Looking to add your vibrant Instagram feed directly to your Astra WordPress website?
Putting your latest Instagram photos, reels, and videos on your Astra site is a great way to keep your site fresh and help people go from your website to your Instagram page, all while perfectly complementing your Astra theme’s design.
But as a social media marketer, I know that getting your Instagram feed to look just the way you want it on your Astra website using the normal Instagram options can be hard.
At Smash Balloon, we make the best social media feed plugins for WordPress, designed to work seamlessly with top themes like Astra. Our plugins make it super easy to show content from sites like Instagram with full customization.
In this article, I’ll show you exactly how to use our easy method to add your Instagram feed to your Astra website.
Even better? This guide walks you through everything step-by-step. It’s made for any Astra user, so you can quickly get your beautiful Instagram feed on your site, even if you’re not good with technology.
In This Article
- Why Embed Instagram Feed on Astra Websites?
- How to Embed Instagram Feed on Your Astra Website
- Start Embedding Your Instagram Feed on Astra Now
Why Embed Instagram Feed on Astra Websites?
Developed by Brainstorm Force, Astra is a popular WordPress theme and a great option if you’re looking for a way to build a website for your brand.

With the Pro version of Astra, you’ll have an easier time building a WordPress website that can engage website visitors and keep them interested.
To make your Astra website even more engaging, an easy solution is to embed content from social networks like Instagram.
By embedding feeds of Instagram content, you’ll be able to:
- Grab people’s attention with beautiful photos and videos, and keep them on your site
- Display positive reviews to show visitors that regular people on Instagram are happy with your products and boost your sales
- Show Instagram posts from your own profile to get tons of new interactions and followers
- Embed a shoppable Instagram feed and give your website visitors an engaging shopping experience
- And much more…
All you have to do is embed Instagram feeds on your Astra site, and you can start growing your brand’s Instagram presence, boosting your sales, and more.
With that, let’s look at the easiest way of embedding Instagram feeds in Astra.
Easiest Way to Embed Instagram Feeds on Your Astra Website
When it comes to integrating WordPress with Instagram, the best tool that you can use is Smash Balloon Instagram Feed Pro.

Instagram Feed Pro is a WordPress plugin that allows you to display Instagram content on your site without needing any coding skills.
Using this plugin, you can embed Instagram photos, videos, shorts, carousels, stories, and more. No coding required.
Just follow this simple guided flow, and the plugin will guide you through the process of creating, customizing, and embedding Instagram feeds.

Plus, Instagram Feed Pro gives you lots of ways to customize the design of your feeds.
For an easy way to personalize your feeds, you can import a pre-designed template and instantly copy a unique design.
Personally, I use Instagram Feed Pro to help me show my Instagram content on my Astra site because I love its visual feed customizer.
In just a few clicks, you can edit your layout, color scheme, post elements, filters, header design, and more. You can also track all of your changes in real-time.

Since the plugin has been designed to be lightweight, you can embed as many Instagram posts as you want, and your site will still load as fast as ever.
And with a faster website, you can get much better SEO as well.
With all these amazing features, Instagram Feed Pro is easily the best Instagram feed plugin in the market and has 1+ million users and a rating of 4.9/5 stars!

