Want to know the how to add a YouTube feed to your own website?
With over 500 hours of video uploaded to YouTube every minute, competition is fierce.
That’s why displaying your YouTube content on WordPress sets you ahead of the game. It helps you grow your audience, drive more leads to your business and boost conversions using social media feeds.
But if you’re not tech-savvy, I know how it can be difficult to embed YouTube video widgets, especially if you’re not familiar with coding or development.
Here at Smash Balloon, we’re using our 11 years of experience in the social media marketing industry to show you the easiest way to embed your YouTube feed on your site.
With this step-by-step tutorial, you can easily add YouTube content on your site in under 5 minutes!
In This Article
- Should You Add YouTube Widgets Manually or Automatically?
- Easiest Way to Add YouTube Channel Widget to Website
- How to Embed a YouTube Channel Feed on Your Website
- Start Embedding Your YouTube Feed Now
Should You Add YouTube Widgets Manually or Automatically?
Unlike other social networks like LinkedIn or Twitter, YouTube is all about engaging video content. In displaying your YouTube content to your WordPress website, you can do this manually or automatically.
Manually adding your YouTube videos to your website comes with lots of restrictions, like:
- No bulk options: Have tons of YouTube videos you want to display? You need to get the embed code of each video so you can manually embed them, one by one.
- Limited to experts in coding: To embed a YouTube video feed and control how it looks on your site, you have to change code snippets, so you need to have advanced knowledge in custom HTML, Javascript, iFrame, CSS or other coding languages.
- Limited customization choices: Want to customize your YouTube feed to be consistent with your site’s theme? You can’t. So it’ll be hard to change your feed’s background color or font color — unless you hire a developer to do it for you.
- Risky: One small mistake in coding can break your website and show error pages as a result.
And the worst part?
When you manually embed videos and accidentally break your site, there’s no support team you can contact to help you fix it. So you’re left to do things on your own.
Easiest Way to Add YouTube Channel Widget to Website
If manually embedding YouTube feeds is difficult and time-consuming, then, why not add your YouTube feed automatically instead?
When you use a beginner-friendly plugin like YouTube Feed Pro, you can display your YouTube content on WordPress — easily and hassle-free, even if you’re not a WordPress expert!

As the best YouTube feed plugin for WordPress, YouTube Feed Pro extends your site’s functionality and helps you add a customizable YouTube feed to your website.
When I used this for my personal YouTube channel, I liked the fact that just by checking or unchecking choices in the plugin’s visual customizer, I can smoothly set up my YouTube video content and control how it looks when my site visitors see it.
No need to deal with confusing copied code.
Since the plugin is created with users in mind, it’s designed to be ultra fast so it won’t slow down your website page at all. This helps improve your site’s SEO so you can rank higher in search engines.
In fact, the only thing faster than the plugin is the dedicated customer support behind it! Need any help with adding your YouTube content to your site? They’re just a message away.

Note: YouTube Feed Pro is perfectly compatible with WordPress, the fastest growing content management system in the world.
It’s not designed for other platforms like Wix websites, Weebly, Squarespace or Shopify, but it’s 100% compatible with Divi, Elementor, YouTube videos on Oxygen Builder and Thrive.
How to Embed a YouTube Channel Feed on Your Website
Ready to boost your YouTube subscribers by cross-promoting your video content on your site?
Check out the step-by-step tutorial below for the best way to add your YouTube channel videos to WordPress.
Step 1: Install the Smash Balloon YouTube Feed Pro plugin
To start showing your YouTube feed on your website, get your own copy of the YouTube Feed Pro plugin here.
Then, install the plugin so you can add it to your WordPress site. Need a refresher on how to do this?
Check out this step-by-step tutorial to install a WordPress plugin for your guide.
After you install and activate the plugin, you can go ahead and create your YouTube feed.
Step 2: Create a New YouTube Feed
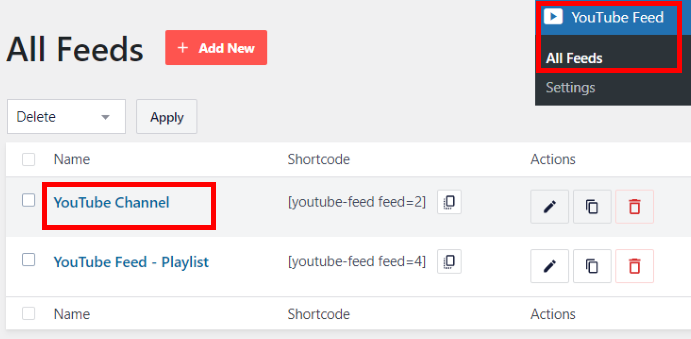
To create your YouTube feed, navigate to the YouTube Feed » All Feeds menu from your WordPress dashboard.
Then, click on the Add New button at the top.

