Want to display Instagram feeds on Thrive websites?
Guess what – you’re not alone! As a popular website builder, tons of people use Thrive Architect to build a website for their brand.
By adding Instagram posts, you can make your Thrive Architect website even more engaging with relevant photos and videos.
Today, we’re going to show you the easiest way to display Instagram feeds on your Thrive Architect website.
Before that, let’s see how showing content from Instagram can help your brand.
Or you can click here and skip ahead to the tutorial.
Why Add Instagram Feeds on Your Thrive Website?
If you want to build a WordPress website easily, Thrive Architect is one of the best tools out there. You can use it create a beautiful website to promote your business, personal blog, and more in just minutes.
The best part?
Unlike other site builders, Thrive Architect is focused on getting you more conversions. So, you can have a website that gets you more sales, followers, newsletter subscribers, signups, and more.

While Thrive Architect is a great website builder, an easy way to keep your visitors engaged is to show Instagram posts.
After all, showing beautiful photos and videos from Instagram can help grab people’s attention and keep them on your website.
And that’s just the start! You can also use Instagram feeds to:
- Showcase reviews and testimonials from Instagram that can convince your website visitors to buy from you
- Embed all of your Instagram mentions to showcase your brand’s engagement and build trust
- Display your own posts to get tons of likes, comments, and Instagram followers
- Add fresh social media content with relevant keywords to boost your SEO and reach more people
As you can see, Instagram feeds can be an amazing way to give your business a boost.
Easiest Way to Add Instagram Feed to Your Thrive Website
If you want to manually add Instagram content to your website, it can be a long and complicated process.
You’ll have to manually generate the embed code for the post, tweak the code, and then insert it into your Thrive website.
Plus, you won’t be able to customize how your Instagram content looks. So, they can end up clashing with your Thrive website’s design.
For a better way, you can use the best Instagram feed plugin in the market: Instagram Feed Pro.

With the help of Instagram Feed Pro, you can showcase Instagram content on your website in just a few simple clicks — no coding needed.
To help you embed Instagram posts with ease, you get a collection of helpful features:
- 3-Step Guide: Add Instagram feeds to your website in just minutes by following the simple guided flow
- Feed Types: Keep visitors engaged with a variety of Instagram content, including your own posts, Instagram hashtags, and your tagged posts
- Lightweight: Embed as many Instagram posts as you want while making sure your site loads lightning-fast to give your visitors a better experience
- SEO Ready: Add fresh social media content with relevant keywords so your site can rank higher in search engine results and reach even more people
- Easy Customization: Use pre-built themes, templates, and visual customizers to create beautiful Instagram feeds and grab the attention of website visitors
- And much more!

The best part?
You get a dedicated support team of WordPress experts who are always ready to lend you a hand. Just reach out to them if you need help or have any questions.
With all these amazing features and more, Instagram Feed Pro has become the #1 Instagram feed plugin out there, with 1,000,000+ users with a rating of 4.9/5 stars.

Ready to add Instagram content to your Thrive website? Give Instagram Feed Pro a try today.
How to Embed Instagram Feed on Thrive Architect Websites
Ready to go ahead and add Instagram feeds to your site? Simply follow our step-by-step guide below to get started.
Step 1: Install the Instagram Feed Plugin by Smash Balloon
First, grab a copy of Instagram Feed Pro and download the plugin to your computer. Once you do that, install and activate the plugin on your WordPress website.
For more information on how to do that, check out this guide on installing a WordPress plugin.
Step 2: Create Your Instagram Feed
Now that the plugin is ready, you can create a new Instagram feed with the help of the guided flow.
First, open the Instagram Feed » All Feeds menu from your WordPress dashboard area, then click on Add New.

Next, the plugin will give you 3 different types of Instagram feeds that you can choose from:
- User Timeline: Display your own Instagram photos and videos
- Public Hashtag: Showcase Instagram posts that have specific hashtags
- Tagged Posts: Embed posts that have tagged your brand’s Instagram account
You can also select more than 1 option to combine different feed types.
Once you select your Instagram feed type, click on Next to continue.

