From my experience in digital marketing, I know X (Twitter) is a great place to share quick updates and connect with your audience in real-time.
Whether you want to wow your site visitors or grow your following, a Twitter timeline can be a great addition to your website.
Embedding this X timeline directly onto your website can bring that dynamic content to your own online space.
It might seem a bit tough at first (I know how annoying embed codes are) so I’ll keep things simple and walk you through 2 ways of embedding a Twitter timeline.
Feel free to click on a section below if you want to skip ahead.
- Why Embed an X/Twitter Timeline on Your Website
- How to Manually Embed a Twitter Timeline
- Easiest Way to Embed Twitter Timeline on WordPress
- How to Embed a Twitter Timeline on Your Website (5 Steps)
Why Embed an X/Twitter Timeline on Your Website
When you make a tweet, you have a small window of time when you can actively get engagement.
After that time passes, your Twitter content will be lost in the sea of old tweets. And it’s not just me saying it; this is backed by research and scientific data.
“With our analysis, we can show that on average the peak of impressions per second is 72 seconds after a Tweet was sent and that after 24 hours, no relevant number of impressions can be observed for ∼95% of all Tweets.”
– Jürgen Pfeffer, Professor of Computational Social Science & Big Data
I know it hurts – we spend so much effort on your social media content, and they just fade away after a brief moment in the spotlight.
But we’re not here to mourn our lost engagement. I’m bringing you a quick and easy way to keep getting Twitter engagement long after posting.
You can embed your tweets on your website, and you can keep converting site traffic into views, likes, replies, and retweets – all without any active effort.

And that’s just the beginning. You can do a lot by embedding your Twitter timeline on your website:
- Display photos and videos to engage visitors and keep them on your site for longer.
- Build trust for your brand by displaying positive customer testimonials from Twitter.
- Show that you’re active on Twitter so visitors know where to follow you for more content.
- Boost important tweets and announcements by showing them on your homepage.
- Embed fresh tweets with relevant keywords to boost your SEO and reach more customers.
How to Manually Embed a Twitter Timeline
Let’s say you want to embed your Twitter timeline on your website and reap all the benefits that I just outlined. The process goes something like this:
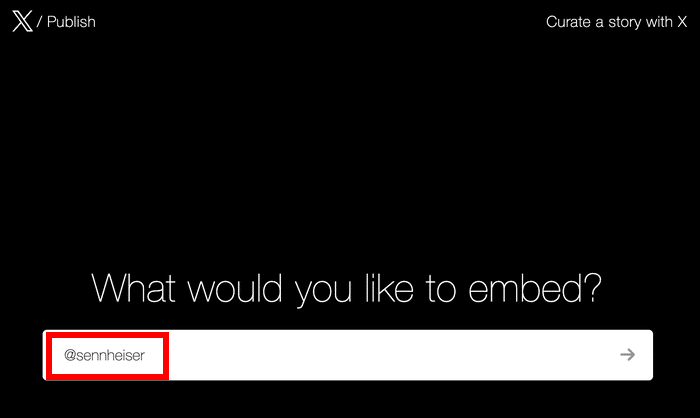
- Step 1: Use the Twitter publish page to generate an embed code for your timeline.

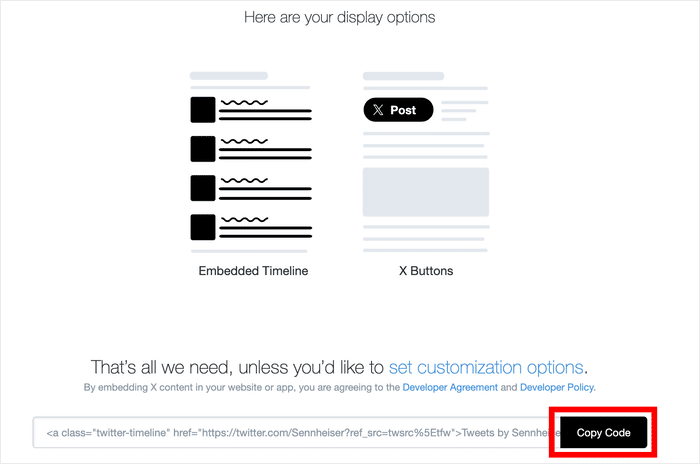
- Step 2: Change the embed size and language using the basic customization options
- Step 3: Tweak the code if you want to customize how your Twitter embed looks.

