Ever wanted to add a Twitter feed to your Divi website?
Once you’ve created a beautiful website using Divi, a simple way to make it more engaging is to add a Twitter feed.
You can then show relevant Twitter content to engage your visitors, grow your social following, and even boost conversions.
And to help you get started right away, we’ll show you the easiest way to add Twitter feeds to Divi.
Before that, let’s see how showing Twitter content on your Divi site can be helpful.
Or you can click here to skip to the tutorial section.
Why Add Twitter Feeds to a Divi Website?
Divi is a popular page builder for WordPress that you can use to create a beautiful website with ease.

But it might not be enough to just have a website that looks beautiful. After all, 95% of visitors will leave the site and never return.
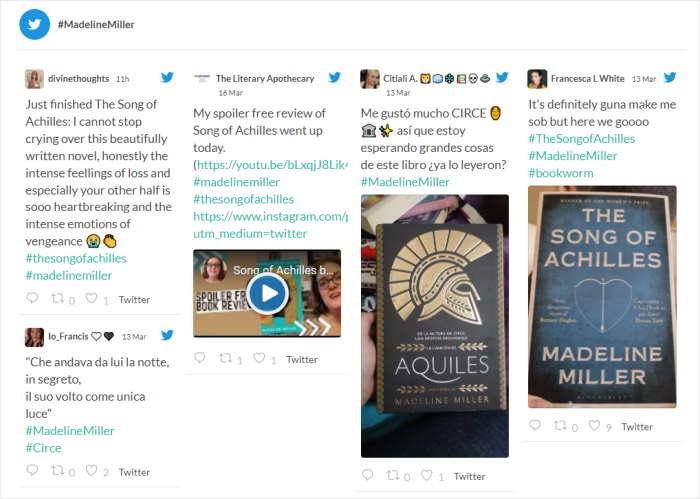
A great way to engage your visitors is to show Twitter content on your website. That way, you can show engaging content and keep people on your site.

And if people spend more time on your site, your site can get better SEO and reach even more people with ease.
On top of that, you can embed Twitter feeds from your own account and turn website traffic into new followers with ease.
Plus, you can embed reviews and testimonials from Twitter on your product pages. With this social proof, you’ll have a much easier time converting people into customers.

And that’s just the start! By adding Twitter feeds to Divi, you can get more followers, engage your visitors, and boost your sales.
With that, let’s go ahead and look at the ways to embed your Twitter feeds in a Divi site.
Easy Way to Get Twitter Feed to Show on WordPress
To manually add a Twitter feed to Divi, you’ll have to generate embed codes, tweak the code, and then add it to your website.
If you’re not used to handling a lot of code, all this can be confusing.

Plus, the Twitter content won’t copy your website’s design if you use this method, and the tweets can even clash with your branding.
If you want the tweets to fit your Divi website, you’ll have to edit the code yourself or spend money hiring a developer.
The good news? There’s a much better way to display Twitter feeds without touching a single line of code. You can just use the Twitter Feed Pro plugin.

With Twitter Feed Pro, it’s simpler than ever before to show Twitter feeds on your site and keep visitors engaged.
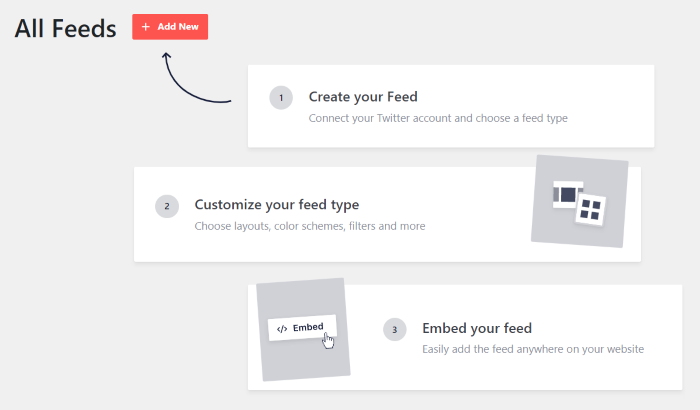
To help you display Twitter feeds with ease, you can just follow the 3-step guided flow.
This will take you through the whole process of creating, customizing, and embedding Twitter feeds — no coding needed.

