Looking for an easy way to add Instagram hashtag feeds to WordPress?
Showing a feed of Instagram images with hashtags on your website gives your visitors valuable content and boosts your Instagram followers.
But Instagram doesn’t offer a simple way to embed hashtag feeds on your site. And the solution they have is hard to do without help from a developer.
I know how embedding Instagram content on your website can be frustrating, especially if you’re not familiar with any coding language. That’s why I created this Instagram embeds guide for you.
With more than 10 years of experience in social media feeds, we at Smash Balloon wrote this article to show you how to easily add an Instagram hashtag feed to your WordPress website.
And the best part? This tutorial’s made for WordPress beginners, so you can follow it step-by-step even if you’re not tech-savvy.
In This Article
- Should You Add Instagram Feeds to WordPress Without a Plugin? (Probably Not, Here's Why)
- The Easiest Way I Know to Embed Instagram Hashtag Feeds on a WordPress Website
- How to Embed Instagram Hashtag Feeds to WordPress Website
- Start Embedding Your Instagram Hashtag Feed Now
TL;DR: Want a simple way to embed Instagram hashtag feeds on your WordPress site? I’ll share a step-by-step guide using Smash Balloon’s Instagram Feed Pro, perfect for beginners. Easily display hashtag-specific Instagram content to boost your engagement and followers. Embed your Instagram hashtag feed in minutes — get started with Instagram Feed Pro today!
Should You Add Instagram Feeds to WordPress Without a Plugin? (Probably Not, Here’s Why)
As someone who’s been working with WordPress and websites for over 10 years, I often hear the idea that “fewer plugins are always better.”
And while it’s true that poorly built plugins can cause problems, it’s definitely not the whole story.
It really boils down to choosing quality. WordPress plugins like Smash Balloon’s social media feed plugins are a perfect example of this.

They’ve got over a million active installs for a reason!
Smash Balloon plugins are rigorously tested and built for speed. And remember, a faster plugin can actually help your site load faster, which is a big win for your site’s SEO.
Why I Usually Advise Against Manual Instagram Feed Embedding
- It’s More Complicated Than You Think: Trust me, I’ve been there. Manually embedding Instagram feeds means getting your hands dirty with code. For many, that’s time-consuming and honestly, pretty frustrating.
- Customization Becomes a Real Headache: Without a plugin, you’re stuck with very basic, default Instagram feed looks. Want to change colors, layouts, Instagram feed themes or anything else to match your brand? Get ready to wrestle with code. Plugins, on the other hand, give you visual customization options with just a few clicks — a huge time saver and much easier for most users.
- Filtering Content? Forget About It (Easily): Plugins make filtering your Instagram feed, like showing specific hashtags, incredibly straightforward. Manually? It’s a whole different ballgame. You lose that easy control over what content appears on your site.
The Easiest Way I Know to Embed Instagram Hashtag Feeds on a WordPress Website
[Disclaimer: As I’m working with Smash Balloon, I’m naturally going to highlight our plugin as a solution. However, I genuinely believe it’s the easiest and most effective way to achieve this for most WordPress users, based on my professional experience and testing hundreds of social media feed plugins.]
So, you want to add beautiful, engaging Instagram hashtag feeds to your WordPress site without pulling your hair out?
Great! Let me tell you the simplest and most effective method I’ve found in all my years in this business: Smash Balloon’s Instagram Feed Pro plugin.

Honestly, it’s the top Instagram feed plugin for WordPress for a reason. Instagram Feed Pro is packed with features that make embedding Instagram feeds a breeze:
- Extends your site’s functionality by showing Instagram feeds on your site — no coding needed
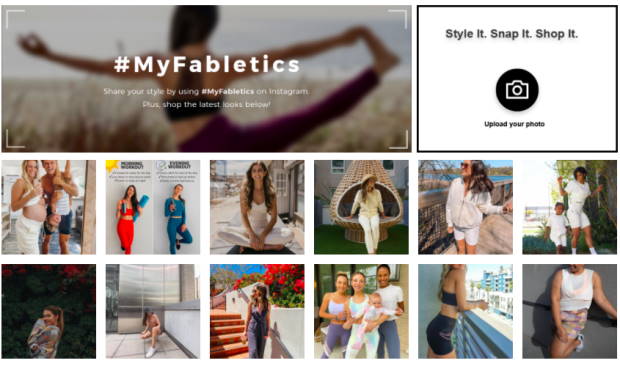
- Lets you show user-generated content like Instagram posts by customers using your branded hashtag in just a few minutes
- Automatically inherits your theme’s design, so your Instagram feeds match your WordPress theme
- Allows you to embed responsive feeds, so your Instagram feeds look great on all devices
- Has a visual feed customizer, so you can customize how your feeds look — even without experience in design, CSS or HTML
- You can also embed Instagram feeds on Elementor, Divi, Astra, Beaver Builder, Instagram feeds on Oxygen Builder and other website builders
What I especially appreciate about Instagram Feed Pro is its visual feed customizer!
I love how easily it lets you curate and display content around specific hashtags directly on your site, keeping it fresh and relevant for your audience.

