Do you want to embed a Facebook gallery on your WordPress site?
Cross-promoting Facebook photos into your website is a great way to boost followers, establish brand awareness and encourage sales.
But if you use the Facebook plugin to embed Facebook galleries without any technical knowledge, it can be pretty complicated.
Especially if you’re a WordPress newbie who doesn’t feel comfortable with tweaking code snippets directly on your site.
In this post, we’ll show you how to add a Facebook gallery to your WordPress — easily, quickly, and hassle-free.
By following our step-by-step tutorial in this post, you can easily embed a Facebook gallery on your website in just 4 simple steps!
Methods to Embed a Facebook Gallery
When it comes to adding Facebook galleries to your site, here are 3 methods you can choose from:
- Share an album as a new post on Facebook. Copy the embed code and customize it by tweaking code snippets. Then paste the embed code directly into your website.
- Generate a Facebook album embed code from a 3rd-party website. Customize it via coding and paste the embed code into your site.
- Use a trusted WordPress plugin to connect your Facebook account, customize your album’s design and embed your albums with a few clicks.
The first 2 methods are pretty difficult to do, especially if you’re a WordPress beginner. After all, they involve lots of confusing code snippets and multiple web pages.
Plus, if you choose to do the first 2 ways, you’d need to directly embed the code snippets into your WordPress.
As a result, you can accidentally break your website and lose all your hard work. Unless you hire an expensive developer to help you.
You won’t experience these issues if you use an official WordPress plugin to embed a Facebook gallery on your website, though.
Instead, you can simply install the plugin, connect it to your Facebook account and let it do all the hard work for you.
In under a few minutes, you can add your Facebook gallery on your site — with minimal effort on your part.
Easiest Way to Embed Facebook Gallery
Why don’t you make your life easier and do the 3rd method instead?
The easiest way to add a Facebook gallery to your website is by using Facebook Feed Pro.

As the best Facebook feed plugin for WordPress, it lets you create, customize and display Facebook feeds on your website, even if you’re not tech-savvy.
With the help of the plugin, you can embed the following Facebook feeds on your site:
- Facebook post timeline
- Facebook photos
- Facebook photo galleries
- Status updates and link posts
- Facebook videos
- Facebook live streams
- Facebook events calendar
- Customer reviews
Even though Facebook Feed Pro has lots of powerful features, it’s designed to be newbie-friendly.
In fact, it looks fantastic right out of the box so your Facebook gallery feed looks consistent with your website’s branding.
It’s also automatically responsive so your feed looks great on both desktop and mobile.
Want to customize your Facebook gallery’s style? Sure, you can.
The plugin has tons of customization choices that let you control exactly how your feed looks.
And the best part? With its visual feed customizer, you can actually customize your feeds just by clicking on the choices you’d like! Absolutely no coding needed.
Finally, if ever you run into some issues while embedding your Facebook gallery, you’re in luck.
Facebook Feed Pro’s customer support team is made up of WordPress experts who will happily guide you along the way. They’re just a message away.
Smash Balloon plugins are trusted by the world’s biggest brands to help them display their social media feeds on their sites.
After all, with over a million users and thousands of 5-star ratings, they must be doing something good, right?

If you want to promote your brand’s Facebook presence, Facebook Feed Pro is the best option for embedding Facebook content on your website.
5 Steps to Add Facebook Gallery to WordPress
Ready to increase your user engagement with visual content from Facebook?
Check out the following steps below to start embedding Facebook photo galleries on your website today.
Step 1: Install Facebook Feed Pro
The first step is to get your own copy of the Facebook Feed Pro plugin here. After downloading the plugin, make sure to upload and install it to your WordPress site.
Don’t worry if you’re not sure how to do this. You can always follow the step-by-step instructions on this helpful guide on installing WordPress plugins for more details.
After installing and activating the plugin, move on to the next step below.
Step 2: Create a New Facebook Feed
After installing and activating Facebook Feed Pro, you can go ahead and create a new feed for your Facebook gallery.
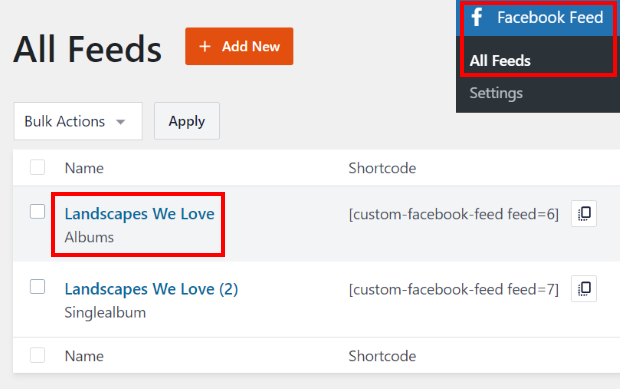
First, go to the Facebook Feed » All Feeds menu from your WordPress dashboard and click on the Add New button.

