I’ve seen so many brands create amazing content on Instagram—stunning photos, engaging reels, and stories. But here’s the problem: all that great content stays trapped on Instagram.
Your website visitors never see it. Your Instagram followers never visit your site. You’re basically running two separate audiences when you could be growing both at once.
We’ve been helping WordPress users solve this exact problem for over 10 years. The solution? Embed your Instagram feed directly on your WordPress site. It sounds technical, but it’s actually pretty straightforward once you know the right method.
In this guide, I’ll show you the easiest way to add Instagram to WordPress. No coding required. Just simple steps that work.
By the end, you’ll have Instagram content flowing to your site, keeping visitors engaged and helping you grow your audience.
Since we’ll cover different methods, here’s a table of contents to help you find what you need:
- Why Embed Instagram Feeds in WordPress?
- How to Embed Instagram Feeds on WordPress (Easy Way)
- How to Embed Your Instagram Feed on WordPress
- How to Embed an Instagram Hashtag Feed
- How to Embed Instagram Posts Without a Plugin
- More Ways to Supercharge Your Instagram Marketing
Why Embed Instagram Feeds in WordPress?
Showing content from Instagram was a great way to engage visitors, promote your Instagram account, and give your website a boost.
And if you’re using the right tool, there’s a lot more you can do with Instagram feeds.
Ways your website can benefit from Instagram feeds:
- Show an Instagram feed of product reviews from customers to increase product sales easily.
- Add an Instagram hashtag feed of relevant content to your site to keep visitors engaged and let them stay for longer.

- Display an Instagram feed of user-generated content to serve as positive social proof for your brand so you can drive more sales to your business.
- Have video testimonials for your business? Embedding Instagram video testimonials on your WordPress can encourage your site visitors to buy from you.
- You can also improve your SEO when you embed Instagram feeds on your website. Since the feeds are crawled and indexed by Google, they provide relevant content to boost your website’s rankings.
How to Embed Instagram Feeds on WordPress (Easy Way)
If you try to embed Instagram feeds without a plugin, you’ll have to deal with embed code, custom HTML, JavaScript, custom CSS, or other coding languages.
On top of being complicated, this can take a lot of time.
The solution? You can embed an Instagram feed into WordPress using the Instagram Feed Pro plugin from Smash Balloon.

As the highest-rated Instagram feed plugin for WordPress, it lets you display completely customizable Instagram feeds on your site in just minutes – no need to touch a single line of code!
Key Features of the Instagram Feed Pro Plugin:
- Easy Setup: Simply follow a 3-step guided flow that will show you how to create, customize, and embed Instagram feeds.
- Variety of Content: You can then engage your visitors with content from your Instagram profile, hashtags, mentions, reels, videos, and more.

- Inherits Your Theme: Since the plugin automatically copies your site’s design, your feeds will look consistent with your brand’s design.
- Lightning Fast: Since the plugin’s built with users in mind, it’s designed to be ultra fast. And a faster website can help you rank higher in search engine results.
All these reasons are why Instagram Feed Pro is trusted and happily recommended by over 1 million users worldwide with a rating of 4.9/5 stars!

As you can see, Instagram Feed Pro is the best WordPress Instagram plugin if you want to display engaging social media content with minimal effort.
How to Embed Your Instagram Feed on WordPress
Just follow the step-by-step guide below, and you can start engaging your website visitors with a beautiful Instagram feed:
Step 1: Install and Activate Instagram Feed Pro
To start using this plugin, get your copy of Instagram Feed Pro here and download it to your computer.
Then, install and activate it on your WordPress website. If you’re not familiar with how to do that, you can follow the instructions for how to install a WordPress plugin here.
Step 2: Create a New Instagram Feed
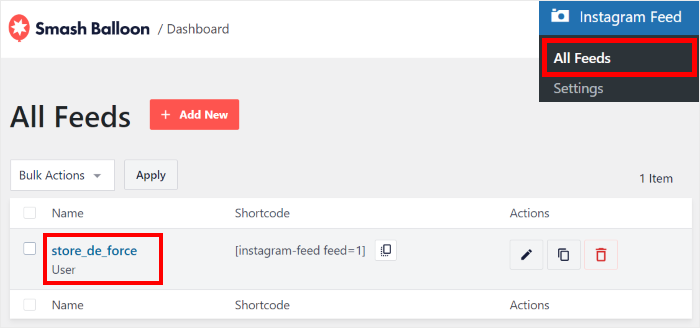
The next step is to create a new Instagram feed for your site. To do that, head to the Instagram Feed » All Feeds menu from the WordPress admin area.