To make things even better, if you need any assistance setting up your hashtag feed, the dedicated Instagram Feed Pro support team is always ready to assist you.
Lots of people use Instagram Feed Pro to keep their websites dynamic with hashtag content, and it has a fantastic rating of 4.9/5 stars.
After all, it’s a WordPress social feed plugin from Smash Balloon, a name used and loved by over 1.75 million websites and popular brands.
Ready to start embedding stunning Instagram hashtag feeds on your WordPress website in a few clicks? Get started with Instagram Feed Pro now!
How to Embed Instagram Hashtag Feeds to WordPress Website
Now, let’s talk about how to use a WordPress plugin to embed Instagram hashtag feeds on your website.
You can also learn to embed general Instagram feeds to WordPress here.
Step 1: Download the Instagram Feed Pro Plugin
The first step in adding hashtag feeds to WordPress is to get your copy of Instagram Feed Pro here and download the plugin to your computer.
Next, install and activate the plugin on your WordPress website. You can check out this guide to learn how to install a WordPress plugin.
Step 2: Create a Hashtag Instagram Feed
You can now use the plugin to create a new WordPress hashtag gallery on your site.
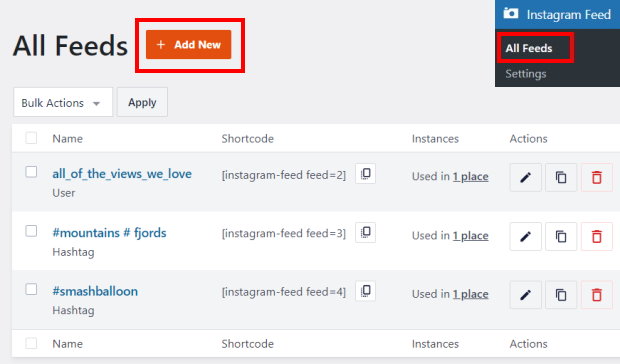
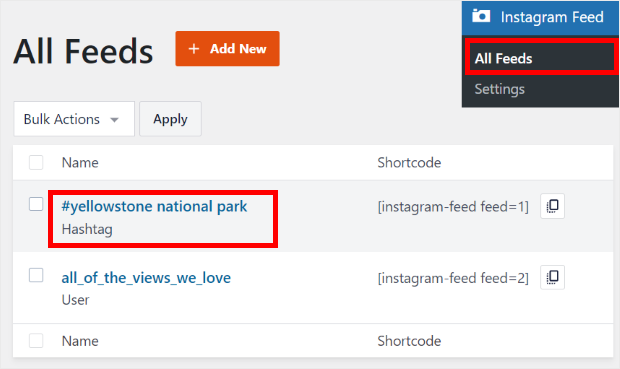
First, go to Instagram Feed » All Feeds from your WordPress dashboard.
Then click on the Add New button at the top.

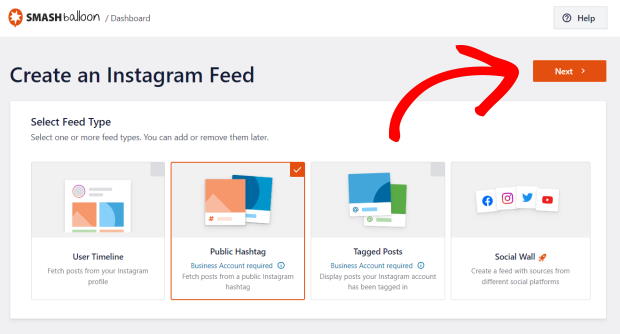
You can now pick the type of Instagram feed you want on your website. From the options, select the public hashtag feed type.
Want to display posts that show hashtags from your profile or tagged posts? In that case, you can also select the user timeline or tagged posts options.
After picking your Instagram feed type, click on the Next button.

Step 3: Connect Your Instagram Account
Now that you’ve created your hashtag Instagram feed, you can connect it to your Instagram business account.
With a business account, you can get advanced features like analytics and a contact button so you can promote your brand. Plus, you can create advanced feed types like hashtag feeds, Instagram reels or shoppable Instagram posts with this plugin.
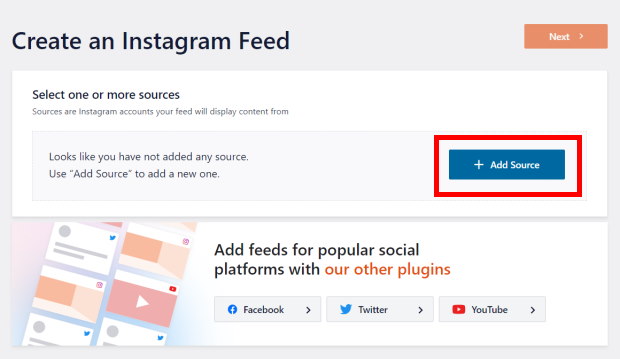
To continue, just click on the Add Source button.

