Want to add social media feeds to your Elementor website?
When I first built my own Elementor site, adding live social feeds felt intimidating. I worried about breaking my pages or messing up the design.
But showing real content from social platforms is hands-down one of the best ways to keep your site engaging, grow your audience and build trust with visitors.
After more than a decade working with website owners and testing all kinds of plugins, I’ve found a simple and foolproof way to embed social feeds in Elementor, even if you don’t know a thing about code.
In this guide, I’ll walk you through each step to add Instagram, Facebook, TikTok, YouTube, Twitter, or review feeds to your Elementor pages (or even combine them in a single social wall). All without technical headaches.
Ready to make your Elementor site more dynamic and get more followers? Let’s get started!
- 2 Ways to Add Social Media Feeds to Elementor
- The Easiest Way I Know to Add Social Media Feeds to Your Elementor Website
- How to Add Facebook Feeds to Elementor
- How to Add Instagram Feeds to Elementor
- How to Add TikTok Feeds to Elementor
- How to Add YouTube Feeds to Elementor
- How to Add Twitter Feeds to Elementor
- How to Add Customer Review Feeds to Elementor
- How to Add Social Feeds to Elementor (Combined)
- Why Add Social Feeds to Your Elementor Site
- Start Adding Social Media Feeds to Elementor Now
2 Ways to Add Social Media Feeds to Elementor
Now you may be asking, “Should you manually embed social media feeds on your Elementor website, or is it better to use a plugin to automatically do it?”
Check out this table I made to help you compare:
| Feature | Using Smash Balloon Social Feed Plugins | Not Using a Plugin |
| ⚙️ Setup | 👍 Use a dedicated Elementor widget or a simple shortcode to add entire feeds in minutes | 👎 Requires finding and pasting individual embed codes for every single post you want to show |
| 🎨 Customization | 👍 Feeds automatically match your site’s style + you get a visual feed editor for full control | 👎 Limited to the platform’s default style, which won’t match your Elementor site design |
| 🧩 Content | ✅ Display tons of feed types: timelines, hashtag feeds, tagged posts, videos, reviews, and even combine them into a social wall | ❌ You can only embed single posts |
| 🔄 Automatic Updates | ✅ Your feeds update automatically with new content from your social accounts | ❌ You must manually add new posts to keep your page fresh |
| 💬 Support | ✅ Get access to a friendly team of WordPress experts who are always ready to help | ❌ You are completely on your own if you run into any problems |
| Final Takeaway ✨ | Want to quickly add social feeds to Elementor? Check out Smash Balloon social plugins today! | Time-consuming, risky and offers limited customization |
Let’s talk about the quickest way to display social media feed widgets on your Elementor website below.
The Easiest Way I Know to Add Social Media Feeds to Your Elementor Website
For the simplest way to embed social media feeds in Elementor, you can use Smash Balloon.

As the best social media feed plugins in the world, Smash Balloon lets you embed posts from the biggest social media platforms out there:
- Facebook Feed Pro: Show customizable Facebook feeds on your Elementor site
- Instagram Feed Pro: Display engaging visual content using Instagram feeds
- TikTok Feed Pro: Connect multiple TikTok accounts and embed video feeds
- YouTube Feed Pro: Embed your YouTube channel, playlists, livestreams, and more
- Twitter Feed Pro: Supercharge your Elementor site with relevant Twitter posts
- Reviews Feed Pro: Display customer reviews from the biggest review sites worldwide
The best part? Smash Balloon comes with a team of WordPress experts who are always ready to answer your questions or lend you a hand.
With over 1.75 million active users and a rating of 4.9 stars out of 5, Smash Balloon’s plugins are the most popular and beloved options when it comes to social media feed plugins.

So, let’s go ahead and look into how you can embed your social feed into Elementor. Since this is a comprehensive guide, you can use the following table of contents to navigate through the article easily:
- How to Add Facebook Feeds to Elementor
- How to Add Instagram Feeds to Elementor
- How to Add TikTok Feeds to Elementor
- How to Add YouTube Feeds to Elementor
- How to Add Twitter Feeds to Elementor
- How to Add Customer Review Feeds to Elementor
- How to Add Social Feeds to Elementor (Combined)
How to Add Facebook Feeds to Elementor
When it comes to social media platforms, Facebook is the biggest site out there, with 2.93 billion active users.
On top of having a massive audience, Facebook also has different types of content that can help you spice up your Elementor site, including regular posts, photos, videos, livestreams, events, reviews, and more.
To get started, the best option is to use the Smash Balloon Facebook Feed Pro plugin.

With this amazing Facebook feed tool, you can choose from 9 different feed types for your new Facebook feed. This includes a timeline feed, video feed, events feed, and more.
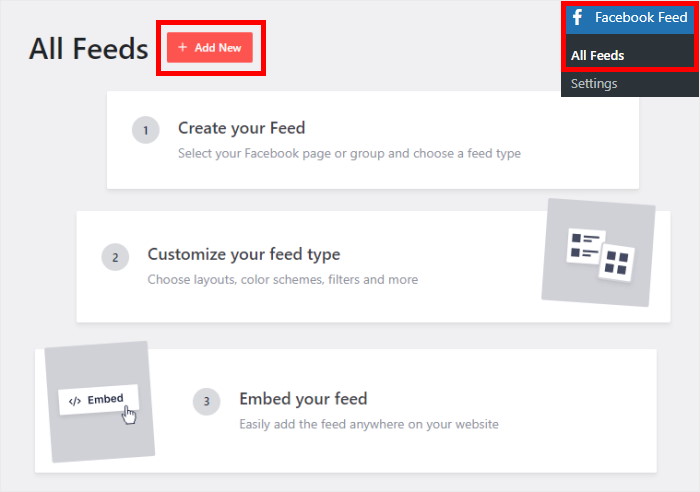
Plus, you get a simple 3-step guide to help you create, customize, and embed Facebook feeds in just minutes.

