Want to add a Smash Balloon Instagram feed to your Elementor page?
With Elementor, it’s super easy to create fantastic web pages for your site without any coding. But if you want your Elementor pages to be even better, there’s an easy way.
Showing an Instagram feed is a great way to make your site more engaging. You can show amazing photos and videos for your site and use them to boost your Instagram followers and conversions.
While embedding simple content in Elementor is easy, smoothly integrating a dynamic, constantly updating social media feed with full customization can be hard.
I understand that getting third-party plugins to work perfectly within a page builder like Elementor can sometimes feel a little technical.
That’s why we’ve created this guide specifically for Elementor users looking to use their Smash Balloon Instagram feed.
As the leading social media feed plugins for WordPress, Smash Balloon is designed to work flawlessly with popular page builders like Elementor.
In this article, I’ll show you exactly how to use your Smash Balloon Instagram Feed plugin within Elementor to easily add beautiful and functional feeds.
Even better? This tutorial is straightforward and easy to follow, so you can quickly master adding your Instagram feed to your Elementor pages, even if you’re new to either!
In This Article
- Why Add Smash Balloon Instagram Feed to Instagram?
- Easiest Way to Add Your Instagram Feed to Elementor
- How to Use Smash Balloon Instagram Feed Pro for Elementor
- Start Using Smash Balloon Instagram Feed for Elementor Now
Why Add Smash Balloon Instagram Feed to Instagram?
If you want to build beautiful pages for your website, an easy solution is to use a page builder plugin. And a popular option for that is Elementor.
Using Elementor’s drag-and-drop page builder, you can create pages without touching a single line of code.
Plus, there’s a simple way to make your Elementor pages even more engaging. You can just use an Instagram feed.
With an Instagram feed, you can easily show relevant images and videos on your Elementor page.
This means you can display reviews, testimonials, announcements, demonstrations, and other types of engaging content from Instagram on your website.
On top of that, showing Instagram posts of real people enjoying your products can also work as social proof. As a result, you’ll have an easier time convincing people to make a purchase.
Plus, it’s a great way to grow your Instagram presence as well. You can embed your own Instagram post, turn website visitors into more Instagram followers and get more views on your Instagram reels.
With that, let’s go ahead and see what’s the easiest way to add Instagram feeds to Elementor.
Easiest Way to Add Your Instagram Feed to Elementor
If you want to get started with an Instagram feed for Elementor, there’s an easy option: Smash Balloon’s Instagram Feed Pro.

It’s the best Instagram feed plugin in the market and allows you to create, customize, and post beautiful Instagram feeds with ease.
The plugin is so user-friendly that you can create your Instagram feeds without touching a single line of code.
If you’re wondering, “Does Smash Balloon work with Elementor,” then the answer is YES.
Instagram Feed Pro is perfectly compatible with Elementor, so you can add your Instagram feeds using Elementor’s visual drag-and-drop editor.
Here are the top reasons why millions get started with Instagram Feed Pro:
- User Friendly: All it takes is a few simple clicks, and you can create, customize, and post your Instagram feeds — no coding needed.
- Different Types of Feeds: You get lots of different feed types with this plugin, like hashtag feeds, shoppable feeds, profile feeds, Instagram reels, and more.
- Live Customer: To help you create engaging Instagram feeds easily, you get a live customizer where you can see your changes in real-time.

- Matches Your Branding: The plugin will automatically copy the looks of your website. As a result, your Instagram feeds will match your branding perfectly.
- Lightning Fast: Smash Balloon’s Instagram Feed Pro has been optimized for speed, so all your Instagram photos and videos will load super fast. And a faster site can also help improve your SEO.
- Customer support: And the best part? You get a team of WordPress experts who’ll make sure you have a smooth experience with this plugin.
Because of all these features, Instagram Feed Pro has become the best Instagram feed plugin out there. Right now, it has 1,000,000+ active users and a rating of 4.9 stars out of 5.

As you can see, there are many reasons why this plugin is the best option for you. Ready to start showing Instagram content on Elementor? Get started with Instagram Feed Pro today.
Now, let’s move on and show you how to use Smash Balloon’s Instagram Feed Pro with Elementor.
How to Use Smash Balloon Instagram Feed Pro for Elementor
Since the plugin is so user-friendly, it’s pretty easy to use Smash Balloon Instagram Feed Pro with the Elementor page builder.
All it takes is these simple steps:
Step 1: Install and Activate the Instagram Feed Pro Plugin
The first step is to grab a copy of Smash Balloon’s Instagram Feed Pro here. Then you can install and activate it on your website.
If you don’t know how to do that, take a look at our guide on how to install WordPress plugins.
Step 2: Create Your Elementor Instagram Feed
Next, you’ll have to connect the plugin to your Instagram account. To do that, first, navigate to Instagram Feed » All Feeds from your dashboard.
Now click on the Add New button.

