If you’re working to grow your business, blog, or online presence, you’re probably using social media, and Twitter is likely part of that.
As a digital marketer, I know that getting your content noticed on platforms like Twitter is a constant goal.
When you share a link to your website on Twitter, you want it to stand out and grab people’s attention. That’s where Twitter Cards come in. They transform your regular tweet links into rich previews, often with images, titles, and descriptions.
If you want to make your website links on Twitter more effective and visually appealing, you’re in the right place.
In this step-by-step guide, I’ll show you exactly how to add Twitter Cards to your website. I’ll share the simple process I’ve used to set up Twitter Cards on WordPress, so you can make every website link you share on Twitter work harder for you.
In This Article
Why Use Twitter Cards for Your Website
If you want to reach a lot of new people for your brand, Twitter can be a fantastic place.
After all, based on our research on social media marketing statistics, Twitter has over 330 million users so it’s a massive social media platform with tons of potential customers.
But getting started with Twitter can be tough — especially if your brand doesn’t have a large social media following already.
A simple and effective way to do that is by adding Twitter cards to your website. That way, your website visitors can easily check out your tweets and follow you.
Here are a few more ways you can start using Twitter cards for your website:
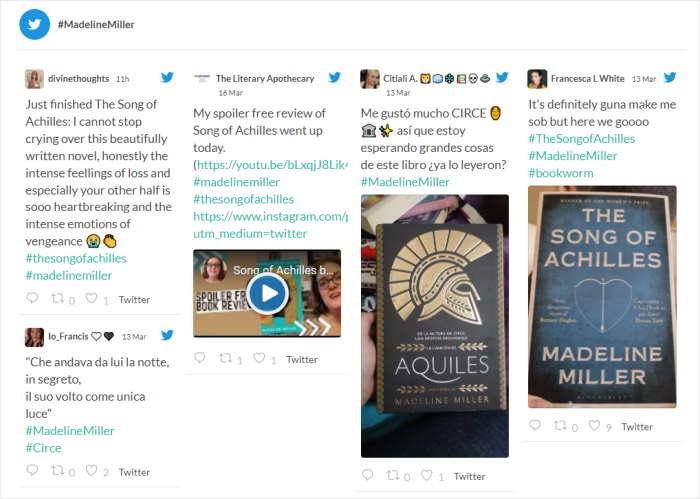
- By embedding relevant tweets, you can grab people’s attention and keep them engaged on your website.
- You can post tweets with the latest news and announcements about your brand and easily inform your visitors.
- Displaying your Twitter timeline also shows people that you’re actively posting on Twitter, which means they’re likely to reach out to you there. This also helps you get more retweets.
- If you want to get more sales, you can use Twitter cards to embed reviews of your products and convince more people to buy

And that’s just the start. Twitter cards can be a fantastic way to get started with social media marketing, engage your followers and grow your business.
Let’s check out the easiest way to start displaying Twitter content on your website.
How to Add Twitter Cards for Your Website (Easy Way)
If you want to show Twitter cards to your website visitors, the best way is to use a WordPress plugin.
That way, you can embed as much Twitter content as you want — with absolutely no coding needed.
And the best plugin to display tweets on your website is Twitter Feed Pro.

