Want to know the easiest way to display a Twitter feed carousel on WordPress?
With a Twitter photo or video carousel, you can make your website more engaging to your visitors and encourage sales.
But if you’re not tech-savvy, it can be confusing to customize Twitter’s code and show your feed in a carousel layout.
So, we’ll show you the easiest way to embed a Twitter feed carousel on your website — no coding needed!
In this Article:
- Methods to Embed Twitter Feed Carousel
- How to Create an X (Twitter) Carousel on WordPress
- More Social Media Marketing Guides and Tutorials
Methods to Embed Twitter Feed Carousel
To show your Twitter feed in a slider layout, you have 2 options to choose from:
- Manual: Use Twitter’s platform to generate an embed code. Then, tweak the code to customize your Twitter feed into a carousel layout. Or, you can hire an expensive developer to do this for you.
- Automatic: Use a WordPress plugin that’ll connect to Twitter’s API. Then, connect your Twitter account to the plugin and embed your Twitter timeline in a carousel layout with just a few clicks.
The 1st method is pretty complicated since you’ll have to go back and forth between different websites and deal with a bunch of embed codes.

So, it can be quite tricky to display your tweets in a slideshow layout if you don’t have coding knowledge.
Also, if you use the manual method, you’d need advanced technical skills and knowledge in HTML, CSS, PHP, JavaScript, or other coding languages to customize your Twitter feed’s design.
What’s more, if you accidentally break your website because of how confusing the process is, you don’t have a dedicated support team to help you.
Easiest Way to Add a Twitter Carousel
With the help of a top-rated plugin like Twitter Feed Pro, you can easily create customizable Twitter feeds and display them on your site without requiring any technical work.

In fact, the plugin is so easy to use that even WordPress newbies can set up and showcase their Twitter feed with just a few clicks.
On top of being user-friendly, it comes with tons of features:
- The plugin is also lightning-fast, so it won’t slow down your website. And that means much better SEO for your site.
- To save you time, Twitter Feed Pro looks great right out of the box and automatically matches your branding.
- Since the plugin works perfectly with major plugins like WooCommerce, you can show positive Twitter reviews along with a call-to-action on your product pages to boost your sales.
- For more control over the design, you get a live feed editor to style your Twitter feed with ease — no coding needed.

The best part?
When you get the plugin, you also get access to its fast and friendly support team of WordPress experts.
Because of the customer support and amazing features, Twitter Feed Pro is trusted by over 100,000 users worldwide — with a solid rating of 4.9/5 stars on average.

All in all, Twitter Feed Pro is the best tool out there for integrating your WordPress site with Twitter and a great addition to any marketing toolkit.
If you want to embed Twitter content with ease, get your copy of Twitter Feed Pro today!
How to Create an X (Twitter) Carousel on WordPress
Ready to learn how you can display a Twitter feed carousel on WordPress? Let’s dive into the step-by-step tutorial below.
Step 1: Install the Twitter Feed Pro Plugin
To start adding your Twitter feed to your site, get your own copy of the Twitter Feed Pro plugin here.
After you’ve downloaded the plugin to your computer, the next step is installing it on your WordPress site.
Need a refresher on how you can do this? Simply follow these step-by-step instructions to install a WordPress plugin on your website.
Step 2: Create a Twitter Feed
Twitter Feed Pro makes it super easy to create a new Twitter feed for your WordPress website.
From your WordPress admin dashboard, go to the Twitter Feed » All Feeds menu and then click on the Add New button.

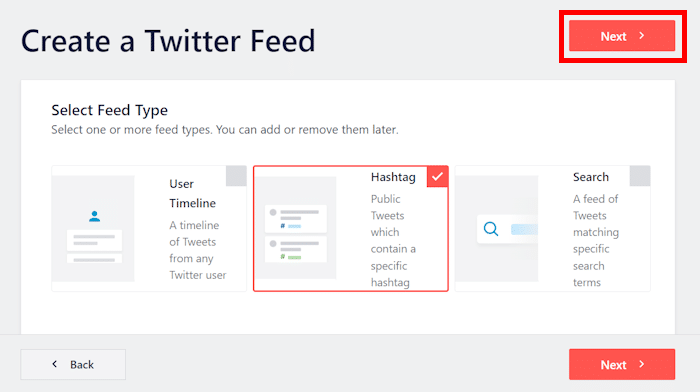
Once you do that, the plugin will ask you to select the type of feed you want to display in your Twitter carousel.
The Twitter Feed Pro plugin lets you choose from 3 feed types:
- User Timeline: Show any Twitter user’s latest tweets, with or without retweets.
- Hashtag: Displays a feed with specific Twitter hashtags that you choose.
- Search: Embed the Twitter search results after picking your search terms.
Select the Twitter feed type that you prefer from these options and then click on Next.

