Lots of people who have websites want to show different ideas or voices. In my experience working on websites and online marketing, I see that it’s good to bring different views together to make a site better.
Twitter is a platform that thrives on diverse conversations.
If your website could benefit from showing multiple Twitter feeds – perhaps from different team members, event speakers, or related organizations – then aggregating those feeds is a great solution.
By displaying an aggregated Twitter feed, you present a unified stream of tweets from multiple sources directly on your site.
This offers your visitors a richer, more comprehensive view of relevant Twitter discussions.
In this article, I’ll walk you through a step-by-step process to combine Twitter content from various accounts into a single, dynamic display.
I’ll share the clear instructions I’ve used to successfully aggregate Twitter feeds, so you can easily enhance your website with this engaging feature.
In This Article
What is a Twitter Aggregator?
A Twitter aggregator is a tool that you can use to display Twitter posts on your website.
Using a social media feed aggregator specifically for Twitter, you can organize Twitter content into feeds and embed these feeds on your pages, sidebar, or footer.
When people visit your website, you can then show interesting content from Twitter to keep them engaged. If they spend time checking out all these tweets, you can get much better SEO for your site.
And that’s just the start! Here are a few more ways Twitter aggregators can help your business:
- You can show your own tweets and get tons of likes, replies, and more Twitter followers from all the people visiting your site.
- By displaying reviews and testimonials for your products, you can convince more people to make a purchase.
- Using a Twitter image aggregator, you can show beautiful visual content that immediately grabs people’s attention.
- By embedding your tweets, visitors will see that your brand is active on Twitter. So, they’ll be much more likely to reach out to you.
As you can see, Twitter aggregators can be a great help for your website. You can get more sales, grow your social media presence, reach more customers, and much more.
Ready to show Twitter feeds using a social media aggregator?
Let’s take a look at the easiest way to aggregate Twitter feeds on your WordPress website.
Easiest Way to Aggregate Twitter Feeds to WordPress
When it comes to Twitter feed aggregators, there are tons of options out there. As a result, picking the right option for your site can get tough.
But if you want a Twitter aggregator that’s powerful as well as user-friendly, there’s a tool that stands out above the rest: Twitter Feed Pro.

Using Twitter Feed Pro, you can just follow the 3-step guided flow to embed Twitter content on your site – no need to touch a single line of code.
To make your Twitter feeds even more engaging, you can choose from a collection of beautiful pre-built templates. Just pick a template you prefer, and your Twitter feed will instantly copy that design.

What’s more, you get a live feed editor where you can customize how your Twitter feed looks with a real-time preview.
That way, you can quickly and easily change your layout, color scheme, number of tweets, feed size, header style, and much more.
Plus, you can use Twitter Feed Pro to aggregate Twitter content in lots of different ways, including Twitter hashtag feeds, mentions feeds, Twitter lists, advanced search results, and more.
With all these amazing features, tons of business owners are using Twitter Feed Pro to grow their brands. In fact, this Twitter aggregator has a rating of 4.9/5 stars with 150,000 users!

Ready to aggregate Twitter feeds and grow your business? Get your copy of Twitter Feed Pro here.
Now, let’s get started with our tutorial and show you how you can aggregate Twitter feeds in the easiest way possible.
How to Aggregate Twitter Feeds on Your Website Easily
You can follow these simple steps, and you can show aggregate Twitter content on your website in no time.
Step 1: Install Twitter Feed Pro
To get started, first, get your copy of the Twitter Feed Pro plugin here and then install it on your website.
Want a quick refresher on how to do that? You can follow this simple guide on how to install WordPress plugins.
After you install and activate the plugin, you can start aggregating Twitter content in step 2.
Step 2: Create an Aggregate Twitter Feed
Now, you can use Twitter Feed Pro to create a new feed on your site.
To do that, navigate to the Twitter Feed » All Feeds menu from your WordPress dashboard. On the new page, click on the Add New button at the top.