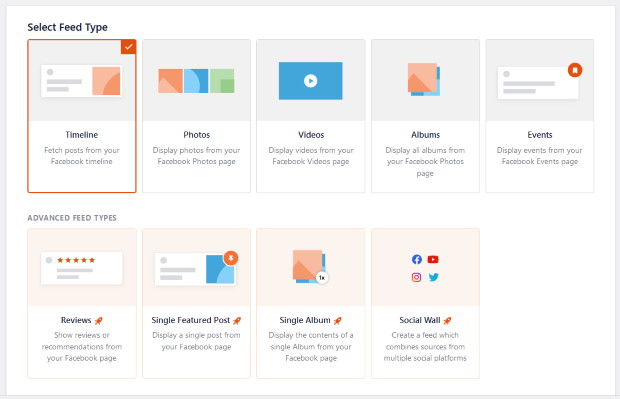
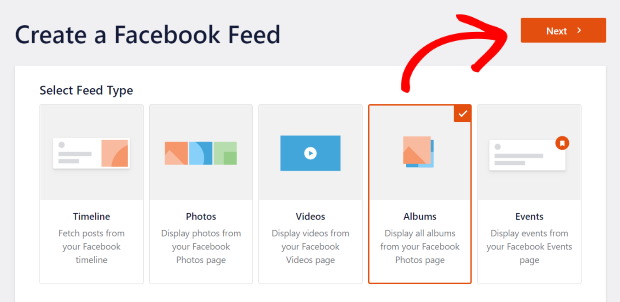
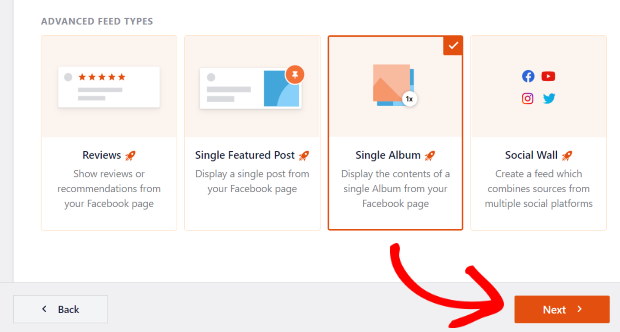
After that, you can choose the type of feed that you want. You have 9 different options here, such as photos feed, videos feed, events feed, reviews feed, and much more.

For your Facebook gallery, you can pick from 2 different types of feeds:
- Albums Feed: Post all the photo albums on your Facebook page or a group.
- Single Album Feed: Show all the images from a single Facebook album.
After you’ve decided the feed type for your Facebook gallery, you can move to step 3 and connect it to Facebook.
Step 3: Connect Your Gallery to Facebook
The next step is to connect your new Facebook gallery to a source, which can be a Facebook page or group.
Depending on the feed type you picked in the previous step, you can do this in 2 ways:
- Connect an albums feed to Facebook
- Connect a single album feed to Facebook
Let’s take a look at how you can do both of these.
Connect an Albums Feed to Facebook
First, select the Albums feed type from the options and then click on Next.

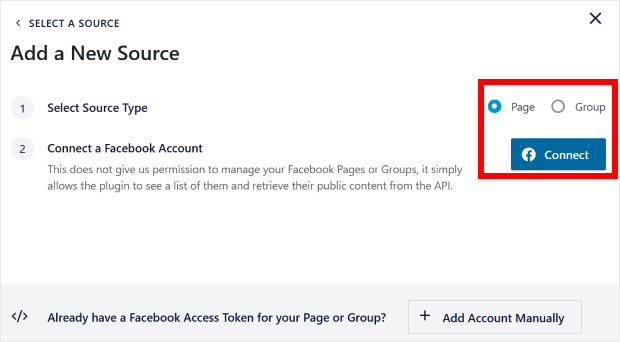
Once you do that, click on the Add New button to add a source for the Facebook gallery.