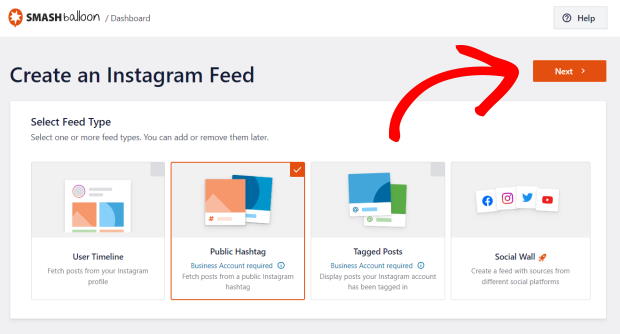
Next, you can choose the type of Instagram feed you want to embed. You get 3 options to pick from here:
- User Timeline: Show photos and videos that you’ve posted on your Instagram profile
- Public Hashtag: Display Instagram posts with your chosen hashtags
- Tagged Posts: Embed posts where other Instagram users have tagged you
Plus, you can even select multiple options and create a feed that combines different feed types.
To continue, just select the feed types that you prefer and click on Next.
For our tutorial, I’ll go with a user timeline, but the process is the same for each option.

Step 3: Connect Your Feed to Instagram
To show Instagram posts on your website, you can add a business or creator Instagram account to your website first.
Pro Tip: Don’t have a creator or business Instagram account? Here’s a quick guide on how to upgrade your Instagram account easily.
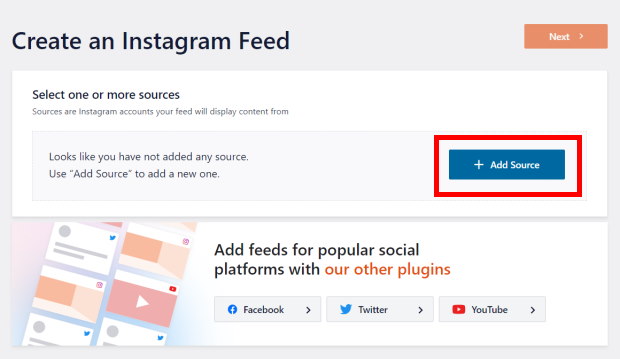
First, click on the Add Source button to get started with connecting your feed to Instagram.

After that, you can pick between a Basic Instagram account or a Business account:
- Basic: Use Instagram feeds to show content from your Instagram profile
- Business: Unlock additional feed types like hashtag feeds, mentions feeds, and more
I’ll pick the basic account for this guide.

Since Instagram Feed Pro asks for read-only access to your account, the plugin can only view your content and won’t be able to make any changes.
As a result, Smash Balloon is safe to use.
To give the access, you can open Instagram or Facebook now.
For now, I’ll select the Connect with Instagram option.

To continue, you can confirm that you want to connect your Instagram account by clicking on the Allow button.

The plugin will now bring you back to your site so you can connect your Instagram account as the source for your feed.
To do that, just click on the Next button.

Just like that, you’ve created a new feed and connected it to Instagram.
The great thing about this Instagram aggregator is that your feed will automatically inherit the design of your WordPress theme and perfectly suit your website.
Step 4: Customize Your Instagram Feed
Ready to create a beautiful Instagram feed?
To get started, you can simply import a pre-designed theme for your Instagram feed. You have 5 different themes to choose from:
- Default
- Modern
- Social Wall
- Outline
- Overlap
After you select a theme, click on Next to continue.

Next, you can import a template to quickly change the layout of the Instagram posts and header on your site.
Like before, select a template from the options and then click on Next.

