Are Instagram embeds not working on your website?
Are you struggling with broken or non-functioning Instagram embeds on your WordPress website?
As I’m personally working on WordPress websites, I know firsthand how frustrating it is when embedded Instagram posts don’t display correctly. It can be time-consuming to deal with, especially if you’re not familiar with code.
Plus, you’re missing out on a valuable opportunity to convert visitors into followers and are potentially hurting your brand’s reputation.
After all, seamless integration of social content is key. When your Instagram embeds fail to load, it creates a poor first impression and can even make your site look unprofessional.
I’ve tackled this issue countless times, so I’m here to help you. In this post, I’ll guide you through the easiest methods to fix Instagram embeds and ensure they display perfectly on your WordPress site.
In this guide, we’ll cover:
What is Instagram oEmbed?
Instagram oEmbed is a WordPress feature where you can embed Instagram posts on your site just by pasting the Instagram links.
As a result, displaying Instagram content on your website is super easy.
Unfortunately, WordPress oEmbed stopped supporting the Instagram oEmbeds functionality on October 24, 2020, so you can’t use it anymore.
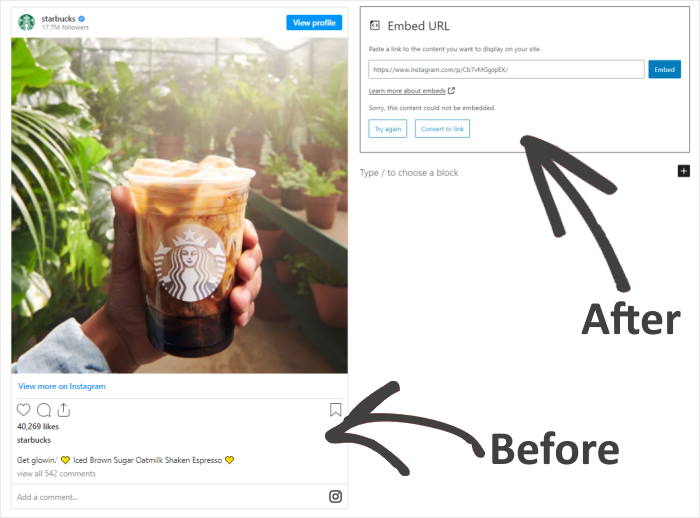
If you’re wondering “why won’t my Instagram embed?”, here’s a screenshot of how it looks like if you embed Instagram posts when WordPress stopped supporting the oEmbeds feature:

If you want to bring back Instagram oEmbeds on your website, you have 2 options:
- Manual way: Register with Facebook as an app developer and use your Instagram embed script
- Automatic way (Easy Way): Use an Instagram plugin to enable oEmbeds instead
With the first method, you’ll need a lot to create a Facebook app from your developer account and use it to connect to the Instagram API.
Doing all this can take a lot more time and effort to fix your Instagram embeds – especially if you’re not familiar with HTML, JavaScript, or any other code.

But if you use a WordPress plugin, you can easily fix your oEmbed issue in just a few minutes. Plus, there’s no need to deal with embed codes or shortcodes.
Now, we’ll go ahead and use this method in our tutorial below.
Easiest Way to Fix Instagram Embeds in WordPress
With an Instagram feed plugin, it can be super easy to enable oEmbeds and display Instagram posts on your website, even if you’re a WordPress newbie.
And the best Instagram WordPress plugin that you can use to activate the embed feature for your website is Instagram Feed Pro.

Using Instagram Feed Pro, you can enable oEmbeds on your website and start displaying Instagram posts in just minutes.
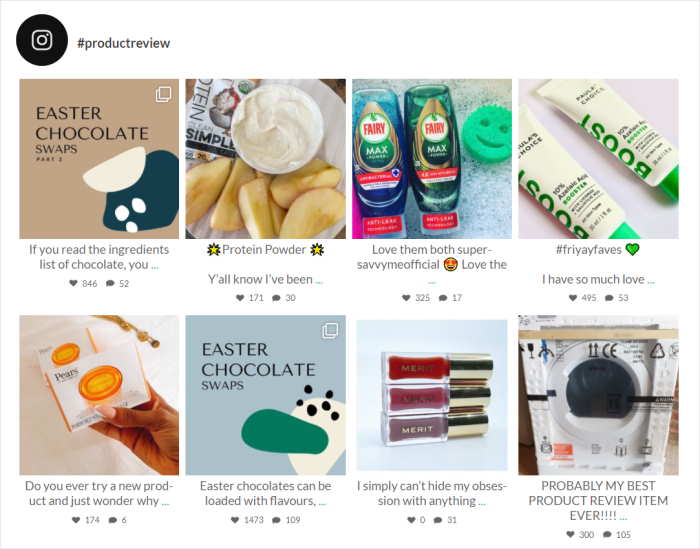
What’s more, you can even create Instagram feeds and then show tons of photos and videos from Instagram at once.
In fact, you can show social photo feeds of content from your Instagram profile, selected hashtags, or mentioned posts.

