I’ve seen business owners with lots of engaging content on their Instagram fail to leverage it for their websites.
They’re posting beautiful photos, getting tons of likes and comments, but their website visitors never see any of it.
This disconnect is a huge missed opportunity. Your Instagram content can boost brand awareness and supercharge user engagement on your website. It’s also one of the fastest ways to increase customer conversions.
The good news? Adding an Instagram feed to your website is easier than you think. You don’t need coding skills or expensive developers.
In this post, I’ll show you 5 Instagram feed examples you can copy for your own website. Each example includes a step-by-step tutorial, so you can recreate them even if you’re a complete beginner.
In this Article:
- Highlight Instagram Feed
- Hashtag Feed
- Instagram Slider Feed
- Instagram Feed Widget: Sidebar
- Instagram Feed Widget: Footer
- Bonus: TikTok Video Feed
- Easiest Way to Add Instagram Feeds to Your Site
1. Highlight Instagram Feed
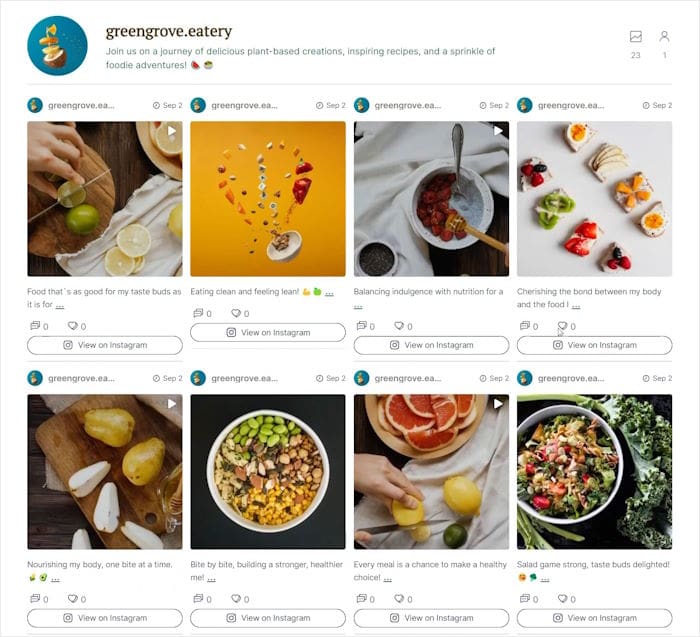
When talking about showing Instagram feeds on websites, the grid layout below is a common example.
It’s a great way to showcase your Instagram posts by organizing them into small, square-sized thumbnails, right?
Every Instagram photo has the same size, so you can show tons of pics at once and capture your audience’s attention equally.

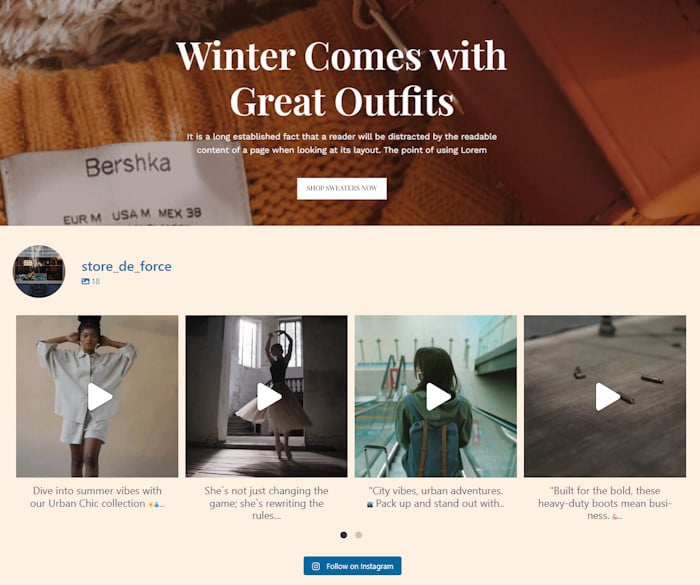
What if you’re an e-commerce brand that wants to display an Instagram feed where you want to highlight specific images? What if you want certain Instagram images to stand out from the feed?
Have seasonal products that you’re selling? Or time-limited sales that you’re holding?
You can use Instagram Feed Pro‘s highlight layout for that. This will increase the size of certain posts, which is great for promoting specific products.
Take a look at this quick example that I created using the plugin:

Since visual content can make your content 43% more effective than just text at persuading visitors, it’s great for your conversions as well.
And the best part? This plugin easily lets you customize your Instagram feed’s layout with a drag-and-drop editor – no coding needed.
To start adding highlight Instagram feeds to your website, check out this tutorial on how to add an Instagram feed to your website.
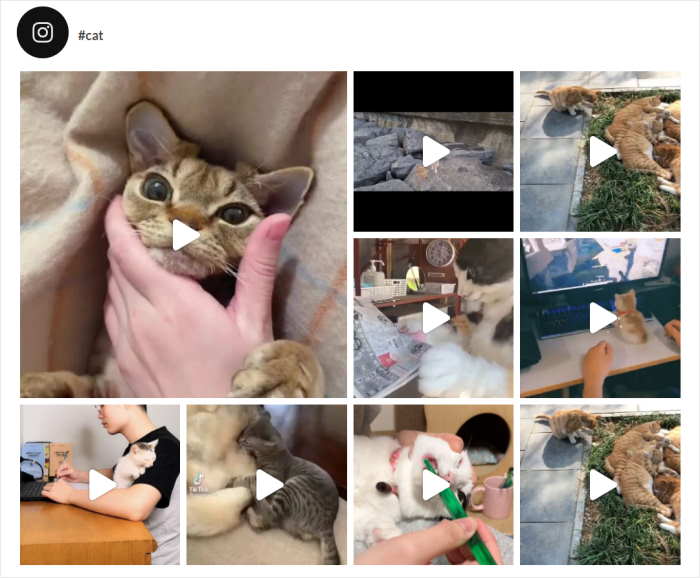
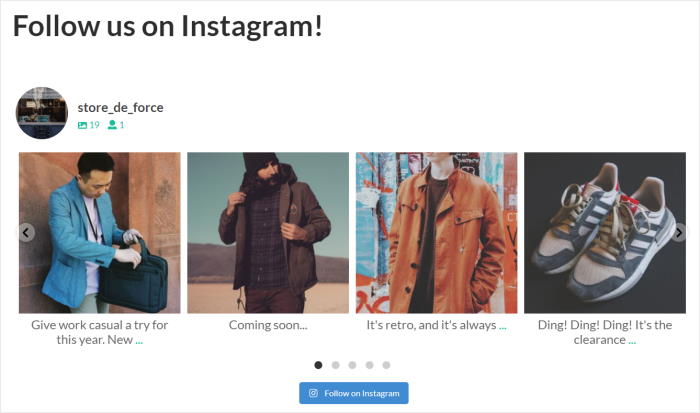
2. Hashtag Feed
Another great example of an Instagram feed on your WordPress website is the hashtag feed.
Embedding Instagram feeds with hashtag posts is the best way to drive more sales to your business through the convincing power of positive social proof.
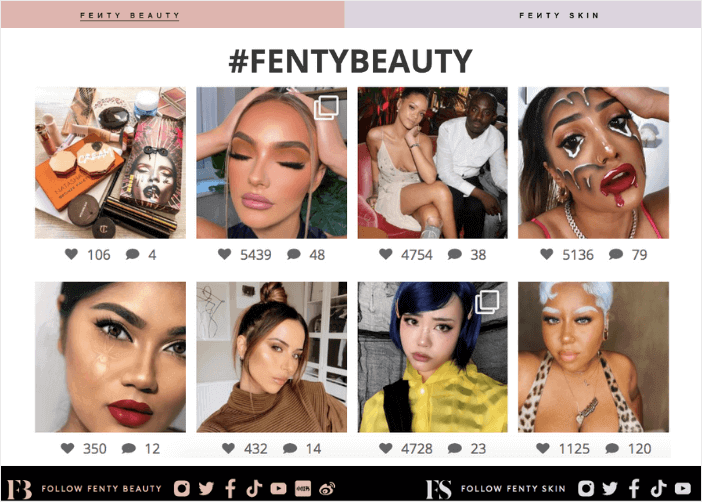
For example, makeup brand Fenty Beauty displays an Instagram feed of posts using their branded hashtag #FentyBeauty on their homepage.

