Want to add an Elementor video gallery on your site to show YouTube videos?
By adding a YouTube video gallery to your Elementor site, you can engage your visitors and promote your own videos as well.
And with the right tool, you can easily add YouTube video galleries to your site – no need to use HTML codes.
But before we show you how, let’s look at ways you can use Elementor video galleries to grow your business.
Or, you can click here and skip to the tutorial.
Why Add Elementor Video Gallery to Your Website?
As a popular page builder plugin, Elementor can help you create a beautiful website – even if you’re new to WordPress.

But if you want to boost your engagement, an easy solution is to add video content to Elementor.
All you have to do is show a YouTube gallery, and you can show relevant videos to keep people interested.
And when people spend more time on your site watching videos, you also get much better SEO. This means you can reach even more potential customers.
On top of that, you can use your YouTube video gallery in the following ways:
- Display reviews and product testimonials to convert people into paying customers
- Share your live-streaming videos and get website visitors to join your live events
- Promote your own YouTube content to boost your views, likes, and subscribers
- Create an Elementor product gallery where people can check out your product demonstrations
- Host your WordPress videos on YouTube and then embed them to save space on your site
Just like Elementor Facebook feed widgets, you can also boost your social media presence, engage your visitors, get tons of sales, and grow your business by adding YouTube videos to Elementor.
Easiest Way to Add a YouTube Video Gallery in Elementor
If you want to create a WordPress video gallery for YouTube videos, there are 2 options you can use:
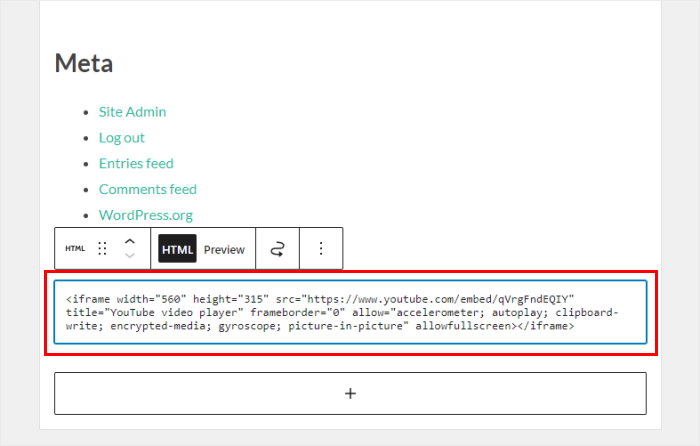
- Manual Way: Fetch the embed code for each YouTube video and then add them to your Elementor website
- Easy Way: Use a WordPress plugin to automatically display an Elementor video gallery for YouTube videos.
With the first method, you’ll have to go back and forth between YouTube and your website to add all the YouTube videos.

Not only does it mean dealing with a lot of links and embed code snippets, but it also takes a lot more time to create your Elementor video gallery.
On top of that, you won’t have a support team to help you out if something goes wrong when adding the embed codes to your site.
The solution? You can simply use a YouTube feed plugin to display a video gallery on your Elementor website.
And there’s one option that you can use to get started right away: YouTube Feed Pro.

As the #1 YouTube feed plugin in WordPress, you can use YouTube Feed Pro to display video content from YouTube on your website in just minutes – no need to touch a single line of code.
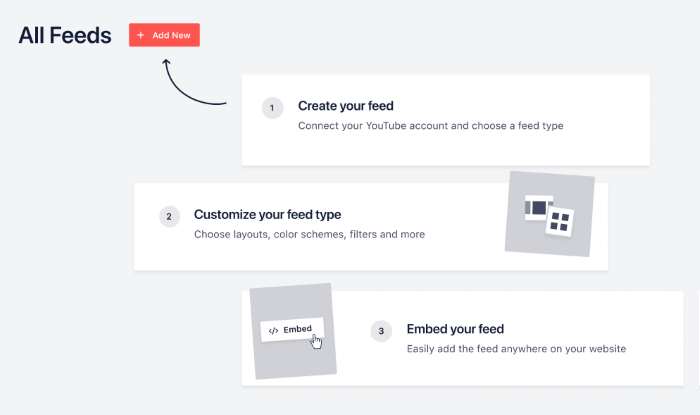
To help you create, customize, and embed YouTube galleries with ease, YouTube Feed Pro comes with a simple guided flow that you can follow.