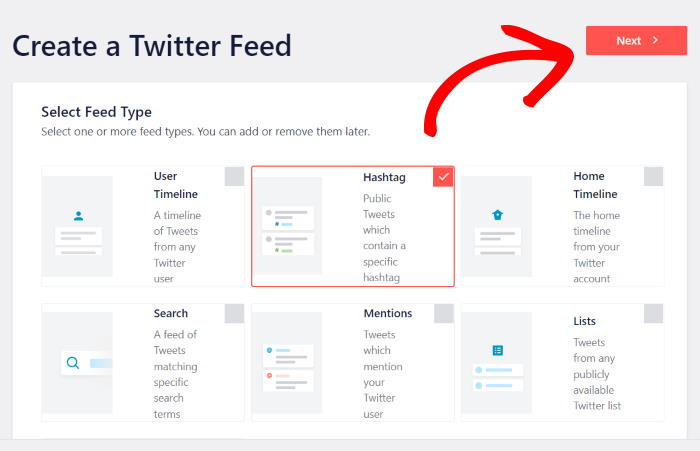
This will create a new Twitter feed for your website. Next, you can choose what type of Twitter content you want to aggregate using this feed.
You can pick from 6 different feed types, and each will aggregate different types of Twitter content:
- User Timeline: Show tweets from Twitter user profiles
- Hashtag: Embed tweets that have specific hashtags
- Home Timeline: Display the tweets on your Twitter homepage
- Search: Show the results of a Twitter search
- Mentions: Embed tweets that mention your Twitter account
- Lists: Display tweets posted by the accounts in a specific Twitter list
What’s more, you can even combine multiple Twitter feed types into a single feed by selecting more than 1 option here.
Once you select the type of Twitter content you want to aggregate, click on Next.

Just like that, you now have a new Twitter feed on your website. In the next step, you can connect it to your Twitter account.
Step 3: Connect Your Twitter Account
Using Twitter Feed Pro, you can connect your new feed to Twitter with a few simple clicks.
Ready to get started? On the popup, click on the Connect button.

Once you do that, Twitter Feed Pro will ask you for read-only access to your Twitter account.
If you allow this access, the plugin can view Twitter content and aggregate them for you. Plus, it can’t actually make changes to your account, so it’s totally safe.
To confirm the read-only access, click on the Authorize app button.

Doing that will bring you back to your WordPress website once again. From here, you can now choose the source for your Twitter feed.
That means you can enter Twitter handles, hashtags, search terms, Twitter lists, and more on the popup. Then, your feed will start showing the tweets from that source.
Since we picked the hashtag feed type earlier, we’ll enter a hashtag for our example.
After that, click on the Next button to continue.

Now that you’ve connected your Twitter account and chosen the source, your feed is ready to aggregate Twitter content.
Before adding the feed to your website, you can customize how it looks in step 4.
Step 4: Customize Your Twitter Feed
With Twitter Feed Pro, your feeds will automatically copy the design of your website and look amazing right out of the box.
And if you want more control over your Twitter feed, there are tons of customization options that you can use.
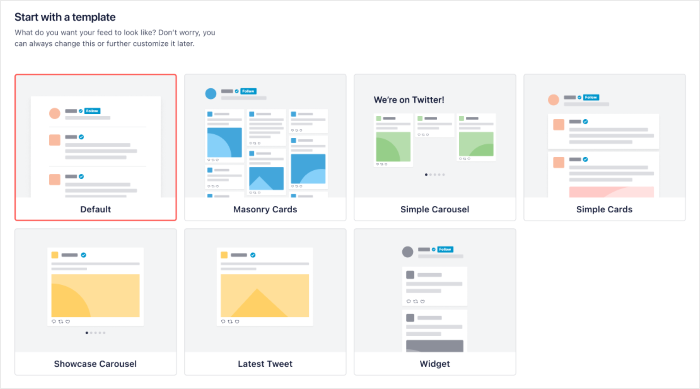
First, you can choose a template that you want to use for your Twitter feed. You get to pick from 7 different feed templates here:
- Default
- Masonry
- Simple Carousel
- Simple Cards
- Showcase Carousel
- Latest Tweets
- Widget
Select the feed template that you prefer and then click on the Next button.

After you pick a template, you can use the live feed editor to customize your Twitter feed even more.
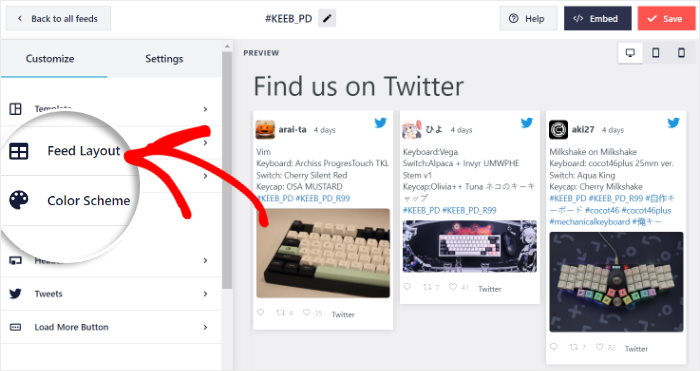
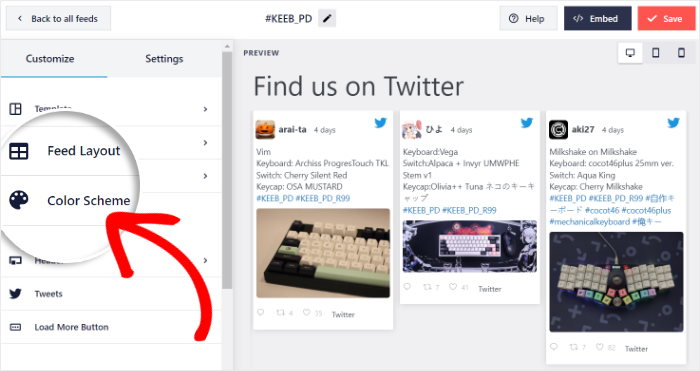
Towards the left, you can find the customization panel. Using the options there, you can set your feed layout, color scheme, header style, button design, and much more.