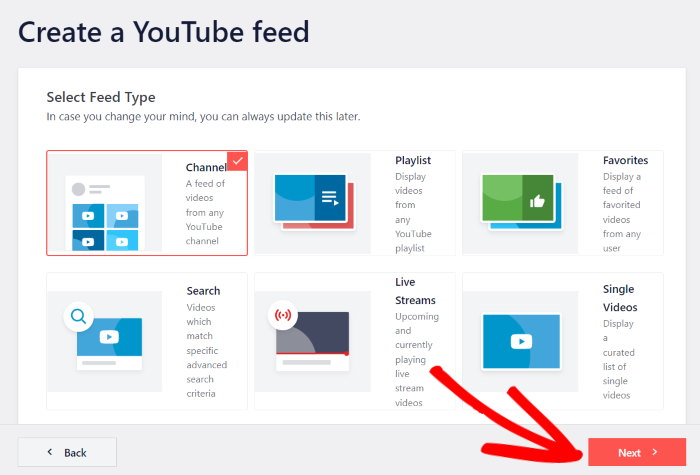
Once you do that, you can choose the YouTube feed type that you want to add to your site. You can display YouTube videos from the following feed types:
- Channel: Embed your entire YouTube channel from your own brand.
- Playlist: Display a specific playlist on your site with a playlist feed
- Search: Embed a video feed based on specific search words or phrases
- Live Streams: Show upcoming or existing YouTube live streams from a specified YouTube channel
- Single Videos: Display individual YouTube videos on your site
Now, simply select your YouTube feed type and click on Next to continue.

We’ll be adding the Channel feed type in this tutorial and show a YouTube feed of a specified channel’s videos.
In the next step, you can finish creating your new feed by connecting it to YouTube.
Step 3: Connect Your Feed to YouTube
You can now connect this feed to YouTube so that it can show videos on your website.
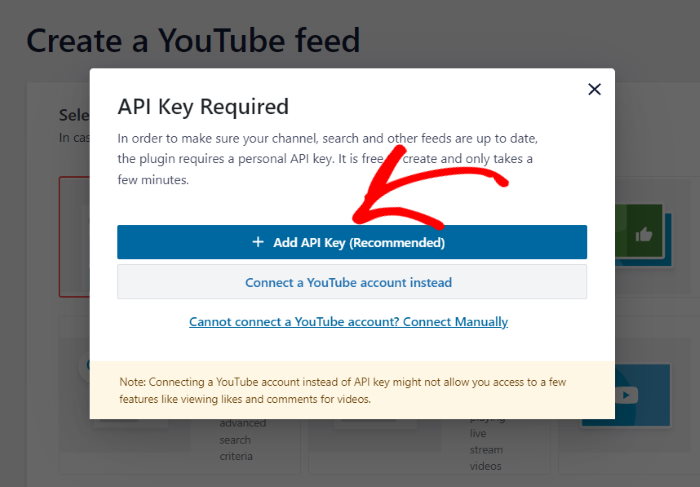
On the popup, you can see the option to connect your YouTube feed in 2 ways:
- Add a YouTube API Key
- Connect your YouTube account
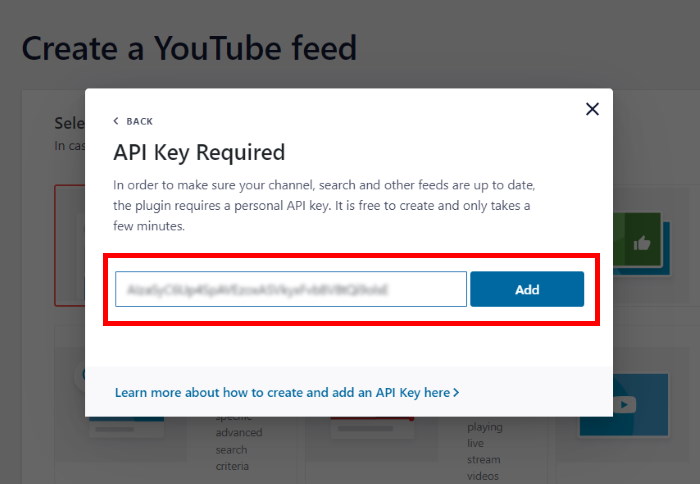
To get access to all types of YouTube feeds, you can select the Add API Key option on the popup.

Just follow this nifty guide on creating and using an API Key so you can make one in just a few minutes.
Once you get your API Key, paste it on the popup and then click on Add.

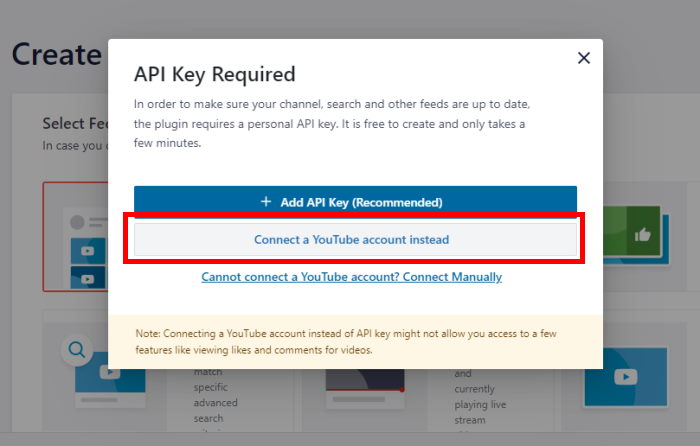
Or, you can select the Connect a YouTube account instead option on the popup.

