Are you looking for an easy way to add an X (Twitter) feed to WordPress without a plugin?
Embedding Twitter content on your site is a great way to show valuable social proof and keep your audience engaged.
As I’ve been a digital marketer working with embedding social feeds for several years now, I know that adding a Twitter feed manually is challenging, especially if you’re not tech-savvy.
Plus, most WordPress tutorials on how to embed Twitter feeds can be too technical for new users to get started.
In this article, I’ll show you how to add a Twitter feed to WordPress without a plugin. Plus, I’ll show you a bonus method that takes even less time, effort, and coding.
In this Article:
- Should You Add a Twitter Feed With or Without a Plugin?
- Easiest Way to Add Twitter Feeds to WordPress Websites
- Best Way to Embed Twitter: Use a Twitter WordPress Plugin
- Add a Twitter Feed to WordPress Without a Plugin
Should You Add a Twitter Feed With or Without a Plugin?
Maybe you’ve heard that fewer WordPress plugins are better for your site.
While poorly coded plugins can slow your site down, professional plugins can actually save time while still keeping your website fast.
The truth is that the number of plugins on your WordPress site has almost no direct impact on its speed and performance. It’s the quality of the plugin that matters most of all.
The best WordPress plugins are tested and optimized for speed. This means adding a Twitter feed to your site using the Twitter Feed Pro plugin from Smash Balloon won’t negatively impact your site.

Here are the downsides to adding a Twitter feed to WordPress without a plugin:
- Not as easy: It’s much harder to add a Twitter feed to WordPress without a plugin. With Twitter Feed Pro, you can set up your social feed with a few simple clicks.
- You may lose your embed code: Manually embedding Twitter feeds means you need to copy the URL and add the code to your site. But if you switch WordPress themes, you might forget to add the code again, or your new theme may not support it. With Twitter Feed Pro, you won’t have that problem.
- You can’t customize manual Twitter embeds much and may need to hire a developer for more customization options. A Twitter WordPress plugin gives you many easy ways to customize your website without needing to know how to code.
Easiest Way to Add Twitter Feeds to WordPress Websites
Looking for an easier way to add a Twitter feed to WordPress?
You can use Smash Balloon Twitter Feed Pro, the best Twitter feed plugin from WordPress, to display your feed on your website instead.

With the Twitter Feed Pro plugin, you can easily embed Twitter content in your site and completely tailor your feed using the following features:
- Unlimited Twitter feeds: Show as many feeds as you like on the same page or throughout your website without any limitations using this custom Twitter feeds plugin.
- User-friendly: Since the plugin is so easy to use, you can create Twitter feeds in minutes — even if you’re a WordPress beginner.
- Lots of feed types: Display the latest tweets and retweets from user timelines, hashtag feeds, lists, and even advanced search terms in stunning Twitter feeds.

- Multiple feed layouts: Show your feed in a multi-column masonry layout, scrolling carousel, or a single-column list.
- SEO Ready: By showing custom Twitter feeds with relevant keywords, you can rank high in search engine results and reach more people
- Code-free customization: Use this Twitter plugin’s visual customizer to control your feeds’ colors, fonts, buttons, tweet styles, padding, and more without writing a single line of code.
There’s a lot more, too — see the full list of Twitter Feed features here.
In fact, some of the biggest companies in the world are also using Smash Balloon social media feed plugins to showcase social media content on their website:

Ready to embed a Twitter feed on your WordPress — no coding needed? Get started with Twitter Feed Pro.
With that, let’s go ahead and see the easiest way to add Twitter feeds to your WordPress website.
Best Way to Embed Twitter: Use a Twitter WordPress Plugin
If you’d like to take the easier route of using a plugin to add an X (Twitter) feed to WordPress, we’ve got that covered.
Simply follow the step-by-step WordPress tutorial below to display a Twitter feed on your WordPress website easily.
Step 1: Download and Activate Smash Balloon Twitter Feed Pro
To begin, click here to get started with Twitter Feed Pro from Smash Balloon and download the plugin to your computer.
After that, you’ll need to upload the plugin to your WordPress website. If you want help with that, see this guide on installing a WordPress plugin.
Step 2: Create a Twitter Feed
With this plugin, you can simply follow the guided flow to create a new Twitter feed for your website.
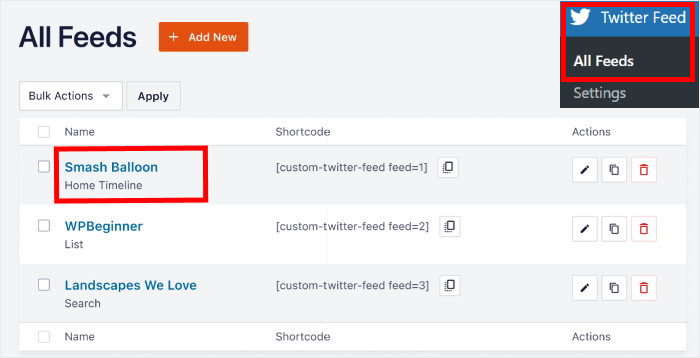
To get started, first, go to the Twitter Feed » All Feeds menu from your WordPress dashboard area.
On the new page, click on the Add New button.

After you do that, you can choose the type of Twitter feed that you want to show on your website:
- User Timeline: Recent tweets made by specific Twitter accounts
- Hashtag: A feed of public hashtags from Twitter
- Search: A feed based on an advanced Twitter search
- Lists: Display content from a public Twitter list
Click the feed type you’d like to create, then click the Next button.
For our tutorial, we’ll create a user timeline feed.

Just like that, you now have a Twitter feed on your website.
Step 3: Link Your Twitter Account
For the next step, you can connect your Twitter account to this plugin.
That way, Twitter Feed Pro can show content from Twitter on your website.
To get started, click on the Connect button.

Now, the plugin will open Twitter and ask for read-only access to your Twitter account.
Using this access, Twitter Feed Pro will only view information on Twitter and won’t be able to make changes to your account at all.
To allow read-only access, click on the Authorize app button on the popup.

Doing that will bring you back to your website where you can choose which Twitter content to show on your website.
On the popup, enter the Twitter handles, hashtags, or search terms that you want to embed.
For our example, we’ll enter the “@starbucks” Twitter handle here.
After you do that, click on Next to proceed.

Step 4: Choose Your Customizations
If you were to go ahead and publish your Twitter feed now, it would look fantastic right out of the box. This is because Twitter Feed Pro adapts to your current website’s design.
What’s more, it also has pre-designed Twitter feed templates that you can import in a single click.
To help you create beautiful Twitter feeds with ease, you get to pick from 7 templates:
- Default
- Masonry
- Simple Carousel
- Simple Cards
- Showcase Carousel
- Latest Tweets
- Widget
Select a feed template that you prefer and click on the Next button.

After you do that, you can use the live feed editor to configure your Twitter feed even more.
Immediately, you can see options to change your feed’s color scheme, layout, header style, load more buttons, and more – no need for HTML, CSS, or any kind of code.
Towards the right, you can see a live preview of your new Twitter feed.

Ready to start customizing your feed?
First, click on the Feed Layout option on the left panel.

From here, you can choose your feed’s layout and decide how you want to show tweets on your website.
With Twitter Feed Pro, you can pick from 3 options: List, Masonry, and Carousel.

With the list layout, you can embed a list of tweets in a single column. That way, your tweets get more space on your website.

The second option is the masonry layout that can embed your Twitter content in multiple columns. Plus, you can show tons of tweets at once.

You can also choose the carousel layout and show a sliding carousel for your Twitter content. As a result, you can make your site more engaging.

Simply select the layout that you want to use and click on Save.
You can also change the number of posts, rows, columns, and more from here. Feel free to change them as you like before saving your changes.
Then, click on the Customize button at the top to return to the main customization options once more.

Next, you can use the live feed customizer to set the colors for your Twitter feed.
You can click on the Color Scheme option on the left to get started.