What’s more all the Facebook feeds you create will automatically copy your Elementor design and look beautiful right away.
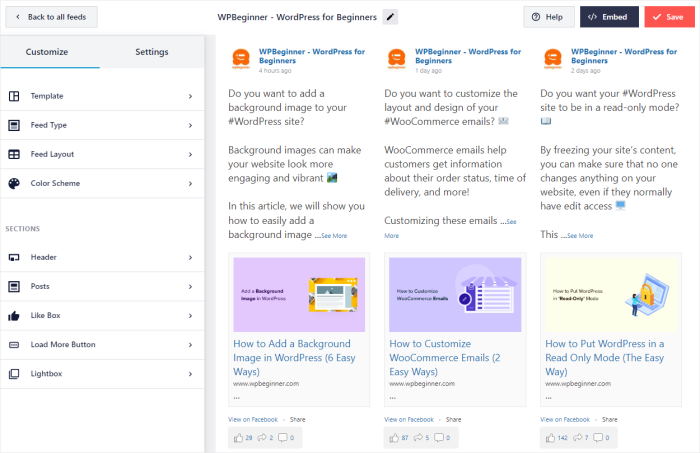
On top of that, creating unique Facebook Elementor feeds is super easy since you can import a template you prefer in a single click. Plus, you also have a user-friendly customizer that lets you design your feeds in detail.

Here, you will be provided with all the customization features on the left column of your screen. The right side of the screen will give you a live preview of your feed and all the changes you make to it.
All in all, Facebook Feed Pro lets you integrate Facebook with your Elementor site more easily than ever before.
To get started, check out our guide on how to embed Facebook feeds in your Elementor website.
Ready to get started with Facebook feeds? Get the Facebook Feed Pro plugin today.
How to Add Instagram Feeds to Elementor
Instagram is a fantastic source of engaging photos and videos, and one of the best social media platforms to promote your business.
In fact, over 25 million businesses are already using Instagram to reach new customers. If you want to stand out from the crowd and
To display Instagram content in Elementor, you can use the best Instagram feed plugin in the market: Smash Balloon Instagram Feed Pro.

Instagram Feed Pro lets you embed relevant content from Instagram on your site in just minutes — no need for HTML, CSS, or any kind of coding.

In just a few clicks, you can create one of these 3 Instagram feed types:
- User timeline: Displays your Instagram account’s latest posts.
- Public Hashtag: This shows Instagram posts with a specific hashtag.
- Tagged Posts: Embed the Instagram posts that have your account tagged.
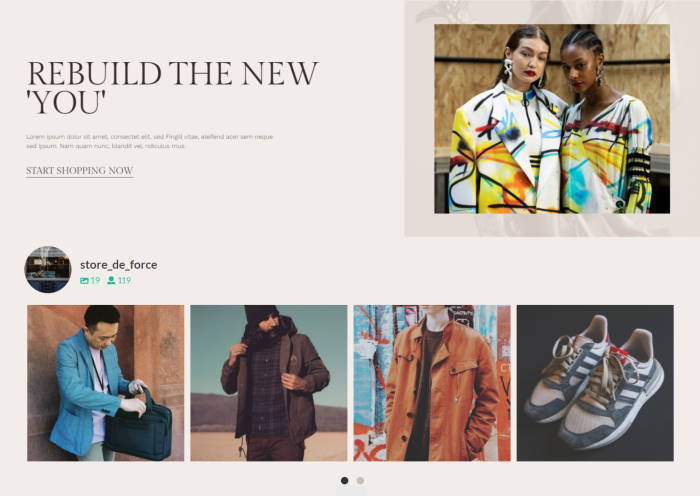
That way, you can embed your own Instagram profile to boost your following or embed an Instagram mentions feed to showcase social proof.
You can even enable Instagram shopping on your website and directly sell your products using Instagram feeds. On top of that, you can also choose to combine different feed types using multiple options.

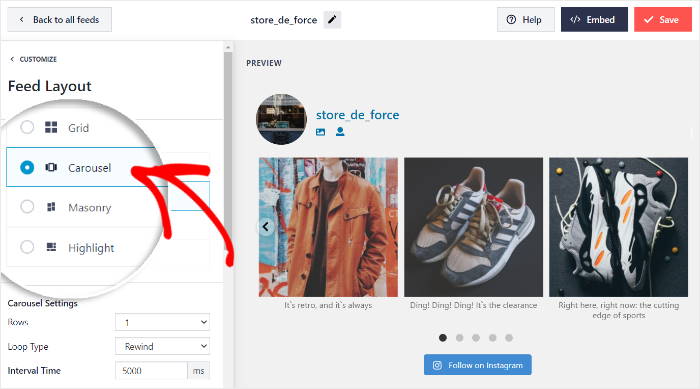
Similar to the Facebook Feed Pro editor, you have your customization panel on the left and your live preview on the right.
For example, you can click on the Feed Layout option to choose from 4 different layouts for your Elementor Instagram feed:
- Grid
- Carousel
- Masonry
- Highlight

As you can see, it’s really easy to create beautiful Instagram feeds with relevant photos or videos to embed on your Elementor site. In fact, you can start embedding your feed directly from the live feed editor as well.
For more details, check out this tutorial on how to add Smash Balloon Instagram feeds on your Elementor site.
To get started with Instagram Elementor feeds, grab your copy of Instagram Feed Pro here.
How to Add TikTok Feeds to Elementor
TikTok quickly became one of the biggest social media platforms out here by allowing users to share engaging short-form videos with each other.
What’s more, TikTok is a fantastic place to market to Gen Z and Millenials and expand your audience to an up-and-coming site.
In my opinion, it is inevitable that brands will be pushed to develop engaging, short-form content to keep up with what their customer base is demanding.
Nick Brucker, Founder & CEO at Sparq Designs
As the best TikTok aggregator in the market, Smash Balloon TikTok Feed Pro is the best plugin if you want to embed TikTok feeds in Elementor.

