Looking for the easiest way to add your Facebook feeds to Elementor?
Embedding Facebook page feeds on your Elementor website boosts user engagement and encourages your visitors to stay longer on your site and view the products or services you’re offering.
As a digital marketer, I know that cross-promoting your Facebook content on your brand’s Elementor site is also a great way to increase both your online sales and Facebook followers.
Here at Smash Balloon, we have more than 10 years of experience in the field of social media feeds, and over 1.75 million users trust us to display their social media content on their websites.
Today, we’re going to show you how to easily add your Facebook feeds to Elementor in 5 simple steps:
Easiest Way to Add Facebook Page Feeds to Elementor
Are you tired of manually adding your Facebook feeds to Elementor?
If you’re a WordPress beginner who’s using Elementor as your website builder, then Smash Balloon’s Facebook Feed Pro is your secret weapon.

As the best Facebook feed plugin for WordPress, Facebook Feed Pro is 100% compatible with Elementor.
You can use it to create, customize, and post Facebook feeds on your Elementor website in just a few clicks. Yes, even if you’re not tech-savvy!
What’s more, Facebook Feed Pro also comes with tons of great features. Here are the top features that our users love:
- Effortlessly Integrate Facebook Feeds in Minutes: No coding needed — you can get started and showcase your Facebook content in a flash.
- Customize with Clicks, Not Code: Forget about coding or CSS experience. You can create and customize your Facebook feed widgets in real-time with just a few clicks using the plugin’s built-in visual feed editor.
- Ready-Made Templates to the Rescue: No need to start from scratch. You can use our professionally-made Facebook feed templates to customize your feed easily.
- Lightning-Fast Performance: Enjoy blazing-fast page load times, even with your Facebook feed displayed, thanks to the plugin’s lightweight design. (Bonus: this can also improve your SEO!)
- Expert Support at Your Fingertips: Get peace of mind with our dedicated team of WordPress specialists ready to help you fix your Facebook feeds.
Because of all these features that extend your site’s functionality to include social media marketing, Facebook Feed Pro has become the best Facebook feed plugin for WordPress and Elementor users.
In fact, over 1.75 million brands trust Smash Balloon plugins to display social media feeds. And that includes some of the biggest brands out there.

The best part?
Facebook Feed Pro has a 14-day money-back guarantee, so you have time to find out if it’s the perfect fit for your business.
Ready to embed your Facebook content on Elementor? Get your copy of Facebook Feed Pro here!
How to Add Facebook Feed to Elementor Website (5 Steps)
If you’re asking, “How do I add a Facebook feed to my Elementor?” then we’ve got you covered.
All it takes is 5 simple steps, and you’ll be able to post your Facebook feeds to your Elementor website. No technical knowledge requited. Let’s take a look at how you can easily do this below.
Step 1: Install and Activate Facebook Feed Pro
First of all, you can get your copy of Facebook Feed Pro here. Once you have the plugin, simply install and activate it on your WordPress website.
If you’re not sure how that’s done, check out our handy article on how to install WordPress plugins.
Step 2: Create Your Facebook Feed for Elementor
From your WordPress dashboard, hover over to the Facebook Feed menu, then click on All Feeds. On this new page, click on the Add New button.

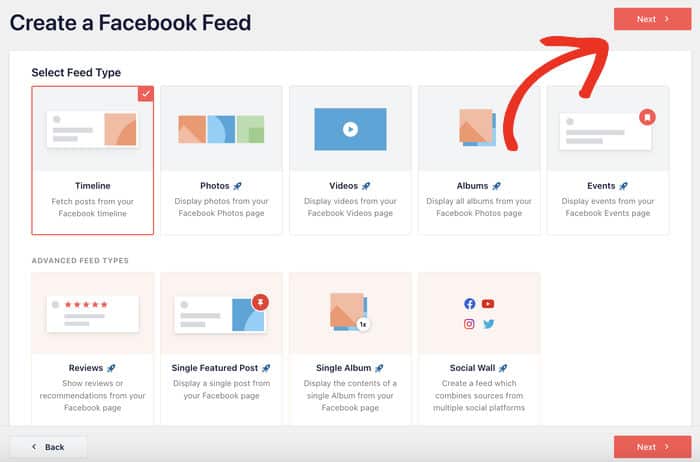
Now, you’ll have to pick the feed type. With this Facebook feed WordPress plugin, you can pick between tons of options here:
- Facebook Timeline
- Facebook Photos
- Videos
- Albums
- Events
- Facebook Reviews
- Single Featured Post
- Single Album
After you’ve picked the type of Facebook feed you want, click on the Next button.

