Want to leverage online testimonials by displaying them on your website?
The easiest option is to use a high-quality review aggregator like Reviews Feed Pro. Instead of dealing with complex embed codes, you can let the plugin automatically fetch and embed reviews for you.
In my work in digital and social media marketing, I’ve consistently seen that customer testimonials are incredibly powerful for building that trust.
By showing endorsements from happy customers to your website visitors, you can boost your credibility and get more sales.
This article will show you exactly how to use website testimonials to their full potential. In this guide, I’ll share genius examples of website testimonials and guide you on how to display them effectively.
In This Article
- What's the Easiest Way to Display Website Testimonials?
- 11 Great Testimonial Examples Proven to Boost Sales
- 1. Dedicated Website Testimonials Page
- 2. Testimonials on Website Home Page
- 3. Twitter Testimonials in a Scrolling Carousel
- 4. Instagram Photo Testimonials in Your Footer
- 5. Video Testimonial Page
- 6. Sidebar Testimonial Widget
- 7. Testimonials in Image Galleries
- 8. Testimonials on Your Contact Page
- 9. Single Video Testimonial on Your About Page
- 10. UGC Testimonials on Product Pages
- 11. Checkout Page Testimonials
- Why Display Testimonials on Your Website?
- Start Displaying Genius Website Testimonials Now
- Popular Posts on Displaying Testimonials on Websites
What’s the Easiest Way to Display Website Testimonials?
Out of the options, Reviews Feed Pro stands out as the best WordPress review plugin with its user-friendly design and powerful features.

Even without any coding experience, you can create, customize, and display website testimonials using this tool.
Everything is done with simple clicks, and you even get a guided flow to help you out. In just minutes, you can have a feed of customer reviews ready to build trust and convert visitors.
And it comes with tons of features to help you display testimonials effectively. Here are a few highlights:
- Setting up Reviews Feed Pro only takes a few minutes, and you don’t need to write any code.
- Reviews Feed Pro lets you show reviews from places like Google reviews, Facebook, Yelp, WordPress.org reviews, and more, all in one place.
- The testimonials you make with this plugin will automatically match your website’s look — no extra work needed.
- This reviews WordPress plugin automatically makes customer testimonials that look good on all screen sizes.
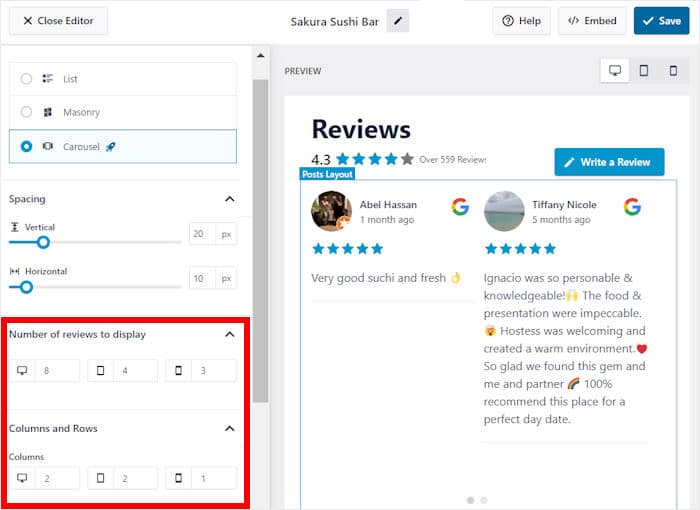
- For more control over the looks of your customer testimonial feeds, you get a visual customizer with a lot of design options.

Personally, I love that in a few clicks, I can change the reviews feed spacing, layout, design, number of reviews, and more!
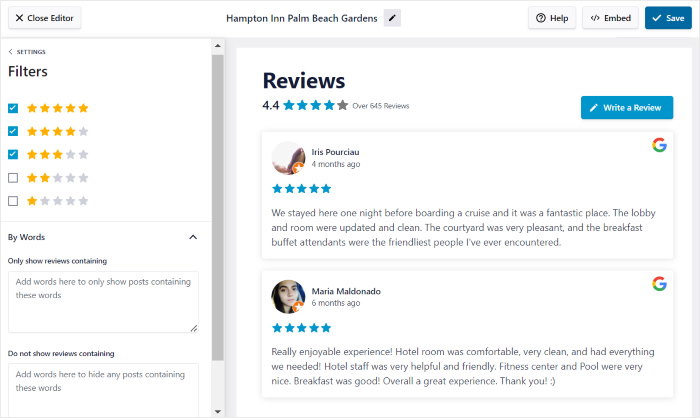
You can also use Reviews Feed Pro to filter the reviews you want to display on your website, so you can build trust in your brand and get more customers.

