Do you want to limit how many tweets show in your website’s Twitter widget?
Displaying too many tweets is distracting for users looking for specific content. And as we’ll explain later, it’s frustrating for people using screen readers to access your site.
What’s worse is it’s not always easy to reduce the number of tweets on display.
In this article, we’ll show you how to limit the number of tweets in a Twitter widget, with no technical experience required.
Before we get started, let’s look at why you might want to limit tweets for a widget.
Or you can click here to directly go to the tutorial.
Reasons for Limiting Tweets in a Widget
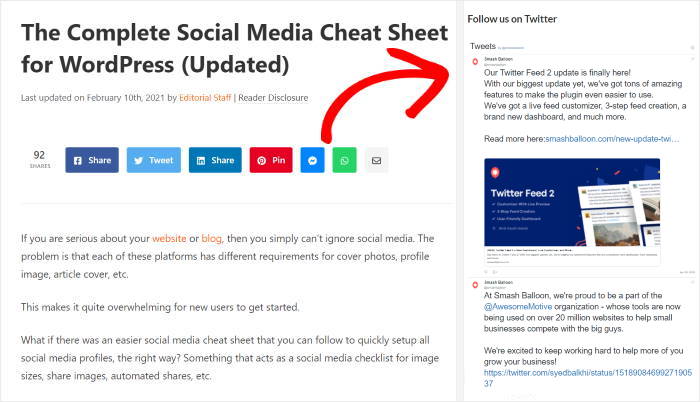
There are many reasons why you’d want to reduce how many tweets to display on your website. The most obvious reason is that it can make your site look cluttered.
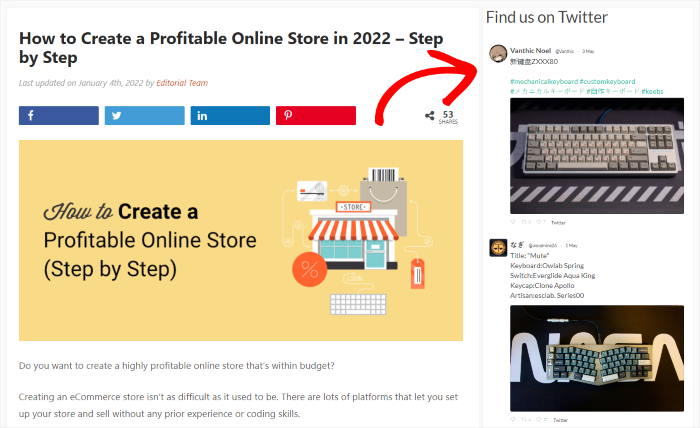
Since most website owners show their Twitter widgets in sidebars, showing too many tweets can take space from other content.

What’s more, if you have no limits on the tweets you show, you can end up with Twitter content that has nothing to do with your website.
This can actually take attention away from your brand and lose your customers.
More importantly, having tons of tweets littering your website makes it harder for people with screen readers to navigate.
If you use the official Twitter widget, people using screen readers get trapped inside the widget. This forces them to tab through your entire list of tweets to get out, making your site inaccessible.
When that happens, your customers are not going to stick around to buy something, are they?
Now, let’s look at an easy way to limit the number of tweets in a WordPress widget, so everyone can comfortably navigate your site.
Limit Tweets in WordPress Widgets (Easy Way)
The easiest way to reduce the number of tweets in your WordPress Twitter widget is to use a WordPress plugin specifically for Twitter feeds.
Plugins extend your website’s functionality and add useful features with no need to bother with coding.
And if you want to show Twitter content on your website using a plugin, the best option is Twitter Feed Pro by Smash Balloon.

Using this plugin, you can create, customize, and embed Twitter feeds and widgets with just a few simple clicks — no coding needed.
Just follow the guided flow and you can have beautiful Twitter content on your website to engage your visitors.

Besides being able to integrate Twitter feeds on your site, Twitter Feed Pro lets you easily limit the number of Tweets displayed in a Twitter widget with a few clicks.
Using the feed customizer with live preview, you can customize the layout, number of tweets, colors, buttons, and much more. You can even moderate your feed freely to remove or show tweets that you want.
As the most highly rated Twitter feed plugin on the market, Twitter Feed Pro has over 100,000 websites using the plugin, with an average 4.9/5 star rating.

