Want to learn how to add review widgets for your website?
Displaying review widgets can be a fantastic way to build trust in your brand and convert your visitors.
But manually embedding review widgets on your site can be tough – especially if you’re not used to dealing with code.
The solution? We’ll show you a simple way to embed reviews from the biggest platforms out there.
But first, let’s see what review widgets are and how they can help your business.
What are Review Widgets?
Review widgets are blocks of content you can use to show reviews on your WordPress website.
That way, anyone visiting your website can see positive reviews and testimonials of your brand made by regular users just like them.
If you want the review widgets to be effective, you can show content from well-known and highly-trusted review sites.
For that, the best options that you can use are Tripadvisor, Yelp, Facebook, and Google.
Just like that, you’ll have a much easier time converting your website visitors and growing your business.
Why Embed Reviews Widgets for Your Website?
Fun fact: 93% of users check reviews before buying something online.
By embedding review widgets with positive reviews of your brand, you can show visitors that regular people like them are happy with your products.

So, you can convince more people to buy from you and grow your sales.
What’s more, here are a few more ways you can use review widgets for your website:
- Convince more people to sign up for your website and make a purchase
- Show fresh content that can boost your SEO and rank your site higher in search results
- Make your website more engaging with a variety of content and even photos
- Build trust in your brand and start converting more people into dedicated customers
Now that you know review widgets can help your business, let’s see how you can add them to your site.
How to Add a Review Widget to Your Website
When it comes to embedding review widgets, there are 2 options that you can choose from:
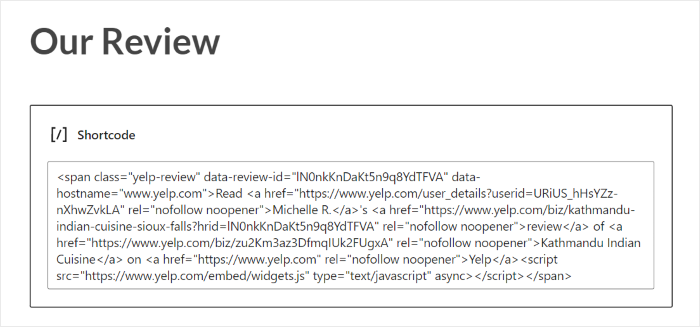
- Manual Way: Generate HTML embed codes for the reviews you’d like to embed and insert the code into your site
- Easy Way: Use a WordPress plugin that can automatically show reviews on your website.
Using the manual method, adding review widgets to your website can end up taking a lot of time and effort.
After all, you’re manually generating embed codes for the reviews and adding them to your site.
What’s more, you won’t be able to customize your review widgets without editing the code yourself. And if you’re not used to used to coding, you’ll need to spend money hiring a developer.

However, a much easier approach would be to use a review aggregator plugin instead. Then, the plugin can automatically fetch reviews and display them on your website for you.
And the best option in the market is Reviews Feed Pro.

Using the Reviews Feed Pro plugin, you can display review widgets on your website in just minutes – no coding needed!
Just follow the plugin’s guided flow, and you can create, customize, and embed review widgets on your site.

What’s more, the plugin supports the biggest platforms out there: Facebook, Tripadvisor, Yelp, and Google.
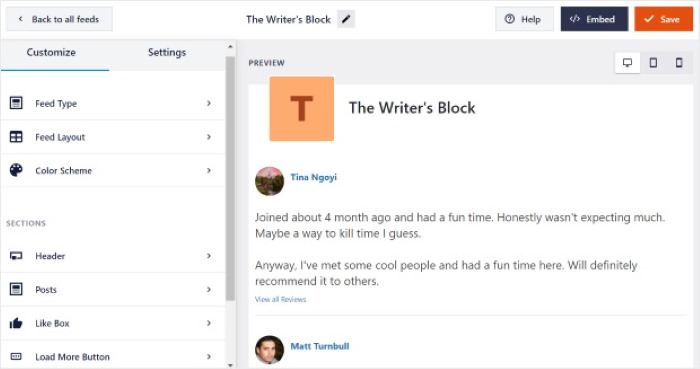
Since the plugin is so user-friendly, you can freely customize how your review widgets will look in just a few simple clicks.
Using the visual customizer, you can personalize your header, widget layout, button design, and much more – no need for HTML, Custom CSS, or any other code.

Whenever you make any changes, the live preview on the right will show you how your reviews widget will look.
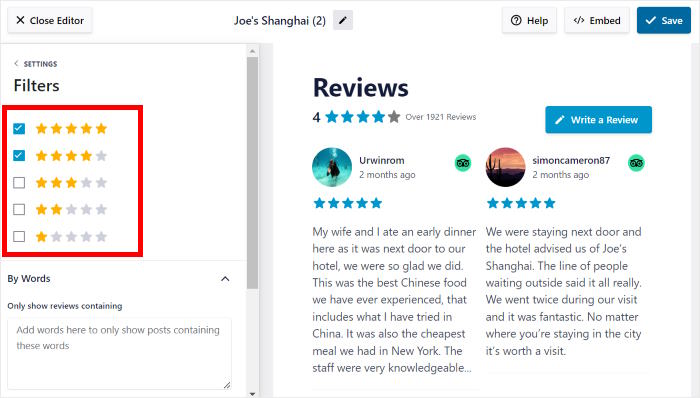
The best part? You even get total control over the reviews you’d like to show on your widget.
Just add a filter to only show reviews with a specific star rating, hide reviews with banned words, and more. Or you can moderate your reviews feed and pick which reviews you want to show or hide.

As you can see, Reviews Feed Pro lets you highlight reviews that are high-quality so you can get more conversions.
Plus, the plugin comes with a team of WordPress experts who are always ready to lend you a hand.
Just reach out to them if you need help or have any questions. With high-quality dedicated support like this, Smash Balloon has been used by some of the biggest brands in the world.

Ready to embed review widgets on your site? Grab your copy of Reviews Feed Pro here.
Now that you know the easiest way to embed review widgets, let’s see how you can use the plugin.
Here’s what we’ll cover in this article. Just click on a section below to skip ahead:
- How to embed Google review widgets on your website
- How to embed Facebook review widgets on your website
- How to embed Tripadvisor review widgets on your website
- How to embed Yelp review widgets on your website
Let’s get started!
How to Embed Google Review Widgets on Your Website
First, let’s look at how you can display Google review widgets on your site using this plugin.
All you have to do is follow these steps:
Step 1: Install and Activate Reviews Feed Pro
You can get started by grabbing your copy of Reviews Feed Pro here before installing and activating it on your site.
Need help? See our guide on how to install plugins in WordPress, where we walk you through every step of the way.
After your plugin is ready, you can create your review widget in the next step.
Step 2: Create a Google Reviews Widget
From the plugin’s simple guided flow, creating your Google widget can be super easy.
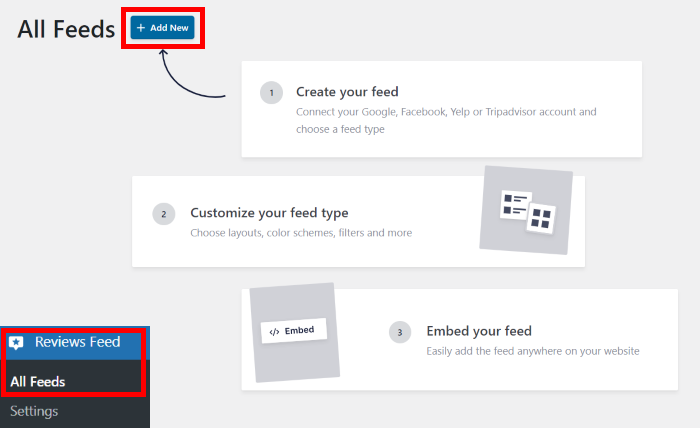
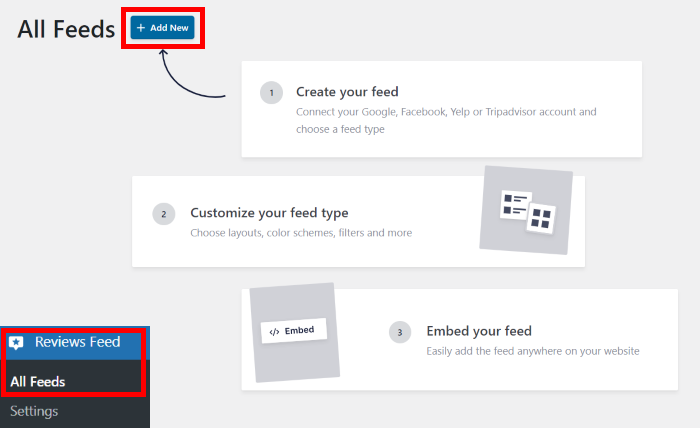
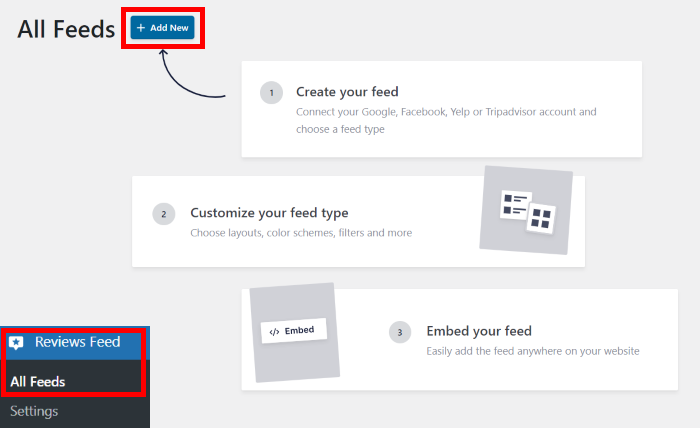
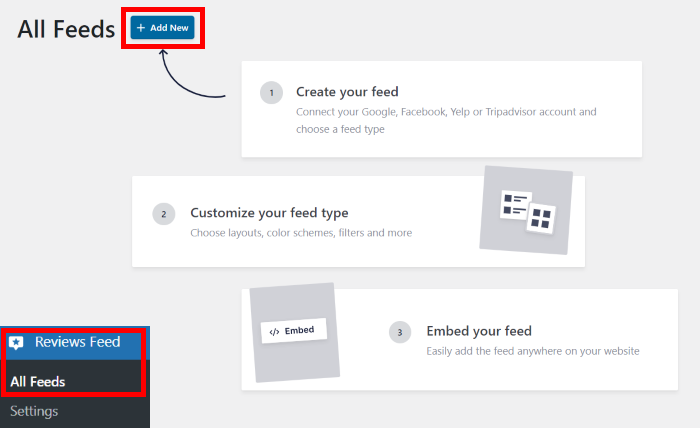
From your WordPress dashboard area, open the Reviews Feed » All Feeds menu and click on the Add New button.

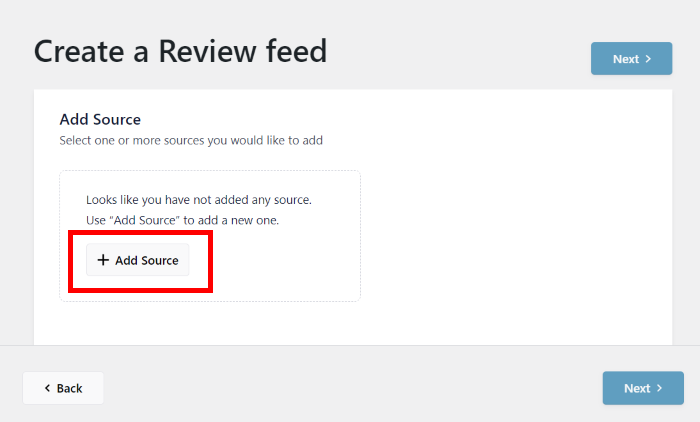
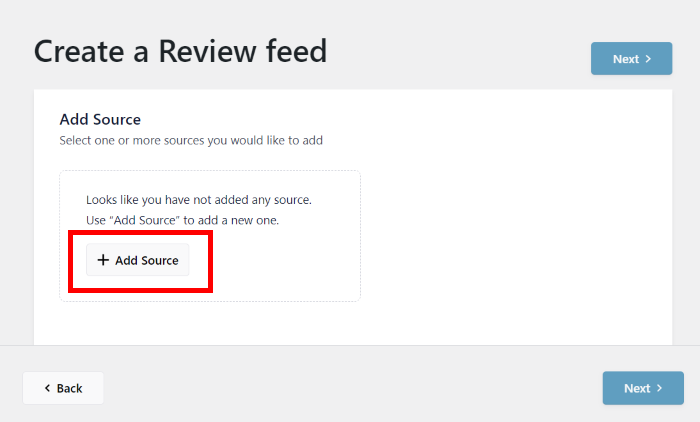
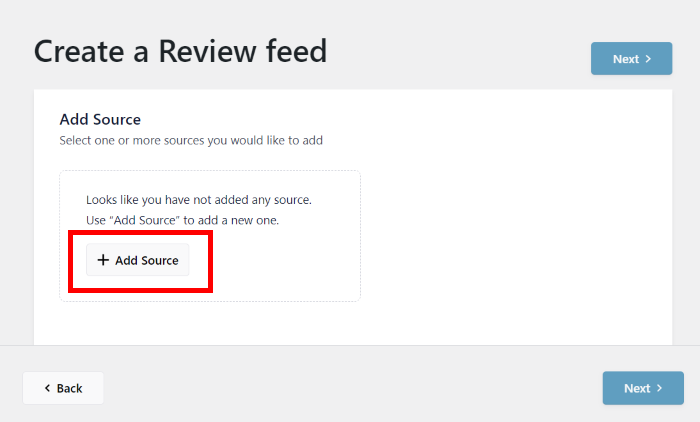
First, click on the Add Source button on the popup.