Ready to embed Instagram feeds in Astra? Get Smash Balloon Instagram Feed Pro for your site today.
Now, let’s get started with our step-by-step tutorial below.
How to Embed Instagram Feed on Your Astra Website
Once you’re ready to embed Instagram feeds on your Astra WordPress site, all you have to do is follow our step-by-step guide below.
Step 1: Install the Smash Balloon Instagram Feed Pro plugin
To get started, you can grab your copy of Instagram Feed Pro from here and download it to your computer.
Next, install and activate the plugin on your WordPress website.
For more information, you can check out this beginner’s guide on how to install a WordPress plugin.
Step 2: Create Your Instagram Feed
You can now simply follow the plugin’s guided flow to start creating your Instagram feed.
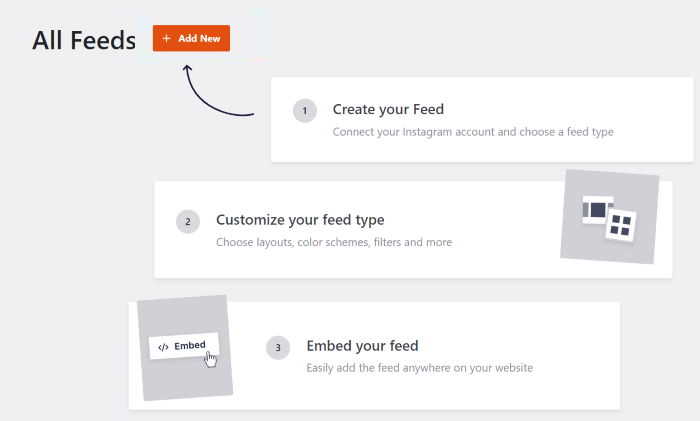
Open the Instagram Feed » All Feeds menu from your WordPress dashboard area to get started.
After that, click on the Add New button at the top.

Next, you can choose the type of Instagram content you’d like to embed on your website:
- User Timeline: Show the posts from our own Instagram account
- Public Hashtag: Choose specific hashtags and display all the posts with that hashtag
- Tagged Posts: Use the feed to display your Instagram mentions on your site
You can even select multiple options here to combine feed types into a single feed.
Just click on the Next button after selecting your feed type.

Step 3: Connect the Feed to Your Instagram
You can now connect your business or creator Instagram account to your website. In case you don’t have one, just follow this step-by-step guide here.
After you do that, click on the Add Source button.

You can now choose between 2 types of Instagram connections: Basic or Advanced.
With a basic connection, you can show your own Instagram photos and videos to your visitors.
On the other hand, an advanced connection lets you display Instagram hashtag feeds, mentions feed, stories, and more.
To continue, select your account type and then click on the Connect button below.

After you do that, you can open Instagram or Facebook, depending on your connection type. The good news is that the process is the same for either option.
For now, I’ll click on Connect with Instagram.

To connect to Instagram, the plugin will now ask for read-only access to your Instagram account.
Since the plugin can only view your content and can’t make any changes, Instagram Feed Pro is totally safe.
Click on the Allow button to continue.

If you picked an advanced connection, you can do the same on Facebook.
Now, you can freely reuse this source for any of your future Instagram feeds.
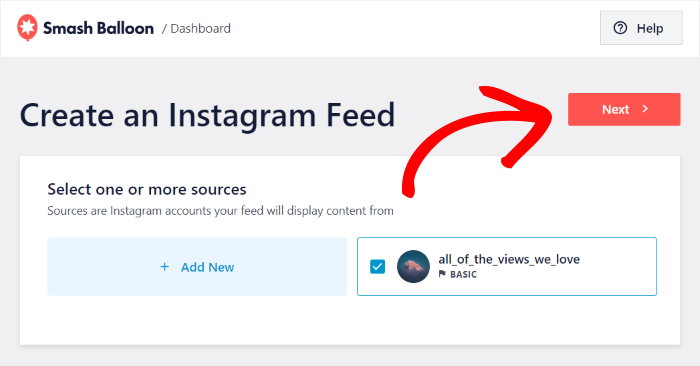
To finish, select your source here and then click on Next.

Step 4: Customize Your Astra Instagram Feed
Since the plugin is so user-friendly, you can easily personalize your Astra Instagram feeds as well — no need to touch a single line of code.
To help you get started easily, you get 8 pre-designed templates that you can choose from.
To continue, just select a template that you’d like to use and then click on Next.