For this example, I went ahead and selected the user timeline feed type here.
Step 3: Connect Your Instagram Account
By connecting your Instagram account, your feed can start showing content on your Thrive Architect website.
Before you do that, you’ll need a business or creator account.
Don’t have one yet? You can just follow our guide on how to convert your Instagram account to a business profile.
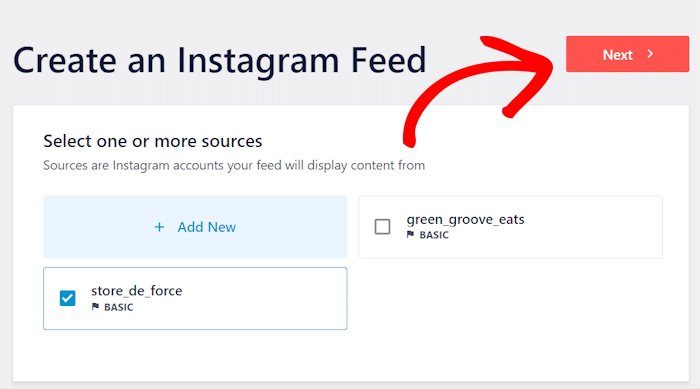
First, click on the Add Source button to get started.

Now, the plugin will ask you to choose between connecting a Basic account or an Advanced connection type.
- Basic: Create a basic Instagram feed to display posts from your Instagram profile
- Advanced: Embed more types of Instagram content, including mentions feeds, shoppable feeds, hashtag feeds, and more.
To continue, just select your connection type and click on Connect.

Since I’m embedding a user timeline using this Instagram feed, I selected the basic connection here.
On the next page, you can click on the Connect with Instagram.

Next, you can give the plugin read-only access to your Instagram account so that it can fetch posts and display them on your site.
Since it’s read-only access, the plugin can only view your Instagram info and won’t be able to make any changes. So, it’s completely safe to use Smash Balloon.
To confirm the read-only access, click on the Allow button.

Instagram Feed Pro will now return you to your website so you can confirm this as a source for your feed.
You can click on the Next button for that.

The plugin will then automatically copy your website’s design so your feed will look beautiful right out of the box. On top of that, you get different ways to customize your feed as well.
Step 4: Customize Your Instagram Feed
For a quick and easy way to create beautiful Instagram feeds, you can import a pre-built theme in a single click.
Instagram Feed Pro gives you 5 themes with unique designs to pick from:
- Default
- Modern
- Social Wall
- Outline
- Overlap
After selecting your theme, click on Next to automatically copy it for your Instagram feed.

First, you can quickly import a pre-designed template to change the layout of the Instagram posts, header, and more on your Instagram feed.
Once you pick a template, click on Next to continue.

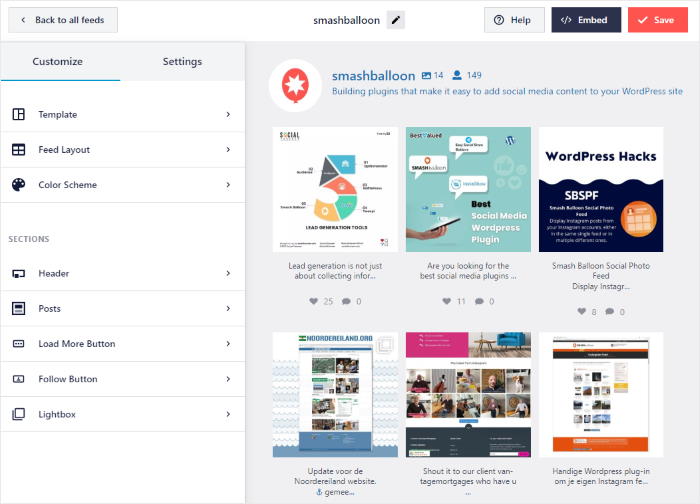
Now, the plugin will send you to the visual customizer, where you can change your feed layout, color scheme, header design, post style, background, and much more.
On the right, you can see a live preview of your feed where you can see your changes in real-time.

