Do you want to know the best way to embed your Instagram on your website easily, quickly, and hassle-free?
With over 2 billion users, Instagram is one of the most popular social networks worldwide. But did you know that you can go beyond the app and display your Instagram feed on your website, too?
After all, embedding Instagram posts on your site is a great way to expose your Instagram marketing campaigns to more people.
First, let’s see why the old way of adding Instagram feeds can have some downsides for your site.
Or you can click here to skip directly to the tutorial.
How to Add Instagram Posts to WordPress (Manually)
To add Instagram posts to your WordPress website using the manual method, you can go through these steps:
- Step 1: Open the Instagram post that you want to embed
- Step 2: Click on the 3 dots icon in the top-right corner
- Step 3: Select the Embed option from the menu
- Step 4: Click on the Copy Embed Code button
- Step 5: Return to your website and open a page or post
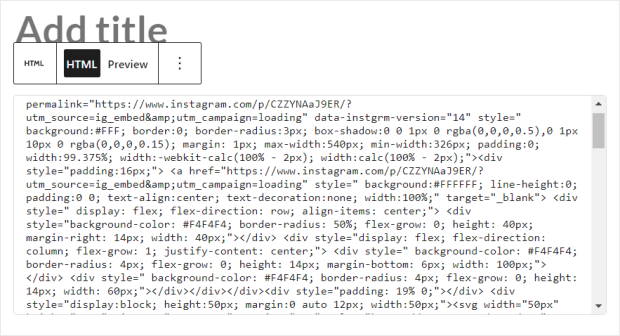
- Step 6: Insert the Custom HTML block
- Step 7: Paste the copied Instagram embed code

While you can do all this without a plugin, this method also comes with some downsides:
- Since you’re manually inserting the embed code for each Instagram post, it takes a lot of time and effort
- If something goes wrong when you’re inserting the Instagram embed code, you won’t have a support team to help you out
- All your Instagram posts will retain the official Instagram branding. So, they might clash with the design you picked for your website
- You’re missing out on SEO benefits since Google Search can’t read the content inside the Instagram iFrames.
Easiest Way to Embed Your Instagram in WordPress
The easiest way for you to display your Instagram content on your website is by using a trusted WordPress plugin.
If you want the best way to create, customize, and display beautiful Instagram feeds on your website, you can use the best Instagram feed plugin for WordPress: Instagram Feed Pro.

Since you can set up Instagram Feed Pro without having to deal with confusing code snippets, even WordPress newbies can easily use the plugin to embed Instagram content on their site — in under 5 minutes!
In fact, it comes with a collection of useful features to help you embed feeds with ease:
- To create Instagram feeds in record time, you can simply follow the 3-step guide. You can then invest the saved time back into your business.
- You get tons of different feed types to choose from: Instagram timeline feed, hashtag feeds, mentions feed, and more. So, you can engage visitors with a variety of Instagram content.
- To help you boost conversions and get more sales, you can embed a shoppable Instagram feed on your site.
- Instagram Feed Pro is lightning fast since it efficiently retrieves data from Instagram’s API to minimize its loading time. So, it won’t slow down your website’s performance at all.
- Instagram Feed Pro is so user-friendly that you can customize your Instagram feed in a few clicks using the live feed editor.

The plugin helps over 1 million active users embed Instagram content on websites worldwide.
And with its 4.9/5 solid star rating, you know you’re in great hands because Smash Balloon’s fast and friendly support team is always ready to help you out.
Ready to embed Instagram feeds in WordPress? Get your copy of Instagram Feed Pro today!
Step 1: Install the Instagram Feed Pro Plugin
The first step is to get your own copy of Instagram Feed Pro here. Next, download the plugin to your computer.
After downloading the plugin, you just need to upload it to your WordPress website and install it.
Don’t worry if you’re not sure how to do this. You can always check out this post on how to install a WordPress plugin for your guide.
Step 2: Create an Instagram Feed
With the Instagram Feed Pro plugin, you can create a new feed in just a few simple steps.
First, visit your WordPress dashboard and go to the Instagram Feed » All Feeds menu.
On this page, click on the Add New button at the top.