Step 3: Connect Your Elementor Facebook Feed
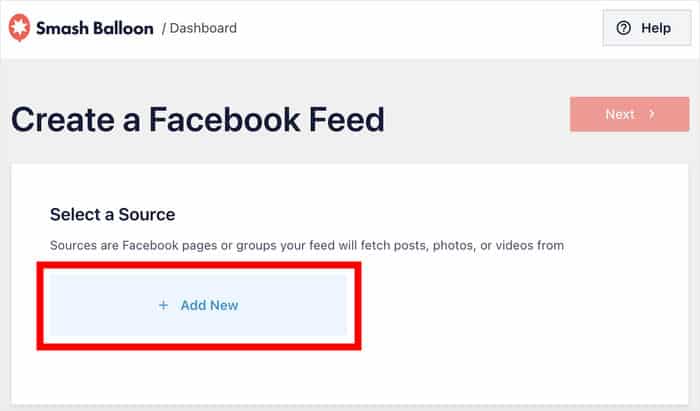
Once you’ve created a feed, you can pick where your Facebook posts will be taken from. This is the source for your Facebook feed.
Facebook Feed Pro lets you connect your Facebook feed to your source account with just a few clicks — no manual access token needed.
To get started, click on the Add New button here to add a new source.

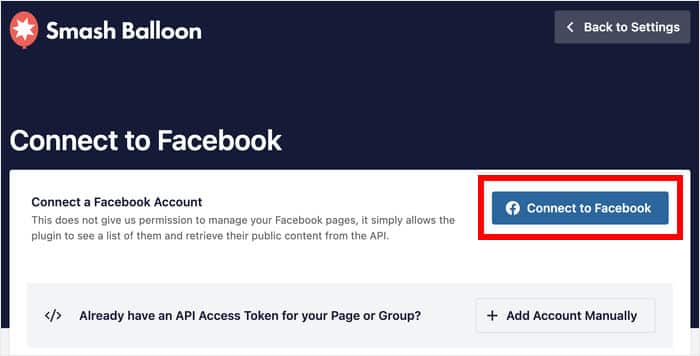
On the next page, you can choose between connecting your account manually or using the regular method. Advanced users can use an API key to connect their Facebook page here.
For now, let’s go ahead and click on the Connect to Facebook button.

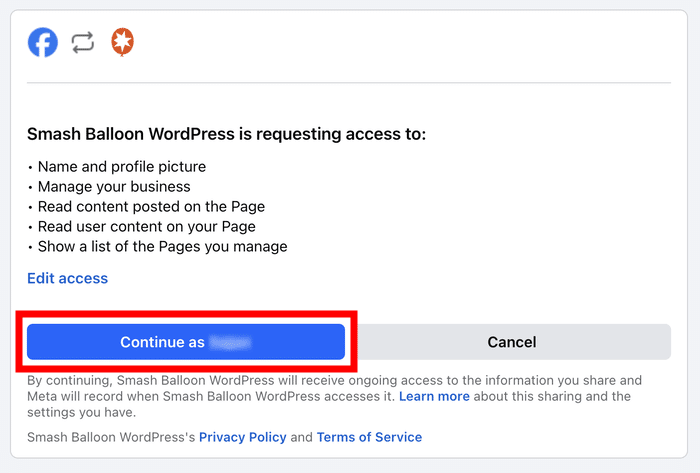
This will send you to Facebook, where the plugin will ask for permissions to view your Facebook content and info. Don’t worry – the plugin can’t really change anything, so it’s totally safe.
So, click on the Continue button here.

After doing that, you will now be back on your website.
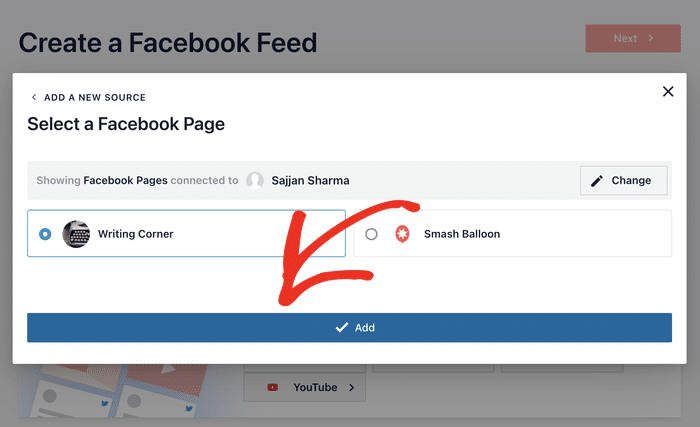
All you have to do here is select the Facebook page you want to use as source and then click on Add.

