Are you looking for an easy way to embed IGTV videos on your WordPress?
With 93% of marketers getting customers by posting videos on social media, it’s now more important than ever to cross-promote your Instagram content on your site.
But Instagram doesn’t let you embed multiple IGTV videos on your website automatically. Using Instagram, you can only add single Instagram TV videos.
In this post, we’ll show you how to easily embed Instagram videos on your website — easily, quickly, and automatically.
What are IGTV Videos?
Instagram TV (IGTV) videos are no longer available to use. It was removed back when the Instagram video format was released.
On October 2021, Instagram merged IGTV and Instagram feed videos and created a single video format: Instagram videos.
Since you can no longer post IGTV videos on Instagram, you can use the Instagram video format instead which has even more features.
Want to show Instagram reels instead? Here’s how to embed Instagram reels on your website.
2 Ways to Embed Instagram Videos on WordPress
There are 2 methods to display your Instagram videos on your website:
1. Automatic: Use a helpful WordPress plugin and connect it to your Instagram account. In just a few clicks, you can easily showcase your Instagram videos on your WordPress site.
2. Manual: You need to visit the IGTV videos you want to embed. Then you copy the embed code of each video, since each video has a different embed code. Finally, you paste the embed codes manually into your website — one by one.
The easiest way to add your IGTV videos to your website is by using the 1st method: with the use of a trusted Instagram WordPress plugin.
You can use Instagram Feed Pro, the best Instagram feed plugin for WordPress. With this plugin, you can easily create, customize and display Instagram feeds of photos and videos on your website.

In addition to Instagram videos, the plugin also lets you embed different types of Instagram feeds on your site such as user feeds, hashtag feeds, tagged feeds, and shoppable Instagram feeds.
The best part?
You can use Instagram Feed Pro even if you’re not tech-savvy. In fact, you can set up and display your Instagram feed in under 5 minutes — no coding needed!
You can also easily set your videos feed’s background color, font color, style, layout, and more just by clicking or unclicking options. So, no need to hire an expensive developer to help you.
As a beginner-friendly social media aggregator for Instagram, Instagram Feed Pro is perfect for WordPress newbies. And since it also has powerful features, it’s trusted and used by famous brands all over the world:

Worried about the plugin slowing down your website? You don’t need to be.
Since Instagram Feed Pro is built for speed, it has lightning-fast performance. So, it loads your Instagram videos feed on your webpage as fast as possible, which is great for your site’s SEO.
Need help with embedding Instagram videos on WordPress? When you get the plugin, you also get access to the awesome customer support team behind it.
And don’t just take our word for it. Instagram Feed Pro has a top 4.9/5 star rating and it’s happily recommended by its 1 million users worldwide.

You can check out everything that Instagram Feed Pro can do for you here.
How to Embed IGTV Videos on Your Website
With these in mind, let’s move on to the step-by-step tutorial on how to add Instagram videos to your website.
Step 1: Install Instagram Feed Pro Plugin
To easily embed IGTV videos on your website, you can start by downloading your copy of Instagram Feed Pro here.
After you’ve downloaded the plugin to your computer, you just need to install it on your WordPress website.
Need help doing this? Take a look at this step-by-step tutorial to install a WordPress plugin for your guide.
Once you install and activate the plugin, you can move on to the next step.
Step 2: Create a New Instagram Feed
With that, you can now create a new video feed for your website.
For that, navigate to the Instagram Feed » Add Feeds menu from your WordPress dashboard.
On that page, click on the Add New button to create a new feed.