Using this plugin, you can add Twitter cards for your website with ease and start engaging your visitors in no time.
Twitter Feed Pro is the best Twitter feed plugin for WordPress. It’s designed to make it easy to display your engaging Twitter content and keep your website visitors interested in your social media presence, working hand-in-hand with your efforts to improve your Twitter strategy, like using Twitter Cards.
All it takes is a few simple clicks, and you can create, customize, and embed a feed of Twitter cards on your website.
Just like setting up Twitter Cards is straightforward, getting started with Twitter Feed Pro is quick and easy. No complicated coding needed for either.
What’s more, you get tons of options when it comes to the type of Twitter content you want to show.
You can show tweets from user timelines, embed your chosen Twitter hashtags, show Twitter search results, and much more.
The best part? Your Twitter cards will automatically match the design of your website using the plugin. That way, the Twitter content will perfectly fit your branding.
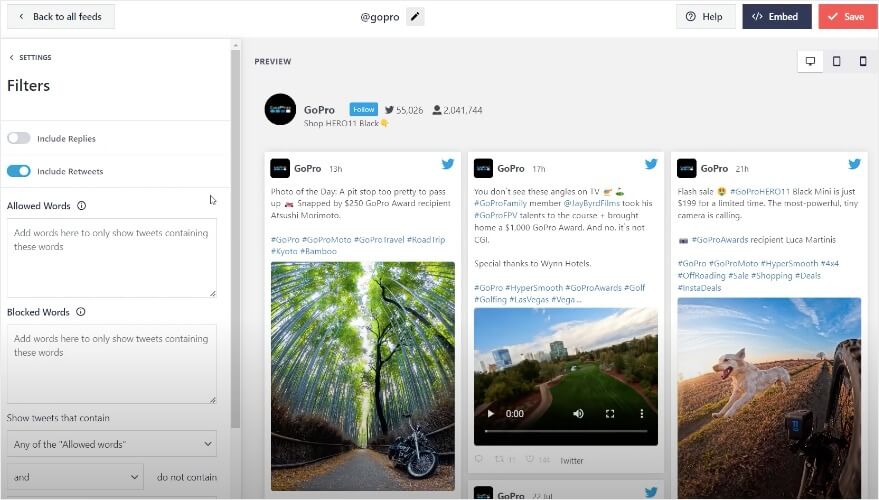
One thing I really appreciate about Twitter Feed Pro is its visual feed customizer.
It allows you to easily tailor how your Twitter feed looks and what content it displays, giving you control over your website’s Twitter integration, just like you control the appearance of your links with Twitter Cards.
In just a few clicks, you can set your layout, color scheme, button design, header style, and much more.

Plus, this plugin comes with a team of WordPress experts who are always ready to help you out.
As you can see, Twitter Feed Pro is really the best plugin to help you embed Twitter content on your website.
In fact, some of the biggest brands in the world use Smash Balloon to embed social media feeds on their websites.

Ready to add Twitter cards for your website? Get your copy of Twitter Feed Pro here.
With that, let’s check out how you can use the plugin to add Twitter cards to your website.
Step 1: Download the Twitter Feed Pro Plugin
To get started, grab your copy of the Twitter Feed Pro plugin and then download it on your computer.
After that, you can simply install and activate the plugin on your website.
If you want some help with that, just check out this tutorial on how to install a WordPress plugin step-by-step.
Once you’ve installed and activated the plugin, you can move on to step 2 below.
Step 2: Create a New Twitter Feed
Now that your plugin is ready, you can use it to create a new Twitter feed on your website.
Using that feed, you can show tons of Twitter cards at once.
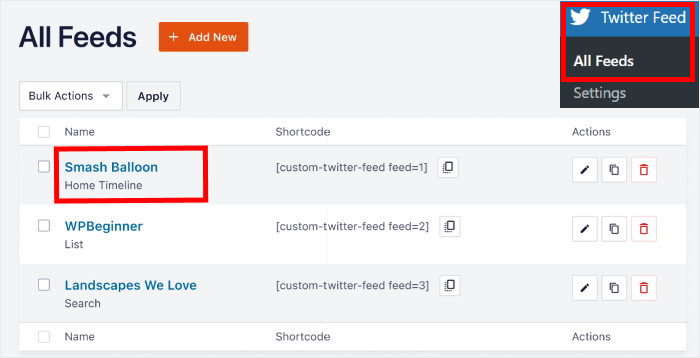
From your dashboard area, navigate to the Twitter Feed » All Feeds menu to get started.
Now create a new feed by clicking on the Add New button.