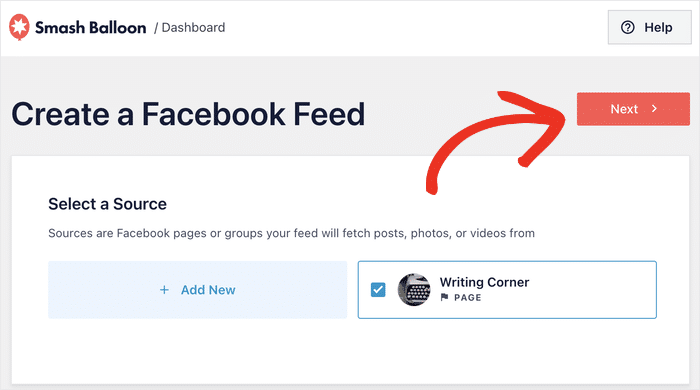
Finally, you’ll see the page added to your list of sources. You can freely use this source for any new feeds you create.
To continue, you can select the page and click on Next.

Step 4: Customize Your Facebook Elementor Feed
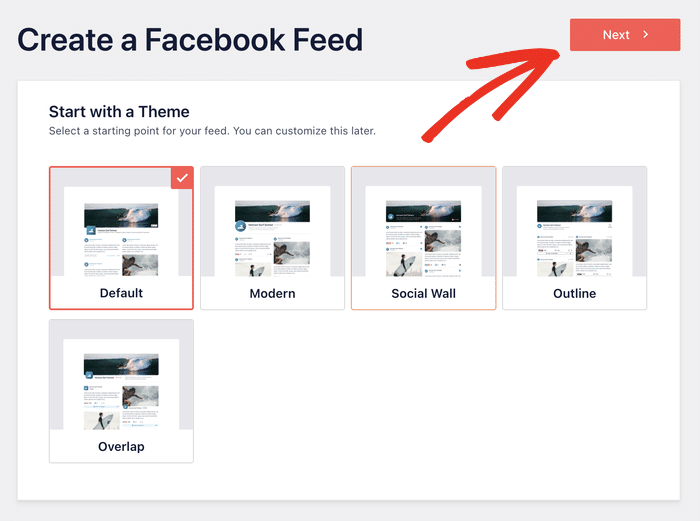
For a quick and easy way to create beautiful Facebook feeds, you can import a pre-designed theme. That way, you can change the icons, like button, colors, banner style, and much more in a single click.
Facebook Feed Pro comes with a selection of beautiful feed themes, such as:
- Default
- Modern
- Social Wall
- Outline
- Overlap
I usually choose the Modern theme for my Facebook feeds,since I’m a fan of its minimalist aesthetic. But for this tutorial, let’s pick the Default theme.
After you select a theme, click on the Next button here.

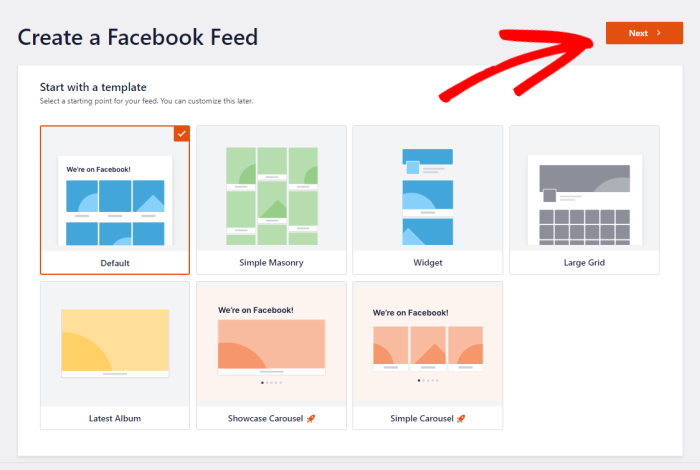
After that, you can select a template to quickly choose a different layout of Facebook posts on your feed.
Facebook Feed Pro comes with 7 different templates to choose from:
- Default
- Simple Masonry
- Widget
- Large Grid
- Latest Album
- Showcase Carousel
- Simple Carousel
You can click on the feed template that you like and then click on Next.