Now, you get 4 color schemes that you can use to quickly change the colors of your Twitter feed:
- Inherit from Theme: Copy the colors of your website’s theme
- Light: Use light colors for the background and dark colors for the font
- Dark: Show a dark background and a light font for your feed
- Custom: Manually choose all the colors by yourself

Check out the options here and select the color scheme that you prefer. Personally, I like the Inherit from Theme color scheme so my Twitter feed matches my site instantly. And like before, click on the Save button to confirm your changes.
After that, you can customize your header, lightbox, buttons, tweet boxes, feed size, and much more using the live feed editor. Once you’re happy with your Twitter feed, click on Save again to confirm this design.
Step 5: Publish Your Twitter Feed
There are 2 ways you can add your Twitter feed to WordPress with this plugin, including:
- Twitter Feed WordPress Block: This lets you add your feed to a page using the WordPress block editor.
- Twitter Feed Widget: The built-in widget lets you add your feed to your WordPress sidebar or footer areas.
To embed your Twitter feed using both of these methods, you can use the live feed editor.
Click on the Embed button at the top to get started.

Now, Twitter Feed Pro will show you a popup where you can choose how you want to embed the Twitter feed. You can even copy your shortcode from here.
To embed it on a WordPress page, click on the Add to a Page button here.

Next, you’ll see a list of WordPress pages on your site.
Select the page where you want to embed the feed and click on the Add button below.

Doing that will open the WordPress page in the block editor.
Click the plus (+) icon to add a new WordPress block.

Now, look for the “twitter feed” block using the search bar at the top.
From the search results, click the Twitter Feed WordPress block to add it to your page.

Finally, click on the Publish or Update button, and your Twitter feed will be online.
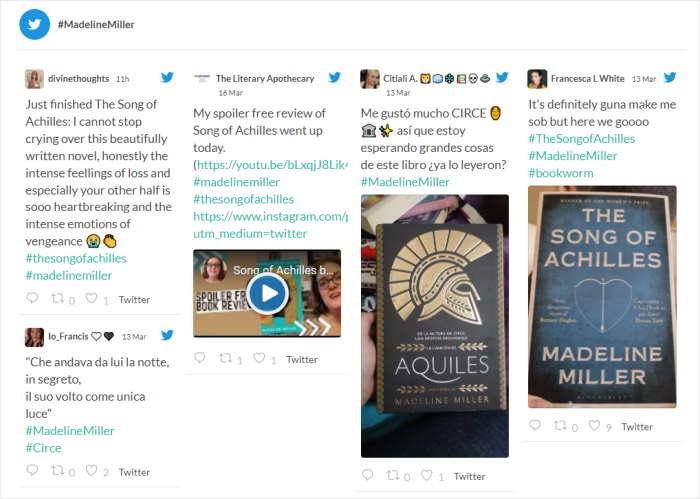
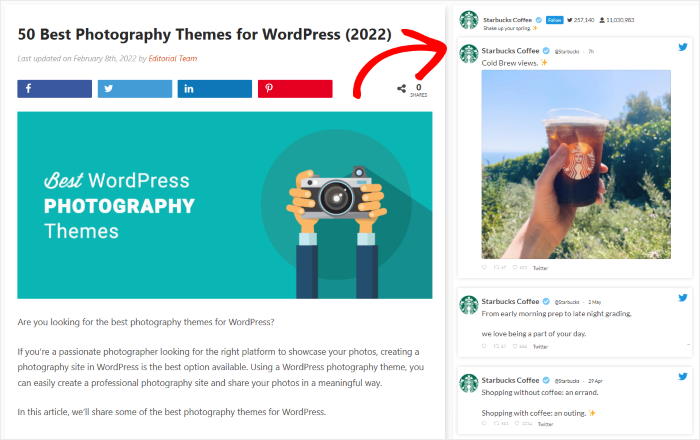
Now, when you open your WordPress page, you’ll see your published Twitter feed like this:

To add a Twitter feed to your WordPress sidebar, open your Twitter feed in the live feed editor.
You can do that by navigating to the Twitter Feed » All Feeds menu from your WordPress dashboard to view all available Twitter feeds.
Then, go ahead and click on the feed you created earlier.

This way, you can open any of your Twitter feeds in the live feed editor again.
From here, click on the Embed button at the top to get started.

Like before, you’ll see a popup where you can choose the location of your Twitter feed.
To embed your Twitter feed as a widget, you can click on the Add to a Widget option here.

