Do you want your Elementor site to hide YouTube video titles?
By showing YouTube videos, you can grow your channel, engage visitors, and even boost your sales with the power of video marketing.
But if you want to hide the video titles for your YouTube videos, I know that it can be tough to find a solution that works — especially if you’re not tech-savvy or familiar with coding languages.
The good news?
I’ll show you how to hide titles from embedded YouTube videos on your Elementor website in just a few clicks. It’s super easy to do, and the best thing is you don’t even need to be a WordPress expert to do it!
Here’s everything that I’ll cover in this guide:
Why Add YouTube Videos to Elementor WordPress Sites
YouTube is the #1 source of video content on the internet and a great place to find relevant videos to display on your site.
While there are minor video hosting sites like Vimeo, the majority of your visitors will be using YouTube to watch video content.
By showing embedded videos from YouTube on your Elementor site, you can keep your website visitors engaged for much longer.

And when people spend more time on your site, you get much better SEO so your Elementor site can reach more potential customers.
Another fantastic use for YouTube embeds is to show positive reviews and testimonials of your brands.
That way, your website visitors can see that tons of real people are happy with your products. This will encourage them to buy from you, so you get even more sales.

Plus, you can even embed videos from your own YouTube channel or post your playlist to boost your views, likes, and YouTube subscribers.
With that, let’s go ahead and see how you can hide your video titles when embedding YouTube videos.
Easiest Way to Hide Title from Embedded YouTube Videos
In the past, you could manually hide the title from the YouTube videos on your website.
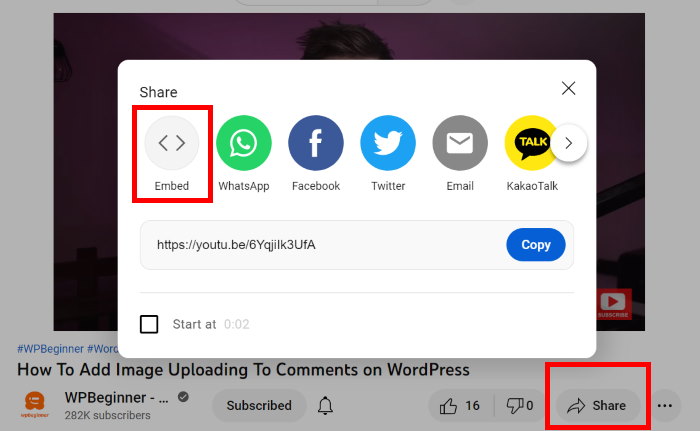
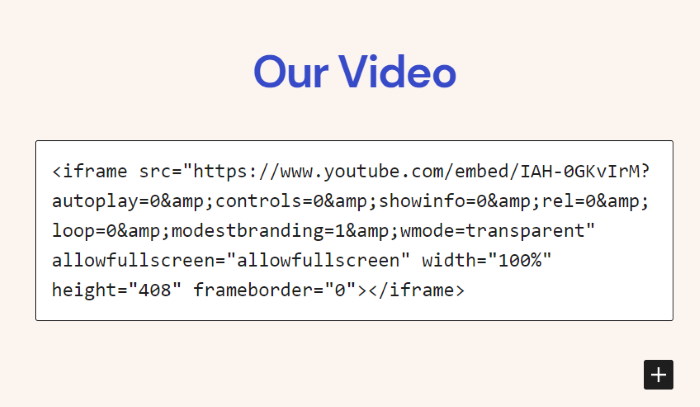
To do that, you had to click on the share button for a video and then generate an embed code for the video.

This embed code will add the video as an iFrame on your website.
When you add the embed code to your site, you could change the “showinfo” parameter to remove the video title, YouTube logo, or player controls.

Unfortunately, YouTube no longer supports this feature, so removing the video title is much harder.
The solution? You can use a YouTube feed plugin to add video content to your WordPress.
And the best option in the market that you can use to customize your video content on your site is Smash Balloon YouTube Feed Pro.