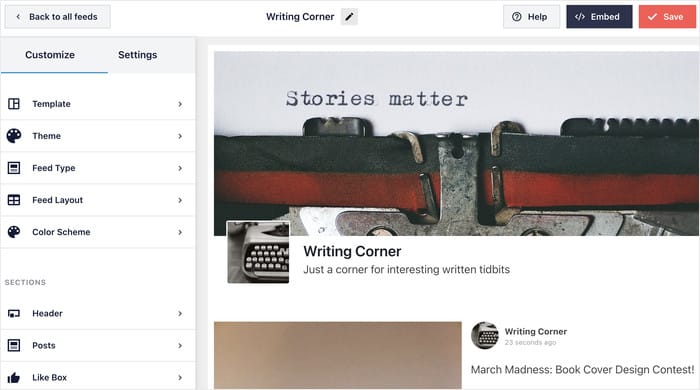
After that, you can now use the visual feed editor and customize your Elementor Facebook feed in real-time.
On the left side, you can see all the customization options for your feed. Using these options, you can change your feed type, feed layout, like box style, color scheme, header style, and much more.

On the right, you can see a live preview of your Facebook feed. Whenever you make any changes to your Facebook page feed, you can see the result right here.
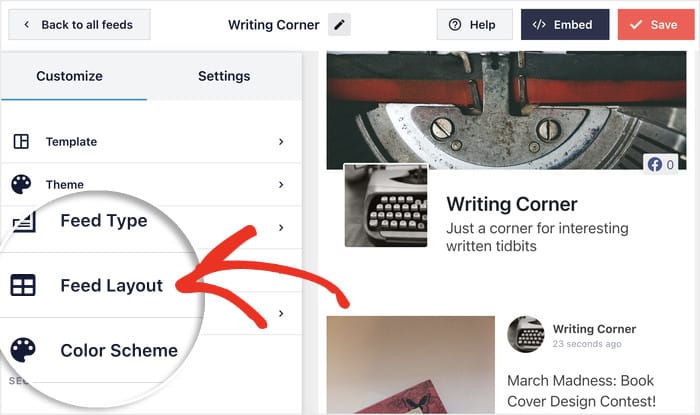
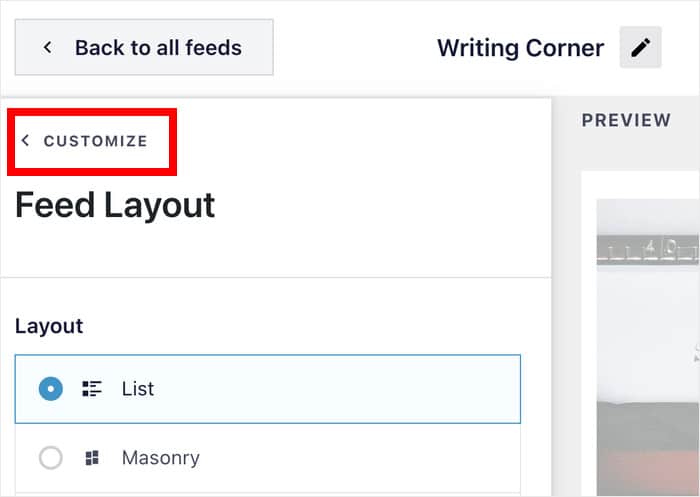
To start customizing your Elementor Facebook feed, first select the Feed Layout option on the left.

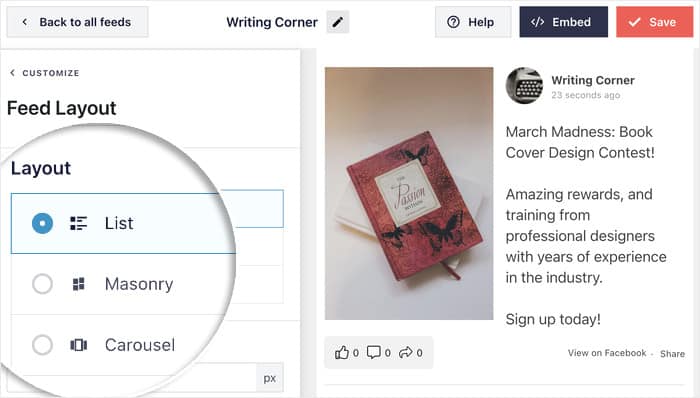
With this plugin, you can pick between 4 feed layout options:
- List: Your Facebook posts will be shown one after another in a single column. This can be good if you want each Facebook post to have a lot of space.
- Masonry: With the layout, you can use multiple columns to display lots of Facebook posts at once, so you can engage visitors with a variety of Facebook content.
- Carousel: This layout lets your site visitors swipe through multiple posts in a sleek slider, perfect for capturing attention and telling a visual story with your Facebook content.