Your Instagram feed will also copy your website’s design automatically and perfectly match your branding.
On top of that, you can use a beginner-friendly visual editor to customize how Instagram photos and videos look on your site.
With a rating of 4.9/5 stars and over 1 million users, you can see that tons of people are happy using Instagram Feed Pro to integrate Instagram content on their websites.

What’s more, Smash Balloon feed plugins are used by some of the biggest brands in the world to display social media feeds on their websites, so your business will be in good company.

Ready to display Instagram posts on your site? Get Instagram Feed Pro from here.
Now, let’s see how you can use this plugin to fix Instagram embeds not working on your site.
How to Fix Instagram Embed Not Working (Easily)
To fix your Instagram embeds, all you have to do is follow the step-by-step guide below. Let’s get started!
Step 1: Install the Instagram Feed Pro Plugin
First, get the Instagram Feed Pro plugin and then install it on your WordPress site.
Not sure how to do that? You can take a look at our guide on how to install WordPress plugins.
Step 2: Enable the Instagram oEmbeds Feature
Now, you can use this plugin to turn on the oEmbeds feature for your WordPress site.
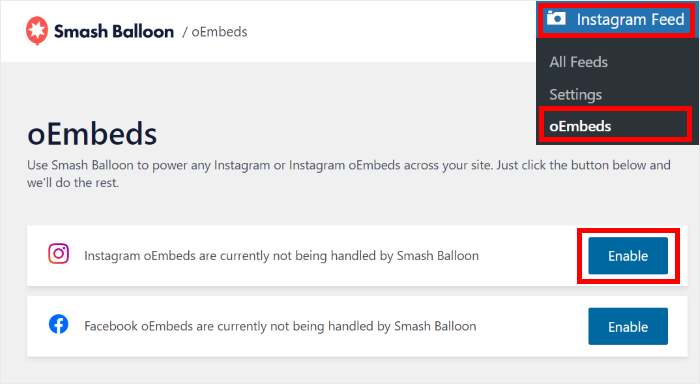
First, open the Instagram Feed » oEmbeds menu from your WordPress dashboard area.
After you do that, click on the Enable button on the Instagram section.

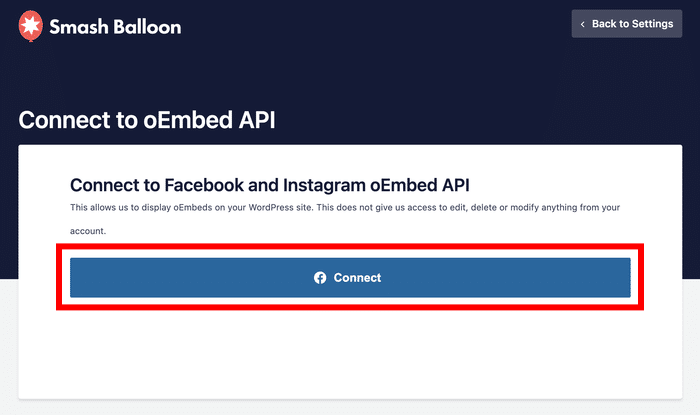
After doing that, you can open Facebook on your browser so you can connect your account linked to your Instagram account and enable oEmbeds.
Just click on the Connect button.

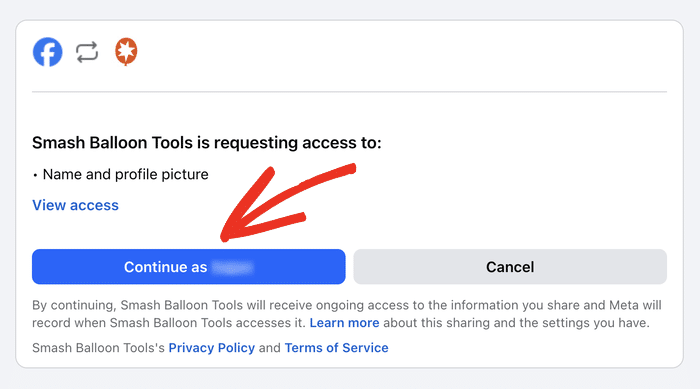
To turn on oEmbeds, the plugin will ask for read-only access to your account. With this access, it can only view your info and can’t make any changes.
As a result, Smash Balloon is completely safe to use.
Finally, click on the Continue button to connect your account.