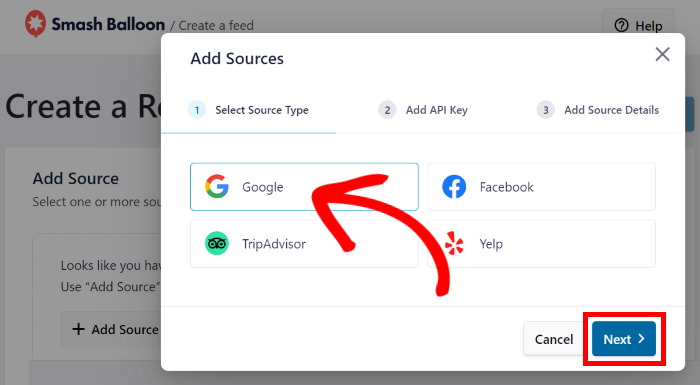
You can then choose the type of review widget to embed on your site.
For now, choose the Google widget from the options and then click on Next.

Just like that, the Reviews Feed Pro plugin will automatically create a new Google reviews widget for your site.
Step 3: Connect Your Widget to Google
After creating your widget, you can now connect it to your Google account in this step.
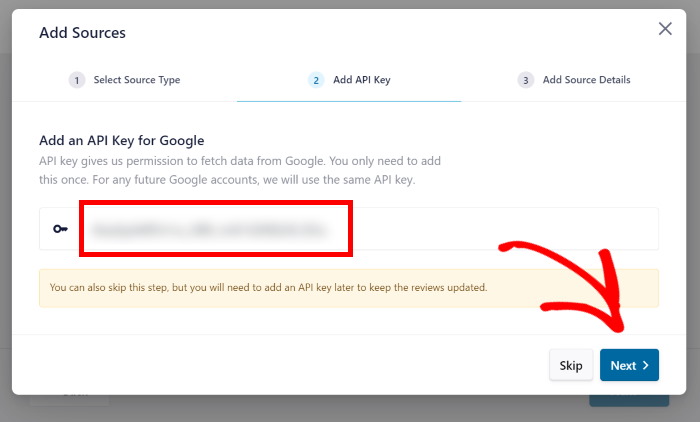
To do that, Reviews Feed Pro will give you the option to add your own Google API key. This will also make sure your review feeds are automatically updated.
Don’t have your API key yet? Take a look at this guide on creating an API key from your Google account.
After creating your Google API key, paste it into the popup and click on Next.
Alternatively, you can click on Skip if you want to create your Google reviews widget without an API key.

This brings you to a screen where you can choose which Google Business page to connect to your widget. The easiest way to do this is to simply enter your Place ID.
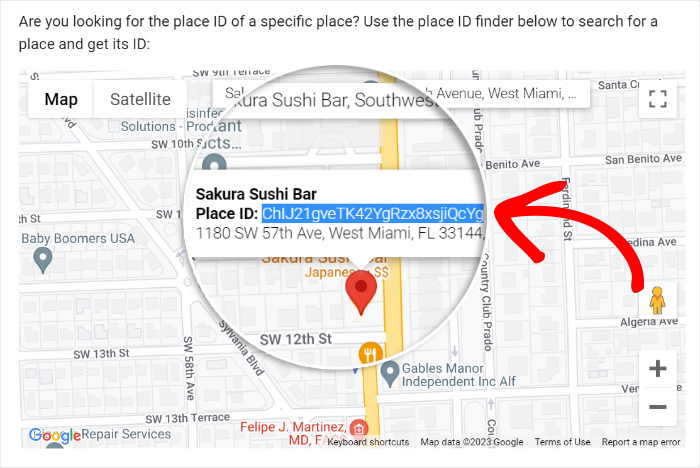
In case you don’t know your Place ID yet, open Google’s Place ID generator here.
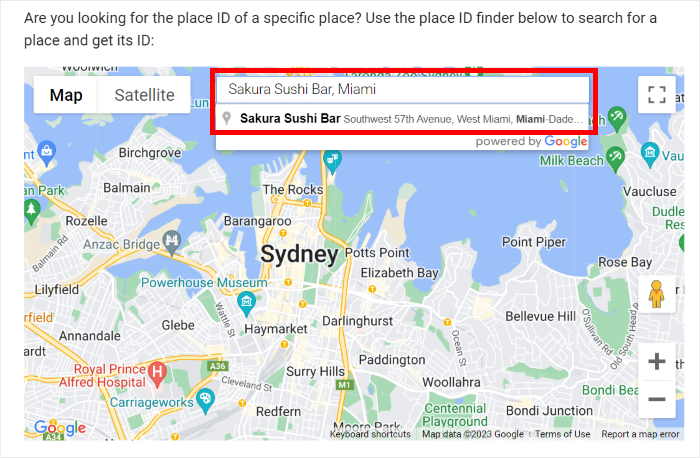
Here, scroll down until you see a Google map and then enter the name and location of your business on the search bar.

Once you do that, just select your business on the drop-down list here and Google will show you the name, location, and Place ID.
You can copy the Place ID from here before returning to your website.

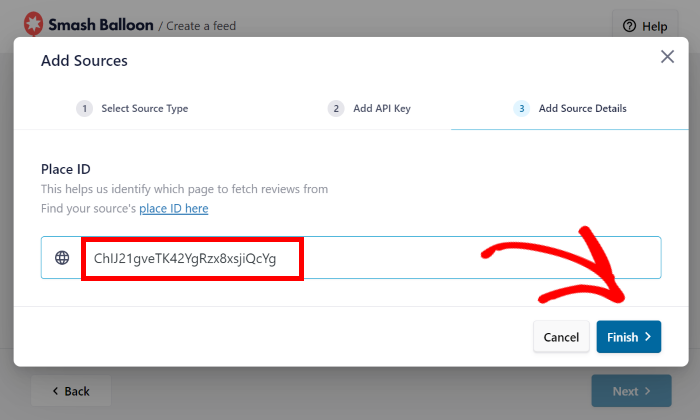
One you’re back on your website, paste the copied code into the Place ID field on the popup.
With that, you can click on the Finish button to connect your account.

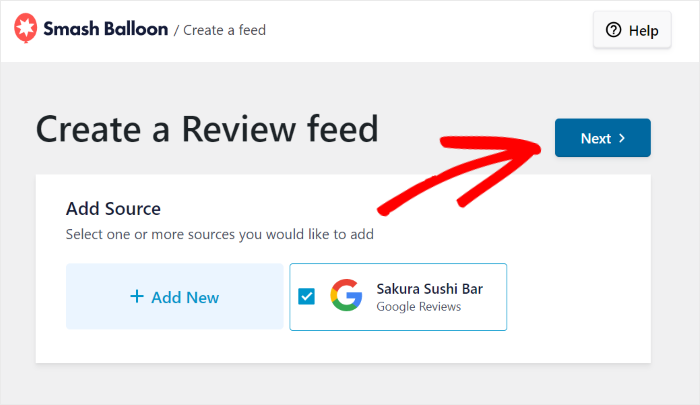
Now that you’ve added this Google business page as a source, you can use this for any of your future widgets without leaving your website.
For now, click on the Next button to continue.

Since the plugin automatically copies your website’s design, your Google widget will look beautiful right out of the box.
In the next step, you can customize how the widget looks in detail.
Step 4: Customize Your Google Reviews Widget
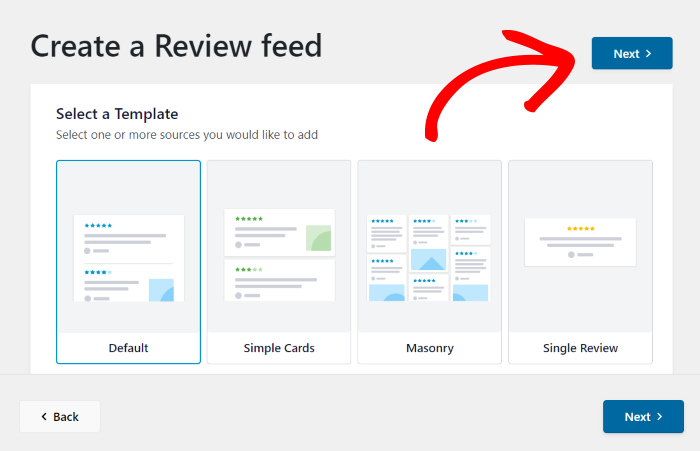
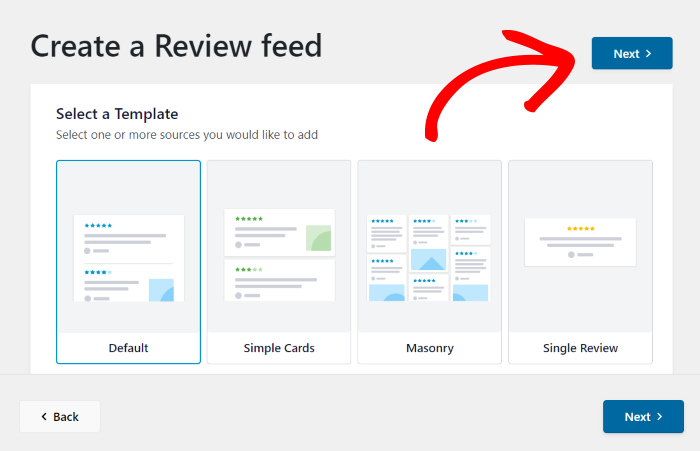
For a quicky and easy to create unique Google review widgets, the plugin lets you import the design of pre-built templates.
You have have 7 options to choose from:
- Default
- Simple cards
- Masonry
- Single review
- Showcase carousel
- Carousel
- Grid carousel
After you select your template, click on the Next button at the top.

Reviews Feed Pro will then open the widget in the visual customizer. In just a few clicks, you can now personalize your layout, header design, review elements, load more button, and a lot more.
You also get to choose which reviews will show up on your widget.

Since you have a live preview of your widget on the right, you also get a real time view of all of your changes.
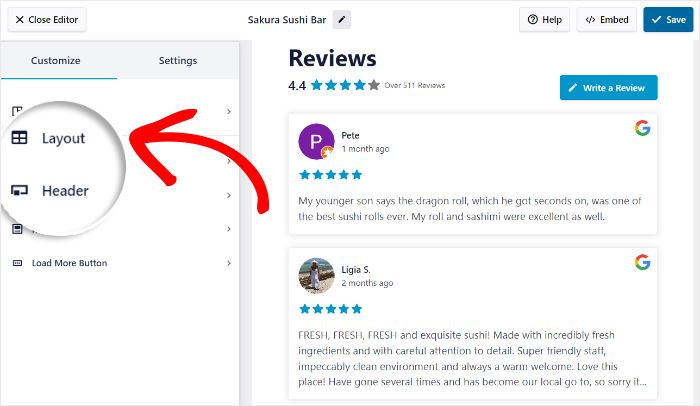
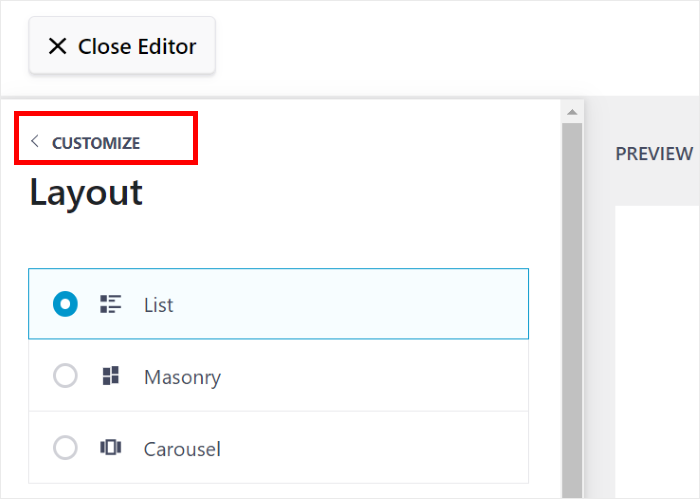
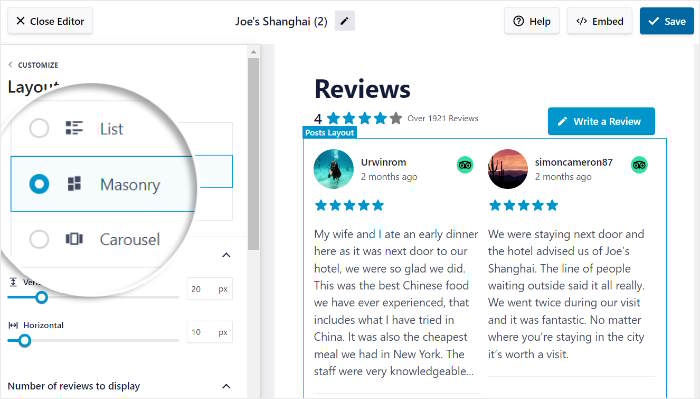
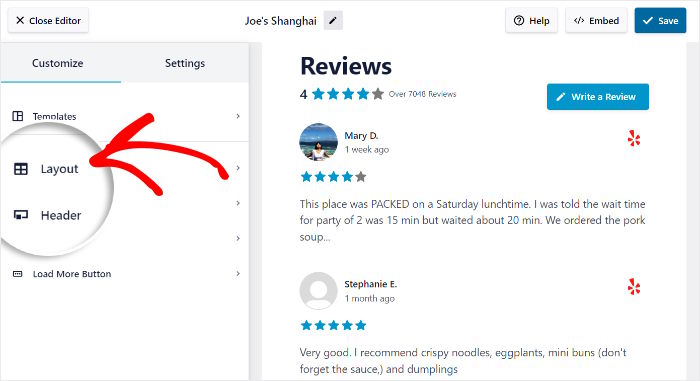
Once you’re ready to begin customizing your widget, click on the Layout button.