Next, the plugin will ask you to choose between a Basic and Advanced Instagram connection.
- Basic: Display photos and videos from your own Instagram profile
- Advanced: Unlock more feed types, including hashtag feeds, mentions, and more.
For a hashtag feed, you can select the Advanced connection here, then click on Connect.

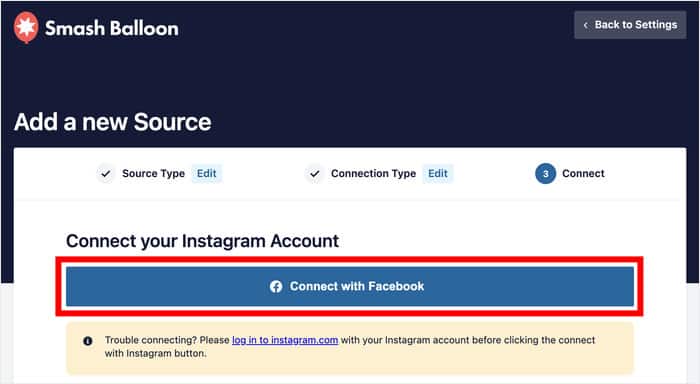
After you do that, you can click on Connect with Facebook to proceed.
Doing that will open Facebook on your web browser so you can connect your Instagram profile.

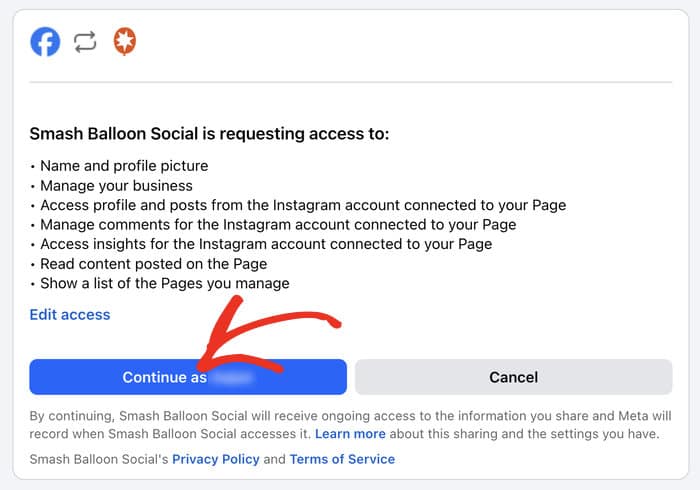
On Facebook, you can give the plugin read-only access to your Facebook account. Using this access, Instagram Feed Pro will only view your content but can’t make any changes, so it’s completely safe.
On the popup, click on the Continue button to give the read-only access.

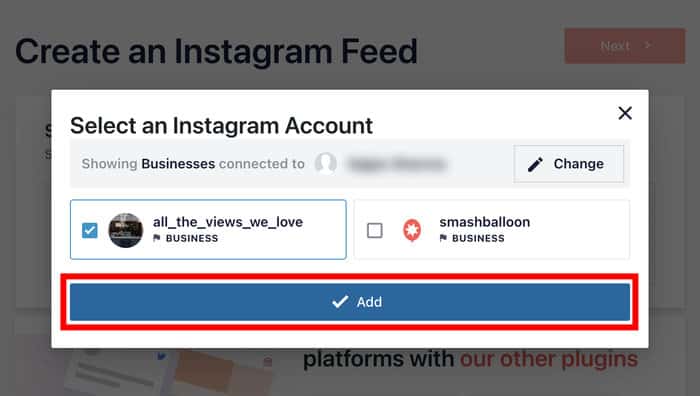
Finally, click on Add to confirm your business Instagram account as the source for your feed.

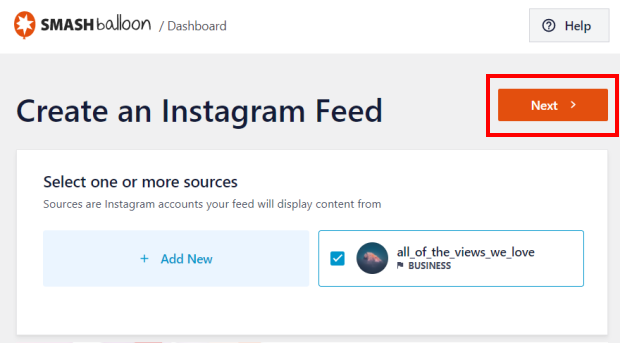
Now click on Next to finish connecting your hashtag feed to Instagram.