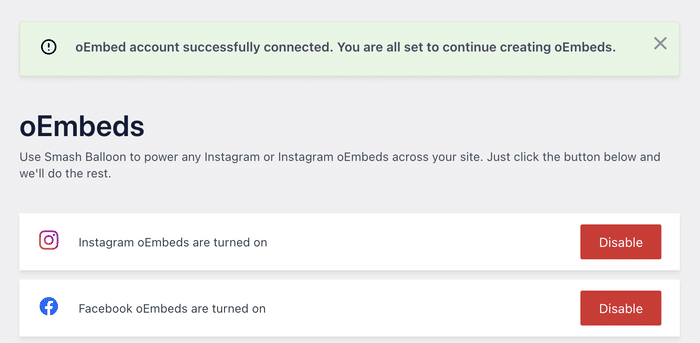
As you can see, it’s super easy to enable Instagram oEmbeds on your website using the Instagram Feed Pro plugin.

When I first activated Instagram oEmbeds for my account, I was also pleased with how fast the process took.
Step 3: Embed Instagram Posts on Your Site
Now that you’ve enabled embeds on Instagram, you can display Instagram posts on your site in 2 ways:
- Embed Instagram posts on your WordPress page or post
- Embed Instagram posts on your WordPress sidebar or footer
Let’s see how to use both of these methods below:
Embed Instagram Posts on Your WordPress Page or Post
To use the oEmbeds feature, you can simply open a page or post and then paste your Instagram URL.
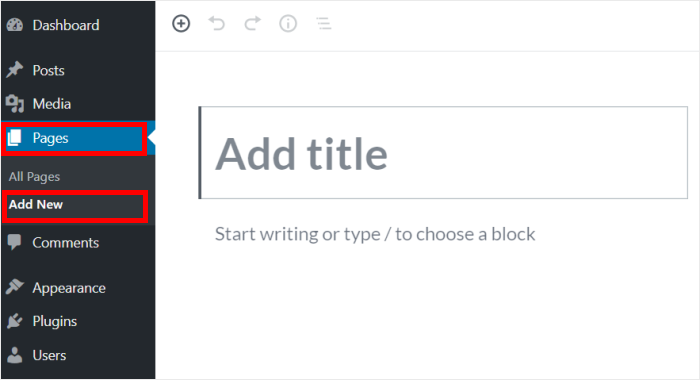
From your WordPress dashboard area, go to the Pages » Add New menu. Doing that will open a new page in the WordPress editor.

Want to add Instagram posts to a WordPress post instead?
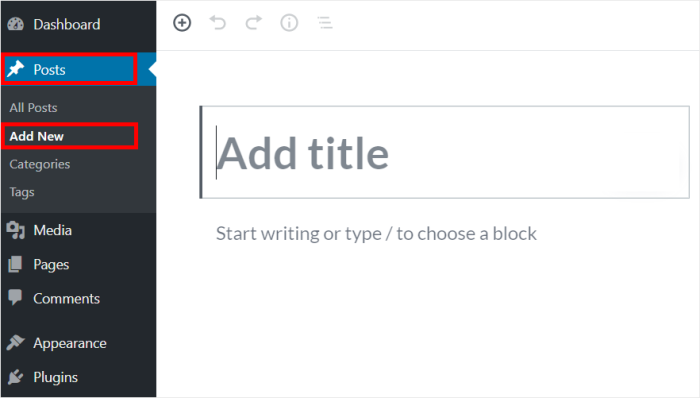
Open the Posts » Add New menu from your dashboard area in that case.

I’ll use a WordPress page for our tutorial here, and you can actually use Instagram Feed Pro to embed Instagram feeds on your Elementor, Divi sites and more.
Now, all you have to do is paste the link to your Instagram post into the WordPress page or post.