As the best YouTube feed plugin in the world, you can use Smash Balloon YouTube Feed Pro to display beautiful videos on your site with ease.
Using this plugin, you can embed videos from a YouTube channel, live stream, playlist, YouTube shorts and much more.
In fact, you can simply follow this YouTube plugin’s guided flow to create, customize, and embed a feed of YouTube videos in just minutes.

What’s more, the plugin gives you total control over how YouTube videos look on your Elementor website.
This lets you easily hide the video titles, related videos, play buttons, and much more in a few clicks – no need for HTML, CSS, or any kind of code.
On top of that, you can choose from a collection of pre-built templates for your feed of YouTube videos. Using these templates, you can easily show YouTube video galleries, widgets, YouTube sliders, and much more.

To help you customize your YouTube video feed, you get a user-friendly live editor.
All it takes is a few clicks, and you can set your video layout, header design, visible elements, color scheme, and more.

The best part? The plugin comes with a support team of WordPress experts who are always ready to help you out.
Want to add YouTube videos to Elementor? Get YouTube Feed Pro today!
How to Hide YouTube Video Titles in Elementor (Beginner’s Guide)
If you want to add YouTube videos without the titles, all you have to do is follow the steps below.
Let’s take a look:
Step 1: Install Smash Balloon YouTube Feed Pro Plugin
First, go and get your copy of the YouTube Feed Pro plugin and then install it on your website.
Not sure how to do that? We’ve got a simple guide on how to install WordPress plugins that you can check out.
Once you’ve installed and activated YouTube Feed Pro, it’s time to create a new video feed in step 2.
Step 2: Create a YouTube Feed
You can now use the plugin to create a feed of YouTube videos that you can embed on your WordPress website.
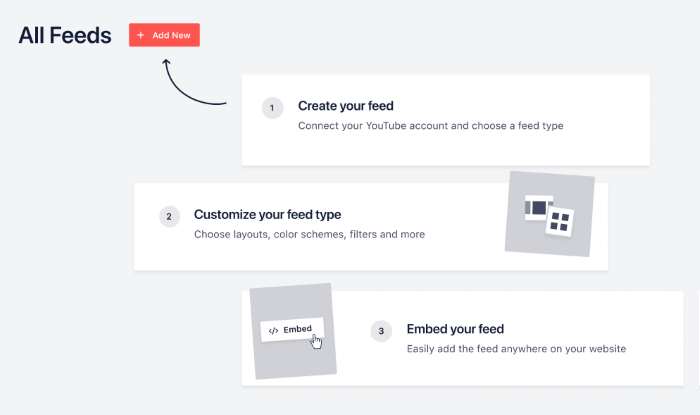
For that, go to your WordPress dashboard area and then open the YouTube Feed » All Feeds menu.
On that page, click on the Add New button at the top.

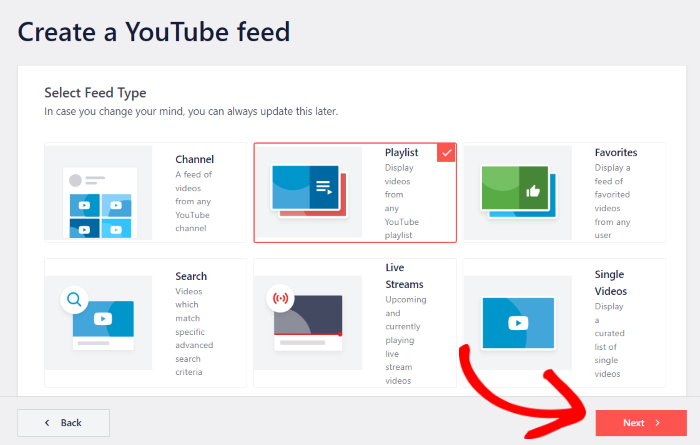
Next, you can choose the type of YouTube feed you want to create. You have 6 options that you can choose from:
- Channel: Show videos from a selected channel on YouTube
- Playlist: Choose a YouTube playlist and embed the videos there
- Search: Select a search term and then embed videos that match the term
- Live Streams: Embed live streaming videos from YouTube on your Elementor site
- Single Videos: Choose specific videos that you want to embed
After you select your YouTube feed type, click on the Next button to continue.