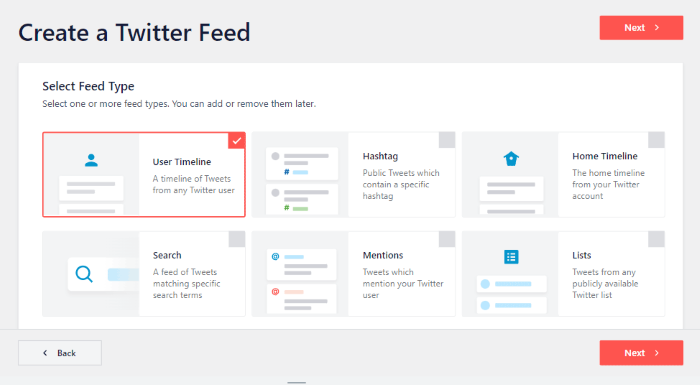
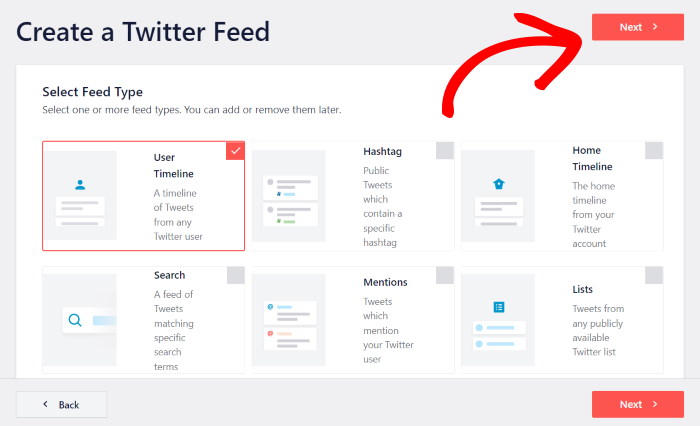
After that, you can choose the type of Twitter content you want to show on your cards. Here are the options you can choose from:
- User Timeline: Embed a Twitter timeline on your website
- Hashtag: Show Twitter posts with a chosen hashtag
- Home Timeline: Display the tweets from your homepage
- Search: Pick a search term and embed tweets with that term
- Mentions: Show tweets that tag your profile
- Lists: Display content from a public Twitter list

Select the option that you prefer from this list and then click on the Next button.
For this example, we’ll use a user timeline feed type.

As you can see, you can create a Twitter feed in just a few clicks with this plugin,
In step 3, you can connect this feed to Twitter so that it can display Twitter cards on your website.
Step 3: Connect Your Twitter Account
To embed Twitter cards, you can connect this new feed to your Twitter account.
For that, click on the Connect button to get started.

The plugin will then open Twitter so you can finish connecting your account. For that, you can simply give read-only access to the plugin.
That way, your Twitter account will be completely safe since the plugin can only view Twitter info and won’t be able to make any changes at all.
To connect your Twitter account, click on Authorize app here.

