Want to give your website a visual boost by adding an Instagram footer widget to your WordPress site?
Featuring your Instagram feed in the footer section displays your latest posts, boosts engagement and encourages more followers.
But getting an Instagram footer widget to display perfectly on WordPress can be tricky, especially if you’re not comfortable with coding or technical steps.
When I first tackled adding an Instagram widget to my site’s footer, I ran into a few hurdles before finding a solution that looked great and worked flawlessly.
With years of experience at Smash Balloon assisting WordPress users in beautifully displaying Instagram content, I’ve learned what works best for all skill levels.
In this article, I’ll show you exactly how to add an Instagram footer widget to WordPress, step-by-step with screenshots, even if you’re completely new to the process.
2 Ways to Embed Instagram Footer Widget
Want to show an Instagram widget on your website’s footer? There are 2 ways you can do this:
- Manual: Get approved as an official app developer then, generate code snippets before adding them to your site.
- Automatic: Use a trusted WordPress plugin to automatically embed Instagram content on your footer.
I think you can guess how time-consuming and complicated the manual way can be. If that wasn’t bad enough, you’ll need to be approved by Instagram as an app developer.
Instead, you can use an Instagram feed plugin and easily embed your Instagram footer widgets in 5 steps:
Video Tutorial on How to Embed Instagram Footer on Your Site
Easiest Way to Add Instagram Footer to Your Website
While there are a lot of great options, I’ll use Instagram Feed Pro for this tutorial.
It’s pretty easy to use and doesn’t need any embed codes and the setup is super fast. There’s even a handy WordPress widget that you can use to embed your widgets.
Pro Tip: Remember to check user reviews before picking your plugin. For example, Instagram Feed Pro has a rating of 4.9/5 stars with over 1 million users.
With these in mind, I’ll take you through the steps of displaying Instagram content on your footer.
Step 1: Install Instagram Feed Pro Plugin
The first step is to get your own copy of the Instagram Feed Pro plugin here.
Then, go ahead and install the plugin to your WordPress website by following these step-by-step instructions to install a WordPress plugin.
Step 2: Create Your Instagram Footer Widget Feed
Already installed the plugin on your website? Great!
The next step is creating a new Instagram feed using the plugin. To do this, navigate to Instagram Feed » All Feeds from your WordPress dashboard. Then, click the Add New to get connected.

After this, you can go ahead and pick the type of Instagram feed that you want on your website. The options here include:
- User Timeline: Display an Instagram footer widget based on your own account.
- Public Hashtag: Display an Instagram footer widget based on a hashtag you specify.
- Tagged Posts: Display an Instagram footer widget containing posts where your Instagram account is mentioned or tagged by other users.
You can also select more than 1 option here to combine multiple feeds and show them into a single Instagram footer widget.
Once you pick your Instagram feed type, click on the Next button.

Now that you’ve created a new Instagram feed, you can go to step 3 and add a source for this feed.
Step 3: Connect Your Instagram Account
For your new feed to show posts from Instagram, you can connect it to your Instagram account.
To do that, first, click on the Add Source button.

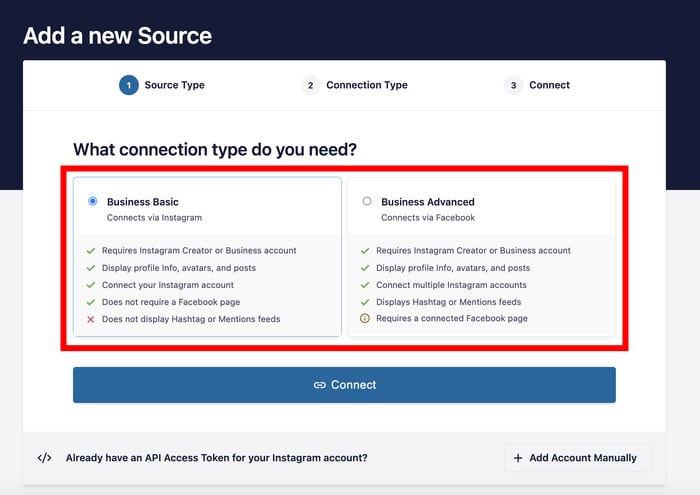
Doing that will open a popup where you can choose between 2 types of connections:
- Business Basic: Display posts from your own Instagram
- Business Advanced: Embed Instagram hashtags and mentions in addition to your posts
After you select the option you like, click on Connect.