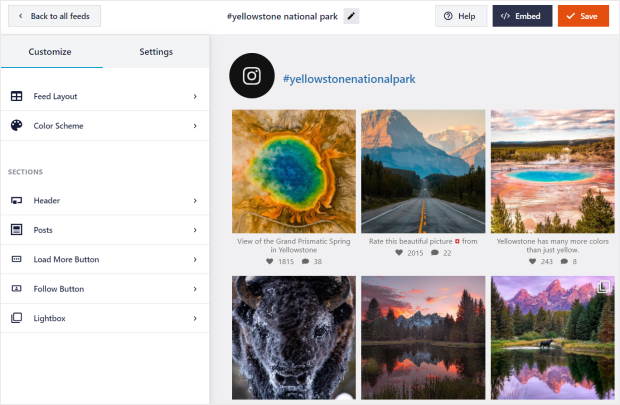
Once you import a theme and template, you can use the live feed editor to customize it.
Here, you can find all of your customization options on the left side. Using these options, you can change the feed layout, color scheme, post style, header design, load more buttons, follow button, and much more.

Towards the right, you can see a live preview of your Instagram feed. You can see all the changes you make in real-time here.
While there are a ton of options here, usually, I start by changing the layout of the posts.
Select the Feed Layout option from the left to do that.

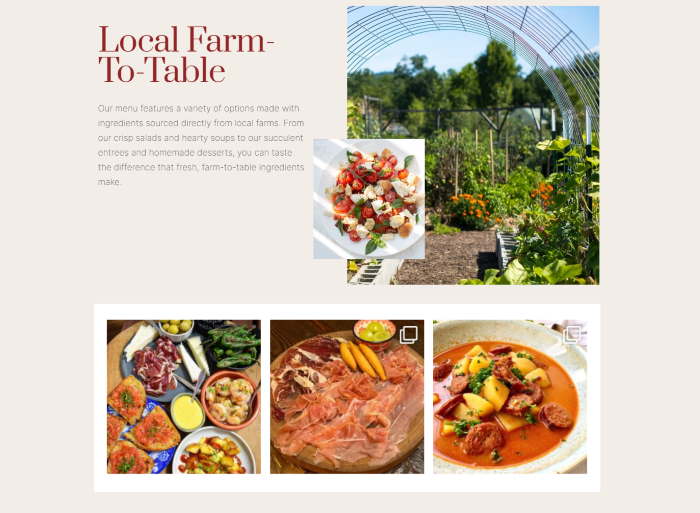
For your Instagram feed, there are 4 options that you can pick from: Grid, Carousel, Masonry, and Highlight.

The first option is the grid layout, which shows Instagram posts in rows and columns. Plus, all of your posts are cropped to the same size, so they look clean and uniform.
With this layout, you can show lots of Instagram content on your site at once.

To add an Instagram feed slider to WordPress, you can click on the carousel option here.
Personally, I think it’s great if you want to make your website more interactive.

After that, you have the masonry layout, which shows Instagram posts in different columns.
You can use this layout to embed photo feeds and video feeds with their original proportions.

Finally, there’s the highlight option which can show a beautiful Instagram gallery where the posts are more visible.
In fact, you can increase the size of your photos and videos by 4 times with this layout.

Once you pick your layout option, click on Save.
To proceed, click on the small Customize button and go back to the main customization options.

Now, select the Color Scheme option on the left so you can customize the colors of your WordPress Instagram feed.

For the color scheme, you can choose from 4 different options:
- Inherit from Theme: Copy the colors of your website for your Instagram feed
- Light: Show an Instagram feed with a lighter background and dark font color
- Dark: Pick a darker background and a light font color for your feed
- Custom: Manually select all the colors of your Instagram feed yourself

After picking your color scheme, click on the Save button.
Just like this, you can customize the rest of your Instagram feed using the live feed editor. You’ve got options to change your post layout, template, header style, button design, lightbox, and much more.
Once you’re done with the customization, remember to save changes by clicking on Save.
Step 5: Embed Instagram Feed on Your WordPress Website
Embedding your Instagram feed in WordPress is pretty straightforward using this plugin.
In fact, there are 2 ways you can embed your Instagram feed:
- Embed Instagram Feed on WordPress Page
- Embed Instagram Feed on WordPress Sidebar or Footer
How to Embed Instagram Feed on WordPress Page
First, let’s see how you can display Instagram feeds on a page of your WordPress site.
To begin, click on the Embed button in the top right corner.