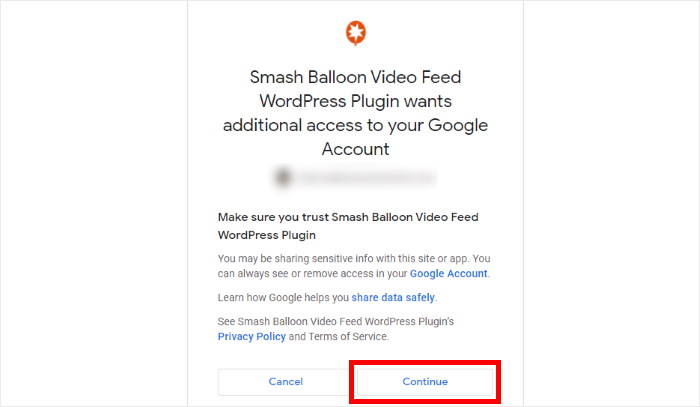
Then, YouTube Feed Pro will ask for read-only access to your YouTube account. Using this access, the plugin will only view YouTube info and can’t actually make any changes to your account.
To connect your YouTube account, click on the Continue button.

With that, you’ve created a new feed and connected it to YouTube. In the next step, you can add a source for your YouTube feed.
Step 4: Connect the YouTube Feed Source
The source for your feed can be the YouTube channels, playlists, search terms, and more that you want to show.
Since we’re adding a channel feed, we’ll use the WPBeginner YouTube channel as the source.
First, go to https://www.youtube.com and navigate to the YouTube channel you want to display on your website. There, just check out the channel URL at the top.
In the URL, look for “/channel/” or “/user/” and then copy everything after that, like this:

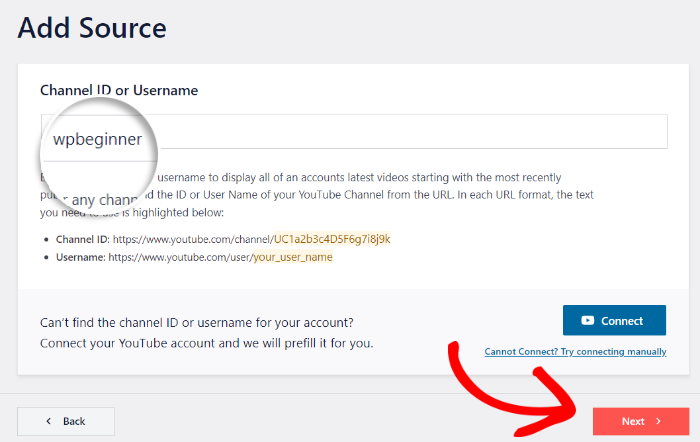
When you’re done, return to your website and paste your code in the Channel ID or Username field.
Then, click on the Next button to continue.

After that, you can go to step 5 and customize how your YouTube feed looks.
Step 5: Customize Your YouTube Feed Widget
Once you’re done connecting your source, the next step is choosing your YouTube feed template.
You have 8 feed templates that you can choose from to instantly change the design of your feed:
Select your feed template here and then click on Next to continue.

Want to customize your YouTube video widget even more before embedding it on your site?
The plugin’s got you covered. With the help of the visual feed editor, you can easily design your feed the way you want — no technical knowledge needed!
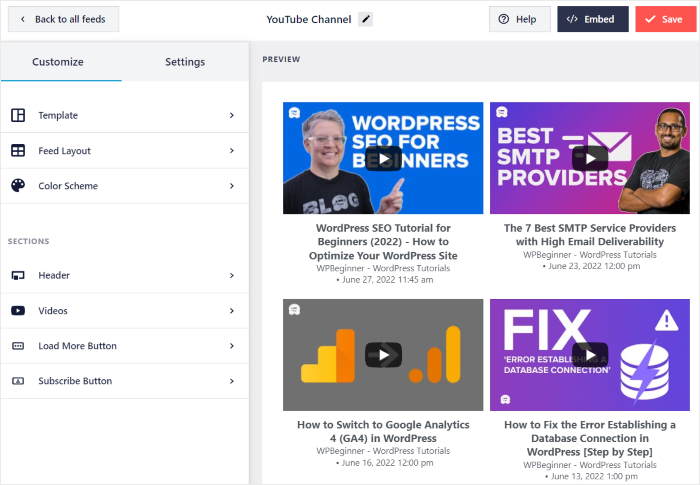
On the left side, you can find the customization options to change your feed’s layout, formatting, YouTube subscribe button, size, colors, header style, and much more.

