If you’re here, then you know how useful live Instagram feeds can be.
From engaging visitors to growing your Instagram following, there’s so much you can do with Instagram feeds.
But let’s be honest, adding an Instagram feed can be a real pain if you don’t know how to code.
If you’re like me and want to embed live Instagram feeds on your site without the hassle of coding, this guide is for you.
The whole process is really simple, so you can follow along even if you’re new to WordPress.
- Can You Embed Live Instagram Feeds Without a Plugin?
- How Do I Add a Live Instagram Feed to WordPress?
- Start Embedding Live Instagram Feeds the Simple Way
Can You Embed Live Instagram Feeds Without a Plugin?
Technically, you can embed feeds without a plugin, but it’s really not practical.
Just to embed a single post, you need to open Instagram, copy the embed code, return to your website, then insert the code into a post or page.
To embed an entire Instagram feed, you’ll have to repeat this for each post. And whenever you post something new on Instagram, you’ll have to repeat it once again.
It’s a time-consuming process, in my opinion. You can’t really customize your Instagram feed either without messing around with code.
For those of you with a carefully designed website that matches your branding, this can be a massive dealbreaker.
If you’re like me and want to avoid all that hassle, you can go for a WordPress Instagram plugin instead. Simply let the plugin embed the posts for you and use the saved time and effort on your business.
How Do I Add a Live Instagram Feed to WordPress?
Out of all the options, Instagram Feed Pro is easily the best tool for anyone who wants to display live Instagram feeds with ease.

With the help of this amazing tool, you’ll be able to:
- Display stunning Instagram feeds — no coding needed
- Encourage your website visitors to follow your Instagram account with call-to-action buttons
- Boost your sales with positive social proof from user-generated content (UGC)
- Get help directly from a support team of WordPress experts
- Display tons of Instagram posts while your site loads as fast as ever
- Easily customize your Instagram feed’s design with a few clicks using the live feed editor

I think the rating of 4.9/5 stars and millions of active users makes it clear why Instagram Feed Pro is the #1 option for embedding live Instagram feeds.
Ready to add Instagram content on your site? Get your copy of Instagram Feed Pro today!
Note: Instagram Feed Pro is designed and built for WordPress, so it may not work with other web platforms such as Wix, Squarespace, or Shopify. But it’s perfectly compatible with WordPress page builders like Divi builder and Elementor.
Step 1: Install the Instagram Feed Pro plugin
First, you can get your own copy of Instagram Feed Pro here. After downloading this WordPress Instagram plugin to your computer, install it on your website.
You can always check out this step-by-step guide on how to install a WordPress plugin for more details.
Step 2: Create Your Live Instagram Feed
The beauty of using Instagram Feed Pro is that it’s so easy to create your Instagram feed.
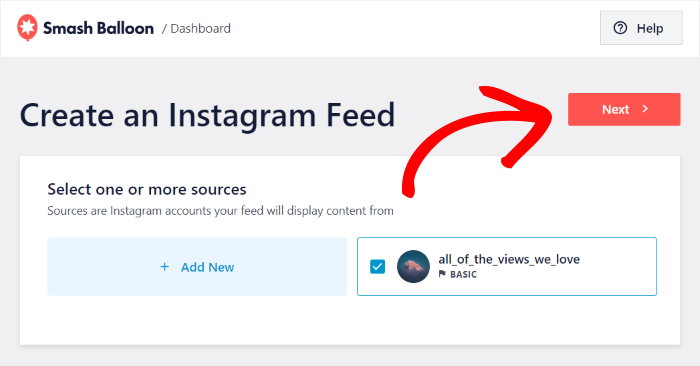
To start, go to your WordPress dashboard and navigate to Instagram Feed » All Feeds.
Next, you can create a feed by clicking the Add New button.

Next, the plugin will ask you to choose the Instagram feed type. The options here include:
- User Timeline: Use the feed to only show posts from your Instagram account
- Public Hashtag: Embed Instagram photos and videos that have specific hashtags
- Tagged Posts: Display the Instagram posts where other users have @ mentioned your account
By selecting multiple options at once, you can even combine different Instagram feed types for a single feed.
Once you select your feed type, click on Next.
Step 3: Connect Your Instagram Feed to Your Instagram Account
After you create your feed, this WordPress Instagram feed plugin will ask you to connect your Instagram account.
That way, your new feed can show Instagram content on your website.
To continue, click on the Add Source button here.

