Looking for ways to add responsive Instagram embeds on your site?
For many of you running websites for your business, blog, or online store, keeping your content fresh and engaging is a top priority. From my experience in digital marketing, I know that connecting your website with social media is a smart move.
Responsive Instagram feeds automatically adjust to different screen sizes, so everyone sees your content perfectly.
Since so many people are browsing the internet on their phones, showing responsive Instagram posts can be a great way to keep them engaged.
But if you’re used to dealing with code, then displaying Instagram posts on your site can be tricky. Plus, you also have to make sure the embeds are mobile-friendly.
If you want to easily add responsive Instagram feeds to your WordPress website, I got you!
In this guide, I’ll show you how to embed Instagram feeds on WordPress and make them responsive, without any tech headaches.
I’ll share the simple methods I’ve used to create responsive Instagram feeds, so you can enhance your website effortlessly and make it look great on any device.
In This Article
Why Add Responsive Instagram Embeds on Your Website
With over 2 billion active users based on our extensive social media marketing research, Instagram is one of the biggest social media platforms and a fantastic place to check out visual content like photos and videos.
And if you want an easy way to engage your visitors, you can embed the content from Instagram on your website.

Over 58.99% of internet users are browsing on their mobile phones these days and if the Instagram embeds aren’t responsive, most of your visitors won’t be able to see the posts properly.
But if you make your Instagram embeds mobile-friendly, you can show relevant photos and videos to easily keep website visitors interested and turn them into your Instagram followers.
Plus, you can also post your own Instagram content if you want to quickly grow your social media following.
Want more sales for your business? You can embed positive reviews and testimonials from Instagram and convert visitors into customers.

User-generated content (UGC), like Instagram reviews, can act as social proof and convert more visitors into customers.
Even better, you can even create a responsive shoppable Instagram feed so people can buy your products directly — no matter what device they’re using to visit your website.
Now you know how embedding responsive Instagram posts can help your business.
With that, let’s go ahead and look at the easiest way to embed mobile-friendly Instagram content.
Easiest Way to Embed Responsive Instagram Posts
When it comes to displaying Instagram content on your site, you’ve got 2 options that you can try:
- Manual Way: Generate HTML embed codes for each Instagram post and add them to your WordPress site.
- Automatic Way (Easy Way): Get an Instagram plugin that can embed feeds of responsive photos and videos for you.
By using the first method, adding Instagram posts to your site can be time-consuming, especially if you want to show a lot of content.
After all, you’ll have to go back and forth between the two websites to fetch the HTML codes and then add them to your site. If you’re not used to dealing with a lot of code, this step can be confusing.

On top of that, you’ll have to manually check each time if your Instagram posts are displaying correctly on mobile.
What’s more, you’re adding Instagram embed iFrames to your site this way. This means search engines like Google can’t view the social media content on your site.
The good news?
You can sidestep all these issues by using the best Instagram feed plugin out there: Instagram Feed Pro.

Using the Instagram Feed Pro plugin, you can create responsive feeds to show Instagram photos, videos, reels, and more.
You can simply follow a three step guide, and the plugin will take you through the whole process of creating, customizing, and embedding Instagram feeds.

By following this guide, you can show your Instagram posts, mentions, and hashtags on your WordPress site.
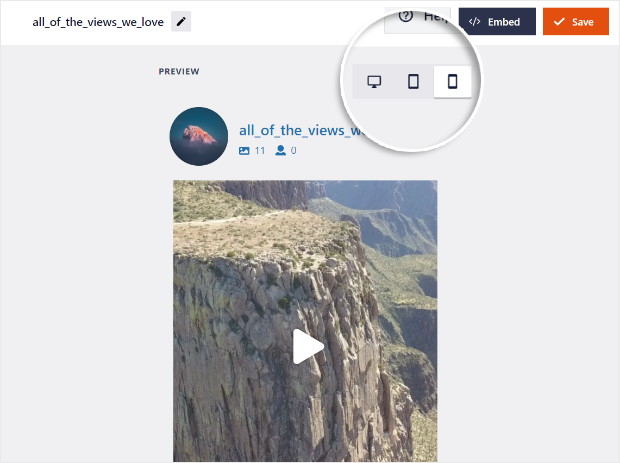
And all the content you embed will automatically be resized to fit the screen size of your visitors. You can even preview how Instagram posts will look on different devices.