After you do that, Instagram Feed Pro lets you choose from the following feed types:
- User Timeline: Show your own Instagram posts on your website.
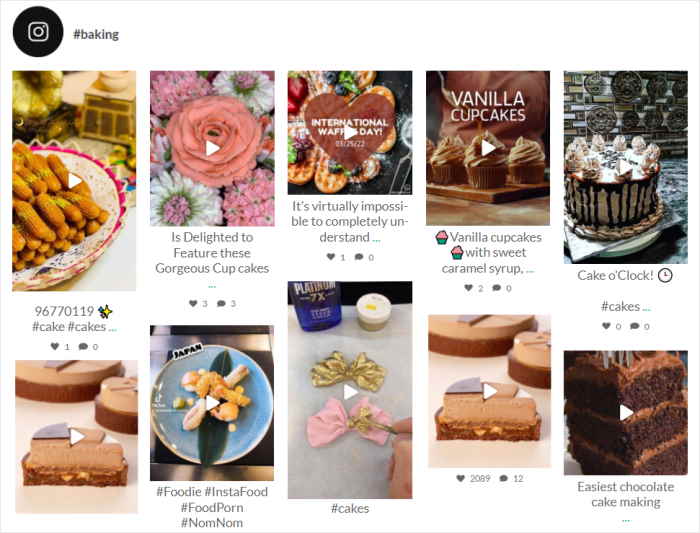
- Public Hashtag: Embed Instagram posts based on a specific hashtag you enter.
- Tagged Posts: Display a feed of photos where your Instagram account is mentioned by others.
And if you select multiple options, you can combine different Instagram feed types into one.
Next, select your Instagram feed type and then click on the Next button.

For our tutorial, we’ll go with the user timeline option here.
Step 3: Connect Your Business Instagram Account
You can now connect a business or creator Instagram account to your new feed.
If you’re using a personal account, you can follow this tutorial on how to upgrade your personal Instagram profile.
On this page, click on Add Source to get started.

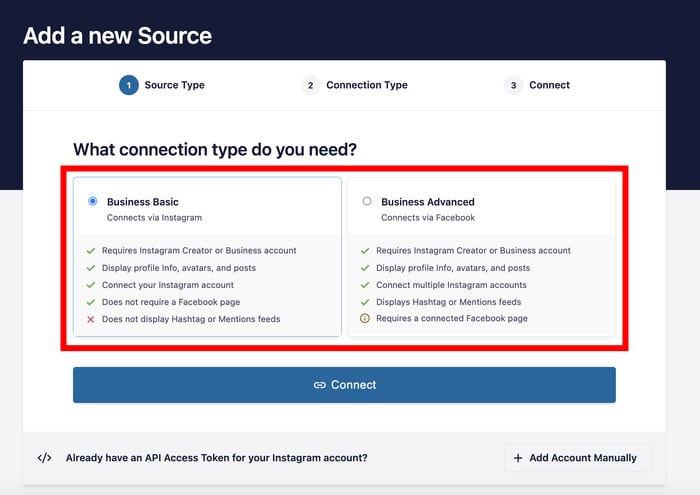
To continue, you can pick from 2 types of Instagram connection types:
- Business Basic: For a simple setup to show photos and videos from one account.
- Business Advanced: If you want extra features like hashtag and mention feeds, or if you manage multiple Instagram accounts.
I’ll go with a basic connection for this tutorial.
Once you pick your connection type, click on the Connect button.

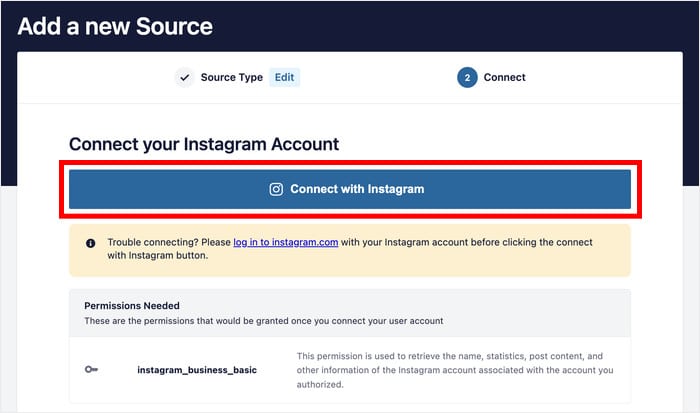
Now, you can open Instagram to finish connecting your account.
First, hit the Connect with Instagram button on the page.

After this, Smash Balloon will ask for read-only access to your account.
It’s completely safe since the plugin can only view your data and won’t be able to make any changes at all.
On the popup, click on the Done button to allow the read-only access.

The plugin will now send you back to your WordPress site so you can finish connecting your Instagram account.
Remember to click on Next to finalize your choice.