Plus, you also get a live preview of your YouTube feed on the left. That way, you can track all of your changes in real-time.
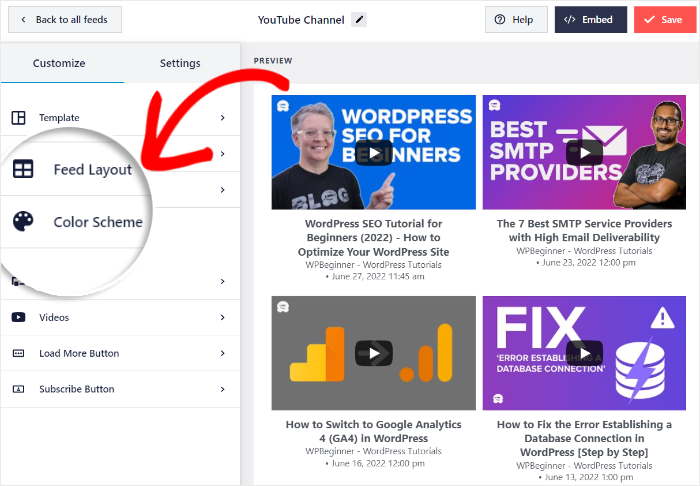
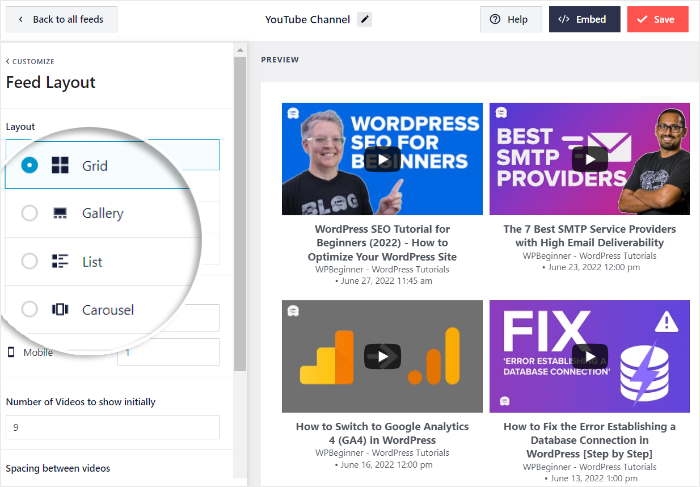
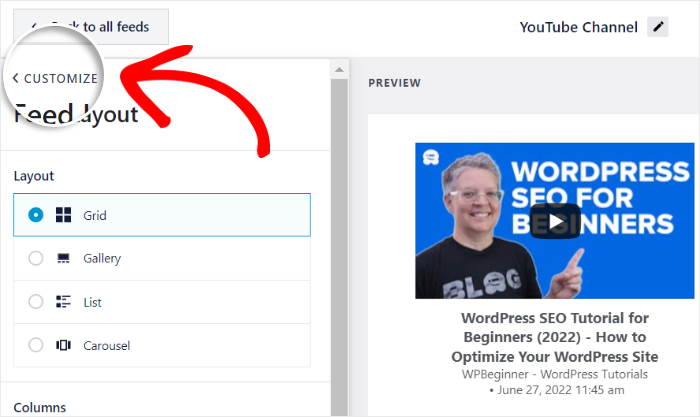
To start customizing your feed, click on the Feed Layout option.

From here, the plugin helps you easily change your YouTube feed’s layout. Simply choose from these 4 layout options:
- Grid
- Gallery
- List
- Carousel

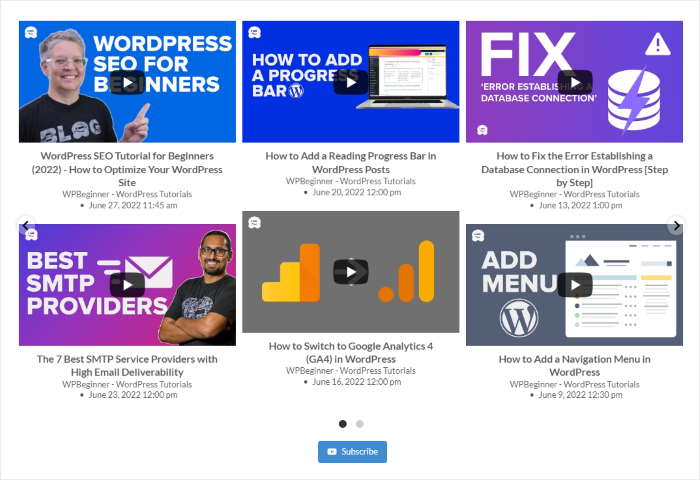
Want to show your YouTube videos in a neatly organized grid of square thumbnails? You can use the grid layout to display YouTube video walls on your website.