On top of that, Instagram Feed Pro gives you control over how Instagram posts appear on your website.
You can choose from a collection of pre-built templates, and then use the live feed customizer to customize your feed in a few simple clicks – no need for JavaScript, HTML, CSS, or any kind of code.
With all these amazing functionalities, Instagram Feed Pro has become the #1 Instagram feed plugin out there, with over 1 million active users.

If you want to add responsive Instagram feeds to your site, get Instagram Feed Pro right away.
Let’s go ahead and see how you can use this plugin to add responsive Instagram posts.
How to Add Responsive Instagram Embeds to WordPress
To display responsive feeds of Instagram posts, all you have to do is follow the steps below.
Let’s take a look!
Step 1: Install the Instagram Feed Pro plugin
First, get your copy of Instagram Feed Pro and then install the plugin on your website.
If you want to learn more, check out this step-by-step guide on how to install a WordPress plugin.
Step 2: Create a New Instagram Feed
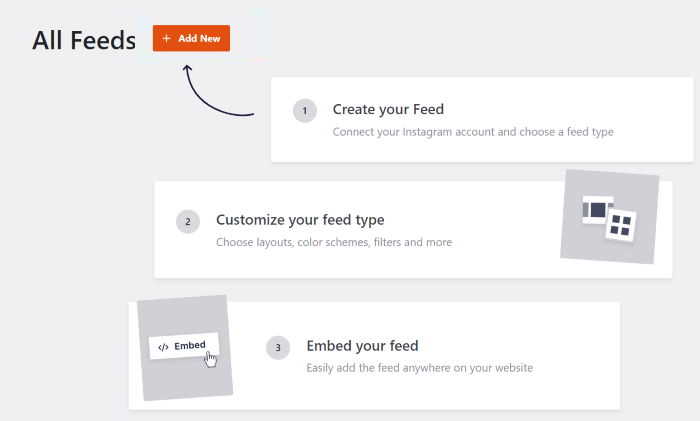
By following the 3-step guided flow, you can have a new Instagram feed ready to go online in just a few clicks.
To get started, open the Instagram Feed » All Feeds menu from your WordPress dashboard area. On the new page, click on the Add New button at the top.

You can then select the type of Instagram content that you want to show on your website:
- User Timeline: Display posts from your Instagram profile
- Public Hashtag: Select hashtags and then show the posts with the hashtag
- Tagged Posts: Embed the posts that mention your Instagram account.
If you want to combine different feed types into a single feed, just select multiple options here.
After selecting a specific feed type, click on the Next button.

Step 3: Connect the Feed to Your Instagram
Once you’ve selected a feed type, you can start connecting your business or creator Instagram account to this feed.
To get started, click on the Add Source button.

In the popup, you get to choose between 2 types of Instagram connection:
- Basic: Display the photos, reels, and collab posts from your Instagram profile
- Advanced: On top of basic features, display hashtag feeds, tagged feeds, stories, and more.
After picking your connection type, click on the Connect button.

After doing that, you can open Instagram or Facebook to finish connecting your account. The good news is that the process is the same for each platform.
For now, I’ll click on the Connect with Instagram button.

Next, Instagram Feed Pro will ask for read-only access to your account. The plugin can also view information on Instagram and won’t be able to make any changes.
As a result, using Smash Balloon plugins like Instagram Feed Pro is completely safe.
To continue, click on the Allow button on the popup.