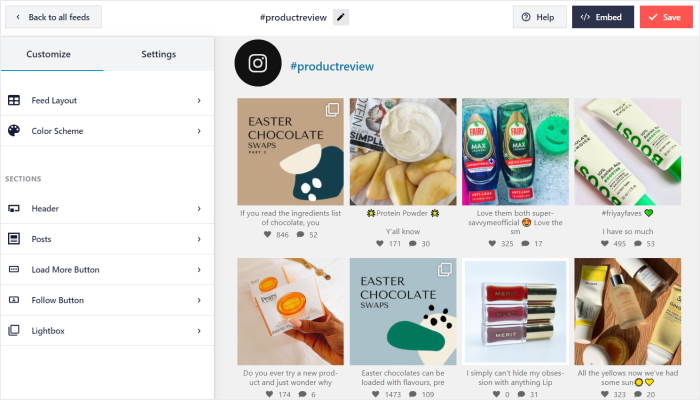
Now that you’ve imported your template, Instagram Feed Pro will open the live feed editor for in-depth customization.
You can find the customization options on the left that can help you set your feed layout, color scheme, header, post elements, load more buttons, and much more — no need for HTML or CSS.

Whenever you make any changes using these options, the live preview on the right will show you how your Instagram feed will look in real-time.
You can now click on the Feed Layout option and start setting up the layout of your Instagram posts.

Next, you can choose from 4 different ready-made templates:
- Grid: Embed your Instagram content in neat rows and columns so you can show tons of posts at once
- Carousel: Turn your Instagram posts into a beautiful Instagram carousel and engage your visitors
- Masonry: Showcase Instagram content in multiple columns and keep their original proportions
- Highlight: Display the posts in square-cropped images while making specific posts twice as large
For this example, we’ll go ahead and use the Highlight layout.

To confirm your new layout, click on the Save button at the top.
Once you do that, click on the small customize button to return to the main customization options.

With that, you can go ahead and set the colors of your Instagram feed.
Just click on the Color Scheme option on the left to get started.

For a simple way to change your feed’s colors, you can pick from these color schemes:
- Inherit from Theme: Copy your Astra theme’s colors so your feed perfectly matches your site
- Light: Display an Instagram feed with a bright background and dark font
- Dark: Choose a dark background and light font for your Instagram feed
- Custom: Manually pick all the colors yourself

After picking your color scheme, click on the Save button.
Want to customize your Instagram feed even more? With the remaining customization options, you can personalize your header, load more buttons, filters, and much more.
Once you’re happy with the design of your Instagram feed, don’t forget to click on the Save button.
Step 5: Embed Your Astra Instagram Feed
From the live feed editor, you can now embed this Instagram feed on your web page, sidebar, and footer.
First, click on the Embed button at the top of the editor.

You can then see a popup with all the ways you can embed your Instagram feed.
For our example, we’ll go with the Add to a Page option.

Once you do that, Instagram Feed Pro will let you choose the page where you’d like to embed your feed.
You can embed it on a WordPress page, display it as an Instagram feed widget, or even copy the shortcode.
Just select the option you want and then click on the Add button.

Doing that will open the page in the WordPress Gutenberg editor or use other page builders. After all, Astra has full compatibility with major page builders like Beaver Builder or Elementor.
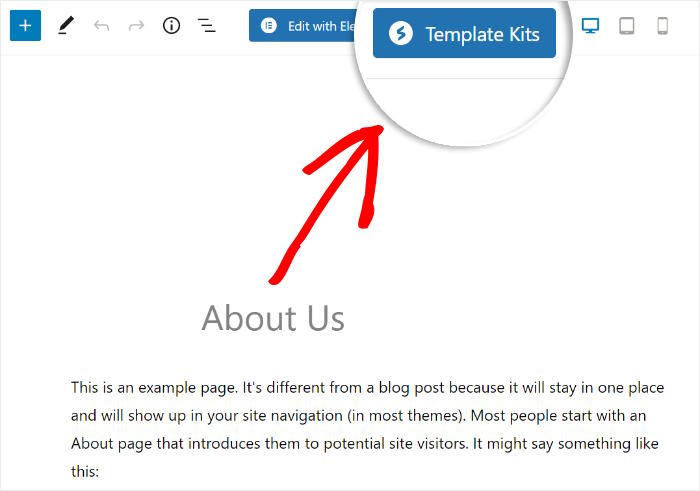
You can even import a template to this WordPress page before embedding your Instagram feed. For that, click on the Template Kits button at the top.

