Looking for a super simple way to get your Instagram timeline onto your website this year?
With over 2 billion users, Instagram is one of the biggest social media platforms out there and a fantastic source of potential customers for your brand.
But let’s be real, there’s so much content out there, it can be tough to get noticed.
Here’s a solution: you can embed your Instagram timeline right on your website! This means anyone visiting your site can instantly see your Instagram posts, leading to more likes, comments, and followers.
It’s a fantastic way to turn website visitors into loyal Instagram fans. And this full guide will walk you through exactly how to do it, focusing on the easiest methods for WordPress users.
What You’ll Learn in This Guide:
Why Embed Instagram Timeline in WordPress?
If you want tons of people to check out your Instagram content, embedding your timeline right on your WordPress website is an easy and smart move.
Anyone who visits your site can instantly see your Instagram posts and interact with them. And since they’re already interested in what you do, they’re super likely to hit that “follow” button too.
But that’s only the start! Here are even more reasons why it’s a game-changer:
- Grow Engagement & Followers: Showcasing your Instagram content encourages visitors to explore your photos and videos, leading to more likes, comments, and new followers.
- Boost Your Visual Appeal: Fun fact — visual content gets 650% more engagement than plain text posts. So, your photos and videos can grab visitors’ attention and keep them on your site for longer.

- Improve Your SEO & Rank Higher: When people spend more time on your site, you can get better SEO and rank higher in search results, bringing even more potential customers your way.
- Build Trust with Social Proof: Showing off your product reviews and happy customers from Instagram can build trust in your brand and help you directly boost your sales.
- Sell More with Shoppable Feeds: You can use special shoppable Instagram feeds to sell products directly from your website! It’s a fantastic way to grow your online store.
All in all, embedding your Instagram timelines is a super effective strategy if you want to grow your business and online presence.
Now, let’s dive into how you can actually add that Instagram content to your website!
Ways to Embed Instagram Timeline on Your Website
To show Instagram posts on your WordPress website, the first step is to choose between 2 options:
Way 1: Do It Manually (The Hard Way)
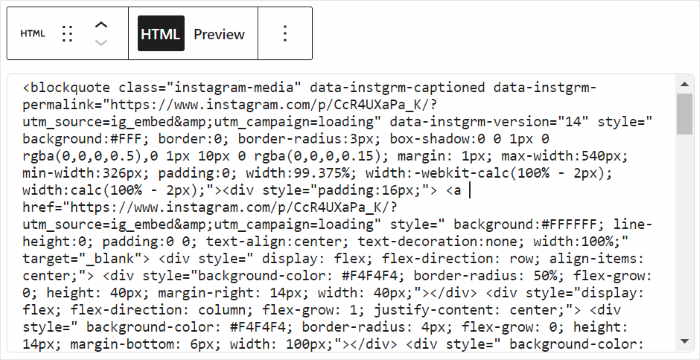
This means you go to each Instagram post, grab its special embed code, and then manually paste that code into your website’s HTML, one by one.

Why the Manual Way is a Hassle:
- Takes Forever: You have to get a separate embed code for every single post and then add them one by one. Imagine doing that for dozens of posts!
- Too Technical: You’ll be dealing with a lot of custom HTML code, and if you’re not a coder, it can get tricky.
- Looks Messy (Maybe): You can’t easily change how your Instagram embeds look without editing the code. This means your Instagram content might not match your website’s beautiful design.
- No Automatic Updates: Every time you post new content on Instagram, you’d have to go back and manually add it to your site.
Way 2: Use a Plugin (The Easy Way!)
You can sidestep all of these issues and just use a social media aggregator plugin to embed your timeline. The plugin can connect to Instagram’s API and automatically fetch the posts and display them on your site.
And for that, the best plugin that you can use is Instagram Feed Pro.