- Step 4: Open the WordPress page or post where you want to embed the tweets.
- Step 5: Manually insert the code from earlier into this page or post.
- Step 6: Continue tweaking the code until you’re satisfied with your timeline.

Now, this isn’t too crazy of a process, but there are a few obvious downsides to consider:
- If you’re not used to coding, you can’t really control the design of your embedded Twitter timeline.
- You can end up with a Twitter timeline that clashes with your website design or branding.
- This method doesn’t let you control which tweets are embedded, so you can’t really highlight important tweets.
- Let’s say something breaks on your site when you’re inserting the code. You won’t have a support team to help you fix things.
- And if Twitter goes offline for a bit (which isn’t too rare, sadly) then your embed will also stop working.
Easiest Way to Embed Twitter Timeline on WordPress
If you just want to slap some tweets on your website, the manual way does the job. But if you want to get more out of Twitter, you can use a WordPress plugin instead.
That way, embedding timelines is quicker, easier, and gives you a lot more control. And the best plugin when it comes to embedding Twitter content is Smash Balloon Twitter Feed Pro.

With this (appropriately named) plugin, you can create a lot more powerful Twitter timeline feeds with a much simpler process.
In fact, I was able to create, customize, and embed a Twitter timeline in literal minutes – and without touching a single line of embed code.
Here are a few more highlights of this Twitter feed plugin:
- On top of embedding Twitter timelines, you can embed Twitter hashtag feeds and even search results.
- You can just follow the 3-step guided flow and have a Twitter feed ready to go in a few clicks with zero coding.
- The plugin comes with a collection of templates with unique designs for you to import in a single click
- You can moderate your feed and set up filters to choose which tweets will show up on your website.
- For more control over your Twitter timeline, you get a live editor with tons of customization options to play with.

Twitter Feed Pro is a pretty lightweight tool as well. I had tons of tweets, photos, and videos, on my website, and everything was loading as fast as ever.
I don’t expect much optimization from WordPress plugins, so this was a pleasant surprise.
All in all, Twitter Feed Pro is a really handy tool. The glowing 4.9/5 stars rating from over 150,000 active users does a pretty good job of showing how useful it can be.

You can grab your copy of Twitter Feed Pro here and test out the plugin yourself.
There’s a 14-day money-back guarantee with no questions asked, so you get plenty of time to check if it’s the right fit for you with zero risk.
How to Embed a Twitter Timeline on Your Website (5 Steps)
Now, let’s see how you can use the plugin to embed Twitter timelines on your website. I’ll go through it step-by-step, so, let’s get started:
Step 1: Download the Smash Balloon Twitter Feed Pro Plugin
First, go and grab your copy of the Twitter Feed Pro plugin from here. Once you have the plugin, you can then install and activate it on your website.
If you need a quick refresher, you can look at this guide on how to install a WordPress plugin step-by-step.
Step 2: Create a New Twitter Feed
In this step, you can create a new feed that you can use to show your Twitter timeline.
To get started, navigate to the Twitter Feed » All Feeds menu from your WordPress dashboard and then click on the Add New button.

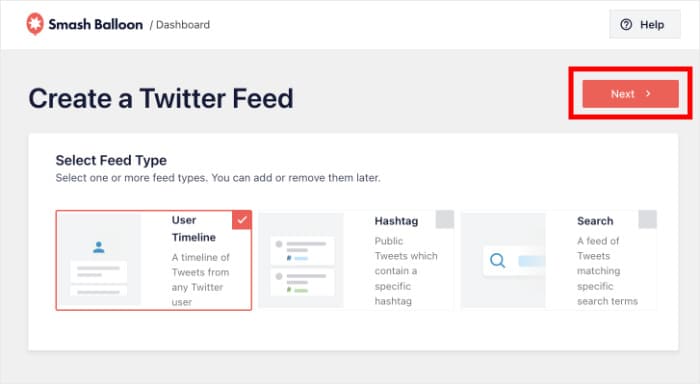
After you do that, Twitter Feed Pro will ask you to choose the type of content you want to show on your feed. There are 3 options here:
- User Timeline: Pick a Twitter account and show their timeline
- Hashtag: Display tweets with your selected hashtags
- Search: Enter search terms and embed the search results
Let’s go ahead and select the User Timeline option for now and then click on Next.