Plus, the YouTube galleries you create will automatically inherit the design of your Elementor website and match your branding.
And you can even import pre-built templates designed by professionals to instantly create a beautiful Elementor video gallery.
Want more control over how your video galleries look? This YouTube feed plugin has you covered with its visual feed customizer with live preview.
All it takes is a few clicks, and you can change your layout, color scheme, header, button design, YouTube subscribe button, number of videos, and more.

With all these amazing features, YouTube Feed Pro is easily the #1 option if you want to add a YouTube video gallery to your site.
Ready to create YouTube video galleries? Get your copy of YouTube Feed Pro here!
How to Add a YouTube Video Gallery for Elementor
All you have to do is follow our step-by-step guide below, and you can have a beautiful Elementor video gallery to show YouTube videos.
Step 1: Install Feeds for YouTube Pro Plugin
First, go and get Feeds for YouTube Pro here, then install and activate the plugin on your website.
Not sure how to do that? You can take a look at this step-by-step guide on how to install WordPress plugins.
Step 2: Create a YouTube Video Gallery
In this step, you can use the plugin’s guided flow to create your gallery with ease.
You can do that by opening your WordPress dashboard and then navigating to the YouTube Feed » All Feeds menu.
Next, click on the Add New button at the top.

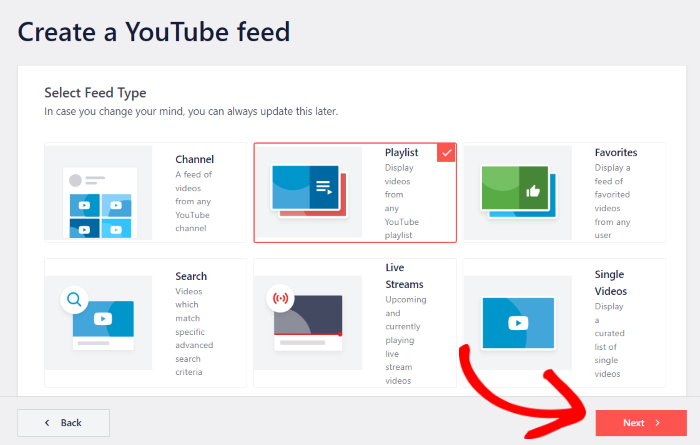
You can then select the type of YouTube video gallery that you want to show on your website. There are 6 options that you can choose from:
- Channel: Display videos from your chosen YouTube channel
- Playlist: Select a YouTube playlist and show its content on your website
- Favorites: Embed YouTube videos from your favorites list
- Search: Select search terms and use your gallery to show the results
- Live streams: Use your YouTube gallery to show live-streaming videos
- Single videos: Choose specific videos and then embed them on your site
After you choose your YouTube gallery type, click on the Next button.