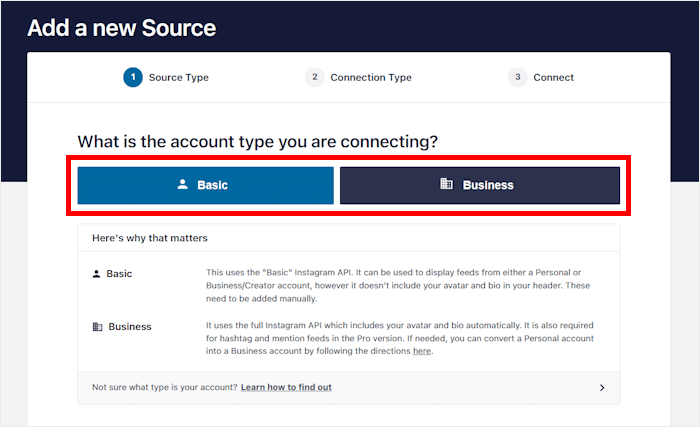
After that, you’ll see a popup that asks you to decide between connecting your basic or business account.
A basic Instagram account lets you embed an Instagram feed from your own account only.
Meanwhile, an Instagram business account lets you add Instagram hashtag feeds, Instagram videos, tagged feeds, shoppable feeds, and more.
For this tutorial, I’ll go with a basic account and click on Login with Instagram.

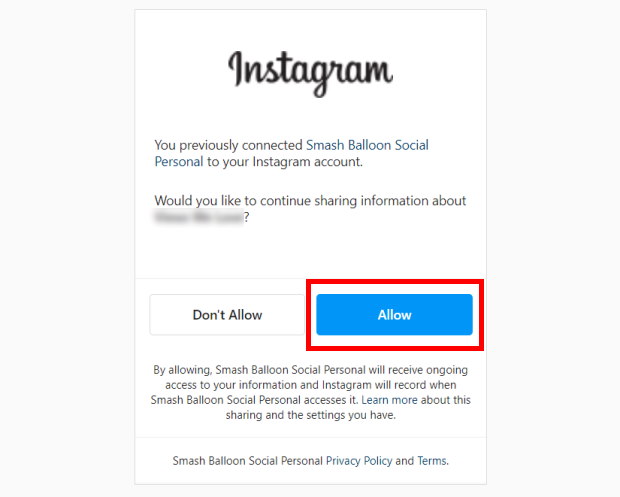
Then, the plugin will ask for read-only access to Instagram to finish connecting your account.
This access will allow Instagram Feed Pro to view Instagram info, but it can’t actually make any changes.
As you can see, Smash Balloon plugins like Instagram Feed Pro are completely safe to use.
On the popup, click on Allow to give the read-only access.

Finally, you can click on Next to confirm this account as the source for your Instagram feed.

Step 4: Customize Your Live Instagram Feed
Once you’re done connecting your Instagram account, the plugin will open the live feed editor.
From this editor, you can easily set the design of your Instagram feed using the customization options on the left.
You can also change your feed layout, header design, color scheme, button design, post style, and more functionalities.
On the right, you have a live preview of your Instagram feed where you can track your changes in real-time.
Expert Tip: Want to customize fast? Instagram Feed Pro has ready-made Instagram feed themes, which let you create stunning and engaging feeds with minimal time and effort. Simply pick a theme you love, and instantly transform your layout, buttons, post style, header design, and more – all in a single click!

Since there’s a lot of options here, I’ll go through the customization options I usually tinker with.
First, click on the Feed Layout option on the left.

Instagram Feed Pro has ready-made layout templates you can choose from: Grid, Carousel, Masonry, and Highlight.

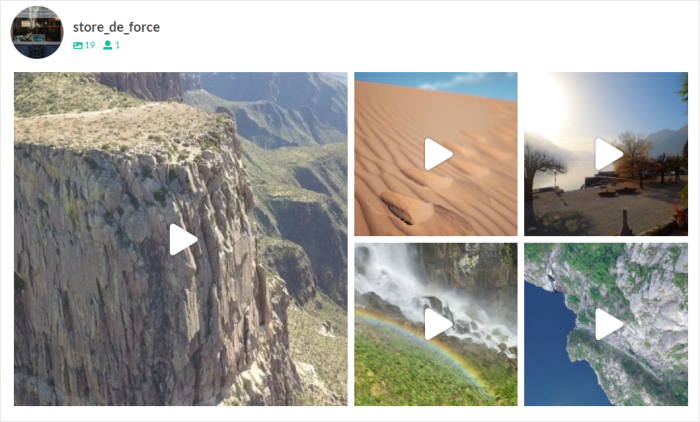
For this tutorial, I’ll choose the highlight layout. This layout curates your Instagram posts in square-cropped images with highlighted posts displayed twice as large, like this:

You can also change additional settings here, like the number of posts, rows, and columns. I prefer the default look, so I’m going to leave it as it is.
After picking your feed layout, click on the Save button at the top.
Next, you can click on the small customize button to return to the main options.

On the left, click on Color Scheme to go ahead and set the colors of your Instagram feed.

