Want to embed tweets on your website and engage visitors?
Twitter is one of the biggest platforms in the world and a great place to promote your brand if you want to reach more customers.
And by embedding tweets, you can get started with social media marketing and grow your brand. But adding Twitter content to your website can be tough if you’re not familiar with coding already.
To help you out, we’ll show you the simplest way you can embed Twitter posts on your website.
Before we get started, let’s see why embedding Twitter posts can help your business.
Or you can click here to skip directly to the tutorial.
Why Embed Tweets on Your Website?
Twitter is one of the biggest social media platforms out there and a popular place for brands that want to promote their business.
With over 237 million Twitter users, you can find tons of potential customers for your business there.
But so many marketers are already using Twitter each day, so growing a following of your own can be tough.
The solution? You can add social media content from Twitter to your website and turn site traffic into interactions and followers.

On top of growing your social media presence, here are a few more ways embedding tweets can help your brand:
- You can create Twitter embeds of videos and photos and keep your website visitors engaged for longer.
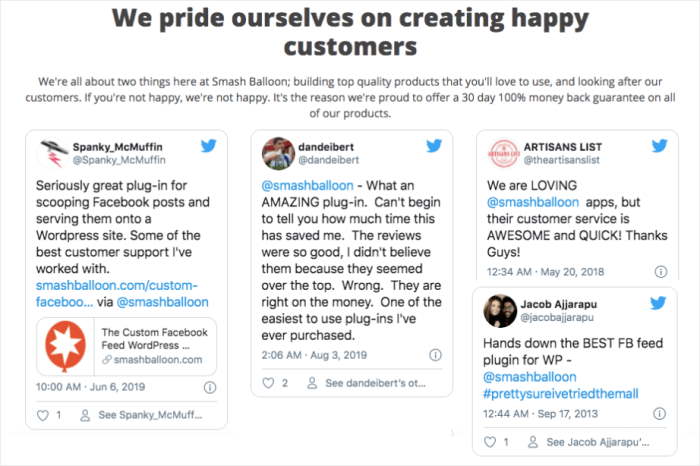
- If you show social proof by embedding Twitter reviews of your products, you can convince your visitors to buy from you.
- Embedding your own tweets from your Twitter timeline will show people that you’re active on Twitter and encourages them to reach out to you.
- Using a Twitter embed, you can highlight important announcements and the latest news on your website with ease.
As you can see, you can easily grow your Twitter following, reach more customers, boost your sales, grow your brand and make money with Twitter.
With that, let’s go ahead and see how you can start integrating Twitter with your website.
Ways to Embed a Tweet on Your WordPress Website
If you want to embed tweets on your WordPress website, there are 2 ways you can do that:
- Manual: Generate a Twitter embed code for the tweets, tweak that code, and then manually insert it into your website
- Automatic: Use a WordPress plugin that can automatically embed Twitter content for you
If you go for the first method, it means dealing with a lot of complex HTML codes. Plus, it can take a lot more time to embed Twitter feeds using the manual way.

And if something goes wrong while you’re inserting that code into your site, then you won’t have a support team to help you out.
All in all, the manual way can be challenging for many users.
But with the automatic option, you can simply use a Twitter plugin to embed all tweets with ease — no coding needed.
And the best Twitter feed plugin that you can use is Twitter Feed Pro.

This plugin comes with a simple 3-step guided flow that’ll take you through the whole process of creating, customizing, and embedding feeds of Twitter content on your website.
What’s more, you get tons of options when it comes to the type of Twitter content that you want to embed.
You can show tweets from a specific profile, show Twitter search results, display your chosen Twitter hashtags, embed your Twitter mentions, display your retweets, and much more.

On top of text posts and photos, you can embed a Twitter video on your website using this plugin and keep your visitors engaged for much longer.
Twitter Feed Pro also gives you complete control over how the tweets appear on your website.
You can choose to import a beautiful template and then use a live feed customizer to change the design of your Twitter feed in a few simple clicks.

