Eager to showcase your Trustpilot reviews directly on your Elementor website to build credibility and trust with your visitors?
Displaying real customer reviews boosts your reputation, increases sales, and gives new visitors extra confidence in your business.
But, adding Trustpilot reviews to Elementor isn’t always straightforward with the basic tools, especially if you want them to look professional and update automatically.
In my work with business owners optimizing their websites, I’ve found that integrating third-party reviews often comes with unexpected challenges.
With the expertise our team has built at Smash Balloon enhancing social proof on WordPress sites, I’ve created a clear guide to help you out.
In this article, I’ll walk you through five simple steps to add Trustpilot reviews to Elementor, complete with a real-life example you can follow.
Even better, you’ll be able to set this up easily and quickly. No need for coding or advanced technical knowledge.
In This Article
- Step 1: Install the Smash Balloon Reviews Feed Pro Plugin
- Step 2: Create a Trustpilot Widget
- Step 3: Connect Your Widget to Trustpilot
- Step 4: Customize Your Trustpilot Widget
- Step 5: Add the Trustpilot Reviews to Elementor
- Start Adding Your Trustpilot Reviews to Elementor Now
Step 1: Install the Smash Balloon Reviews Feed Pro Plugin
First, you need a third-party tool that can fetch your reviews automatically. Sadly, a lot of them have annoying view limits and pretty ridiculous prices.
So, I’m opting for Smash Balloon Reviews Feed Pro, which is budget-friendly and lets you show Trustpilot reviews to as many people as you like.

Grab Reviews Feed Pro here before installing and activating the plugin on your website.
If you’re new to installing plugins, check out this guide. It’s a pretty simple process, so you’ll be done in less than a minute.
Sidenote: This tool also supports other big platforms like Facebook reviews, Yelp, Tripadvisor reviews, WordPress.org Reviews, Google Reviews, and Trustpilot.
Step 2: Create a Trustpilot Widget
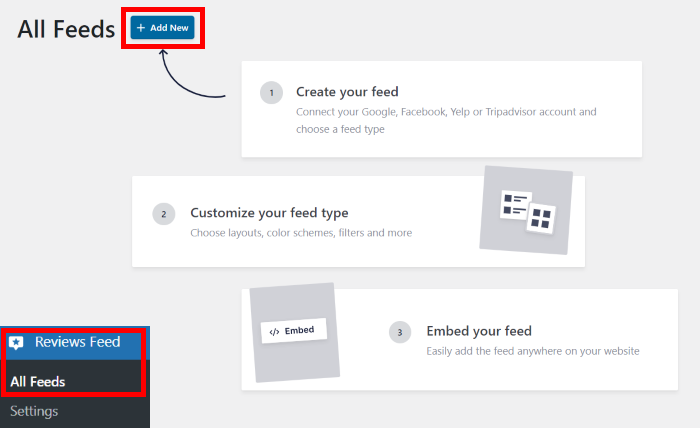
From your WordPress dashboard area, click on the Reviews Feed » All Feeds menu.
Then, click on the Add New button on the top.

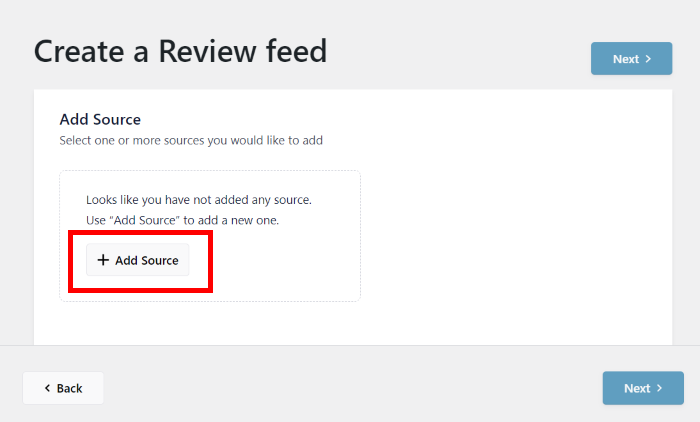
The next page will ask you to add a source for the reviews.
For your first time, you can create a new one by clicking on Add Source.