And once you create your Twitter feeds, they’ll automatically inherit your Divi website’s design and look amazing right out of the box.
On top of that, Twitter Feed Pro gives you tons of customization options for your Twitter feeds.
You can import a pre-designed template, or use the live feed editor to change the layout, color scheme, header, tweet box, feed size, and much more.

The best part? You get a team of WordPress experts with this plugin. If you ever need help or have any questions, you can simply reach out to them for help.
All in all, it really is the best WordPress Twitter feed plugin out there and has a rating of 4.9/5 stars from over 150,000 active users.

Ready to create engaging Twitter feeds for your site? Grab your copy of Twitter Feed Pro today!
With that, let’s go ahead and take a look at the simplest way you can create a Twitter embed to display your timeline.
How to Add a Twitter Feed to Divi (Step-by-Step)
All you have to do is follow the simple steps below, and you can embed Twitter feeds on your WordPress site. Let’s get started!
Step 1: Download the Twitter Feed Pro Plugin
First, get the Twitter Feed Pro plugin from here and then download it to your computer.
You can then install and activate Twitter Feed Pro on your WordPress site.
If you’re not sure how, take a look at our tutorial on how to install WordPress plugins.
Once Twitter Feed Pro is ready, you can start using it in step 2.
Step 2: Create a Twitter Feed
With this plugin, you can go ahead and create your Twitter feed by following the guided flow.
First, go to your WordPress dashboard and then open the Twitter Feed » All Feeds menu.
In the new page, click on the Add New button to get started.

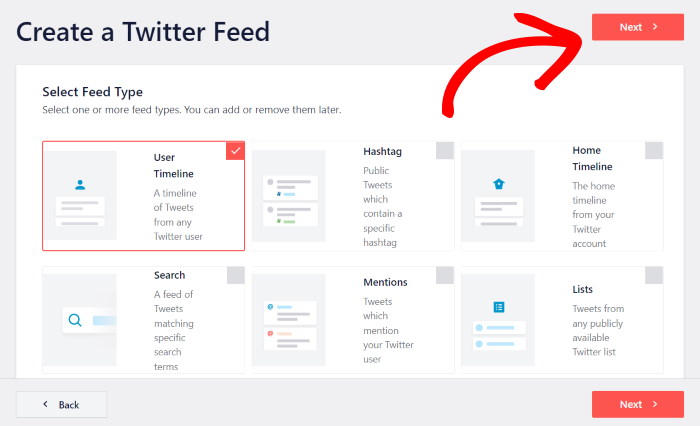
The plugin will then ask which type of Twitter feed you want on your Divi website. You can choose from 6 options here:
- User Timeline: Select a Twitter profile and display the user’s latest tweets.
- Hashtag: Display a feed based on specific Twitter hashtags that you choose.
- Home Timeline: Embed tweets from your Twitter profile and the accounts you follow.
- Search: Display the results of an advanced Twitter search.
- Mentions: Show a feed of tweets that mention your Twitter handle.
- Lists: Display Twitter content from your chosen Twitter lists.
To continue, choose a feed type and then click on Next.

In this example, we’ll embed a user timeline on the Divi website.
Now that you’ve created your Twitter feed, it’s time to connect it to Twitter in step 3.
Step 3: Connect Your Twitter Account
For your Twitter feed to display tweets on your Divi website, you can simply connect it to your Twitter account.
To get started, click on the Connect button.

The plugin will then open Twitter on your web browser so you can allow read-only access for Twitter Feed Pro.
Using this access, your feeds can fetch information from Twitter and then display tweets on your website. The plugin won’t be able to make any changes at all, so it’s completely safe to use.
To do that, click on Authorize app button here.

Once you do that, the plugin will open your website once again. Here, you can choose the source of your Divi Twitter feed.
Since we’re embedding a user timeline, we’ll add the “@starbucks” Twitter handle here.
After adding the source, click on Next to continue.