Step 3: Connect Your Twitter Account
Now, it’s time to connect your Twitter account to the plugin so you can access all of its functionalities.
To configure your plugin to connect to your Twitter account, click on the Connect button here.

Once you do that, Twitter Feed Pro will ask for read-only access to your Twitter account.
The plugin can only read your Twitter data and doesn’t have access to change anything. As a result, your personal data will be completely safe.
So, click on the Authorize app button to continue.

After you do that, you can select the source for your Twitter feed. That means you can pick the hashtag, Twitter account, list, search term, and more that you want to show.
For our tutorial, we’ll add our chosen hashtags in the Hashtag field.
After you add the source, click on Next.

Step 4: Design Your Twitter Feed Carousel
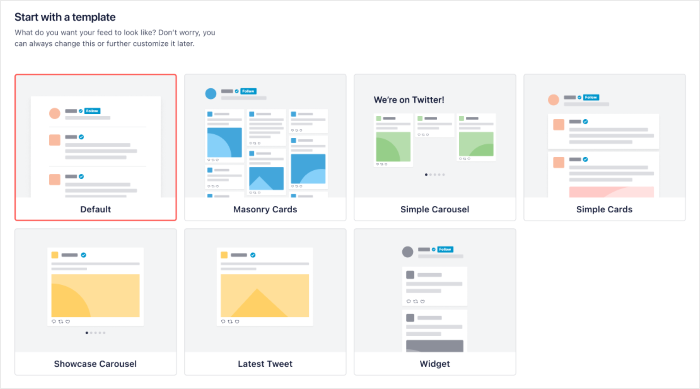
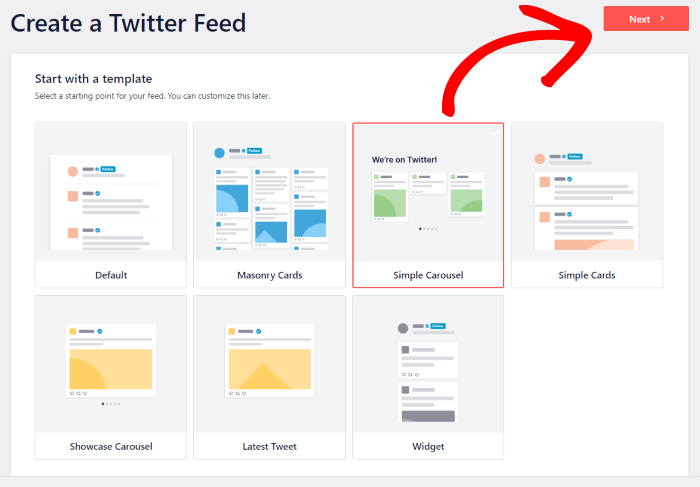
Using this Twitter feed carousel WordPress plugin, you can pick the template for your feed.
That way, you can quickly enable unique designs for your new feed. You can show single tweets, masonry cards, Twitter widgets, and more from here.

Since our main goal in this tutorial is adding a Twitter feed carousel to your site, you can pick the Simple Carousel option or the Showcase Carousel option.
With a simple carousel option, your Twitter carousel will look like a horizontal row of tweets in a slideshow.
On the other hand, a showcase carousel will highlight one tweet at a time.
Just select the Twitter feed carousel template and click on Next.

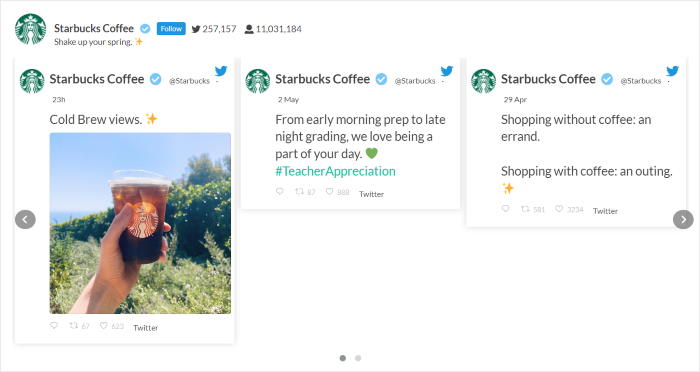
In this tutorial, we’re going to use the simple carousel template. It’s a great way to promote your tweets using an interactive carousel ad.
Your feed will now look similar to the Twitter carousel example below:

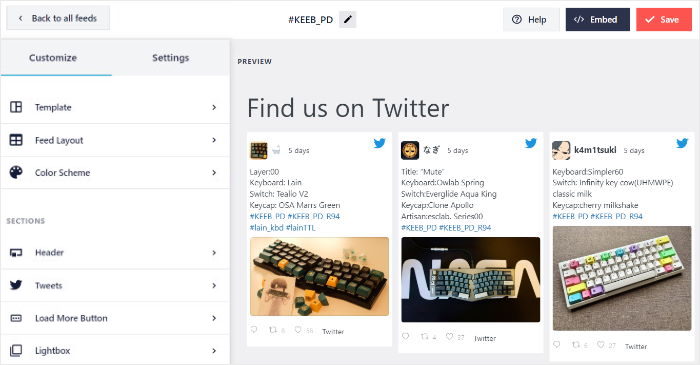
Now, Twitter Feed Pro will open the live feed editor, where you can customize the design of your new Twitter feed.
Towards the left, you can find the customization panel where you can set your feed layout, color scheme, header style, load more button styles, and more.

The right side of the screen has a live preview of your new Twitter feed carousel. That way, you can easily track your changes at all times.
Step 5: Customize Your Twitter Carousel Feed
As mentioned, this carousel WordPress plugin already looks great right out of the box.
Since it automatically copies your website’s existing theme, your Twitter feed looks consistent with your brand’s visual identity.
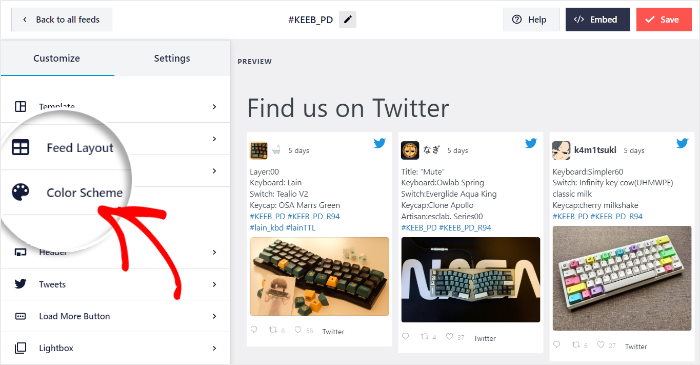
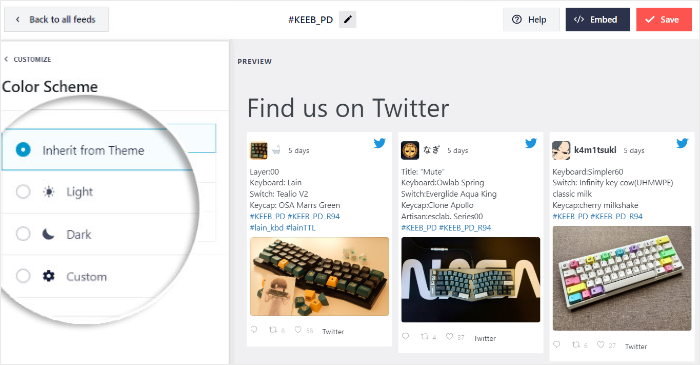
And if you want to have more control over your feed’s design, you can do this as well. Start by clicking on the Color Scheme option on the left.

You can just pick a color scheme that you like and instantly change all the colors of your new Twitter feed carousel.
There are 4 color scheme options for you to pick from:
- Inherit from Theme: Automatically copy your WordPress theme’s colors
- Light: Pick a light background and a dark font color for your Twitter carousel
- Dark: Use a dark background color along with a light font instead
- Custom: Manually select all the colors yourself

Once you select the color scheme that you prefer, click on Save to confirm your changes.
To continue the customization, just click on the small Customize button at the top.

Just like that, you can use the remaining options to set your header, tweet box style, load more buttons, lightbox, and much more. You can also set the number of slides of your Twitter carousel.
Click on the Save button once you’re happy with how your Twitter feed carousel looks.
Step 6: Embed Your Twitter Feed Carousel on WordPress
Using the plugin, you can now embed a Twitter feed carousel free of any hassle. In fact, you get 2 different ways of embedding Twitter feeds:
- Add Twitter feed carousel to WordPress page
- Add Twitter feed carousel to WordPress sidebar
Add Twitter Feed Carousel to WordPress Page
First, click on the Embed button at the top of the live feed editor.