Step 3: Connect Your Twitter Timeline
Now that you’ve created a feed, you can connect it to your Twitter account so that it can show the tweets from your timeline.
To do that, click on the Connect button on the popup.

This will open the Twitter website, where you can connect your account to the Twitter Feed Pro plugin. You can do this by giving the plugin read-only access to your account.
Using this access, the plugin can only view our content and can’t make changes at all, which is a pretty big relief.
So, click on the Authorize app button.

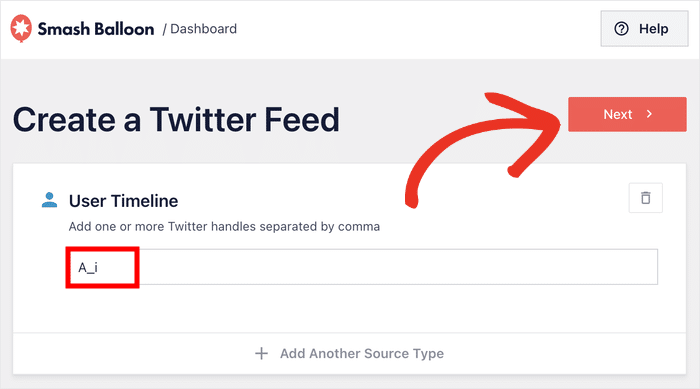
Next, you can select which Twitter timeline you want to show on your website. You can enter your own Twitter account name or pick to show the timeline of any other Twitter user.
Just enter the Twitter profile name into the popup and then click on Next.

Step 4: Customize Your Twitter Timeline Feed
In a few seconds, the plugin will do its magic and create a Twitter timeline feed that automatically matches your design. It’s one of the features I like the most, since it’s such a massive time saver.
You also get different ways to customize the newly created Twitter feed. First, you can pick from a collection of feed templates to import for your feed:
- Default
- Masonry cards
- Simple carousel
- Simple cards
- Showcase carousel
- Latest tweet
- Widget
Just pick a feed template whose design you prefer and then click on Next.

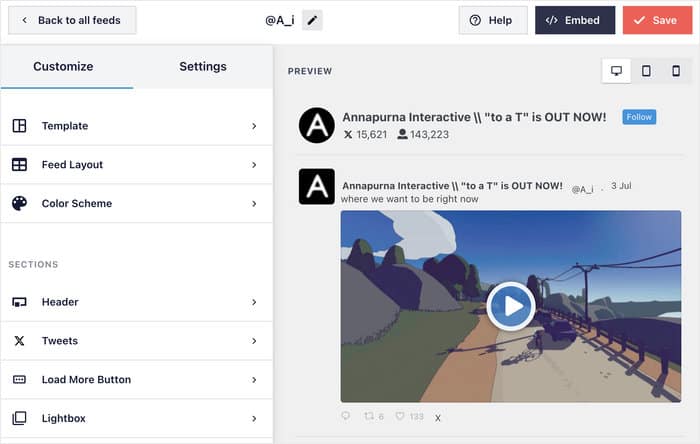
After you pick the template, Twitter Feed Pro will send you to the live feed editor, where you can change how your Twitter timeline looks before embedding it.
Towards the left, you can find the customization options to change your feed layout, background, number of tweets, colors, header style, load more button, and much more.
On the right, you can see a live preview of your Twitter timeline feed. Whenever you make any changes, you can see the results using the real-time preview.