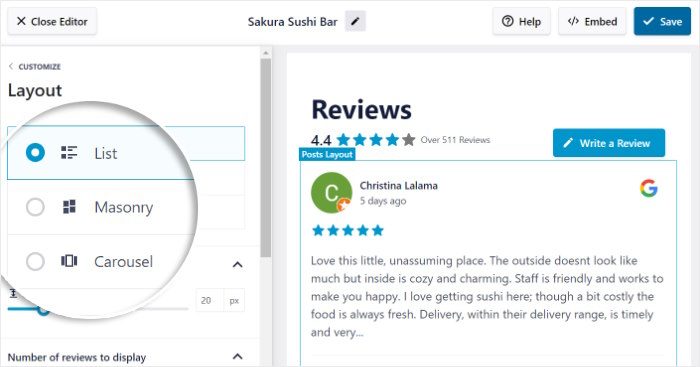
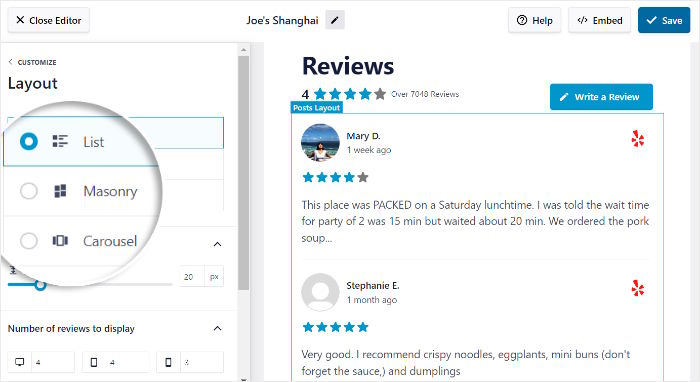
To change the layout of your Google reviews, you have 3 options that you can choose from:
- List: Make each review clearly visible by showing them in a full-width column
- Masonry: Embed tons of reviews at once using a Google widget with multiple columns
- Carousel: Show your reviews in a beautiful slideshow carousel and engage visitors
Once you select your layout, click on Save to confirm your changes.

You can even change other options like number of reviews, columns, and more from the options on the left.
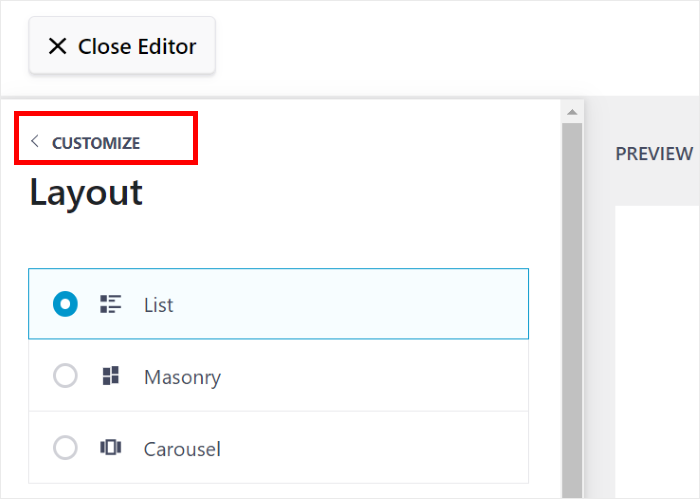
After you finish, remember to click on the Customize button to return to the main options

You can then customize your header, buttons, review elements, and much more. Remember to click on Save once you’re happy with your widget’s design.
Next, you can use the visual customizer to choose which Google reviews will show up on your site.
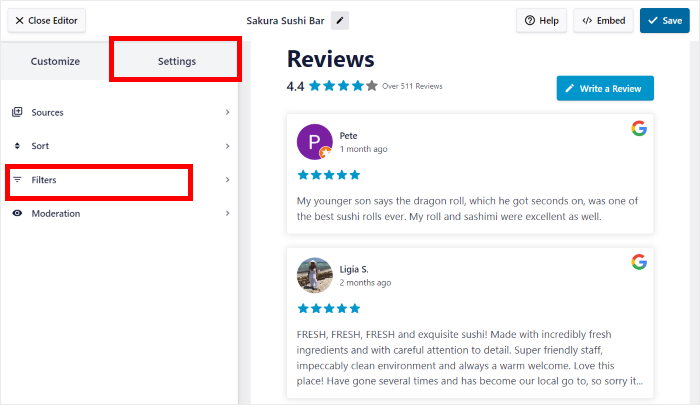
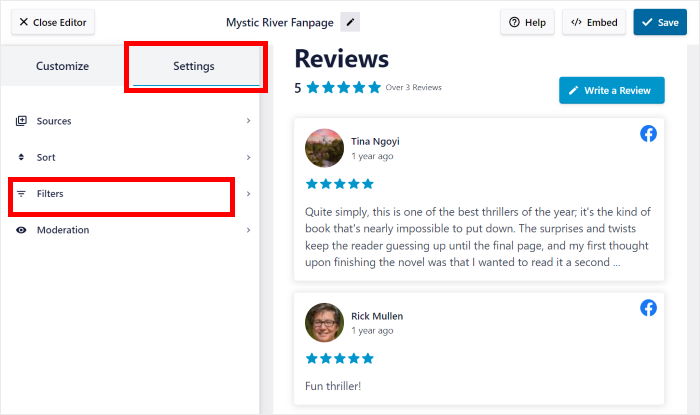
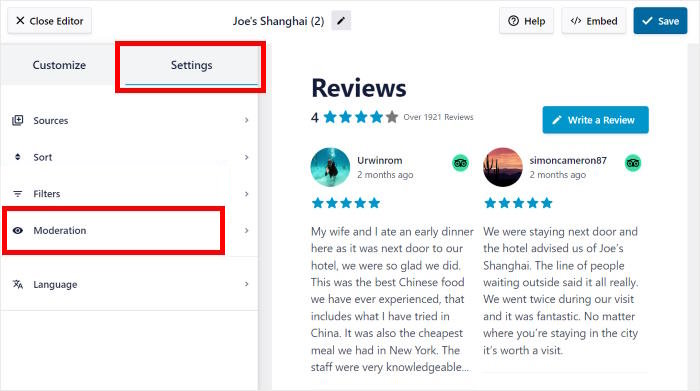
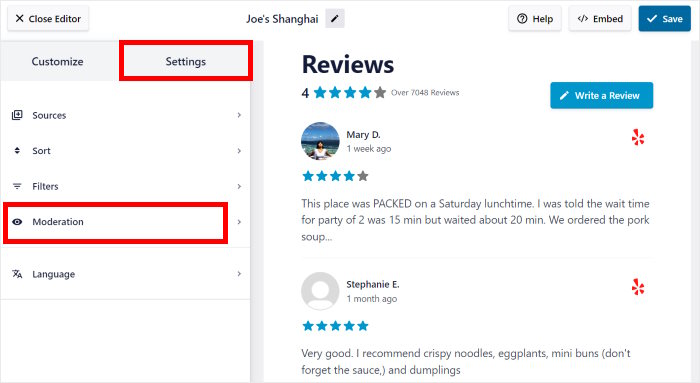
First, click on the Settings tab at the top and then select the Filters option.

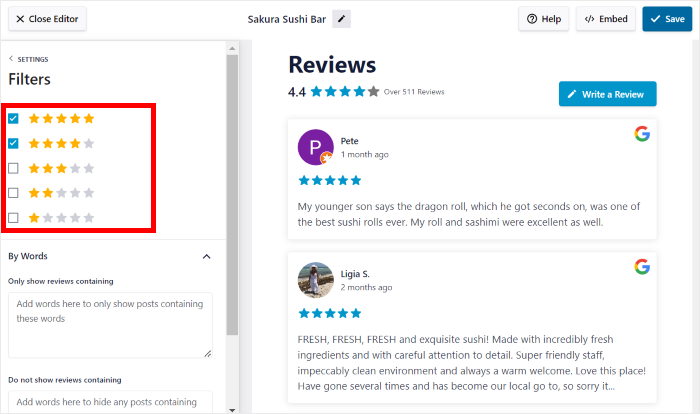
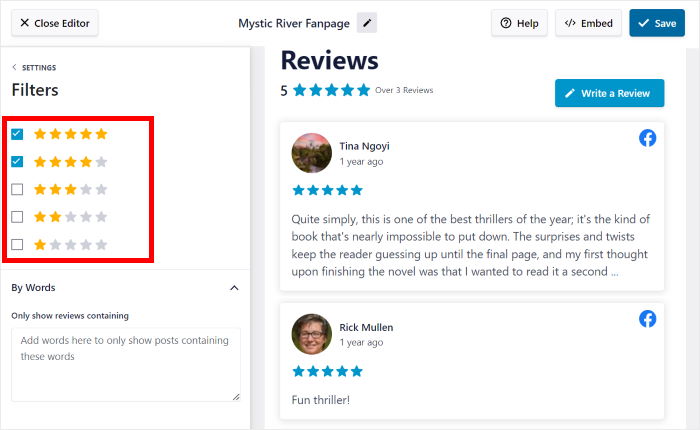
By adding a filter, you can choose to show reviews with your chosen star ratings.
To do that, just select the star ratings on the left.