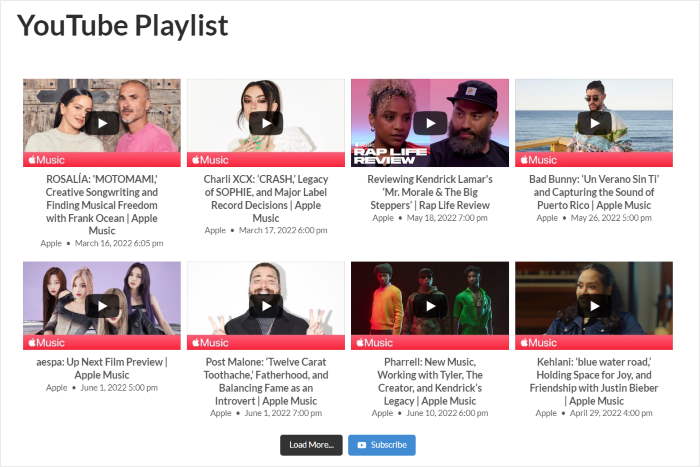
For our example, we’ll show a playlist using our gallery. Now, you’ve created a YouTube gallery in a few clicks. You can now connect it to YouTube in the next step.
Step 3: Connect Your Gallery to YouTube
By connecting your new gallery to YouTube, it can fetch videos and then display them on your website.
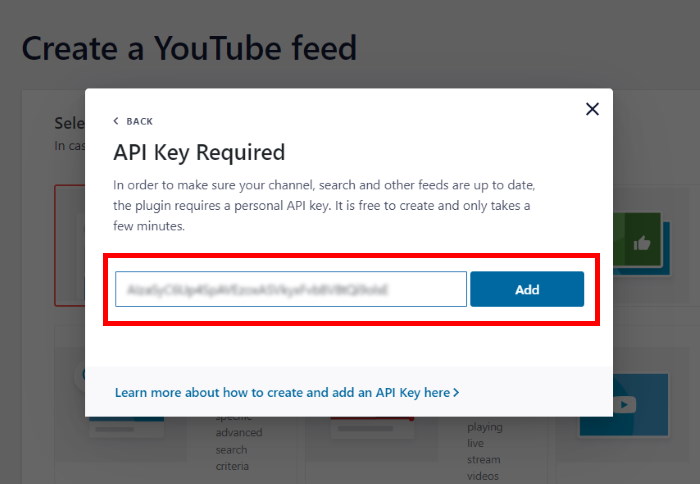
And the easiest way to do that is to add your YouTube API key to your website.
If you don’t have an API key yet, you can look at our guide on how to create a YouTube API Key After that, copy your YouTube API key and then return to your website.
There, just paste the key into the popup and click on Add.

Next, you can choose which YouTube channel, playlist, search result, live stream, and more that you want to show on your site.
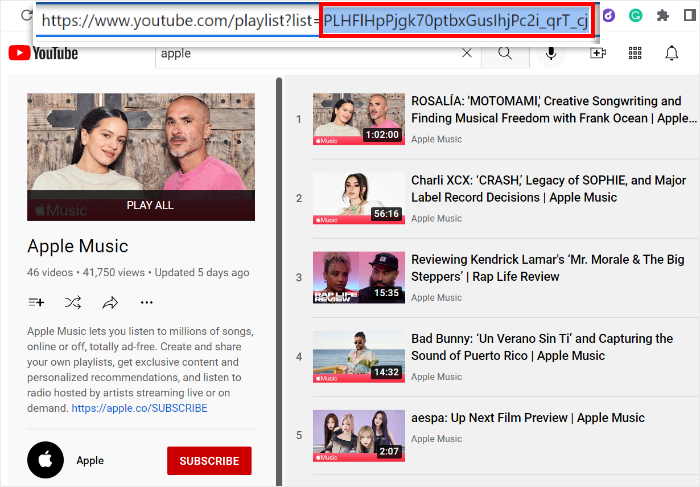
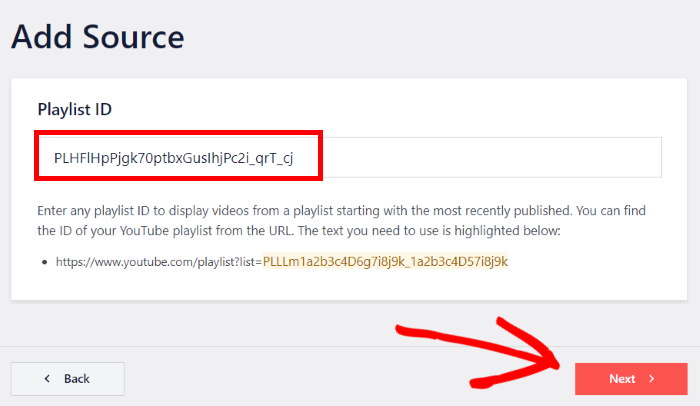
Just open the playlist in the web browser and then look for the URL at the top. Next, copy the playlist ID at the end of the URL.

Now, return to your WordPress website and then paste it into the Playlist ID field.
After that, click on Next to finish connecting your gallery to YouTube.

Step 4: Customize Your Elementor YouTube Gallery
To customize your YouTube video gallery with ease, you can just choose from the collection of templates with unique designs.
You have 8 options to pick from here:
- Default
- Carousel
- Cards
- List
- Gallery
- Latest video
- Showcase carousel
- Widget
To continue, select your template and then click on Next.