Step 4: Customize Your Instagram Videos Feed
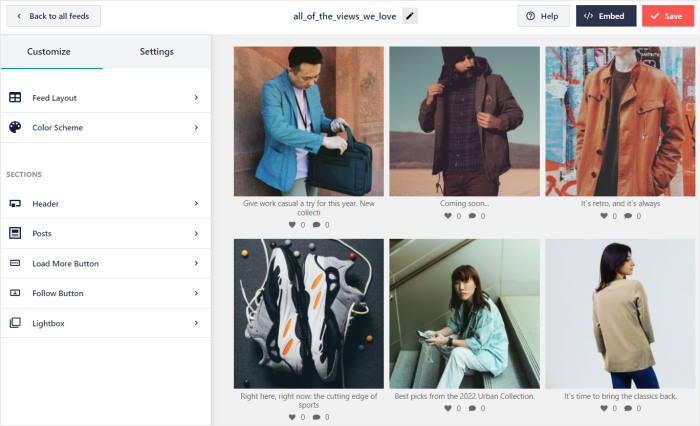
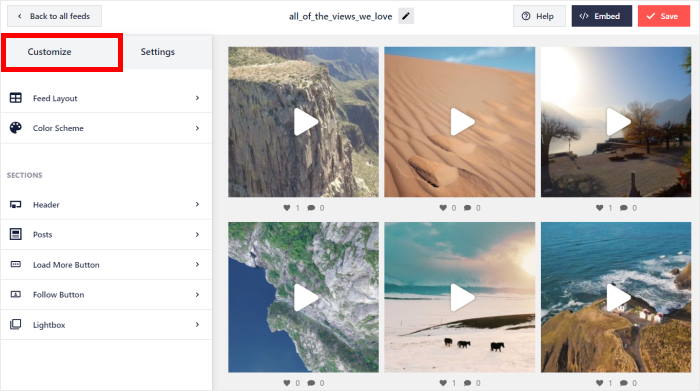
To customize how your Instagram videos feed will look, you can use the live feed editor.
On the left section of the live feed editor, you can set the feed layout, color scheme, header design, post style, and more for your Instagram feed.

Whenever you many any changes, you can see how your Instagram feed looks using the real-time preview on the right.
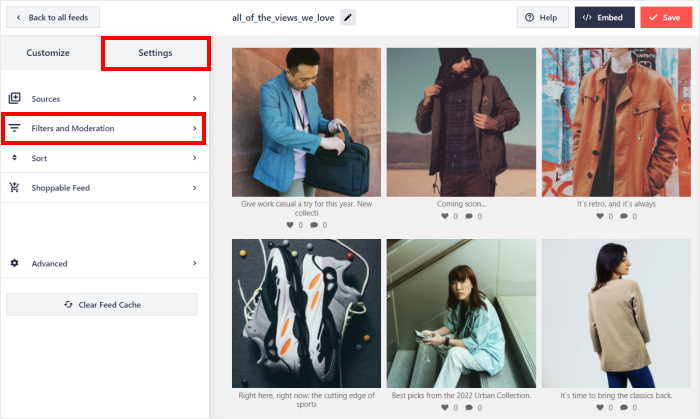
To enable your Instagram video feed, first, click on the Settings tab at the top.
From there, just select the Filters and Moderation option.

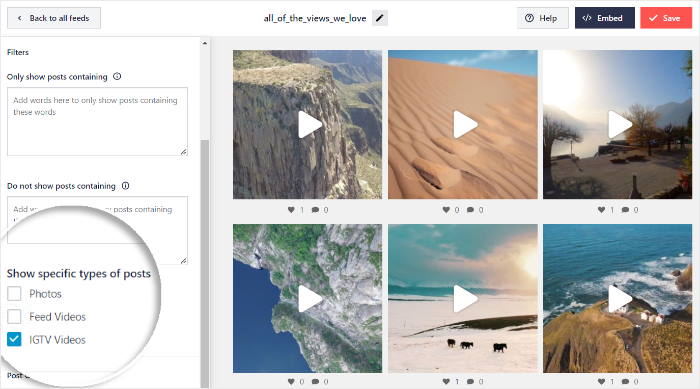
On the left, scroll down to the Show specific types of posts section and select the IGTV Videos option.

Just like that, your Instagram feed will only show IGTV videos. To confirm your changes, click on the Save button.
Now, click on the small Settings button at the top and you can return to the main feed settings.

