Want to display your latest X (Twitter) posts on your Elementor website in just a few minutes?
Adding your X feed to Elementor is a fantastic way to keep your site dynamic, engage your visitors and grow your social following right from your WordPress site.
With timelines moving fast on X, showing your real-time updates on your website can help you reach more people and boost your brand’s credibility.
But getting your X (Twitter) feed to appear perfectly in Elementor can be tricky, especially if you’re not a coder or you’re new to WordPress plugins.
Early on, when I first tried to add my own X feed to an Elementor site, I ran into a few hurdles before finding a method that was quick and beginner-friendly.
With my experience at Smash Balloon helping users easily connect their WordPress sites to X (Twitter) and other social platforms, I’ve found the easiest solution for any skill level.
In this article, I’ll walk you through the exact steps to add your X (Twitter) feed to Elementor in 5 minute, even if you’re not tech-savvy or new to website building.
In This Article
- Why Display Elementor Twitter Feeds?
- Easiest Way to Embed Elementor Twitter Feeds
- How to Add Your Elementor Twitter Feed to WordPress
Why Display Elementor Twitter Feeds?

As a popular WordPress website-building plugin, Elementor can help you design a beautiful website with ease. It features a simple drag-and-drop editor that you can use to easily build your pages — no coding needed.
What’s more, you can get Elementor addons to add even more features to your WordPress website.
But if you don’t want to buy lots of premium addons, there’s an easy way to make your Elementor site even more engaging.
All you have to do is embed an X (Twitter) feed on your Elementor site. That way, you can show relevant tweets to your visitors and keep them longer on your website.
On top of that, here are a few more ways an Elementor Twitter feed can help your business grow:
- By embedding your Twitter timeline on Elementor, you can use your site traffic to get tons of Twitter followers, retweets, likes, and more.
- With a Twitter feed, you can show reviews and testimonials from real people on Twitter. This social proof can help you convert visitors into paying customers.
- You can post your own tweets using a feed, so any latest news and announcements are clearly visible.
- To promote your branded hashtags, you can show a hashtag Twitter feed on your Elementor website.
All in all, Twitter feeds can be an amazing addition to your Elementor site and a great way to help promote your brand.
Now, let’s take a look at the simplest way to embed a WordPress Twitter feed on your site.
Easiest Way to Embed Elementor Twitter Feeds
To help embed content from Twitter on your website, there are 2 options that you can choose from:
- Manual Way: Generate an embed code for your Twitter feed and then add the code to your website manually.
- Automatic Way: Use a WordPress plugin to automatically embed Twitter feeds on your website instead.
If you pick the manual way, it means you’ll have to deal with a lot of code snippets when preparing your Twitter feeds. As a result, it can take a lot more time and effort to display your Twitter social feed on your site.

Plus, if something goes wrong when adding the HTML embed code to your site, you won’t have a support team to help you.
For a simpler way to embed tweets on your Elementor site, the easiest way is to use a WordPress plugin like Smash Balloon Twitter Feed Pro.

As the best Twitter feed plugin in the world, Twitter Feed Pro can help you create, customize, and embed Twitter feeds on your Elementor website with ease.
To help you get started, you can use the simple guided flow that comes with the plugin.
In just a few clicks, you can start embedding Twitter content on your site — no need for HTML, CSS, or any other code.

Plus, you can choose between different types of Twitter content that you want to show, including Twitter timeline, hashtag feed, search results, home timeline, and much more.
What’s more, you also get control over how the Twitter feeds appear on your website. You get to pick from a collection of feed templates with unique designs.
For more in-depth customization, you can simply use the live feed editor to change the design of your Twitter feed. You can set the layout, color scheme, header design, tweet style, load more button, and much more.

Plus, Twitter Feed Pro comes with smart caching functionality, which saves a copy of your Twitter feed. So, your site will show that copy and won’t have to load the Twitter feed from scratch each time.
As a result, your Twitter feeds will be as fast as ever — and a fast-loading website can give you much better SEO so you can potentially rank higher.
With all these features, this plugin has become the best Twitter feed plugin in the market, with a rating of 4.9/5 stars from over 150,000 active users.

Want to create Elementor Twitter feeds easily? Get Twitter Feed Pro today!
Now, let’s take a look at how you can create Elementor Twitter feeds for your website using this plugin.
How to Add Your Elementor Twitter Feed to WordPress
To create Twitter feeds for Elementor, all you have to do is follow the simple steps below. Let’s get started!
Step 1: Download the Smash Balloon Twitter Feed Pro Plugin
You can start by grabbing a copy of the Twitter Feed Pro plugin from here and then installing the plugin on your website.
If you’re not sure how to do that, you can follow this simple guide on how to install WordPress plugins.
Next, you can create a Twitter feed for your website with the help of Twitter Feed Pro.
Step 2: Create an X (Twitter) Feed
To create your Twitter feed, you can simply follow the 3-step guided flow.
First, navigate to the Twitter Feed » All Feeds menu from your dashboard and then click on Add New.