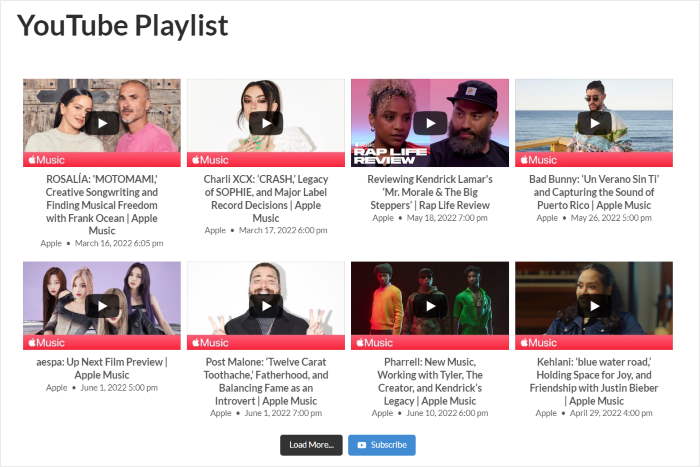
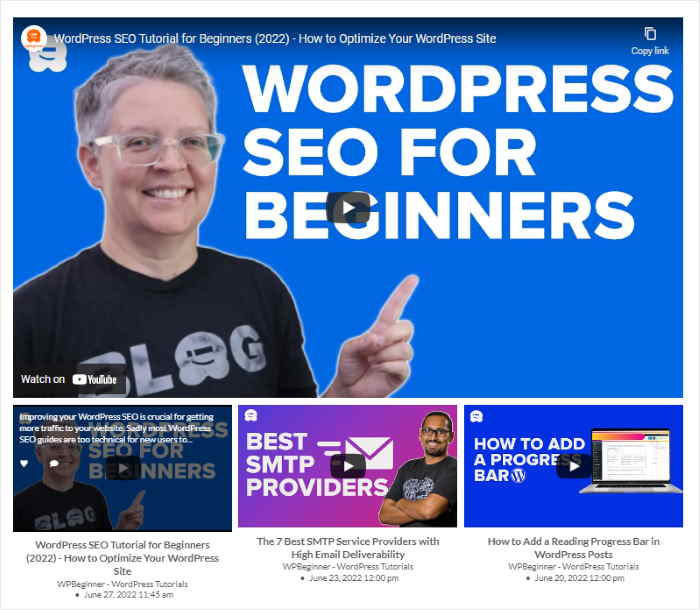
What if you’re displaying video testimonials on your website? You can use the gallery layout to show 1 large video with several video thumbnails underneath for a longer watch time.

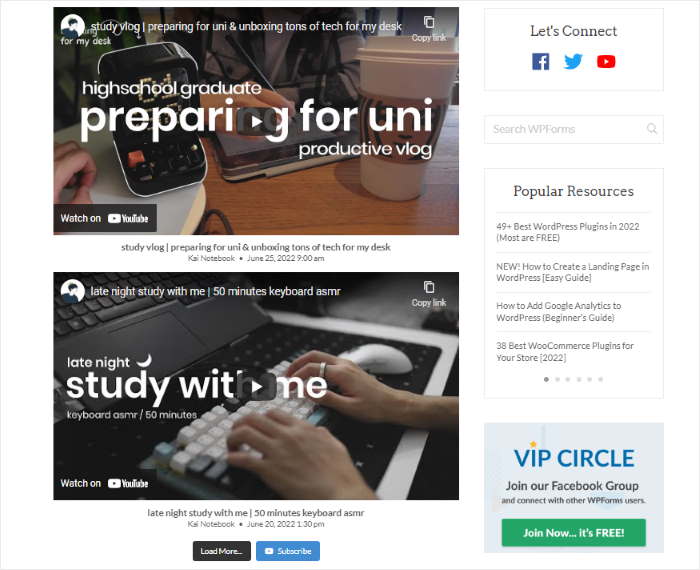
For a more straightforward design like in YouTube livestreams, use the list layout to display your YouTube feed in a single column.

Finally, if you want to embed YouTube channels in a slideshow, you can use the carousel layout to make it easy for site viewers to consume your content.

Once you’ve selected the layout you want, make sure to click the Save button to preserve your choice.
See how quick and easy it is? No need to deal with complex HTML code — you can design your feed in just a few clicks.
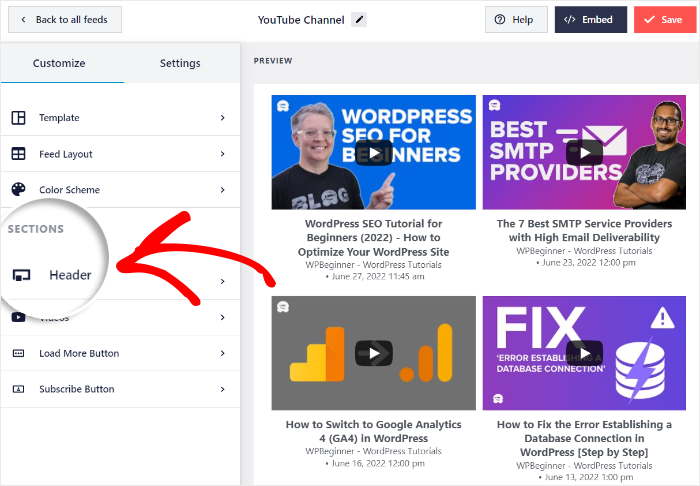
After that, click on the small Customize button in the top left corner.