If you want to confirm your new filter, click on the Save button at the top once more.
On top of that, you can choose to show or hide reviews that have specific keywords. Plus, you can even moderate your feed manually and choose which Google reviews to embed.
After you’re done customizing your reviews widget, you can go ahead and embed it on your website.
Step 5: Embed Google Reviews Widget on Your Website
In this step, you can use the plugin to embed the Google reviews on your website. A great thing about Reviews Feed Pro is that you have 2 ways of embedding widgets:
- Embed Google reviews widget on a WordPress page
- Embed Google reviews widget on the sidebar or footer
We’ll take a look at both of these methods below.
Embed Google Reviews Widget on a Web Page
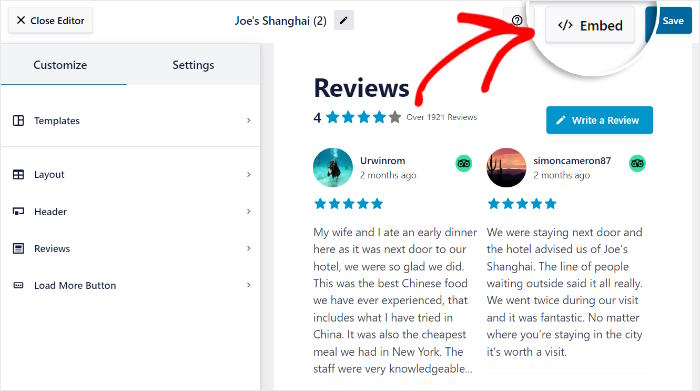
You can start embedding your widgets directly from the visual customizer here.
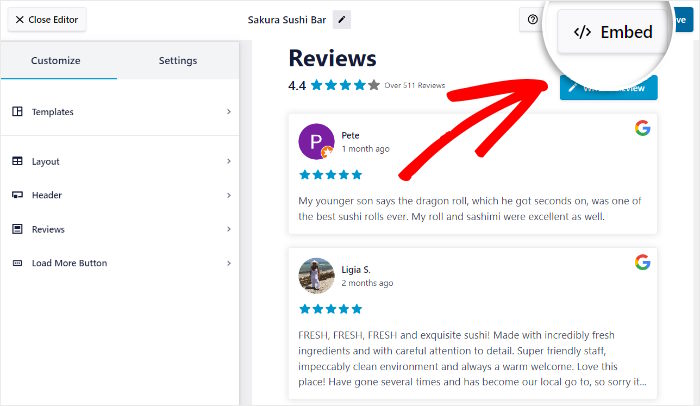
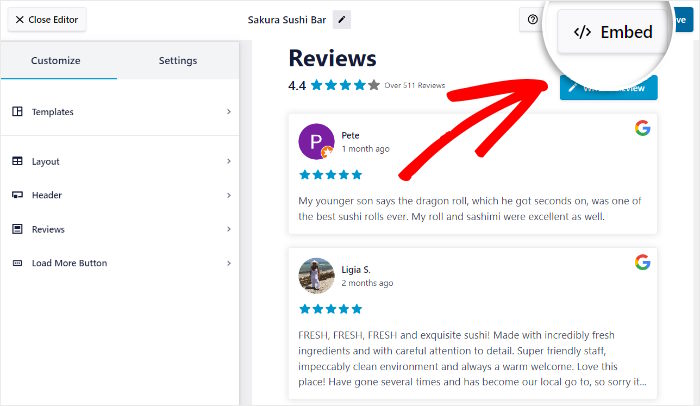
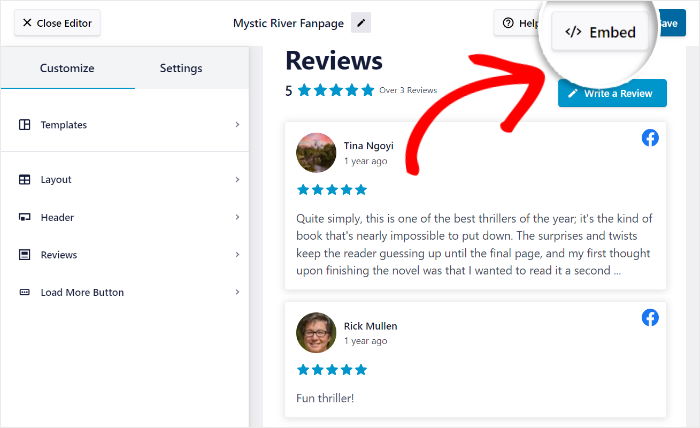
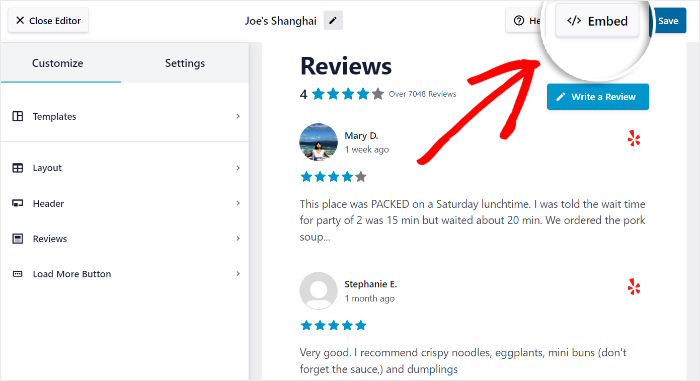
First, click on the Embed button in the top right corner.

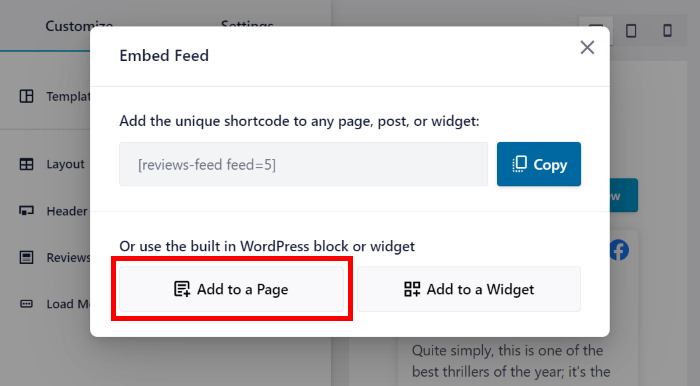
Clicking on that will open the embed options for your reviews widget. Using these, you can choose where you’d like to display your Google reviews.
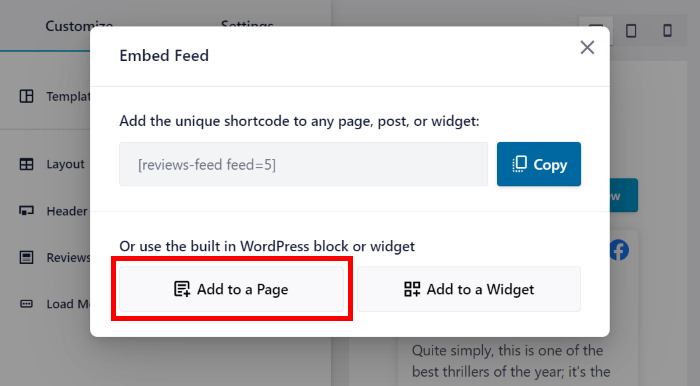
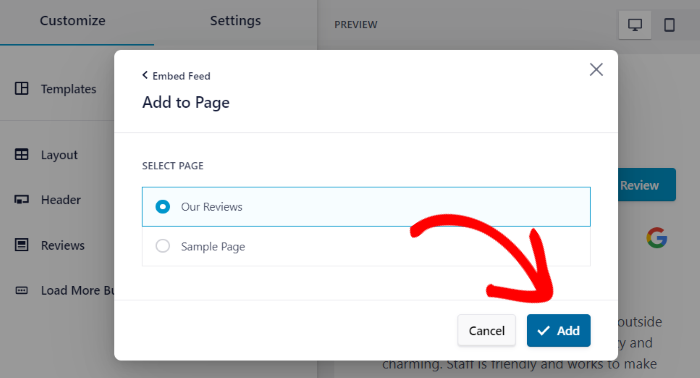
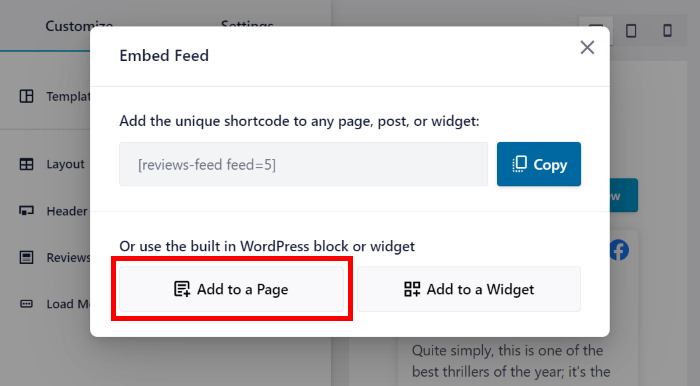
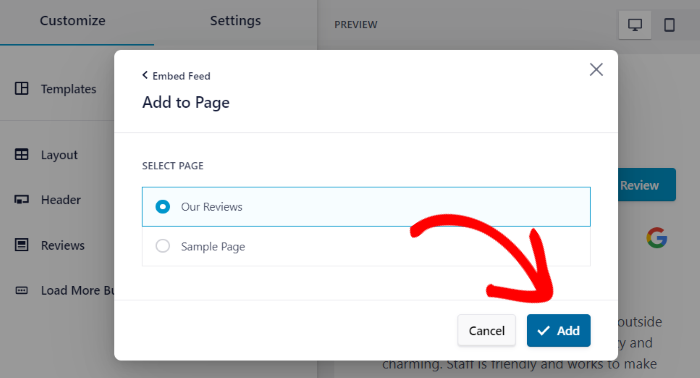
For now, select the Add to a Page option on the popup.

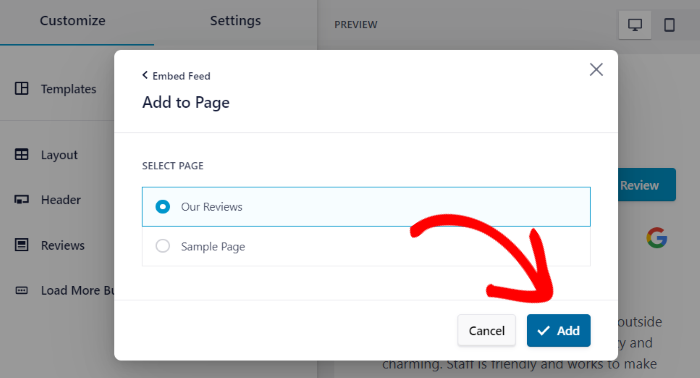
This brings you to a screen where the plugin will show you all the WordPress pages on your website.
Choose where you’d like to display your widget and click on Add.

Now, Reviews Feed Pro will open the WordPress editor so you can embed your new Google widget.
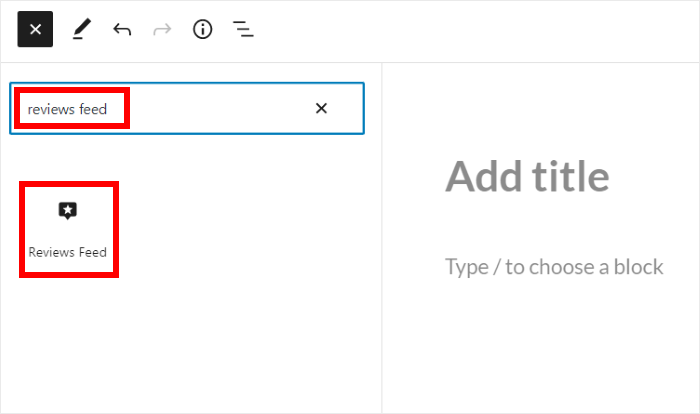
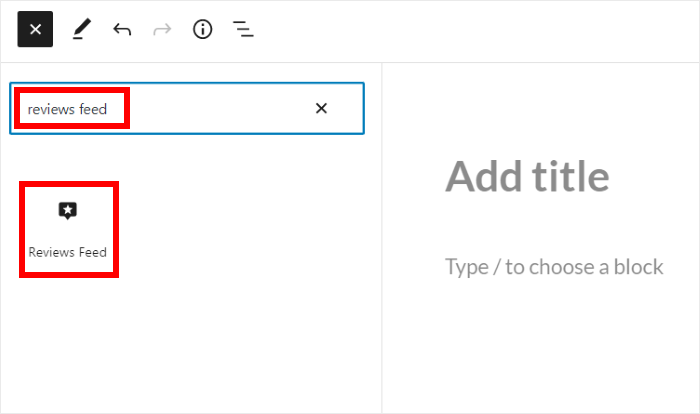
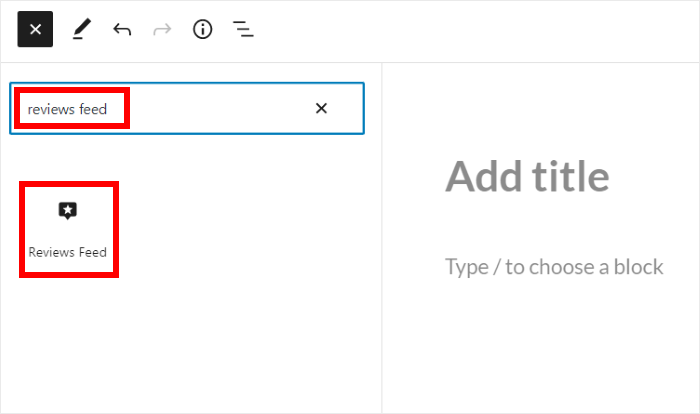
First, add a new content block by clicking on the plus (+) icon.

To look for the Google reviews widget, use the search bar to look for the “reviews feed” block.
Finally, click on the Reviews Feed block below.

To save your new widget, click on the Update button at the top.
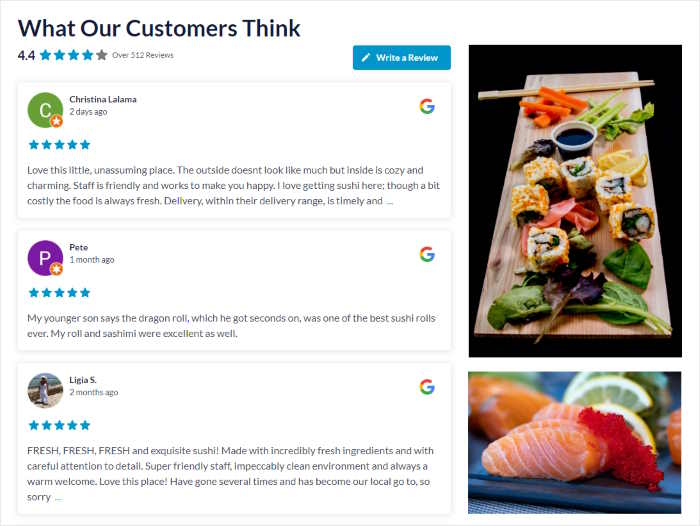
With that, your website visitors will be able to check out your Google reviews on this web page.