As you can see, Twitter Feed Pro is the #1 option if you want to add tweets to your website with ease.
With all these amazing features, the plugin has a rating of 4.9/5 stars from over 150,000 active users!

Now, let’s see how you can use this plugin to embed content from Twitter on your website with ease.
How to Embed Tweets on Your Website (Easy Way)
To start embedding tweets on your website with ease, you can simply follow the step-by-step instruction below.
Step 1: Install and Activate Twitter Feed Pro
First, go and get your copy of the Twitter Feed Pro plugin from here. Next, simply install and activate the plugin on your website.
If you’re not sure how, just check out this step-by-step guide on how to install WordPress plugins
With that, you can go to step 2 and start using the plugin to create Twitter feeds.
Step 2: Create a New Twitter Feed
Using a Twitter feed, you can start showing tweets on your website with ease.
To create your feed, navigate to the Twitter Feed » All Feeds menu from your admin dashboard area and then click on Add New.

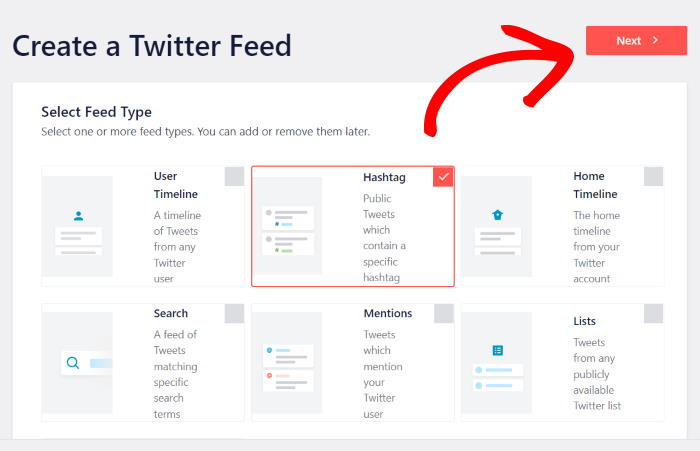
You can then use Twitter Feed Pro to choose which kind of Twitter feed you want to show on your website. There are 6 options you can choose from:
- User Timeline: Pick a Twitter account and show the tweets made by that user
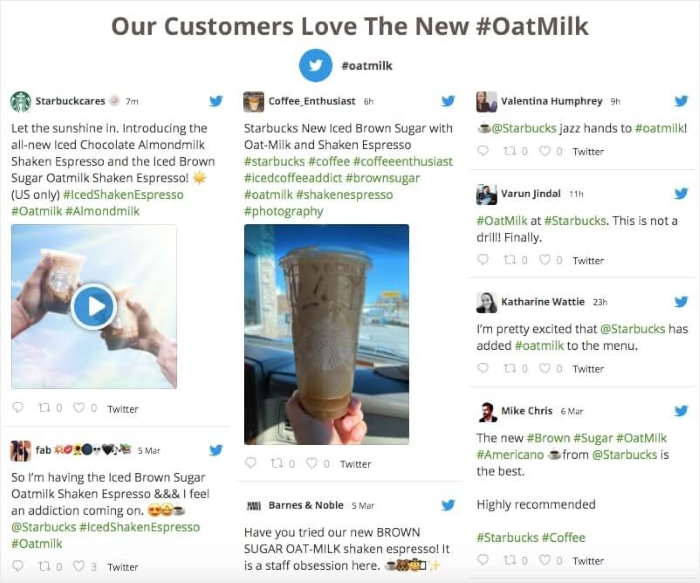
- Hashtag: Display all the tweets that have your chosen Twitter hashtags
- Home Timeline: Show the tweets from your own Twitter timeline
- Search: Choose search terms and embed tweets with those terms
- Mentions: Embed tweets that mention your Twitter account
- Lists: Display content from a chosen Twitter list
Want to use more than a single type of Twitter feed? You can just select multiple options and combine feed types here.
After picking the Twitter feed type, click on Next to continue.