What Makes Instagram Feed Pro So Awesome:
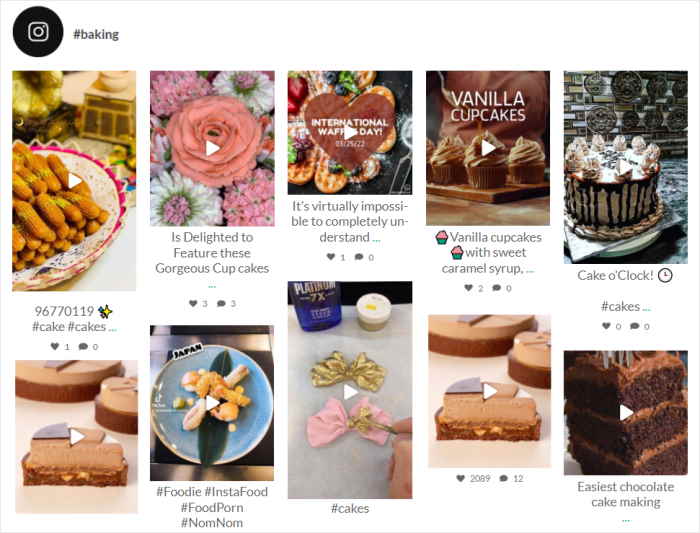
- Lots of Embed Options: Beyond just your regular timeline, you can show hashtag feeds, or even mentions feeds. For each feed, you can display photos, videos, and Instagram Stories.
- Looks Great Right Away: It automatically copies your website’s design, so your Instagram feeds will look perfect with your branding without you doing a thing.
- Easy Customization: You get beautiful themes and templates to choose from. Plus, there’s a visual customizer where you can tweak everything about your Instagram feed, from layouts to colors.

- Blazing Fast: This plugin was built with speed in mind! You can embed as many Instagram videos and photos as you want, and your site will stay lightning-fast.
- Friendly Support: The Instagram Feed Pro team has expert support ready to help you whenever you have questions or run into any issues.
With a fantastic rating of 4.9/5 stars and over 1 million active users, it truly is the best Instagram feed plugin around.

Ready to get started and build Instagram feeds? Get Instagram Feed Pro today!
Let’s go ahead and see how you can use the plugin to embed Instagram timeline feeds below.
How to Embed Instagram Timeline Feed on Your Website (Easily)
All you have to do is follow the simple steps below, and you can embed your Instagram feed free of hassle!
Let’s get started:
Step 1: Install the Instagram Feed Pro Plugin
To prepare, first, grab your copy of Instagram Feed Pro here and then download it to your computer.
After you do that, you can install and activate it on your WordPress website to continue.
For more information on how to do that, you can check out this simple guide on how to install a WordPress plugin for your guide.
Step 2: Create Instagram Timeline Feed
To create your feed, you can just follow the plugin’s 3-step guided flow.
First, open the Instagram Feed » All Feeds menu from your WordPress dashboard area and click on the Add New button.

After that, the plugin will ask you to choose the type of Instagram feed you want to show on your site. Aside from your Instagram timeline, you can embed an Instagram hashtag feed or mentions feed.
To continue, select the User Timeline feed type and then click on Next.

Step 3: Connect Your Instagram Profile
By connecting your business or creator Instagram profile, your new feed can fetch social media content for your website.
Expert Tip: Don’t have a business or creator account yet? Here’s how you can upgrade your Instagram account.
You can click on the Add Source button here to get started.

Next, the plugin asks you to pick the Instagram connection type you want to use: Basic or Advanced.
If you go for the basic connection, you’ll be able to display your Instagram content on your website.
Want to unlock more types of Instagram feeds? You can select the advanced connection here to display Instagram mentions, hashtag feeds, shoppable Instagram feeds, and more.
I’ll use a Business Basic connection for this tutorial.
After selecting your Instagram connection type, click on the Connect button.

Now, you can open Instagram on your web browser to finish connecting your account.
Click on the Connect with Instagram button below.