Doing that will open your Widget page, where you can add, remove, or edit WordPress widgets for your site.
Want to show a Twitter feed widget on your sidebar? Simply click on the Sidebar panel.

You can also click on a Footer panel instead and embed your Twitter feed there.

To add a new widget, click on the plus (+) icon at the bottom.
From there, find the Twitter Feed widget and click on it.

Remember to click Update to preserve your settings.
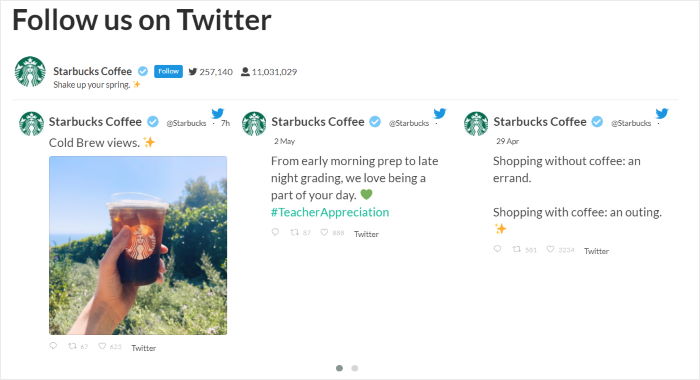
Finally, you can open your website to see how your new Twitter feed widget looks.

Add a Twitter Feed to WordPress Without a Plugin
As you can see, using a WordPress plugin to set up your Twitter feed is a smart idea. But if you’d rather add a feed without a WordPress Twitter plugin, follow the simple steps below.
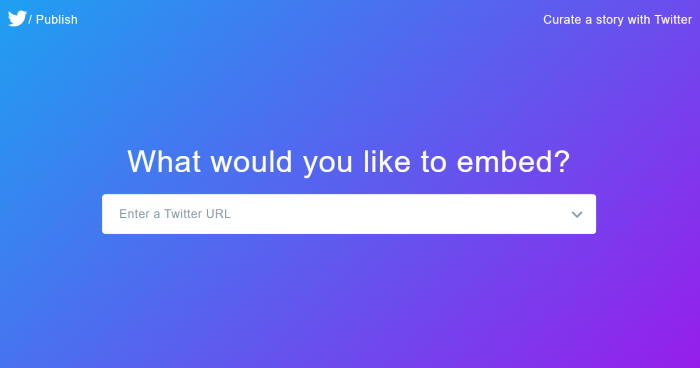
Step 1: Visit the Twitter Publish Website

The first step is to go to the official Twitter Publish website.
From here, you can generate Twitter embed codes that you can add to your website.
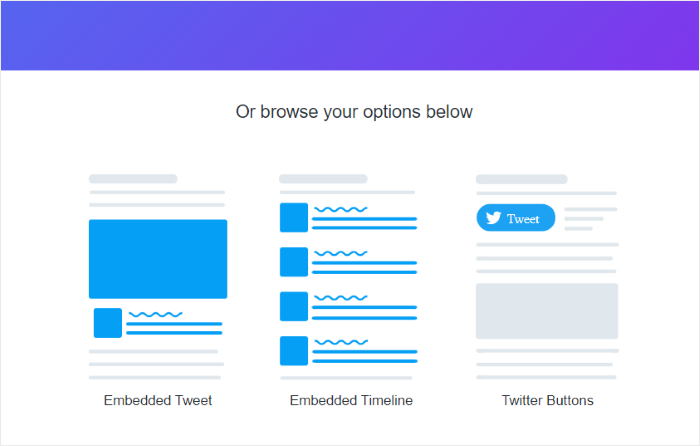
Step 2: Select Your Embed Options
Next, scroll down the page to view the different embed options, which include:
- Embedded Tweet: A single tweet or Twitter thread
- Embedded Timeline: A full user timeline from a Twitter profile
- Twitter Buttons: Twitter follow buttons