For our example, we’ll use the playlist feed type here.
Next, it’s time to connect this feed to a YouTube account so it can fetch videos on your site.
Step 3: Connect Your YouTube Account
If you want to display YouTube videos, you can simply connect this new feed to a YouTube account.
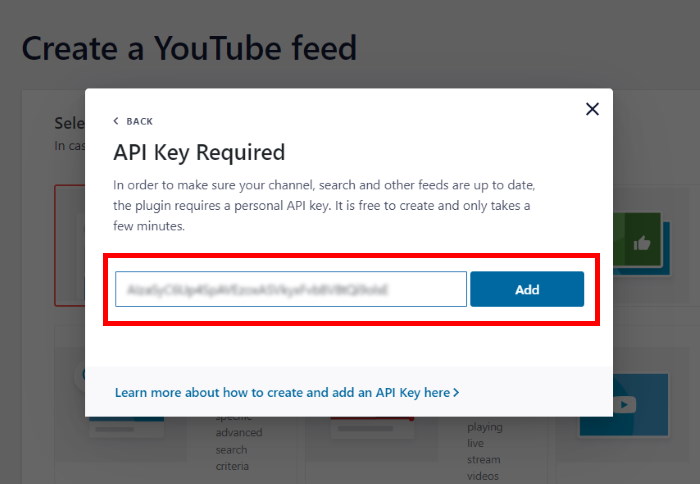
And the best way to do that is to add your YouTube API key.
If you don’t have a key yet, we’ve got a handy tutorial on creating a YouTube API Key that you can check out. Once you have the key, copy it and go back to your website.
Now, paste the YouTube API key into the popup and click on the Add button.

After adding your API key, you can choose the source for your YouTube feed. This can be a YouTube channel, playlist, search term, and more.
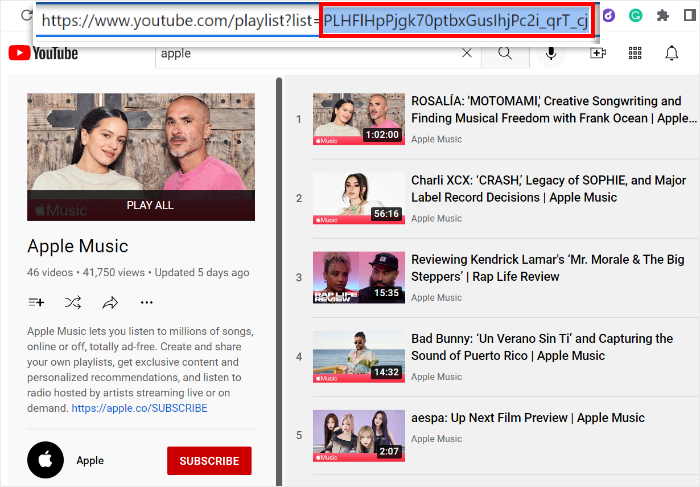
For our example, we’ll add a YouTube playlist as the source.
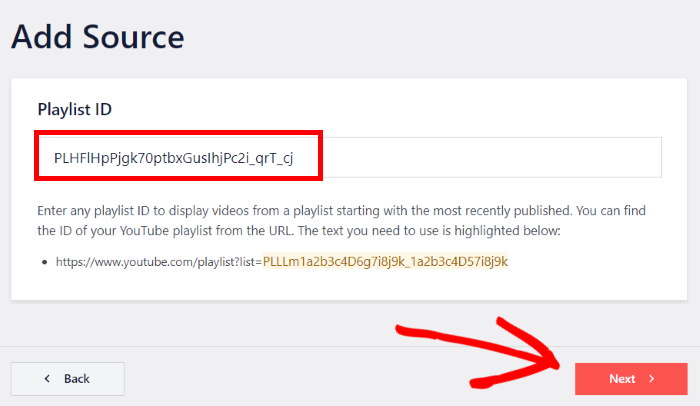
Go to www.youtube.com and then open the YouTube playlist you want to embed. Now, look for the playlist video URL at the top and then copy the code at the end.

Now, open your website once more and paste the code into the Playlist ID field.
To confirm this as the source for your feed, click on the Next button.