You’ve now connected your plugin to the Instagram API with just a few clicks, no need for manual access token connection. See how quick that was?
Step 4: Select Your Instagram Hashtags for Your Feed
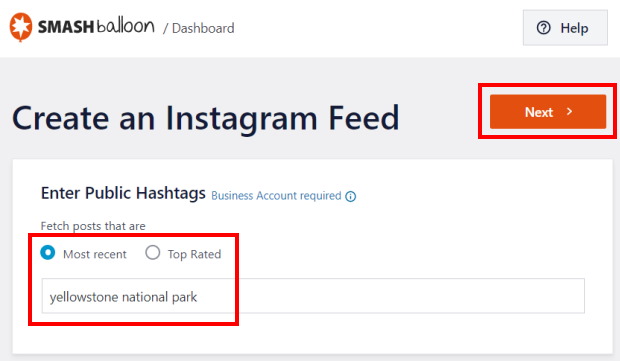
The plugin will now ask you to enter the hashtags for your new Instagram feed. You can just type out the hashtags under the Enter Public Hashtags field.
I know what you’re thinking: what if I want to feature multiple Instagram hashtags?
To add multiple hashtags to your multiple Instagram feeds, you can separate them using a comma. Plus, you also get to choose if you want to show the top rated Instagram posts first or the most recent posts first.
Once you’ve added your hashtags and picked which posts will appear first, click on Next.

After clicking on Next, Instagram Feed Pro will automatically create your hashtag feed in seconds! You now have a new Instagram hashtag feed for your website.
Step 5: Customize Your Instagram Hashtag Feed
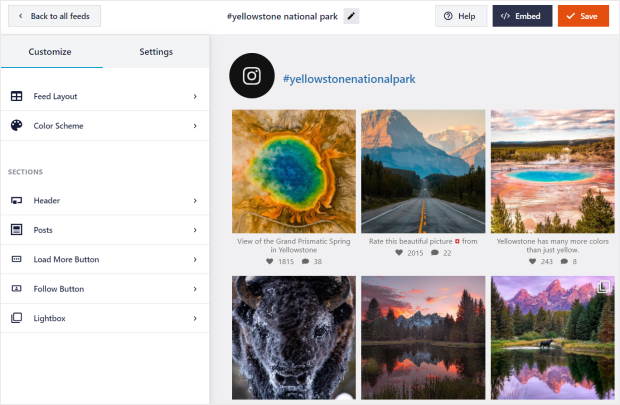
You’ll see your Instagram hashtag feed open in the live feed editor. This hashtag feed will display photos and videos that contain the hashtag you want to feature.
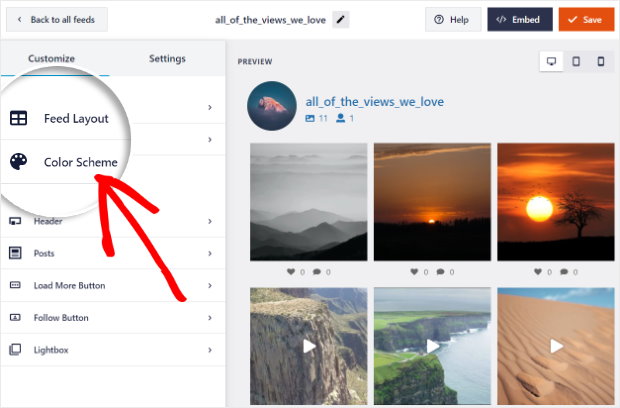
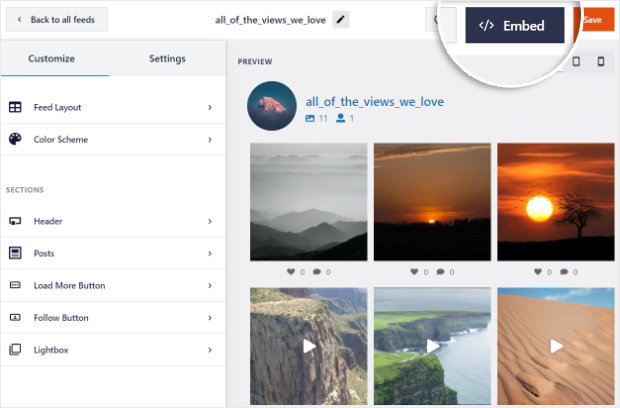
Now, you can use the live feed editor to customize your feed’s design. Start by clicking on the options on the left to change how your feed looks.
With Instagram Feed Pro, you get options to customize your feed layout, feed themes, templates, follow button, color scheme, header style, button design, and much more.
On the right, you can find a live preview of your Instagram feed. Whenever you make any changes, you can see how your feed looks here.