After connecting your new feed to Twitter, you can now customize how it looks in the next step.
Step 4: Customize Your Twitter Feed
Since the plugin will automatically copy your Divi website’s design, your feeds will look beautiful right out of the box.
On top of that, you also get control over the design of your Twitter feed.
To help you get started quickly, you can choose from 7 different feed templates with pre-built layouts:
- Default
- Masonry cards
- Simple carousel
- Simple cards
- Showcase carousel
- Latest tweet
- Widget
Once you select your feed template, click on Next.

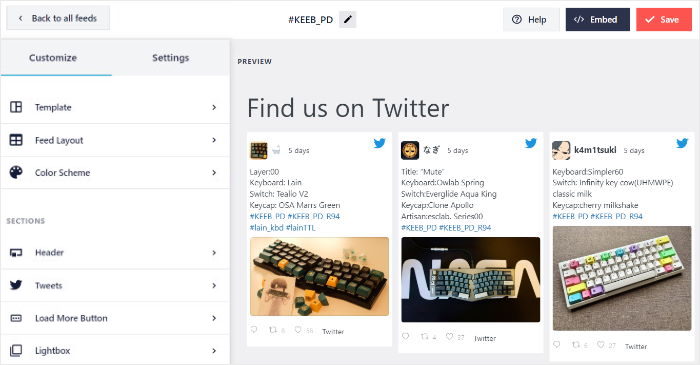
Next, the plugin will open the live feed editor so you can customize your Twitter feed in detail.
On the left, you can find the customization panel with options to set your feed’s layout, colors, size, header design, and much more.

When you customize your Twitter feed, you can use the live preview on the right to track your changes easily.
To get started, click on Feed Layout so you can set the layout of the tweets on your Divi website.

Twitter Feed Pro comes with 3 options when it comes to the feed layout: List, Masonry, and Carousel
Let’s take a look at each of these layouts below.

First, you have the list layout that you can use to show tweets in a single column, like the official Twitter website.

Want to show lots of tweets at once?
You can select the masonry layout, which shows tweets in multiple columns at once.

If you select the carousel layout instead, you can turn your Divi Twitter feed into a beautiful slideshow.
That way, you can make your website more interactive.

After selecting a feed layout, click on the Save button at the top.
To customize more of your Twitter feed, you can click on the Customize button in the top left corner.

Next, you can use the live feed editor to set the colors of your Twitter feed.
You can do that by clicking on the Color Scheme option.

Next, the plugin will show you color schemes that you can use to select your Twitter feed’s colors with ease.
All you have to do is choose from 4 different color schemes:
- Inherit from Theme: Use the same colors as your Divi website
- Light: Display a light background with a dark font color
- Dark: Show a dark background along with a light-colored font
- Custom: Manually select all the colors
Once you pick your color scheme, click on Save once again to confirm your changes.

Now, you can use the rest of the options to change how your Twitter feed looks. Using the live feed editor, it’s super easy to change your feed size, load more button, lightbox options, header style, and more.
Remember to click on Save at the end to confirm your changes.
Finally, it’s time to embed the Twitter feeds on your Divi website in the next step.
Step 5: Embed Twitter Feed on Divi Website
To start embedding your Twitter feed, the easiest way is to use the live feed editor.
From your live editor, click on the Embed button at the top.

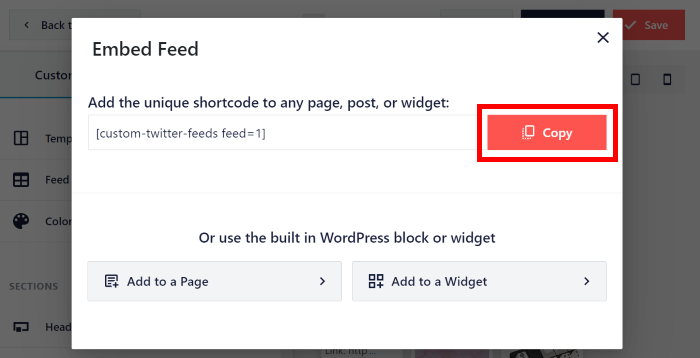
Next, you’ll see a popup with all the embed options for your Twitter feed.
To embed the feed on your Divi website, you can click on the Copy button here.