As you can see, this plugin gives you a lot of features to work with. Whether you’re promoting your business or building a site for a client, Reviews Feed Pro is the best tool for website testimonials.
Ready to start displaying great-looking website testimonials on your website in a few simple clicks?
Get started with Reviews Feed Pro now!
11 Great Testimonial Examples Proven to Boost Sales
Here are great examples of website testimonials that you can show to leverage social proof and increase your sales.
Some of these examples come in the form of landing pages or website testimonials widgets — we’ll cover both types below.
1. Dedicated Website Testimonials Page
The most common place to put happy customer testimonials on your website is on a dedicated testimonial page.
You can then show your best endorsements to your website visitors and convert them into new customers.
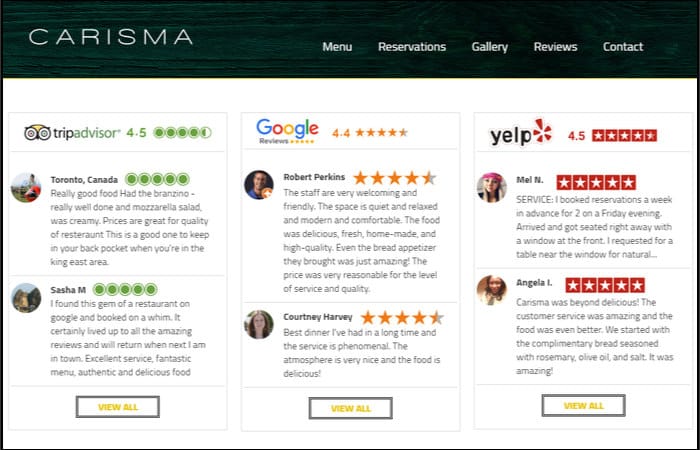
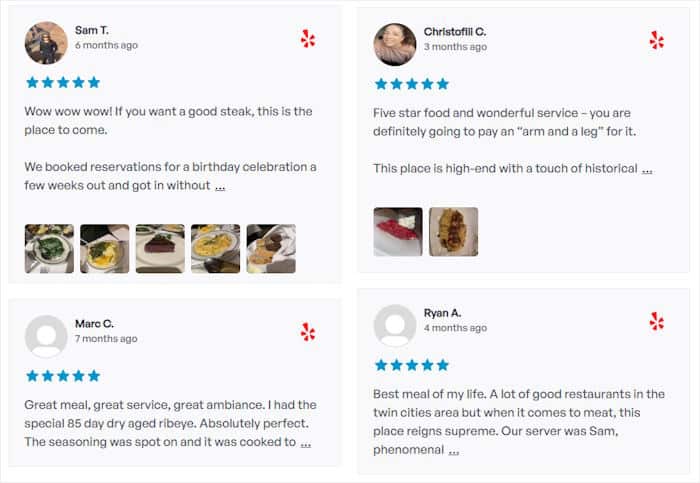
In this customer testimonial example, the Carisma Restaurant created a separate web page to embed reviews from different platforms.

As you can see, they’re showing a feed that matches the branding and minimalist design of their website. This creates a customer testimonial page that’s appealing and consistent with the brand’s image.
And with a plugin like Reviews Feed Pro, you can create a testimonials page for your website in minutes.
With this reviews feed plugin, you’ll be able to show reviews from the biggest review sites in the world: Facebook, Tripadvisor widgets, Yelp, Google Reviews, Trustpilot reviews, and WordPress.org.
Check out this simple guide on how to add customer testimonials to your WordPress.
2. Testimonials on Website Home Page
Another way to use testimonials is to display them on your website homepage. It’s a great way to create a great first impression and convert visitors into customers.
You can also use the testimonial section to highlight your active community and encourage your visitors to follow you.
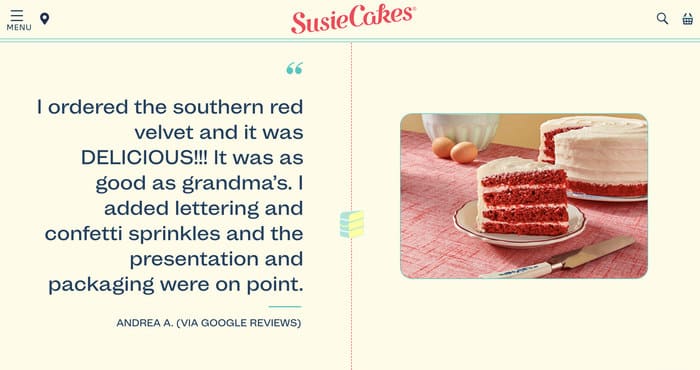
In the example below, SusieCakes has an eye-catching homepage that includes customer testimonials as well.