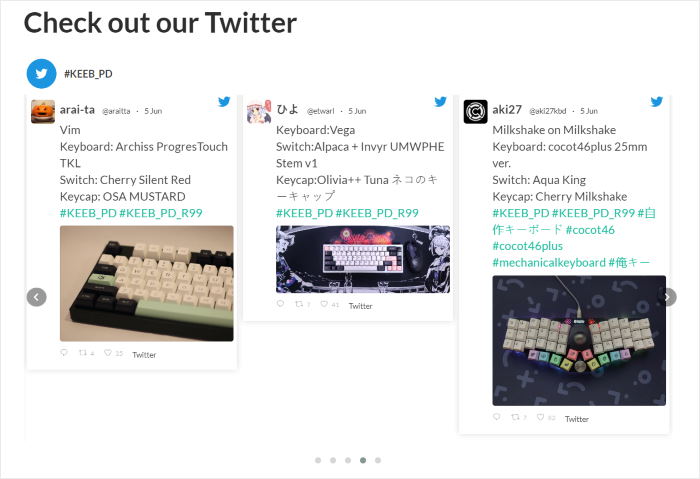
We’ll use the hashtag feed type when showing an example of a Twitter feed on a website.
Now that you’ve created a Twitter feed, it’s time to connect this feed to Twitter in step 3.
Step 3: Connect Your Twitter Account
By connecting your Twitter account, your new feed can fetch Twitter content and display them on your site.
First, click on the Connect button on the popup.

Doing that will open the Twitter website, where the plugin will ask for read-only access to your account.
Twitter Feed Pro will use this access to view content on Twitter and won’t make any changes to your account. So, the plugin is safe to use.
To continue, click on the Authorize app button here.

After that, Twitter Feed Pro will send you back to your website so you can finish adding the source for your Twitter feed.
This source can be a Twitter profile, hashtag, search term, Twitter list, and more, depending on your feed type.
Just enter the source into the popup and then click on Next.

Since we’re creating a hashtag Twitter feed, we’ll use the hashtag “KEEB_PD” as the source here.
Now you can move on to the next step and customize how the tweets appear on your website.
Step 4: Customize Your Tweets
To customize your Twitter feed with ease, you can choose a feed template that you can import with a single click.
You have 7 feed templates with unique designs for you to pick from:
- Default
- Masonry
- Simple carousel
- Simple cards
- Showcase carousel
- Latest tweets
- Widget
Just select a Twitter feed template that you prefer and then click Next.

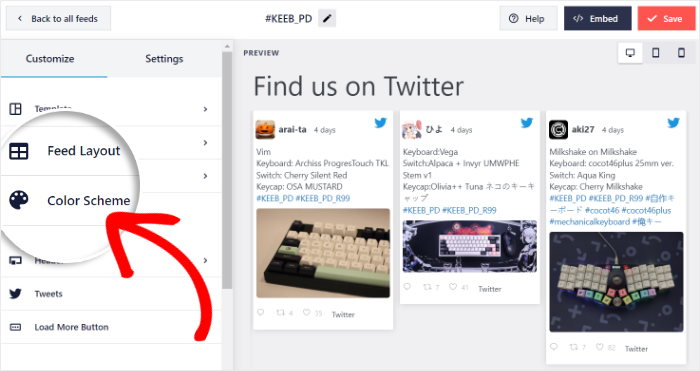
Now, you can use the live feed customizer to change the design of your Twitter feed in just a few easy clicks.
Using the options on the left, you can choose your feed layout, header design, lightbox option, color scheme, and much more.
And on the right, you have a live preview of your Twitter feed to help track your changes.