I’ll quickly go through a few major options to show you how the customizer works.
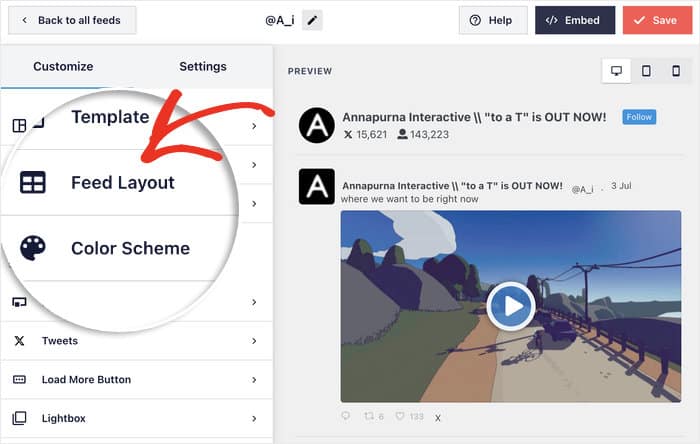
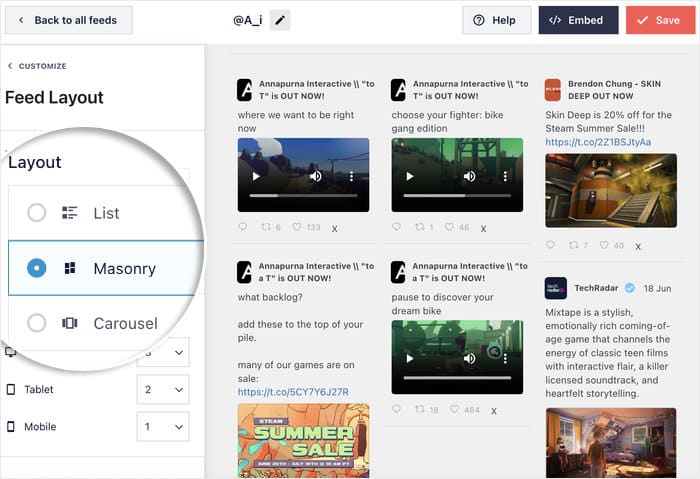
First, click on the Feed Layout option on the left.

Now, you can choose from 3 different feed layouts for your timeline feed:
- List: Great for making each tweet clearly visible
- Masonry: Can display tons of tweets at the same time
- Carousel: Makes your website interactive with a slider
Below the layout options, you can find the options to choose how many posts you show on your timeline feed at once.

You can pick the list layout to show a single column of Twitter content that is similar to the look of the official Twitter website.
Plus, all of your tweets will be more clearly visible this way.

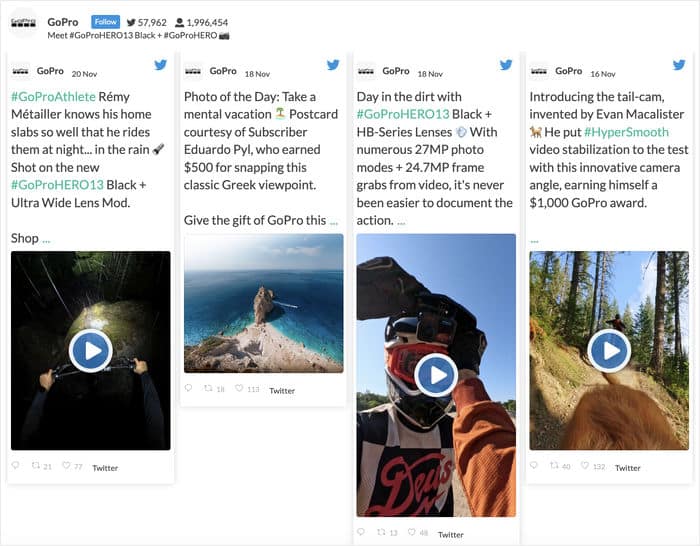
Next, you have the masonry layout, which shows lots of tweets at once in multiple columns.
It’s a great way to show a gallery of Twitter photos and videos on your website.

Finally, you have the carousel layout that you can use to turn your Twitter timeline into a beautiful slideshow.
As a result, you can easily make your website more interactive.

After you select the timeline feed layout, click on Save to confirm the changes.
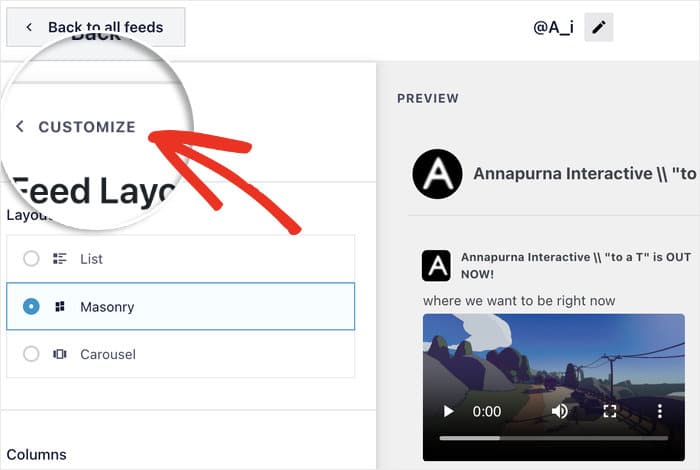
You can then continue customizing your Twitter timeline using this live feed editor. To do that, first, click on the Customize button at the top.