Select the feed layout that you prefer and click on the Save button.
After you do that, click on the Customize button to keep customizing your Facebook feed.

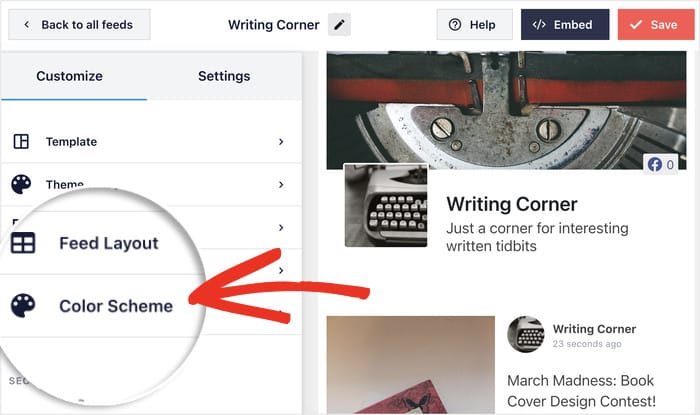
Next, I’ll quickly show you how to change the color scheme for this Facebook feed.
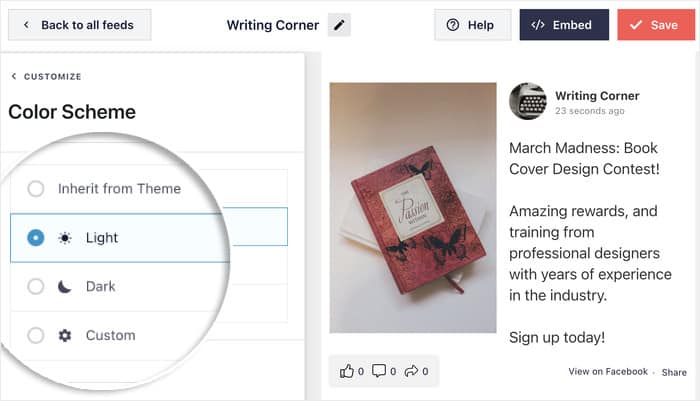
From the left, select the Color Scheme option.

Like with the layout, you have different color scheme options that you can pick from:
- Inherit from Theme: Copy the colors of your Elementor site
- Light: Light background with dark font
- Dark: Dark background with a light font
- Custom: Pick all the colors yourself instead

Like before, remember to Save your changes here.
And that’s just the start. With the Facebook Feed Pro’s visual feed customizer, you can set the header type, background color, load more buttons, feed size, margins, and much more — no coding needed.
Once you edit your feed to your liking, remember to click on the Save button to save the changes.
Step 5: Add Your Facebook Feed to Elementor
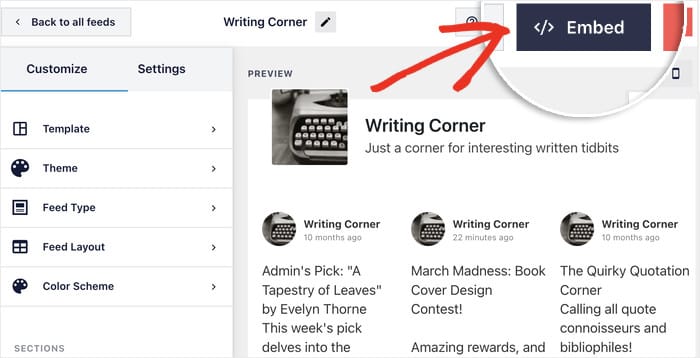
Finally, it’s time to add your new Facebook widget to your Elementor page. The good news is that you can do this directly from your visual feed customizer.
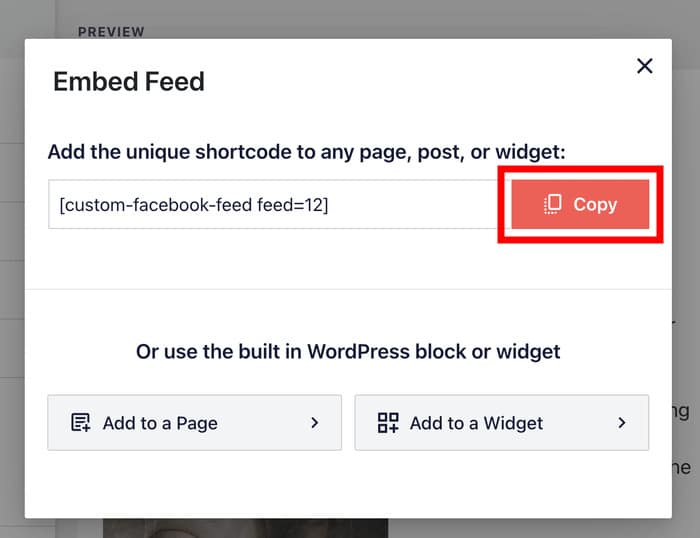
First, click on the Embed button at the top.