Now that you’ve connected your Twitter account, it’s time to add the source.
The source can be the Twitter profile, hashtag, list, search term, and custom Twitter content that you want to display on your website.
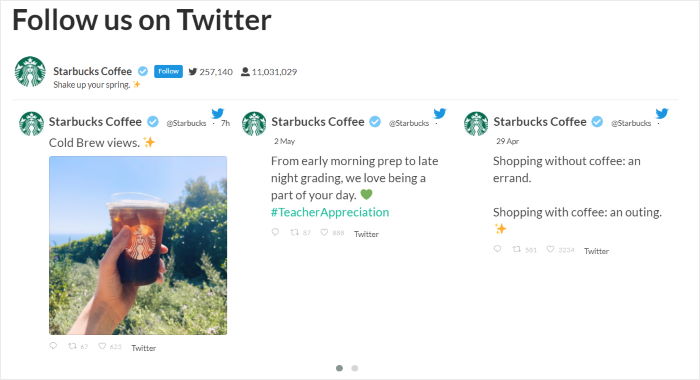
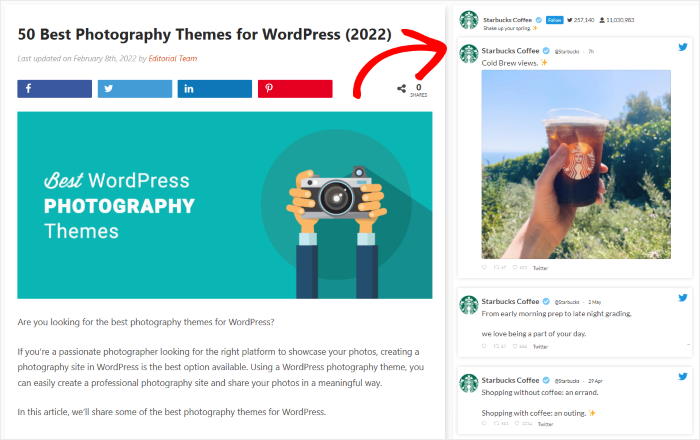
Here, we’ve added the @starbucks Twitter profile as the source. This will display Twitter cards from that user’s profile.
After entering the source in the popup, click on the Next button.

With that, you can move to step 4 and customize how your Twitter cards look on your website.
Step 4: Customize Your Twitter Feed
To get started, you can choose to import a pre-built design for your Twitter cards. Here are the 6 options that you can choose from:
- Default
- Masonry Cards
- Simple Carousel
- Simple Cards
- Showcase Carousel
- Latest Tweet
- Widget
After you select the template, click on Next to continue.

After you do that, Twitter Feed Pro will send you to the live feed editor. From here, you can change the layout, colors, button design, lightbox, header design, and more for your Twitter cards.
Towards the right, you can find a live preview that shows how the Twitter cards will look for your website.

To get started with the customization, you can change the layout of the Twitter cards on your website.
Click on the Feed Layout option to do that.

After that, you can choose between 3 layouts for your Twitter cards: List, Masonry, and Carousel.
Let’s take a look at them below:

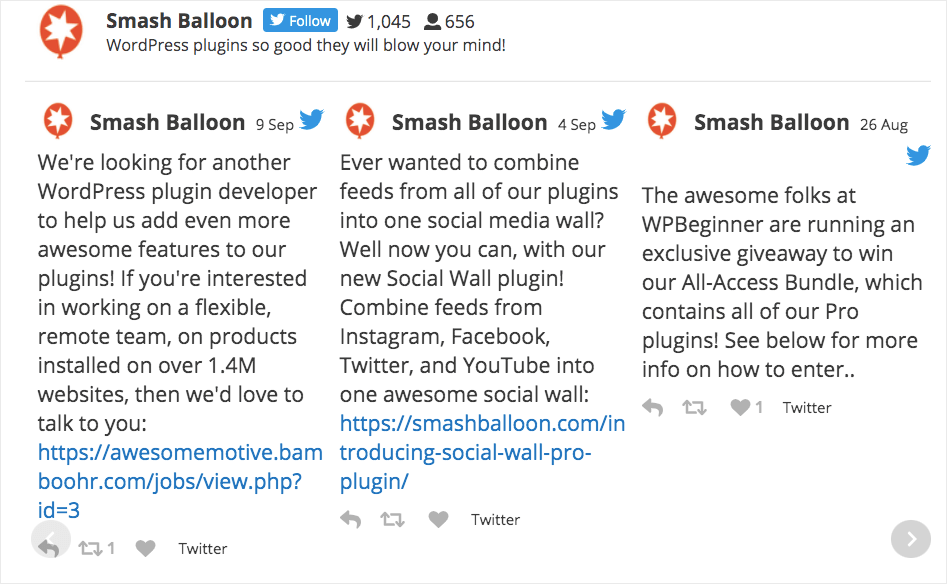
Using the list layout, you can show your Twitter cards in a single column — just like the layout of Twitter’s official website.
This way, each Twitter card is clearly visible on your website.