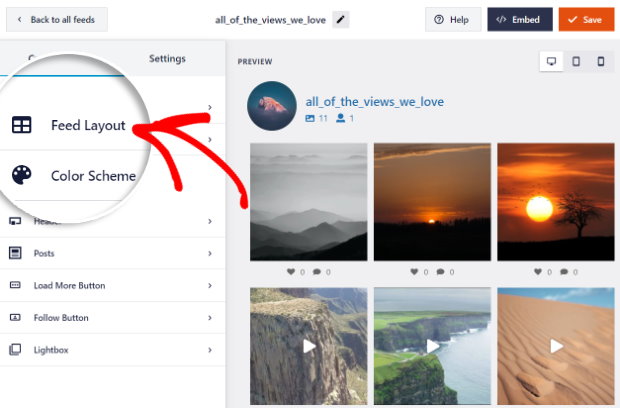
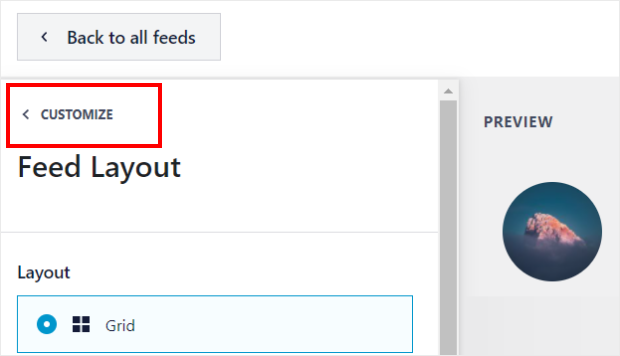
To get started, select the Feed Layout option on the left.

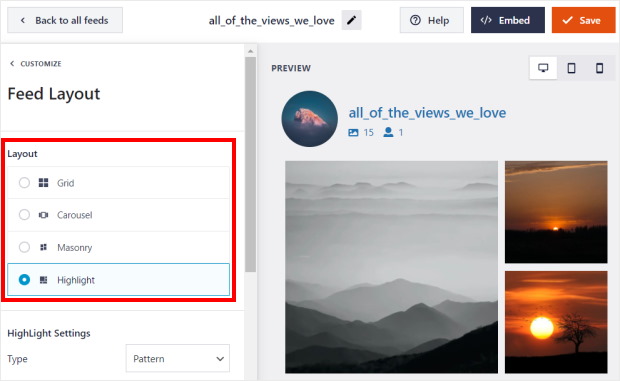
Here, you can choose from 4 options for your Instagram feed’s layout: Grid, Carousel, Masonry, and Highlight.

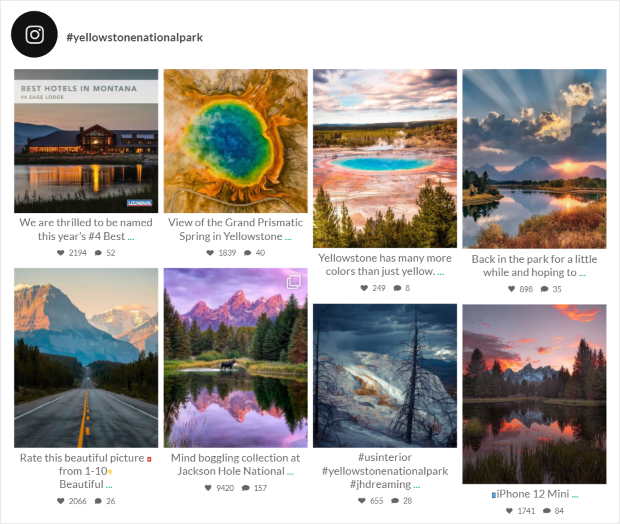
If you go for the grid layout, you can show lots of Instagram posts at once in rows and columns. Since all of your posts will have the same size, the layout can make your Instagram content look clean as well.

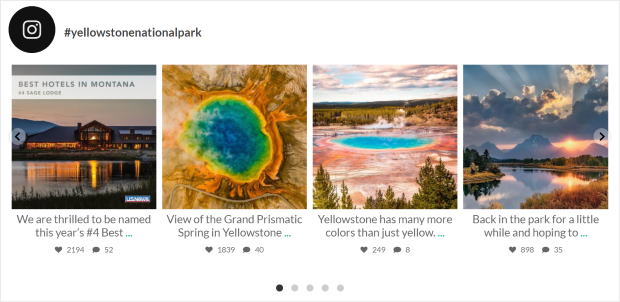
You can also pick the carousel layout which uses an Instagram carousel slider to show your posts. That way, your hashtag feed can show lots of Instagram posts while taking less space on your page.

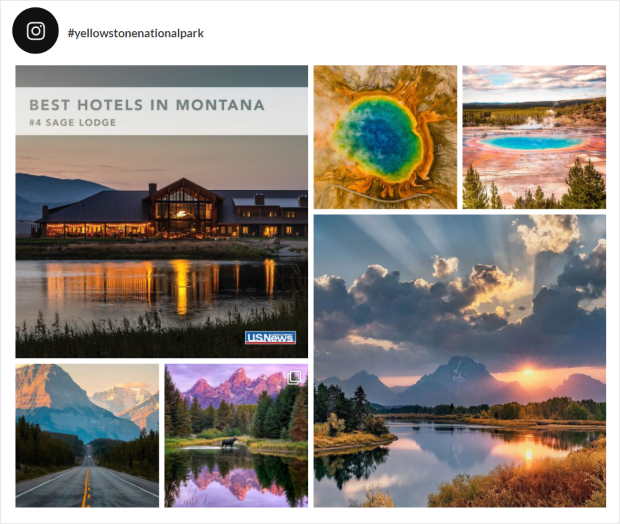
Next, there’s the masonry layout which embeds Instagram posts in their original proportions.
It’s a great option for your Instagram gallery since you can show Instagram photos and videos without cropping anything out.