Like the other plugins in this guide, you get a user-friendly visual customizer to design your feeds.
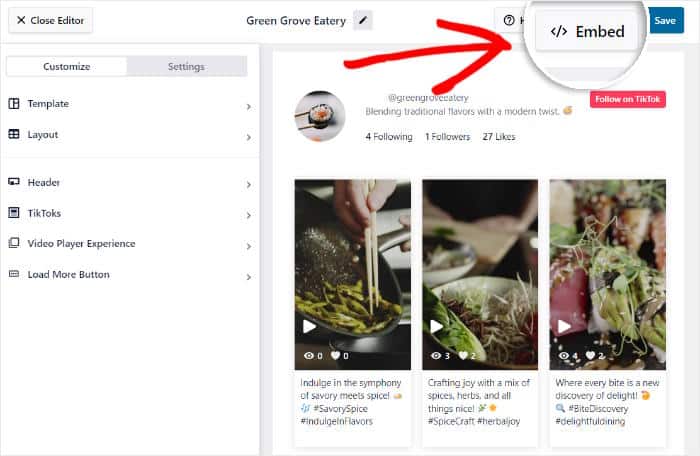
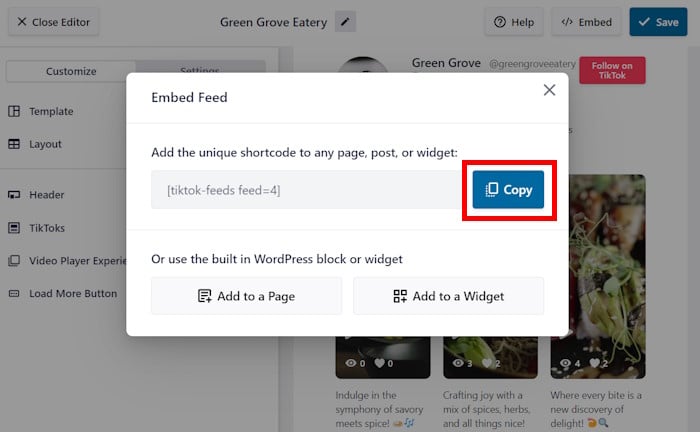
Once you’re happy with your Elementor TikTok feed, you can start embedding it directly from the visual customizer. Just click on the Embed button at the top to get started.

Doing that opens a popup with all the ways to embed TikTok feeds on your site. You can add your TikTok videos to a page, sidebar, footer, or copy the shortcode.
For Elementor, you can Copy your feed’s shortcode and then add this shortcode to any of your Elementor posts or pages.

Plus, the plugin was created with speed in mind, so you can embed as many videos as you want, and your website will still load as fast as ever.
Just take a look at this beginner’s guide on how to add TikTok feeds to Elementor to get started.
Ready to embed TikTok feeds in Elementor? Get TikTok Feed Pro for your site today.
How to Add YouTube Feeds to Elementor
On top of being a convenient video sharing platform, YouTube is one of the biggest social media platforms out there.
Since YouTube is so popular, making your brand’s content stand out from the competition can be tough. After all, 3.7 million new videos are uploaded to YouTube daily.
The good news is that a YouTube Elementor feed can help you get new views, boost your subscribers, engage your visitors, and much more.
To do all that and more, all you need is the #1 YouTube aggregator in the market: Smash Balloon YouTube Feed Pro.

In just minutes, you can create, customize, and embed beautiful YouTube feeds on your Elementor site — absolutely no coding needed.
In fact, the plugin gives you lots of options when it comes to the type of YouTube content you want to show:
- Channel: Embed videos directly from a selected YouTube channel.
- Playlist: Add a YouTube playlist to your Elementor website.
- Search: Display YouTube search results as a video feed in Elementor.
- Live streams: Engage visitors with past and current YouTube livestreams.
- Single videos: Create a new post to embed a specific video on your site.
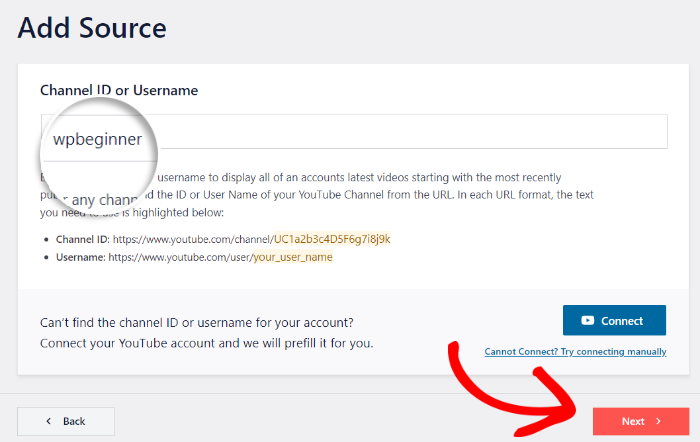
Once you add a new source from YouTube, the plugin lets you freely reuse it for any of your future YouTube feeds.

