Want to create a stunning Instagram grid for your WordPress site?
Embedding an Instagram grid is one of the best ways to showcase your gorgeous photos, engaging videos, or product reviews right on your website.
With an eye-catching grid, you can keep visitors engaged, boost social followers, and even drive more sales with shoppable feeds — all in a layout that perfectly matches your brand.
But getting a perfect-looking grid isn’t easy if you try to do it manually. I’ve seen countless site owners struggle with embed codes and page design before realizing there’s a much simpler solution.
With my years of social media marketing experience (and having tested more WordPress plugins than I can count!), I know the fastest, safest way to add a fully responsive Instagram grid to your site. No coding required.
In this guide, I’ll walk you through the step-by-step process to embed an Instagram grid on your WordPress website, so you can highlight your best content.
In this Article:
- Why Use an Instagram Grid WordPress Plugin
- How to Embed a WordPress Instagram Grid (Easy Way)
- More Instagram Marketing Tips & Tutorials
Why Use an Instagram Grid WordPress Plugin
First of all, let’s look at the 2 ways of adding an Instagram grid to your website:
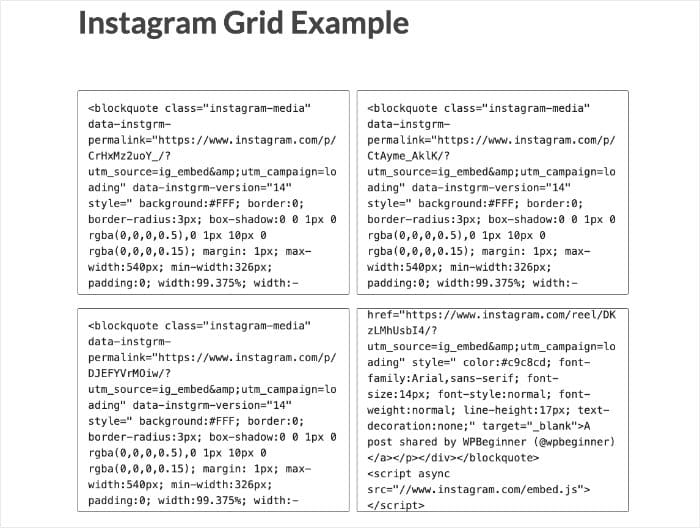
- Manual Way: Find the Instagram posts you want to show, generate embed codes for each post, insert the code into your website, and tweak your page design so they’re shown in a grid.
- Easy Way: Use a WordPress plugin that can fetch all the posts and display them on your site in a grid layout automatically.
As you can guess, the manual way takes a lot of time and effort. And you’ll need to be comfortable designing your WordPress page so you can show the posts in a grid.

On top of that, whenever the Instagram account or hashtag has a new post you want to embed, you’ll have to go through the whole process all over again.
If you want to sidestep this hassle, there’s an easy solution. You can simply let a WordPress plugin do the hard work for you.
You can find many plugins that can do this, but if we’re looking for the easiest method, I’ll have to go with Instagram Feed Pro.

Here’s how it works: create an Instagram feed, pick a grid layout, change the design some more if you like, and add it to your website.
There’s even a 3-step guided flow that will take you through the whole process in just minutes – no coding needed.
Plus, you get lots of different grid types to pick from. You can choose your template and import the design in a single click.

On top of that, Instagram Feed Pro is highly customizable as well. You can show Instagram posts in other layouts, like masonry and carousel slider.
Plus, you can freely customize your header, post layout, buttons, and more. It’s all done through a live editor that has a live preview.
You even get smart caching that makes sure your feed loads super fast. And if Instagram is down, your feed will still stay online.
Like any WordPress plugin, there’s an easy way to check if it’s actually good or not. Just look at the reviews.

For this plugin, you can see a rating 4.9/5 from over 1 million users so people are obviously happy with Instagram Feed Pro.
Ready to take your Instagram marketing to the next level? Get your copy of Instagram Feed Pro today.
How to Embed a WordPress Instagram Grid (Easy Way)
Simply follow the steps below, and you can have an Instagram grid ready to go on your website in no time.
Let’s get started:
Step 1: Add Smash Balloon Instagram Feed Pro to WordPress
First, go and grab your copy of the Instagram Feed Pro plugin from here. Next, you can simply install and activate the plugin on your website.
Not sure how? You can follow this easy guide on how to install a WordPress plugin.
Step 2: Create Your Instagram Feed
To show an Instagram grid on your site, you can create a new Instagram feed using this plugin and quickly turn on the grid layout.
For that, navigate to your WordPress dashboard area and then click on the Instagram Feed » All Feeds menu.
After you do that, simply click on the Add New button at the top.

Before you can continue, the plugin will ask you to choose which type of Instagram feed you want to show on your website:
- User Timeline: Show content from your Instagram profile
- Public Hashtag: Embed all Instagram posts that have your chosen hashtags
- Tagged Posts: Display posts that mention your Instagram user account
Want to combine different feed types? Just select more than a single option here to do that.
After picking your Instagram feed type, click on the Next button to continue.