With Instagram Feed Pro, there are 4 color schemes that you can pick from:
- Inherit from Theme: Automatically copy the colors of your website’s theme
- Light: Display a light background and a dark font for your Instagram feed
- Dark: Choose a darker background alongside a light font color
- Custom: Pick all the colors manually

Simply pick the color scheme that you prefer and click on the Save button again.
I’m not too picky about feed colors, so I usually choose to inherit from the site’s theme here.
You can go through the other options just like that and finish customizing your live Instagram feed. Make sure to remember to click on Save at the end.
Step 5: Embed Your Live Instagram Feed
It’s time to embed your live Instagram feed on your website. You have 2 ways to do this:
- Use the Instagram Feed block to add your feed to your post or page
- Use the Instagram Feed widget to add your feed to your sidebar or footer areas
Let’s talk about both options below.
How to Embed Live Instagram Feed on WordPress Page
Using the live feed editor, you can directly embed live Instagram feeds on your WordPress website pages — homepage, about page, blog posts page, and more.
First, click on the Embed button in the top right corner to get started.

This will open a popup where you can select the location of your live Instagram feed.
For now, click on the Add to a Page button.

On the popup, simply select the WordPress page where you want the feed and click on Add.

Instagram Feed Pro will now open that page in the WordPress editor.
From there, click the Plus (+) icon to add a new content block.

Then, type “instagram” in the search bar and click on the Instagram Feed to add it to your page.

Finally, click on the Publish button on the top right to make your page live.
So when your site visitors check out your published page, they can now see your live embedded feed on your website.

As you can see, it’s super easy to embed Instagram feeds on your WordPress pages.
Next, let’s see how you can display Instagram feeds on your sidebar or footer areas.
How to Add Live Instagram Widget on WordPress Sidebar or Footer
You can also display your Instagram feed in your sidebar areas as an Instagram widget.
First, navigate to the Instagram Feed » All Feeds menu from your WordPress dashboard.
All the Instagram feeds you create will be listed on this page.
To continue, select the live Instagram feed that you created earlier.

Once you do that, the plugin will open that feed in the live feed editor.
Like before, you can click on the Embed button on the top.

To continue, simply copy the shortcode, or you can easily select the Add to a Widget option on the new popup.

After you do that, Instagram Feed Pro will open the widgets page of your WordPress site.
From here, click on the Sidebar panel to manage the widgets on your sidebar area.

Or, you can manage your footer widgets by clicking on the Footer panel instead. For this tutorial, we’ll use a sidebar for your Instagram feed.

Then, click on the plus icon (+) to add a new widget before selecting the Instagram Feed widget from the options.

Finally, you can now click on the Update button, and you’ve now embedded your Instagram feed.
Now, when you visit your website, you’ll see your live Instagram feed on your sidebar area, like this:

With these simple steps, you can now easily embed a live Instagram feed on your website.
Now, you can show social proof from your Instagram content on your site to get more subscribers, boost conversions, and skyrocket your sales.
Want to create live Instagram feeds to grow your business? Get started with Instagram Feed Pro today.
If you want your Instagram content to reach people at the perfect time, check out this guide on how to schedule your Instagram posts.
Frequently Asked Questions
Why should I embed Instagram content?
You can get a lot more eyes on your Instagram posts and get site visitors to follow you using Instagram embeds. Another use of Instagram embeds that I really like is to show positive reviews and testimonials from Instagram to create a better impression of my site.
Can you embed Instagram videos?
Yes, you can embed Instagram videos as well as photos. In my experience, showing videos can keep people on your site for longer, which helps with SEO as well.
How to customize an Instagram embed?
Normally, you can’t really customize your Instagram embeds unless you’re super comfortable with coding. As an alternative, you can use the Instagram Feed Pro tool to display customizable Instagram feeds on your site. It also has a visual customizer with a live preview that’s pretty handy.
What is an Instagram carousel?
It’s a feature on Instagram that lets you upload multiple photos and videos on a single post. People can swipe through the pics and vids to watch all of your content. I’m a pretty fan of this feature since it lets me upload a bunch of content at once.
Start Embedding Live Instagram Feeds the Simple Way
When I first tried to keep an Instagram feed “live” on a site using manual embeds, it was tiring, honestly.
One post at a time, copy, paste, repeat.
And then do it all over again every time there was a new post.
You can grab individual embed codes for free, but it quickly becomes a chore. You don’t get real control over layout, you can’t easily match your branding, and nothing updates itself.
That’s exactly why I rely on Smash Balloon Instagram Feed Pro now.
With Instagram Feed Pro, I’ve seen site owners go from “this is too much work” to “my feed just runs itself” in a single setup. The plugin:
- Pulls in new Instagram posts automatically
- Lets you design your feed with simple options instead of code
- Keeps your pages fast while showing lots of images and videos
- Makes it easy to use grids, carousels, hashtag feeds, and more, all from the same place
Here’s what I suggest you do next:
- Get started with Instagram Feed Pro and follow the steps in this guide to create your first live feed
- Embed it on a key page (like your homepage or shop) and in your sidebar or footer
- Watch how much more often visitors see, click, and interact with your Instagram content
Your Instagram feed can work like a moving display window on your site, always showing what’s new without you doing the same work twice.
Best Social Media Feed Tutorials for WordPress
- How to Embed Social Media Feed Widgets For Website
- How to Embed TikTok Profile on Your Website (Easy)
- Ways to Embed a YouTube Playlist on Your Website
- How to Embed a Facebook Page on Your Website (Step by Step)