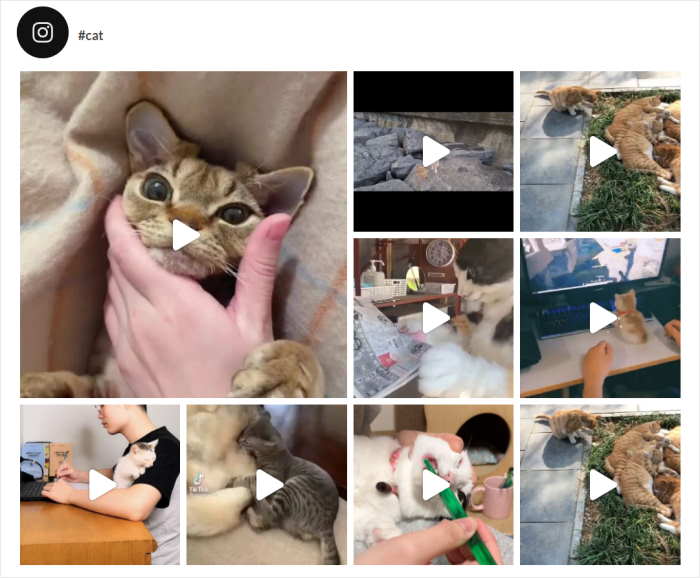
From here, you can pick the type of Instagram feed that you want to create for your Elementor site.
You get to choose from:
- User Timeline: Use your feed to show your own Instagram posts
- Public Hashtag: Show Instagram posts that contain specific hashtags
- Tagged Posts: Display photos and videos that have tagged your Instagram account
If you select more than a single option here, you can combine multiple feed types into 1 feed.
Once you select your Instagram feed type, click on Next.

Step 3: Connect Your Instagram Account
In this step, you can connect this feed to Instagram so it’ll show photos and videos on your site.
For that, click on the Add Source button here.

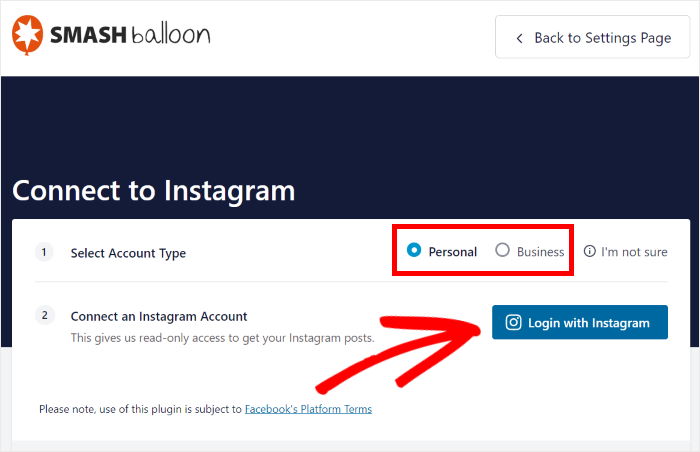
The plugin will now show you a popup where you can pick between a business profile or a personal profile.
Not sure how they’re different? It’s pretty simple:
- Personal profile: With a personal profile, you get all the usual Instagram features. Using the plugin, you can create Instagram feeds of your profile.
- Business profile: A business profile gives you access to analytics and a contact button on Instagram. And with the plugin, you can create even more types of Instagram feeds, such as hashtag feeds, shoppable feeds, mentions feeds, and much more.
Select the option you prefer between these two, and then click on Login with Instagram.

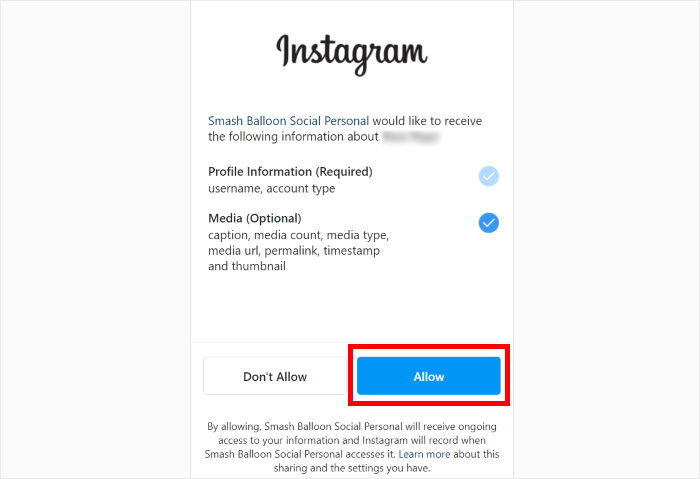
After that, the plugin will ask for read-only access to your Instagram account.
Since the access is read-only, the plugin can’t actually make any changes and only reads your Instagram data. As a result, Smash Balloon is completely safe.
To proceed, just click on Allow.