In this step, you connected your new feed to YouTube and then add a source for the videos.
You can now go to step 4 and use the customization options to hide the YouTube video title for your Elementor site.
Step 4: Customize Your YouTube Video Feed
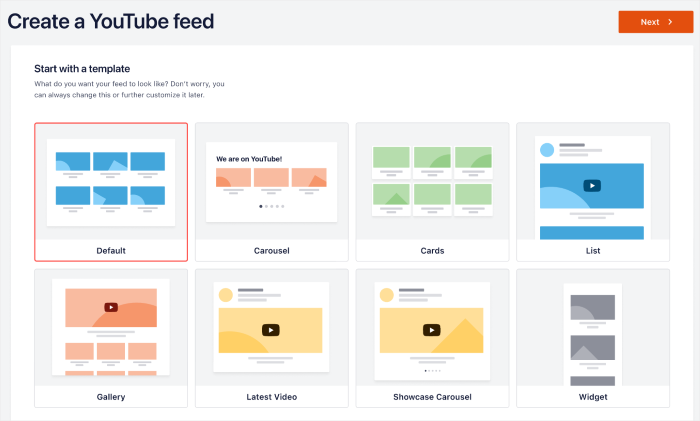
Once you add a source, the plugin will show different feed templates that you can choose from.
By importing a template, you can quickly select a beautiful pre-designed look for your YouTube videos, no need to start from scratch.
To continue, select a feed template and then click on the Next button.

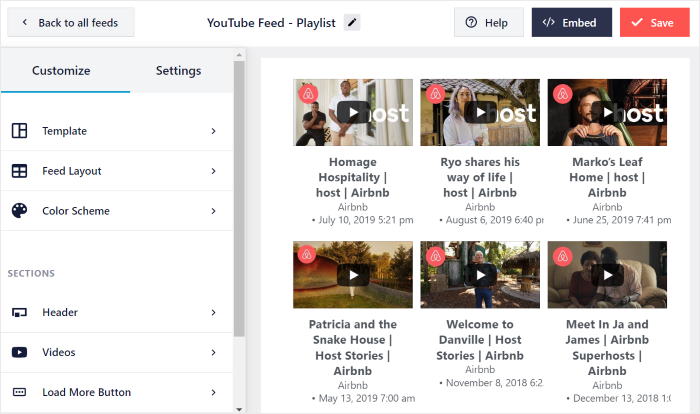
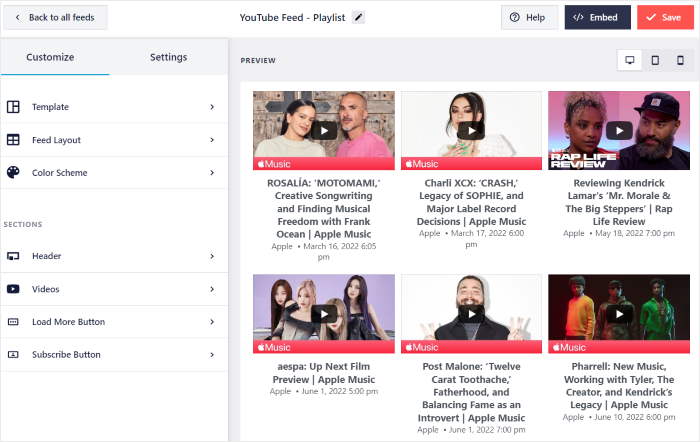
After picking the feed template, you can then use the visual feed customizer with live preview to customize how your YouTube videos look.
Using the left panel, you can edit your feed layout, video elements, color scheme, header design, and much more.
On the right, you have a live preview that you can use to track your changes in real time.