If you want to showcase testimonials that perfectly match your beautiful website, Reviews Feed Pro can be a great option.
On top of having in-depth customization options, the plugin will automatically copy your website’s design, so your feed looks great and fits your branding right away.
As a bonus, the plugin works perfectly with popular website builders like Elementor and Brizy.
To learn more, you can take a look at this guide on adding Google customer testimonials to Elementor.
3. Twitter Testimonials in a Scrolling Carousel
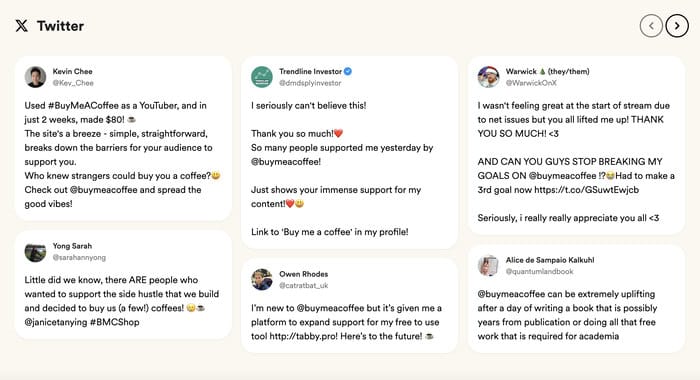
The next example is from Buy Me Coffee, which allows people to receive tips from others.
They use their reviews page to display several types of reviews, but what stands out is their slider of testimonial tweets.

The carousel slider cycles through reviews pulled directly from real Twitter posts. This is a great way to demonstrate social proof while highlighting positive comments about their products.
You can even display your product pages underneath, so there’s a proper CTA (call-to-action) to encourage more sales.
You can recreate Buy Me Coffee’s example by using the Twitter Feed Pro plugin and using the carousel template.