You’ll now see a popup that asks you to choose where you want to embed your Instagram feed. There’s also your Instagram feed shortcode that you can copy to embed feeds on your WordPress posts.
To continue, select Add to a Page here.

After that, just select the WordPress page from the list and click on Add.

This will open the page in the WordPress editor. Now click the plus (+) icon to add a new WordPress content block.

After that, enter “Instagram” in the search bar and then click on the Instagram Feed block from the search results.

Now click on the Publish button to save your new Instagram feed.
With that, you’ve added an Instagram feed to your WordPress website. To see how it looks, you can open your site and see.

Now, let’s check out the other way to embed Instagram feeds on your website.
How to Embed Instagram Feed on WordPress Sidebar or Footer
You also get a built-in Instagram widget that you can use to add your feeds to the sidebar or footer areas.
To embed your Instagram feed as a widget, first, open it in the live feed editor. For that, you can go to Instagram Feed » All Feeds from your WordPress dashboard.
Here, click on your Instagram feed from earlier.

This will open your feed in the live feed editor once again.
To embed your Instagram feed to WordPress, select the Embed button at the top.

On the new popup, you can choose where to embed your Instagram feed. Just select the Add to a Widget option to continue.

This will open the Widgets page of your website.
To add the Instagram feed to your sidebar, just click on the Sidebar panel on this page.

You can also click on a Footer panel instead if you want to embed your Instagram feed there.
For this tutorial, we’ll use the sidebar to embed an Instagram feed.

Now, you can see the active widgets on your sidebar or footer area. To add a new widget, click on the plus icon (+) here.
Finally, select the Instagram Feed widget from the options.

Click on Update to save your changes, and you’ve now embedded your Instagram feed to a widget-ready area of your site.
When you navigate to the front of your website, you can see how it looks.

Want to learn more about how to embed Instagram feeds on your WordPress sidebar or footer?
Check out this helpful tutorial on how to add an Instagram widget to your WordPress website.
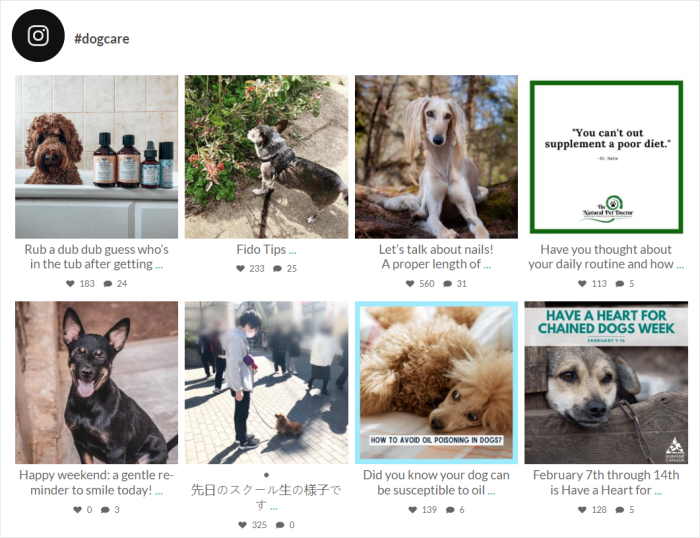
How to Embed an Instagram Hashtag Feed
So far, we’ve discussed adding a standard feed to WordPress to highlight your embedded Instagram posts.
But as we touched upon earlier, Instagram Feed Pro can do a lot more. And that includes allowing you to embed Instagram hashtag feeds on your website.
Let’s learn how to do that next.
Step 1: Create a Hashtag Instagram Feed
First of all, use your WordPress dashboard to navigate to Instagram Feed » All Feeds.
Now click on the Add New button at the top.