You’ll then see a popup with all the ways to embed Facebook feeds on your website. Here, click on the Copy button on the popup.

Now that you’ve copied your shortcode, go to Pages » Add New to create a new WordPress page.
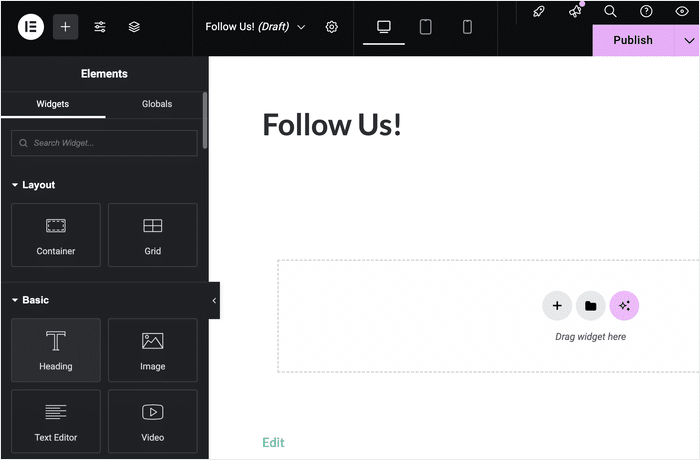
Here, you can click on the Edit with Elementor button, and WordPress will open the Elementor editor.

You can also use a WordPress post here if you prefer. Simply go to Posts » Add New and then click on the Edit with Elementor button.

After that, you’ll see the Elementor editor. Here, you can find all the Elementor widgets on the left panel. On the right, you have a live preview of your post or page.

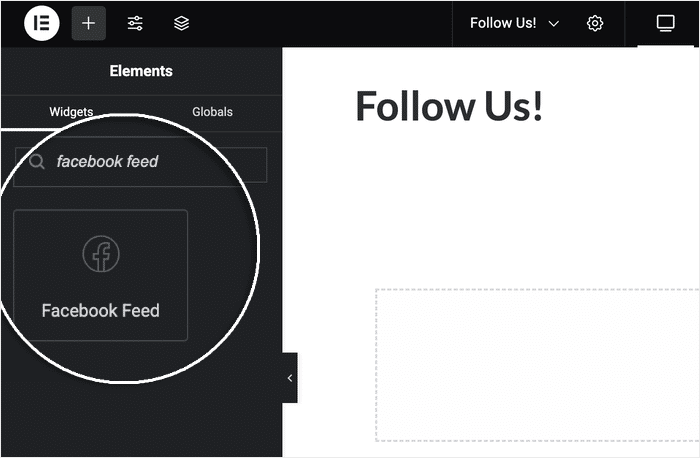
Now go to the search field on the left and type in “facebook feed” to find the Facebook feed widget.