When you use these options, you can see a live preview of your changes on the right. That way, you’ll have a real-time view of how your Twitter feed looks.
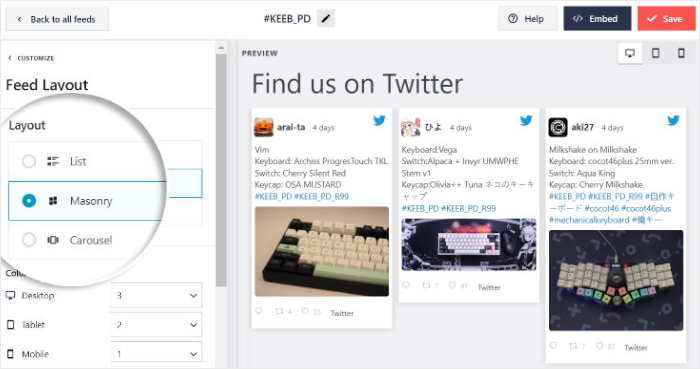
To get started, look for the Feed Layout option on the left and click on it.

From here, you can choose between 3 layouts for your Twitter feed: List, Masonry, and Carousel.

Want each tweet to get more space on your page?
You can pick the list layout, which shows all the tweets in a single column.

If you want to aggregate a lot of Twitter content at once, the masonry layout can help you out.
This option will show your tweets in lots of different columns at once.

Lastly, we have the carousel layout, which shows tweets using a beautiful Twitter slideshow carousel.
As a result, you can show a lot of tweets without taking much space on your page.

Once you pick the Twitter feed layout that you want to use, click on Save.
To continue editing the design of your Twitter feed, click on the small Customize button at the top.

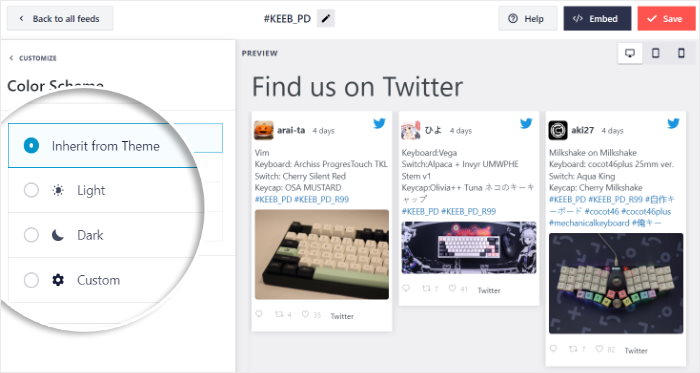
Next, you can click on the Color Scheme option on the left to start setting the colors of your Twitter feed.

With this plugin, you can simply choose a color scheme to instantly change all the colors of your Twitter feed at once:
- Inherit from Theme: Use the same colors as your website’s theme
- Light: Show a light background and a dark font for your feed
- Dark: Pick a darker background along with a light font
- Custom: Manually select your colors yourself

Select a color scheme that you prefer and then click on Save once again.
As you can see, customizing your new Twitter feed is simple with the live feed editor. You can easily change your font, Twitter header, text length, “load more” buttons, and much more from here.
Finally, click on the Save button to confirm your changes.
When you’re done styling your Twitter feed, it’s time to embed it on your WordPress website below.
Step 5: Embed Your Twitter Feed on Your WordPress Site
Finally, it’s time to add this Twitter feed to your website and start aggregating tweets. And with Twitter Feed Pro, this will be super easy.
In fact, you have 2 ways to show Twitter content on your site:
- Aggregate Twitter feed on a WordPress page
- Aggregate Twitter feed on your WordPress sidebar or footer
Let’s take a look at how you can use both of these methods below.
Aggregate Twitter Feed on a WordPress Page
With this method, you can show Twitter content on your pages to engage your visitors. Plus, you can start doing that directly from the live feed editor.
Just click on the Embed button at the top to get started.