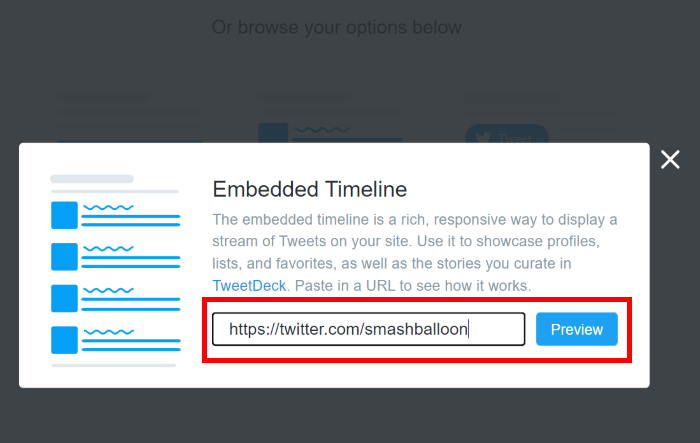
Now click your preferred embed option here to continue. For this example, we’ll use the Embedded Timeline option.
Step 3: Enter Your Twitter URL
After clicking your preferred embed option, a lightbox popup appears, asking you to paste a URL.

In this box, enter the URL of the Twitter feed you’d like to show on your website and click the Preview button.
Step 4: Copy the Twitter Embed Code
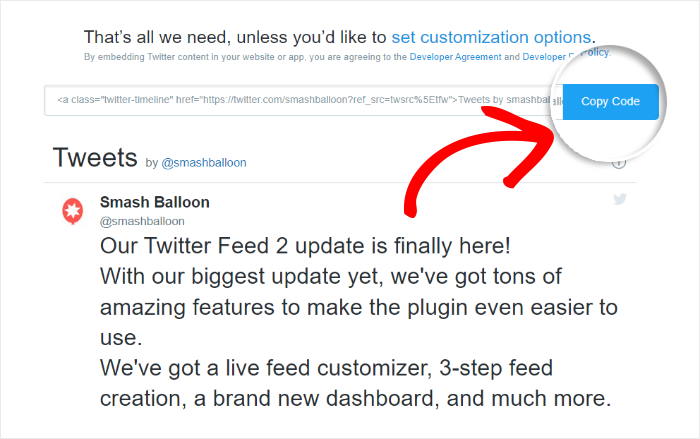
On the next screen, you’ll see a preview of your Twitter feed. Above the preview, you can find a box containing the Twitter embed code you’ll need to add to your website.

Click the blue Copy Code button to save the embed code to your clipboard.
Step 5: Add the Twitter Embed Code to WordPress
The final step is to paste your Twitter embed code on your WordPress website. You can do this by adding the code to a new post, page, or widget.
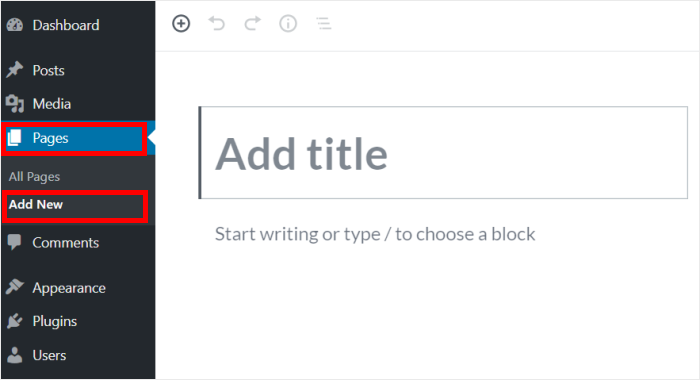
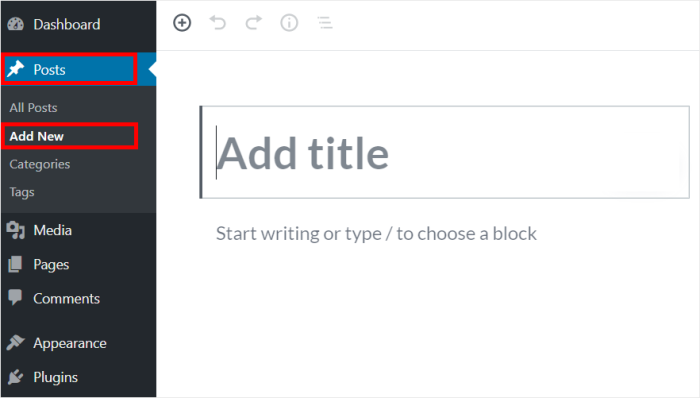
To add your Twitter feed to a new page, navigate to Pages » Add New from your WordPress dashboard.