I picked the basic option since I’m embedding posts from a single account for this guide.
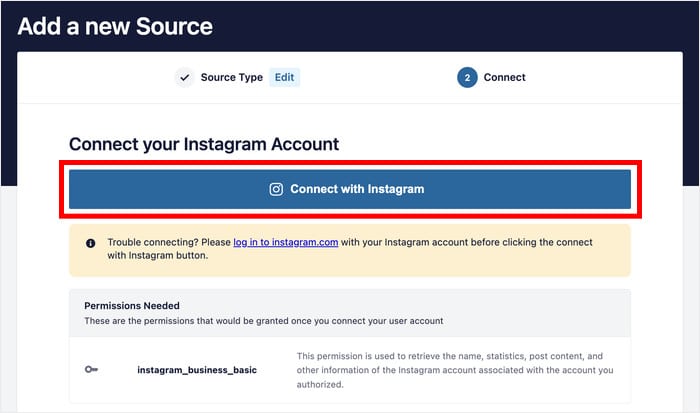
On the next page, click on the Connect with Instagram button.

Now, you can give the plugin read-only access to your Instagram account.
A read-only access means the plugin can only view your data but can’t many any changes at all. So, it’s safe to use Instagram Feed Pro.
Just click on Allow on the popup to confirm the read-only access.

This will bring you back to your WordPress site. Here, click on the Next button to continue.

Step 4: Customize Your Instagram Footer Widget
After you do that, Instagram Feed Pro will fetch your posts and put together an Instagram widget.
Before you continue, you can select a theme for this widget. Each of these themes has a unique look for the icons, header, borders, and more:
- Default
- Modern
- Social Wall
- Outline
- Overlap
Pick a theme and click on Next.

After that, you can change the design even further by picking a template:
- Default
- Simple Grid
- Simple Grid XL
- Simple Row
- Simple Carousel
- Masonry Cards
- Card Grid
- Highlight
Some of these templates like the Simple Row were designed specifically for footers.
I’m going for something basic so I’ll pick the Default option though.
After selecting your template, click on Next.

Want to customize how your Instagram footer widget looks like? The plugin’s got you covered!
By using our visual feed editor, you can easily control the look and feel of your Instagram content with just a few clicks.
Using the left panel, you can easily change the size, feed layout, feed themes, color scheme, header design, and more for your Instagram footer widget. It also has customization options for individual Instagram posts.

Towards the right, you can find a live preview of your Instagram footer widget so you can track your changes in real-time.
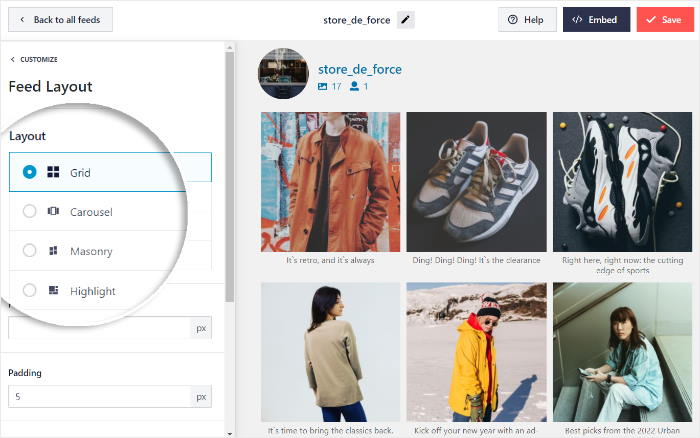
To give you more control over your footer’s design, you can also customize its layout. Click on the Feed Layout option to get started.

From here, you can now choose from 4 ready-made layout types for your Instagram feed:
- Grid
- Carousel
- Masonry
- Highlights

Choosing the grid layout allows you to display your Instagram footer widget in a standard grid with fixed square image sizes.
This type of layout is better suited if you’d like to add your Instagram widget to your sidebar area.