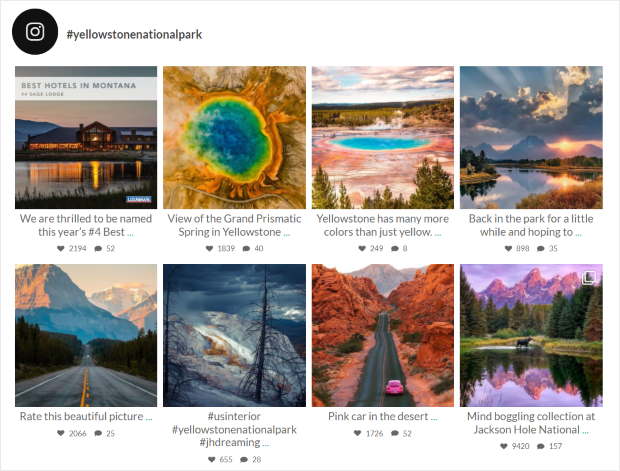
Want to make some Instagram posts more visible? You can pick the highlight option which puts the focus on specific posts by increasing their size.
Using this layout, you can also bring attention to specific Instagram posts from your hashtag feed.

After picking your Instagram feed layout, click on the Save button.
You can now return to the main customization options using the small Customize button.

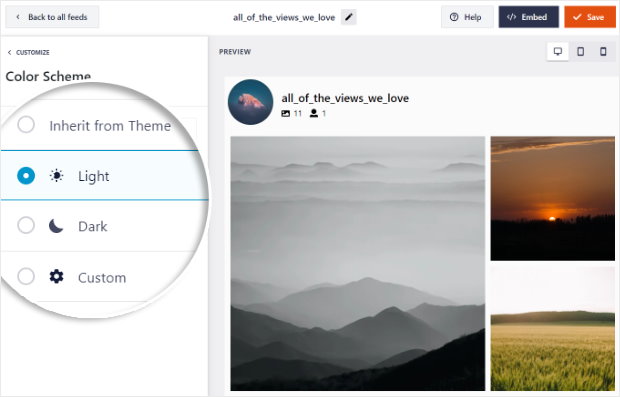
Next, it’s time to customize the colors of your Instagram feed using the Color Scheme option.

Instagram Feed Pro comes with 4 color schemes that you can pick from:
- Inherit from Theme: Have your feed copy the colors of your website
- Light: Use a light background along with a dark font color
- Dark: Show light font color on a dark background
- Custom: Pick the colors for the Instagram feed by yourself

Once you’re happy with the color scheme, click on the Save button.
You can now use the remaining customization options to change your post layout, header style, lightbox style, load more buttons, and much more. Remember to click on Save once you’re done with the customization.
Step 6: Embed Instagram Hashtag Feed on Your Website
With this plugin, it’s super easy to embed your Instagram hashtag feed. You can display your Instagram hashtag feeds: even get 2 different ways to do this:
- On your website’s page
- On your WordPress sidebar or footer
Embed Your Instagram Hashtag Feed on Your Page
Using the live feed editor, you can easily embed hashtag feeds in just a few clicks.
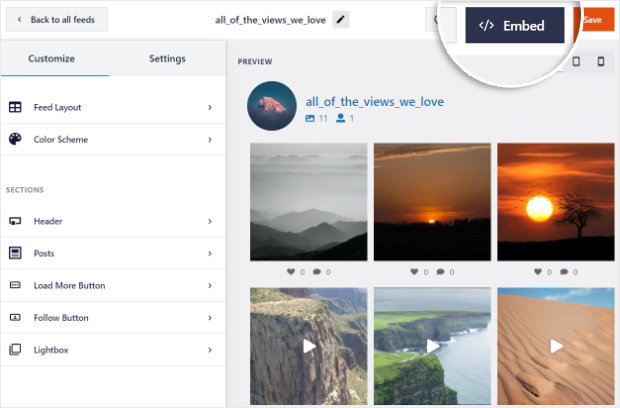
First, look for the Embed button in the top right corner and click on it.