You can then click on the Customize tab at the top to start customizing your Instagram feed.

From here, you can customize the video feed using the live feed editor.
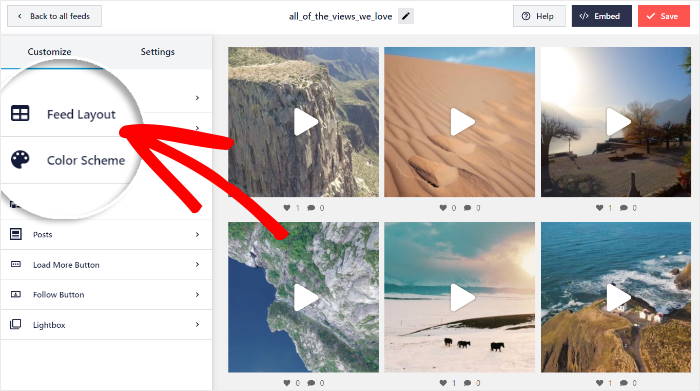
To get started, click on the Feed Layout option on the left.

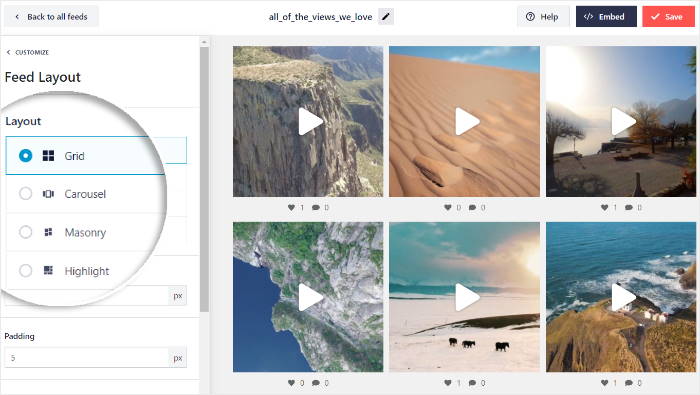
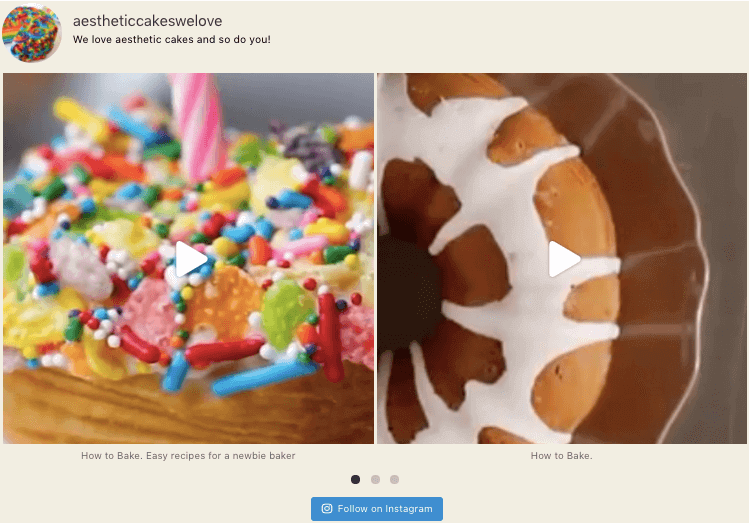
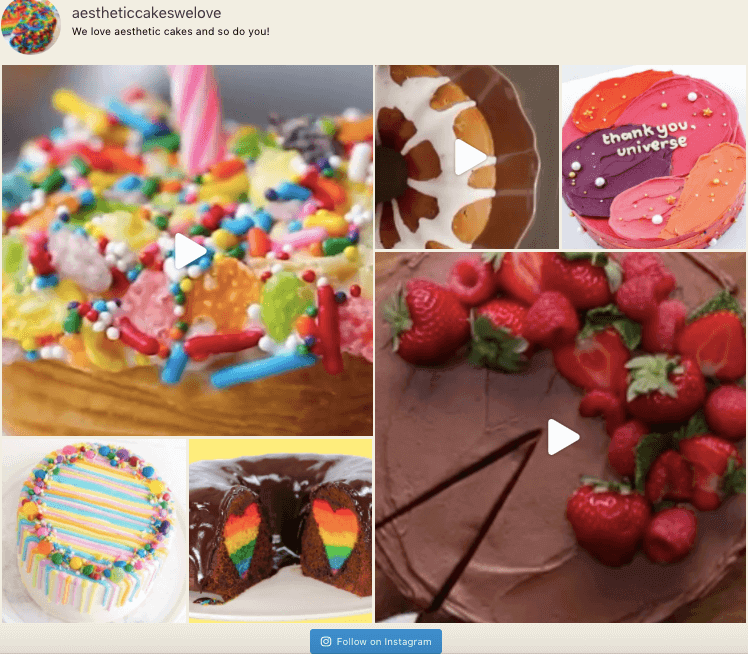
Here, you can choose from 4 beautiful layouts to display your Instagram feed: grid, carousel, masonry, and highlight.