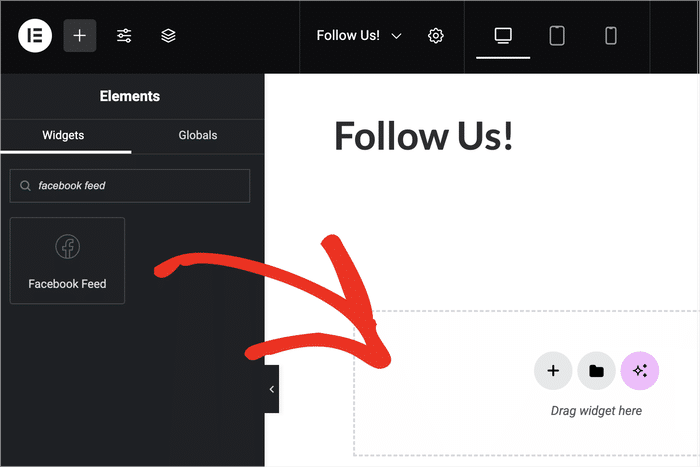
Once you do that, you can drag the Facebook Feed widget from the search results and drop it to the right.

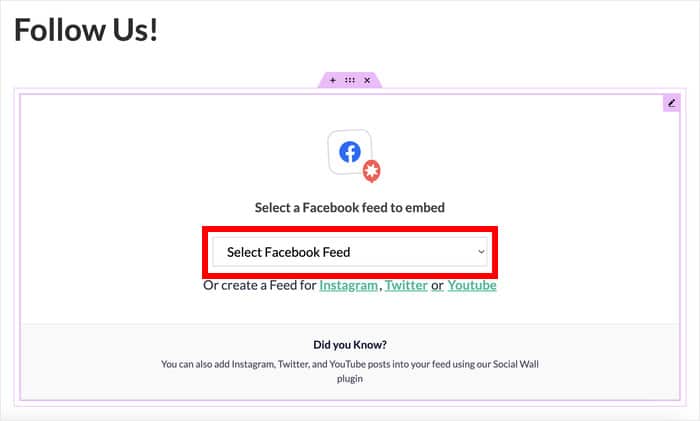
On your live preview, you’ll see a new option to select the Facebook feed to embed.
Just select your recently created Facebook feed from the dropdown menu.

Just like that, the plugin will handle the rest and automatically display a feed of Facebook posts in Elementor.
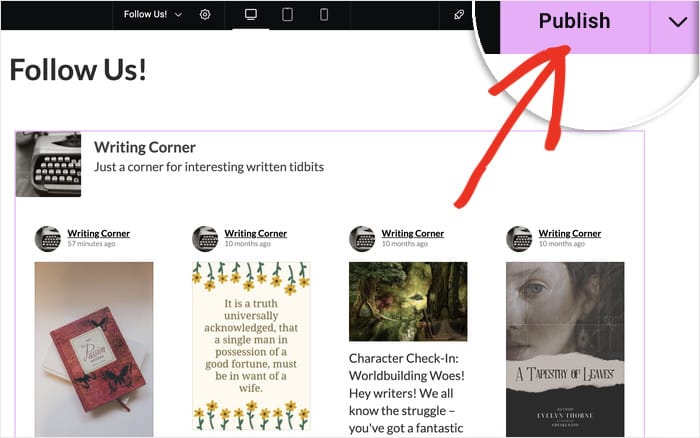
Once you’re happy with your page, you can Publish your content so visitors can check out your Facebook feed as well.

And that’s it!
Now, you know how to embed your Facebook feeds on your Elementor page so you can have an easier time boosting your engagement, conversions, and sales.
All you need is the Facebook Feed Pro plugin, and it’ll be a piece of cake to create, customize, and embed your Facebook feeds on your Elementor website.
So what are you waiting for? Go and grab your copy of Facebook Feed Pro today!
If your business is listed on Google Maps, you can see this next post on how to embed Google reviews on your Elementor.
Why Display Your Facebook Page Feed on Elementor?
- You can show relevant Facebook posts on your Elementor page. This way, you can grab people’s attention and keep them on your site for longer.
- By displaying real Facebook reviews on your Elementor website, you can build trust with your site visitors and grow your sales.
- It’s also an easy way to get more Facebook followers and engagement from the people visiting your site.
- If you display fresh Facebook content with relevant keywords, you’ll have an easier time ranking high in search engine results.
- Getting more engagement for your Facebook content can help your posts get a boost from the Facebook algorithm and help you reach more people.
Add Social Media Widgets to Your Elementor Website
- How to Add Smash Balloon Instagram Feeds to Elementor
- How to Add Social Media Feeds to Elementor [For Newbies]
- How to Embed YouTube Playlist on Elementor
- How to Embed TikTok Feed on Your Elementor Website [Easy]
- How to Add Testimonial Slider in Elementor