Finally, click on the Next button.
With that, your Instagram account is now connected to the plugin.

Step 4: Customize Your Instagram Feed
Now that you’ve connected your Instagram account, it’s time to start customizing your feed.
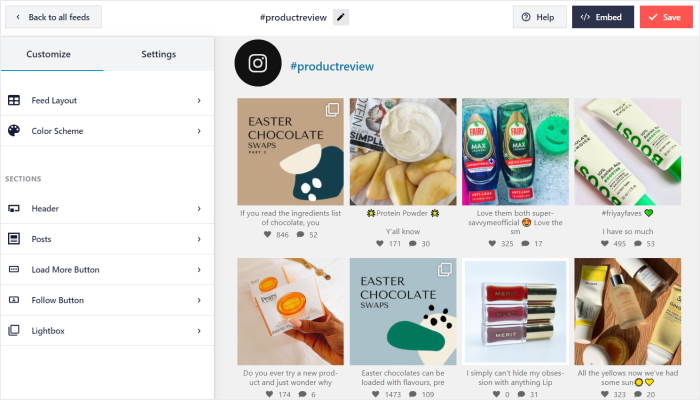
The plugin will now show you its live feed editor, which contains all of your customization options.
Using the options on the left, you can set your feed layout, color scheme, header style, buttons, and much more.

Towards the right, you can see a live preview of your Instagram feed and track your changes in real-time.

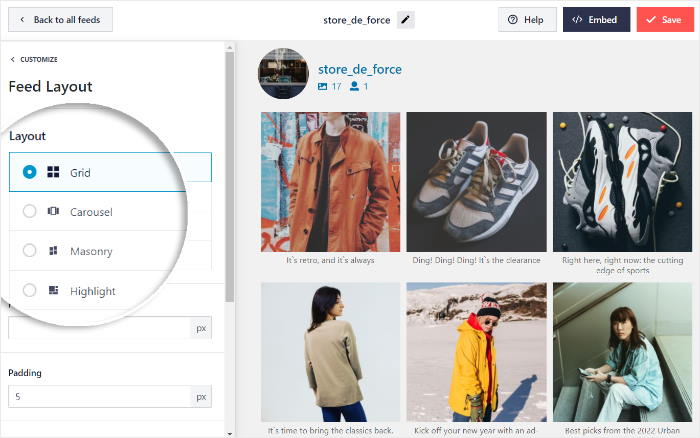
Now click on the Feed Layout section on the left.
Under the Layout option, you can find 4 different layouts for your Instagram feed: Grid, Carousel, Masonry, and Highlight.

To show your Instagram posts in a simple grid with rows and columns, you have the grid option. It’s a great way to have lots of Instagram posts on your feed at once.

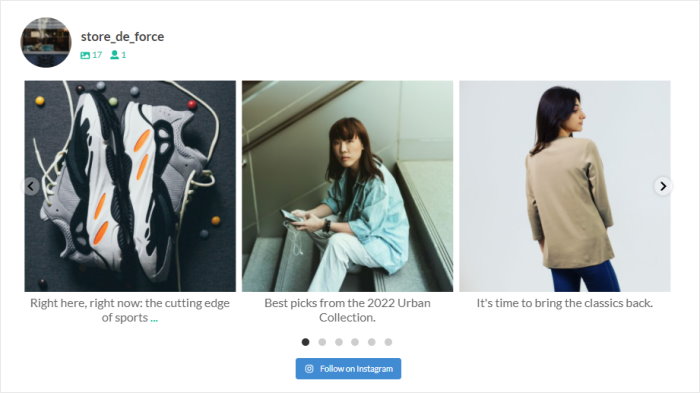
You can also show an Instagram carousel slider so visitors can interact with your site.
For that, just pick the carousel layout.