Want to use the traditional layout? You can choose the grid layout, which displays an Instagram feed of square images and videos.

Want to display your Instagram feed horizontally instead? You can choose the carousel layout for this.

Interested in adding Instagram galleries of photos and videos to your website? Then, choose the masonry layout, which shows your photos in their original sizes.

Finally, if you want specific images and Instagram videos to stand out in your feed, you can also use the highlight layout.

After you choose the layout for your Instagram videos feed, don’t forget to click on Save to preserve your settings.
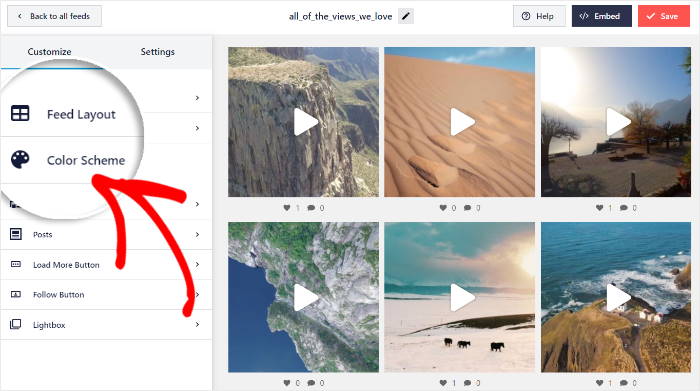
Then, click on the small Customize button at the top to continue setting up the design of your feed.

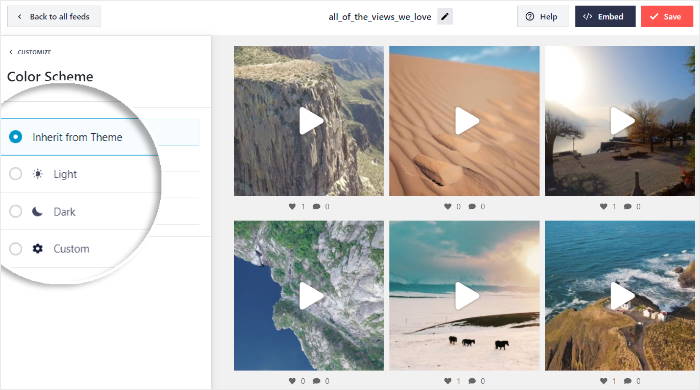
From here, it’s time to set the colors for your Instagram video feed by clicking on the Color Scheme option.

You have 4 different color schemes that you can use for your ITGV feed:
- Inherit from Theme: Automatically copy the colors of your website
- Light: Pick a light background for your feed along with a darker font color
- Dark: Use dark feed background and a lighter font color for the IGTV feed
- Custom: Manually pick all the colors for your Instagram feed by yourself