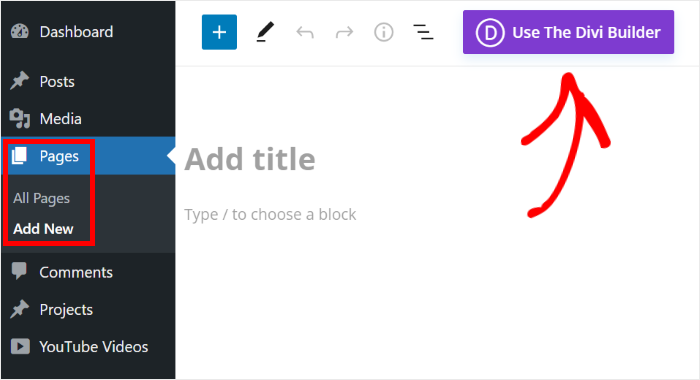
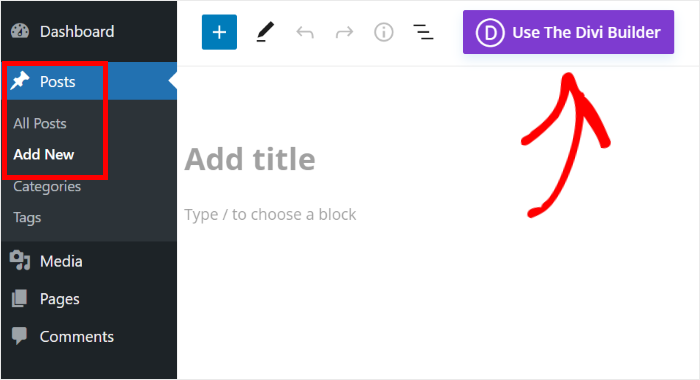
Next, navigate to the Pages » Add New menu from your dashboard area to create a page for your Twitter feed.
To continue, click on the Use The Divi Builder button on the WordPress editor.
To use a WordPress post instead, open the Posts » Add New menu from the dashboard.
Now click on Use The Divi Builder to open the page in the Divi editor.

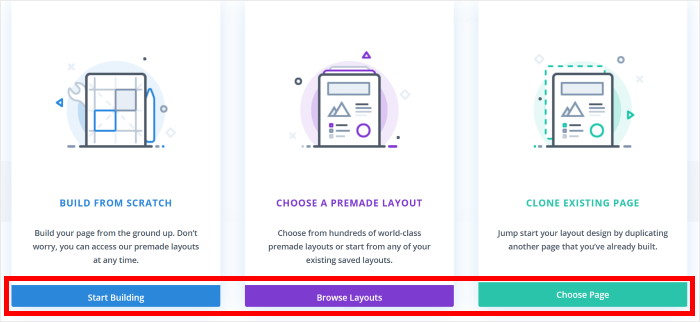
From the Divi builder, you can choose from 3 different ways to design your page or post.
- Start Building: Start building from a blank template
- Browse Layouts: Import a premade layout
- Choose Page: Duplicate a page and use its design
You can select the option that you prefer here.

If you go for the Start Building option, you can instantly start designing your page or post from a blank page.

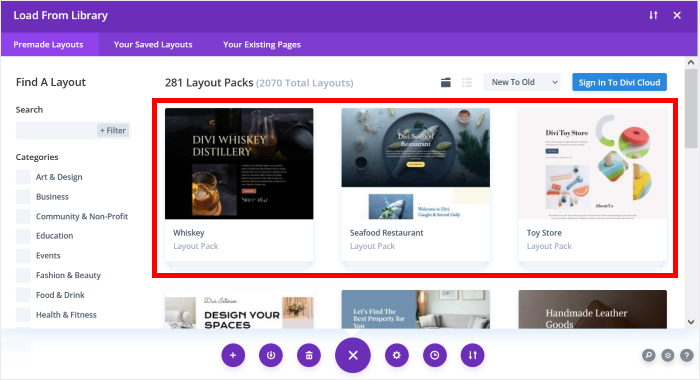
But if you selected the Browse Layouts option instead, you can check out a collection of pre-built layouts.
To continue, click on the layout that you prefer.