Then, you can use Twitter hashtags or an advanced search to filter content and find customer quote testimonials for your website.
Plus, showing fresh content from Twitter this way can actually be great for your SEO.
Learn how to add a Twitter slideshow to your website here — it’ll take you just a few minutes to do this!
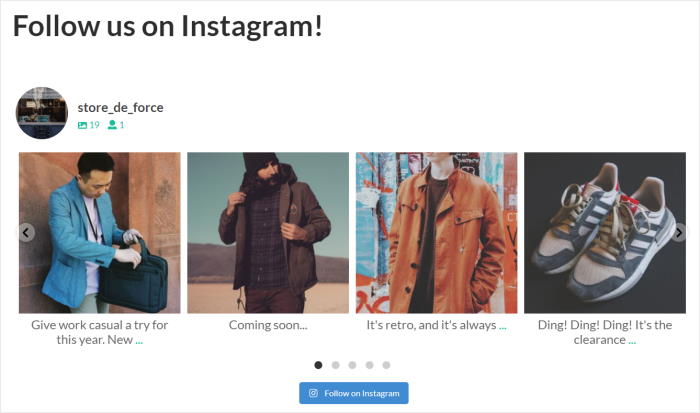
4. Instagram Photo Testimonials in Your Footer
Customer testimonials can also be visual content like photos and videos.
And they’re a great way to engage your visitors while showing real customer stories and positive experiences.
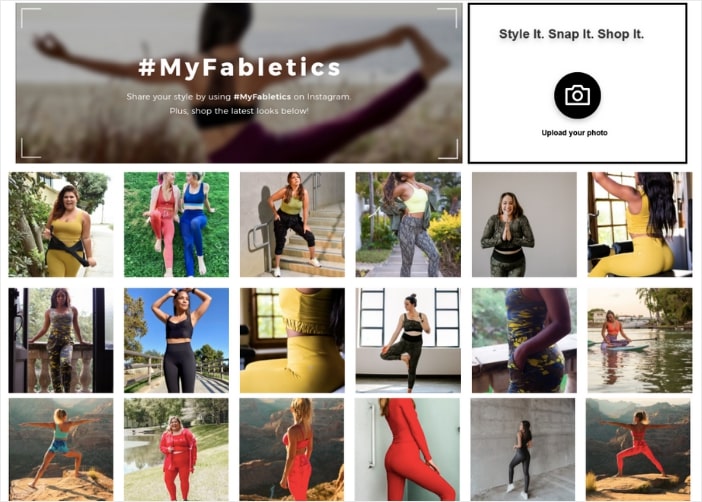
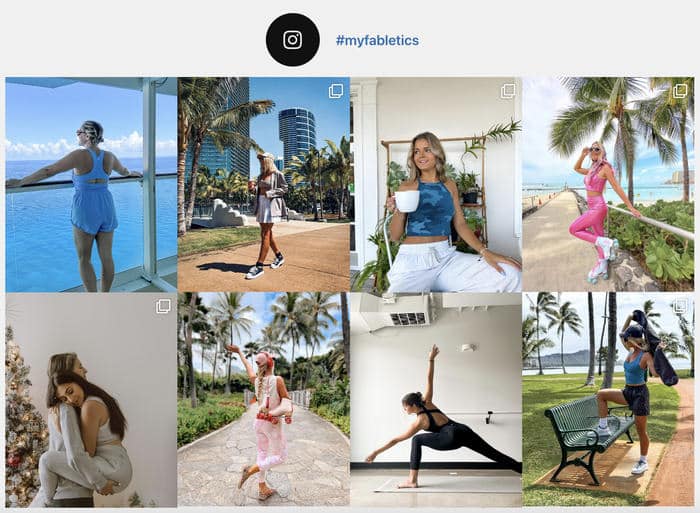
Fabletics demonstrates this wonderfully with an Instagram feed of user-generated content (UGC) in their website footer.

The feed shows content from satisfied customers, using their branded hashtag #myfabletics to filter the results.
When potential customers see those examples, they get an idea of how to use the product in real life, giving them a nudge toward making a purchase.
You can recreate this example yourself using the Instagram Feed Pro plugin and adding the Instagram Feed widget to your website’s footer area like this:

Follow these instructions on embedding an Instagram feed in WordPress to try it for yourself.
5. Video Testimonial Page
Video testimonials also play an essential role in converting visitors into paying customers.
Instead of reading a written account of customer experiences, you get to see the body language and emotions of customers, which is a lot more convincing.
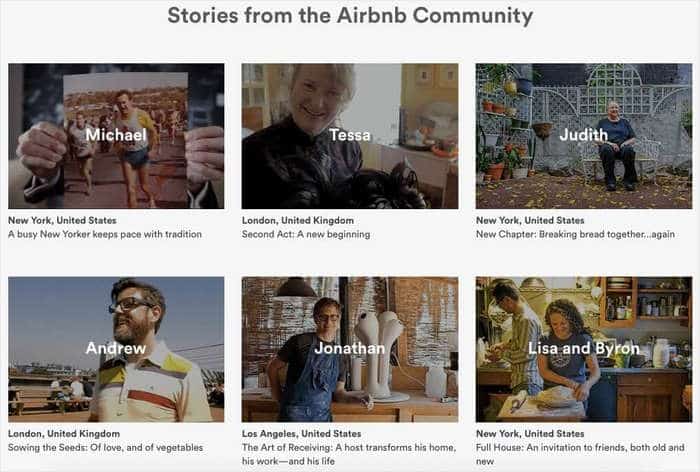
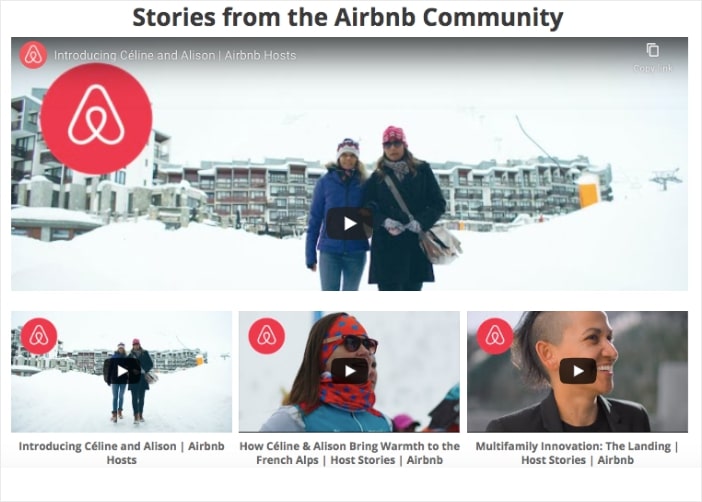
For example, here’s how Airbnb highlights testimonials from customers using YouTube videos.