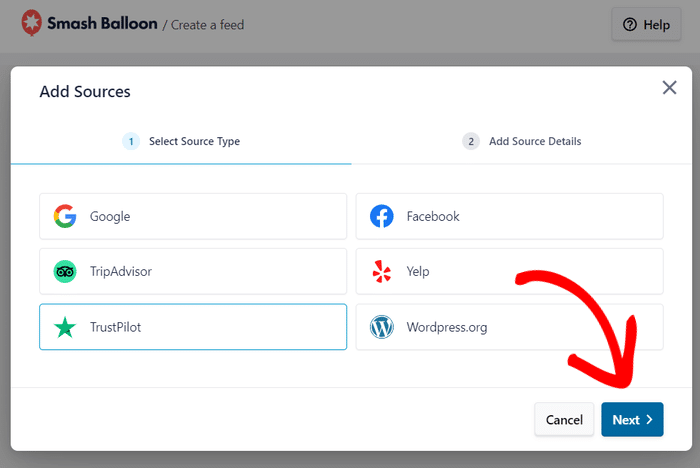
On the popup, select the review platform that you want to use. Each platform works the same here, which is pretty handy. I also use Reviews Feed Pro to show review collections on my personal site.
Select Trustpilot and then click on Next.

Step 3: Connect Your Widget to Trustpilot
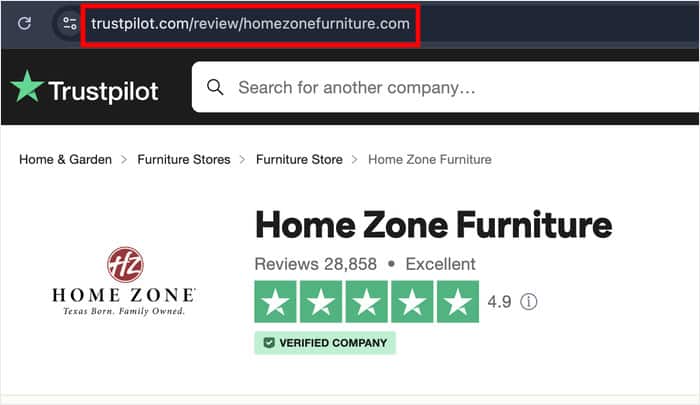
Now open the Trustpilot page whose reviews you want to embed and copy the URL.
I’m using Home Zone Furniture as an example. You can use your own business or any other page if you like.

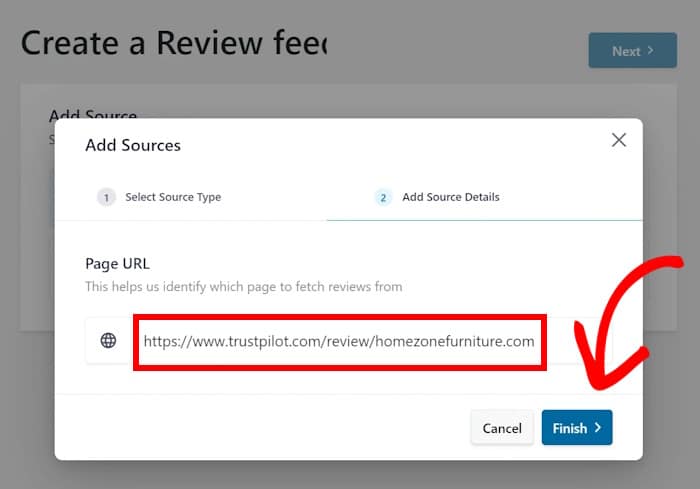
Return to your website and paste the URL into the popup.
Then click on Finish and your source will be added.

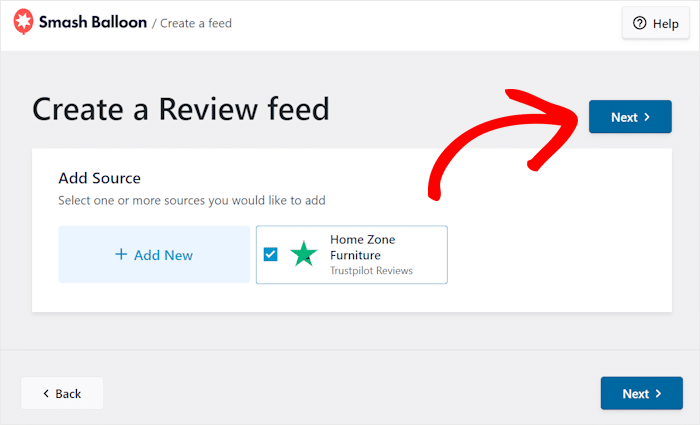
Now that you’ve added a source, you can freely reuse this for any of your future review feeds.
To continue, just select this source and then click on Next.