Then on the new page, just select the public hashtag feed type from the options.
If you want to show specific hashtags from your own Instagram posts or your tagged posts, you can select multiple feed types at once.
Once you’ve selected your feed type, click on Next.

Step 2: Connect Your Hashtag Feed to Instagram
To create an Instagram hashtag feed, you can just connect it to a business account for Instagram.
Click on the Add Source button here to get started.

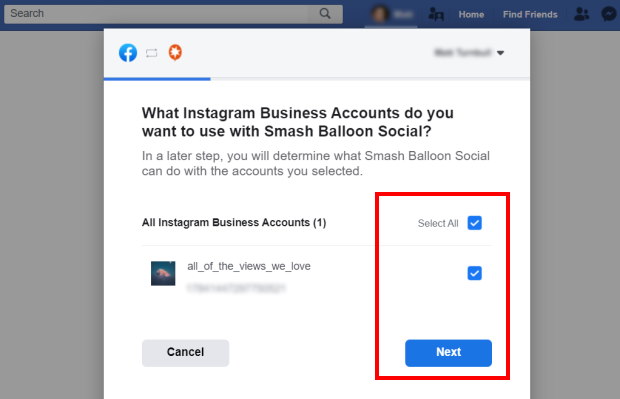
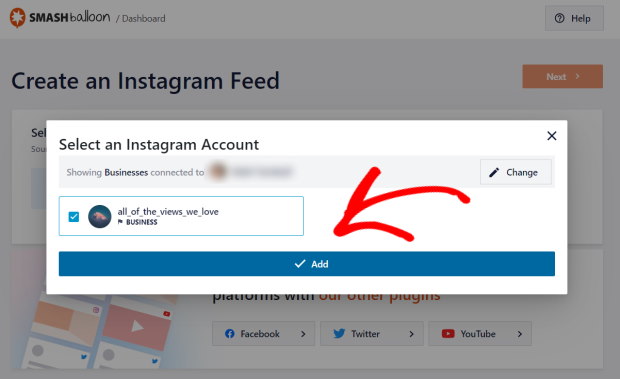
For a business account, you’ll see a Facebook popup where you can select your business Instagram account. Then, click on Next to continue.

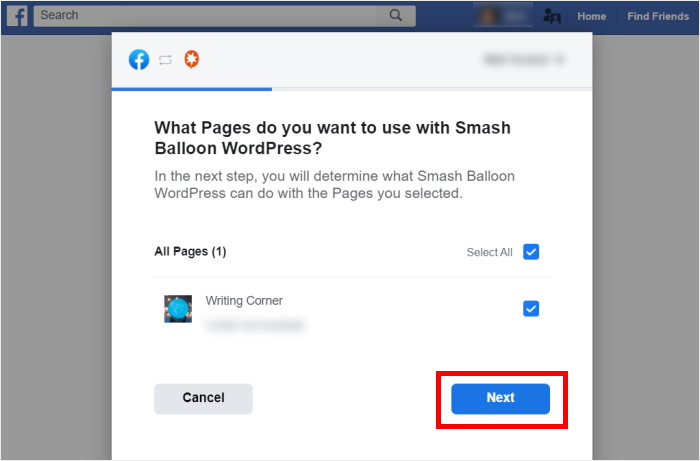
After that, you can select a Facebook page from the list that you want to connect to your website.
Then, click on the Next button to continue.

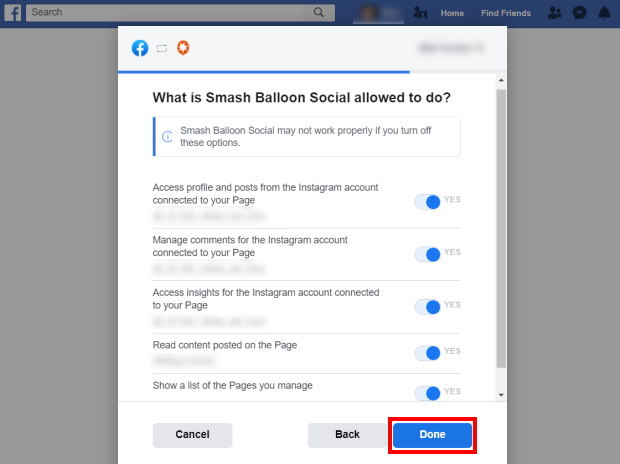
Finally, you can connect your business Instagram account by clicking the Done button on the popup.