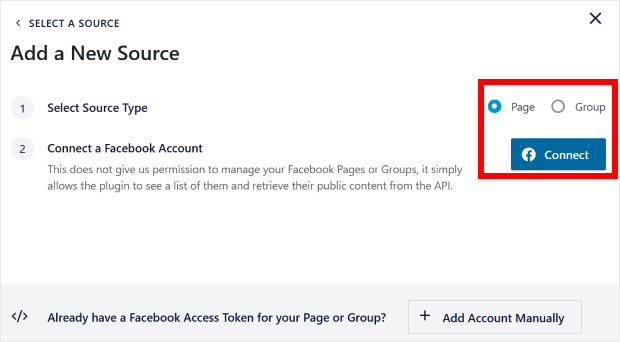
On the new popup, you can pick between a Group or a Page for your source. Just select the option you prefer and then click on the Connect button.

Now, Facebook Feed Pro will send you to Facebook, where you can give read-only access to the plugin. Using this access, it can only read your Facebook posts, but it can’t change anything — the plugin is completely safe to use.
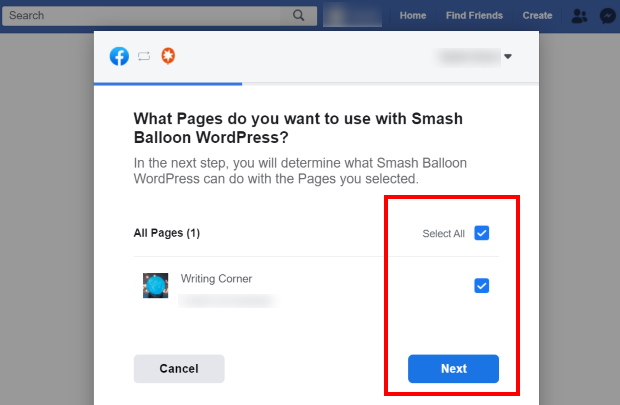
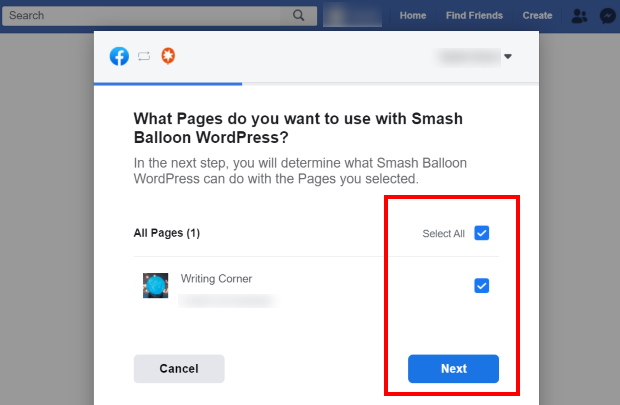
To proceed, select the Facebook group or page you want and then click on Next.

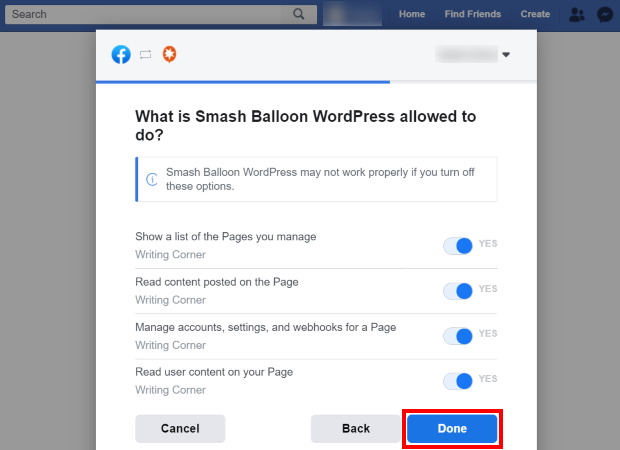
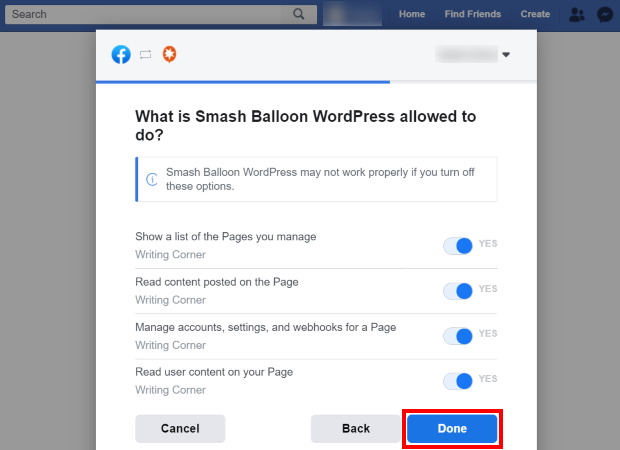
Next, you can finish giving the read-only access by clicking on the Done button.