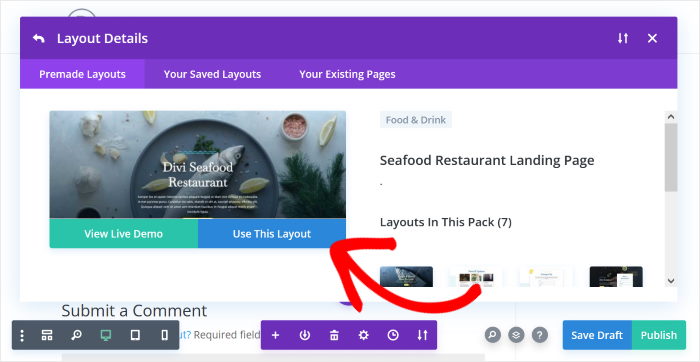
The popup will then show you more details about your chosen layout. If you want a quick preview, click on View Live Demo.
If you’re happy with the layout, click on the Use This Layout button.

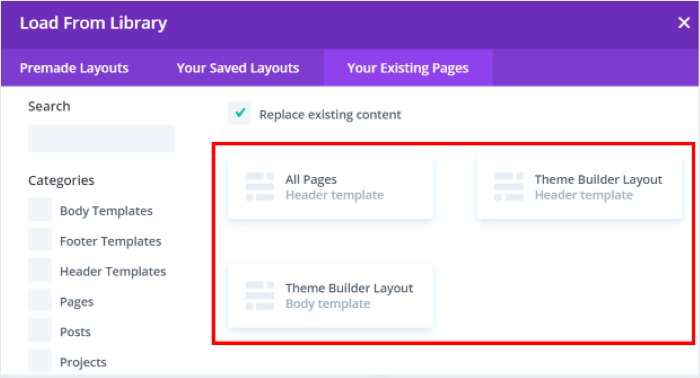
With the Choose Page option, you can check out all the pages that you’ve created using Divi.
To continue, simply click on a page that you want to clone.

After that, you can start adding content to your Divi page or first.
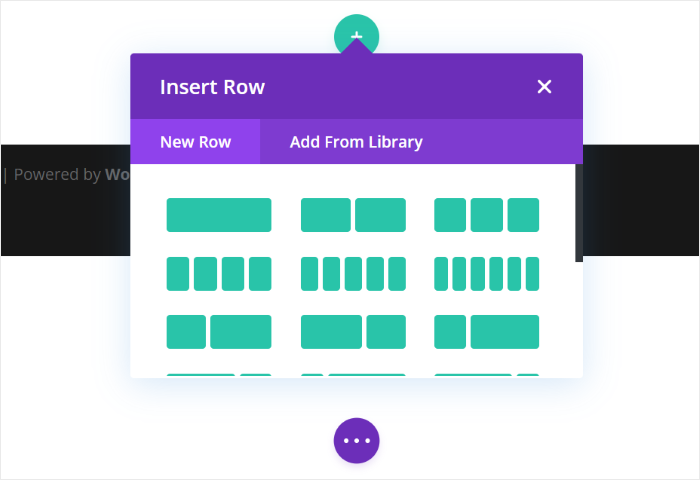
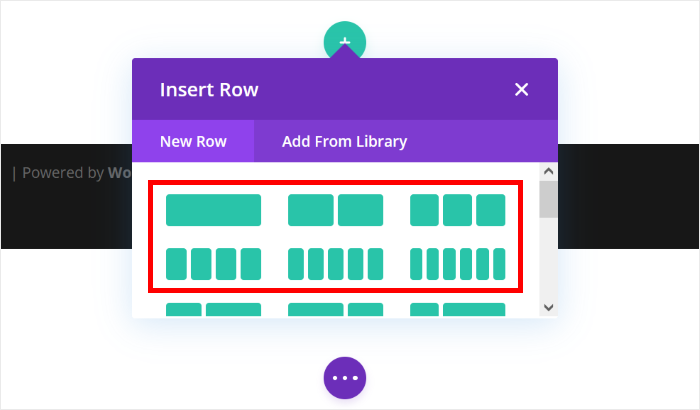
To do that, first, click on the green plus icon (+) and then choose the type of row you want.