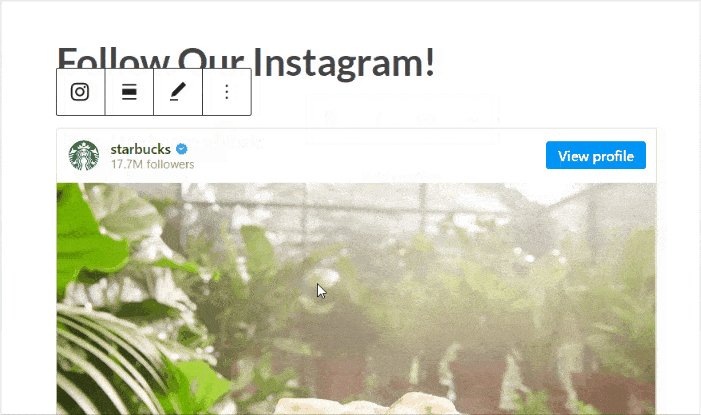
To save your changes, click on the Publish button, and your new Instagram post is ready! You can open your site and check out how it looks.
With that, let’s take a look at another way you can embed Instagram posts on your site.
Embed Instagram Posts on Your WordPress Sidebar or Footer
You can also use a social media widget to display Instagram posts on the sidebar or footer areas of your website.
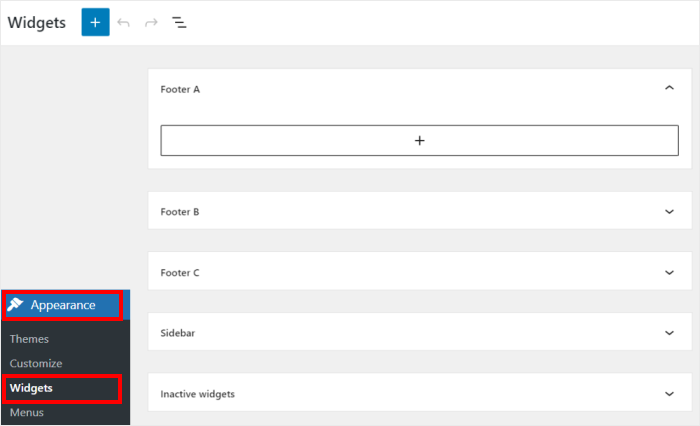
To get started, open the Appearance » Widgets menu from your dashboard area.

From here, you can manage all the widgets on your WordPress site.
If you want to embed Instagram posts on the website sidebar, click on the Sidebar panel.

Want to use a footer instead?
Then you can click on a Footer panel here.

We’ll go with the sidebar for our Instagram embed example.
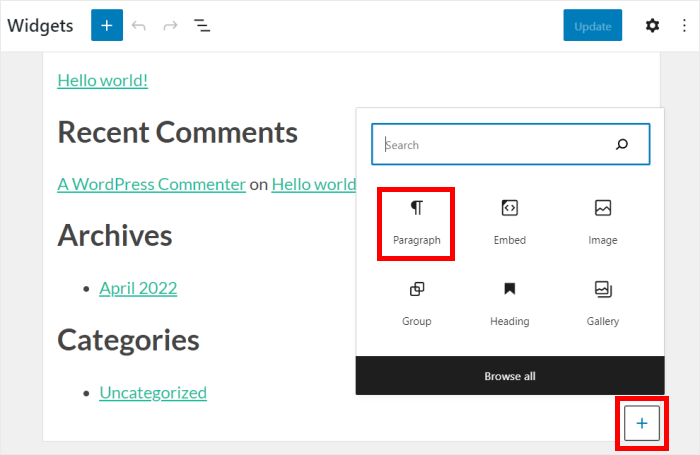
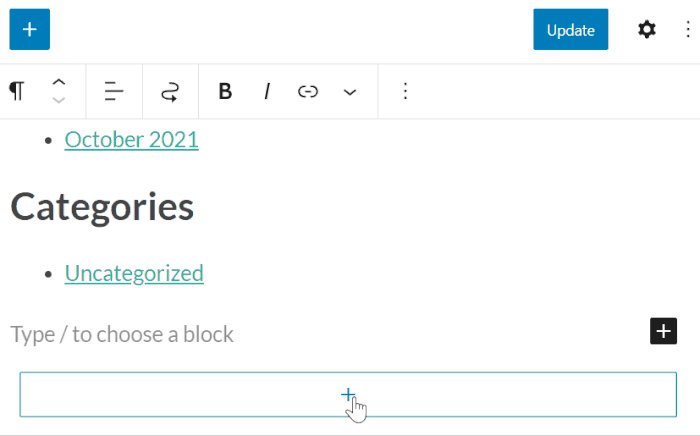
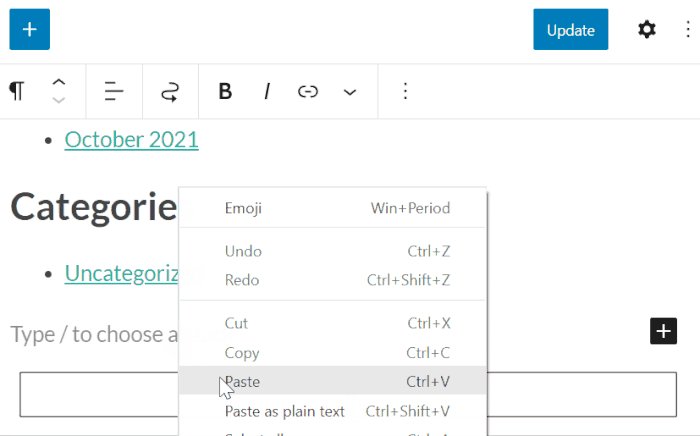
To continue, click on the plus icon (+) and then select the Paragraph widget from the options.