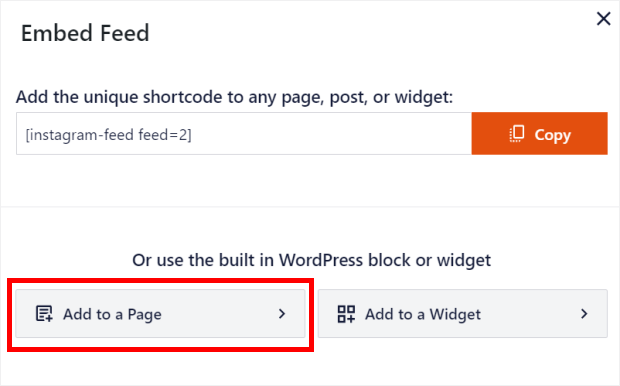
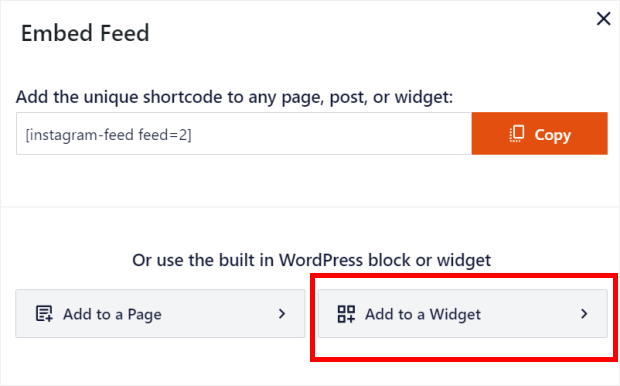
Next, the plugin will show you a popup where you can pick the location of your Instagram hashtag feed. You can copy the shortcode and click on the Add to a Page button.

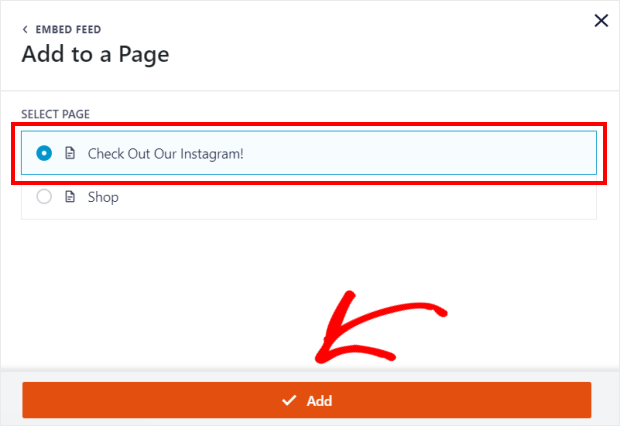
You can now select the WordPress page where you want your Instagram hashtag feed. To continue, click on the Add button.

After that, the plugin will send you to that WordPress page so you can embed your Instagram feed.
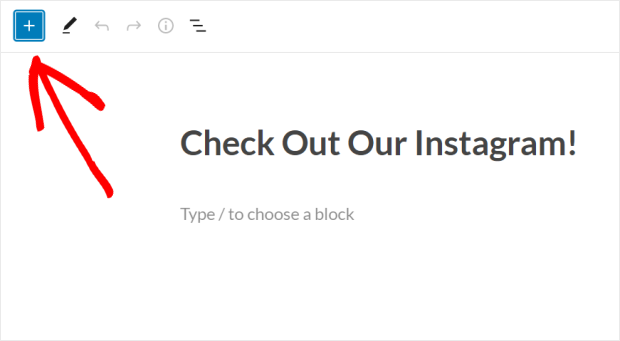
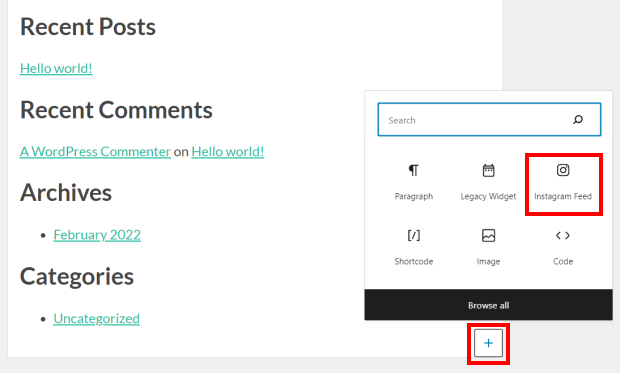
On the WordPress block editor, first, add a new content block by clicking on the plus (+) icon.

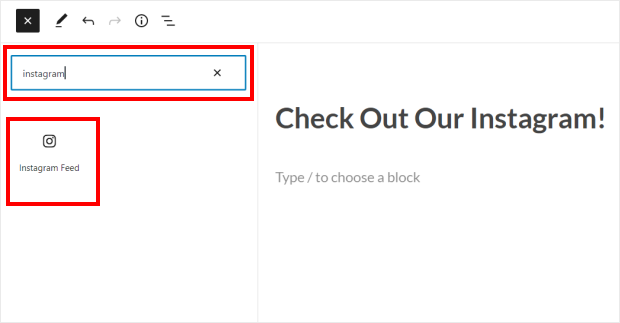
In the search bar, just write “Instagram” and then select Instagram Feed from the search results below.