After changing the layout, I’ll show you how to change the design of your tweets.
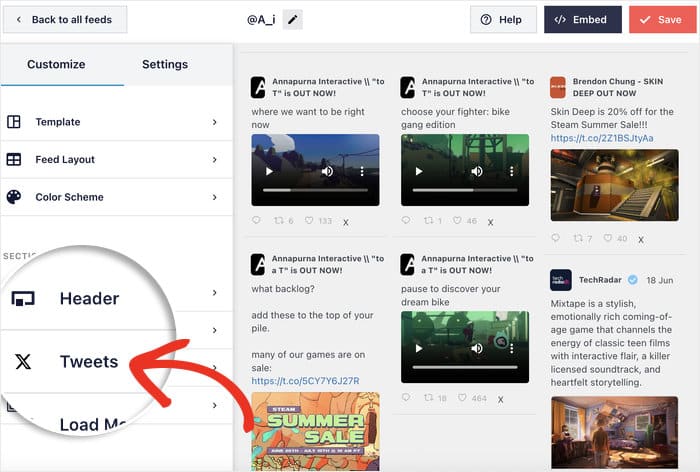
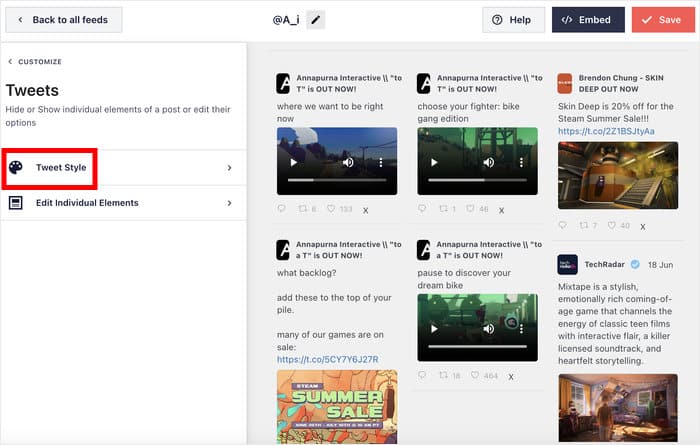
For that, click on the Tweets option on the left.

From here, you can customize the general style of the tweets, or design each of the elements in these tweets instead.
For this example, I’ll go with Tweet Style here to keep things short.

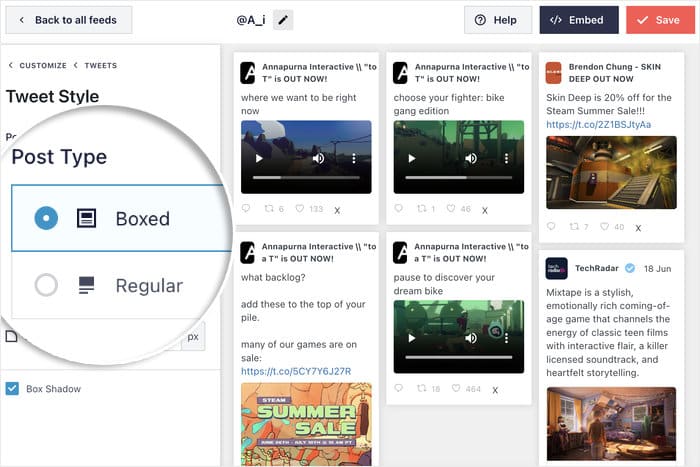
Now, you can choose between 2 types of designs for Twitter posts:
- Boxed: Place a box around each of your tweets
- Regular: Embed the tweets directly on the background
I’ll pick the Boxed layout here. You can also change the color and margins of the box around the tweets.