As you can see, you can embed your Google reviews widget in just minutes with the help of this plugin.
Now let’s look at the next way of embedding your review widgets.
Embed Google Reviews Widget on the Sidebar or Footer
With the help of this plugin, you can show reviews on your sidebar or footer as a social media review widget.
Plus, you can do this directly from your visual customizer.
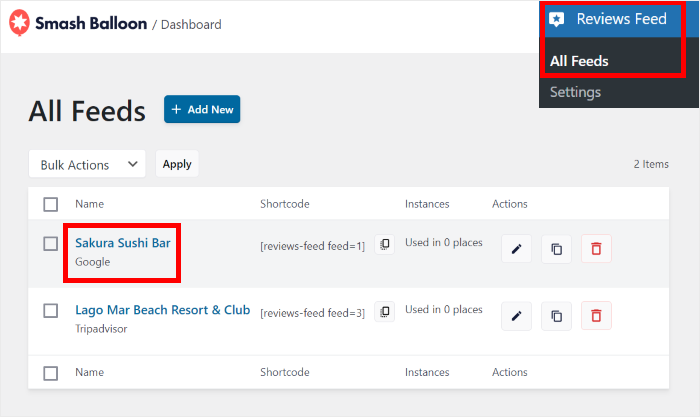
In case your visual customizer isn’t open, go to the Reviews Feed » All Feeds menu from your dashboard.
From this page, click on the Google reviews widget that you just created.

As you can see, it can be super easy to start editing your review widgets once more.
From the visual customizer, click on the Embed button like before.

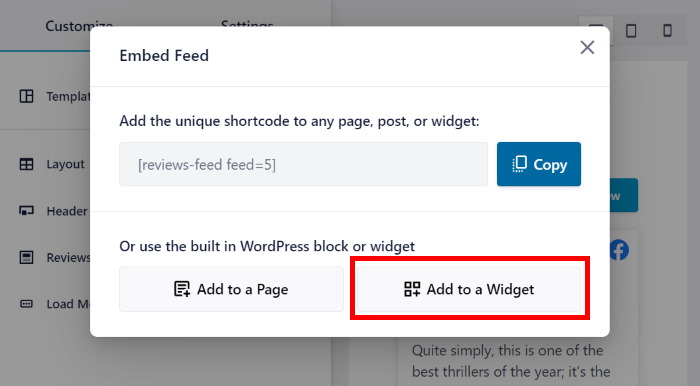
You can then choose another way of embedding review widgets from the popup.
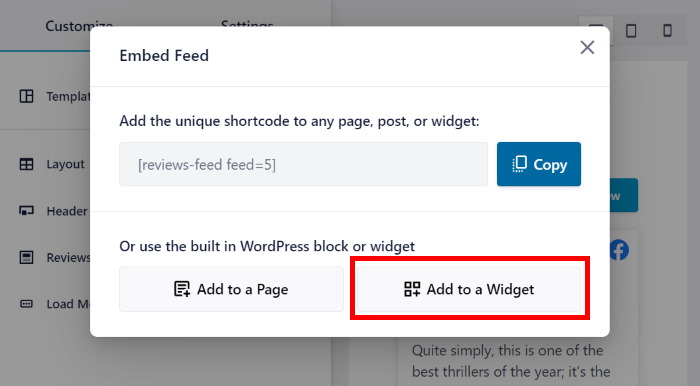
This time, click on the Add to a Widget button.

Reviews Feed Pro will now open the Widgets page of your WordPress site. Here, you’ll be able to create, manage, or delete your website’s widgets.
If you want to embed Google reviews on your sidebar, click on the Sidebar option.

For the sake of this tutorial, we’ll show our widget on the sidebar.
You can even show your Google widget on the footer area of your site. Click on the Footer panel to do that.

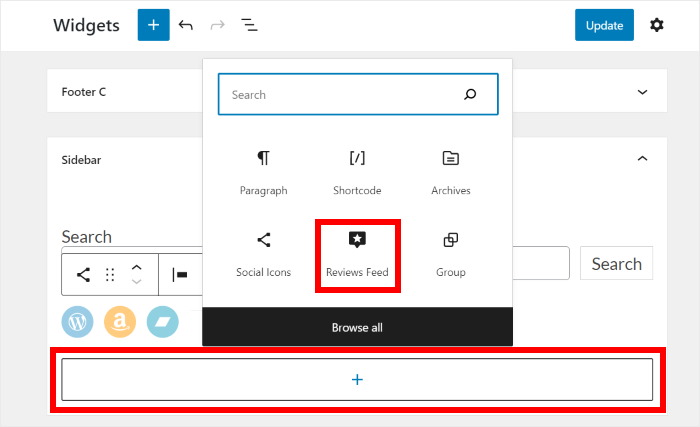
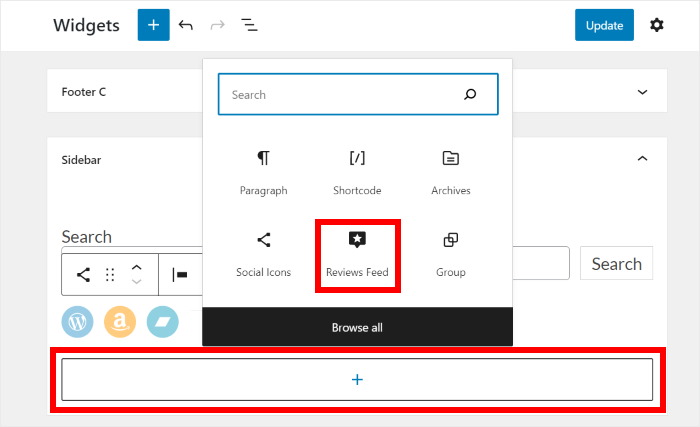
You can now add a new widget by clicking on the plus icon (+) below.
From all the options, select the Reviews Feed widget.

All you have to do is click on the Update button, and your website will have a reviews widget on the sidebar or footer.
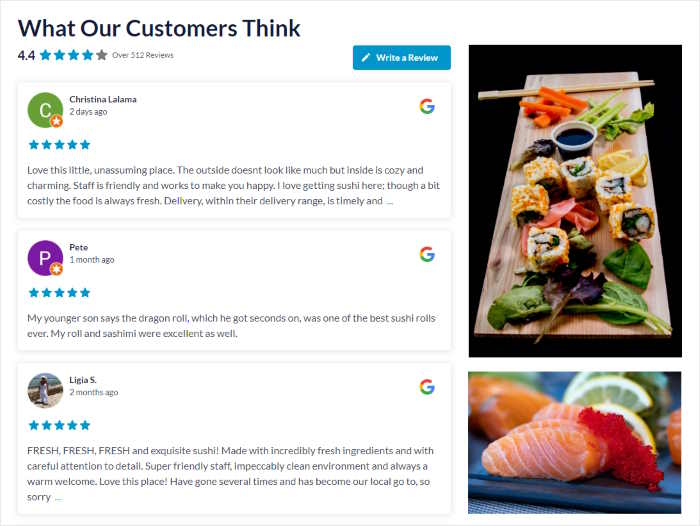
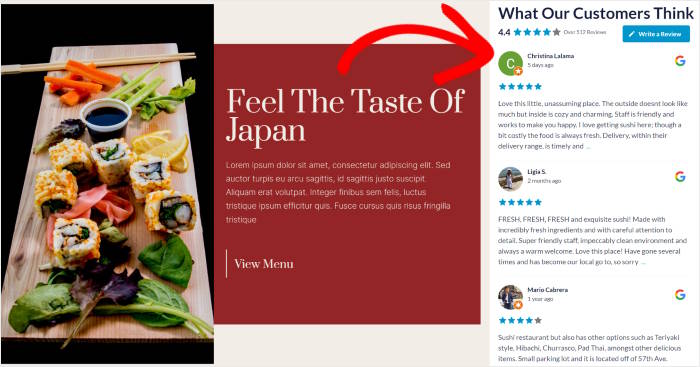
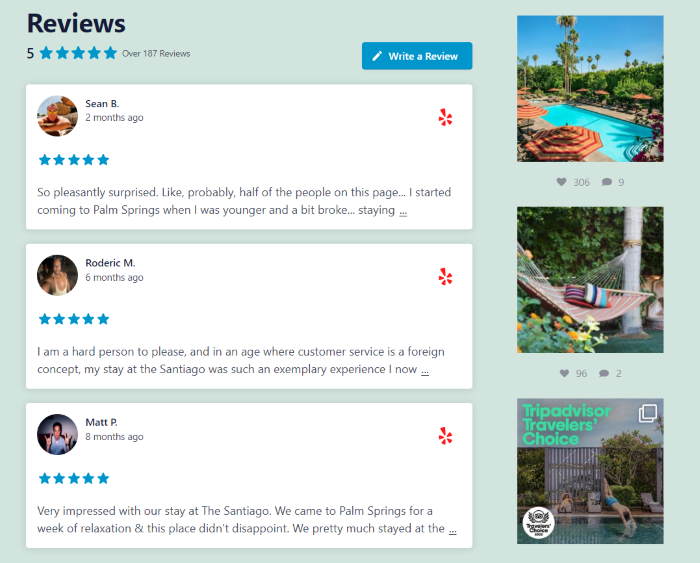
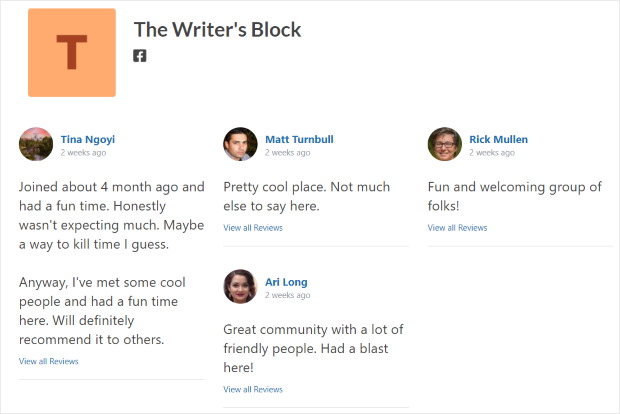
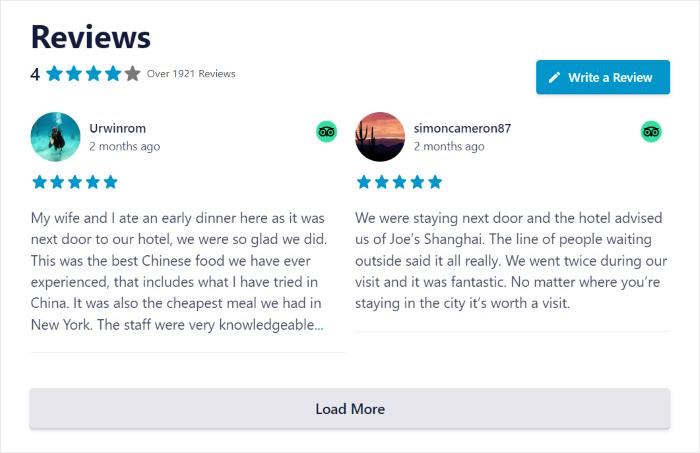
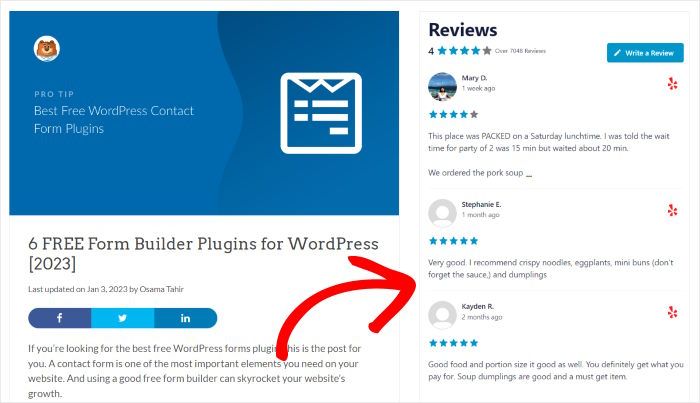
If you open your website now, you’ll be able to see your widget like in the Google reviews widget example below:

Now, we’ll see how you can use the plugin to embed Facebook reviews.
How to Embed Facebook Review Widgets on Your Website
Want to boost your conversions and build trust with your Facebook reviews?
Just follow the step-by-step instructions below to get started:
Step 1: Install and Activate the Reviews Feed Pro Plugin
Before getting started, grab your copy of Reviews Feed Pro and install it on your WordPress site.
For more details, you can take a look at this tutorial on how to install a WordPress plugin.
After you’re done installing and activating the plugin, you can move on to step 2 below.
Step 2: Create Your Facebook Review Feed
To get started, you can follow the Review Feed Pro plugin’s 3-step guided flow.
From your WordPress dashboard area, navigate to the Reviews Feed » All Feeds menu and then click on Add New.

Doing that will bring you to a page where you can add or manage sources for your review widgets.
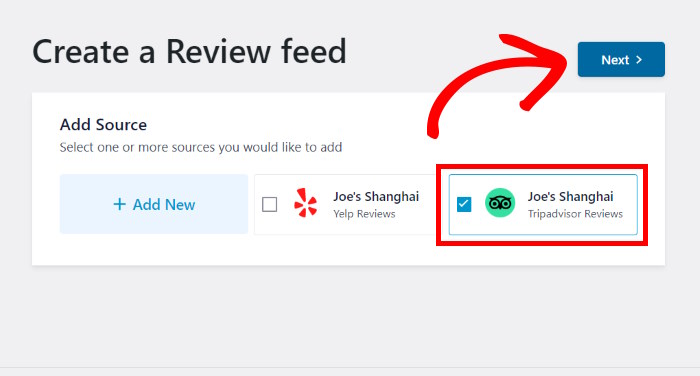
To get started, click on the Add Source button.