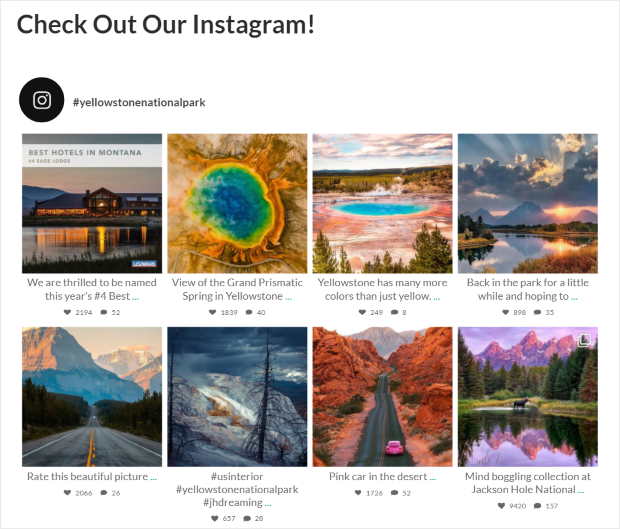
Finally, click on the Publish button at the top to embed the hashtag feed on your WordPress site.
If you open your site, you can check out how your feed will look to your visitors.

Embed Your Instagram Hashtag Feed on Your Sidebar or Footer
You can use your sidebar or footer as a WordPress Instagram widget for your hashtag Instagram feed.
To get started, just open your Instagram feed in the live feed editor.
You can do that by going to Instagram Feed » All Feeds from your WordPress dashboard and then clicking on your new Instagram hashtag feed.

On the live feed editor, click on the Embed button at the top to continue.

You’ll now see a widget where you can pick the location of your Instagram hashtag feed. Just click on the Add to a Widget button here.

The plugin will now send you to the Widgets page so you can embed hashtag feeds as an Instagram widget.
To embed your Instagram hashtag feed widget, click on the Sidebar panel here.

Want to use a footer for your Instagram feed instead? Then you can click on a Footer panel here.
We’ll go with the sidebar option for our tutorial.

After that, you can manage your sidebar or footer widget area.
Click on the plus icon (+) to add a new widget and then select Instagram Feed widget from the options.

Finally, click on Update to finish embedding your Instagram hashtag widget. You can now open your website to see how it looks.

There you have it!
You now know how to add an Instagram hashtag feed to WordPress.
With Instagram Feed Pro, you can show relevant photos and videos from Instagram in a few simple clicks so you can engage your site visitors, grow your Instagram followers, and improve your business.
Want to embed Instagram hashtag feeds? Get started with Instagram Feed Pro today.
Why Display Instagram Hashtag Feeds to WordPress?
With over 4.48 billion people active users based on our research on social media statistics, social media is now a great source of customers and engagement for brands all over the world.
An easy way to use social media to grow your business is by adding social media feeds to your site.
In fact, embedding Instagram feeds of hashtag posts can have several benefits for your business, such as:
- Increased brand exposure: When you display hashtags from other Instagram users, your feeds are still linked to your Instagram account, so your branding and profile details will get views.
- More Instagram followers: Offering valuable content to visitors with your Instagram content? They’ll want to follow your Instagram profile — giving you a boost in Instagram followers.
- High engagement levels: If you regularly show high-quality content on your hashtag Instagram feed, you can engage your visitors and get more potential customers.

- Improved customer trust: Adding Instagram posts with customer testimonials can help customers trust your ecommerce brand and can increase sales.
- Increased relevancy: Fresh and engaging hashtag feeds also demonstrate that your company is relevant and can respond to current industry trends.
- More sales: Displaying your user-generated hashtag feed on your website helps boost your conversions by showing positive social proof for your business.
Embedding hashtag feeds on your website can help your brand achieve much more than displaying a feed of Instagram posts.
With the right tools to help you, you can embed feeds to easily engage and entertain your visitors, boost your followers, and grow your business.
Embed Instagram hashtag feeds in minutes when you get started with Instagram Feed Pro today.
Top Posts on Embedding Social Media Feeds
- Want to show your reels to more viewers? Here’s how you can embed Instagram reels on your website.
- If you’re looking for a way to get more from Instagram, we also have a guide on the best types of Instagram posts to boost sales.
- Do you want to embed other social media platforms? Here’s a helpful post on how to embed social media feed widgets to WordPress.
- Interested in displaying a feed of Instagram posts that have tagged your account? Here’s how to embed Instagram mentions feed on WordPress.
Start Embedding Your Instagram Hashtag Feed Now
As my guide has shown, adding a dynamic Instagram hashtag feed to your WordPress site is a simple process with the right social media feed plugin.
From my experience, Smash Balloon Instagram Feed Pro is the most effective way to showcase this targeted content, letting you create a beautiful feed in minutes without any coding.
Here’s how you can get started:
- Get your copy of Instagram Feed Pro and try it risk-free for 14 days to start showcasing a live Instagram hashtag feed on your site
- Choose your most important hashtags to create a targeted feed of user-generated content or specific campaign posts
- Easily customize the design of your hashtag feed to perfectly match your brand and capture visitor attention
Do you have any questions about using Instagram Feed Pro to add a hashtag feed to your WordPress site? Please let me know in the comments below.