Ready to customize your tweets?
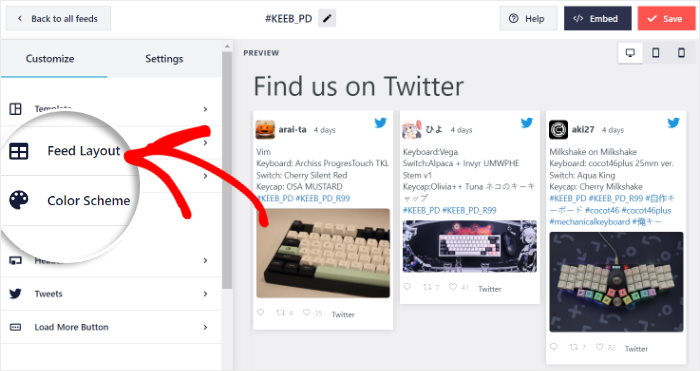
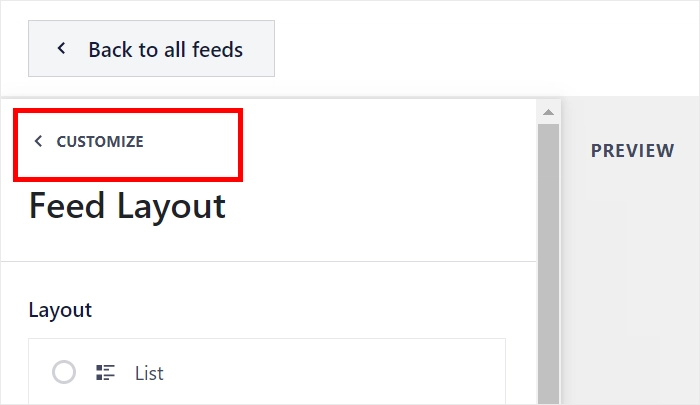
Look for the Feed Layout option on the left and click on it to start the customization.

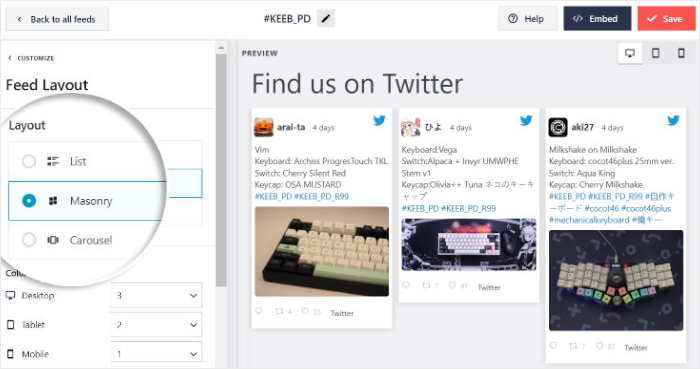
You can choose from different feed layouts here to control how the tweets appear on your WordPress site.
There are 3 layouts here: list, carousel, and masonry.

Using the list layout, your tweets will appear in a single column, like on the official Twitter website.
As a bonus, your tweets will be more visible this way.

Next, you can choose the masonry layout, which shows tweets using different columns.
As a result, you can embed tons of tweets on your site at once.

Finally, you have the carousel layout, which turns your tweets into a Twitter slider.
That way, you can make your website more engaging and interactive.

After picking the feed layout option, click on the Save button at the top.
Once you do that, click on the Customize button to return to the main customization options.

From here, you can continue changing the design of your Twitter feed.
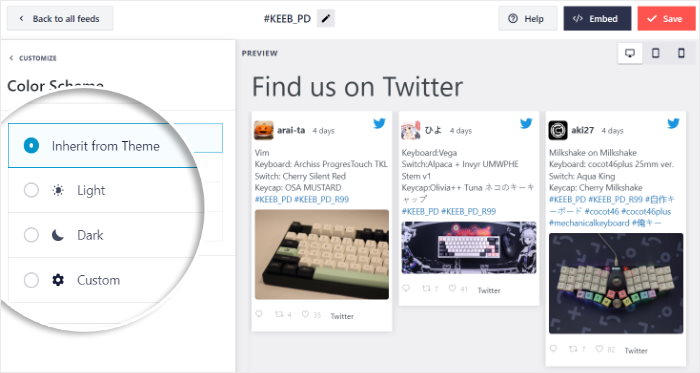
To edit the colors of your tweets, click on the Color Scheme option on the left.