Step 4: Customize Your Trustpilot Widget
Another bonus of this tool is that your reviews will automatically match your Elementor website’s design.
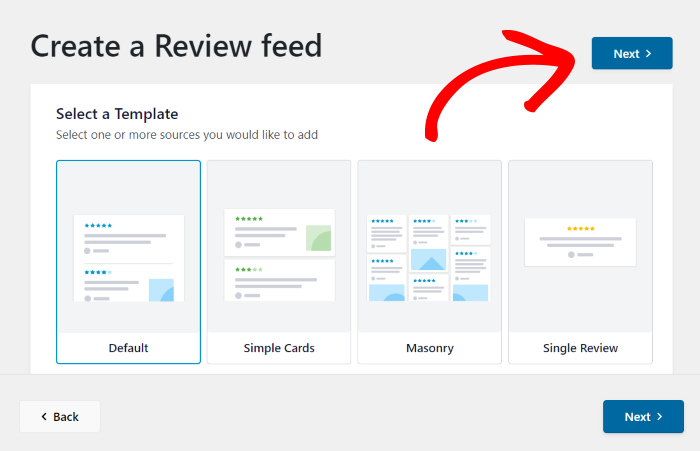
You can also customize the reviews by importing a pre-designed template:
- Default
- Simple cards
- Masonry
- Single review
- Showcase carousel
- Carousel
- Grid carousel
Select a template you like and click on Next.
I’m not looking for anything fancy so I went with the Default option.

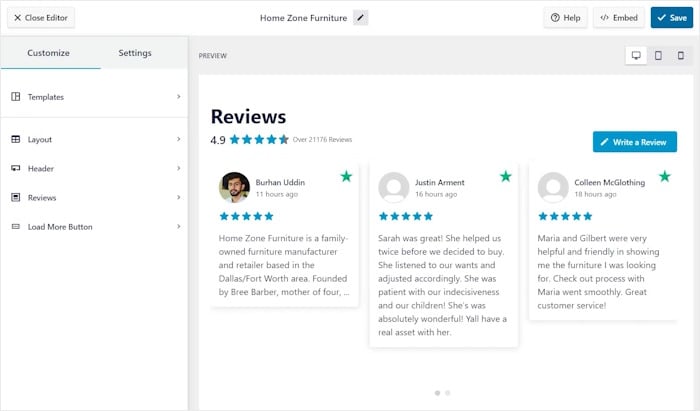
After picking the template, you can use the live customizer to make other changes. From the left panel, you can start changing the layout, header, review elements, and the load more button.
On the right, you can see how your Trustpilot reviews currently look.

There are plenty of options here, so I’ll show you a quick example so you can do the rest yourself.
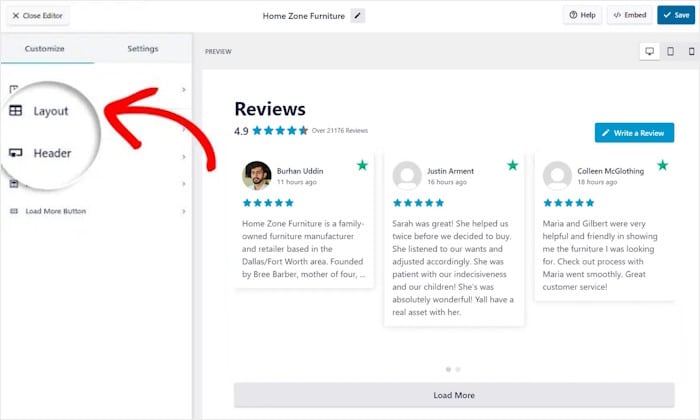
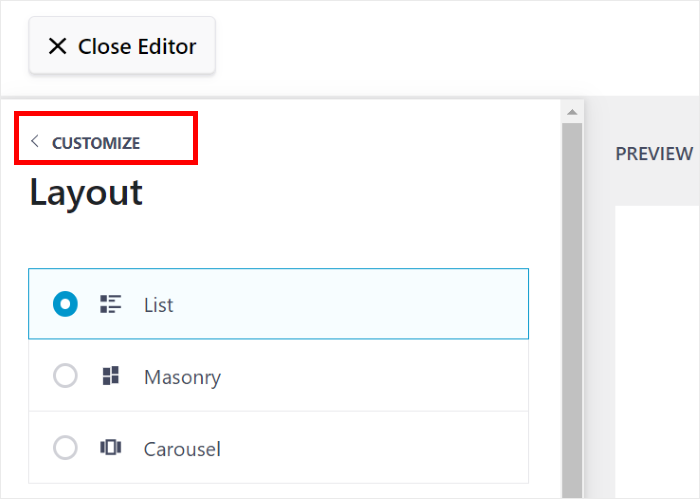
First, select the Layout option on the left.