You can now use this Instagram account as a source for your future feeds without leaving your website.
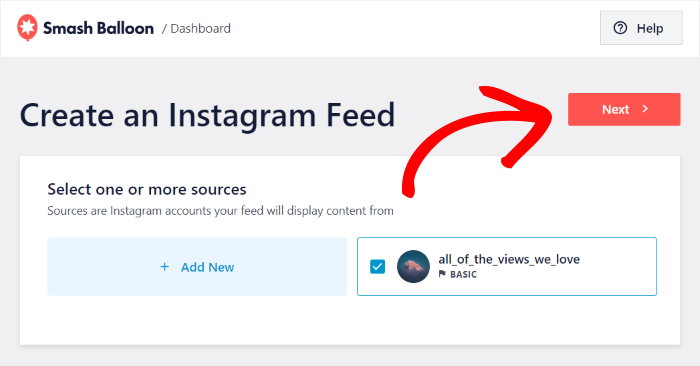
To finish connecting your account, click on the Next button.

Just like that, your Instagram feed can display responsive photos and videos on your website. Since the plugin automatically copies your website design, your posts will perfectly match your brand.
Step 4: Customize Your Responsive Instagram Feed
If you want to quickly import a beautiful design for your Instagram feed, all you have to do is choose from a collection of pre-designed templates.
Once you select a feed template, click on the Next button.

With that, the plugin will open the live feed editor so you can finish setting up the design of your Instagram feed.
On the left side, you can find the customization panel of the editor. You can use the options here to set your feed layout, header design, color scheme, button design, number of posts, and much more.
Whenever you make any changes, the live preview on the right will show how your responsive Instagram feed looks.

To get started, you can set the layout of the Instagram posts on your website. Each of these layout options will be perfectly responsive, so you can rest easy.
Just click on the Feed Layout option to continue.

Now, you can choose from 4 different layout options for your Instagram feed: Grid, Carousel, Masonry, and Highlights.
We’ll take a look at each of these layouts below.

If you go for the Grid option, you can show all of your Instagram posts in clean rows and columns.
You can engage your visitors with tons of photos and videos this way.

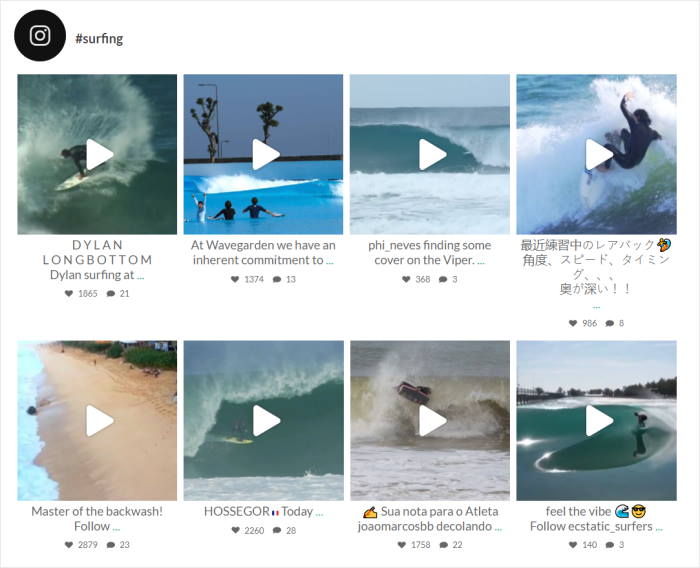
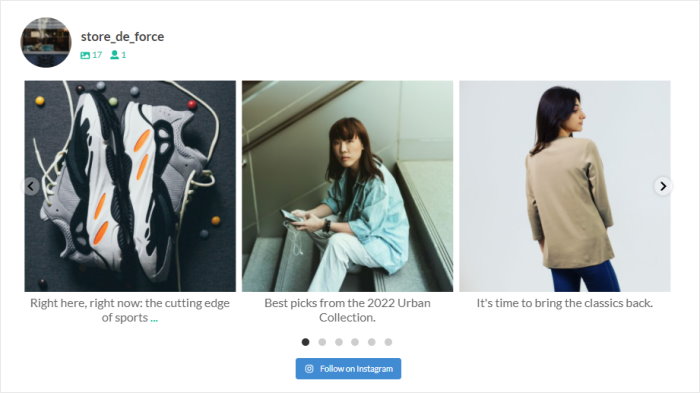
Next, you have the Carousel layout that can show posts in a slideshow carousel.
As a result, your website can be more engaging for your visitors.