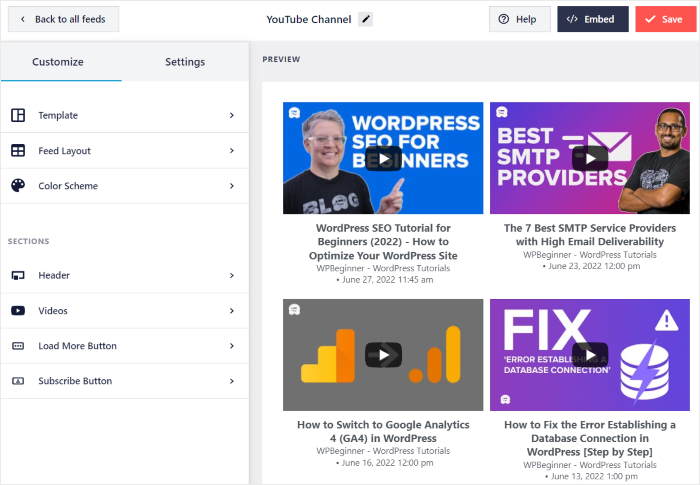
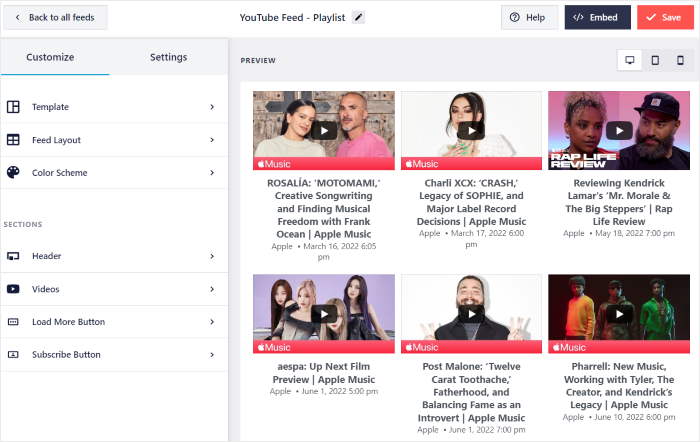
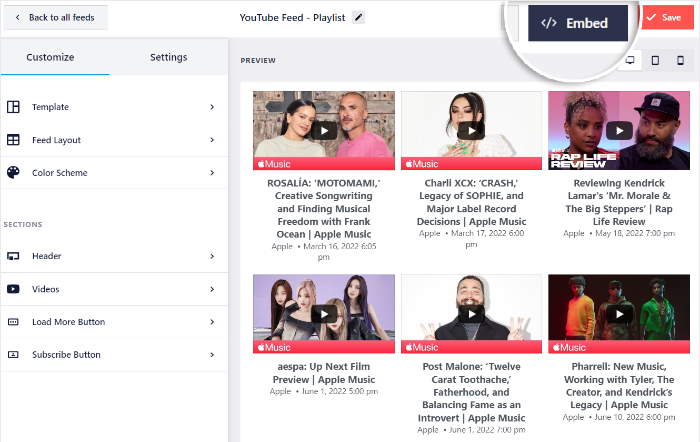
After that, you can use the live feed editor to customize your Elementor video gallery in detail.
Using the options on the left, you can set your layout, header design, load more button, color scheme, and much more.