Ready to start personalizing the design of your Instagram feeds?
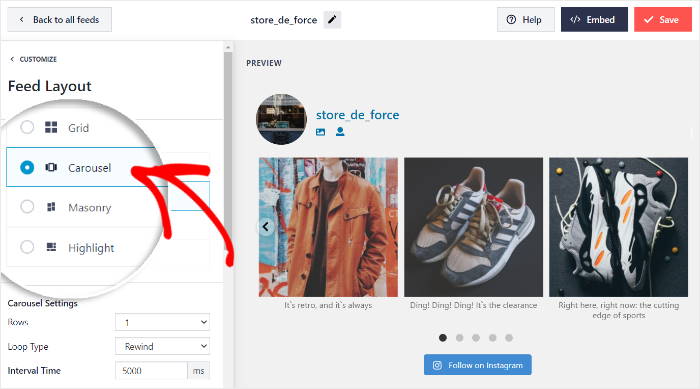
First, click on the Feed Layout option on the left.

Now, you can choose from 4 different feed layouts for your Instagram feed:
- Grid: Show Instagram posts in neat rows and columns to display tons of posts at once
- Carousel: Display a slideshow of Instagram posts and make your site more interactive
- Masonry: Keep the original size of your Instagram posts and show them in multiple columns
- Highlight: Put the focus on specific Instagram posts to immediately grab people’s attention
After you select your Instagram layout, click on the Save button.

For this tutorial, we’ll go with the carousel layout.
To continue personalizing your Instagram feed, click on the Customize button at the top.

Next, you can go ahead and change the colors of your Instagram feed.
For that, select the Color Scheme option on the left.

Now, you can choose between 4 different color schemes for your Instagram feed:
- Inherit from Theme: If you want to use the same colors as your website’s theme
- Light: To show a light background for your feed along with a dark font color
- Dark: This lets you show a dark background instead and a lighter-colored font.
- Custom: Allows you to manually pick all the colors of your feed

After you pick your color scheme, click on Save to confirm your changes.
Just like that, you can use the remaining customization options to change your post elements, header layout, button style, feed size, and much more. Like before, remember to click on the Save button to keep your changes.
Step 5: Embed Instagram Feed in Your Thrive Website
Now, you can create a new Thrive Architect page or post to embed this Instagram. You can also add Instagram feeds to any of your existing Thrive Architect pages or posts from the editor.
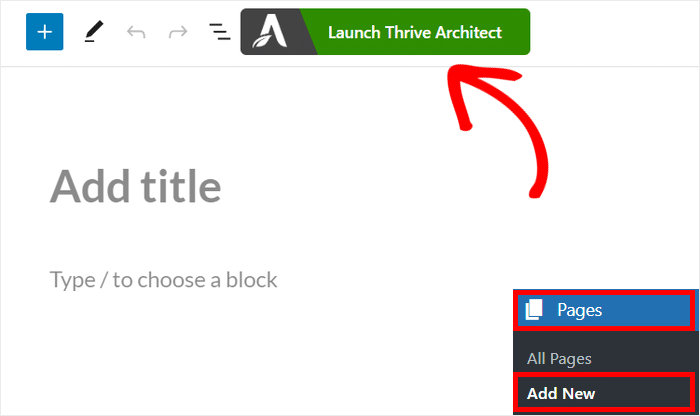
To create a Thrive page, open the Pages » Add New menu from your WordPress dashboard and click on Launch Thrive Architect.

Want to use a post instead of a page?
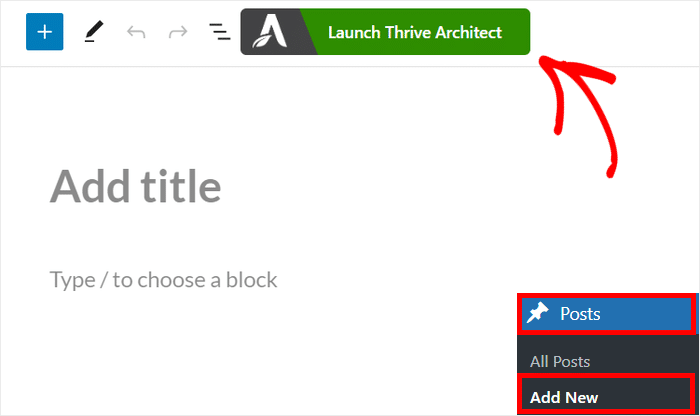
You can navigate to the Posts » Add New menu from your dashboard area, then click on the Launch Thrive Architect button.