Also, you get extra points if you feature a customer success story or two in your videos.
In the above testimonial page example, this business highlights client testimonials in an interactive video feed.
You can create one for your site with the YouTube Feed Pro plugin by displaying testimonials from YouTube in a beautiful feed.

Simply choose your preferred layout and display your videos with their thumbnails by selecting a specific YouTube playlist, search term, or single video ID.
If your YouTube channel contains video testimonials of customers using your product or service, you can check out this article on how to embed a YouTube channel on your website.
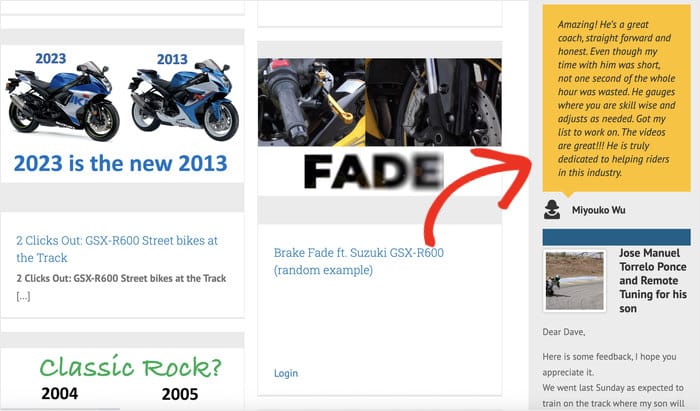
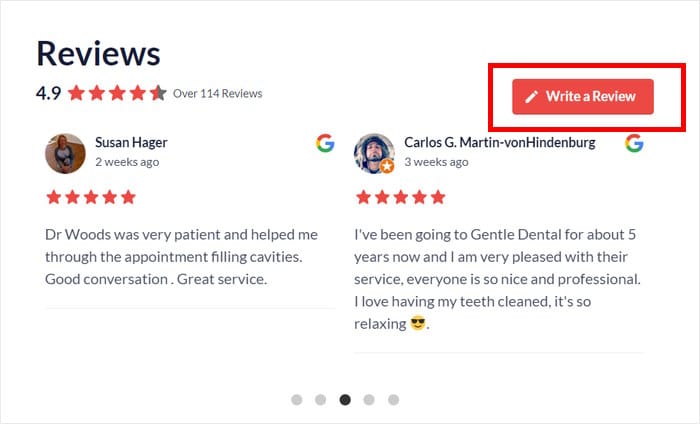
6. Sidebar Testimonial Widget
When working out where to put testimonials on your website, don’t forget about your sidebar.
This is an area that’s often overlooked, but it’s the ideal space to highlight testimonials alongside your other content.

Want to show sidebar testimonials like in the above example? With the Reviews Feed Pro plugin, you can create, customize, and embed review widgets in minutes.
By showing reviews from the biggest platforms out there, you can add variety to your site and draw people’s attention.
Want to display a Facebook review widget on your sidebar? Follow this simple guide on how to create a social media review widget today.
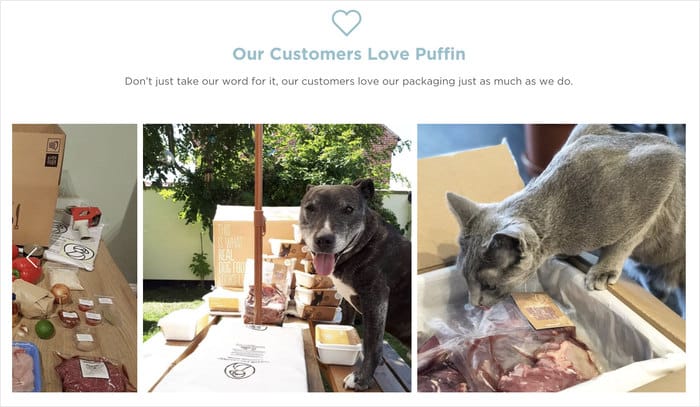
7. Testimonials in Image Galleries
Visual content is the perfect way to create more exciting and inviting pages.
It’s easier for people to skim pages with high-quality images, breaking up large walls of text. And pictures are often easier to understand for visual learners.