To continue embedding Instagram content into your website, you can now choose the Instagram feed type.
Instagram Feed Pro allows you to choose from 3 feed types:
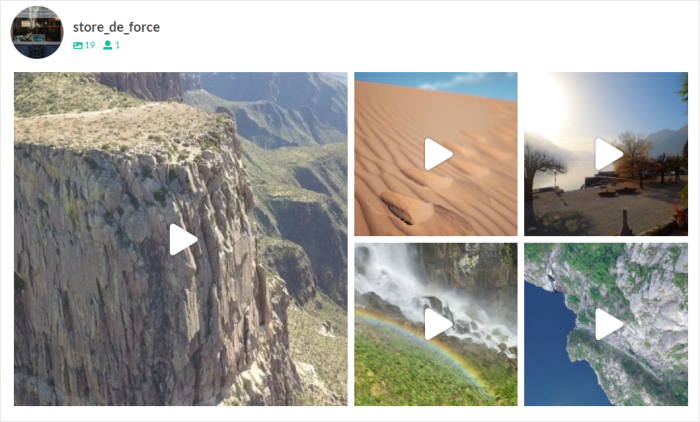
- User Timeline: Embed an Instagram feed from your account, so only the photos on your profile will be shown.
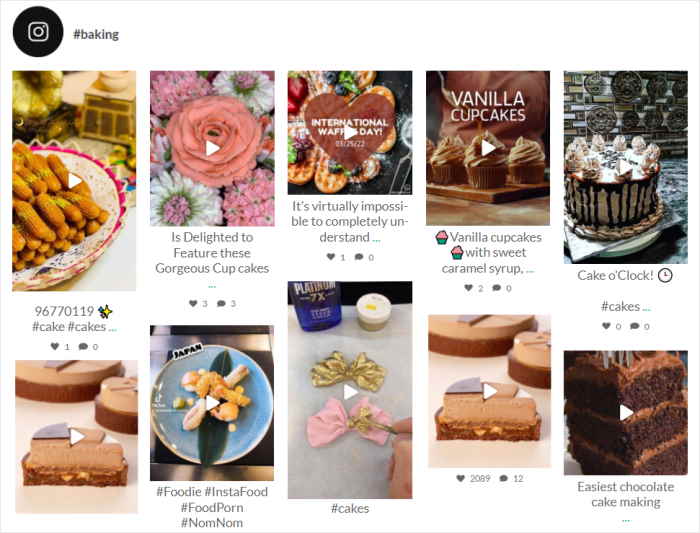
- Public Hashtag: Embed an Instagram feed from a public hashtag of your choice. This can be a branded hashtag so you can display Instagram testimonials on your site.
- Tagged Posts: Embed an Instagram feed of photos where your Instagram account is tagged in by other active users.
You can also combine multiple Instagram feeds and display them as a single embedded Instagram feed by selecting multiple options here.
Once you’ve selected the Instagram feed type, click on Next.
For this specific tutorial, I’ll go ahead and pick the user timeline option.

Step 3: Connect Your Instagram Account
Before you connect your Instagram account, you’ll have to make sure it’s a business or creator account.
In case you don’t have one already, you can check out this post on how to convert your Instagram account to a business profile.
On this page, click the blue Add Source button to get started.

Then, you’ll be asked to choose between a basic or advanced connection type.
- Business Basic: Show photos from your own Instagram account on your website
- Business Advanced: Display more types of content, such as hashtag feed, and shoppable Instagram feed
Once you select your Instagram account type, click on Connect.

After that, you can open either Instagram or Facebook to finish connecting your account.
For now, I’ll click on the Connect with Instagram button.

The plugin will now send you to Instagram, where you can give read-only access to your account.
Instagram Feed Pro is completely safe since it can use this access to view your info and doesn’t have permission to make changes.
To continue, just click on the Allow button on the popup.

With that, Instagram Feed Pro will bring you back to your website once again.
Here, click on Next to confirm this Instagram account as the source for your new Instagram feed.

Step 4: Customize Your Instagram Feed’s Design
To help you create beautiful Instagram feeds with ease, Instagram Feed Pro comes with professionally designed themes that you can import.
In fact, you have 5 different themes with unique designs that you can use for your feed:
- Default
- Modern
- Social Wall
- Outline
- Overlap
All you have to do is select the theme that you prefer and click on the Next button.

Just like that, YouTube Feed Pro will automatically import the theme’s design for your feed. On top of that, you can import a template to change the layout of the Instagram posts on your feed.
Like before, select the template that you prefer and then click on Next.

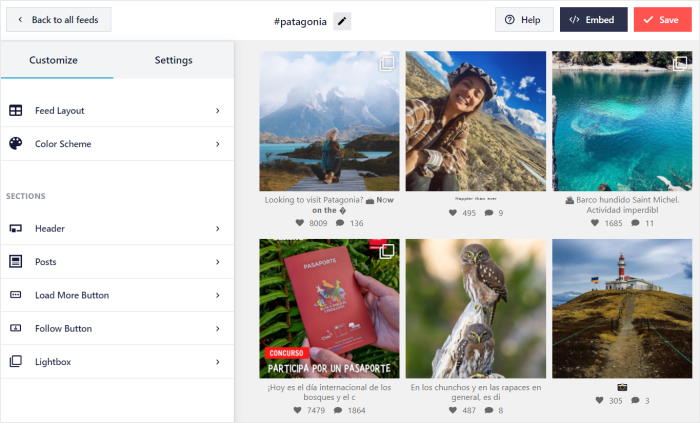
The plugin will now open the live feed editor so you can personalize your Instagram feed’s design with ease.
First, check out the customization options on the left panel. From here, you can control your Instagram feed’s size, layout, color, header style, design, and much more.
Whenever you make any changes, you can see how it looks using the real-time preview on the right.

To get started with the customization, I usually change the layout of the Instagram feeds.
For that, click on the Feed Layout option on the left.

Now, you can choose from 4 different layouts for your Instagram feed: Grid, Carousel, Masonry, and Highlights.
Let’s take a look at each layout in detail.