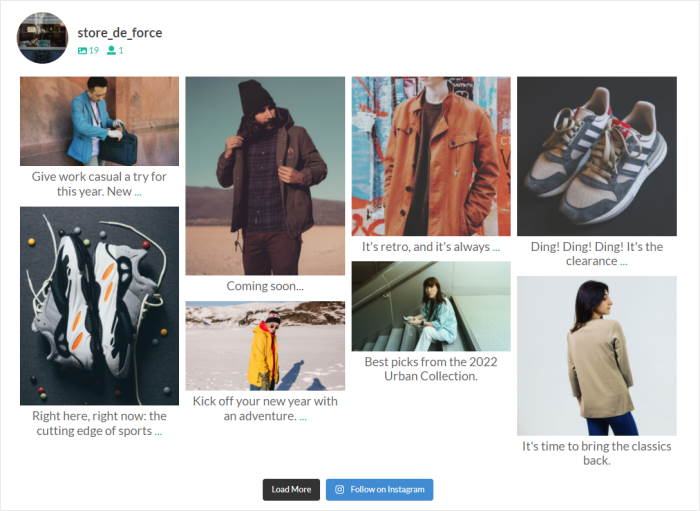
Want to show your photos and videos in their original proportions? Then, the masonry layout can help you out.

And if you want to make your photos and videos more visible, we’ve got the highlight option. This layout will boost the size of your Instagram posts by 4 times.

Once you select the Instagram feed layout that you want, click on Save to continue.
Now click on the small Customize button at the top and return to the main customization options.

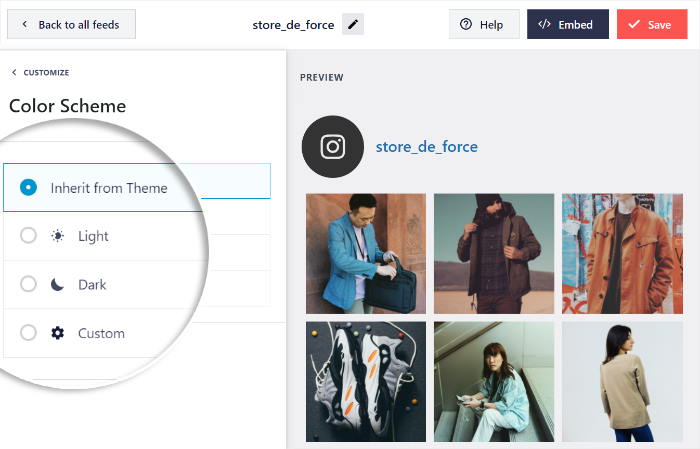
From here, you can set the colors for your Instagram feed using the Color Scheme option.

Instagram Feed Pro comes with 4 options when it comes to color scheme options:
- Inherit from Theme: Use the colors of your website for your Instagram feed
- Light: Display an Instagram feed with a dark font on a light background
- Dark: Use a light font along with a dark background for your Instagram feed
- Custom: Pick all the colors of your Instagram feed manually

Just select the color scheme that you prefer and click on Save.
After that, you can use the other customization options here to change how your Instagram feed looks. You can set the feed size, number of posts, font, margins, background, and much more.
Finally, click on Save again to confirm your changes.
Step 5: Add Your Smash Balloon Instagram Feed to Elementor
Finally, it’s time to add your Instagram feed to the Elementor page.
First, create a new WordPress page by opening the Posts » Add New menu from your dashboard area.
On that new page, click on the Edit with Elementor button.

If you want to use a WordPress post, go to Posts » Add New from your dashboard instead.
And then, just select Edit with Elementor.

Doing that will open the Elementor editor, where you can find all the content widgets on the left side..
The right side of the screen has a live preview of your Elementor page. Any time you make a change, you can see how it’ll look here.
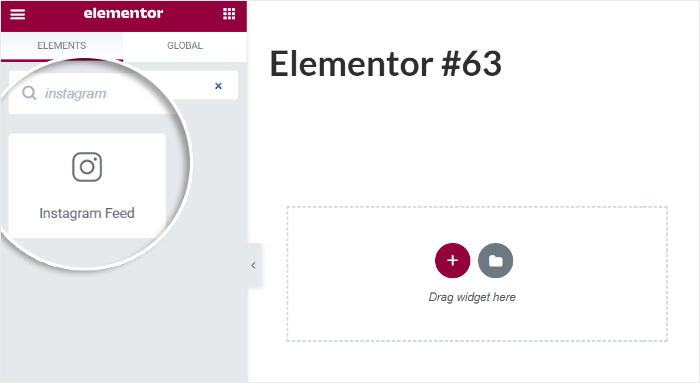
To continue, look for the search field on the left and write “instagram” in it.