You can now choose between 4 different review sites for your new widget:
- Google Reviews
- Tripadvisor
- And Yelp
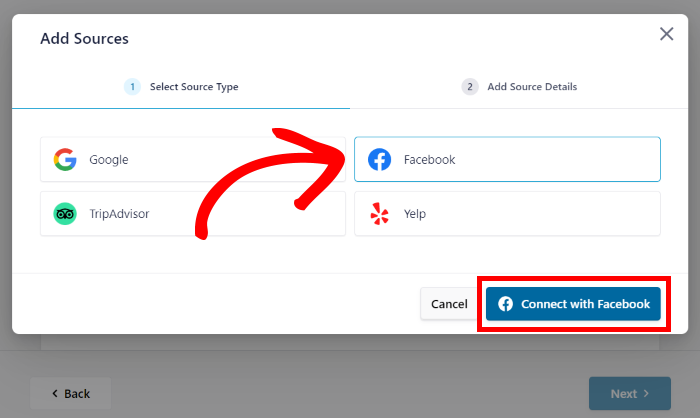
This time, you can select the Facebook option on the popup before clicking on Next.

With that, you have a Facebook review widget on your site. In the next step, you can connect your widget to Facebook and start displaying reviews on your site.
Step 3: Connect Your Facebook Page or Group
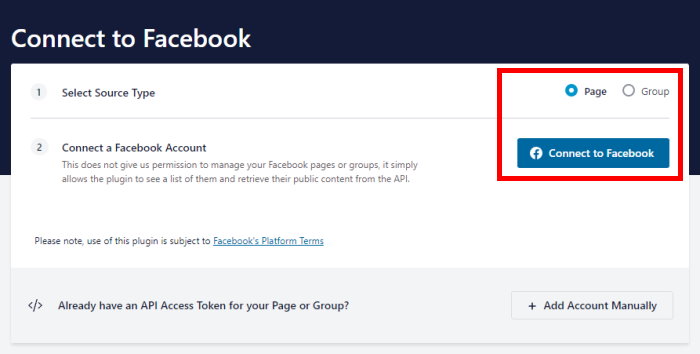
Now, you can choose between showing the reviews of a Facebook Page or a Group.
Just select the option you prefer and then click on the Connect to Facebook button below.

Reviews Feed Pro will then redirect you to Facebook so you can give the plugin read-only access to your page or group.
The plugin is completely safe, so it can only view your info on Facebook and can’t make any changes.
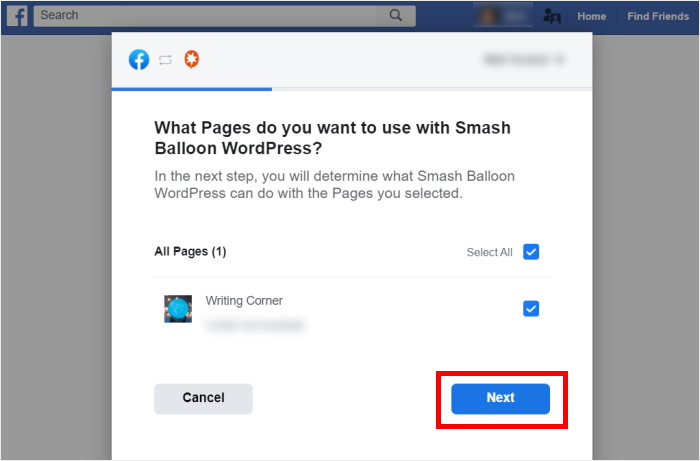
On the popup, select the page or group you want to connect to and then click on Next.

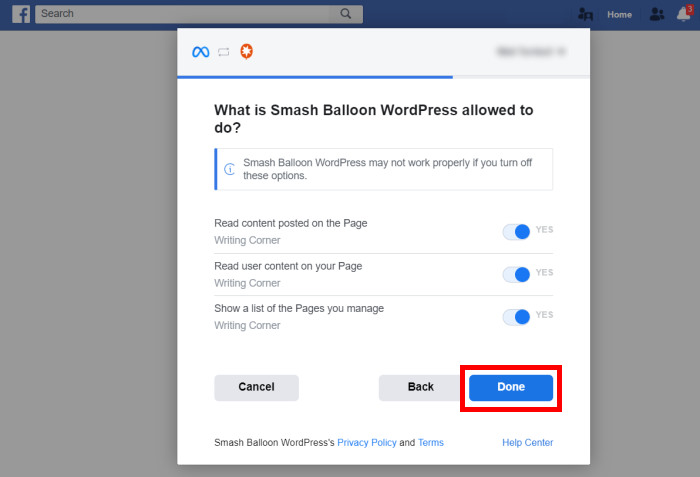
Next, Facebook will ask you to confirm read-only access for the plugin. As you can see, the plugin can only read the page or group’s content.
To continue, click on the Done button on the popup.

You’ll then be redirected back to your website once more.
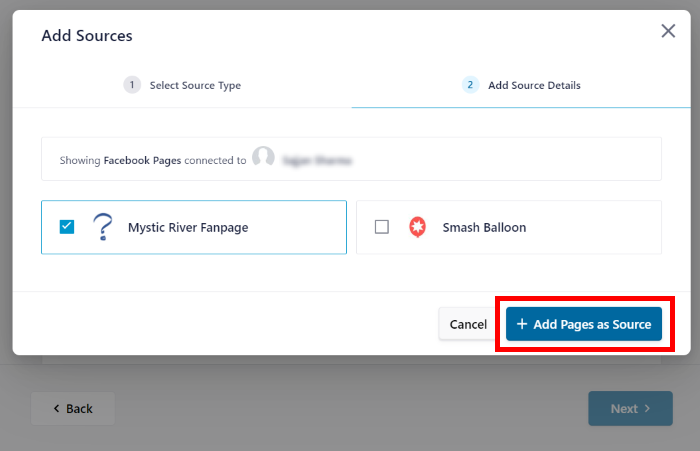
Here, select the pages or groups that you just connected and then click on Add Pages as Source.

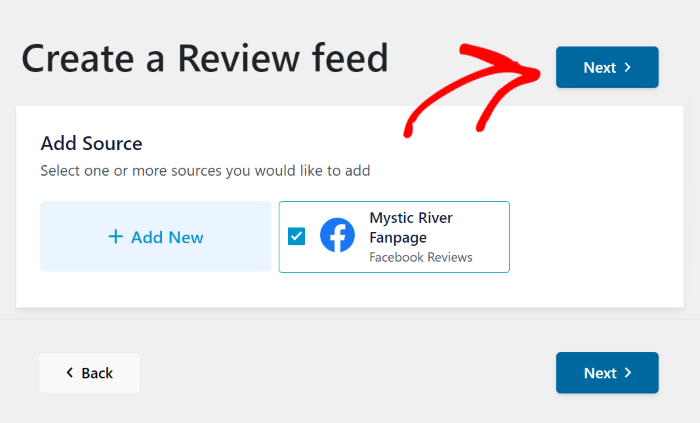
Finally, select the source and then click on the Next button.

Just like that, your new widget can display Facebook reviews on your website. Before embedding your Facebook widget, you can customize how it looks in step 4.
Step 4: Customize Your Facebook Review Feed
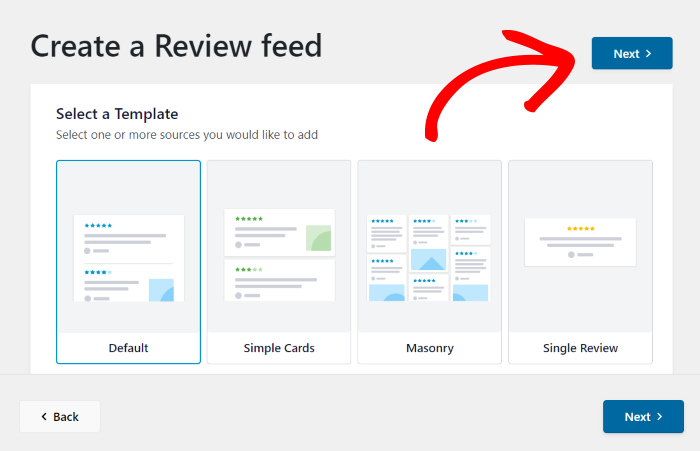
Once you’ve connected your widget to Facebook, the plugin will let you import a pre-made design for your widget.
Here are the unique templates that you can choose from:
- Default
- Simple cards
- Masonry
- Single review
- Showcase carousel
- Carousel
- Grid carousel
Once you select your template, click on Next to continue.

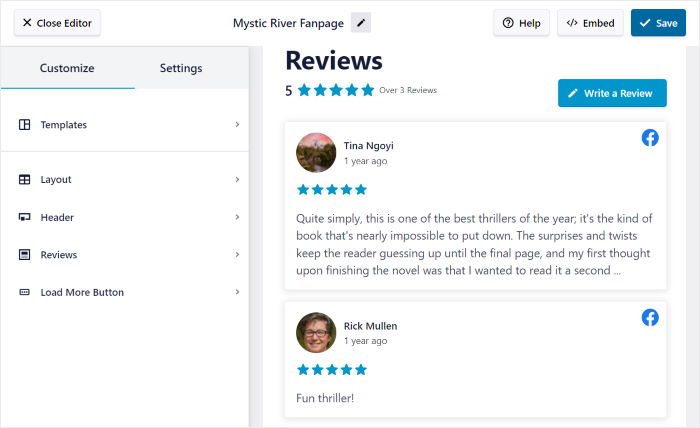
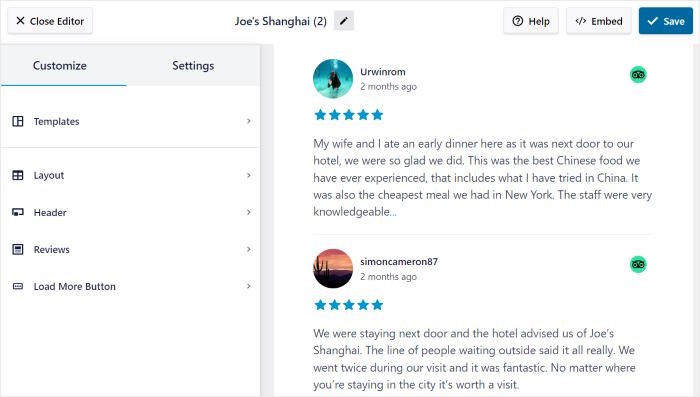
Now, Reviews Feed Pro will send you to the visual customizer where you can edit your widget in detail.
Using the options on the left, you can change your widget layout, header design, review elements, and much more — no coding needed!
You can even change your widget’s settings to add filters, moderate your reviews, translate reviews, and more.

Whenever you make any changes, the live preview on the right will show you how your Facebook widget will look.
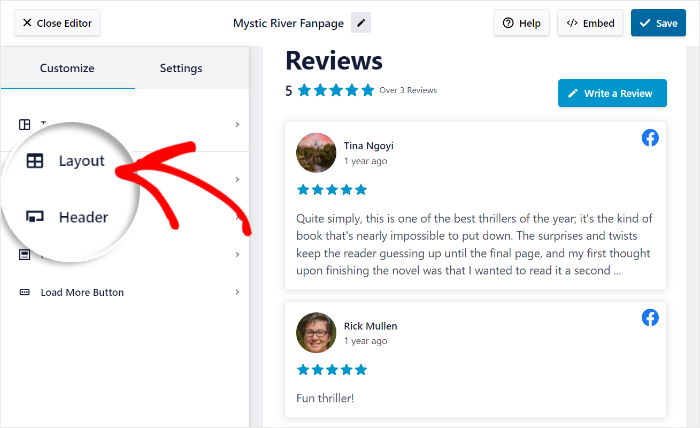
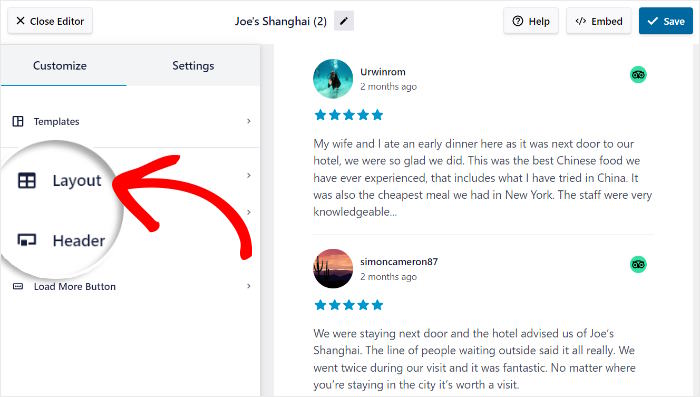
To start the customization, you can click on the Layout option.