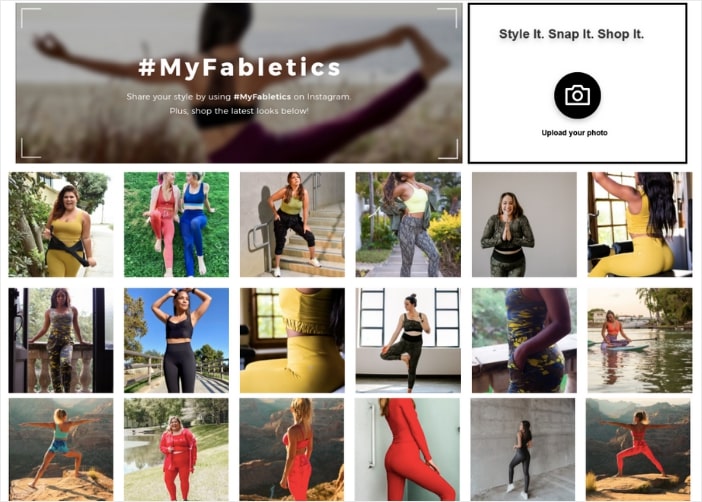
Fabletics, an online athletic wear retailer, does the same thing: posting an Instagram hashtag feed on their website.
The only difference is instead of displaying it on their homepage, they created a dedicated testimonial page to showcase their user-generated content.

Both brands encourage their website visitors to try out their products because of 3 marketing principles:
- Referral marketing: The branded hashtag Instagram posts can also be seen by the user’s friends on Instagram. Since 90% of shoppers trust recommendations from family and friends, it’s a great way to increase sales.
- Social proof: Their customers must be in love with their products and services. After all, they’re posting about them positively and posting social media reviews, right?
- Power in numbers: The more branded hashtag posts can be seen on your Instagram hashtag feed, the more credible your brand is, the more likely they’ll trust you and do business with you.
Go ahead and learn how you can embed a hashtag feed to skyrocket your website’s sales.
You don’t even need to manually curate your Instagram hashtag posts. No need to deal with confusing embed code or custom CSS, too.
Expert Tip: Just take a look at this helpful guide on how to add an Instagram hashtag feed to WordPress for more details.
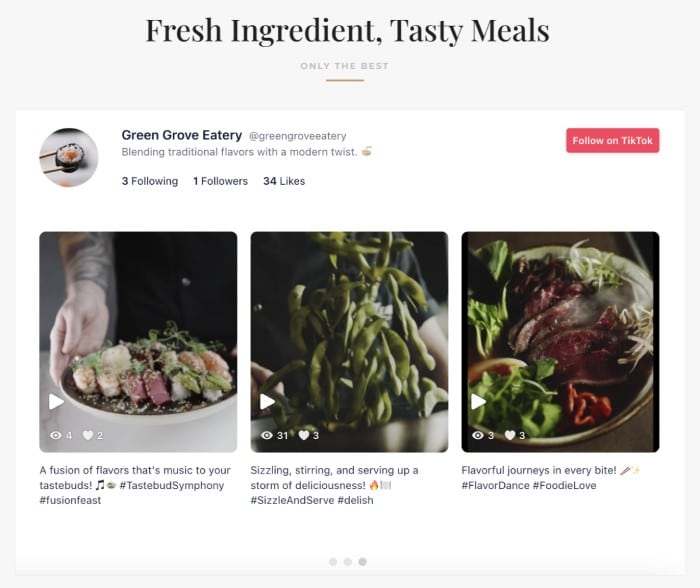
3. Instagram Slider Feed
Did you know that a person’s average attention span is 8 seconds?
This means that if you’re showing an Instagram feed on your website, it needs to be beautifully designed and visually engaging to capture your audience’s attention.
Worried about what to do? You don’t need to be.
With an Instagram carousel feed, you can immediately grab people’s attention and keep them checking out your photos and videos.
And if people spend more time browsing through your carousel, it can be great for your SEO.
“Here’s the key takeaway: The longer people stay on your website pages, the higher your pages will appear in the search engine rankings.
That’s why dwell time matters.”
– Brian Sutter, Director of Marketing for Wasp Barcode Technologies
When you use Instagram Feed Pro to add Instagram feeds to your website, it automatically inherits your existing theme’s design, so your feed looks consistent with your brand’s look and feel.
This way, your Instagram feed looks amazingly curated — even if you’re an absolute beginner in design.

In fact, the plugin comes with Instagram feed templates that you can try out to change your layout.
For example, the carousel layout encourages your website visitors to interact with your Instagram content while still spending time on your website.
Since navigation arrows are added to the slider feed, the user can just click on them to move on to the next page of the feed.