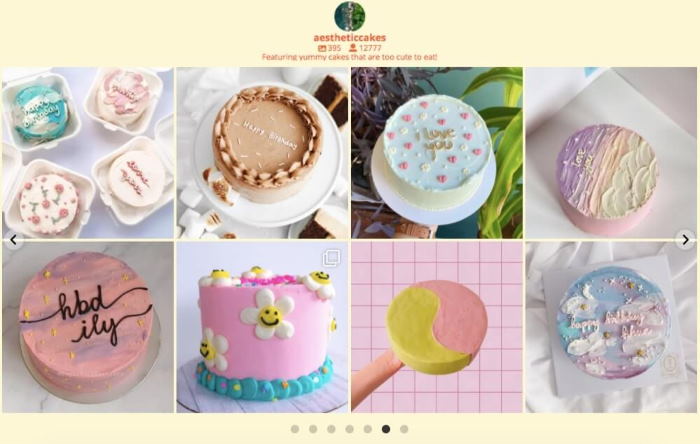
Choose the grid layout to showcase your Instagram feed as an organized collection of square-sized images, like this:

Want to display an Instagram carousel feed? You can choose the carousel layout to showcase your Instagram photos in a scrolling horizontal feed.

For Instagram users interested in displaying an Instagram gallery, the masonry layout is the best choice for you.
This way, your Instagram photos are showcased in their original proportions.

Finally, if you want to emphasize specific Instagram photos in your feed, you can choose the highlight option.
Since highlighted photos are shown twice as large in your feed, this layout is helpful if you want to capture your audience’s attention.

Select the layout type that you prefer, and then click on the Save button at the top.
Next, click on the small Customize button to return to the main options.

Now, let’s go ahead and change the colors of your new Instagram feed.
First, click on the Color Scheme option on the left.

You can now pick from 4 color schemes for your Instagram feed:
- Inherit from Theme: Choose to automatically copy your website’s colors
- Light: Show a light background along with a darker font
- Dark: Use a light font color but with a darker background
- Custom: Manually choose all of the colors yourself

Just select the option that you prefer from here and then click on the Save button to confirm your changes.
With the live feed editor, it’s super easy to customize the rest of your Instagram feed. In just a few clicks, you can set your header style, follow button, lightbox options, feed size, and much more.
After customizing your Instagram feed, remember to click on the Save button once again.
Step 5: Embed Your Instagram Feed on Your Website
Smash Balloon works seamlessly with both Instagram and WordPress, so it’s pretty easy to add your Instagram content to your website.
You can choose between adding your Instagram feed to a WordPress page or to your website’s sidebar area.
Display Instagram Feed on WordPress Page
Using the live feed editor, you can easily add your Instagram feed to a WordPress page.
First, click on the Embed button at the top.

You can now see a popup where you can set the location of your Instagram feed.
Just click on the Add to a Page option for now.

After that, select a WordPress page from the list and click on the Add button.

The plugin will open that page in the WordPress editor once you do that.
Click the Plus (+) icon on the editor so you can add a new WordPress content block.

Then, search for “instagram” and click the Instagram Feed block to add it to your page.

You’ll see a preview of your Instagram feed on your page editor. Finally, click on Publish to make your new Instagram feed live on your website.

With that, let’s move on and take a look at the second method of embedding your Instagram feed.
Display Instagram Feed on WordPress Sidebar or Footer
To embed your feed on your website’s sidebar or footer, first, open your feed in the live feed editor.
For that, you can navigate to Instagram Feed » All Feeds from your WordPress dashboard.
On this page, you can click on the Instagram feed that you created earlier.

This will open the feed in the plugin’s live feed editor once again.
From here, click on the Embed button to continue.

Next, click on the Add to a Widget button on the popup.
This will open the widget page of your WordPress site.

From here, you can add your new feed to your sidebar or footer as an Instagram widget.
You can now click on the Sidebar panel to manage the widgets on your sidebar.

Alternatively, click on the Footer panel if you want to start managing your footer widgets.

For our tutorial, we’re going to use the WordPress sidebar.
Finally, click on the plus (+) icon to add a widget, and then click on the Instagram Feed widget to embed your feed.

Doing this makes your Instagram feed live on your website’s sidebar. As a result, you’ll see this example when you visit your website:

So, there you have it!
Now you know how to easily embed your Instagram feed on your website with the help of the best Instagram feed plugin for WordPress.
As a result, you can enjoy more followers and more sales for your business in no time at all. Better yet, you can do all that and more with absolutely zero coding.
Ready to embed Instagram feeds? Get started with Instagram Feed Pro today.
While you’re here, you can also take a look at our guide on how to get more views on Instagram reels.
More Instagram Marketing Tips and Tricks
- How to Embed Instagram Feed in WordPress for FREE (NO Code)
- How to Add Social Media Feeds to Elementor
- How to Embed Instagram Posts on WordPress Sites
- Clever Types of Social Media Posts to Engage Your Followers
- Hacks to Get More REAL Followers on Instagram [Fast]
And if you found this post useful, feel free to connect with us on Twitter and Facebook for more helpful tutorials.