Like with the previous platforms, you can use a convenient visual customizer to design your YouTube Elementor feeds in detail.
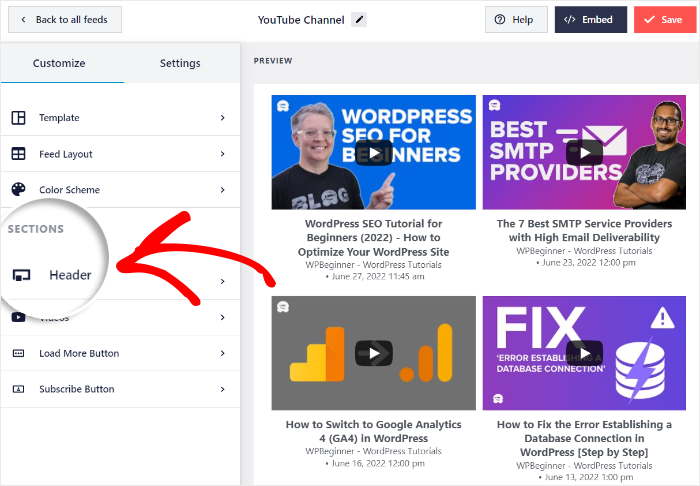
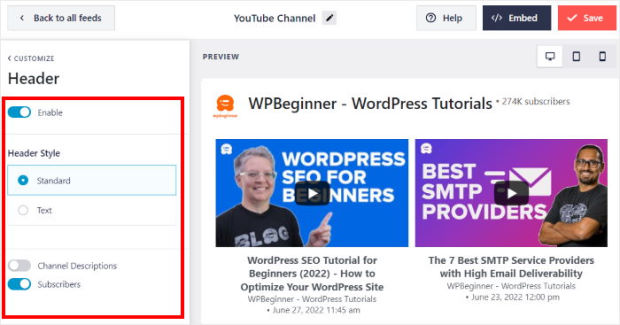
For example, you can click on the Header option on the left to change the header that appears over your feed.

Next, you can choose to enable or disable the header, select the header type, and choose which elements are visible.
Whenever you make changes here, the live preview will show you how your feed looks in real time.

Finally, click on Save to confirm your changes. Once you’re done with the customization, you can add the feed to your Elementor site in just a few clicks.
What’s more, the plugin was designed with speed in mind. So, you can embed as many videos as you want on your site, and YouTube Feed Pro will make sure your site loads as fast as ever.
We also have tons of beginner’s guides on embedding YouTube content on your Elementor website:
- How to Embed YouTube Playlist on Elementor (Best Way)
- How to Add a YouTube Video Gallery for Elementor [2026]
- How to Embed YouTube Channel on Your Elementor
- How to Embed YouTube Shorts on Elementor Website
Ready to embed YouTube feeds in Elementor? Grab your copy of YouTube Feed Pro here.
How to Add Twitter Feeds to Elementor
Want to integrate your Elementor site with Twitter?
Twitter (or X) is a popular social platform and a great place to expand your online presence and reach more potential customers.
And with the help of Smash Balloon Twitter Feed Pro, you can easily display Twitter feeds on your website — even if you’re a WordPress beginner.

Since the plugin is so user-friendly, you get a convenient 3-step guide to help you add Twitter feeds to your site:
- Step 1: Create your Twitter feed
- Step 2: Customize your new Twitter feed
- Step 3: Embed the Twitter feed on your site

What’s more, the plugin lets you connect your Twitter account in just a few clicks. From there, you can freely use this as a source for any of your future Twitter feeds.
Plus, Twitter Feed Pro is completely safe to use since it only asks for a read-only access to your account and won’t be able to make any changes.

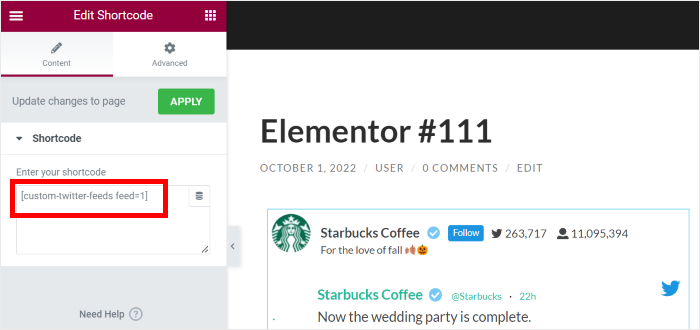
Once you’ve set up your Twitter feed, you can easily add it to your Elementor site as well. All you have to do is paste your Twitter feed shortcode into a Shortcode block in your Elementor editor.
Then, Twitter Feed Pro will do the rest and fetch the tweets before embedding them on your website.

All in all, Twitter Feed Pro is the #1 plugin out there if you want to embed Twitter content on your website. Plus, it works perfectly with major page builders like Elementor and SeedProd.
To get started, you can check out this guide on how to add Twitter feeds to your Elementor website.
Get Twitter Feed Pro here, and you can embed Twitter content in WordPress in no time.
How to Add Customer Review Feeds to Elementor
According to 93% of online shoppers, online reviews impact their buying decisions.
As a result, showing positive reviews of your products can be a great way to build trust in your brand and get more sales.
But if you want to manually add reviews to your website, you’ll need to deal with a lot of code. Plus, adding embed codes to your website can be risky if you’re not familiar with coding.
The solution? You can use a reviews aggregator plugin like Smash Balloon Reviews Feed Pro.