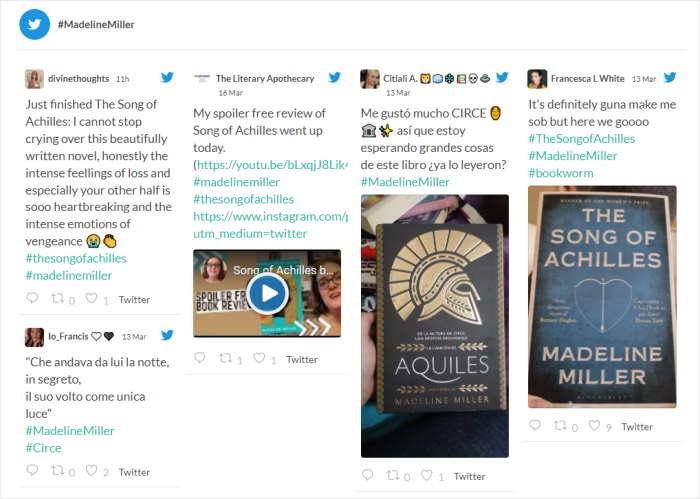
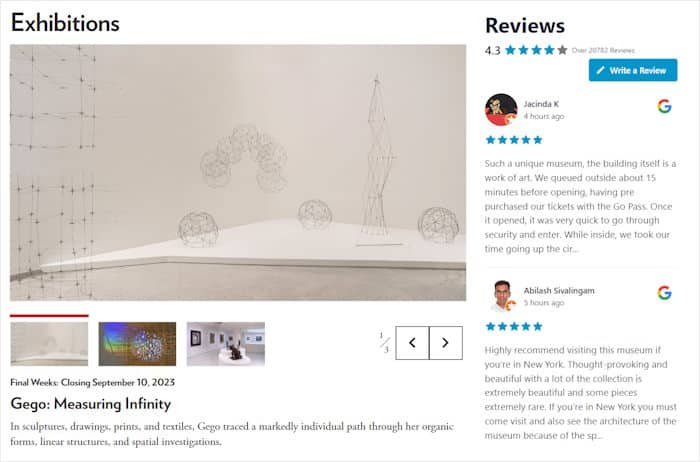
In the above example, Puffin Packaging used the power of visual content to display the best testimonials from the types of customers they serve.
Plus, they showcase that content in stunning image galleries to a significant effect.
It might seem tricky, but you can create a similar effect using our Instagram Feed plugin.
Simply choose the type of content you want to display in your feed and choose either the carousel or highlight layout.
Here’s a version we put together to show how easy it is — we did this in just under 5 minutes without any web design experience at all!

Why not give it a go yourself? You can follow these instructions for adding an Instagram gallery feed to your WordPress website.
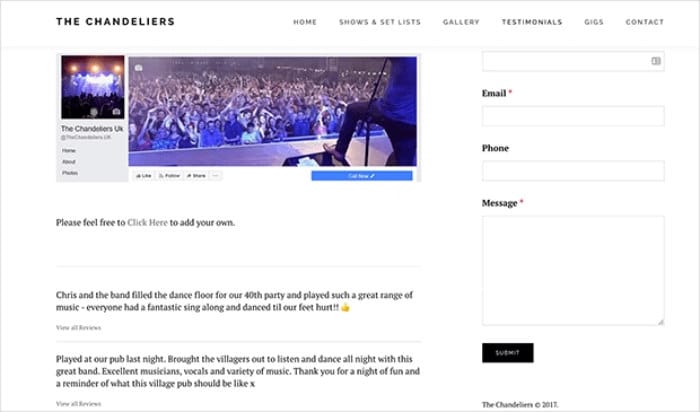
8. Testimonials on Your Contact Page
Your contact page is where potential customers turn to ask questions about your products or services.
Most websites only add their company logo, contact form, and contact information here, but you can make that page more useful to visitors by putting testimonials there.
That’s what The Chandeliers did by importing customer testimonials from their Facebook page using our Reviews extension.