Plus, you can use the live preview on the right to track your changes in real time.
Ready to customize your YouTube gallery?
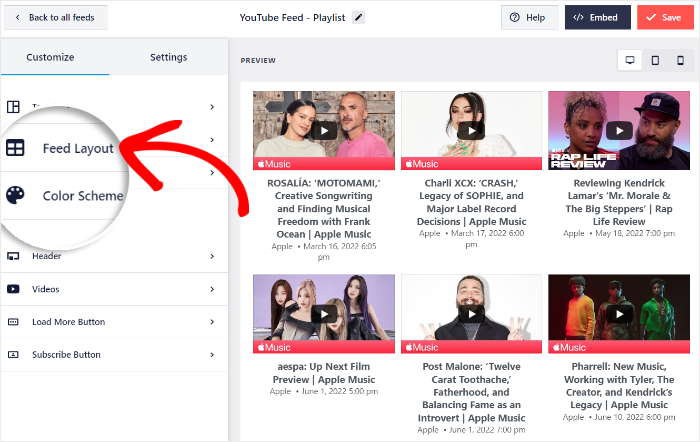
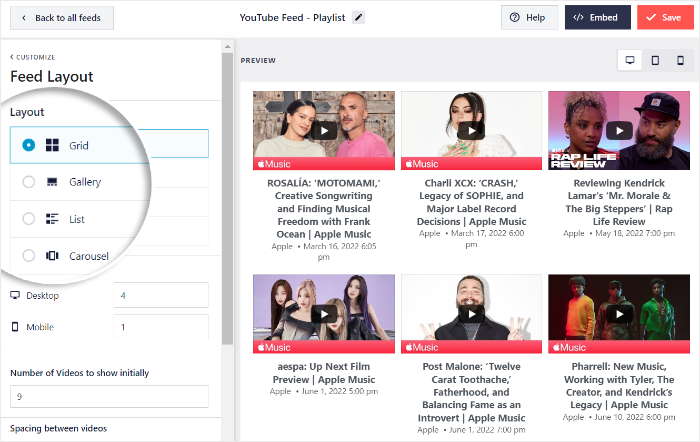
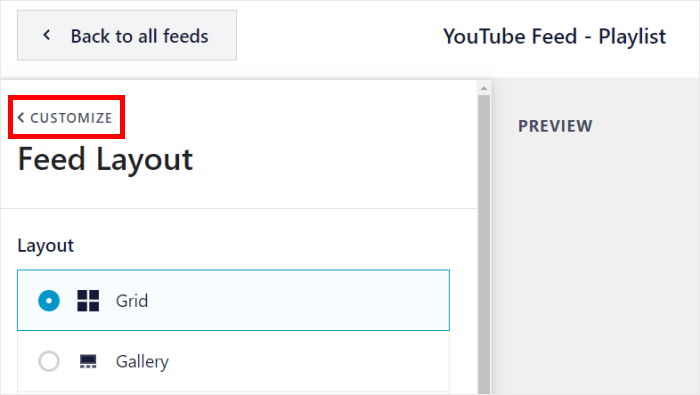
First, click on the Feed Layout option on the left.

From here, you can choose from 4 different layouts for your YouTube video gallery: Grid, Gallery, List, and Carousel.
Let’s take a look at how each of these layouts looks:

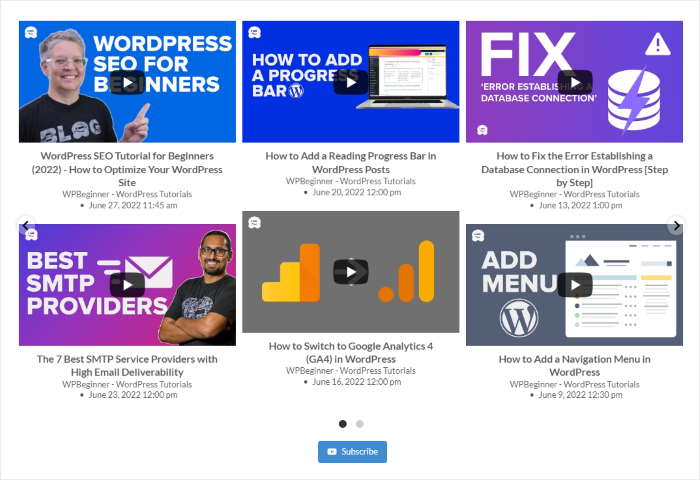
Want to show lots of YouTube videos in your gallery at once? You can use the grid option in that case.
This will put your videos in neat rows and columns.
If you want the focus to be on a single video instead, the Gallery layout can help you out.
This will show a large video at the top with small thumbnails at the bottom.