With that, you’ve given the plugin read-only access to your Instagram account. Like with a personal account, Instagram Feed Pro can’t make any changes and will only view your content.
Now you can just click on Add to confirm the Instagram account as a source for your feeds.

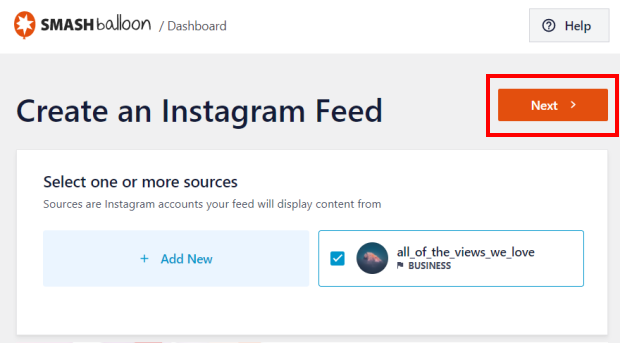
When creating new Instagram feeds in the future, you can just select this business account from this page.
To finish connecting your hashtag feed to Instagram, just click on the Next button.

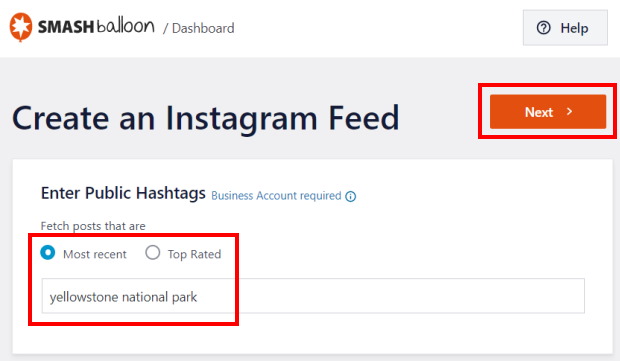
Step 3: Add Your Hashtags
Now, you can just enter the hashtags that you want to show on your site. To add more than 1 hashtag, just use a comma to separate them.
You can also choose between showing the top (most popular posts first) or recent (newest posts first) content from Instagram.
After you’ve added the hashtags, click on Next.

You’ve just created an Instagram hashtag feed for your website in just 3 steps.
Like before, you can now customize the design of your feed and embed it on your WordPress site.

Want more details on how you can do this? Check out this post on how to embed an Instagram hashtag feed to your WordPress for guidance.
And if you want to display multiple Instagram feeds on your website, take a look at this tutorial.
How to Embed Instagram Posts Without a Plugin
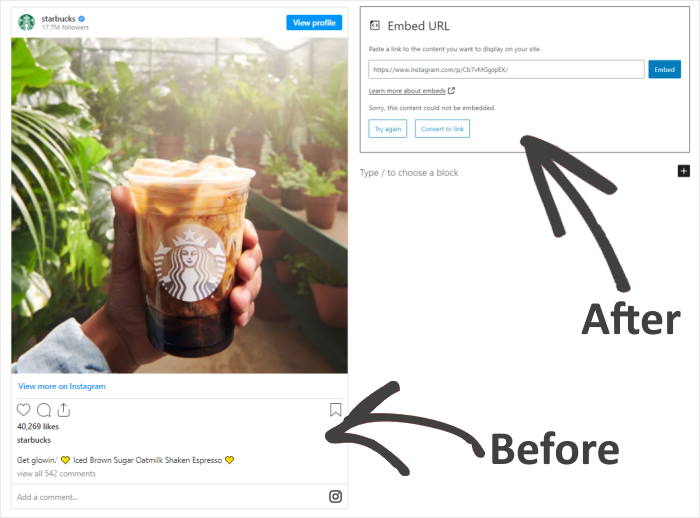
In the past, WordPress allowed users to easily show Instagram posts without a plugin because of the oEmbeds functionality.
To embed Instagram on WordPress without plugins, you just needed to paste the link to your Instagram post, and WordPress would automatically embed it.
Sadly, WordPress discontinued oEmbeds for Instagram and Facebook on October 24, 2020.