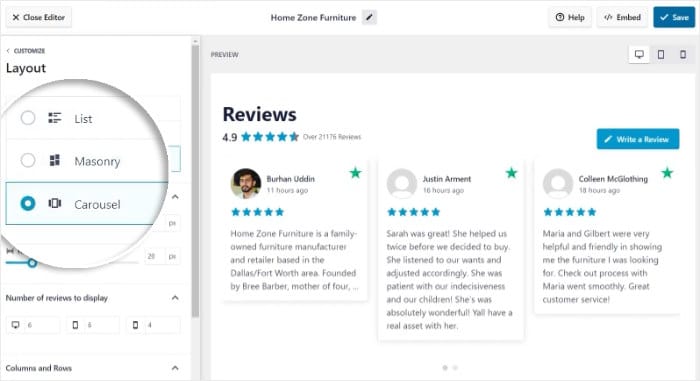
Now select from one of the 3 available layout options:
- List: Show Trustpilot reviews in a single column for visibility
- Masonry: Multiple columns to display tons of reviews at once
- Carousel: Use a sliding carousel to display your reviews

Click on the Save button on the top right to confirm your changes.
I picked the List layout since I want to display a few reviews while making them clearly visible.
You can also change the number of reviews, columns, visible reviews, and more from here.
To return to the main customization menu, click on the small Customize button on the top left.

You can customize your Elementor reviews some more using the rest of the options. Just remember to click on Save to confirm any changes.
For best results, you can filter out spam, low-quality reviews, and trolls from your Elementor site.
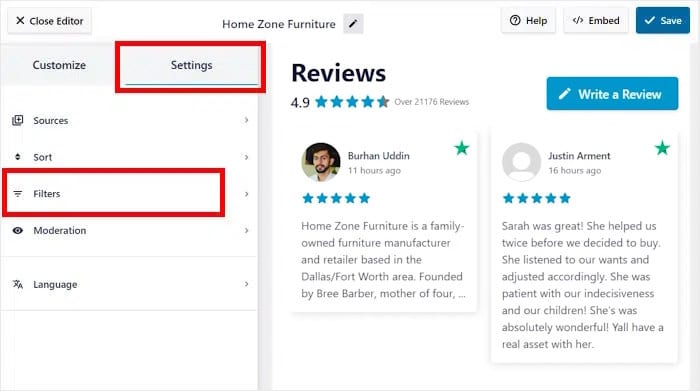
Click on the Settings tab at the top, then select the Filters option.

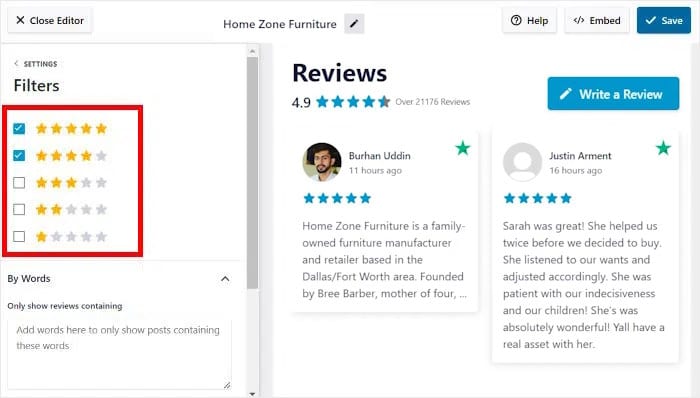
Using the checkboxes on the left, select the star ratings that you want to display.
Your review feed on the right will automatically update and only show the relevant reviews.