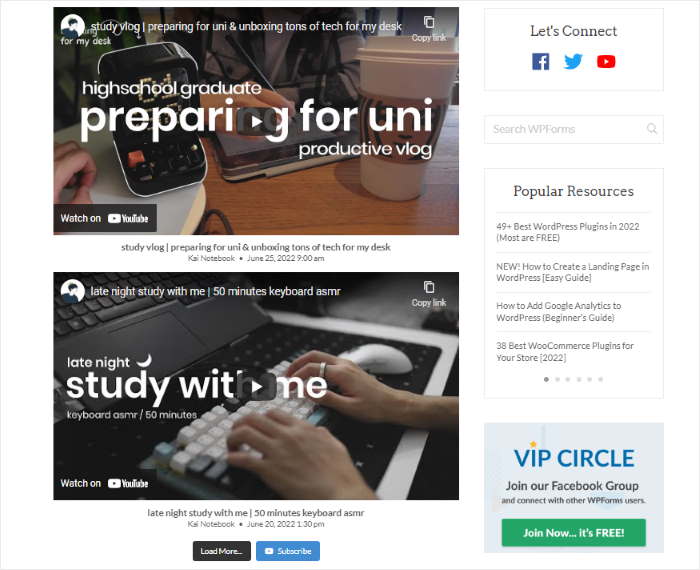
With the list option, your YouTube videos will appear in a single column. This means your gallery will be more clearly visible.
The next option is the carousel layout, which will turn your YouTube gallery into a beautiful slideshow.
You can make your website more engaging this way.
Just choose your layout from the options and then click on Save to confirm your changes.
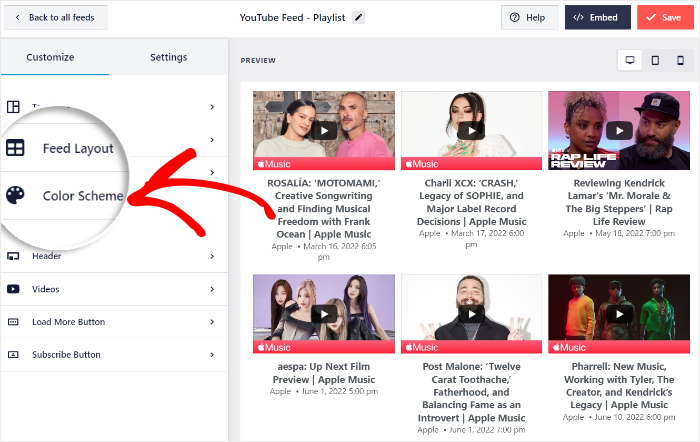
If you want to continue designing your YouTube gallery, click on the Customize button at the top.

With YouTube Feed Pro, you can easily change the colors of your gallery as well.
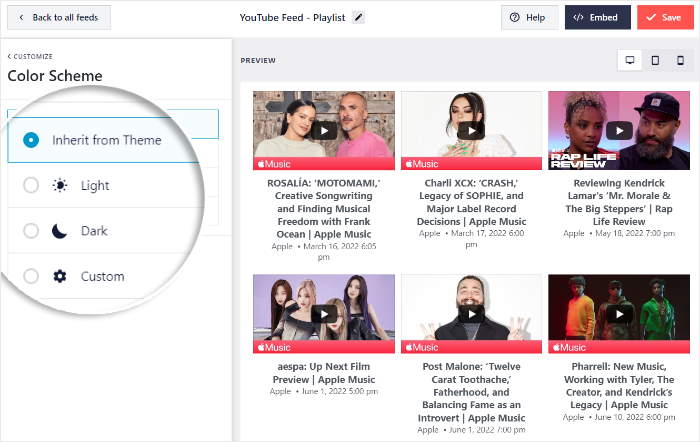
To do that, click on the Color Scheme option on the left.

This plugin comes with 4 easy color schemes that you can use to change all the colors at once:
- Inherit from Theme: Copy the colors of your Elementor website
- Light: Display a light background with dark color for the font
- Dark: Choose a dark background and light-colored font
- Custom: Pick all the colors of the gallery yourself