Like before, Save your changes before you continue.
This is basically how the whole customizer works. Pick the design option, check how it looks on your right, and tweak the design until you’re happy with your Twitter timeline feed.
Finally, click on the Save button before moving to the final step.
Step 5: Embed a Twitter Timeline on Your Website
With the plugin, you get to choose from 2 ways to add Twitter timelines to your site:
- Add a Twitter feed timeline on a WordPress page
- Add Twitter feed timeline on the WordPress sidebar or footer as a Twitter widget
We’re going to show you both ways to embed Twitter timelines below:
Embed Twitter Timeline on a WordPress Page
Using the live feed editor, you can start embedding your Twitter content with ease.
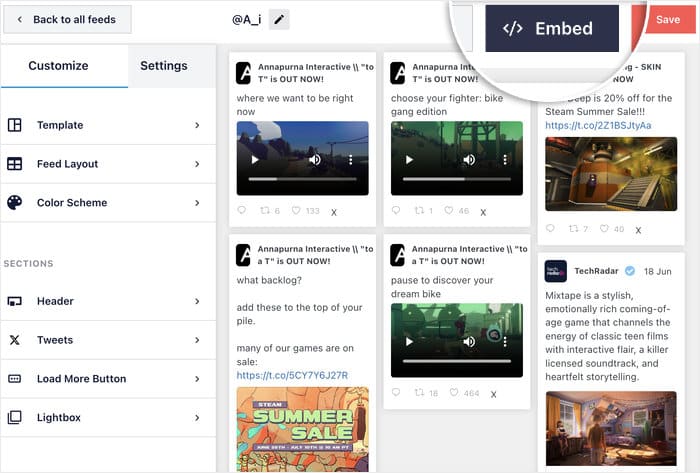
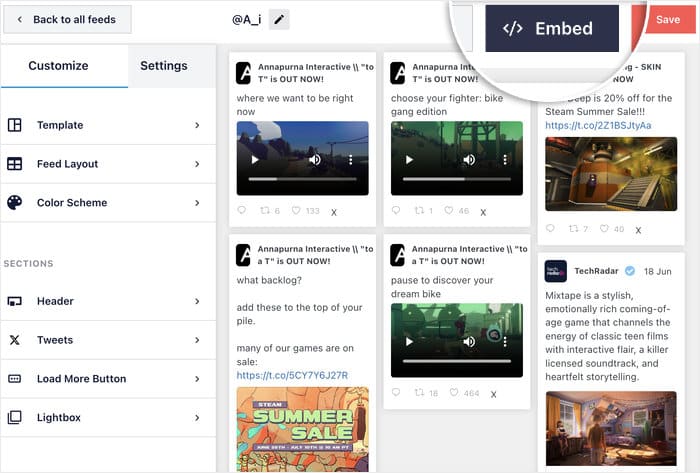
First, click on the Embed button at the top of the editor.

This will open a new popup where you can choose to embed your timeline on a page, display it as a widget, or manually copy the shortcode.
To continue, you can click on the Add to a Page button.

Now, you’ll see all the pages on your WordPress website.
Simply choose the page where you want to show your timeline and then click on the Add button below.

Once you do that, Twitter Feed Pro will open the page in the WordPress editor.
You can then add a new content block by clicking on the plus (+) icon.

Using the search bar at the top, search for the “twitter feed” block.
Then click on the Twitter Feed block from the search results below to embed your Twitter timeline on this page.

To confirm your changes, remember to click on the Update button at the top.
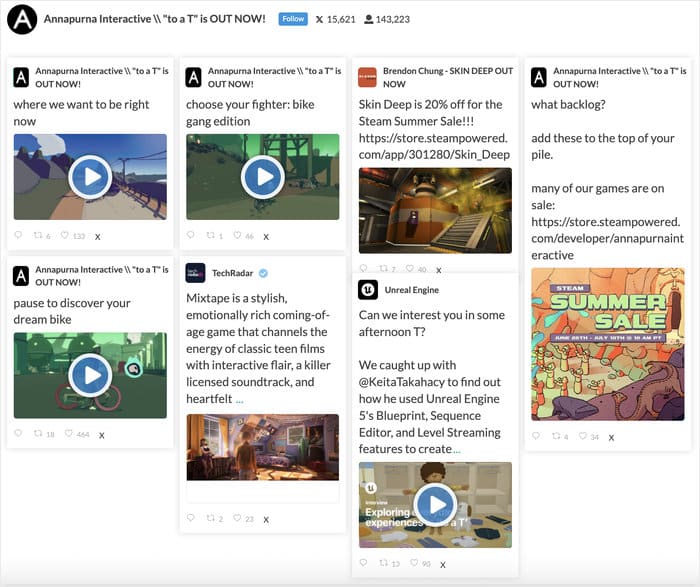
Just like that, you’ve embedded the Twitter timeline on your WordPress page. Now you can open it to check how it looks to your visitors.