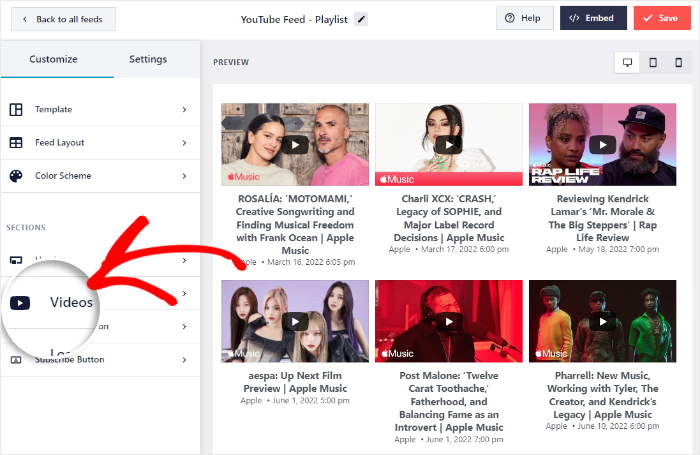
Using the live editor, you can now hide your YouTube video title for your Elementor site.
Simply go to the Videos option at the left to get started.

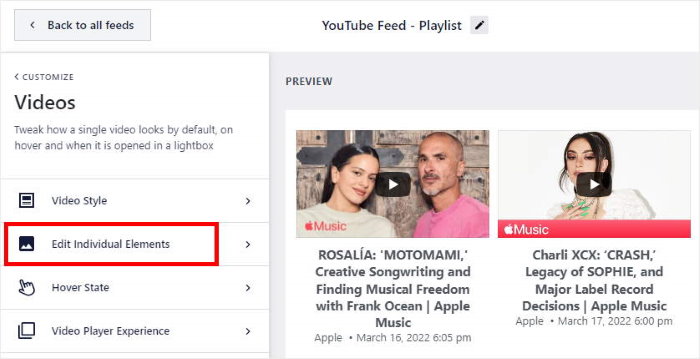
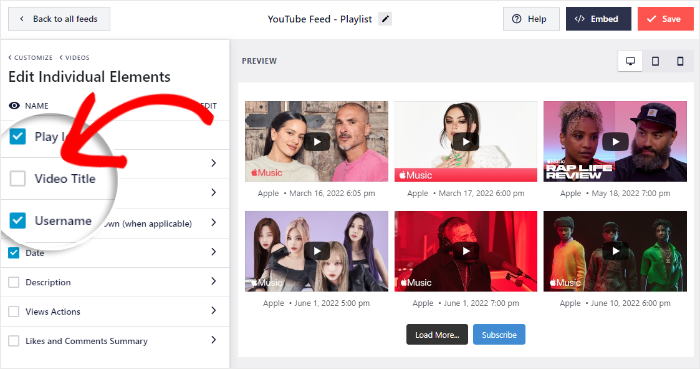
Next, click on the Edit Individual Elements option on the left.
From there, you can choose which parts of YouTube videos you want to show on your site.

On the left, you can find the option to show or hide the play button, username, video title, date, description, and more.
Look for the Video Title option and then uncheck the box next to it.

To confirm your changes, click on the Save button.
You can then click on the Customize button to continue setting up the design of your YouTube video feed.

Using the remaining customization options, you can choose your thumbnail layout, color scheme, header style, load more buttons, lightbox options, YouTube subscribe button, and much more.
Once you’re happy with how your YouTube videos look, click on Save to confirm your changes.
Just like that, you’re now ready to add the YouTube videos to Elementor in step 5.
Step 5: Add YouTube Videos to Elementor
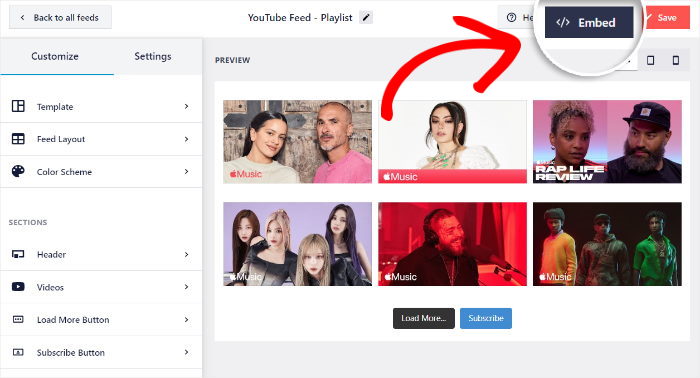
To embed your new Elementor video feed, you can get started directly from the live feed editor.
First, click on the Embed button in the top right corner to open the embed options.