After you do that, the plugin asks for read-only access to your Instagram account.
Using this access, Instagram Feed Pro will only view your Instagram information and won’t be able to make any changes at all. This makes all Smash Balloon plugins completely safe to use.
To connect your account, click on the Allow button on the popup.

After you do that, Instagram Feed Pro will send you back to your website, where you can confirm this account as the source for your feed.
You can do that by clicking on the Next button.

With that, you’ve created an Instagram feed and connected it to your timeline. Whenever you create a new feed, you can reuse this source without leaving your site.
Step 4: Customize Your Instagram Timeline Feed
Since your Instagram feed automatically copies the design of your site, it’s going to look beautiful right away. On top of that, the plugin also comes with lots of feed templates that you can choose from.
All you have to do is pick the feed template that you prefer and click on the Next button.

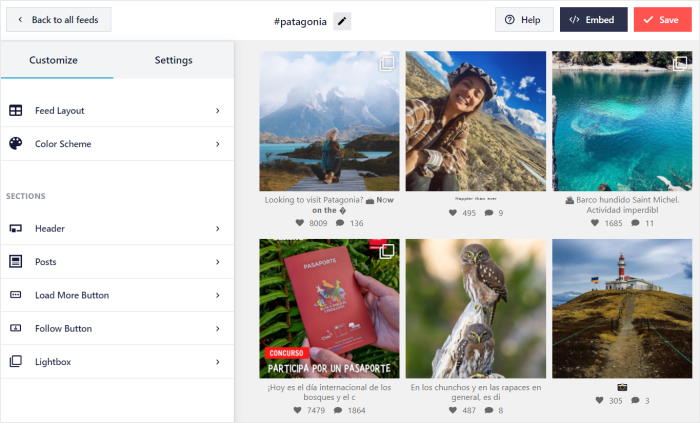
After you pick the feed template, Instagram Feed Pro will open the live feed editor on your website.
On the left side of the editor, you can find the options to change your feed’s layout, color scheme, load more button designs, header style, and much more.
Using the feed settings, you can also curate your social media feeds with the help of moderation options and filters.
You can also see a live preview of your Instagram feed on the right, where you can track your changes in real-time.

Ready to start designing your Instagram timeline?
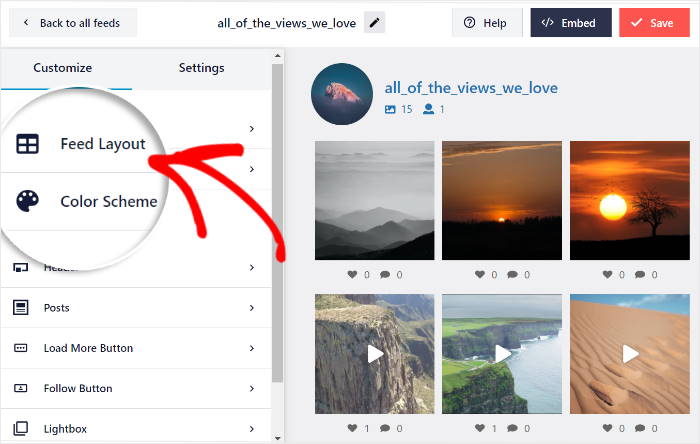
First, click on the Feed Layout option to get started.

Now, the plugin asks you to choose from 4 different layouts for your Instagram timeline:
- Grid
- Carousel
- Masonry
- and Highlights
Let’s look at these layouts in more detail below.

If you want to show lots of Instagram posts on your website at once, you can use the grid layout.
Doing that will show the photos and videos in neat rows and columns on your site.