Want to keep the original proportions of your Instagram photos and videos?
You can select the Masonry layout here in that case.

If you go for the Highlight layout, your responsive Instagram feed will highlight specific posts.
Plus, the focus will be completely on your photos and videos since this layout hides the captions and other info.

Once you select your feed layout, click on the Save button.
To continue designing your new feed, click on the Customize button at the top.

You can also choose the colors of your Instagram feed using the live feed editor.
For that, click on the Color Scheme option on the left.

To help you change your colors easily, there are 4 color schemes you can choose from:
- Inherit from Theme: Copy your WordPress theme’s colors
- Light: Display a light background color with a dark font
- Dark: Show a dark background with a light font color
- Custom: Manually pick all the colors yourself

After you pick your color scheme, save your changes by clicking on Save.
Using the remaining customization options, you can change your feed’s template, header design, button style, number of posts, and much more.
Don’t forget to click on Save once you’re happy with how your responsive Instagram feed looks.
Step 5: Embed Your Responsive Instagram Feed
With the Instagram Feed Pro plugin, you get 2 different ways to embed Instagram feeds on your WordPress site:
- Embed Responsive Instagram Feed on WordPress Page
- Embed Responsive Instagram Feed on WordPress Sidebar or Footer
Let’s talk about both options below.
Embed Responsive Instagram Feed on WordPress Page
Since Instagram Feed Pro has been designed to be user-friendly, you can start embedding your feed directly from the live editor.
First, click on the Embed button in the top right corner.

You can now see all the ways you can embed this Instagram feed.
From all the options, click on the Add to a Page button to continue.

On the popup, select the WordPress page where you want to show the responsive Instagram feed.
After you do that, click on Add to continue.

To help you embed your new Instagram feed, the plugin will open that webpage in the WordPress editor.
From here, add a new content block by clicking on the plus (+) icon.

In the search bar at the top, write “Instagram” to look for the Instagram feed block.
Once you do that, click on Instagram Feed in the search results below.