To use a WordPress post instead, go to the Pages » Add New menu from your dashboard instead.

This will open a new page or post in your WordPress block editor.
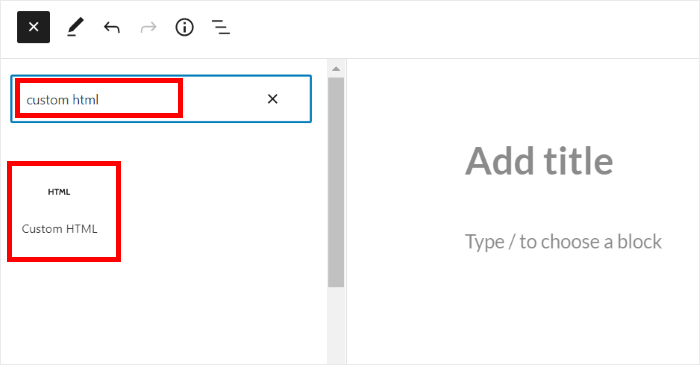
From here, you can now start embedding your Twitter feed. First, click the plus (+) icon to add a new WordPress block.

Then, use the search box to look for “custom html” before clicking on the Custom HTML block in the search results.

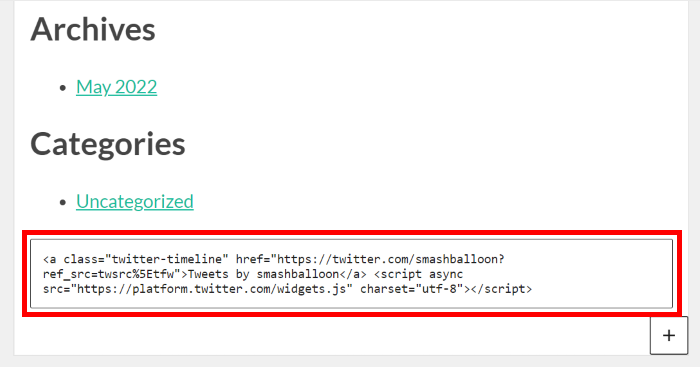
Inside your new block, simply paste the Twitter embed code that you just copied earlier.

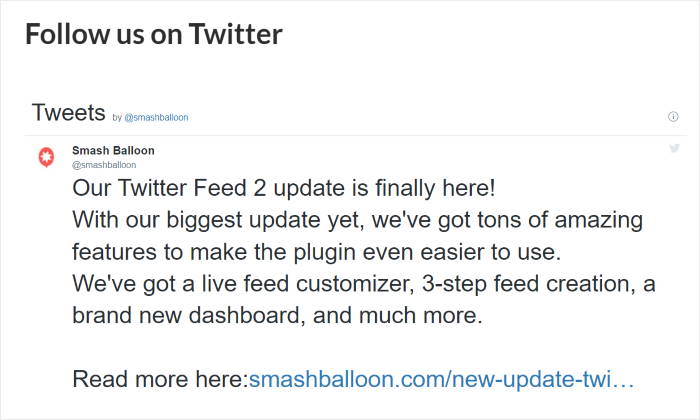
Finally, click on the Publish button to save this page. Now, you can open this page and check how your Twitter feed will look.

You can also embed your Twitter feed manually on your WordPress sidebar or footer by using a Twitter widget.
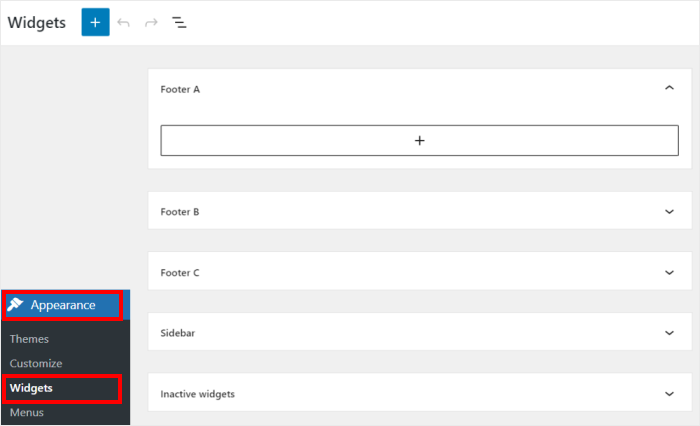
To do that, navigate to the Appearance » Widgets menu from your dashboard.