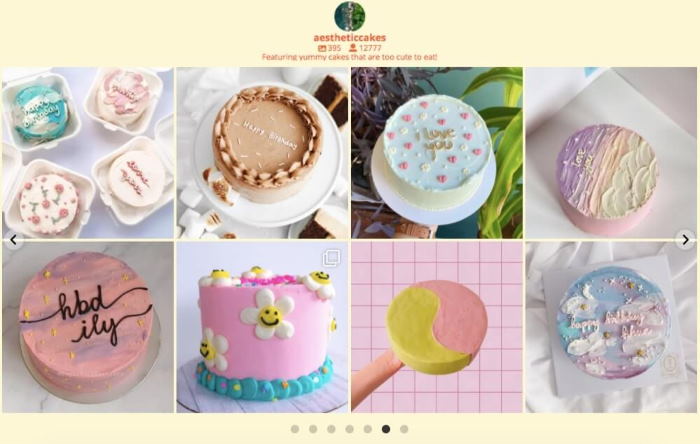
Next, you have the carousel layout, which turns your timeline into an Instagram carousel slider.
As a result, visitors can interact with the slide to check out your posts.

Want your Instagram feed to show posts in their original proportions?
You can click on the masonry layout in that case.

Finally, there’s the highlight layout, which puts the focus on visual content by removing the captions and likes.
Plus, you can make specific posts in your Instagram gallery more clearly visible with this layout.

After you pick your feed layout here, you can click on Save to confirm your changes.
To continue designing your feed, you can select the Customize button.

You can now set the colors of your Instagram timeline feed using the live feed editor.
To do that, first click on the Color Scheme option here.

To help you set your colors easily, Instagram Feed Pro has 4 different color schemes that you can use:
- Inherit from Theme: Automatically copy your WordPress theme’s colors
- Light: Show a bright background and a dark font color
- Dark: Pick a light font color as well as a dark background
- Custom: Manually choose all the feed colors yourself
Select the color scheme that you prefer and then click on Save.

Using the remaining options in the live feed editor, you can customize your header style, follow button, load more button, lightbox, feed size, and much more.
Once you’re satisfied with how your Instagram timeline feed looks, click on Save.
Step 5: Embed Instagram Timeline Feed on Your Website
Since the Instagram Feed Pro plugin is so user-friendly, you can easily embed your feed — no need for complicated embed codes.
Before you continue, you can choose between 2 ways to embed your feed:
- On a WordPress page
- On the WordPress sidebar or footer
Let’s look at both of these methods below:
Embed Instagram Timeline on WordPress Page
To get started, you can click on the Embed button at the top of the editor.

Once you do that, the plugin will show you the Instagram feed embed options on a popup. This popup also has the feed’s shortcode that you can copy.
Since we’re adding this feed to a page, you can click on the Add to a Page option.

After that, the plugin will show you all the WordPress pages on your site.
To continue, select a page from the list and then click on Add.

Doing that will open that page in the WordPress editor. From here, you can embed your feed simply by using a convenient WordPress block.
To add a new content block, click on the plus (+) icon on the editor.

Then, use the search bar at the top to search for the “instagram” block.
Next, click the Instagram Feed block from the search results below to proceed.

Finally, click on Publish to finish embedding your Instagram timeline on your website.
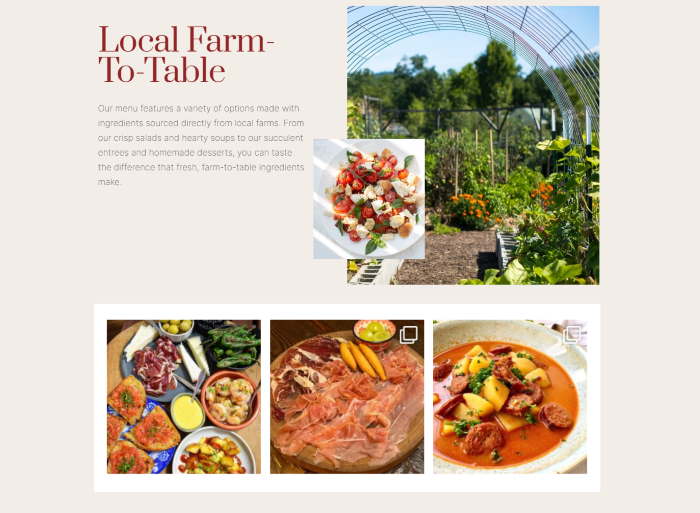
As you can see, the plugin makes it super easy to add your Instagram posts on a WordPress site. If you open your web page now, you can see how your feed looks.