Like before, click on Save to confirm your new filters.
Next, you can filter by word to remove Trustpilot reviews with certain words, or only display the reviews with specific keywords.
As a bonus, you can moderate the widget yourself and manually pick which reviews to show or hide.
Step 5: Add the Trustpilot Reviews to Elementor
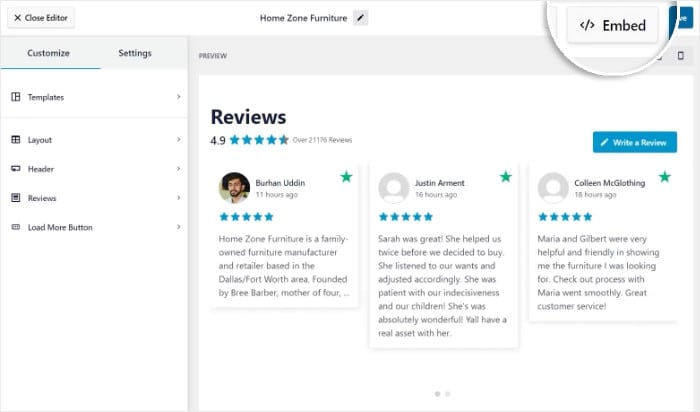
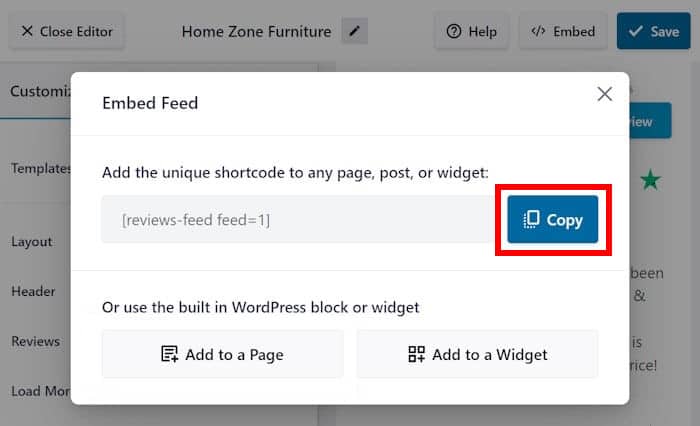
Once you’re happy with your reviews, click on the Embed button at the top.

Doing that opens a popup with all the ways you can embed the reviews on your Elementor website.
For now, click on the Copy button.

You can now open the Elementor page where you want to show the Trustpilot reviews.
If you don’t have a page ready, create a new one by opening the Pages » Add New menu.
Then click on the Edit with Elementor button at the top.

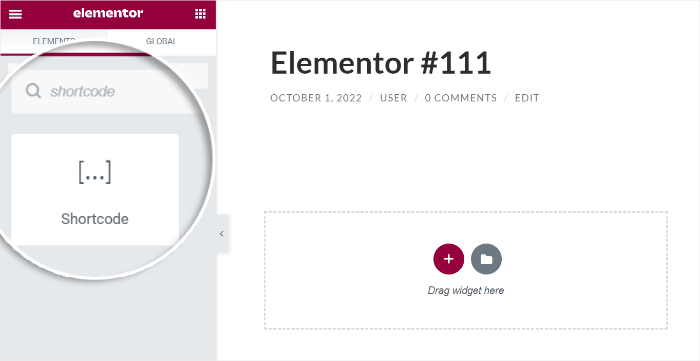
In the Elementor editor, use the search bar on the left to look for the “shortcode” widget.

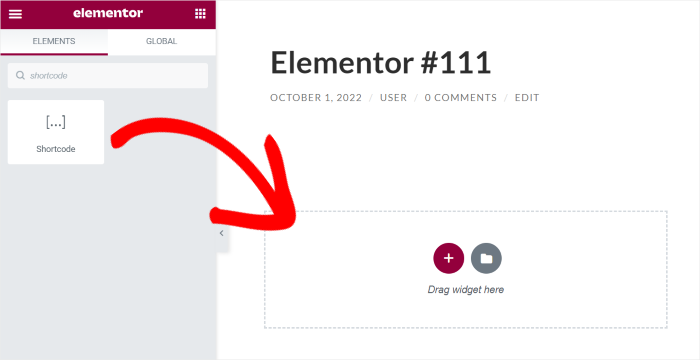
Drag the Shortcode widget from the search results and drop it on your page.