Step 3: Connect Your Feed to Instagram
After this, you can connect your creator or business Instagram profile to your website.
Don’t have one yet? We’ve got a step-by-step guide on upgrading your Instagram account to get you started.
If your account is ready, click on the Add Source button on the page to get started.

You can then pick from 2 types of Instagram connections:
With a basic connection, you can show Instagram photos and videos from your own profile.
On the other hand, you can create hashtag feeds, shoppable feeds, Instagram stories, and more using an advanced connection.
After selecting your Instagram connection type, click on the Connect button.

To finish connecting your account, you can open Facebook or Instagram.
Either way, you just open the website and Instagram Feed Pro will ask for read-only access to your account.
Using this access, it will only view Instagram info and can’t make any changes, so it’s totally safe.
To proceed, click on the Connect with Instagram button.

To give the read-only access, you can click on Allow.
Doing that will bring you back to your website.

The plugin will then bring you back to your own website.
From here, you can click on the Next button to finish connecting your Instagram account.

Step 4: Design Your WordPress Instagram Grid
After connecting your account, it’s time to move on to the design. This step is where we turn your feed into a proper Instagram grid.
Before we do that, you can pick a theme for your Instagram. Each of these themes has a unique design that can change the vibe of your content:
- Default
- Modern
- Social Wall
- Outline
- Overlap
Importing a theme is pretty easy. Select a theme and click on Next – that’s it.

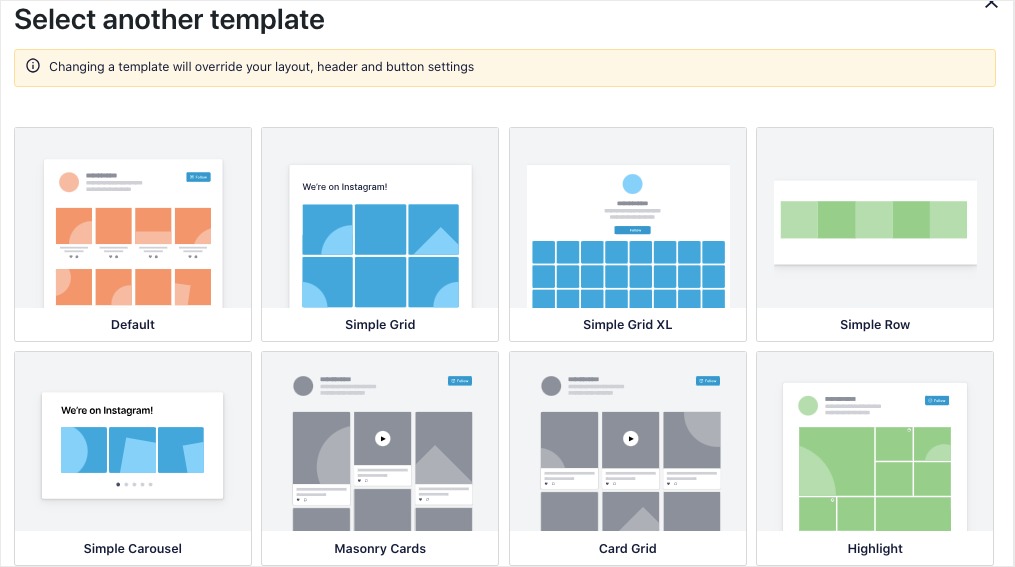
Now, we can repeat the process with the feed template. These templates will change the layout of the posts and header on your feed.
You have different types of WordPress Instagram grids that you can pick from.
Like before, pick an option you like and click on Next.

After that, you can also customize its color, size, header design, lightbox option, and much more using the options on the left.
Towards the right, you can find a live preview of your website that shows all of your changes in real-time.

As you can see, I’ve created a simple Instagram grid as an example.
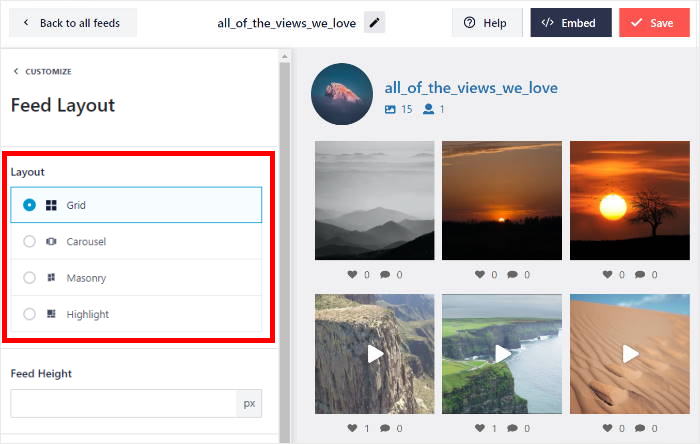
First, let’s change the layout options so we get more control over the grid.
Click on the Feed Layout option on the left.

On the left, you can see all the layout options available for this feed: Grid, Carousel, Masonry, and Highlights.
If you picked a grid template, already the Grid option should be selected here.
But in case you didn’t, you can still enable the layout from here.