Next, you have the masonry layout that can show Twitter cards in multiple columns.
It’s a great way to show tons of Twitter cards at once.

You can also pick the carousel layout and embed a slideshow of Twitter cards on your website.
This layout can help you make your website even more interactive.

After selecting your Twitter feed layout, click on the Save button at the top.
Next, you can continue setting up the design of your Twitter feed by clicking on the Customize button at the top.

Now, you can use the live feed editor to change the colors of your Twitter feed.
Click on the Color Scheme option on the left to get started.

To change your colors, you can simply choose between 4 different color schemes here:
- Inherit from Theme: Copy the colors of your WordPress theme
- Light: A light background with dark font color
- Dark: Dark background on top of a light font color
- Custom: Manually pick all the colors yourself
Once you select your color scheme, click on the Save button.

You can then use the remaining customization options and change the header, button design, feed size, and much more in just a few clicks.
Finally, click on the Save button to confirm the new design of your Twitter feed.
You can then go to the final step and start embedding your Twitter cards on your website.
Step 5: Embed Your Twitter Cards on Your Website
Now that you’ve customized how the Twitter cards will look, it’s time to embed them on your WordPress website
You can do that in 2 ways with this plugin:
- Embed Twitter cards on a WordPress page
- Embed Twitter cards on the WordPress sidebar or footer
Let’s take a look at both of the methods below.
Embed Twitter Cards on a WordPress Page
Using the live feed editor, you can easily embed your Twitter cards in a few clicks — no coding needed.
To get started, click on the Embed button at the top.

Once you do that, you’ll see a popup where you can choose the location for your Twitter cards.
Click on Add to a Page here to continue.

Next, you’ll see a list of all the WordPress pages on your website. You can now select the page where you want to embed the Twitter cards.
After you do that, click on Add to continue.

Twitter Feed Pro will now open that page in the WordPress editor. Here, you can add a new content block by clicking on the plus (+) icon.

Write “twitter feed” in the search bar at the top to look for the right content block here.
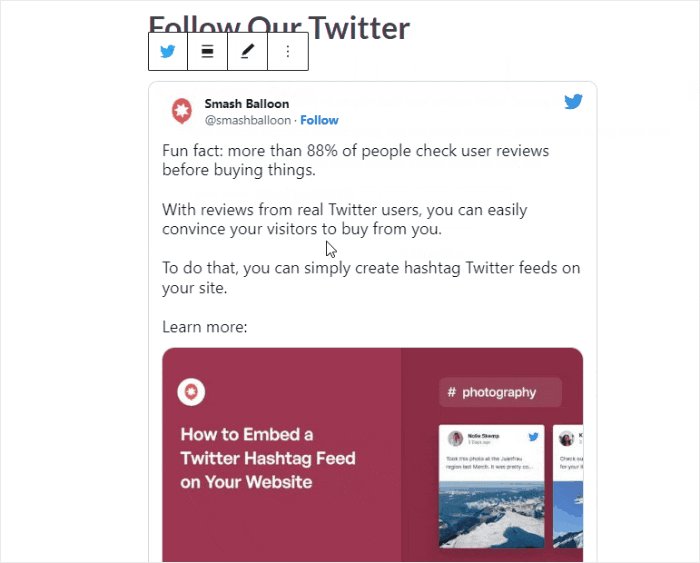
Then, click on the Twitter Feed block from the options below.

Finally, click on the Update button, and your Twitter cards will be live on your website.
To see how it looks, you can just open your website and check for yourself.

Now let’s look at another way to add Twitter cards for your website using Twitter Feed Pro.
Embed Twitter Feeds on the WordPress Sidebar or Footer
Using this method, you can embed Twitter cards on your WordPress sidebar or footer as a Twitter widget.
You can use the live feed editor for that as well.
First, navigate to the Twitter Feed » All Feeds menu from your WordPress dashboard area.
You’ll then see a list of all the Twitter feeds on your website. Now click on the Twitter feed that you want to embed.