Embed Twitter Timeline on the WordPress Sidebar or Footer
You can also use Twitter Feed Pro to show your timeline on your website’s sidebar or footer as a Twitter widget.
To do that, you can use the live feed editor just like before.
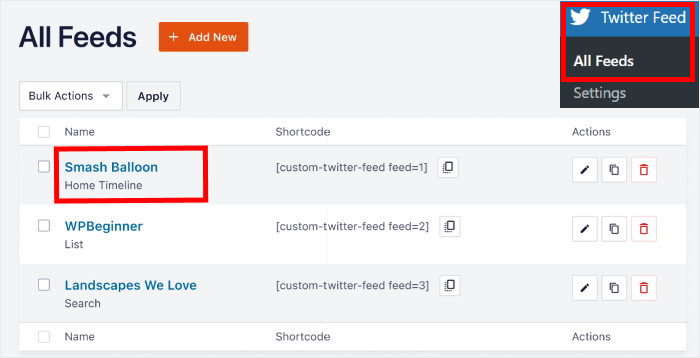
If you want to open your Twitter timeline feed in the live feed editor, just open the Twitter Feed » All Feeds menu from your WordPress dashboard.
You can now see all of the feeds that you’ve created using the plugin.
To continue, simply click on the Twitter timeline feed that you want to embed.

Clicking on it will open your Twitter timeline feed in the live feed editor once again.
From there, click on the Embed button in the top right corner.

You can now choose the part of your website where you want to show Twitter content.
This time, click on the Add to a Widget button to continue.

Doing that will send you to the Widgets page of your website. Now, you can choose between the Sidebar and Footer here.
For this example, I’ll pick Footer but the process is the same for either of them.

Next, create a new widget by clicking on the plus icon (+) at the bottom.
Finally, select the Twitter Feed widget to embed your timeline.

Now, you can save your changes by clicking on the Update button at the top.
Just like that, you’ve created, customized, and embedded a Twitter timeline on your WordPress website. To see how it looks, you can open your website and check.

With that, you should be able to embed Twitter timelines on your website. Like I said, it’s a pretty easy process if you’re using the right tool.
Just remember to keep a flow of engaging tweets going, and you can repost them on your website and keep getting engagement with ease.
Ready to display Twitter timelines on your site? Get started with Twitter Feed Pro today.
If you want more ways to integrate Twitter with your website, we’ve got a list of the best Twitter widgets to embed on your website.
Frequently Asked Questions
How does a Twitter timeline work?
Your Twitter timeline will show you a list of tweets from the accounts you follow, along with other recommended tweets. If you open any profile, Twitter will show you a timeline of all the tweets and retweets they’ve done.
How do I embed a Twitter post?
There are 2 ways you can do this. Option 1 is to generate an embed code, tweak the code, and insert it into your website. If this seems like a hassle then you can let a plugin like Twitter Feed Pro embed tweets for you instead. It’s quick, easy, and requires no coding. I personally go with the second option since it sidesteps the hassle of embed codes.
How many followers do you need to get a blue tick on Twitter?
I’ve got good news for you – there’s no follower requirements to get the blue tick. You just need to subscribe to X Premium and fit the eligibility criteria (more on that below.)
How can I buy a blue tick on Twitter/X?
Before you can get the blue tick, you’ll need to subscribe to X Premium. As long as your account is complete, active, secure, and non-deceptive, you’ll get a blue tick afterwards.
Other Social Media Guides and Tutorials
- Best TikTok Plugins for WordPress Websites (Must-Haves!)
- How to Add Instagram Feed on Your Website (Easiest Way)
- Best Link in Bio Tools for Instagram to Grow Your Followers
- How to Set Up Shoppable Instagram Feeds (For Small Businesses)





When embedded on a website, Twitter timeline is not showing latest tweets like earlier when a user is not logged into Twitter.
Any solution?
Hi Mango,
Thank you for contacting us! This could be a caching issue; for us to check this further, please open a support ticket using our form here: https://smashballoon.com/support/
Thanks! 🙂