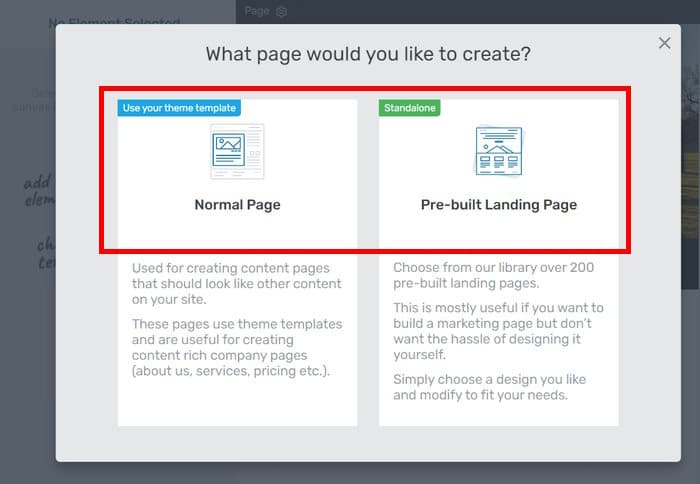
If you created a new page or post, Thrive Architect will give you 2 ways to get started:
- Normal Page: Start from scratch and create a page or post that looks like the regular content on your website
- Pre-built Landing Page: Import a pre-made design to instantly create a beautiful landing page
Here, you can choose whichever option you prefer.

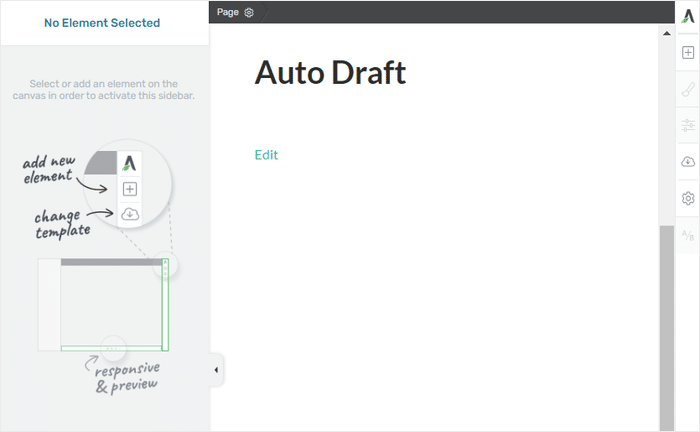
If you click on the Normal Page option, Thrive Architect will immediately send you to the editor.
You can then start adding your Instagram feed here.

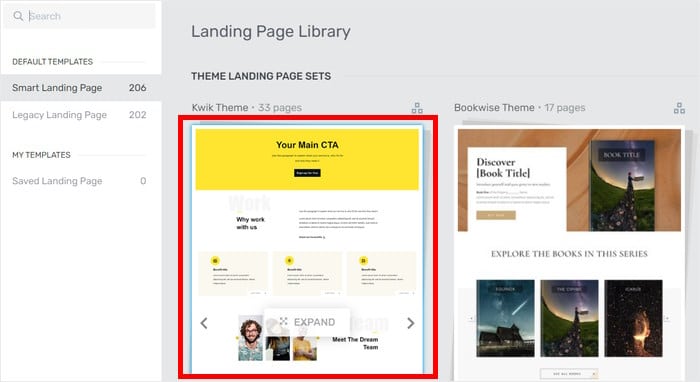
If you choose to use a pre-built design instead, the plugin will show you a popup with different landing page designs.
Once you find a design you like, just click on it.