Once you do that, Twitter Feed Pro will show you a popup that asks where you want to embed the Twitter feed.
To continue, click on Add to a Page.

After that, you can see a list of pages that you have on your website.
From the list, select the page where you want to aggregate your Twitter content and then click on the Add button below.

Now, the plugin will send you to that page so you can embed your Twitter feed using the WordPress editor.
First, add a content block to the editor by clicking on the plus (+) icon.

Using the search bar, look for the “twitter feed” block. Then, click on Twitter Feed in the search results below.

Finally, click on Publish or Update to confirm your changes, and your Twitter feed will be online.
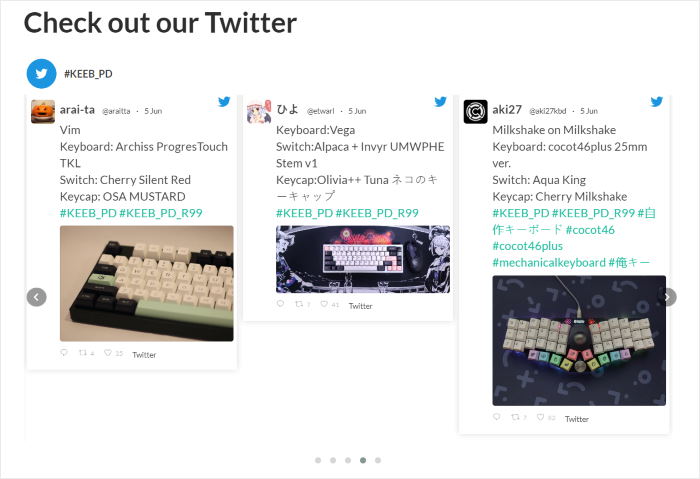
Now, the feed will aggregate content from Twitter and show it to your visitors. You can just open your WordPress page to take a look.

As you can see, it’s super easy to display Twitter content on your website using this method.
After that, let’s see how you can embed Twitter feeds on your widget-ready areas.
Aggregate Twitter Feed on Your WordPress Sidebar or Footer
Another way to show tweets on your website is by embedding a Twitter feed widget.
First, go to the Twitter Feed » All Feeds menu from your dashboard. You can then see all the Twitter feeds you created on this page.
Now click on the Twitter feed you just created to open it in the live feed editor.

From the live feed editor, click on the Embed button in the top right corner to get started.

On the popup, click on the Add to a Widget option to continue.
After you do that, Twitter Feed Pro will send you to the WordPress widgets page.

Here, you can choose where you want to embed the Twitter widget.
To show Twitter content on your sidebar, select the Sidebar panel.

If you prefer to show tweets on your footer instead, click on Footer.
For our example, we’ll use the sidebar of the website.

Now, add a new Twitter widget by clicking on the plus icon (+) at the bottom.
Finally, select the Twitter Feed widget from the options.

If you click on the Update button at the top, your new Twitter widget will be online.
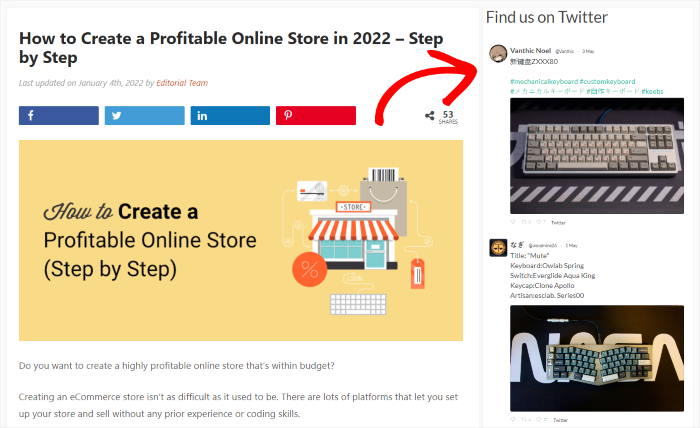
Now, open your website, and you can check out the aggregated Twitter content on your footer or sidebar.

And that’s it!
Now you know how to aggregate Twitter feeds on your WordPress website in a few simple steps. With the help of Twitter Feed Pro, it’s easier than ever before.
You can then engage your visitors, get more Twitter followers, boost your conversions, and much more.
Read to aggregate Twitter feeds? Get your copy of Twitter Feed Pro here.
While you’re here, you can take a look at our list of the top ways to make money on Twitter. You may also want to read our next post on the best Twitter widget examples you can add to your site.
Finally, if you enjoyed this article, connect with us on Twitter and Facebook for more helpful tutorials.