Doing that will open the live feed editor once again. Just click on the Embed button to start embedding your Twitter cards.

On the popup, click on the Add to a Widget to continue.
This will send you to your WordPress widgets page so you can add your Twitter widget.

From here, you can choose between the sidebar and footer for your Twitter cards.
Want to show Twitter cards on your website sidebar?
Just click on the Sidebar panel.

Or you can choose to display Twitter cards on the footer.
For that, click on a Footer panel instead.

Now you can add a new widget by clicking on the plus icon (+) at the bottom.
After that, select the Twitter Feed widget from the options.

Finally, you can click on Update to save the changes.
Just like that, you’ve added Twitter cards to your website’s widget-ready areas. You can take a look by opening your website.

All in all, Twitter Feed Pro is the best plugin if you want to add Twitter content to your website with ease.
Now let’s see how you can embed Twitter cards without using a plugin.
Manually Add Twitter Cards for Your Website
You can also add Twitter cards for your website using the manual way without using any plugin at all.
As a result, it can be a lot more time-consuming if you pick this method. After all, you’ll have to manually generate the Twitter embed code and add it to your website.
On top of that, you won’t get customization options here, so your Twitter cards might not match your branding.
If you want to change how the Twitter cards look, you’ll have to tweak the code yourself or spend money on a developer.
What’s more, you won’t get a support team like with Twitter Feed Pro. If adding the embed code to your site causes any errors, you won’t be able to ask a support team for help.
With that, let’s get started and see how you can manually add Twitter cards for your site.
Step 1: Visit Twitter Publish

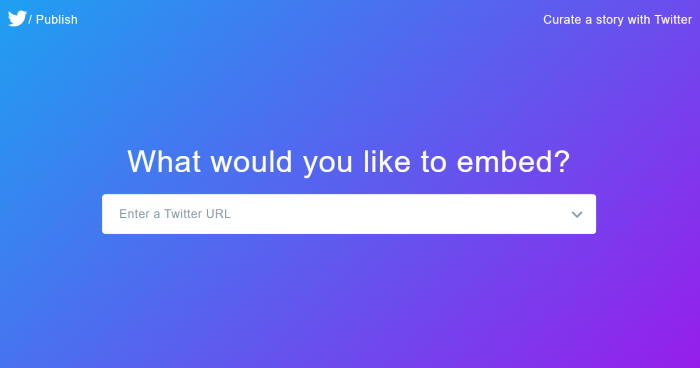
To get started, open publish.twitter.com on your browser to go to the Twitter Publish website.
Here, you can use the Twitter card generator to create an HTML embed code for Twitter content.
Step 2: Choose Your Embed Type
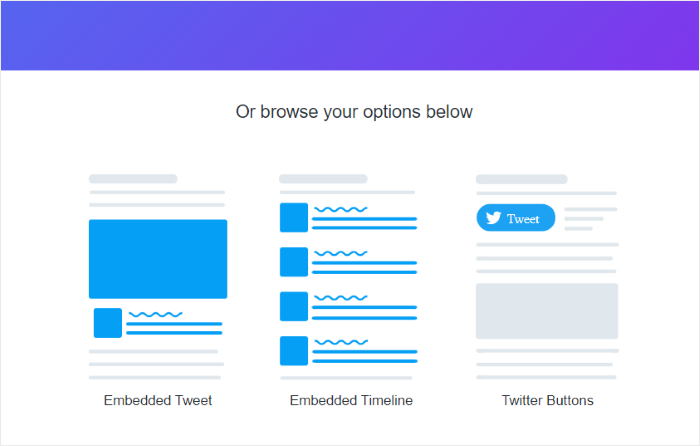
If you scroll down, you can find 3 different embed options:
- Embedded Twitter: Add a single Twitter card to your site
- Embedded Timeline: Show Twitter cards from a specific timeline
- Twitter Buttons: Embed Twitter buttons