From this page, you can start managing your WordPress widgets easily.
Now, click on the Sidebar panel to embed your Twitter widget there.

You can also click on the Footer panel instead if you prefer to show Twitter content on your footer area.

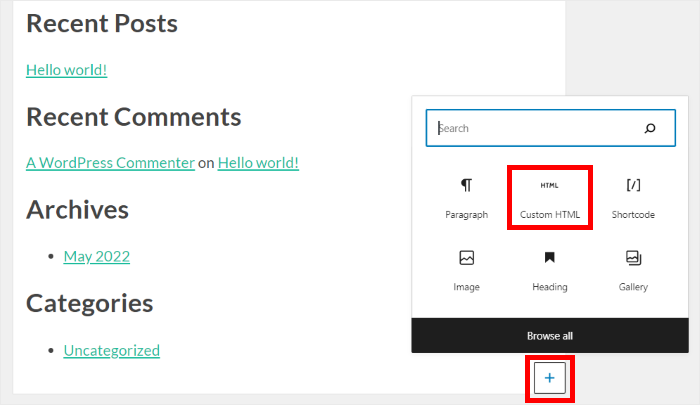
Finally, click on the plus (+) icon to add a new widget, and then click on the Custom HTML widget from the options.

Like before, paste the Twitter embed code that you copied earlier, and WordPress will embed your Twitter feed as a widget.

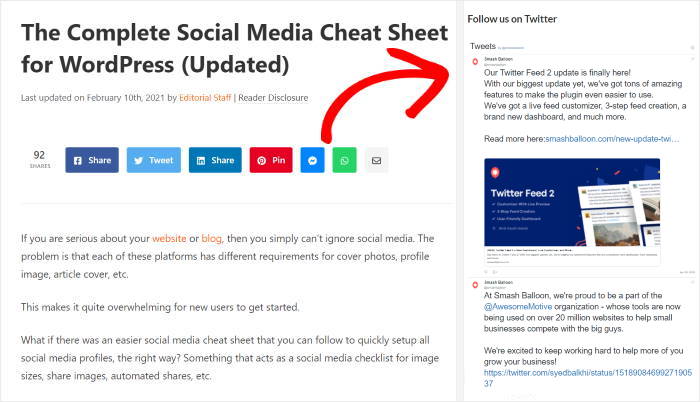
Remember to click on Update to preserve your settings. Then, when you preview your published widget, it’ll look something like this:

As you can see, this method is pretty limited and doesn’t offer a lot of customization options. Plus, you’ll have to manage lots of embed codes if you want to show different tweets on your site.
There you have it!
You’ve learned how to add a Twitter feed to WordPress without a plugin. Now, you can engage your website visitors with relevant content from Twitter.
But if you want to easily embed Twitter posts in a WordPress site, using a plugin will make things much easier. That way, it only takes a few simple clicks with no coding needed.
Ready to embed your Twitter feed in WordPress websites with ease? Get started with Twitter Feed Pro today.
On a limited budget? You can also use Smash Balloon Custom Twitter Feeds, the free version of Twitter Feed Pro, without spending anything.
Want to try Twitter Feeds Lite for FREE?
Enter the URL of Your WordPress website to install Custom Twitter Feeds for FREE
Take note this free plugin lets you create a Twitter feed from 1 public Twitter account only though. If you want to embed tweets from multiple users, get started with Twitter Feed Pro today.
Want to easily get more Twitter followers in no time at all? Check out our simple guide on how to boost your Twitter followers.
If you’re looking for social media tips on growing your Twitter account, here’s how you can increase your Twitter engagement today.