This means that if you’re not using a plugin, you can’t embed Instagram posts in WordPress by just pasting the link.
Want to add Instagram posts to WordPress the old way? Then you need to register with Facebook as an app developer.
This is time-consuming and complicated, especially when you just want to embed your Instagram posts on your website.

Plus, embedding Instagram feeds in iFrames can end up harming your site’s SEO.
The good news is that there’s a better way to do it.
Instagram Feed Pro brings back oEmbeds for Instagram and Facebook once again.
Using this plugin, you just need to paste the link to your Instagram posts. Then, your site will convert into a WordPress Instagram block and embed your post.
Simply follow steps #1, #2, and #3 above so you can install Instagram Feed Pro and connect your Instagram account.
Once you’ve successfully connected your Instagram account to the plugin, it’s time to enable oEmbeds for Instagram.
Enable oEmbeds for Instagram
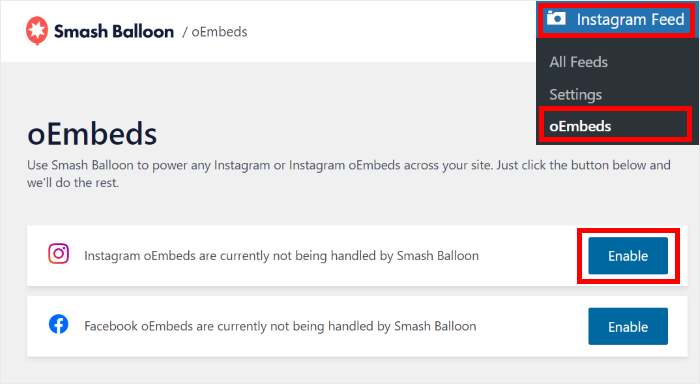
First, navigate to the Instagram Feed » oEmbeds menu from your WordPress dashboard. On this page, you can enable oEmbeds for Instagram as well as Facebook.
Here, just click on the Enable button in the Instagram section.

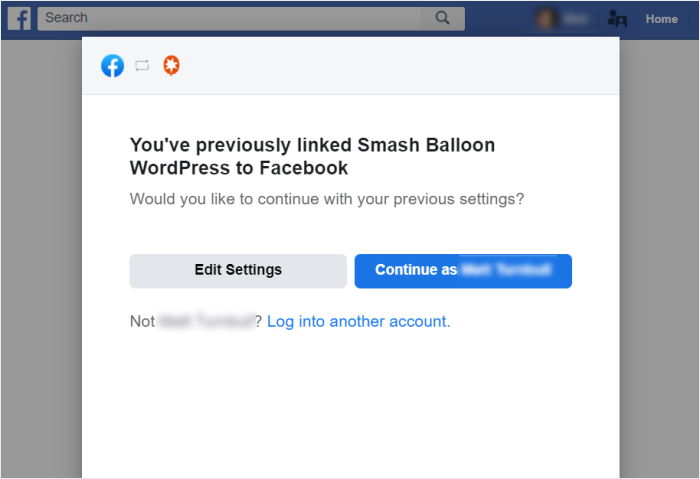
All you need to do now is to confirm your Facebook account. To do that, click on the Continue button on the popup.