More importantly, Smash Balloon has an excellent customer support team to hold your hand through the process. No question is too small. As a result, creating a Twitter feed with a limited number of tweets will take no time at all.
Get started with Twitter Feed Pro here.
Then follow the instructions below to install the plugin and limit the number of tweets in your Twitter widget.
Step 1: Install Twitter Feed Pro Plugin
The first step is to go and get the Twitter Feed Pro plugin from here.
Once you do that, just install and activate the plugin on your website. You can follow this guide to learn how to install a WordPress plugin if you need a little help.
With that, you can move on to step 2 and start creating Twitter feed widgets.
Step 2: Create a New Twitter Feed
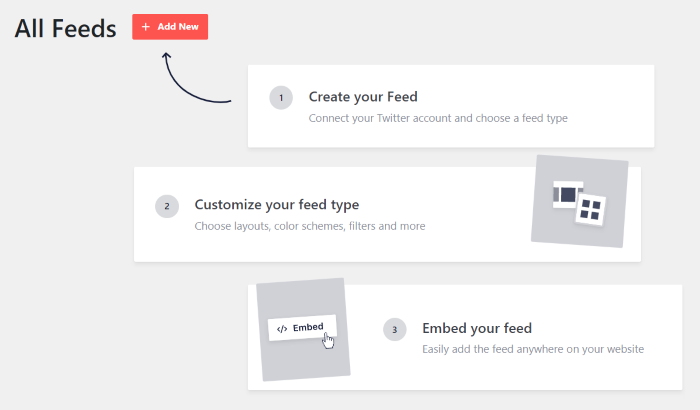
Using Twitter Feed Pro, creating new feeds can be super easy.
First, navigate to the Twitter Feed » All Feeds menu from your WordPress dashboard.
Then, click on the Add New button at the top.

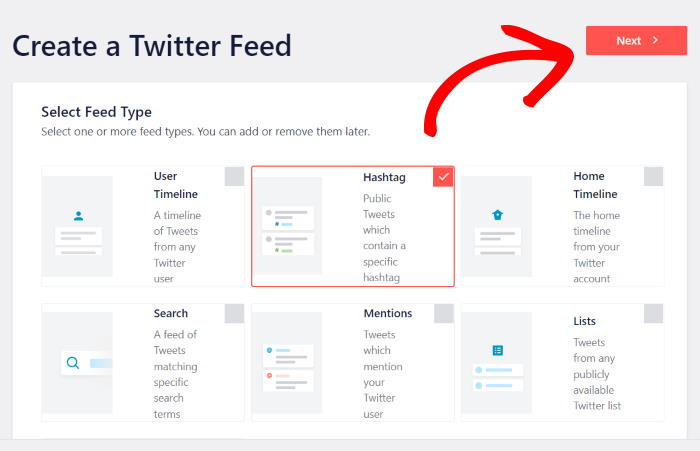
Now let’s look at the type of feed you want to show on your WordPress website. This plugin comes with 6 different feed types to help you display different Twitter widget examples on your site:
- User Timeline: This is the default feed shown on your website. It lists tweets from your main user timeline. If you like, you enter any Twitter user to display a feed of their tweets.
- Hashtag: You can use this option to show Tweets that contain a specific hashtag.
- Home Timeline: This feed type shows tweets from your timeline and the people you follow.
- Search: Use Twitter’s advanced search function here to display a fully tailored feed.
- Mentions: You can use this feed type to show tweets that @mention your Twitter handle.
- Lists: You can enter the ID of a Twitter list to show tweets from users on the list in your feed.
Click on your chosen feed type then click on Next to move on to the next step.

For this tutorial, we’ll use the hashtag option.
After this, you can move on to step 3 and connect your Twitter account to your new feed.
Step 3: Connect Your Twitter Account
The next step is to connect the plugin to your Twitter account. To do that, click the Connect button on the popup.

Clicking on that will open up Twitter so you can give the plugin read-only access to your account.
Twitter Feed Pro will use this access to view Twitter content and it doesn’t have the access to make any changes at all. So, it’s completely safe to use Twitter Feed Pro.
To continue, click on the Authorize app button on the popup.