Here, you can see the 4 color schemes that you can choose for your tweets:
- Inherit from Theme: Use the same colors as your WordPress theme
- Light: Show a bright background and a dark font color
- Dark: Choose a light font color along with a dark background
- Custom: Manually pick all of your colors by yourself

Pick the color scheme that you prefer from this list and then click on Save.
Now you can use the rest of the customization options to choose the design of your tweets. You can set your header style, button design, number of tweets, feed size, and much more.
Finally, click on the Save button once you’re happy with the design of your Twitter feed.
After that, it’s time to move on to the final step and add these tweets to your website.
Step 5: Embed Tweets on Your Website
Using Twitter Feed Pro, there are 2 ways for you to embed your tweets on your website:
- Embed tweets on a web page
- Embed tweets on a website sidebar or footer
Embed Tweets on a Web Page
Using the live feed editor, you can embed your tweets in just a few clicks — no need to touch a single line of code.
Click on the Embed button at the top to get started.

Next, you’ll see a popup that contains all the options to embed your Twitter feed.
To continue, click on Add to a Page here.

The popup will then show you a list of all the WordPress pages that you have on your website.
Just select the page where you want to display the tweets and then click on Add.

Doing that will open the page in the WordPress editor.
From there, you can add a new content block by clicking on the plus icon (+).

Here, use the search bar at the top to look for the “twitter feed” block.
Finally, click on the Twitter Feed block below to embed your tweets.

To confirm your changes, click on the Update button at the top, and you’re done!
Now go ahead and open your website, and you can see how the tweets look.

Now let’s check out the next way you can embed tweets on your website.
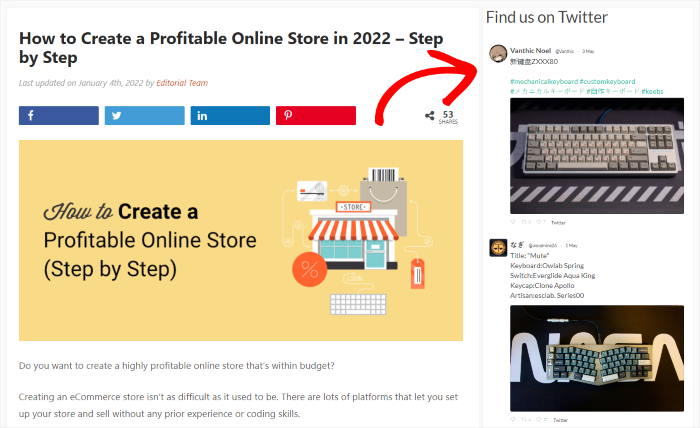
Embed Tweets on a Website Sidebar or Footer
On top of adding tweets to your page, you can also show the tweets in your sidebar or footer as a Twitter widget.
Just like before, you can use the live feed editor to embed the tweets.
To open your Twitter feed in the live feed editor once again, navigate to the Twitter Feed » All Feeds menu from your WordPress dashboard.
Then, click on the Twitter feed that you want to embed.

You can now see your tweets in the live feed editor once again.
To continue, click on the Embed button at the top — just like before.

On the popup, you can choose where you want to embed your tweets.
This time, click on the Add to a Widget button to continue.

Doing that will open the widgets page of your WordPress site so you can embed your new Twitter widget.
To add your tweets to your sidebar, click on the Sidebar panel.

If you want to show tweets on the footer instead, click on a Footer panel.
We’ll go with the WordPress sidebar for this Twitter feed example.

Click on the plus icon (+) at the bottom to add a new widget to your sidebar or footer.
Then, click on Twitter Feed to embed your new Twitter feed.

Finally, click on the Update button to confirm your new Twitter feed widget and you’re done.
You can now open your website to see your tweets displayed in the widget area.

And there you go!
Now you know how to embed tweets on your website the easy way. With that, you can easily boost your Twitter following, engage your visitors and grow your sales.
The best part? You can use the Twitter Feed Pro plugin to do all that in just a few simple clicks — no need to touch a single line of code.
Want to start embedding tweets? Get your copy of Twitter Feed Pro here.
While you’re here, you can also check out our list of the best ways to increase your Twitter engagement.
If this article helped you out, follow us on Twitter and Facebook, and stay tuned for more social media marketing tips and tricks.