After that, you can see the Instagram Feed widget in the search results below.
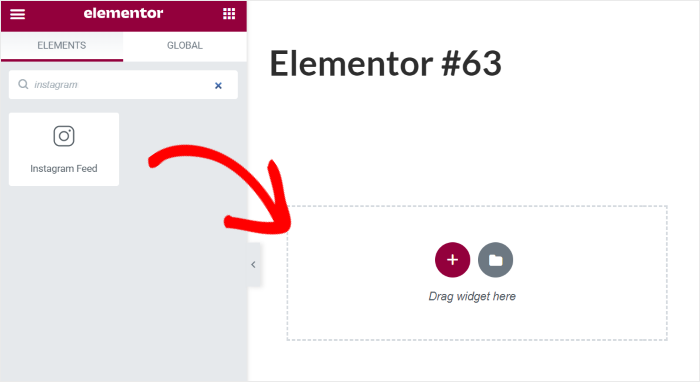
To continue, just drag the widget and drop it on the right.

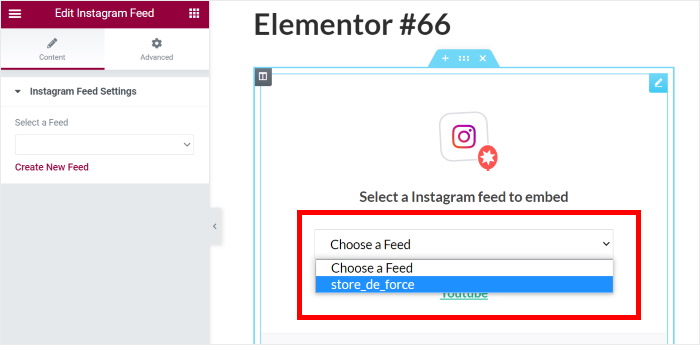
You can now finish setting up your Instagram feed using this widget.
To do that, just select the Instagram feed you want to embed using the dropdown menu.

Then click on the Publish button to save the changes.
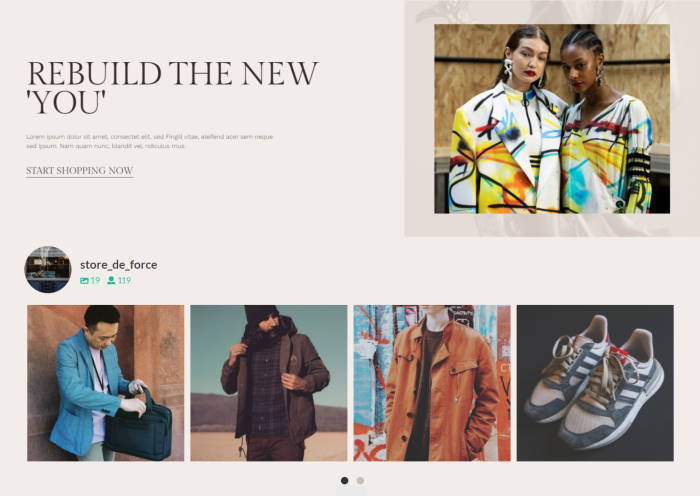
You now have a Smash Balloon Instagram feed on your Elementor page. If you want to check how it looks, just open your website and see.

And that’s it!
Now, you know how to use Smash Balloon’s Instagram Feed Pro plugin with Elementor.
With it, it’s pretty easy to add beautiful Instagram feeds to engage your visitors, boost your sales, and get more Instagram followers.
Do you want to start building amazing Instagram feeds? Get your copy of the Instagram Feed Pro plugin here.
Start Using Smash Balloon Instagram Feed for Elementor Now
If you use Elementor, you want your website to look exactly how you planned it.
I have found that Smash Balloon Instagram Feed Pro is the best way to add your photos without breaking your design. It works right inside Elementor, so you don’t need to learn any new tech skills to get it working.
Here is how you can get started:
- Get Instagram Feed Pro here and try it risk-free for 14 days to start adding your Smash Balloon Instagram feed to Elementor.
- Change how your Elementor Instagram feed looks with the simple editor so it matches the rest of your website’s style.
- Add your Instagram feed to any Elementor page just by dragging the widget right where you want it.
- Show your new Instagram posts automatically, so your website always has something new for visitors to see.
Your website should look professional, and that includes your social media photos. This plugin helps you do that quickly so you can focus on other things.
Want to get started with Instagram marketing? We’ve got a helpful guide on how to increase Instagram followers that can help you out.
If this article helped you out, follow us on X (Twitter) and Facebook and stay tuned for more social media marketing tips and tricks.