For our example, we’ll go with the embedded timeline option here.
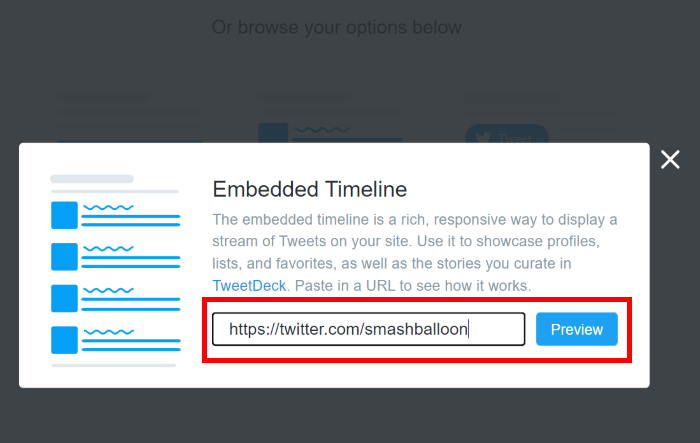
Step 3: Paste Your Twitter URL
After that, you’ll see a Twitter card generator popup. There, you can simply enter the URL of the Twitter timeline you want to embed.

After you paste the URL of the Twitter timeline on the popup, click the Preview button to continue.
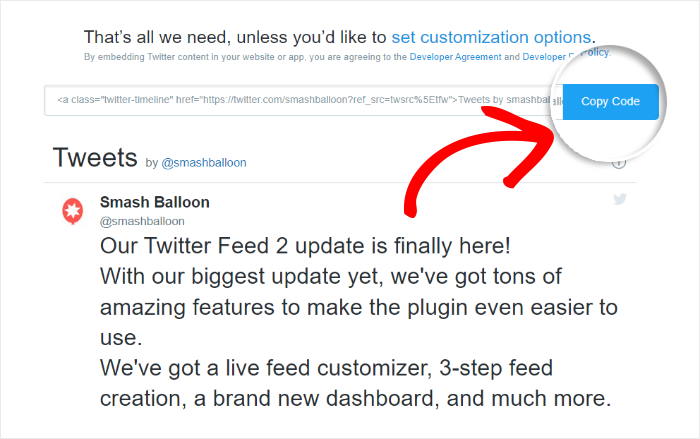
Step 4: Copy the HTML Code
Finally, you can see the HTML code for your Twitter cards. You can also see a preview of how the Twitter cards will look on your website.
To continue, click on the Copy Code button.

Finally, you can use this code to embed the Twitter cards in the next step.
Step 5: Add the HTML Code to WordPress
You can now paste the HTML embed code into your WordPress page or post.
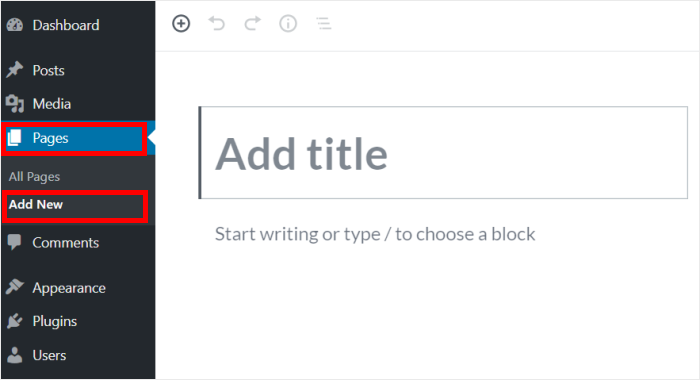
To use a WordPress page, click on the Pages » Add New menu from your dashboard.