Finally, click on the Save button to confirm your color scheme.
Using the live feed editor, you can now set your header design, follow button, lightbox options, post style, and much more.
Once you’re happy with how your Instagram videos feed looks, click on the Save button once again to finalize the changes.
Step 5: Add Instagram Videos to Your Website
Instagram Feed Pro lets you display your Instagram videos:
- On your page or post in WordPress, or,
- On your sidebar or footer in WordPress
Embed IGTV Videos on WordPress Page
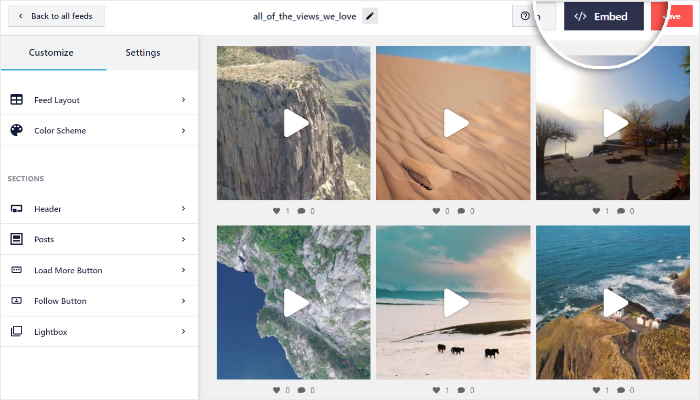
To make it super easy to embed your Instagram feed, you can do it directly from live feed editor.
First, click on the Embed button at the top.

Next, you can see a new popup that allows you to choose where you want to embed the Instagram feed.
From here, click on the Add to a Page button to proceed.

You can now use the popup to choose the WordPress page where you want the Instagram feed.
Just select the page and click on the Add button.

After creating your new page, click the Plus (+) icon to add a new WordPress content block.

In the search field, type “instagram” and click on the Instagram Feed widget to add it to your page.

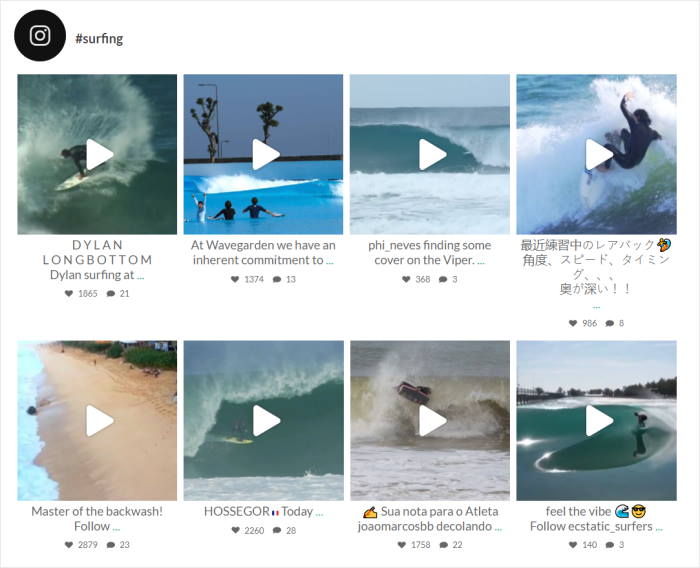
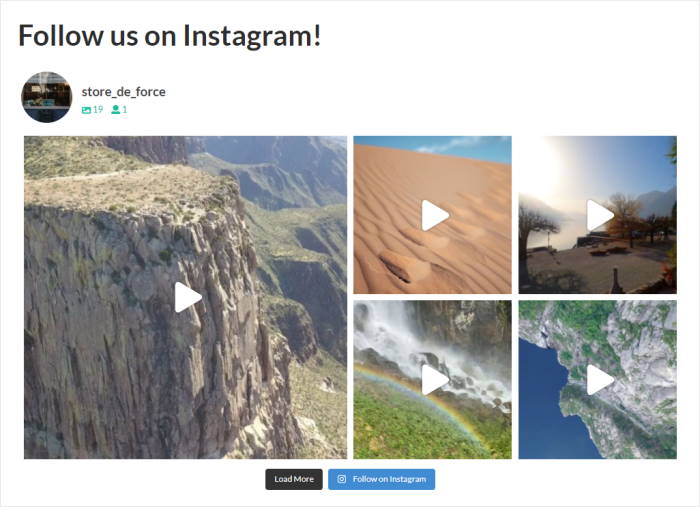
Satisfied with how your Instagram videos feed looks like? Great! Simply click on Publish. Now, your website visitors can see your Instagram feed when they check out your website.

Now let’s check out the other way to embed Instagram video feeds.
Embed Instagram Videos on WordPress Sidebar
Want to embed your videos as an Instagram widget instead?
Start by going to your WordPress dashboard. Then, navigate to Instagram Feed » All Feeds.
Now look for the Instagram feed that you created earlier and then click on it.