With this convenient tool, you can embed online reviews from the biggest platforms in the market:
- Google Reviews
- Trustpulse
- Tripadvisor
- Yelp reviews
- WordPress.org
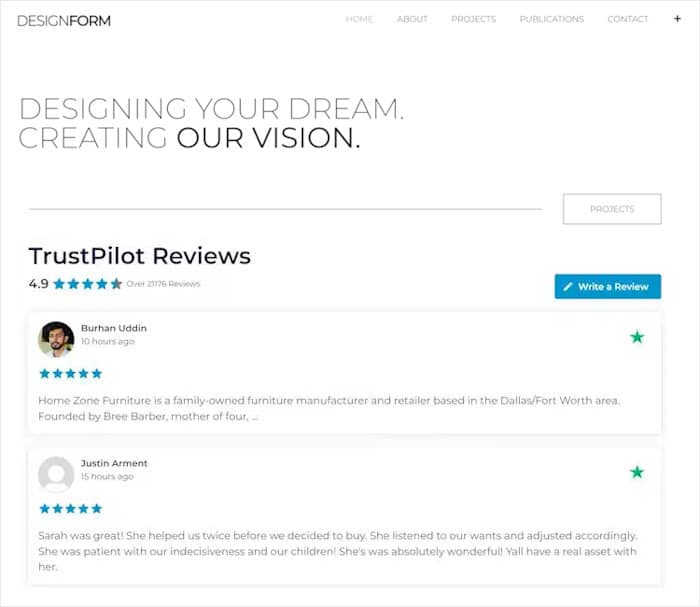
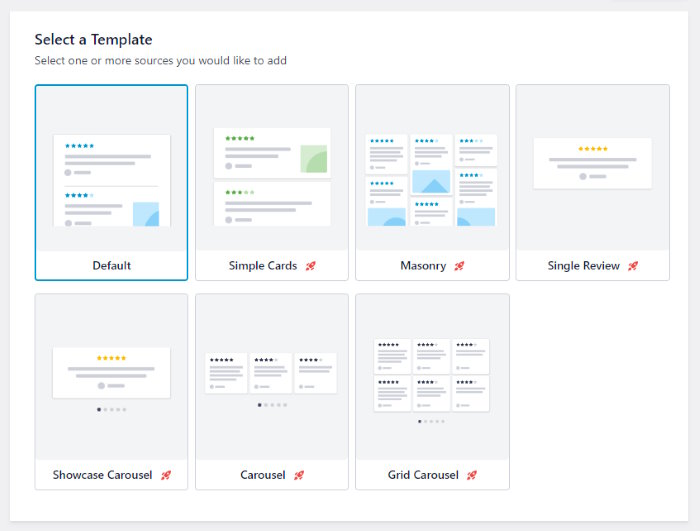
Plus, the plugin comes with pre-built templates to help you create engaging review feeds for your Elementor site in no time.

What’s more, the plugin gives you total control over the review feeds. From your visual customizer, you can change your feed’s layout, header, review elements, and more.
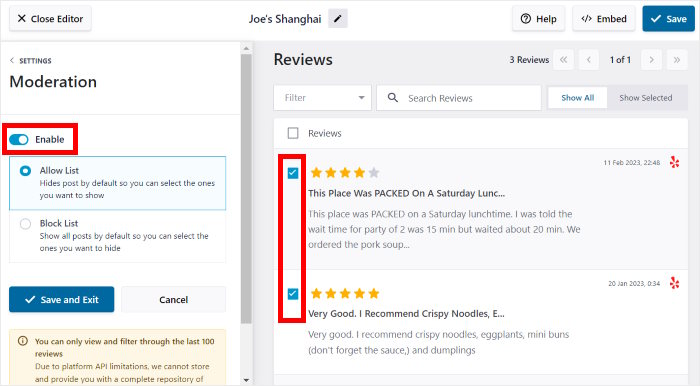
Plus, you can even set up filters or moderate your feed to control which reviews are embedded on your Elementor site.

That way, you can make sure you’re embedding high-quality reviews that help you get more sales and conversions.
Better yet, the plugin even lets you manually add and edit reviews. So, you can include testimonials from real customers with ease.
To see what this plugin can do, take a look at these tutorials:
- Here’s How I Add Google Reviews to Elementor (5 Steps)
- Add Your Trustpilot Reviews to Elementor in 5 Steps
- How to Add Tripadvisor Reviews to Elementor (2026 Guide)
- How to Display Facebook Reviews in Elementor
Ready to grow your business with the power of social proof? Grab your copy of Reviews Feed Pro here!
How to Add Social Feeds to Elementor (Combined)
Want a proven way to grow your online following on tons of social media platforms at once?
You can create social walls with content from different platforms and embed them on your Elementor WordPress website.
Just like that, visitors on your site can see that you’re active on all these platforms. Then, people can follow your brand’s account on the platforms they prefer to use.
To make all this super easy, get your copy of the Smash Balloon Social Wall Pro plugin and install it on your site.
For more information on how to do that, you can follow this guide on how to install WordPress plugins to WordPress.
Once your plugin is ready, follow the above instructions to connect your Elementor site to Facebook, Instagram, YouTube, and Twitter.
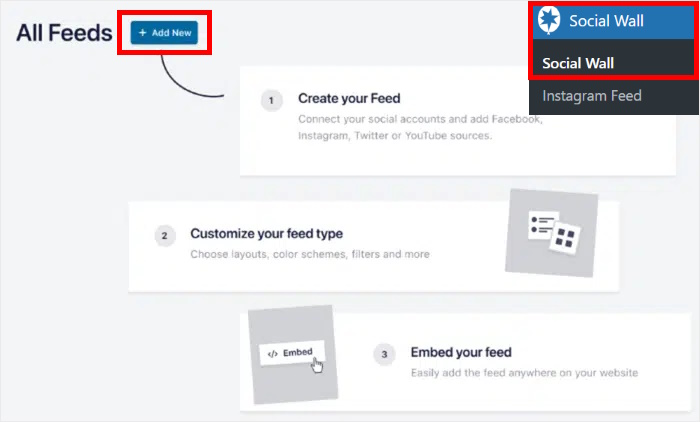
Finally, you can open the Social Wall menu from your dashboard and then click on Add New.

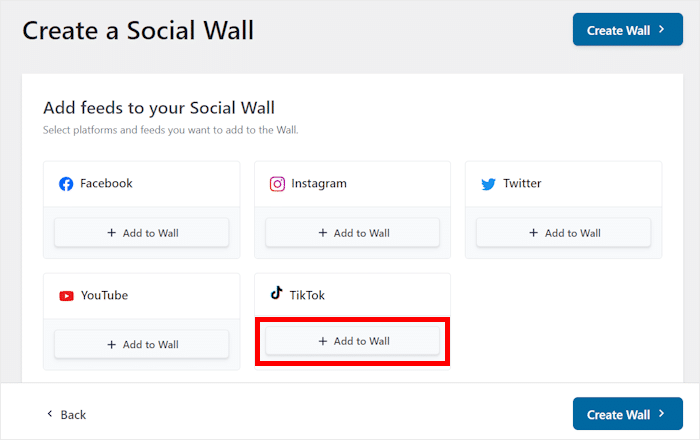
After you do that, Social Wall Pro will let you choose which social media platforms you want to show on your site. The plugin lets you add content from the biggest social platforms:
- YouTube
- TikTok
Look for the platform that you want to add, and then click on the Add to Wall button below.