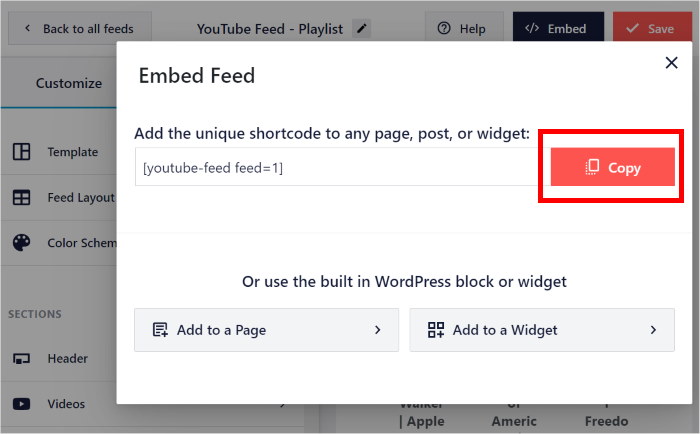
From the popup, you can choose to embed your YouTube videos on a page, sidebar, or footer areas.
To display videos on Elementor pages, click on the Copy button here. Personally, I just choose to copy the unique shortcode since it only takes a single click!

After doing that, you can create a new page by opening the Pages » Add New menu from your admin dashboard.
From the WordPress editor, click on the Edit with Elementor button at the top.

Want to display videos on an Elementor post instead?
To do that, navigate to the Posts » Add New menu from your dashboard and then click on Edit with Elementor.

For our example, we’ll go with an Elementor page.
Now that you’ve opened the Elementor editor, you can find all the available widgets on the left panel.
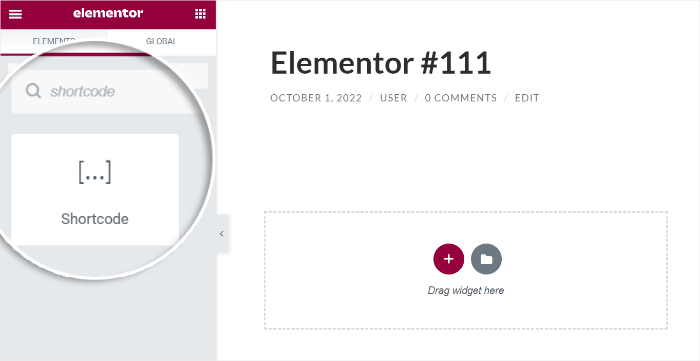
Here, use the search bar at the top to look for the “shortcode” widget.

Once you do that, you can find the Shortcode widget in the search results below.
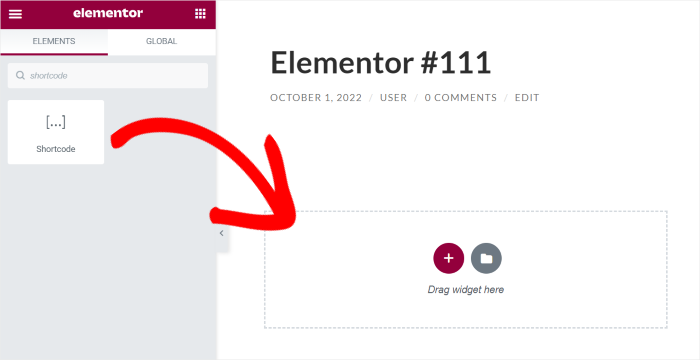
Next, add the widget to your page or post by dragging it from the left and dropping it on the right.