Just like that, you’ve connected your Twitter account to this plugin.
To set up your new Twitter feed, you can now add a source. This source can be a user timeline, hashtag, Twitter list, and more that you want to show.
For this article, we’ll enter the hashtag “KEEB_PD” as the source.
Once you enter the source, click on the Next button.

Next, Twitter Feed Pro will ask you to pick a template for your new feed. You can pick from 7 unique designs here, including masonry cards, simple carousel, showcase carousel, and more.
To continue, select a template from the list and click on Next.

As you can see, Twitter Feed Pro makes it easy to create Twitter feeds and connect your account.
It’s now time for step 4 where you can limit the number of tweets that you want to embed on your site.
Step 4: Limit The Number of Tweets in Your Twitter Feed
You can now choose how many Tweets you want to show in your Twitter widget. This is easy to do with the Twitter Feed Pro plugin.
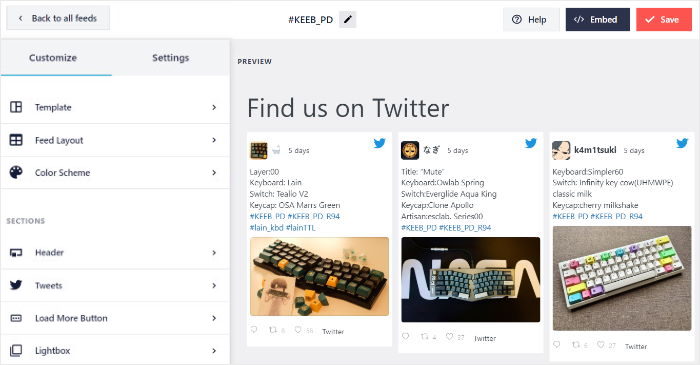
Now, you can see your new Twitter feed open in the live feed editor. On the left side of the screen, you can see all the customization options, like feed layout, color scheme, header style, follow button, and much more.

On the right, you can find a live preview of your Twitter feed so you can track the changes in real-time.
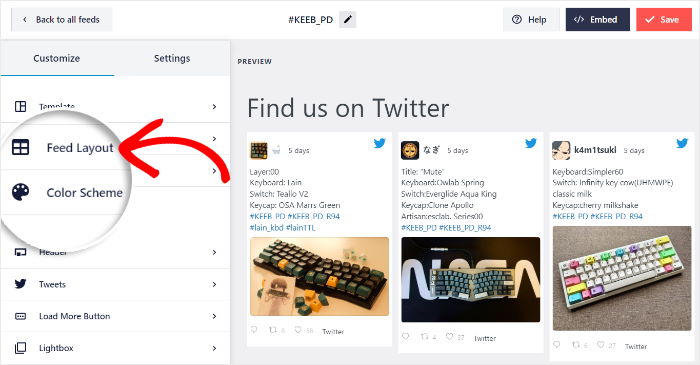
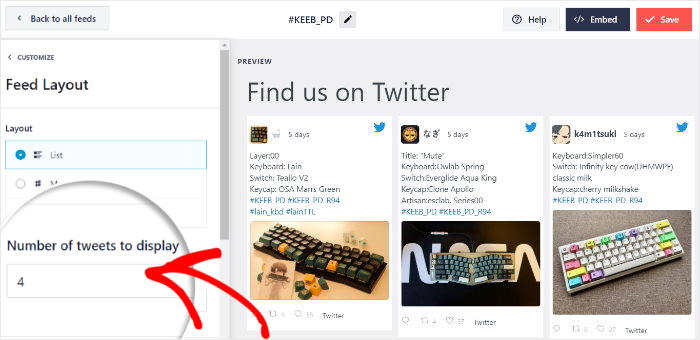
To get started and limit the number of tweets, click on the Feed Layout button on the left.

On the left, you can find the Number of tweets to display field.
Using this field, enter how many tweets you want to show on your widget.