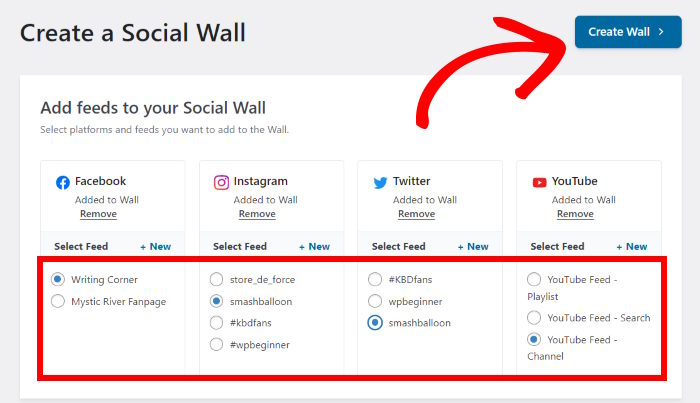
After choosing the platforms, you can select which of your social feeds you want to add to Elementor.
Select the feeds under each platform and then click on the Create Wall button.

And that’s it — Social Wall will automatically create a social media feed wall with posts from the biggest platforms in the world.
Plus, the plugin will automatically copy the design of your Elementor site and look beautiful right out of the box. On top of that, you can even personalize how this social wall looks in the next step.
Customize Your Social Media Feed
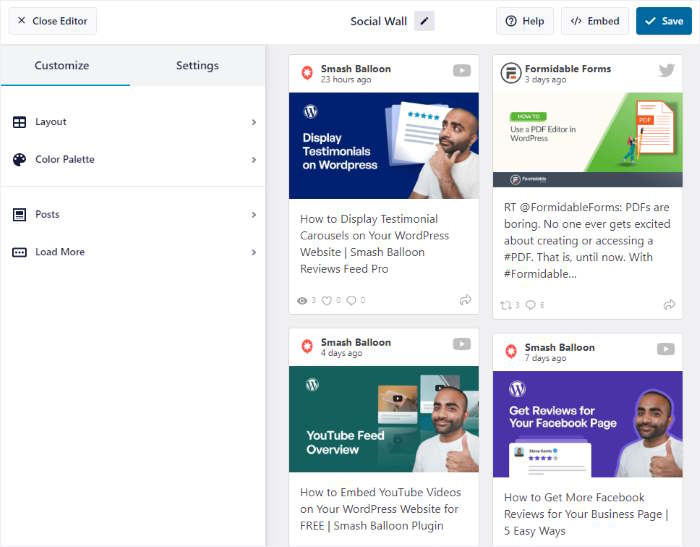
You’ll see the social wall open in the live feed editor, where you can easily personalize how it looks in a few clicks.
On the left, you can find the options to change your layout, colors, button design, post elements, and more.

Similar to all the other Smash Balloon plugins, the live preview on the right will show you how your social posts will look on your site.
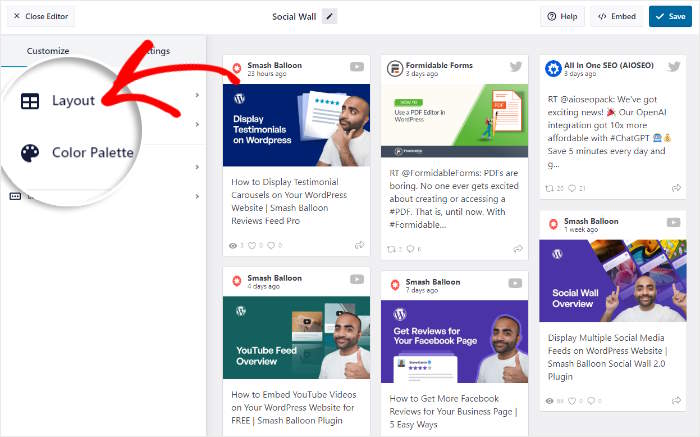
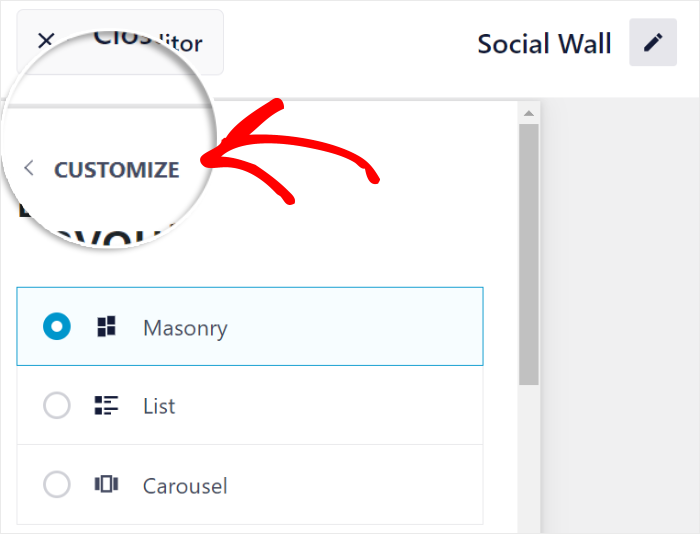
Ready to start customizing your social wall? First, click on the Layout option.