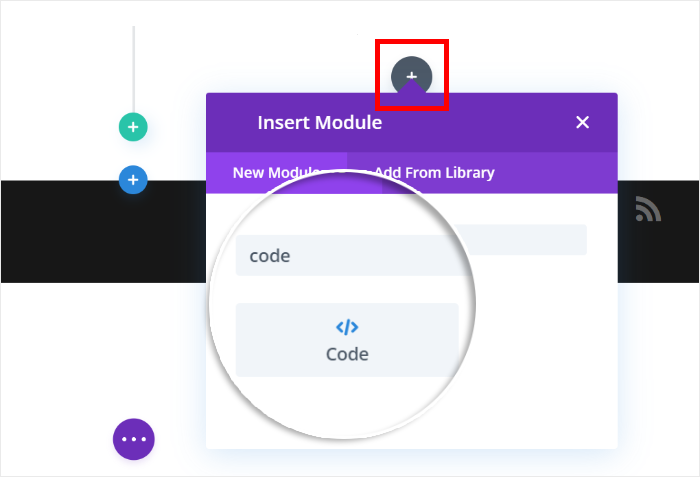
Now that you’ve created space for your Twitter feed, click on the black plus (+) icon to start adding content.
After that, just write “code” in the search bar, and then click on the Code module below.

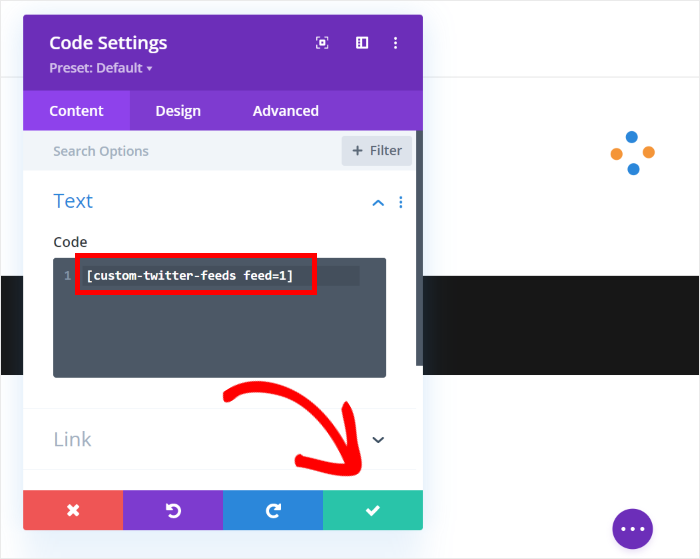
On the left, you can find the options for the code module. There, look for the code field and then paste the shortcode.
Finally, click on the Checkmark icon to finish adding your Twitter feed to Divi.

After that, click on the Publish button, and your new Twitter feed will be online on your Divi site.
To see how the feed looks, you can open your website and see for yourself.

And that’s it!
As you can see, it’s super easy to add a Twitter feed to Divi websites if you’re using the right tool. And with Twitter Feed Pro, it’s easier than ever to integrate Twitter feed with your site.
All in all, it really is the best WordPress Twitter feed plugin and a fantastic tool to help you boost your Twitter marketing.
Want to create Twitter feeds with ease? Grab your copy of Twitter Feed Pro here!
If you want to use Twitter for your business, you can look at our list of the best Twitter marketing tools.
If you found this article to be helpful, give us a follow on Twitter and Facebook, and stay tuned for more social media marketing tips and tricks.