Doing that will bring you back to your WordPress site. Then, you can confirm the Facebook page or group as the source for your new gallery.
To continue, click on the Add button.

Now click on Next to finish connecting your Facebook gallery to a source.

And just like that, your Facebook gallery is now ready for the next step.
Connect a Single Album Feed to Facebook
The other option is to use a Single Album feed for your Facebook gallery.
For that, navigate to the Facebook Feed » All Feeds menu from your WordPress dashboard.
Then, click on the Add New button on the new page.

After that, select the Single Album feed type from the options and then click on Next.

Now you can add a new source by clicking on the Add New button.

You can choose between a Facebook page or group for your new gallery. Once you select the option you prefer, just click on the Connect button.

The plugin will send you to Facebook after that. To continue, just select your page or group here and then click on Next.

You can then give the plugin read-only access to your Facebook account by clicking on Done.


After that, you’ll be back on your site. To proceed, click on the Add button on the new popup.
Now click on Next to finish adding the source for your Facebook gallery.

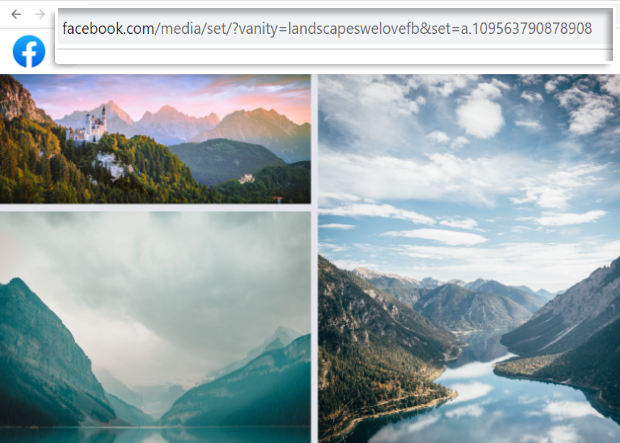
Once you do that, open the Facebook album that you want to embed. And then, copy the URL at the top.

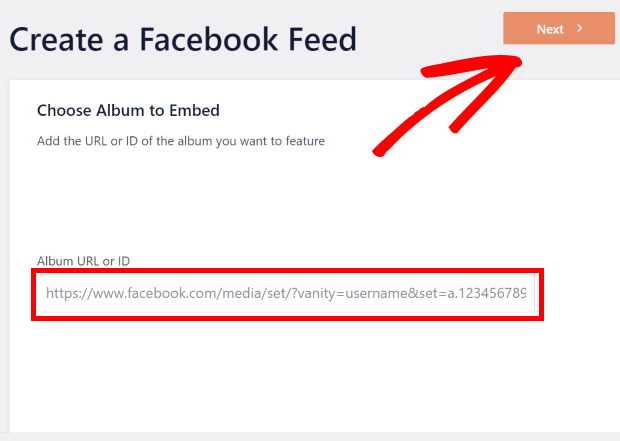
After that, you can return to your site. Now look for the Album URL or ID field on the popup and paste the URL there.
Finally, click on the Next button.

You’ve now connected your new Facebook gallery to a source. The next step is to start customizing it.
Step 4: Customize Your Facebook Gallery
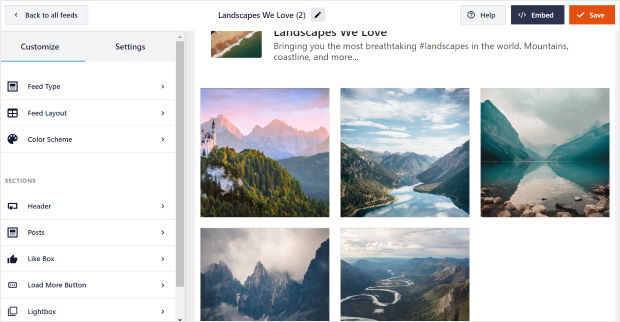
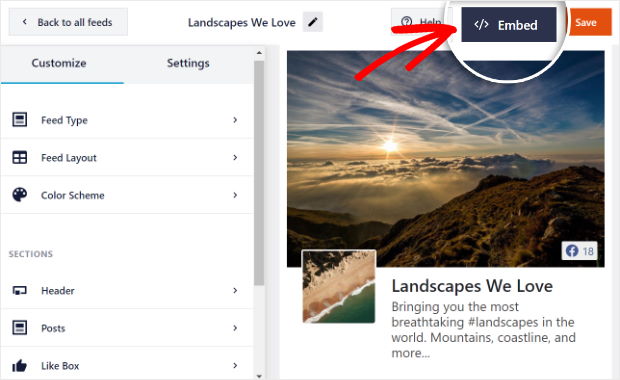
After connecting your gallery to Facebook, you’ll see it open in the live feed editor.
On the left, you can see your customization options. Using these, you can change your feed type, layout, like box, header design, post style, color scheme, and much more.
You can also find a live preview on the right. So, you’ll have a clear idea of how your Facebook gallery will look on your site.