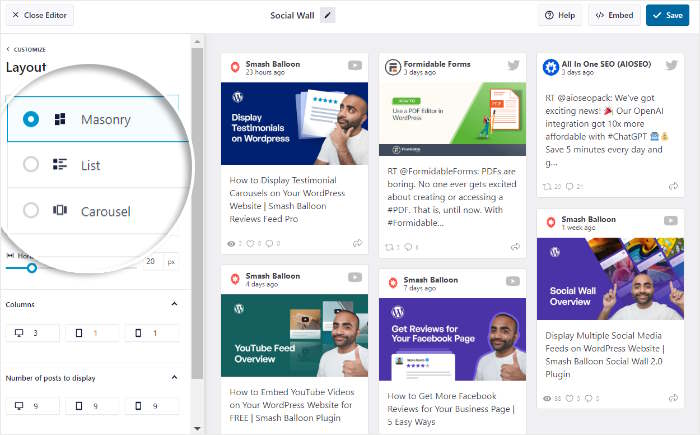
Now, the plugin will let you choose between 3 layouts for your social wall:
- Masonry: Display tons of posts on your Elementor site at once using multiple columns
- List: Use a single column to show your posts so all the posts are more clearly visible
- Carousel: Turn your social media posts into an engaging slideshow carousel

After picking your layout options, remember to click on Save to confirm your changes.
Ready to continue designing your social wall?
You can click on the Customize button to return to the main options.

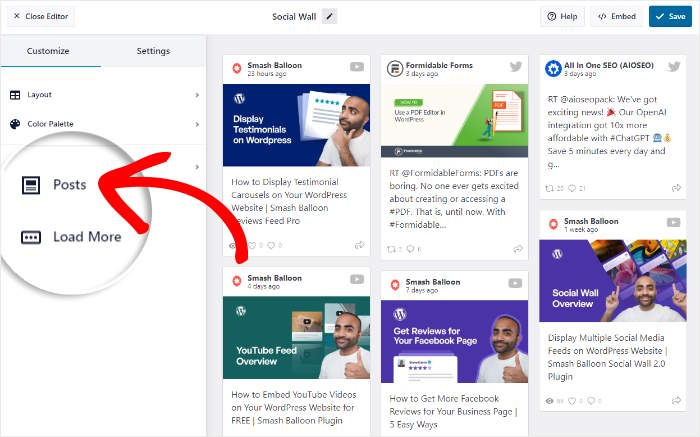
Now, let’s go ahead and personalize which posts are visible on your social wall.
Look for the Posts option on the left and then click on it.

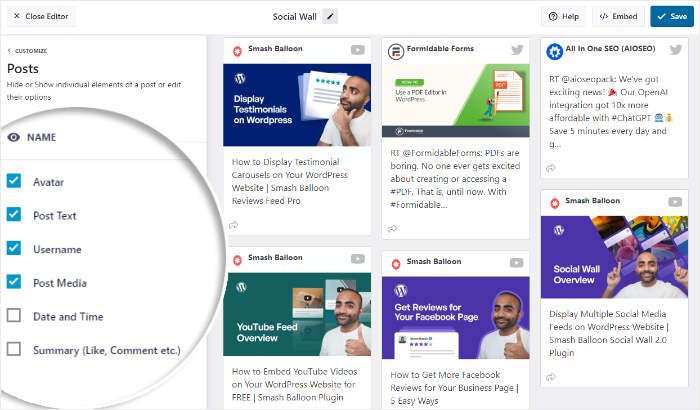
Using the option on the left, you can choose to show or hide post elements like the avatar, post text, date, username, and more.
Next, select the post elements that you want to show and unselect the ones you want to remove from your wall.

Finally, click on Save to keep your changes.
From the remaining options, you can easily change your social wall’s color palette, button design, filters, and more.
Remember to click on Save once you’re happy with how your social wall looks.
With that, you can go ahead and add this social wall to your Elementor WordPress site in the final step.
Add Your Social Media Feed to WordPress
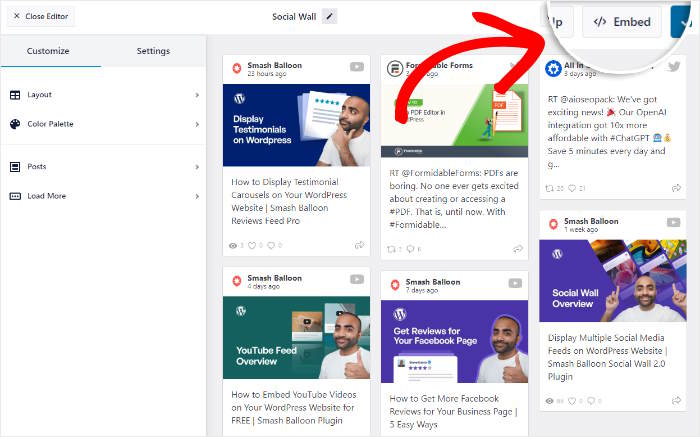
Like all the other plugins on this tutorial, you can use the live feed editor to directly insert social media content on your Elementor site.
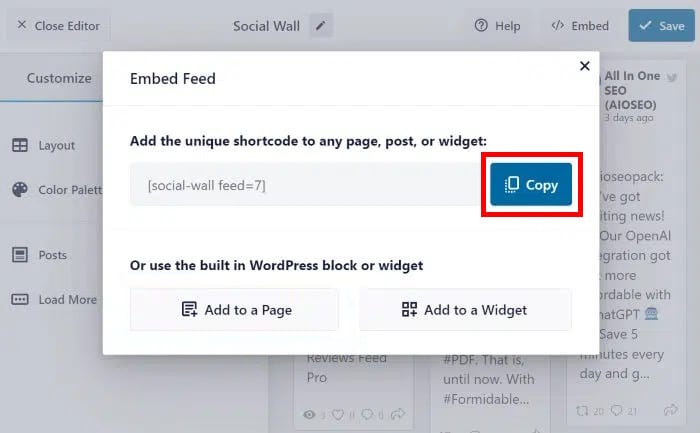
First, click on the Embed button in the top right corner.