Another great thing about this plugin is it’s automatically responsive. This means your social feeds look great on both desktop and mobile devices.
Want to know the best way to embed an Instagram carousel feed on your website using simple steps?
Learn more by following this newbie-friendly tutorial on how to add an Instagram slideshow widget to WordPress.
4. Instagram Feed Widget: Sidebar
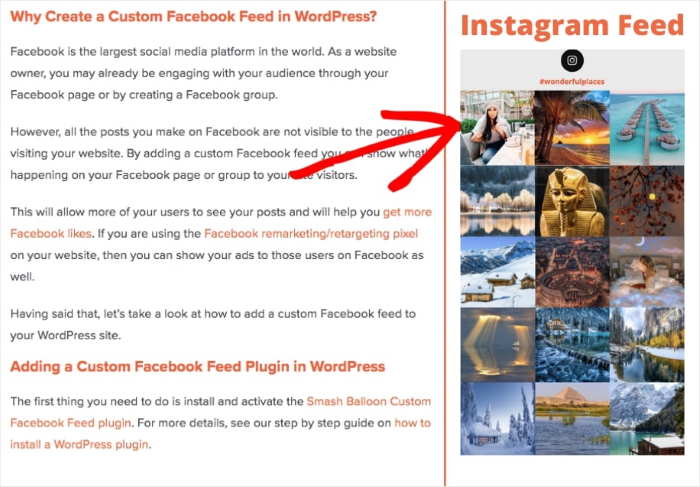
Another great Instagram feed example for you to copy is an Instagram sidebar widget.
Since you embedded your Instagram feed in your sidebar area, it’s visible on all web pages of your website — as long as the sidebar is enabled.
So, the more site visitors check out your homepage, the more your real-time Instagram feed is seen by targeted traffic.
And the more your Instagram feed is exposed to a wider audience, the more likely Instagram users will follow you on Instagram.

With a sidebar widget for your Instagram content, you get to extend the “shelf-life” of the posts on your Instagram account.
This means you don’t have to worry about putting a lot of effort on an Instagram post, only for it to be buried because Instagram’s algorithm didn’t pick it up.
Interested in trying this out for your own business?
Check out this easy-to-follow post on how to add an Instagram widget to your WordPress.
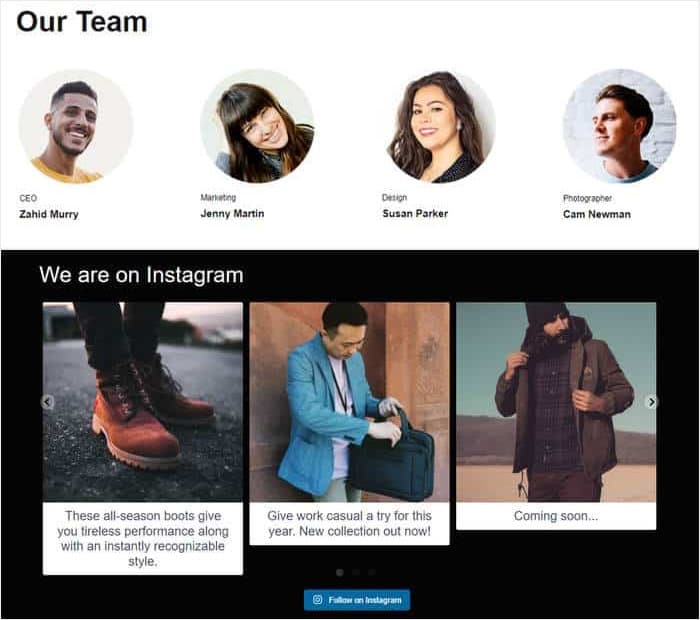
5. Instagram Feed Widget: Footer
Another benefit of embedding your Instagram feed on your website is increasing your sales.
How? You need to do 2 things to make this possible:
First, you can learn how to create a shoppable Instagram feed here. This way, every post on your Instagram feed links to your website’s products page.
So, someone can click on a product photo, and they’ll be sent to that product page so they can make a purchase.
The next step is embedding your Instagram feed in your footer area. Here’s a quick example of a widget that I created using the Instagram Feed Pro plugin:

You can have a page that showcases the best features of your products while giving visitors a shoppable footer feed to easily make a purchase.
When you use Instagram’s platform, you can only add single posts — so adding a whole feed can be complicated, especially if you’re a WordPress newbie.
So, to make your life easier, the best way is to get your copy of Instagram Feed Pro and just follow this helpful tutorial on how to add an Instagram footer widget on WordPress.
The cool part is that you don’t even need a Shopify account to boost your sales using Instagram. Just by using Instagram Feed Pro, you can make it easier for your users to buy from you.
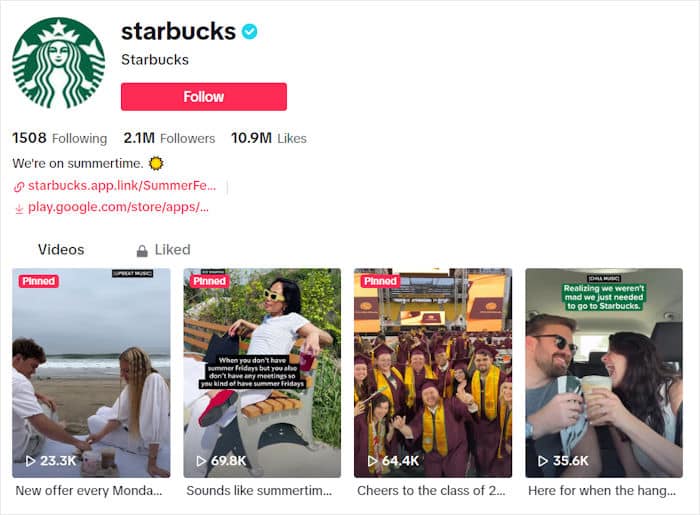
Bonus: TikTok Video Feed
If you’re serious about growing your business using social media marketing, TikTok can be a fantastic platform.
By growing a large TikTok following, you can get even more fans to follow you on Instagram and even buy from you.
The best part? You can simply cross-post your Instagram videos to TikTok to get started. Your video content can get a larger audience with zero extra effort.

If you want to kickstart your TikTok following, I’ve got a simple solution as well.
With TikTok Feed Pro, you can display TikTok content on your website and convert your site traffic into views, likes, and TikTok followers.
Plus, the plugin is so easy to use that you can create, customize, and embed TikTok feeds in just minutes – absolutely no coding needed!

Plus, it’s a great way to grab people’s attention and keep them engaged with your website.
Expert Tip: Want to learn how to add TikTok video feeds? Here’s how you can embed TikTok feeds on your WordPress website.
Easiest Way to Add Instagram Feeds to Your Site
Looking for the best way to add all these beautiful Instagram feeds? Then, you can use the best Instagram feed plugin in the market – Instagram Feed Pro.

Using this tool, you can create, customize, and embed Instagram feeds in just minutes with absolutely no coding!
After that, your Instagram feed can automatically fetch photos and videos and display them on your WordPress website.
To help you build Instagram feeds with ease, the plugin is packed with useful features:
- Follow the 3-step guided flow, and you’ll have an Instagram feed on your website in no time—even if you’re new to WordPress.
- Instagram Feed Pro also comes with themes and templates that you can import with a single click to recreate these examples.

- Want to customize your Instagram feeds in detail? The plugin has you covered with its user-friendly visual customizer.
- Since Instagram Feed Pro was created with speed in mind, you can add tons of photos and videos to your site, and everything will load as fast as ever.
- Using this plugin, you can embed your Instagram profile, hashtag feeds, tagged posts, Instagram videos, shoppable feeds, and more.
With over 1 million users and a rating of 4.9/5 stars, Instagram Feed Pro is easily the #1 option if you want to integrate your website with Instagram.

Plus, some of the biggest brands in the world are happily using the plugin so you’ll be in good hands with Instagram Feed Pro.
TL;DR Instead of dealing with embed codes, you can just use Instagram Feed Pro to create, customize, and embed beautiful Instagram feeds in just minutes.
Expert Tip: To get started right away, you can take a look at this guide on how to add a live Instagram feed to your website.
And there you go!
With the Instagram Feed Pro plugin, you can create, customize, and embed beautiful and responsive Instagram feeds on your WordPress site.
You can show Instagram stories, photos, and videos with ease — no coding needed. That way, you’ll have an easy time boosting your Instagram presence and growing your business.
Get your copy of Instagram Feed Pro today and take your Instagram marketing to the next level.
Want more ways to grow this business? Then, you can embed social media feeds using this guide.
More Instagram Marketing Tips and Tutorials
- How to Embed Instagram Feed in WordPress for FREE (NO CODE)
- Types of Instagram Posts Proven to Increase Your Sales
- How to Get More Views on Reels: Proven Instagram Tips
- Hacks to Get More REAL Followers on Instagram [Fast]
- How to Embed Instagram Videos on Your Website (Best Way)