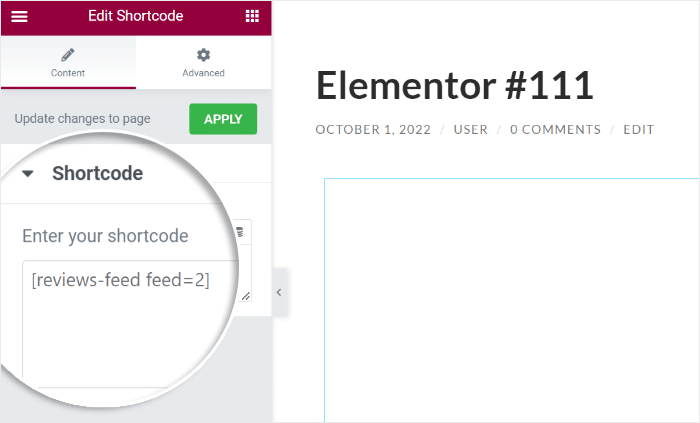
On the left, you’ll see different options for the new Shortcode widget.
Paste your shortcode into the Enter your shortcode field.

Finally, click on Publish, and the Trustpilot reviews feed will be live on your WordPress website.
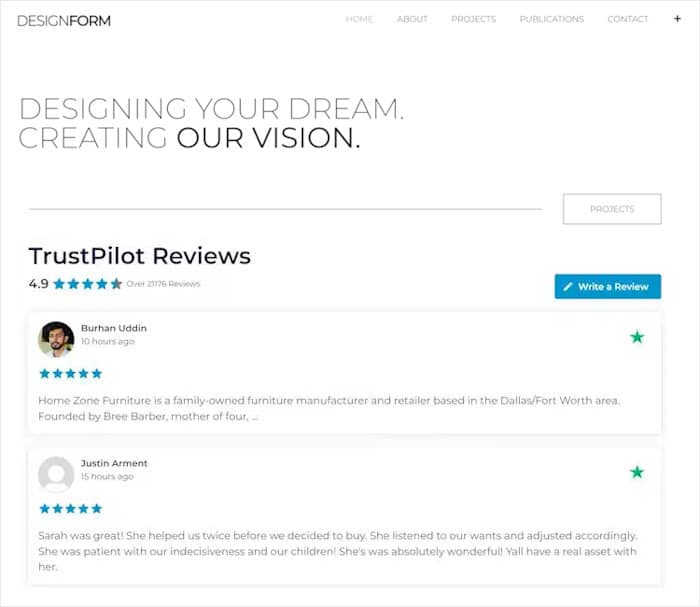
Here’s how the Trustpilot reviews look on my Elementor website.

There you go!
Adding Trustpilot reviews to Elementor is a pretty simple process and only takes a few minutes. And it’s even easier with Reviews Feed Pro.
Another thing I found helpful was that this tool automatically keeps your feed updated. So, you can embed your Trustpilot reviews once and let Reviews Feed Pro do the rest.
Ready to embed Trustpilot reviews in Elementor? You can get copy of Reviews Feed Pro here.
Start Adding Your Trustpilot Reviews to Elementor Now
Integrating your Trustpilot reviews into your Elementor website doesn’t need to be complicated.
From my experience guiding users, Reviews Feed Pro simplifies this task beautifully.
You can showcase that important social proof from Trustpilot on your pages in minutes, avoiding any complex coding or long setup times.
Here’s my recommendation for getting this done smoothly:
- Grab your copy of Reviews Feed Pro. (It comes with our standard 14-day money-back guarantee!)
- Follow the straightforward 5 steps detailed in this article for Elementor integration.
- Preview your Trustpilot reviews to ensure they display perfectly within your Elementor layout.
- See how these authentic reviews help build immediate confidence with your website visitors.
Remember, when potential customers see genuine Trustpilot reviews directly on your site, it acts like a strong recommendation, encouraging them to trust and choose your offerings.
Do you have any questions about using Reviews Feed Pro to embed your Trustpilot reviews in Elementor?
Just drop them for me in the comments section below!
For more ways to promote your business online, here’s a list of the best social media feed plugins to boost your sales.
More Online Marketing Tips and Tutorials
- How to Embed Yelp Reviews in Elementor (Step-by-Step Guide)
- Best Website Building Plugins for WordPress (Expert Pick)
- Top Customer Review Platforms For Your Business
- Google Reviews Examples You Can Embed on Your Website