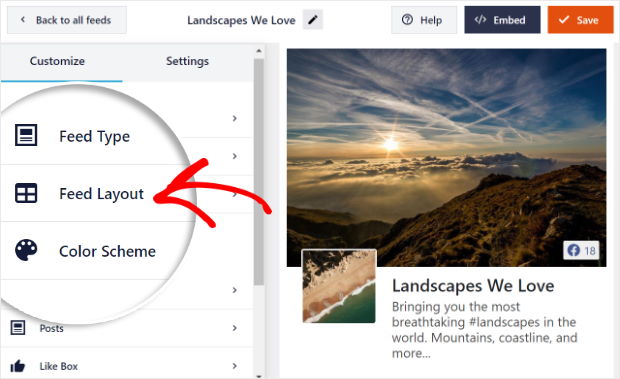
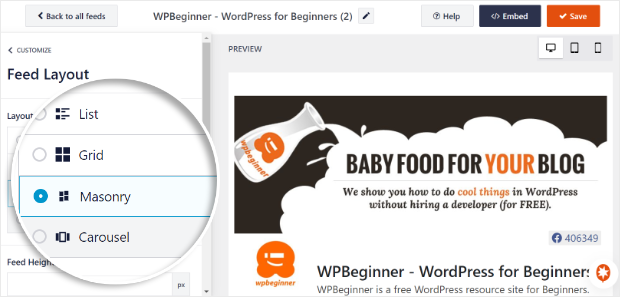
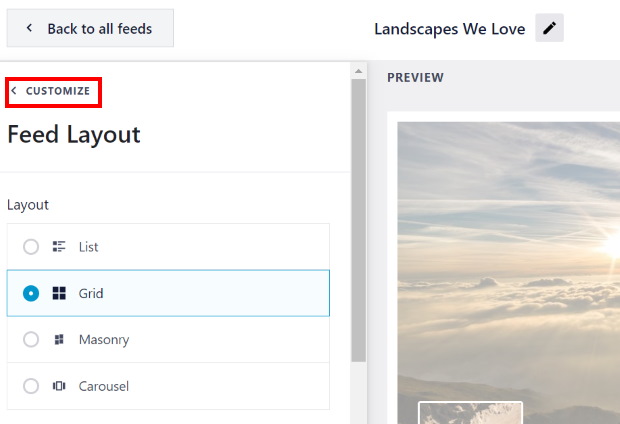
To start customizing your Facebook gallery, first select the Feed Layout option on the left.

Then, you’ll get 4 different layout options to choose from: List, Grid, Masonry, and Carousel.

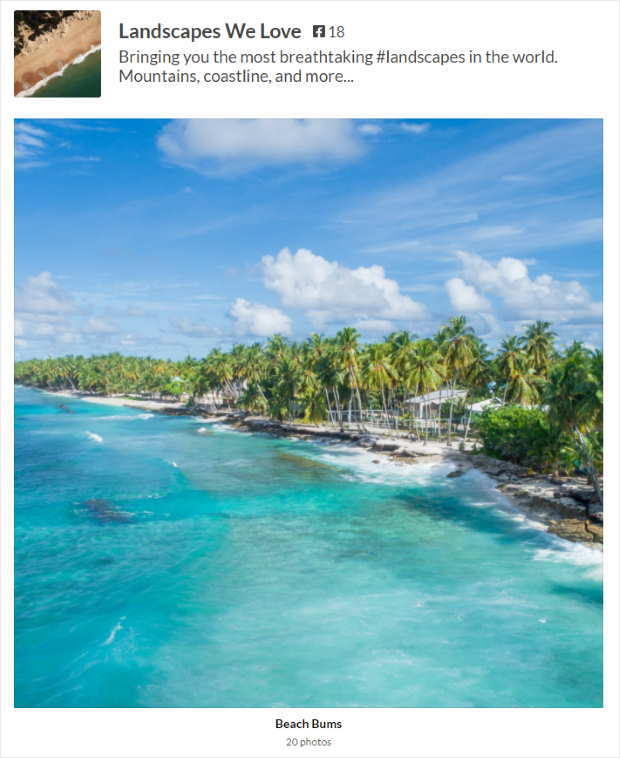
First, you have the list layout to show your Facebook content in a single column, one after the other. So, each item will be more visible.