After you select the color scheme, click on the Save button once again.
Using the remaining options, you can change your load more button, header, number of videos, subscribe button, and much more.
Finally, click on Save to confirm the design of your YouTube gallery.
Step 5: Add YouTube Video Gallery to Elementor
Using the YouTube Feed Pro plugin, it’s super easy to add the YouTube video gallery to Elementor. And to get started, you can use the live feed editor.
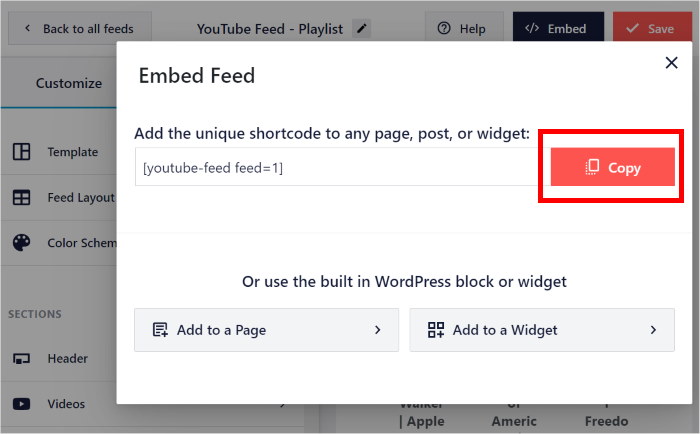
First, look for the Embed button at the top and then click on it.

You’ll then see the embed options for this YouTube video gallery.
To continue, just click on the Copy button on the popup.

Once you do that, open the Pages » Add New menu from your WordPress dashboard to create a new Elementor page.
After that, click on the Edit with Elementor button at the top.

If you want to use a post instead, then go to the Posts » Add New menu and then click on the Edit with Elementor button.

You’ll now see the page or post open in the Elementor editor. On the left panel, you can find all the widgets that you can add to your site.
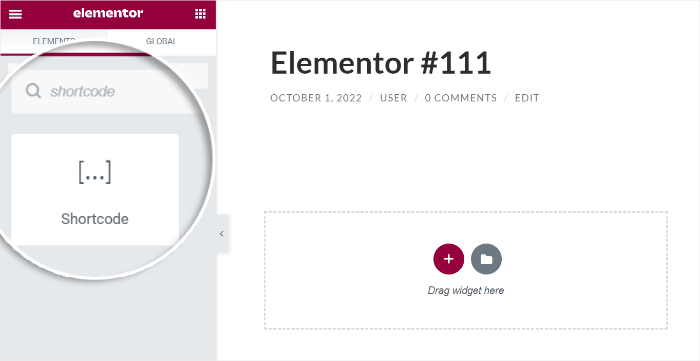
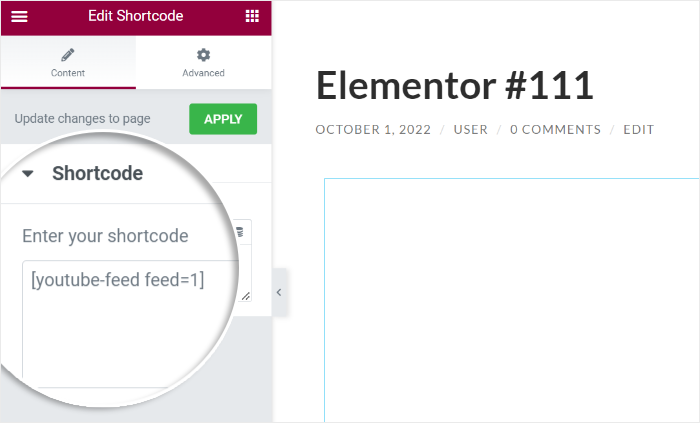
After that, write “shortcode” in the search bar on the top-left.

You’ll then see the Shortcode widget in the search results below.
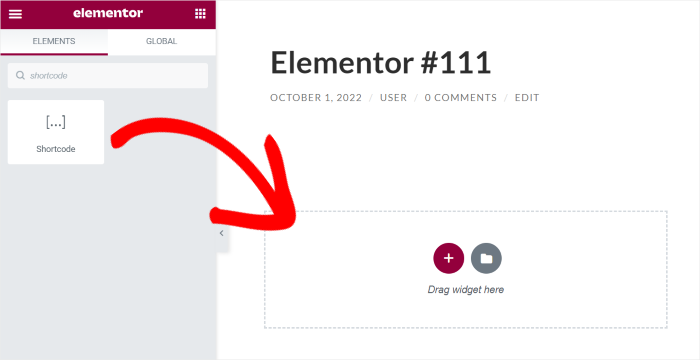
Once you see it, drag the widget from the left, and then drop it on the right.