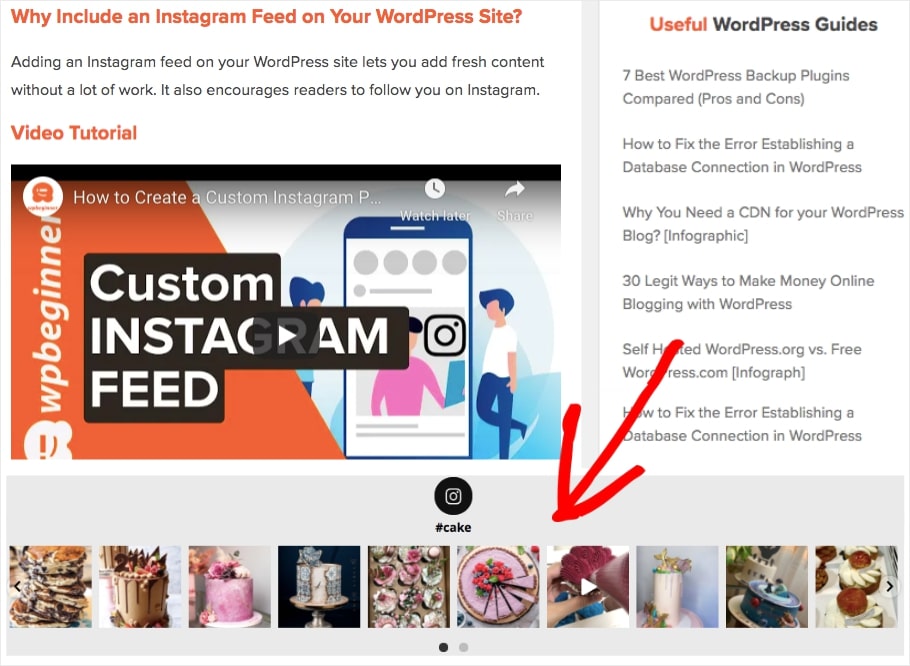
Want something more suited to your footer area? Then, you can select the carousel layout. This way, you can show your Instagram feed in a beautiful slideshow that your visitors can scroll through, like this.

Want to display Instagram photos in their original horizontal or vertical formats?
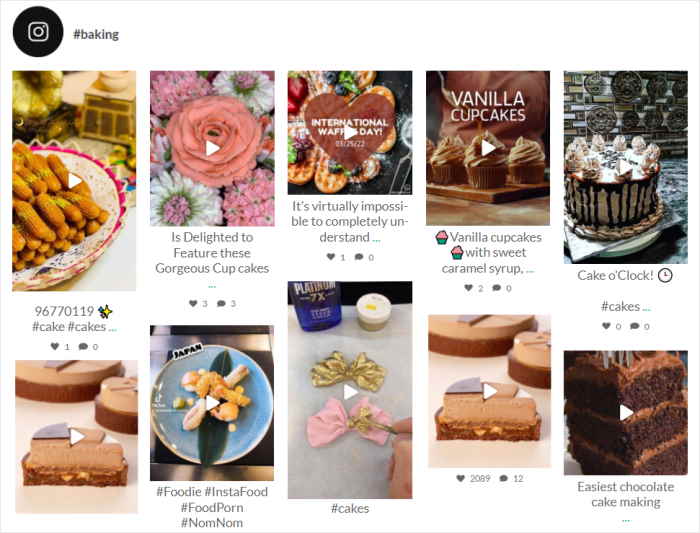
Then, the masonry layout is the way to go. This is perfect for Instagram galleries that aim to showcase your content as a footer widget, like this:

Finally, if you have specific posts that you want to highlight in your Instagram footer widget in WordPress, choose the highlight layout.
Since highlighted posts are shown twice as large as other images, you can display this widget in your footer area to show positive social proof about your brand.

Once you’ve selected the Instagram footer widget’s layout, click on Save to finalize your choice.
Then, click on the small Customize button to open the main customization options once again.

Want to change the colors for your Instagram footer widget? Click on the Color Scheme option here.