Now, it’s time to pick the location for your Twitter feed. You can add it to posts, pages, sidebar, footer, Elementor landing pages, and more.
For now, click on the Add to a Page option to continue.

Now, you can select which WordPress page you want to show your Twitter carousel feed on.
Select your page on the popup and click on Add.

This will open that page in the WordPress editor so you can embed the Twitter carousel feed.
Inside your editor, click on the plus (+) icon to add a new WordPress block.

From there, search for “twitter feed” and click on the Twitter Feed widget to add it to your page.

Inside your page editor, you can freely edit your page title and make sure everything looks good before publishing. Once you’re ready to make it live on your website, click on Publish or Update.
Finally, open your website, and you can see how your Smash Balloon Twitter feed carousel looks.

Add Twitter Feed Carousel to WordPress Sidebar
Since the plugin has a ready-made widget, you can also use it to display your Twitter feed as a widget on your sidebar area.
To add a Twitter widget to your site, navigate to Twitter Feed » All Feeds from your dashboard.
Then, click on the Twitter feed that you just created.

Like before, click on the Embed button in the top right corner of your live feed editor.

Using the popup, you can choose to embed this Twitter feed as a widget. Just click on the Add to a Widget button to do that.

This will send you to the Widgets page of your WordPress website.
From here, you can click on a sidebar panel if you want to embed your Twitter carousel on the sidebar.

To add your carousel to your footer instead, click on the footer panel.
We’ll go with a WordPress footer for our tutorial.

After choosing the location, you’re ready to add the Twitter carousel post to your website’s sidebar or footer.
Here, click on the plus (+) icon to add a new widget and click on the Twitter feed widget.

Remember to click on Update to confirm your changes.
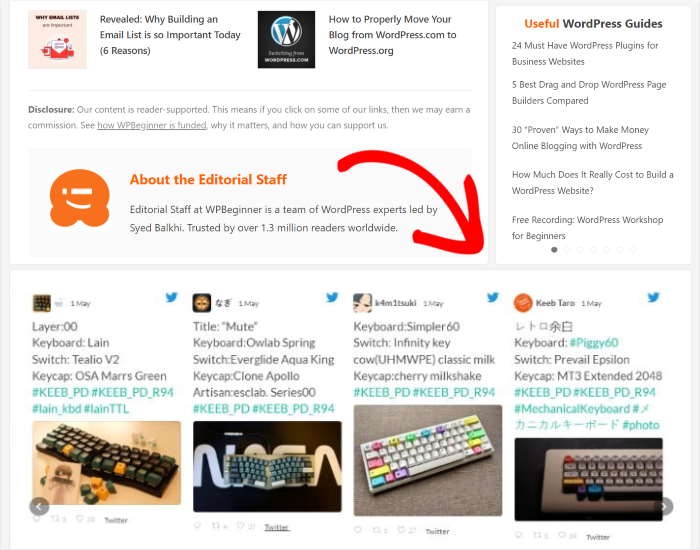
Now, you can open your site to see your tweet slider displayed for your visitors, like this Twitter feed carousel example:

So, there you have it!
Now, you know the easiest way to embed your Twitter carousel on your WordPress website. With Smash Balloon, it’s easy and quick to add social media content to your website.
Just use Twitter Feed Pro to add a tweet slider, and you can get more followers, improve click-through rates, and grow your business — no need to deal with code or get any add-ons.
Ready to create Twitter slideshow carousels? Get started with Twitter Feed Pro today.
If you want to improve your social media marketing on Twitter, check out our post on the best types of tweets to grow your business.
More Social Media Marketing Guides and Tutorials
- Proven Tips on How to Get More Followers on TikTok [Revealed]
- Top Ways to Increase Your Twitter Engagement Now
- How to Schedule Twitter/X Posts from Your Website (Step-by-Step)
- Best X (Twitter) Plugins to Promote Your Business on WordPress
- Top Ways to Make Money on Twitter With Ease (Expert’s Pick)





graet but it is not support rtl
would u plz give me css code to make it rtl?
Hi Fatima,
Thank you for contacting us! Kindly open a new support ticket using the support form here; as we need a bit more information, so we can share the CSS code for RTL.
Thanks! 🙂