Even better, they give a way for customers to add their online reviews. That way, they can collect customer feedback with ease.
For instance, this feed of Yelp reviews created using Reviews Feed Pro allows users to add new users directly from the site.

Plus, all the testimonials you embed will copy your site’s theme. This means they’ll perfectly match your website design and look beautiful right out of the box.
Want to try this out for your own business? Check out this helpful post on how to embed Facebook reviews on your website today.
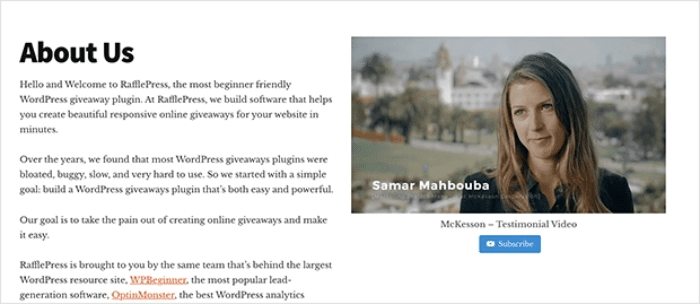
9. Single Video Testimonial on Your About Page
Like your contact page, your About page is where your target audience learns more about your business. It’s also where visitors form their first impressions, so you must make that page as informative as possible.

In this example, an individual testimonial video is used to illustrate the ‘About’ page. This is a great way to combine different types of testimonials with your brand’s info.
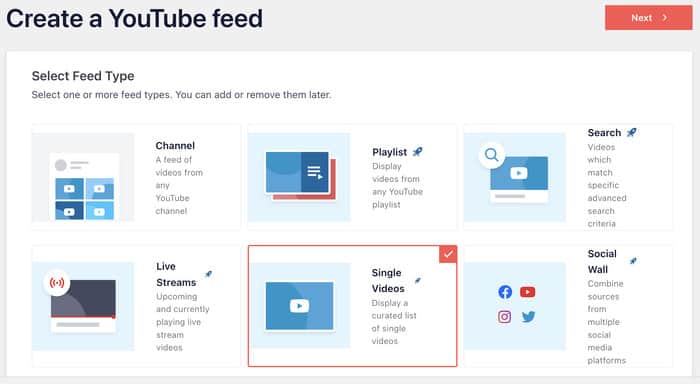
Follow the instructions here to add a YouTube feed to your website. To add a single video to your website, you can choose the Single Videos feed type.

Once you’ve chosen Single Videos, the plugin will automatically create a curated list of customer testimonial videos that you can embed on your website.
Ready to embed YouTube videos with ease? Get your copy of YouTube Feed Pro to get started.
Then, if you’d like to change your video testimonial layout, follow the step-by-step tutorial on how to embed a YouTube gallery on your website here.
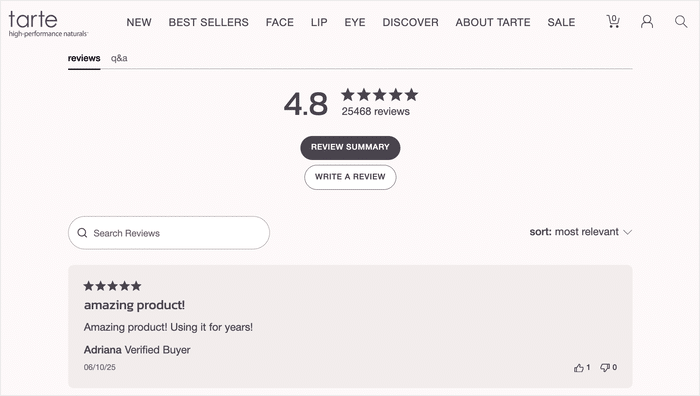
10. UGC Testimonials on Product Pages
As we mentioned earlier, UGC is a great way to add diversity to your website and showcase how people use your products in real life.
And with the rise of Instagram, UGC is finding its way onto more important website pages like product pages.
Tarte Cosmetics redefines UGC’s use in eCommerce by displaying their website testimonials on high-performance product pages.

Doing this helps boost the conversion rate, so users are more likely to buy from you. That’s because real customer reviews authenticate Tarte’s products and help build trust.
The best part?
You don’t need to get a separate account at Shopify to do this. With the help of Reviews Feed Pro, it’s easy to show UGC from trusted websites like Yelp or Tripadvisor.