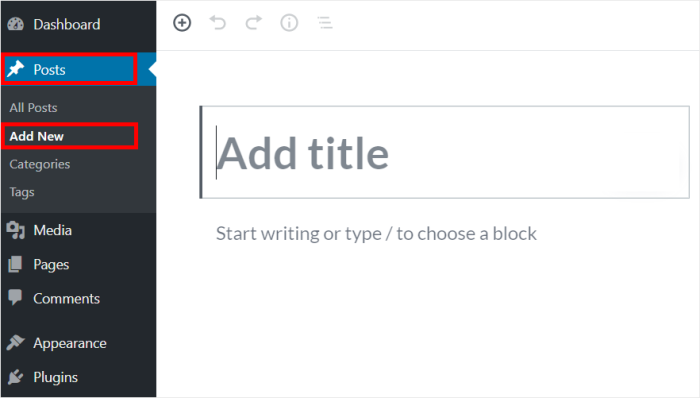
Or you can open the Posts » Add New menu from your dashboard to use the WordPress post.
For this example, we’ll go with a WordPress page.

Now add a content block on the page or post by clicking on the plus (+) icon.

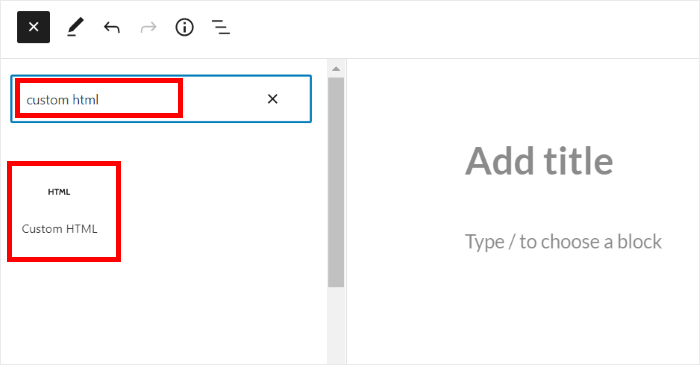
Finally, look for the search bar at the top and write “custom html” on it.
Then, select the Custom HTML block from the options below.

Now you can paste the copied Twitter embed code into the HTML block.
Doing that will embed the Twitter cards on your website.

Finally, click on Publish to save your changes, and the Twitter cards will be online.
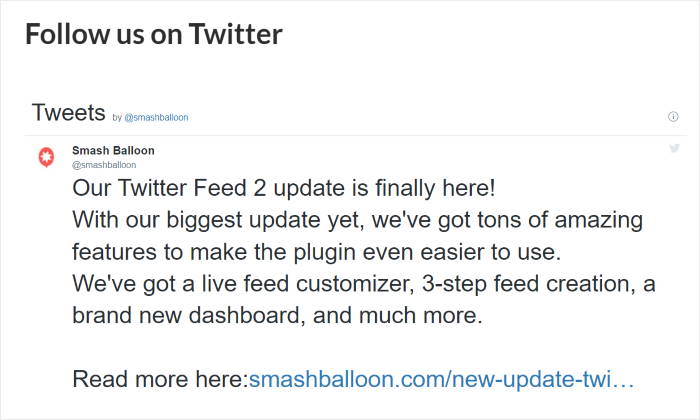
Just open your website to see how the Twitter cards look.

But if you want to embed just a single Twitter card, it’s a bit easier.
First, copy your Twitter URL and then go back to your WordPress website. After that, simply paste your URL into your post or page.

Like before, click on Publish to confirm your changes, and your new Twitter card will be online.
And there you have it!
As you can see, it’s super easy to add Twitter cards for your website using a WordPress plugin. With Twitter Feed Pro, you can start displaying Twitter content in just a few simple clicks — even if you’re a WordPress newbie.
You can then grow your social media following, engage your website visitors, and boost your sales as well.
If you want to start making the most out of Twitter for your brand, check out our list of the best ways to make money on Twitter.
Do you have an Elementor website? Here’s how you can embed a Twitter feed on your Elementor site.
If this tutorial helped you out, follow us on Facebook and Twitter for more helpful tips on social media marketing.