Since you can pick from 4 different color schemes for your social media widget, it’s easy to set the color options for your Instagram feed:
- Inherit from Theme: 1-Click to copy your site’s colors to match your branding
- Light: A bright background and a dark font for your Instagram feed
- Dark: Choose to show a dark background along with a light font instead
- Custom: Manually select all of your Instagram feed colors

Just click on the Save button once you’re happy with the colors.
That way, you can use the live feed editor to change the remaining customization options, like your header stye, follow button, feed size, and much more.
Once you’re happy with how your feed looks, click on Save and move on to the final step below.
Step 5: Add Your Instagram Footer Widget to Your Site
Now, it’s time to finally display your Instagram footer widget on your WordPress website.
Since the plugin works smoothly with WordPress, you can easily do this with the live feed editor.
First, click on the Embed button in the top right corner of your live feed editor.

You’ll then see a popup that asks you where you want to embed your Instagram feed. Since you’re adding it to the WordPress footer, click on the Add to a Widget option here.

This will open the Widgets page of your WordPress site.
To continue, just click on a Footer panel here.

Now, add a new widget by clicking on the plus (+) icon. Then, look for the Instagram Feed widget and click on it.

Finally, click on Update so your Instagram footer widget is automatically added to your WordPress website.
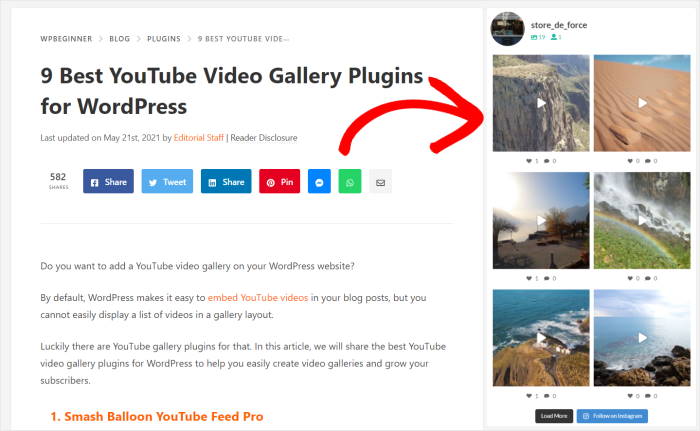
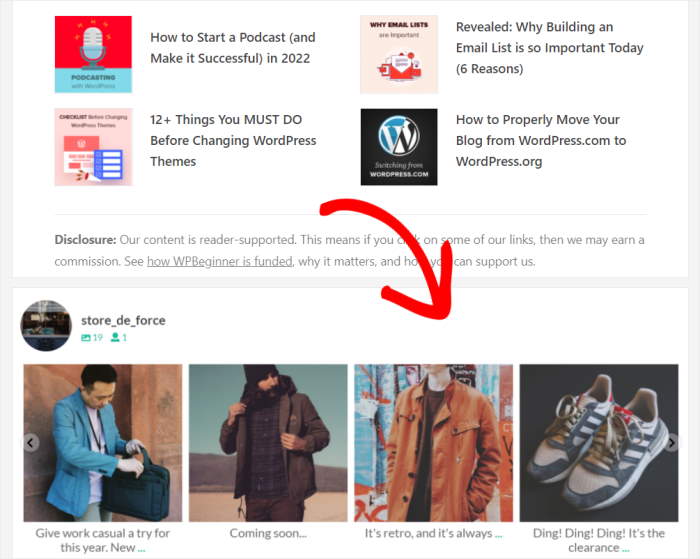
Now, your website visitors can see your Instagram footer widget when they check out your footer area, like this:

And, that’s it!
With the help of this newbie-friendly tutorial, you now know how to embed an Instagram footer widget into your WordPress website.
Using the Instagram widget, you can grow your social media presence and get tons of new customers in no time.
Ready to take your Instagram marketing to the next level and showcase Instagram footer widgets on your WordPress?
Get started with Instagram Feed Pro today.
Want to get more out of Instagram? Check out our list of the best Instagram marketing tips for your business.
More Social Media Marketing Guides and Tips
- How To Add Your Instagram Feed to Elementor (In 5 Minutes)
- Best Facebook WordPress Plugins for Your Website
- How You Can Get More Views on Your Instagram Reels
- How to Use Social Media in Affiliate Marketing
- YouTube Shorts vs TikTok: Which Is the Best For You?