From this page, you can now use the other options to customize your YouTube feed. To continue, click on the Header button on the left.

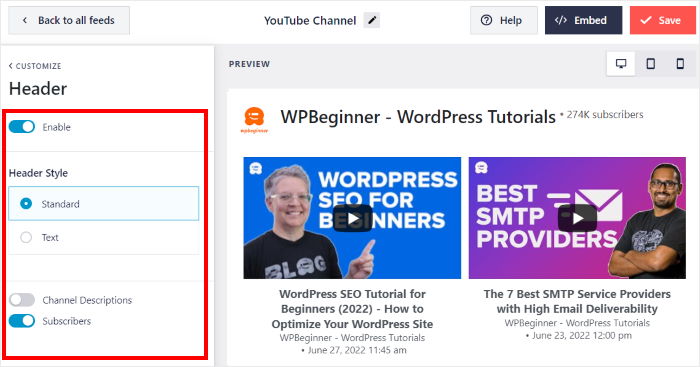
From here, you can show a header at the top of your YouTube feed by toggling the Enable option.
Below that, you have the Header Style option to choose the design of your header. You can choose from 2 options here:
- Standard: Show the YouTube channel’s name and icon at the top of your feed.
- Text: Display a line of text at the top of your feed instead

After you set your header options, click on the Save button at the top.
As you can see, it’s super easy to set the design of your YouTube feed with the help of this plugin. You can change your feed size, colors, buttons, lightbox, and much more.
Done with customizing how your YouTube feed looks? Remember to click the Save button and move on to the final step below.
Step 6: Add Your YouTube Feed on WordPress
Using the plugin, you can easily display your YouTube feed on different parts of your website:
- On your page in WordPress
- On your sidebar or footer in WordPress
Not sure where you’d like to place it? No worries. We’ll talk about both steps below.
Add YouTube Feed to WordPress Page
When you choose to embed your YouTube feed on your page, you can use the plugin’s live feed editor.
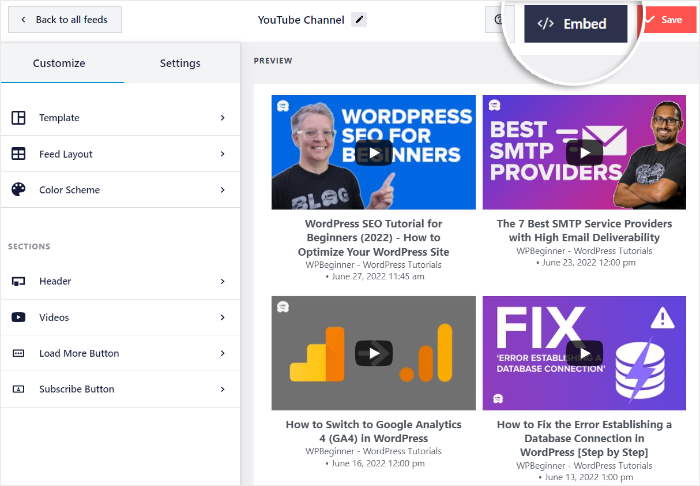
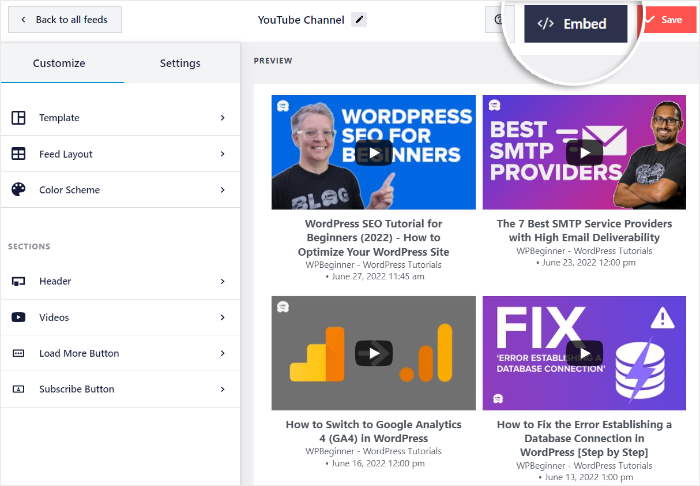
First, click on the Embed button at the top.