Clicking on it will open your Instagram feed in the live feed editor again so you can easily embed the feed.
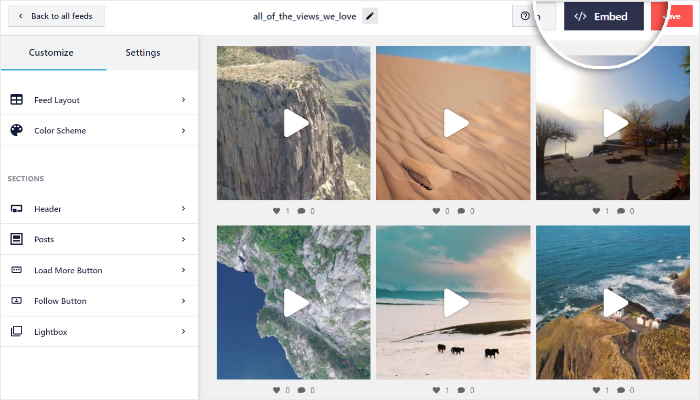
On the live feed editor, click on the Embed button at the top.

You can now choose the location of your Instagram video feed using the new popup.
This time, click on the Add to a Widget option.

Instagram Feed Pro will now send you to the widgets page of your website so you can add the video feed to your sidebar or footer.
To continue, click on the Sidebar panel here.

You can click on the Footer panel as well if you prefer that instead.

For our tutorial, we’ll embed the IGTV videos on the WordPress sidebar.
Finally, click on the plus (+) icon to add a new widget, and then click on the Instagram Feed widget option.

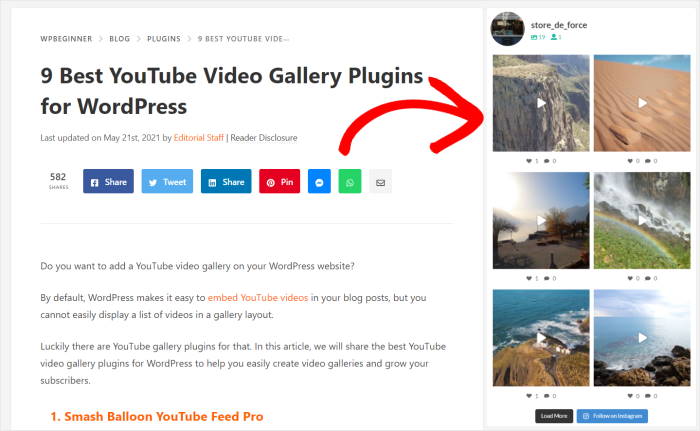
Instagram Feed Pro will automatically enter the shortcode for you. Simply click on Update to display your videos feed on your sidebar, like this:

And so, we’re finally done!
Now, you’ve learned how to embed Instagram videos on your website in just 5 steps!
With Instagram Feed Pro, more Instagram followers, more engagement, and more sales are now within your reach.
Ready to show IGTV videos on your site? Get started with Smash Balloon’s Instagram Feed Pro now!
While you’re here, check out this guide on how to easily increase Instagram followers. You can also learn more about how to create popular Instagram videos here.
Finally, if you enjoyed this article, feel free to follow us on Twitter and Facebook for more social media marketing tutorials.
Start Embedding Your Instagram Videos Now
Getting your engaging Instagram videos onto your website doesn’t need to be a complex task.
From my experience helping people like you, Instagram Feed Pro makes this process remarkably smooth.
You can have your dynamic video content live on your site in just a few minutes, not drawn-out hours.
Here’s what I recommend you do next:
- Grab your copy of Instagram Feed Pro here. (It comes with our 14-day money-back guarantee!)
- Follow the simple embedding steps outlined in this guide.
- See how your Instagram videos look and play on different screen sizes.
- Watch how these videos capture your visitors’ attention and keep them on your site longer.
Remember, showcasing your Instagram videos directly on your website is a fantastic way to make your content more interactive and boost visitor engagement.
Have any questions about adding Instagram videos to your site using Instagram Feed Pro? Feel free to ask me in the comments section below!