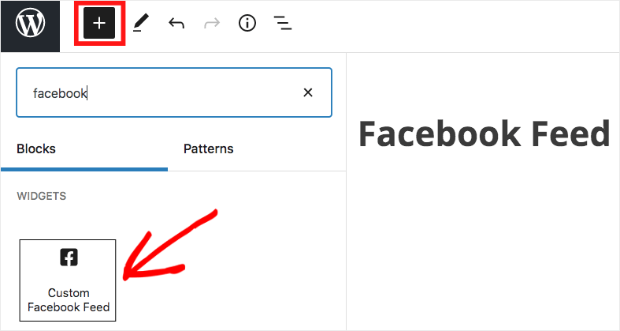
On this page, click on the small plus icon (+) at the top to add a new block. Then you can just select the Custom Facebook Feed widget from the options.

Finally, click on the Publish button, and you’ve now embedded your Facebook page feed. Take a look at your site and see how it looks.

Embed Your Facebook Page Feed on Your Sidebar
You can also embed your Facebook page feed on the sidebar of your WordPress site as a Facebook widget.
First, you need to open your Facebook feed in the live feed editor. To do that, just navigate to the Facebook Feed » All Feeds menu from your WordPress dashboard.
On this page, you can find all of your Facebook feeds listed out. Now click on your Facebook page feed here.

You will then see your Facebook feed open in the live feed editor. Next, click on the Embed button at the top.

You’ll now see a popup where you can choose the location of your Facebook page feed. Click on the Add to a Widget button here.

After you do that, the plugin will send you to the Widgets page of your website.
On this page, click on the Sidebar panel.

Finally, click on the plus icon (+) and then select the Custom Facebook Feed widget from the options.

Just like that, you’ve added your Facebook page feed to your WordPress sidebar. To see how it looks, you can just open your site and check.

And so, there you have it. Congratulations!
Now, you’ve learned how to easily embed a Facebook page on your website with the help of the world’s best Facebook feed plugin for WordPress!
Your business deserves to grow like crazy — so, what are you waiting for?
Go and grab your copy of Facebook Feed Pro by Smash Balloon today!
Want to display more social feeds to your site? You can also add a Twitter feed and even an Instagram feed.
If your business is listed on Google, you can check out this next post on how to add Google customer reviews on your website.
Finally, if you found this post helpful, feel free to follow us on Twitter and Facebook for more social media marketing tutorials to boost your business’ growth.