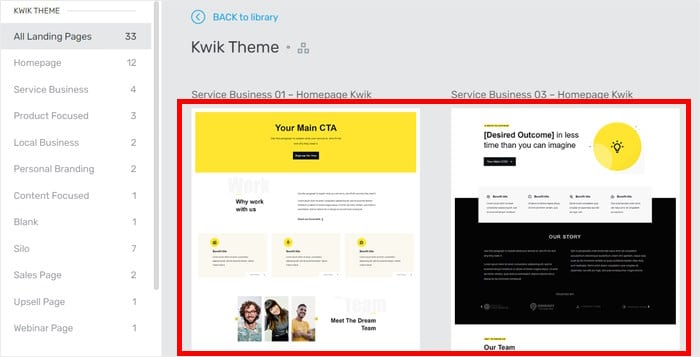
Next, you can see different variations of this landing page design.
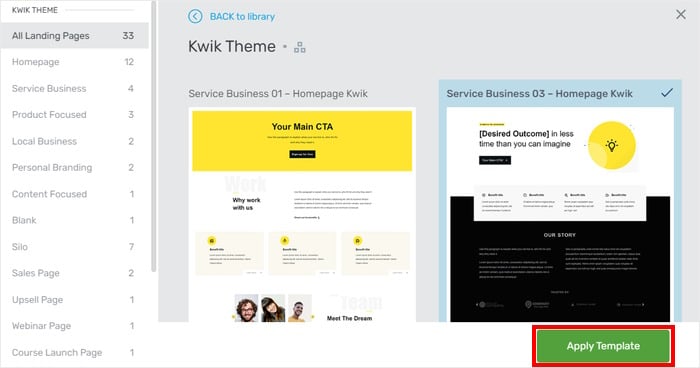
All you have to do here is click on the variation that you want to use for this page or post.

Finally, you can click on the Apply Template button below to continue.

Now, Thrive Architect will send you to the drag-and-drop editor, where you can customize its design.
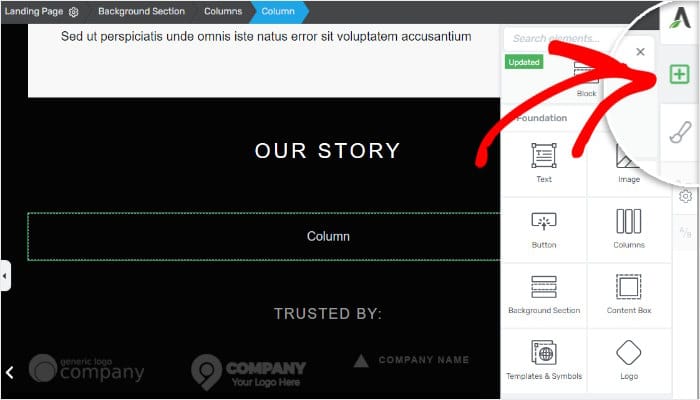
To continue, click on the plus icon (+) on the left to add a new block.

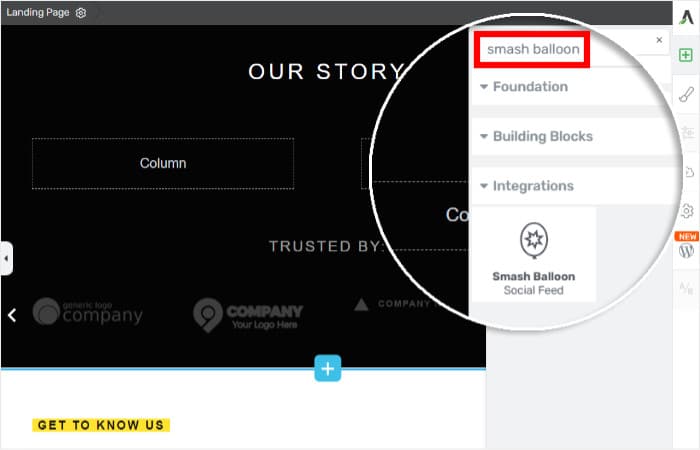
Using the search bar on the top right, now look for the “smash balloon” block.
Then, you can see the Smash Balloon Social Feed block in the search results below.

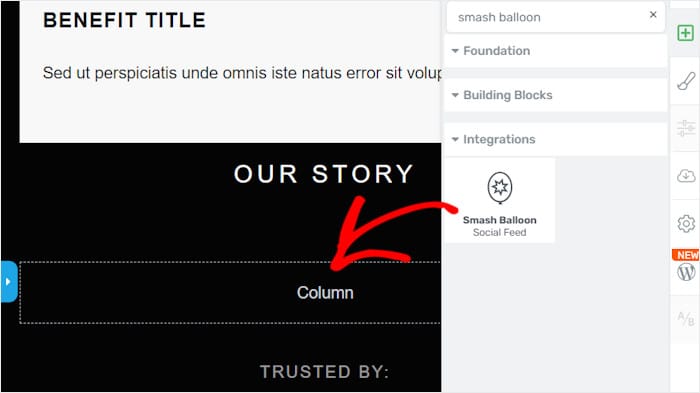
You can now add this Smash Balloon Socia Feed block to your page or post.
Just drag the block from the right and then drop it on the left.