Now, you’ll see a popup that shows all the ways you can embed social walls on your WordPress site.
To embed this social wall using Elementor, click on the Copy button.

To add a social wall to a new Elementor page, navigate to the Pages » Add New menu from your dashboard.
After you do that, just click on the Edit with Elementor button at the top.

Want to display a social wall on your Elementor post instead?
Open the Posts » Add New menu from your dashboard instead and then click on Edit with Elementor.

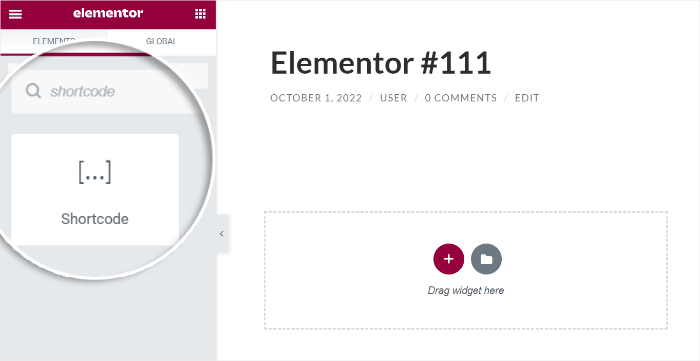
Now, you can see the page or post open in the Elementor drag-and-drop editor. On the left, you can find all the widgets that you can add to your page or post.
Using the search bar at the top, just look for the “shortcode” widget.

Once you do that, you’ll be able to see the Shortcode widget in the search results below.
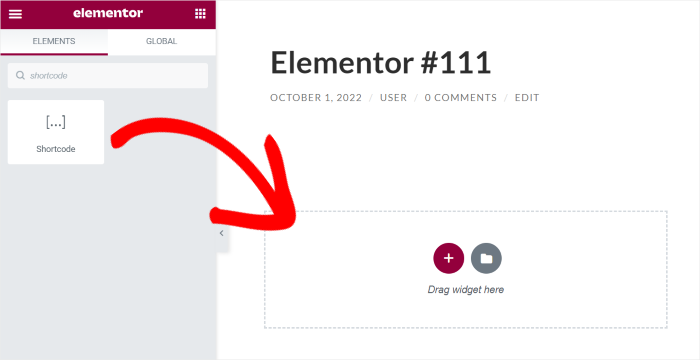
To embed your social wall, drag the widget from the left and then drop it on the right.

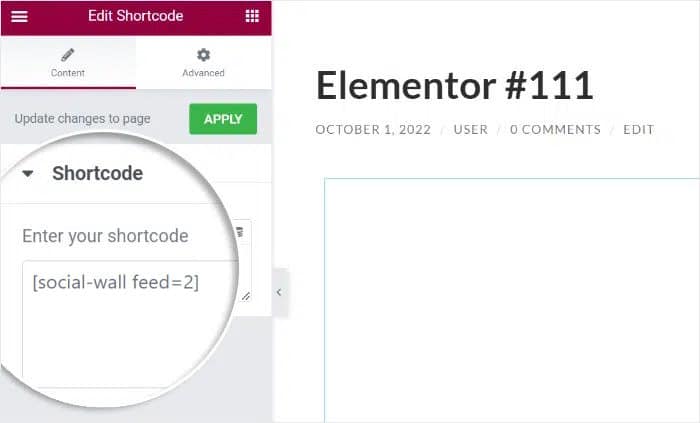
Finally, paste your social wall shortcode from earlier into the Enter your shortcode field.
You’ll then see your social wall on the Elementor live preview on the right.

Then all you have to do is click on Publish, and your new social wall will be online on your Elementor website.
You can just open your Elementor page or post and take a look at how the social wall will look to your website visitors.

And there you have it!
Now you know how to add social media feeds to Elementor in just a few easy steps — no need for HTML, CSS, or any other type of code.
With that, you can have a beautiful Elementor website that engages visitors, converts people into followers, and helps grow your business with ease.
Why Add Social Feeds to Your Elementor Site
As a popular page builder for WordPress, Elementor is used by tons of people to create a website for their brand.

With its drag-and-drop website builder, Elementor can let people design engaging websites with ease — even if they don’t have experience with coding.
But if you want to make your site stand out, an easy solution is to display social media feeds in Elementor.
By showing content from popular social media platforms, you can make your site much more engaging with photos, videos, live streams, and more.

And that’s just the start! Here’s how adding social feeds to Elementor can help your website:
- You can show social media reviews and testimonials on your site to boost your conversions and get more sales with ease.
- Displaying your own social media content is a great way to get tons of new followers and boost your brand’s social media presence.
- With fresh content from social media, you can even get much better SEO and rank higher in search engine results.
- Social feeds can also show visitors that your brand is active on social media if they ever need to contact you.
As a result, you can get more sense, boost your brand’s profile, and grow your business effectively using social media feeds.
Ready to add social media feeds to your site? Get Smash Balloon now!
Start Adding Social Media Feeds to Elementor Now
As you’ve seen, adding social media feeds to your Elementor website is a fantastic way to make it more engaging and boost your followers.
From my experience, the Smash Balloon All Access Bundle provides the simplest and most powerful way to do this, giving you a seamless, code-free solution for all your favorite platforms.
Here’s how you can get started:
- Get the All Access Bundle and try it risk-free for 14 days to begin adding all your social media feeds directly into Elementor
- Choose your favorite social platforms like Facebook, Instagram, and YouTube, and start creating beautiful, dedicated feeds in just minutes
- Seamlessly embed your new feeds using simple shortcode that work perfectly within the Elementor editor
Do you have any questions about using Smash Balloon plugins to add social media feeds to your Elementor site? Please let me know in the comments below.
While you’re here, take a look at our list of proven social media marketing examples that you can copy.
Don’t forget to follow us on Facebook and Twitter for more social media marketing tips and tricks.