On top of that, the plugin’s moderation functionality can help you choose which reviews show up when you add testimonials to your site.
You can then make sure you’re showing the best UGC to convert visitors into customers.
Want to find more powerful tools like Reviews Feed Pro? We’ve got a list of the best social media feed plugins here.
11. Checkout Page Testimonials
It’s sad to see prospective customers get to your checkout page only to abandon their cart and leave your website.
Shopping cart abandonment is a real problem for eCommerce stores, resulting in lost sales and a lot of money left on the table.
But similar to product pages, adding effective testimonials to your checkout page can significantly influence potential customers’ purchase decisions and reduce cart abandonment.

When shoppers see social media posts with positive reviews and success stories on the checkout page, it’s proof your product or service has value.
And this can be the right push they need to commit to buying.
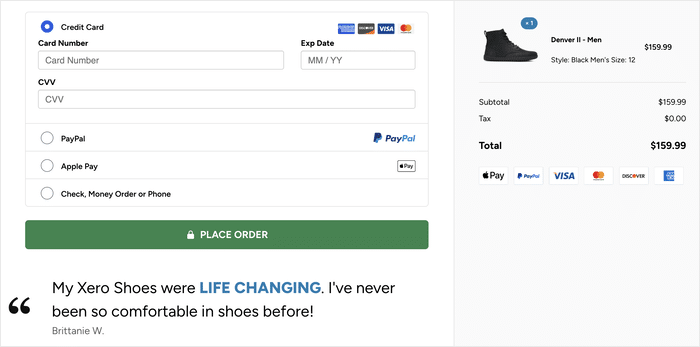
You can recreate the above example by using any of Smash Balloon’s social feed plugins to filter and display testimonials on your checkout page.
For instance, you can use Reviews Feed Pro to add a sidebar widget with customer testimonials. Then, you can add filters so you’re only showing reviews with high star ratings.

For more details, you can see this next post on how to add customer testimonials to your website.
Why Display Testimonials on Your Website?
Think about it – when you’re considering buying something new, what’s one of the first things you do? You probably look for reviews, right?
Website testimonials are like online reviews right on your own site, and they can be incredibly powerful for your business.
Here’s why putting testimonials on your website is a really smart idea:
⭐ Show People You’re Trustworthy Right Away
Let’s face it, people are a little hesitant to trust businesses online.
But when they see real customers saying good things about you, it instantly builds trust. Testimonials are like saying, “Hey, don’t just take our word for it, see what our happy customers say!”
⭐ Help New Visitors Feel More Confident Buying From You
Testimonials are basically social media marketing in action.
When potential customers see that others have had positive experiences with your products or services, it makes them feel much more comfortable and confident about making a purchase themselves.
⭐ Highlight the Best Things About Your Business (From a Customer’s Point of View!)
You can talk about how great your business is all day long, but sometimes it’s more impactful when someone else does it for you!
Testimonials let your happy customers become your brand ambassadors, highlighting the benefits and features that they found most valuable.
⭐ Make Your Website More Persuasive and Effective
Ultimately, you want your website to convince visitors to take action – whether it’s buying a product, signing up for a service, or contacting you.
Testimonials are a key element of persuasion. They add a human element and real-world validation that can significantly boost your website’s effectiveness in converting visitors into customers.
Start Displaying Genius Website Testimonials Now
The Smash Balloon All Access Bundle gives you everything you need to display every type of testimonial we’ve covered, from video reviews to user-generated content.
Here’s how you can get started:
- Get the All Access Bundle and try it risk-free for 14 days to start displaying all these genius website testimonial examples on your site
- Build a dynamic testimonial page by combining video, reviews, and social media posts all in one place
- Showcase powerful social proof like user-generated content from Instagram or tweet carousels to build instant trust
- Watch your conversion rates increase as you strategically place these testimonials on your homepage, product pages, and checkout
Do you have any questions about these website testimonial examples or how the All Access Bundle can help you display them? Please ask me in the comments below.
Popular Posts on Displaying Testimonials on Websites
- Best Free Testimonial Widget Plugins for Your Website
- How to Add Testimonial Slider in Elementor
- Top Google Reviews Examples You Can Embed on Your Website
- How to Add a Social Media Review Widget to WordPress
- How to Embed Trustpilot Reviews on Beaver Builder