After that click on Save to confirm your changes.
Just like that, you can easily limit the number of tweets on your Twitter feeds. Now, let’s go ahead and finish setting up your new Twitter feed.
Step 5: Customize Your Twitter Widget
Now let’s look at how to customize the design and layout of your Twitter widget. To do that, you can simply use the live feed editor.
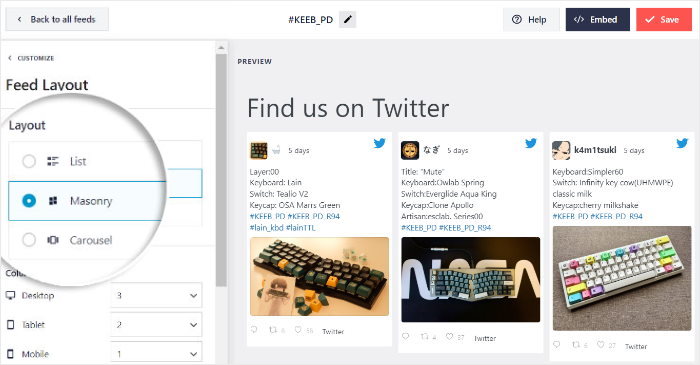
To get started, you can use the layout option on the left to choose from 3 different feed layouts: List, Carousel, or Masonry.

With the list layout, your tweets will appear in a single column one after the other. As a result, this layout can show the tweets as they appear on Twitter.

Want to show lots of tweets at once? The masonry layout uses lots of columns to show your tweets so you can show a lot of content easily.

Finally, the carousel layout can show the content in a beautiful Twitter carousel slider which makes your site more interactive.

Click the Save button when you’re happy with your layout.
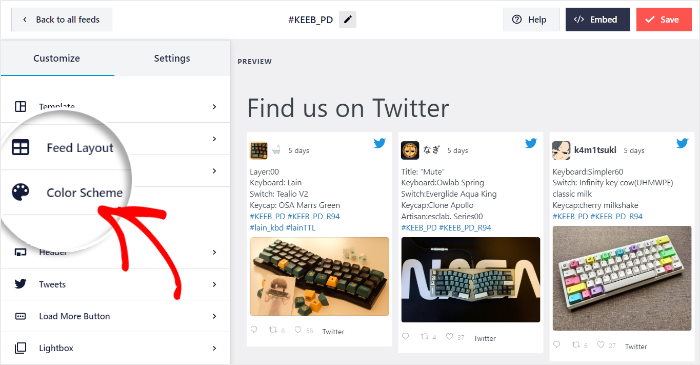
For more design options, you can click the Customize button at the top and return to the main options.

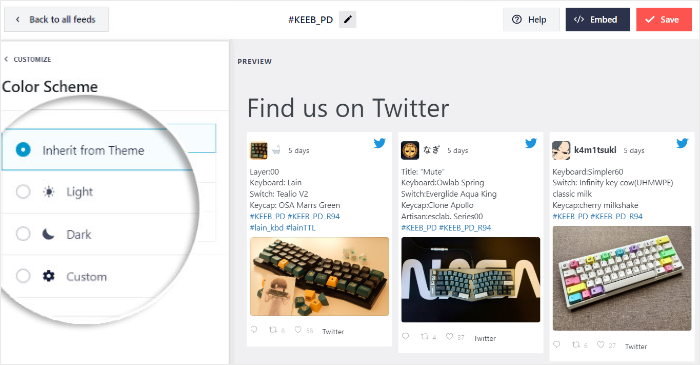
Now, click on the Color Scheme option on the left to start setting up the colors for your Twitter feed.

To make choosing colors simple, Twitter Feed Pro comes with 4 color schemes that you can pick from:
- Inherit from Theme: Use the colors of your website so your feed matches your branding
- Light: Pick a bright look that has a light background and dark font color
- Dark: Show a dark look instead, which has a dark background and light font color
- Custom: Manually pick all of the colors yourself

Select your Twitter feed’s color scheme here and then click on the Save button.
After this, you can continue customizing your Twitter feed using our simple live feed editor. You can set your header style, Tweet box design, button style, feed size, and much more.
Remember to click on Save to confirm your changes before moving on.
Now, you’re ready to embed this Twitter feed on your website with ease.
Step 6: Add Your Twitter Widget to Your Website
With Twitter Feed Pro, you can embed your Twitter feed in 2 different ways:
- Add Your Twitter Widget to a WordPress Page
- Add Your Twitter Widget to a WordPress Sidebar or Footer
Let’s see how both of these methods work:
Add Your Twitter Widget to a WordPress Page
Ready to get started?
First, click on the Embed button in the top-right corner.

Now, you’ll see a popup where you can choose the location of your new Twitter feed.
To continue, click on the Add to a Page button.