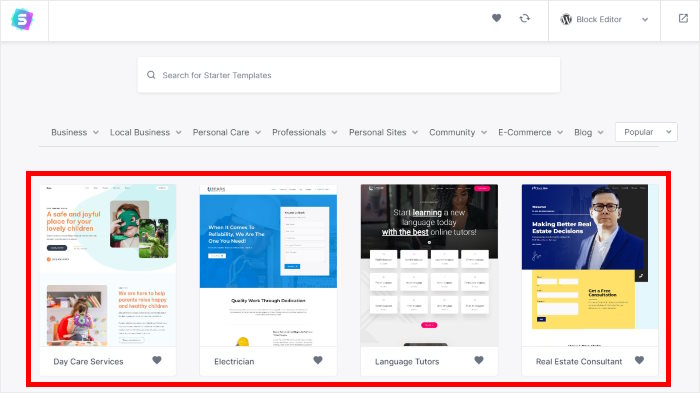
Clicking on that will open a popup where you can see all the templates that you can import.
From here, look for the template you prefer and then click on it.

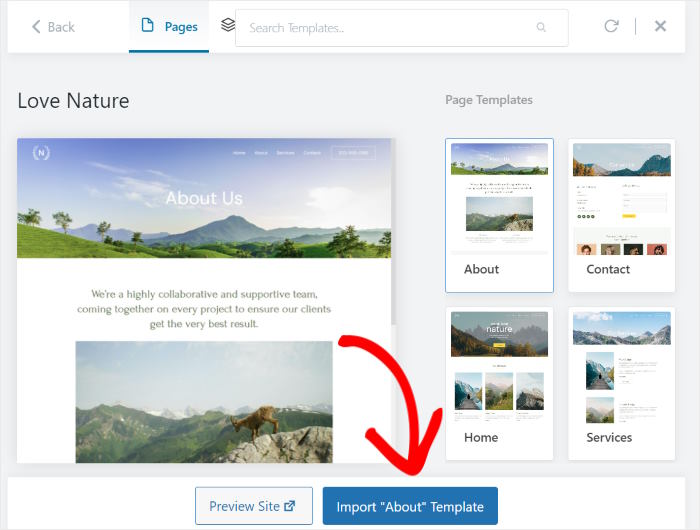
You can then see more information about the template. On the right, you can also find all the variations of this template.
To continue, you can click on the Import Template button below.

Once you’ve clicked that, Astra will add the template to your page here. After you do that, it’s time to go ahead and embed your Instagram feed.
First, click the plus (+) icon to add a new WordPress block.

Using the search bar at the top, you can now look for the “instagram” block.
After you do that, click on the Instagram Feed block in the search results below.

Finally, click on the Update button, and your new Astra Instagram feed will be live on your website.
As you can see, Instagram Feed Pro makes it super easy to display Instagram content on your site. If you open your page, you’ll be able to see how the Instagram content will look to your visitors.

And there you go!
As you can see, it can be super easy to embed Instagram feeds to WordPress with the help of the Instagram Feed Pro plugin.
Want to embed Instagram feeds easily? Grab your copy of Instagram Feed Pro today!
Start Embedding Your Instagram Feed on Astra Now
As this guide has shown, adding a beautiful Instagram feed to your Astra website is a simple and effective way to make your site more dynamic.
From my experience, Smash Balloon Instagram Feed Pro is the best tool for this because it’s designed to work perfectly with the Astra theme, ensuring your feed looks like a natural part of your site from the start.
Here’s how you can get started:
- Get your copy of Instagram Feed Pro and try it risk-free for 14 days to start displaying a beautiful Instagram feed on your Astra site
- Use the live feed editor to easily customize your Astra Instagram feed so it perfectly matches your theme’s design
- Embed your new responsive Instagram feed on any Astra page, post, or sidebar to maximize its visibility
Do you have any questions about using Instagram Feed Pro to add an Instagram feed to your Astra website? Please ask me in the comments below.
While you’re here, you can check out our list of the best Instagram marketing tips.
Did you enjoy this article? Feel free to follow us on Twitter and Facebook for more social media marketing tutorials.