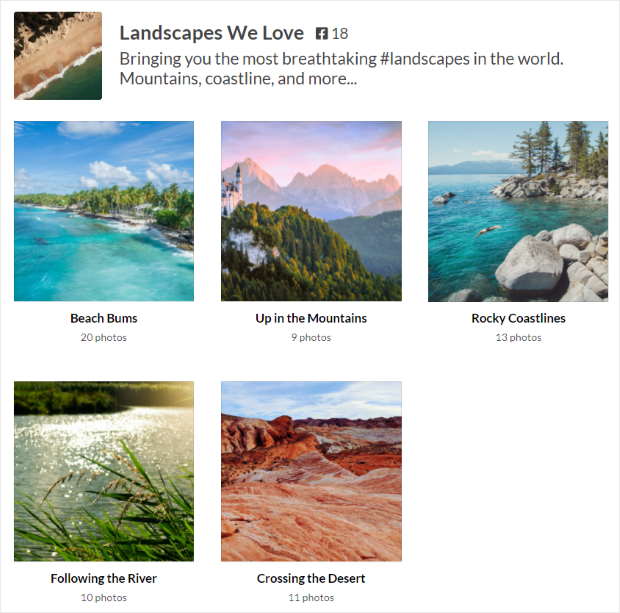
Next, you can try using a grid layout. This way, you can show lots of items at once in different rows and columns.

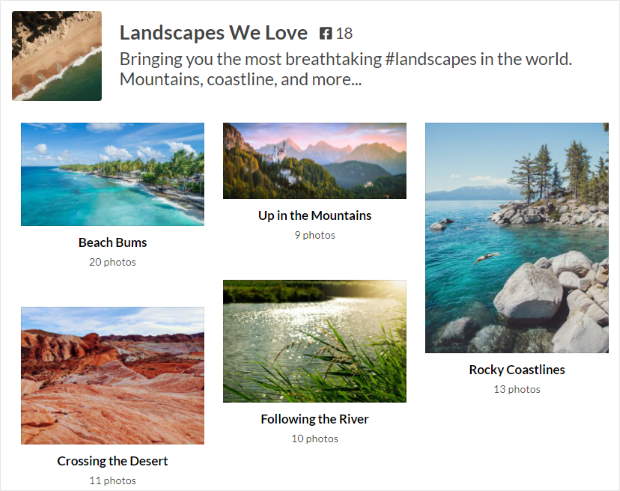
Want your Facebook posts to keep their original proportions? In that case, you can try using the masonry layout.

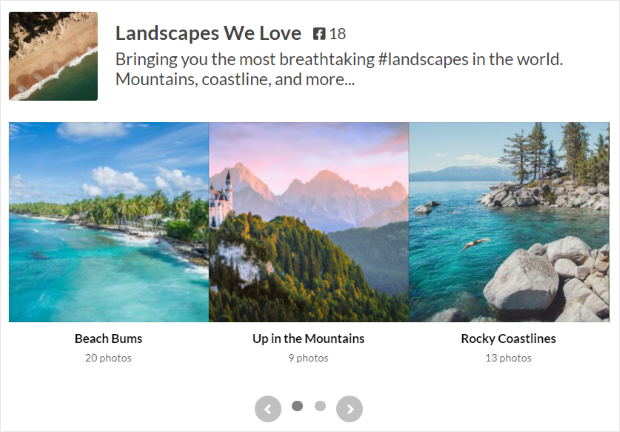
And there’s also the carousel layout which allows you to show your content in a beautiful Facebook carousel slider.

Just pick the layout that you prefer and then click on the Save button.
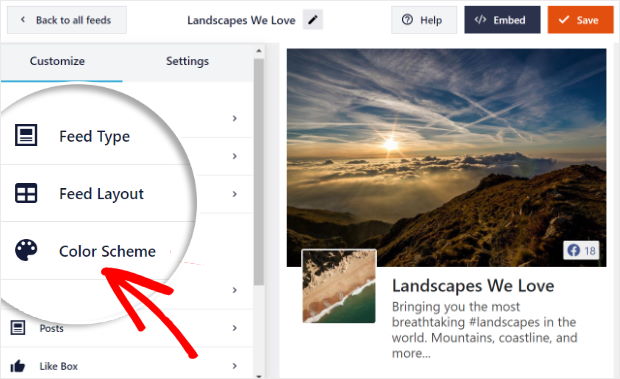
Next, click on the Customize button to go back to the main customization options.