Finally, click on the Update button, and your responsive Instagram feed will be live for your visitors to see.
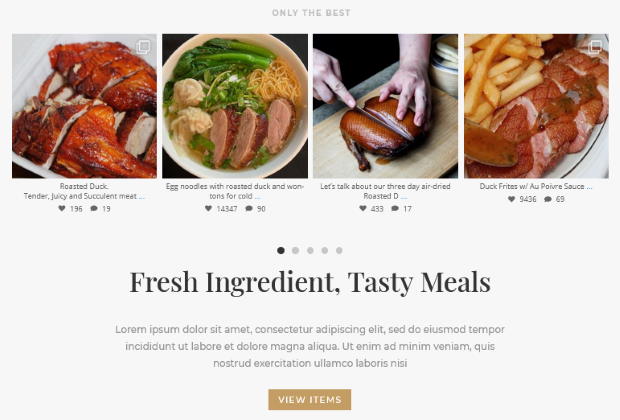
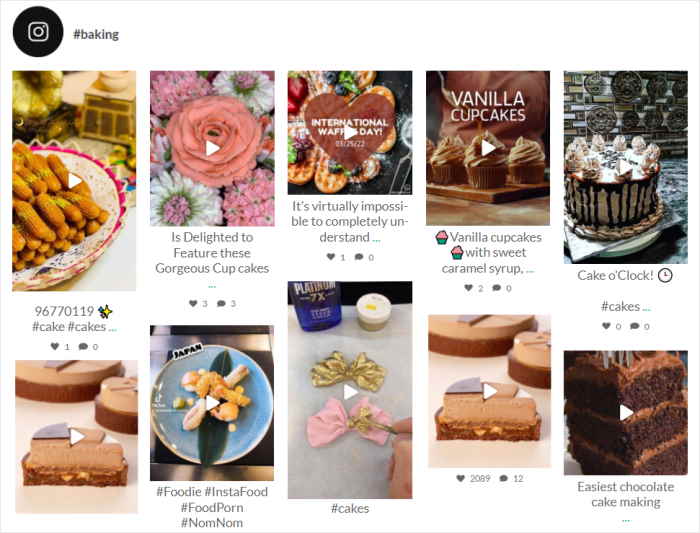
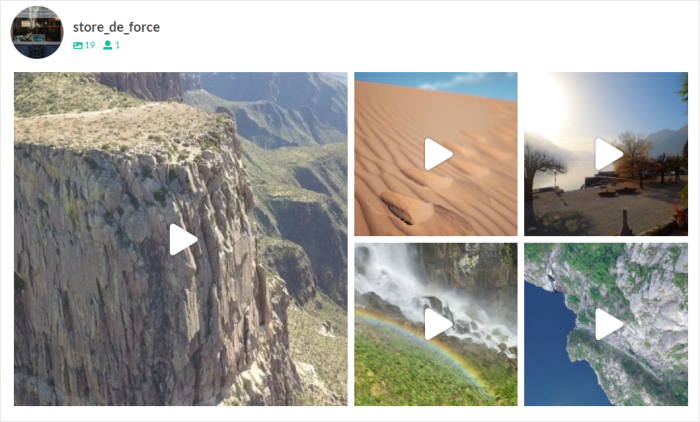
Now, your website visitors can see photos and videos from Instagram on your site, just like in this screenshot:

As you can see, Instagram Feed Pro makes it super easy to display responsive Instagram embeds on your WordPress site.
In just a few clicks, your site visitors can see your Instagram feed that works flawlessly on any screen size and device!
Next, let’s look at the easiest way to display Instagram feeds on your sidebar or footer areas.
Embed Responsive Instagram Feed on WordPress Sidebar or Footer
Like with the previous method, you can use the live feed editor to embed your Instagram feed in the sidebar or footer.
If your live feed editor isn’t open already, go to the Instagram Feed » All Feeds menu from your WordPress dashboard.
There, click on the Instagram feed that you want to embed.

You can now see the Instagram feed open in the live feed editor once again.
To embed your feed, click on the Embed button at the top.

Using the popup, you can choose where you want to embed your Instagram feed — just like before.
This time, click on the Add to a Widget button.

You can now see the Widgets page of your website. From here, you can embed your new feed as an Instagram widget.
If you want to embed your feed on the website sidebar, click on the Sidebar panel.

For our tutorial, we’ll show the responsive Instagram embeds on the sidebar.
Want to show Instagram media on your site’s footer? Then click on the Footer panel instead.

To add a new widget, click on the plus icon (+) at the bottom.
Finally, select the Instagram Feed widget from the options and then click on Update.

You now have responsive Instagram feeds on the sidebar or footer areas of your website.
To see how it’ll look to your website visitors, just open your website and then see for yourself.

Let’s take a look!
And there you have it!
Now you know how to add responsive Instagram embeds on WordPress the easy way. You can then show mobile-friendly Instagram feeds and keep visitors engaged.
With the help of Instagram Feed Pro, it’s easier than ever before to embed beautiful feeds of Instagram photos and videos on your site – no coding needed.
Ready to embed responsive Instagram feeds? Get Instagram Feed Pro today!
If you’re a video content creator, this next post on how to embed Instagram reels on your website can also be helpful.
Found this helpful? You can follow us on Facebook and Twitter for more helpful social media marketing tips and tricks.