You can now see a list of your WordPress pages on the popup.
Just select your page from the list and click on the Add button.

Once you do that, the Twitter Feed Pro plugin opens that page in the WordPress editor.
To start embedding your feed, look for the Plus (+) icon at the top and click on it.

After clicking the Plus (+) icon, you’ll see a list of available WordPress blocks and a search bar. In the search bar, type “twitter” and click the Twitter Feed block.

If you’re happy with your page, click the Publish button. When you preview the page, you’ll see your Twitter widget live on your site, complete with a limited number of tweets.

Now, let’s see how to add this Twitter feed to your widget areas.
Add Your Twitter Widget to a WordPress Sidebar or Footer
It’s also possible to add a Twitter widget to your sidebar or footer areas in WordPress.
Plus, you can do that using the live feed editor as well.
To open your Twitter feed in the live feed editor, first, navigate to Twitter Feed » All feeds from your WordPress dashboard.
On this page, click on the Twitter feed that you want to embed.

You can now see your Twitter feed open in the live feed editor.
Like before, click on the Embed button at the top to start adding this feed to your website.

This will show a popup that asks you to pick the location of your Twitter feed.
For now, click on the Add to a Widget option on the popup.

After you do that, Twitter Feed Pro will open the widgets page of your WordPress website.
To start managing the widgets on your sidebar, click on the Sidebar option.

For another option, you can click on the Footer option instead.
We’ll use the WordPress sidebar for this tutorial.

Then, click on the plus (+) icon to add a new widget. Next, find the Twitter Feed widget to add the feed to your sidebar or footer.

When you navigate to your main website, you’ll see your Twitter feed widget. And since you’ve limited the number of tweets shown, it won’t take up too much room.

As you can see, it’s super easy to limit the number of tweets and add the feed to your website using this plugin.
Next, let’s see how you can do the same without using a plugin.
How to Limit Tweets in a Twitter Widget Manually
You can, of course, choose to limit tweets manually in a Twitter widget, especially if you’re using Twitter’s timeline widget. But to use this method, you’d have to edit the widget’s code manually.
This can be a pretty scary task if you’re not tech-savvy, with many ways it can all go wrong. There are several drawbacks to limiting the number of tweets in a Twitter widget manually compared to using a plugin, which we’ll explore below.
- Limiting tweets in your Twitter feed manually is not as easy as with a plugin. You have to manually edit code, which can be confusing. When you use a plugin, like Smash Balloon’s, you can do everything with no coding.
- When you manually embed Twitter on your website, you leave room for error. You can misplace parts of the code snippet, miss a step in the process, and so on. With a Twitter feed plugin, there’s nothing to lose track of!

- When you use an embed code similar to the official Twitter widget, it leaves little room to change its look. However, the Custom Twitter Feeds widget has tons of ways to tweak your feed’s design to look just how you want.
- Manual Twitter feed embeds also don’t offer ways to filter your feed to show specific content. On the other hand, a plugin lets you filter feeds by hashtags, search terms, and more.
Lastly, there’s a dedicated team of experts behind the Custom Twitter Feeds plugin, ready to help with any obstacle you might face. So the help is right there when you need it. With a manual feed, you’re on your own.
To avoid the issues above, we suggest using the easy way to limit tweets in WordPress with the help of a plugin.
However, if you really don’t want to use a plugin, despite the pitfalls, here’s how to edit the embed code for the Twitter timeline widget.
To manually limit tweets in the widget, you can set the attribute in your link as data-tweet-limit= “3” for example.
Here’s how the embed code would look using Smash Balloon’s Twitter as an example:
<a class="twitter-timeline" data-lang="en" data-dnt="true" data-tweet-limit="3" href="https://twitter.com/smashballoon">Tweets by SmashBalloon</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8">Now paste the embed code where you want to display it on your website, using your own Twitter account details.
There you have it!
We hope this article helped you learn how to easily limit the number of tweets in a Twitter widget. Now all you need is to engage your audience with your best Twitter content.
With the help of Twitter Feed Pro, you can do all this in a few simple steps without any coding at all.
Ready to embed Twitter widgets? Get started with Smash Balloon today.
While you’re here, you might like this guide on the best ways to make money on Twitter.