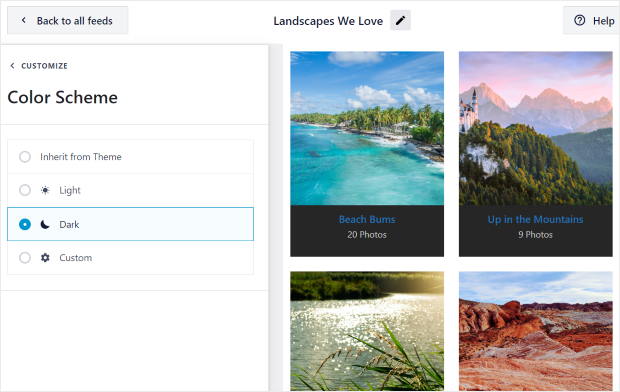
You can now edit the colors of your Facebook gallery. To do that, select the Color Scheme option.

With Facebook Feed Pro, you have 4 different color schemes to pick from:
- Inherit from Theme: Copy the colors of your website
- Light: Use a brighter look with a dark font color
- Dark: Pick a darker look along with a lighter font color
- Custom: Choose all the colors yourself

Just select the color scheme that you prefer and then click on the Save button.
As you can see, it’s super easy to customize your Facebook gallery using the live feed editor. Just like this, you can change your header style, post layout, feed size, margins, and much more.
Finally, click on Save once you’re done customizing the feed. After that, you can start embedding your Facebook gallery.
Step 5: Embed Your Facebook Gallery
Now that you’ve customized your Facebook gallery, it’s time to embed it on your website.
You can do that in 2 different ways:
- Embed your Facebook gallery on a page
- Embed your Facebook gallery on a sidebar or footer
We’ll take a look at both of these methods below:
Embed Your Facebook Gallery on a Page
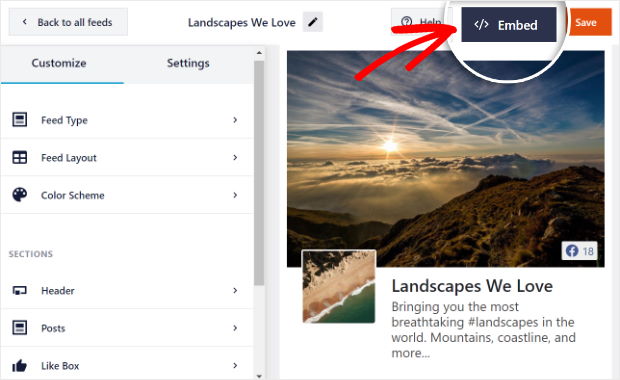
You can start embedding your Facebook gallery right from the live feed editor.
First, click on the Embed button at the top.

After that, you’ll see a new popup that asks where you want to embed your feed. To continue, select the Add to a Page option there.

Next, you’ll see a list of all the WordPress pages on your site. Just select the page where you want to embed your Facebook gallery and click on the Add button.

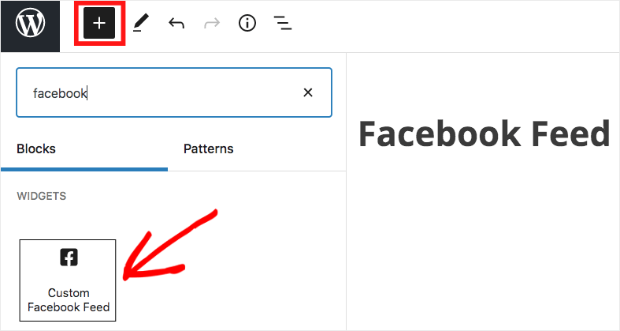
Then, the plugin will send you to that page. To embed your Facebook gallery here, first click on the Plus (+) icon to add a new block.
After that, just find the Custom Facebook Feed block and click on it.