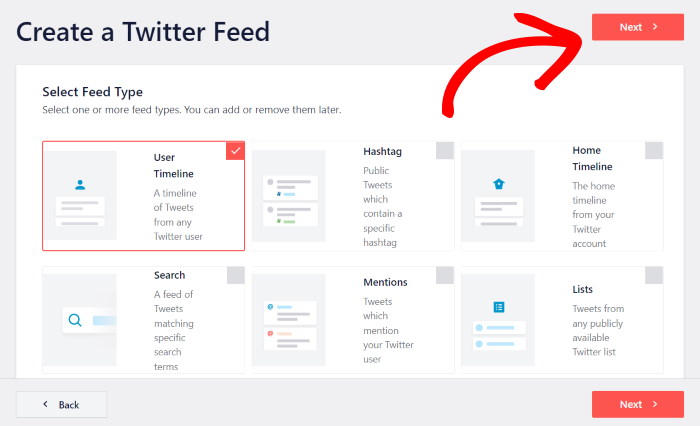
Next, you can choose the type of Twitter feed that you want to add to your Elementor website. You can choose from these 6 options:
- User timeline: Display tweets and retweets from a specific Twitter profile
- Hashtag: Embed tweets that have your chosen X (Twitter) hashtags
- Home timeline: Show your Twitter home timeline on your website
- Search: Search for specific terms and embed the results on your site
- Mentions: Display tweets that mention your X profile
To proceed, select a feed type here and then click on the Next button.

For our example, we’ll use the user timeline feed type here.
After you create a new feed, you can go to step 3 and connect it to Twitter.
Step 3: Connect Your Twitter Timeline
By connecting your Twitter account, your feed can start embedding Twitter content on your website.
Just click on the Connect button in the popup to get started.

The plugin will then open Twitter so you give it read-only access to your Twitter account.
Using that access, Twitter Feed Pro will connect to Twitter and view the content there. Plus, it can’t make any changes to your account at all.
As you can see, Twitter Feed Pro is completely safe to use.
To finish connecting your account, click on the Authorize app button here.

After that, it’s time to pick the source you want to use for this Twitter feed. Depending on your feed type, this can be a user timeline, hashtag, search term, Twitter list, and more.
Since we’re embedding a timeline, we’ve added the “starbucks” Twitter profile as the source.
After entering your source, click on Next to continue.

Just like that, your Twitter feed is ready to embed content on your Elementor website.
But before that, it’s time for step 4 where you can customize the design of your new Twitter feed.
Step 4: Customize Your Twitter Timeline Feed
Your Twitter feed will automatically copy the design of your site and look great right out of the box. But if you want more control over its design, Twitter Feed Pro has you covered.
To get started, you can choose to import a pre-built template for your feed. Here are the feed templates you can import:
- Default
- Masonry cards
- Simple carousel
- Simple cards
- Showcase carousel
- Latest tweet
- X (Twitter) Widget
After selecting your feed template, click on the Next button.

Next, you can use the visual feed editor with live preview to customize the Twitter feed in detail.
On the left, you can find the options to change your feed layout, tweet style, colors, header style, load more button, and much more.

Whenever you make any changes on the left, you can use the live preview on the right to track how your Twitter feed looks.
To change how the tweets appear on your Elementor site, click on the Feed Layout option on the left.

Twitter Feed Pro comes with 3 different options for your new feed: List, Masonry, and Carousel.
We’ll take a look at each of these layouts below.

Using the list layout, you can show tweets in a single column on your website.
By doing that, you can make your tweets clearly visible to your visitors.

Another option that you can try is the masonry layout and show tweets in multiple columns.
You can easily show tons of tweets at once this way.

If you go for the Twitter carousel layout, you can show the tweets as a feed carousel on your site.
It’s a great way to make your site even more engaging.

To confirm your new feed layout, remember to click on the Save button at the top.
After you’re done setting up your layout, click on Customize to return to the main customization options.

Next, you can start changing the colors of your Twitter feed using the live editor.
To do that, just click on the Color Scheme option on the left.

With Twitter Feed Pro, you can choose from 4 different color schemes for your feed:
- Inherit from Theme: Copy the colors of your website
- Light: Show a light background and a dark font
- Dark: Choose a dark background along with a light font
- Custom: Select all of the colors manually