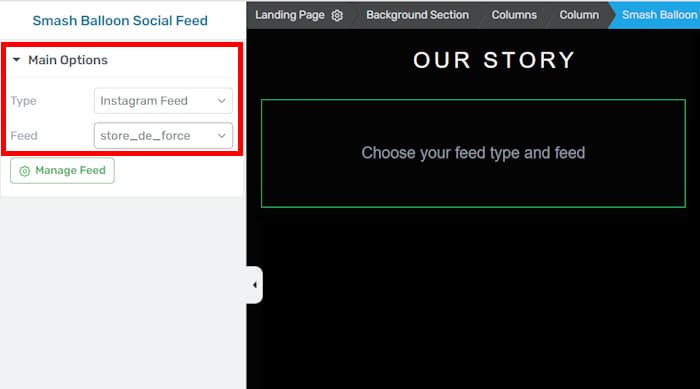
Thrive Architect will now show you the Main Options for this block on the left.
Using the dropdown menu beside the Type option, select Instagram Feed.
Then select the feed you just created using the dropdown menu for the Feed option.

Finally, click on the Save Work button to confirm your new Instagram feed.
As you can see, you can add Instagram content to your Thrive website in just minutes with the help of this plugin.
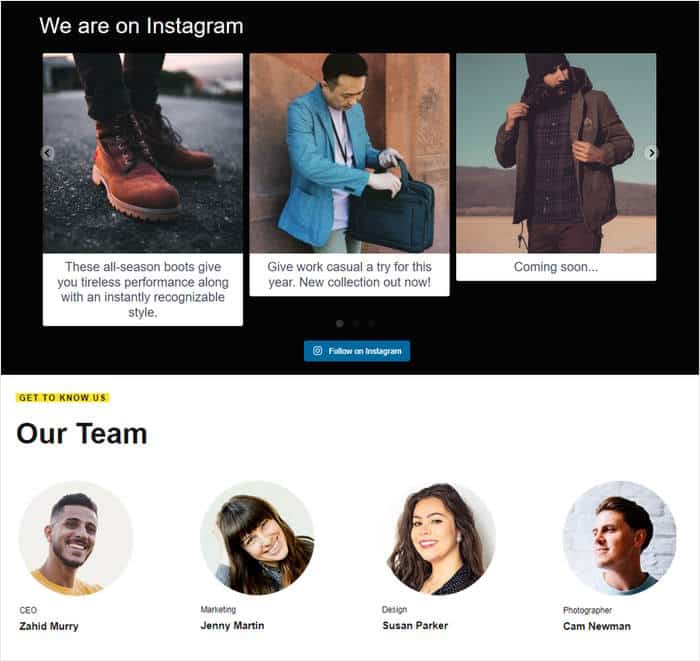
If you open your website now, you’ll be able to see how your Instagram feed will look to your visitors.

And there you go!
As you can see, it’s super easy to embed Instagram feeds on Thrive Architect websites. All you have to do is use the Instagram Feed Pro plugin and follow the simple guided flow.
That way, you’ll be able to grab people’s attention, keep them engaged, boost your Instagram following, and grow your business with ease.
Ready to add Instagram feeds in Thrive? Grab your copy of Instagram Feed Pro here!
While you’re here, you can check out our list of expert tips on how to use Instagram for your business.
More Social Media Feed Tutorials (For Beginners)
- How to Embed Instagram Videos on Your Website (Best Way)
- How to Embed a Custom Facebook Feed on WordPress [Easy]
- How to Add Customer Testimonials to Your WordPress (6 Ways)
- How to Add YouTube Feed to WordPress (Step by Step)
- How to Embed Facebook Events Calendar on Your WordPress Website
If you found this article helpful, follow us on Twitter/X and Facebook, and stay tuned for more social media marketing tips and tricks.