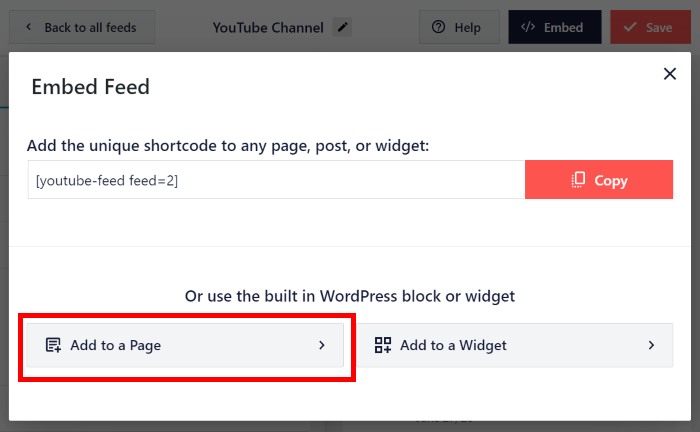
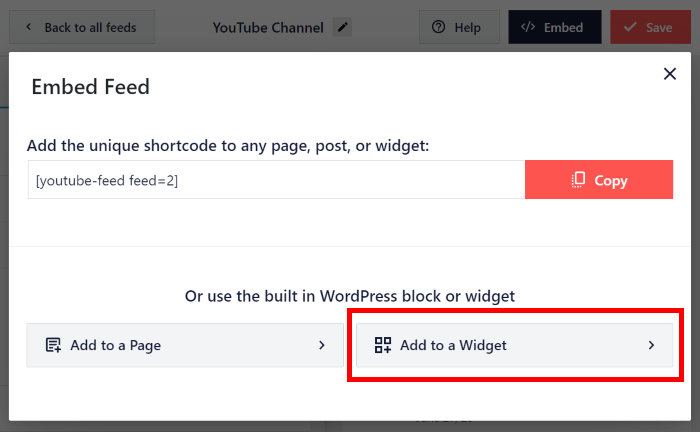
Next, you’ll see a popup where you get to pick the location of your new YouTube feed. To continue, copy the shortcode or you can simply click on the Add to a Page button.

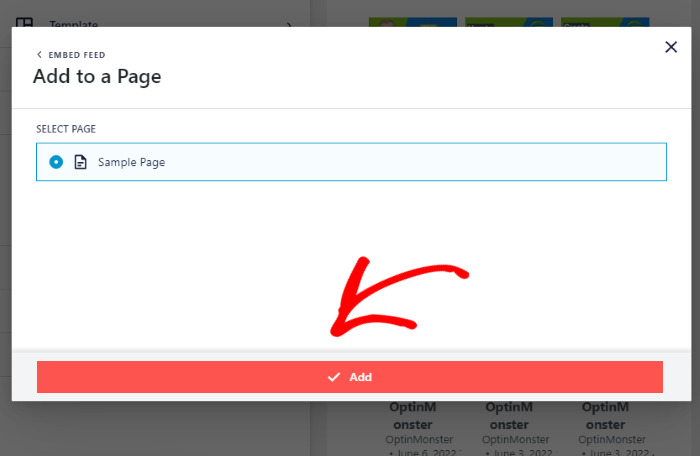
You’ll then see a list of WordPress web pages on your site. Now select the page where you want to embed your feed and click on Add.

Once you do that, YouTube Feed Pro will show you that page in the WordPress editor so you can embed your feed.
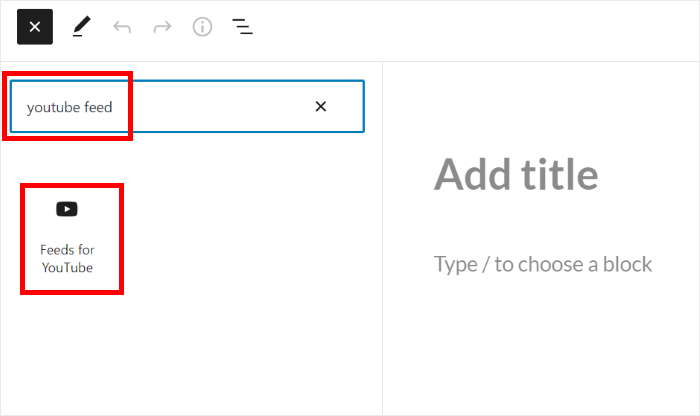
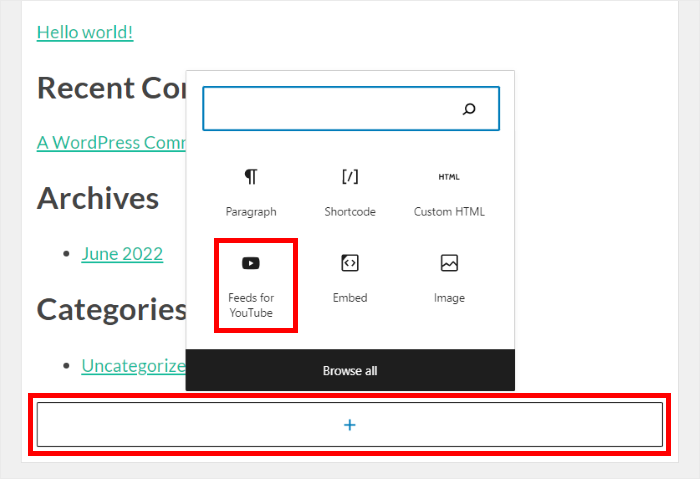
To add a content block here, click on the plus (+) icon at the top.

Using the search bar, look for “youtube feed” and then click on the Feeds for YouTube widget below.