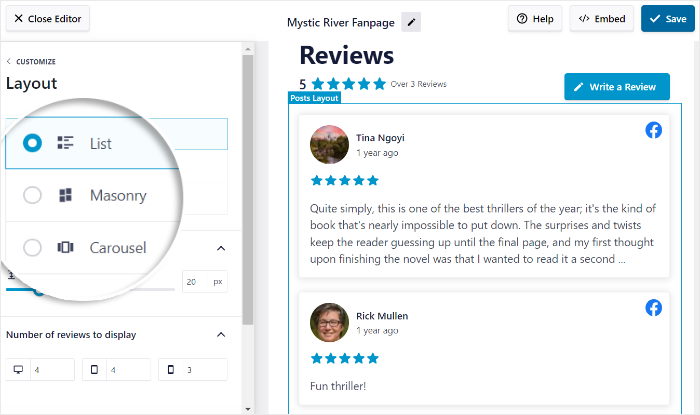
Next, you can choose from 3 different layouts for your new widget: List, Masonry, and Carousel.
We’ll take a closer look at these layouts below.

If you go for the list layout, the plugin will show your Facebook reviews in a single column.
As a result, you’ll have an easier time making your widget clearly visible.

Next, you have the masonry layout that can show reviews in multiple columns.
Your Facebook WordPress widget can display tons of reviews at once this way.

Finally, you can turn your Facebook reviews into a slideshow using the carousel layout.
So, you can make your website more engaging and interactive.

After picking your layout, click on Save to keep your changes.
Finally, you can click on the small Customize button to continue personalizing your widget.

Just like that, you can edit your header, button design, review elements, and much more — no need for HTML, Custom CSS, or any other code.
Remember to click on Save once you’re done with the customization.
Now, you can go ahead and change your widget’s settings and choose which reviews will be shown on your site.
First, click on the Settings tab at the top and then select the Filters option.

Here, you can add filters to hide or show reviews that have specific star ratings.
Using the section on the left, just select the star ratings that you’d like to show on your widget.

Once you’re happy with your filters, click on Save to confirm your changes.
What’s more, you can also filter reviews based on keywords or manually select which reviews to show or hide. That way, you can show high-quality Facebook reviews and hide reviews from trolls and bots.
Like before, remember to confirm your changes by clicking on Save.
Now, it’s time for the final step, where you embed the reviews widget on your WordPress site.
Step 5: Embed Your Facebook Review Widget
Like before, Reviews Feed Pro has 2 ways you can embed your review widget:
- Embed Facebook reviews widget on a WordPress page
- Embed Facebook reviews widget on the WordPress sidebar or footer
For our example, we’ll embed Facebook reviews on a page.
To get started, click on the Embed button on the visual customizer.

Next, the plugin will show you all the ways to embed Facebook widgets. You can copy the shortcode or just add it to a page, sidebar, or footer.
For now, click on the Add to a Page button.

You’ll then see a list of available pages on your WordPress website.
On the list, select the page where you want the Facebook reviews widget and then click on Add.

Doing that will then redirect you to the WordPress editor so you can start embedding your new reviews widget.
First, click on the plus icon (+) to add a new content block.

Using the search bar, you can now look for the “reviews feed” block.
To finally embed your widget, click on the Reviews Feed block from the search results.

All you have to do is click on Update, and your visitors will be able to check these Facebook reviews on your site.
If you open this web page, you can also check out how your new Facebook widget will look.

As you can see, it can be super easy to embed Facebook review widgets with the Reviews Feed Pro plugin.
How to Embed Tripadvisor Review Widgets on Your Website
Now, let’s see how you can use the Reviews Feed Pro plugin to display Tripadvisor reviews on your WordPress site.
Step 1: Install the Reviews Feed Pro Plugin
First, grab the Reviews Feed Pro plugin here before installing and activating the plugin on your website.
Not sure how? Then you can check out our user-friendly guide on how to install and activate WordPress plugins.
Once your plugin is ready, you can start creating Tripadvisor widgets directly from your site.
Step 2: Create a Tripadvisor Widget
Ready to create your Tripadvisor widget?
First, navigate to the Reviews Feed » All Feeds menu from your WordPress dashboard and then click on Add New.

By following this guided flow, you’ll have an easy time creating your widget, even if you’re a WordPress newbie.
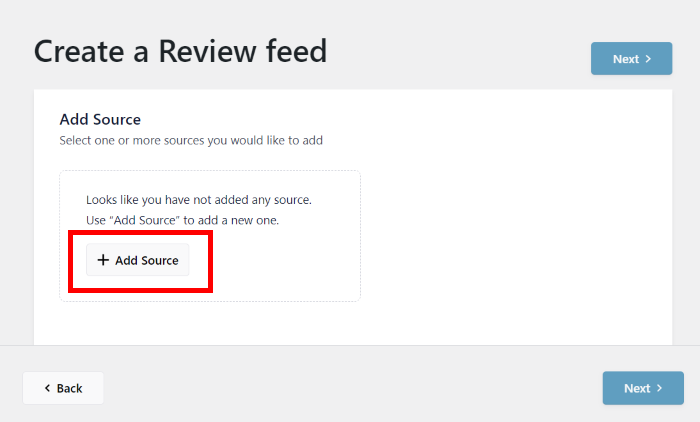
To get started, click on the Add Source button here.

Now, you can choose the type of WordPress review widget that you’d like to make.
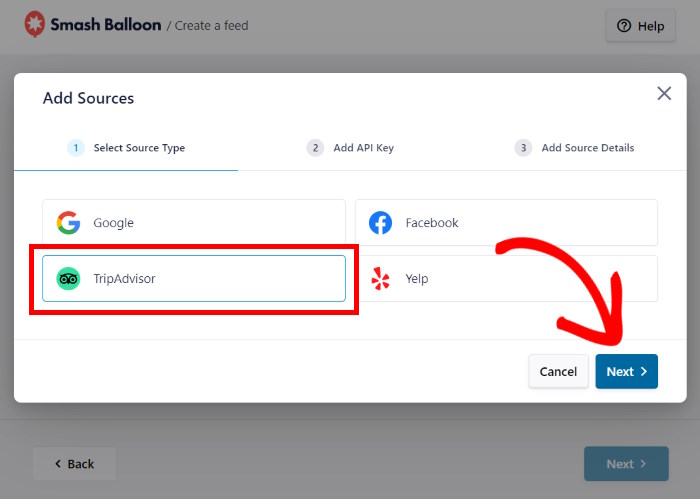
For now, select the Tripadvisor option on the popup and then click on the Next button.

After you’ve done that, you’ll be able to connect this widget to Tripadvisor in step 3.
Step 3: Connect Your Widget to Tripadvisor
Once you connect your Tripadvisor account, your widget can start displaying reviews on your website.
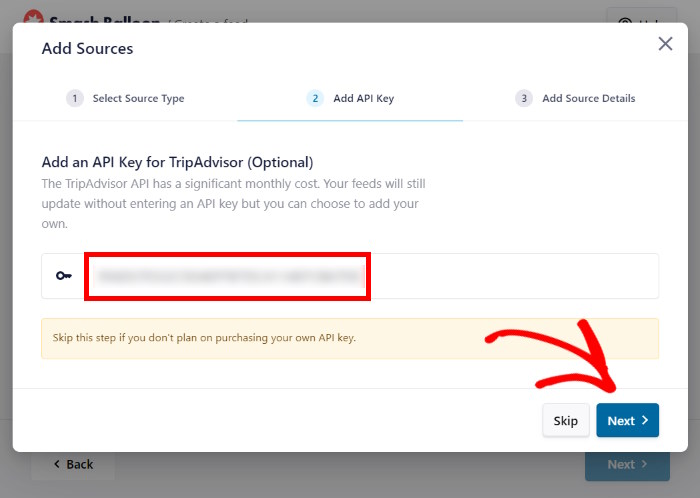
The simplest way to do that is to use your Tripadvisor API. If you don’t have one, follow this guide on how to your Tripadvisor API.
Next, you can paste the key into the popup before clicking on Next.
Don’t want to use an API key? Then you can click on the Skip button instead.

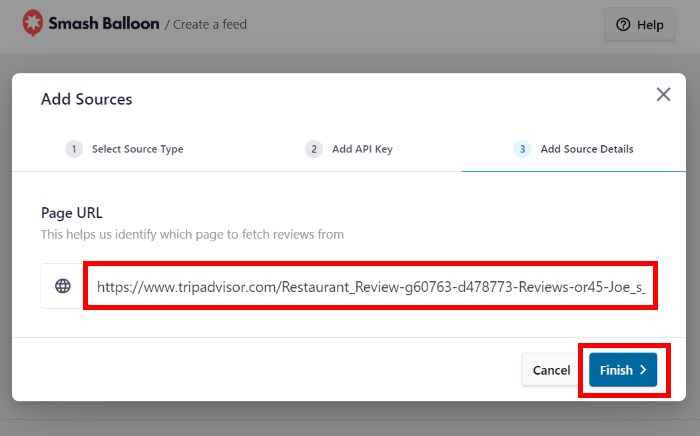
After that, you can choose which Tripadvisor business page your widget should connect to.
Just copy the URL of your Tripadvisor page and then paste the link into the popup.
Finally, click on the Finish button to continue.

Now that you’ve added your Tripadvisor page as a source, you can reuse it for any of your future widgets.
To continue, you can select the source you’d like to use and then click on Next.

Since the plugin automatically inherits your WordPress theme’s design, this Tripadvisor widget will look beautiful on your website right away.
But if you want more control over your Tripadvisor widget’s design, you can customize it in the next step.
Step 4: Customize Your Tripadvisor Reviews
Before you get started with the customization, Reviews Feed Pro lets you import a template for your widget.
Here are the 7 pre-designed templates that you can choose from:
- Default
- Simple cards
- Masonry
- Single review
- Showcase carousel
- Carousel
- Grid carousel
After you click on Next, the plugin will import that design for your widget.

You can then use the visual customizer to set the design of your reviews widget. From there, you can customize your widget layout, header, button, review elements, and more.
Plus, the live preview on the right will show you how your Tripadvisor reviews will look on your site.

To get started, you can start change the layouts of your Tripadvisor widgets.
First, click on the Layout option on the left.

Now, you get 3 different layouts that you can choose from for your widget:
- List: Display reviews in single column so each Tripadvisor review is clearly visible
- Masonry: Embed tons of Tripadvisor reviews at once to engage your visitors
- Carousel: Make your website interctive with a carousel slideshow of reviews
Once you click on the Save button, your new layout will be saved.

Now, you can continue personalizing your reviews widget by clicking on the Customize button at the top.
Just like that, you can customize your header, review elements, button, and more using the remaining options.

Next, it’s time to choose which reviews show up on your WordPress site.
First, click on the Settings tab at the top and then select the Moderation option.

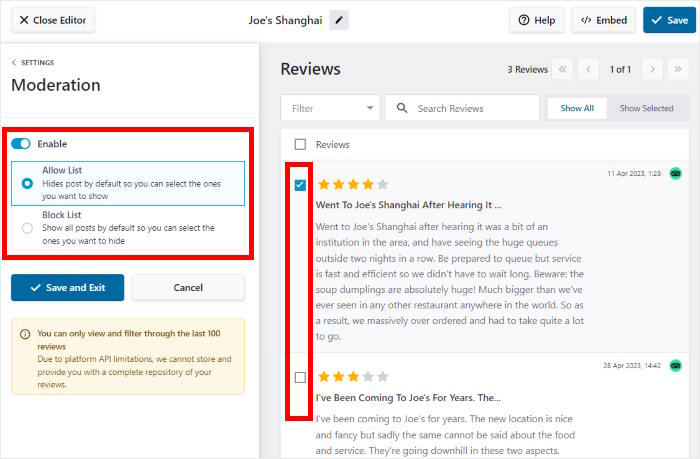
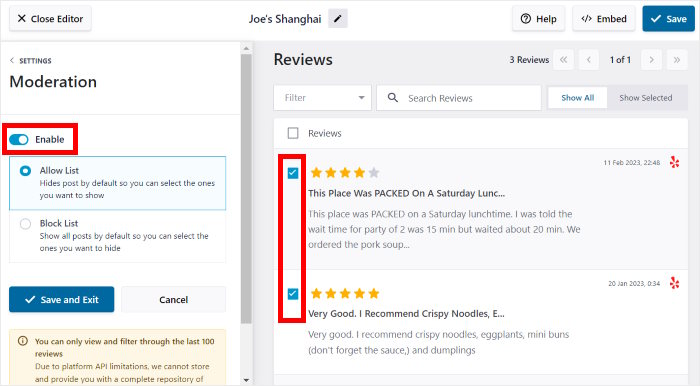
To get started, you can Enable the moderation options on the left.
Then you can just select the reviews that you’d like to show on the right.