Congratulations! You’ve now enabled oEmbeds for your WordPress website! Now, you can continue embedding your Instagram photos and videos to WordPress just by pasting the links.
Embed Your Instagram Posts on WordPress
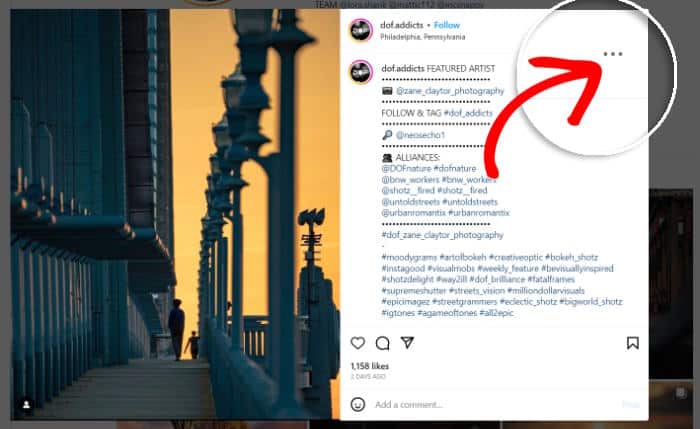
First, head to your Instagram profile and find the post you’d like to embed in WordPress.

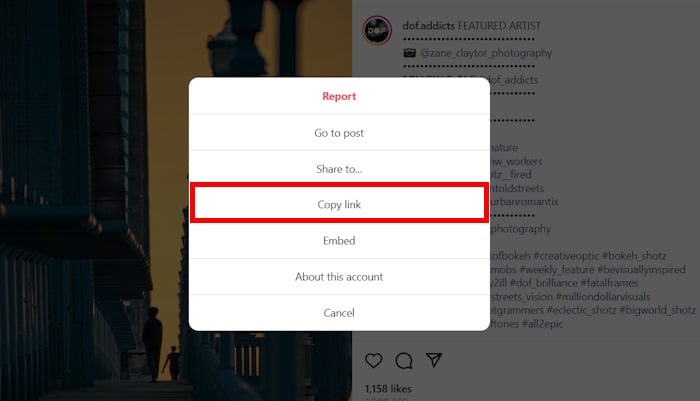
In the top right corner of the post, you’ll see 3 dots that look like this ⠇, which indicates more options for you to choose from. Click the dots and select the copy link from the menu that appears.

Next, create a new post or page in WordPress and paste the link directly into the block editor.
Since you’re using the Instagram Feed Pro plugin, WordPress will automatically embed the Instagram post into the editor, so you can preview how it looks before publishing.

Then go ahead and publish your content to see the post live on your WordPress website. With that, you now know how to add Instagram feeds to WordPress in just a few steps.
Further Reading: How to Add Social Media Feeds to WordPress
There you have it!
In this article, you’ve learned how to embed your Instagram feed on WordPress in a few easy steps — no need for coding or access tokens.
So now, you can engage your visitors with social photo feeds, increase your Instagram followers, boost your conversions, and improve your business.
Ready to start embedding Instagram feeds? Get Smash Balloon’s Instagram Feed Pro now!
Frequently Asked Questions
Is there an Instagram plugin for WordPress?
While Meta itself hasn’t released an official Instagram plugin for WordPress, there are lots of other plugins designed to help people get more out of Instagram. For instance, you can schedule Instagram posts with ClickSocial or embed social feeds with Instagram Feed Pro.
How do I embed an Instagram feed in WordPress?
For the simplest way of adding Instagram feeds to WordPress, you can try the Instagram Feed Pro plugin by Smash Balloon. Using this handy tool, you can add fully customizable Instagram feeds to your site in minutes — no coding needed.
How is an Instagram feed generated?
Once you connect your Instagram account to Instagram Feed Pro, the plugin will automatically fetch the posts from Instagram and add them to your feed. Since Instagram Feed Pro uses smart caching, the feed will stay online even if Instagram is temporarily down.
Are Smash Balloon plugins free?
In case you don’t have room in your budget, Smash Balloon plugins have forever-free versions with basic features that you can try out, then upgrade whenever you want. Plus, the premium Smash Balloon plugins come with a 14-day money-back guarantee so you can try them out for free.
More Ways to Supercharge Your Instagram Marketing
- Hacks to Get More REAL Followers on Instagram [Fast]
- How to Use Instagram to Increase Your YouTube Subscribers Easily
- Types of Instagram Posts Proven to Increase Your Sales
- How to Get More Views on Reels: Proven Instagram Tips