With that, let’s go ahead and check out the next method of embedding your Instagram feed.
Embed Instagram Timeline on WordPress Sidebar or Footer
Using an Instagram widget, you can also show posts from your timeline on the sidebar or footer areas of your widget.
And for that, you can use the plugin’s live feed editor — just like before.
To reopen the live feed editor, first, navigate to the Instagram Feed » All Feeds menu from your dashboard.
On this page, click on the Instagram timeline feed that you created.

With that, you’ll see the feed open in the live feed editor once again.
To continue, click on the Embed button in the top right corner of the editor.

You’ll then see the popup with the embed options for your Instagram feed.
Now, you can click on the Add to a Widget button to continue.

This opens the Widget page of your website that you can use to manage all of your WordPress widgets. From here, you can choose between the sidebar or footer for your Instagram widget.
To show Instagram posts on the sidebar, click on the Sidebar panel here.

For this example, we’ll use a sidebar for our widget.
To show your Instagram timeline at the bottom of your website, click on the Footer panel.

Finally, you can add a new WordPress widget by clicking on the plus (+) icon at the bottom.
After that, click on the Instagram Feed widget from the options to embed your feed.

Now, all you have to do is click on the Update button, and your timeline feed will be live on your website.
If you open your website now, you can see your Instagram feed widget like in this screenshot:

You Did It! Time to Boost Your Website with Instagram
Just like that, you’ve just embedded your Instagram timeline on your WordPress website with ease – no coding required! This smart move means you can:
- Get More Engagement: Keep your website visitors hooked with awesome visuals.
- Grow Your Instagram: Turn website visitors into followers who love your brand.
- Sell More Stuff: Use the power of social proof and even shoppable feeds to boost your sales.
- Help Your SEO: Keep people on your site longer, which search engines love!
Ready to get started and unleash your Instagram potential on your website?
Grab your copy of Instagram Feed Pro here!
Want proven ways to grow your Instagram presence? Check out our list of the best Instagram marketing tips.
Frequently Asked Questions
Why should I bother putting my Instagram timeline on my website?
Embedding your Instagram timeline on your WordPress site helps keep visitors engaged, makes them stay longer, and encourages them to follow you on Instagram. Plus, it can even help you sell more if you use shoppable feeds! It’s all about making your site more lively and boosting your online presence.
Can I add an Instagram timeline to my WordPress site without a plugin?
You can manually embed single Instagram posts by grabbing their special code. But for a full, dynamic timeline that updates automatically, doing it manually is a huge pain. It takes forever, is quite technical, and doesn’t let you customize how things look easily. A plugin like Instagram Feed Pro handles all that for you.
Is Instagram Feed Pro safe to use with my Instagram account?
Absolutely! Instagram Feed Pro (and all other plugins from Smash Balloon) are built with security in mind. When you connect, the plugin only asks for “read-only” access. This means it can safely show your posts but can’t make any changes to your Instagram account or post on your behalf.
Will embedding an Instagram feed make my WordPress website slow?
Not with Instagram Feed Pro, since the plugin is designed to be super fast and efficient. You can embed lots of photos and videos, and your WordPress site will stay speedy and perform great, ensuring a smooth experience for your visitors.
More Instagram Marketing Tips & Guides (Handpicked)
- How to Make Popular Instagram Videos (Complete Guide)
- Social Media Marketing Hacks Guaranteed to Grow Your Followers
- How to Use Instagram to Increase Your YouTube Subscribers Easily
- Best Link in Bio Tools for Instagram to Grow Your Followers