Once you’re happy with your reviews, click on the Save button.
What’s more, you can even use the blocklist feature to hide specific reviews from trolls of bots. You can even add filters to only display reviews with specific ratings.
That way, you’ll be able to showcase high-quality reviews that can get conversions.
Remember to click on Save once you’re happy with how your widget looks.
Just like that, we’re ready for the final step. You can now embed this Tripadvisor reviews widget on your site.
Step 5: Embed Tripadvisor Widget on Your Website
Reviews Feed Pro makes it super easy to add your review widget in just a few clicks directly from the customizer.
Look for the Embed button at the top and then click on it.

On the popup, you can see all the ways of embedding this widget to WordPress:
- Add to a Page: Display your Tripadvisor reviews on your web page
- Add to a Widget: Show Tripadvisor reviews on your website’s footer or sidebar
- Copy: Copy the shortcode and manually add the widget to any part of your site
For this example, we’ll go with the Add to a Page option.

Once you do that, you’ll see a list of WordPress pages on the popup.
You can now select which page to embed the Tripadvisor widget before clicking on Add.

Doing that will open that page in the WordPress editor.
From here, you can add a new content block by clicking on the plus (+) icon.

To find your Tripadvisor widget, first, look for “reviews feed” using the search bar at the top.
Finally, click on the Reviews Feed block from the search results below.

You can then click on Update and your widget will be online on your website for everyone to see.
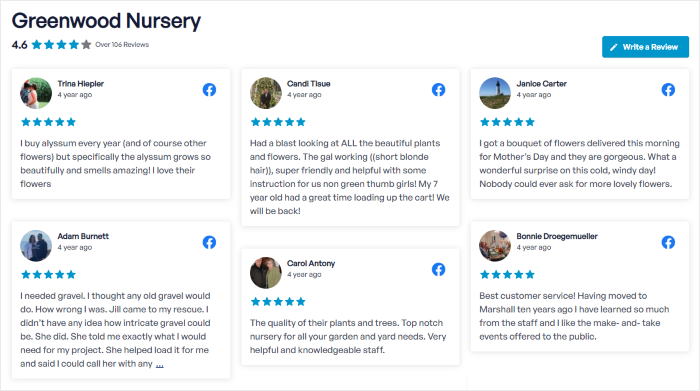
As you can see, displaying Tripadvisor review widgets can be super easy with the Reviews Feed Pro plugin. If you open your page now, you can see how your new widget looks.

Now, anyone visiting your website can see high-quality reviews from Tripadvisor, so you can get more sales with ease.
How to Embed Yelp Review Widgets on Your Website
Want to display Yelp review widgets on your website instead?
You can follow the steps below to learn how.
Step 1: Install and Activate the Reviews Feed Pro Plugin
Ready to get started? Click on the Reviews Feed Pro link here to get your copy of the plugin.
Then you can install and activate on your WordPress website.
For more information, you can look at our beginner-friendly tutorial on how to install and activate WordPress plugins.
Once you install and activate Reviews Feed Pro, it’s time to create your widget in the next step.
Step 2: Create a Yelp Reviews Widget
To create your new Yelp widget, all you have to do is follow the plugin’s 3-step guided flow.
First, open your WordPress dashboard and the navigate to the Reviews Feed » All Feeds menu.
On that page, click on the Add New button at the top.

Now, you can add new sources so the plugin can fetch the Yelp reviews and display them on your site.
First, click on the Add Source button on the popup.

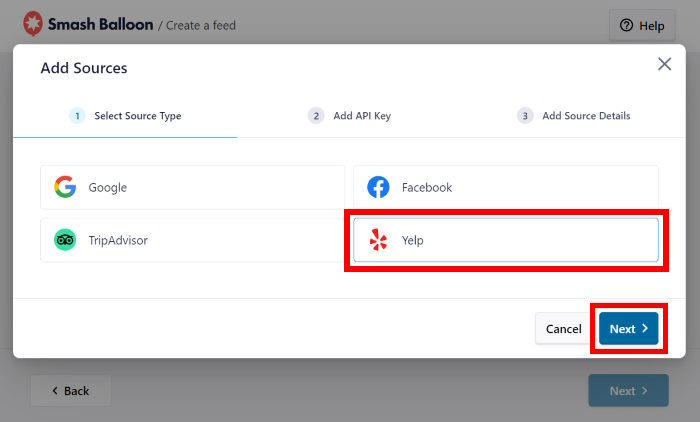
Using the plugin, you can add sources from the biggest review sites out there — Google, Facebook, Tripadvisor, and Yelp.
Just select the Yelp option here and then click on the Next button.

With that, you now have a Yelp widget on your website – just like that. You can now connect this widget to Yelp in the next step.
Step 3: Connect Your Widget to Yelp Account
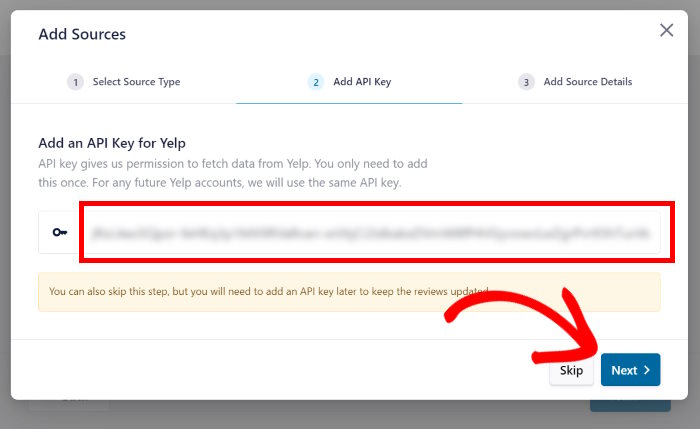
When it comes to connecting this widget to Yelp, the simplest way is to use a Yelp API key.
In case you don’t have your API key yet, you can follow this guide on creating a Yelp API key.
Once you have the Yelp API key, copy it and then return to your site. Then , paste the API key into the popup before clicking on the Next button.
Or you can proceed without the key by clicking on Skip.

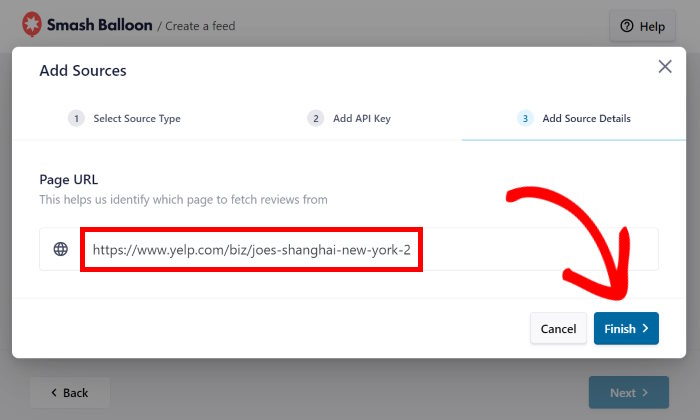
You can now choose the Yelp business page whose reviews you’d lie to embed.
All you have to do is copy your Yelp URL and then paste it into the popup.
Afterwards, click on the Finish button to proceed.

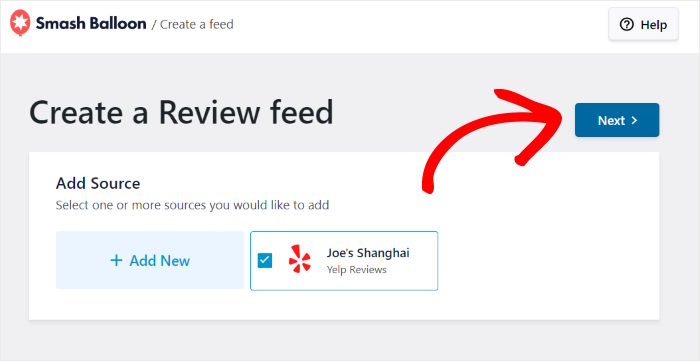
You can now freely reuse this source for your Yelp widgets without leaving your site.
Finally, click on Next and your Yelp widget is ready to go online.

You can now embed this Yelp widget and start showing engaging reviews on your website.
Before you do that, it’s time to customize how your Yelp widget looks in the next step.
Step 4: Customize Your Yelp Reviews Widget
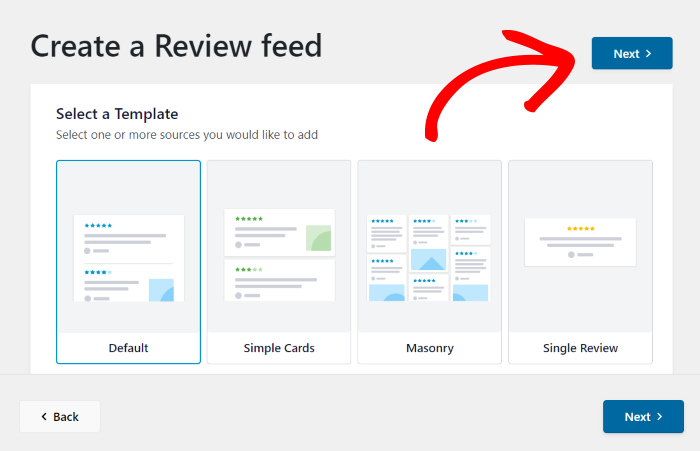
With Reviews Feed Pro, you also get lots of ways you can customize your widget. In fact, you have 7 different templates whose designs you can import:
- Default
- Simple cards
- Masonry
- Single review
- Showcase carousel
- Carousel
- Grid carousel
Here, click on the template that you prefer and then click on Next.

This brings you to the visual customizer where you can personalize your Yelp widget even more. You can easily change your layout, header design, review elements, button design, and much more.
Plus, you can choose which reviews are visible using filters and moderate features.

You can also find a live preview of your Yelp widget on the right. That way, you can see all of your changes in real time.
To start designing your Yelp reviews widget, click on the Layout option.

For your Yelp widget, there are 3 layouts to choose from.
- List: Display your Yelp reviews in a single column so each review is more visible
- Masonry: Show lots of reviews on your website at once using multiple columns
- Carousel: Place your reviews in a beautiful slideshow carousel and engage visitors

To continue, choose your layout and then click on the Save button.
Below that, you can find the option to change the number of reviews that your widget will show at once.
After you’ve set up your widget’s layout, click on the small Customize button to return to the main options once more.

After that, you can use the remaining customization options to change your header, button, review text, and much more in a few clicks — no coding needed!
You can even edit the plugin settings to choose which reviews are visible on your widget.
First, go to the Settings tab at the top and then click on the Moderation option.

On the left, you can find the option to Enable moderation for your new Yelp reviews widget.
If you select the Allow List option on the left, you can select the reviews that you’d like to show on the right.
You can also use a Block List instead and hide specific reviews from your Yelp widget.

Finally, click on Save once you’re happy with how your Yelp widget looks.
On top of that, you can also use filters to display Yelp reviews with specific star ratings.
All in all, Reviews Feed Pro makes it super easy to highlight online reviews that are high-quality and hide reviews from spam bots or trolls.
Remember to click on Save to confirm your changes at the end.
After that, it’s time to embed it on your business website.
Step 5: Embed the Yelp Reviews Widget
To make things simple, you can start embedding your Yelp widget directly from the visual customizer.
Look for the Embed button in the top right corner and then click on it.

Doing that opens a popup with all the embed options for this reviews widget. You can show Yelp reviews on your pages, or add it to a widet-ready area of your site.
Just click on the Add to a Widget button here to proceed.

Reviews Feed Pro will now open your website’s Widgets page. This is where you can add, remove, or edit any of your WordPress widgets.
For now, you can click on either Sidebar or Footer, depending on where you want to show your reviews.

We’ll go with the sidebar for this example.
Next, add a new WordPress widget by clicking on the plus icon (+) below.
From the options, you can click on the Reviews Feed widget.

Finally, click on Update, and your new Yelp reviews widget will be online on your website.
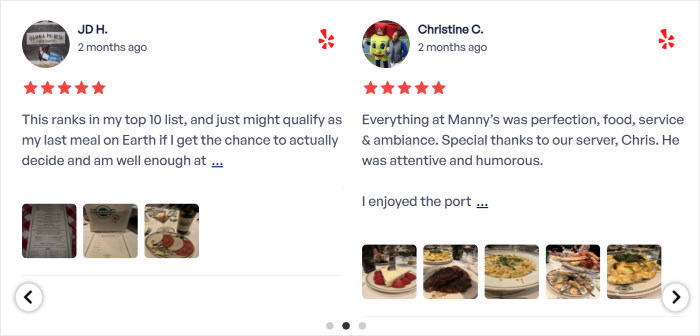
That way, anyone visiting your site can check out the positive customer reviews that your brand has. You can also open your site and see how the Yelp widget looks.

And that’s it!
Now you know how to enable review widgets for your website in just a few simple steps. With Reviews Feed Pro, it’s easier than ever to embed reviews from the biggest platforms out there.
After that, you’ll have an easier time converting people into new customers and growing your sales.
Want to add review widgets for your website? Get Reviews Feed Pro here to get started!
Looking for the best way to handle negative reviews? We’ve got you covered with this guide on handling negative Facebook reviews.
And don’t forget to follow us on Twitter and Facebook for more social media tips and tricks.