So, you can do a lot more than just creating Instagram grids for your site. For example, you can create Instagram slider widgets, highlights galleries, masonry cards, and much more.
You can also change the number of posts, rows, and columns on different screen sizes from here.
Click on the Save button at the top to confirm your changes.
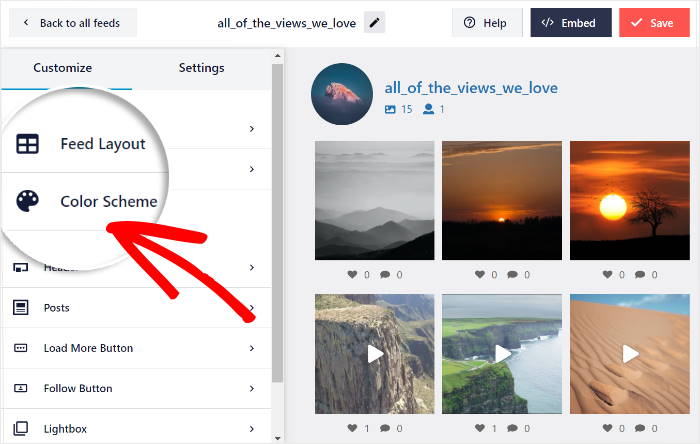
From here, click on the small Customize button to tweak with the design some more.

You can now click on the Color Scheme option in the left panel to configure the colors for your new Instagram grid.

Instagram Feed Pro comes with simple color schemes that you can use to instantly change all the colors of your grid.
Simply select from these 4 options here:
- Inherit from Theme: Automatically copy your WordPress theme’s colors
- Light: Show a light background and dark font
- Dark: Use a light font with a dark background
- Custom: Choose all the colors yourself

Like before, click on the Save button to keep your changes.
Using the remaining customization options, you can set your header design, follow button, load more buttons, lightbox options, feed size, visible media, and much more.
Finally, click on the Save button once you’re happy with your Instagram grid’s design.
Step 5: Embed Your WordPress Instagram Grid
Using Instagram Feed Pro, it’s super easy to embed your Instagram grid. In fact, you can do that in 2 different ways:
- Display Instagram grid on a WordPress page
- Display Instagram grid on the WordPress sidebar or footer
Not sure which option to choose? We’ll show you both of these methods below:
Display Instagram Grid on a WordPress Page
To quickly add your Instagram grid to your website, you can use the live feed editor.
Just click on the Embed button in the top right corner to get started.

Next, the plugin will show you a popup and ask where you want to embed the Instagram grid. If you want to manually add Instagram feeds on your site, you can also copy the shortcode from here.
For now, click on Add to a Page to continue.

This will allow you to see a list of WordPress pages on your website. There, select a page and then click on Add.

Doing that will open the page in the WordPress editor. From there, click the plus (+) icon to add a new content block.

Using the search bar at the top, search for “instagram” and then click on the Instagram Feed block in the results below.

Finally, click on Update or Publish to save your changes, and your Instagram grid will be live on your website.
Now, you can open your site to see how your Instagram grid will look to your visitors.

Now, let’s look at another way you can use this Instagram grid WordPress plugin.
Display Instagram Grid on the WordPress Sidebar or Footer
You can also embed your Instagram grid widget on the sidebar or footer areas of your site with the help of Instagram Feed Pro.
First, open the Instagram Feed » All Feeds menu from your WordPress dashboard area to see all of your Instagram feeds.
Now click on the Instagram grid that you created earlier.

You’ll now see the Instagram grid in the live feed editor once again. To continue, click on the Embed button in the top right corner.

After that, click on the Add to a Widget button on the popup to start managing the widgets of your WordPress website.

From here, you can choose between the sidebar or footer as the location for your Instagram widget.
To show your Instagram grid on the sidebar, click on the Sidebar panel.

Or, you can choose to show the Instagram grid on your footer by clicking on the Footer panel here.
For our tutorial, we’re going to use the WordPress sidebar.

Once you do that, add a new widget by clicking on the plus (+) icon at the bottom and then select the Instagram Feed widget.

Finally, click on the Update button, and your Instagram grid will be live on your website’s sidebar.
Just open your site now and check out how your Instagram grid looks.

And that’s it!
Now, you know how to display photos and videos on Instagram grids with the help of the Instagram Feed Pro plugin. You’ll now have an easy time getting more Instagram followers and boosting sales.
As you can see, this Instagram grid WordPress plugin can help you create, customize, and embed all kinds of Instagram content in just minutes.
Want to create beautiful Instagram grids? Get Smash Balloon’s Instagram Feed Pro plugin.
For more useful tips on using Instagram, check out our ultimate list of Instagram marketing tools.
More Instagram Marketing Tips & Tutorials
- How to Schedule Instagram Posts on WordPress (Easy Guide)
- Hacks to Get More REAL Followers on Instagram [Fast]
- How to Use Instagram to Increase Your YouTube Subscribers Easily
- Types of Instagram Posts Proven to Increase Your Sales