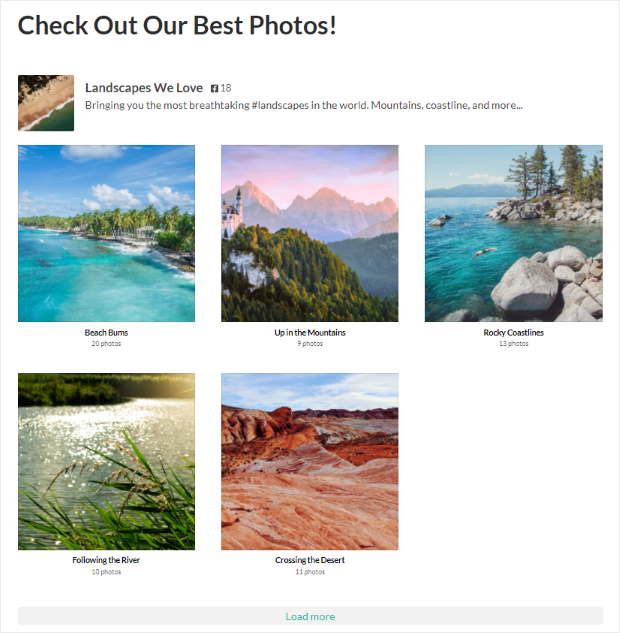
Clicking on it automatically embeds your Facebook gallery to your page. Feel free to edit the page title.
Then, click on Publish to make it live on your website.
You can now open your site and check it out!

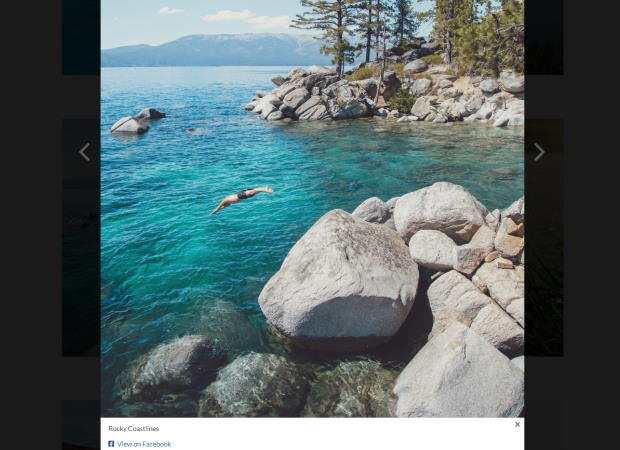
When your visitors click on an album, they’ll see a lightbox popup that shows all of the photos right there on your site.

As you can see, embedding your Facebook gallery can be quick and easy.
Embed Your Facebook Gallery on a Sidebar or Footer
Using this method, you can embed your gallery on your sidebar or footer as a Facebook widget. And you can do that from the live feed editor too.
To open the live feed editor, go to the Facebook Feed » All Feeds menu from your dashboard.
Here, you can see all of your Facebook feeds listed out. To continue, you can just select the feed that you created earlier.

You’ll see your Facebook gallery open in the live feed editor after that. Now click on the Embed button in the top right corner.

This will bring up a popup where you can choose the location to embed your Facebook gallery.
On the popup, just select the Add to a Widget option.

Doing that will send you to the Widgets page of your website. Here, you can embed your Facebook gallery on the sidebar or footer as a Facebook widget.
To continue, click on the Sidebar panel on this page.

If you want to embed your Facebook gallery on the footer, click on a Footer panel instead.

Finally, click on the plus icon (+) to add a new widget and then select the Custom Facebook Feed widget.

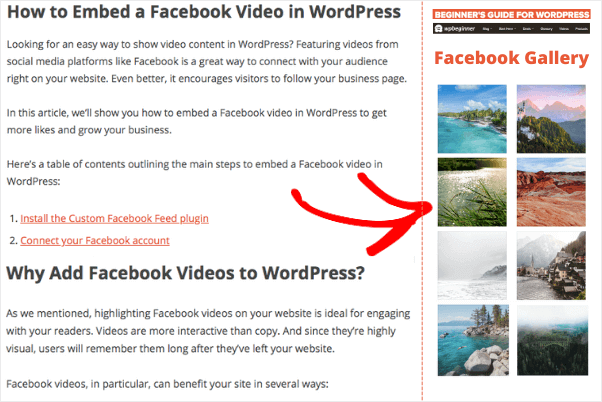
Now, when your visitors check out your website, they can see your Facebook gallery embedded on your sidebar area, like this:

And that’s it!
Now, you’ve learned how to embed a Facebook gallery on your website — easily, quickly, and hassle-free.
Using the Facebook Feed Pro plugin, you can post your Facebook galleries in just a few clicks. Then, you’ll have an easy way to engage your website visitors, boost your sales, and get more Facebook followers.
Start leveling up your Facebook marketing. Get started with Facebook Feed Pro today.
Want to know how to display specific Facebook albums on your site? Take a look at this next post on how to embed a Facebook album on your website today.
Interested in boosting your Facebook reviews to build trust for your brand? Here’s how you can get more Facebook reviews for your page.
Finally, if you found this post helpful, please follow us on Twitter and Facebook for more social media marketing tutorials to grow your business in no time.