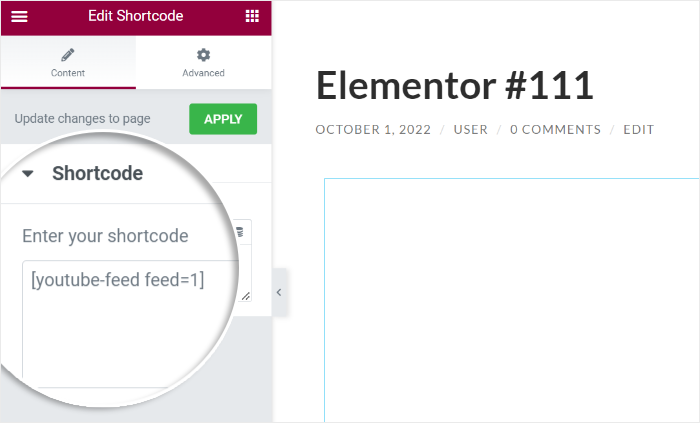
On the left, you can now see the options for the shortcode widget.
To continue, paste the shortcode you copied earlier under the Enter your shortcode option.

Finally, save your new YouTube video widget by clicking on the Publish button on the bottom left.
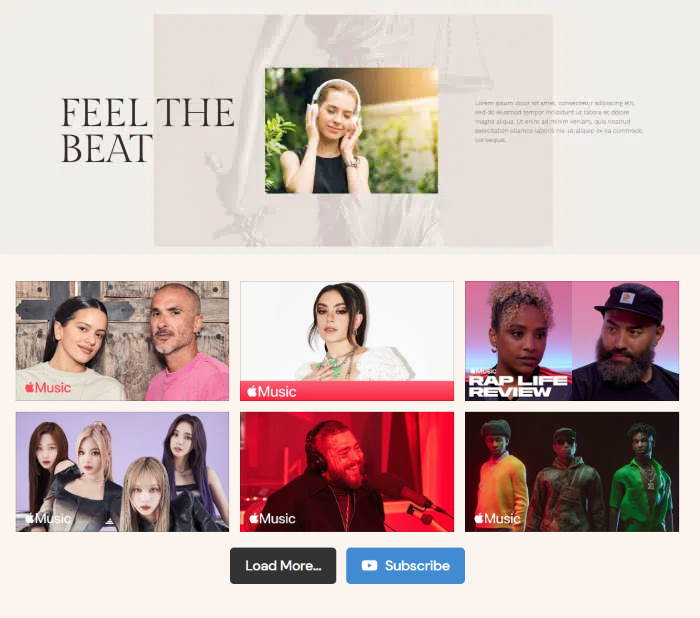
With that, you now have a feed of YouTube videos without titles on your Elementor site. In fact, you can open your site and see how your videos look.

And that’s it!
Now you know how to hide the YouTube title bar when embedding videos on your Elementor website. In just minutes, you can have a clean feed of YouTube videos to engage visitors.
If you want your Elementor site to hide YouTube video titles in a few simple clicks, the best option is to use the YouTube Feed Pro plugin.
Ready to add beautiful YouTube feeds? Get YouTube Feed Pro today!
Conclusion and Next
Adding YouTube videos to your website and controlling how they look doesn’t have to be complicated.
With Smash Balloon’s YouTube Feed Pro, you can easily embed videos and customize their display, including hiding the title, in minutes, not hours.
I know that sometimes you want your embedded videos to look just a certain way, like without the title showing, and figuring out the code or the right settings can be frustrating.
That’s exactly where I’ve seen YouTube Feed Pro make things simple. It takes away the headache of manual embedding and customization. You don’t need any coding skills to hide the title or change other settings, and your videos show up looking exactly how you want them.
Ready to easily display your YouTube videos on your website with full control over how they look? Here’s what I suggest doing next:
- Get your copy of YouTube Feed Pro. (Remember, you can try it out risk-free with a 14-day money-back guarantee!)
- Follow the simple setup and customization steps shown in the article.
- See how your embedded videos look on both desktop and mobile devices with the title hidden.
- Enjoy having professional-looking YouTube content easily integrated into your site.
Got questions about embedding YouTube videos or hiding the title using YouTube Feed Pro? Ask away in the comments below!
To get more out of your YouTube channel, check out this guide on making money on YouTube without showing your face.
Or if your business also has Instagram, you can read this next post on how to use Instagram to easily increase your YouTube subscribers or how to get more views on your Instagram reels.
If this article helped you out, give us a follow on Twitter and Facebook, and stay tuned for more social media marketing tips and tricks.