Finally, go ahead and click on Update or Publish and your feed will be live. You can open your website to see how the YouTube feed looks to your visitors.

With that, let’s take a look at the next method of embedding YouTube feeds.
Add YouTube Feed to WordPress Sidebar or Footer
Since the plugin comes with a ready-made WordPress widget, you can easily add your YouTube feed to your sidebar area in just a few seconds — no need to embed code.
To begin, open your YouTube feed in the live feed editor once again.
You can do that by navigating to the YouTube Feed » All Feeds menu and clicking on your YouTube feed from earlier.

Once the live feed editor is open, click on the Embed button at the top.

To embed a YouTube channel widget on your website, click on the Add to a Widget option on this popup.

The plugin will then send you to the Widgets page of your website. Now, you can choose to embed your YouTube feed in the sidebar or footer.
To embed your YouTube feed in the sidebar, click on the Sidebar panel on this page.

Or you can click on the Footer panel instead to embed YouTube content there.

Finally, click on the plus (+) icon and select the Feeds for YouTube widget.

Just like that, you’ve embedded your YouTube feed as a widget. Now you can click on the Update button to confirm the changes.
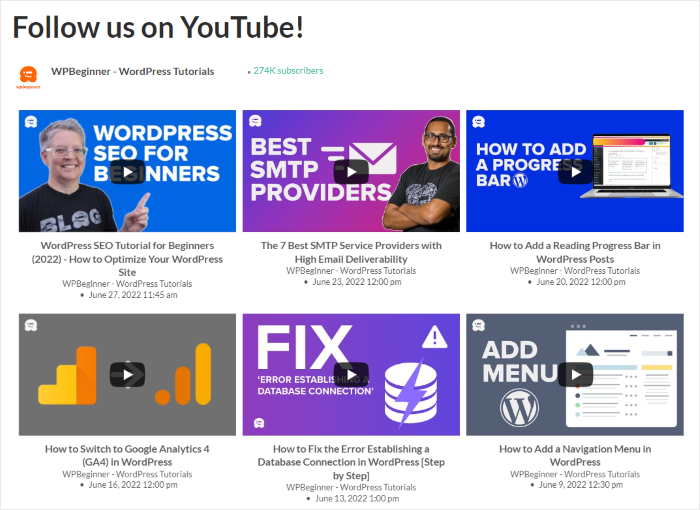
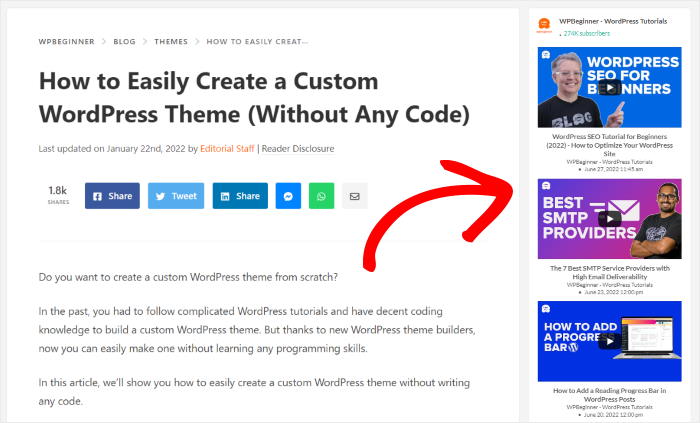
When your site visitors check out your sidebar area, they can see your YouTube feed widget displayed like this:

So, there you have it! By following the step-by-step instructions on this tutorial, you can now easily add a YouTube feed to your WordPress website in just under 5 minutes!
Now, you can start your journey to getting more subscribers and growing your YouTube channel in no time.
What are you waiting for? Get started with YouTube Feed Pro here.
WordPress Social Media Feed Tutorials
- See how you can easily embed TikTok video feeds on your website here.
- While you’re here, you can also check out this next post on how to embed a YouTube playlist on your site.
- Interested in another social media aggregator? Here’s the next post on how you can display your Instagram feed on WordPress — for free.
- If you have a Thrive website, you can also see this post on how to embed a YouTube feed on your Thrive Architect website.
- Do you have accounts in other social media platforms? You may also like this post on how to embed social media feed widgets on your website.
Start Embedding Your YouTube Feed Now
As this guide has shown, adding a dynamic YouTube feed to your website is a powerful way to grow your channel.
From my experience as a social media marketer, manually embedding videos one by one is a hassle that wastes time.
That’s why I recommend Smash Balloon YouTube Feed Pro. It automates the process, allowing you to display a professional video feed in just a few minutes without touching any code.
Here’s how you can get started:
- Get YouTube Feed Pro here and try it risk-free for 14 days to start embedding your YouTube feed the easy way
- Customize your video feed’s design using the visual editor to ensure it perfectly matches your website’s style
- Seamlessly add your YouTube feed to any page, post, or sidebar widget to get more eyes on your content
Do you have any questions about using YouTube Feed Pro to embed your feed? Please let me know in the comments below.