Finally, look for the Enter your shortcode field in the left panel and then paste the shortcode that you copied earlier.

You can now click on Publish, and your YouTube gallery will be online on your Elementor site.
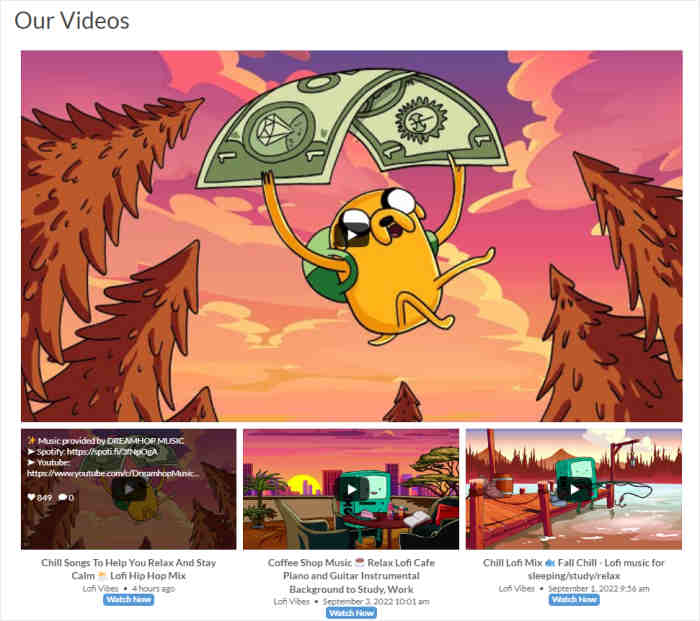
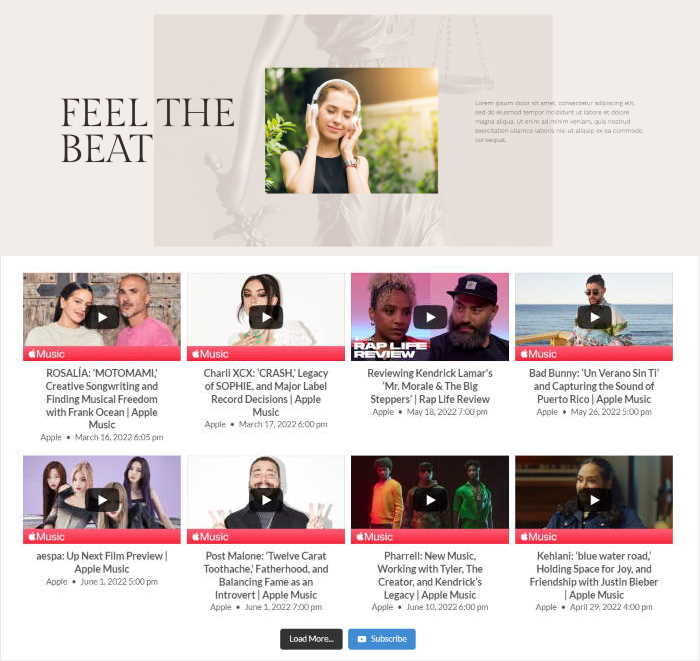
Just open your site, and you can see how the Elementor video gallery looks to your visitors.

And that’s it!
As you can see, this plugin makes it super easy to add a YouTube video gallery to Elementor. In just minutes, you can have a beautiful Elementor video gallery on your website.
You can then boost your engagement, grow your YouTube following, and convert more visitors into customers.
Ready to create YouTube video galleries? Get your copy of YouTube Feed Pro here!
If you’re serious about using YouTube for your brand, don’t forget to check out this guide on how to make money on YouTube without showing your face.
More Social Media Tutorials and Guides
- How to Schedule Twitter/X Posts from Your Website (Step-by-Step)
- Best Facebook WordPress Plugins for Your Website
- How to Embed a TikTok WordPress Widget Easily (in 5 Steps!)
- Best YouTube Plugins to Increase Your Subscribers Right Now
- How to Fix YouTube Embed Autoplay Not Working










Adding YouTube to a site right now, very easy to do – thanks for the tips!
Easy and quick tutorial thats detailed to learn how to add youtube video galleries! Thanks for sharing!
Great and informative content!