After you select your color scheme, click on the Save button once again.
Finally, you can use the rest of the options to change your tweet style, number of tweets, typography, header style, and much more.
Once you’re happy with how your Elementor Twitter feed looks, click on Save.
With that, you can go ahead and embed your Twitter feed in step 5.
Step 5: Add Twitter Feed to Elementor
Finally, it’s time to embed this Twitter feed on your WordPress website. Using this plugin, you can embed it on a page or post, or on your sidebar or footer as a Twitter widget.
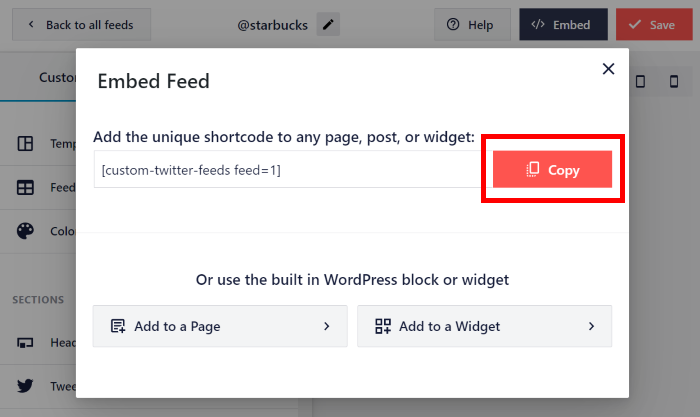
To get started, click on the Embed button in the top right corner.

You’ll now see a popup with the embed options for your Twitter feed.
For now, click on the Copy button.

Now you can create a new page by navigating to the Pages » Add New menu from your dashboard.
After that, click on the Edit with Elementor button at the top.

Want to embed an Elementor Twitter feed on a WordPress post instead?
You can just go to the Posts » Add New menu instead and then click on the Edit with Elementor button.

Now, you can see the Elementor page builder open on your site. On the left, you can see the Elementor widgets that you can use to add content to your page or post.
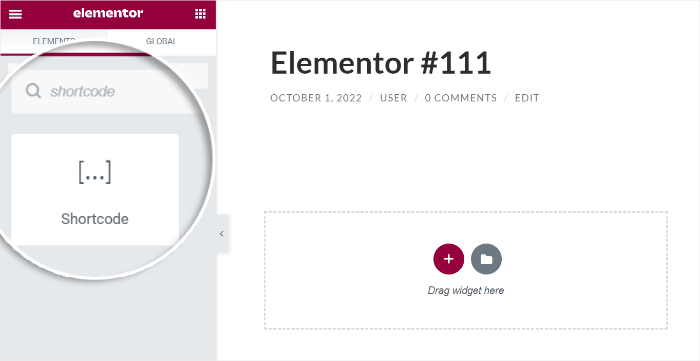
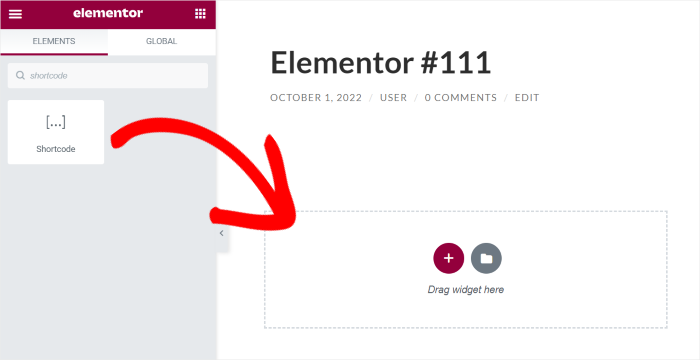
To embed your Twitter feed, look for the search bar on the top left and then type in “shortcode.”
Then, you can see the Shortcode widget in the search results below.

Next, drag the Shortcode widget and on the left drop it on the page preview on the right.

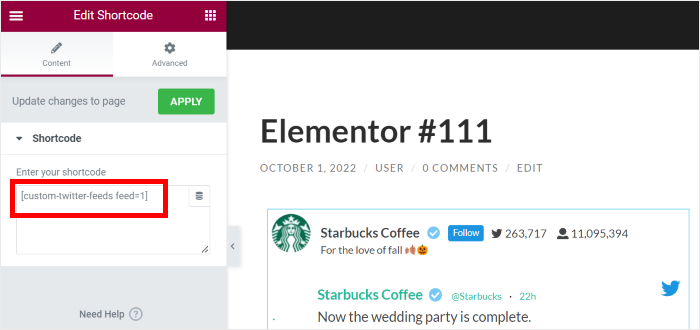
Finally, paste your Twitter feed shortcode from earlier into the Enter your shortcode field.

Now click on Publish and your Elementor Twitter feed will be online.
As you can see, it’s super easy to embed Twitter feeds using this plugin. You can now open your website to see how the page looks to your visitors.

And there you have it!
Now you know how to display an Elementor Twitter feed on your website. As you can see, Twitter Feed Pro makes it super easy to integrate Twitter with Elementor.
You can then engage your visitors, grow your Twitter following, boost your sales, and much more with ease.
Want to add Twitter feeds to Elementor? Grab your copy of Twitter Feed Pro today!
If you want to get more out of social media marketing, check out our guide on how to embed social feed widgets on your website.
Found this helpful? You can follow us on Twitter and Facebook for more social media marketing tips and tricks.