Finally, you can simply paste the link to your Instagram post into the paragraph widget.
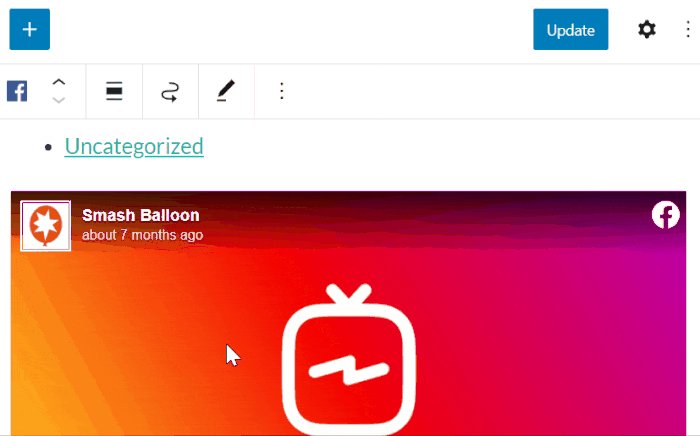
Instagram Feed Pro will then automatically embed it on your sidebar or footer.

Finally, click on Update to confirm your changes, and you can have an Instagram widget on your WordPress site.
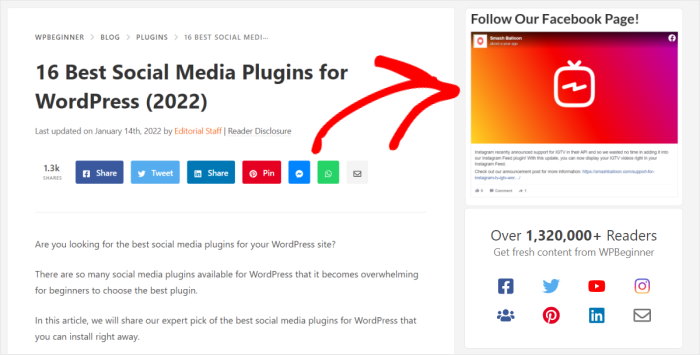
To see how the widget looks, you can open your site and check the sidebar or footer.

And that’s it!
As you can see, it’s super easy to fix Instagram embeds not working on your site with the help of Instagram Feed Pro.
Just give this a try, and you can engage your visitors with relevant photos and videos from Instagram. Plus, you can even promote your own Instagram content.
Want to embed Instagram posts without any tech headaches? Grab your copy of Instagram Feed Pro today.
Popular Posts on Instagram Embeds
- Are you looking for a solution to your Facebook oEmbed issue? Here’s how you can solve the Facebook oEmbed issue in WordPress.
- Do you have Facebook posts you want to promote? If you want to embed Facebook content on your site, check out this guide on how to add Facebook feeds to WordPress websites.
- Are you using the Astra theme? Here’s how you can embed Instagram feeds on your Astra WordPress website.
While you’re here, you can also see this post on the relationship between social media and SEO.







Great, but my embed posts are not showing on safari, what’s the problem?
thank you so much for your help
Hi Matteo,
Kindly send us a support request using the form on our website here, including the System Info.
To obtain this information, follow the steps on this page.
We ask you to use our form, as the System Info contains other website information and the Access Token for your connection, which we do not suggest posting here.
Thanks! 🙂