Want to know the best way to add your Instagram feed to your WordPress?
With over 1 billion monthly active users, displaying your Instagram feed on your website can help you boost user engagement and skyrocket your brand’s growth in no time.
But embedding your Instagram feed on your site can be overwhelming, especially if you’re not tech-savvy.
That’s why we put together this guide on the easiest way for you to import your Instagram feed — automatically.
Can You Import Instagram Without a Plugin?
The bad news? Instagram doesn’t offer an easy way for you to display your Instagram feed on your website. If you use it, you can only embed single posts.
Plus, embedding your single Instagram posts manually has lots of limitations, like:
- Hard to set up: Not tech-savvy? Importing your Instagram to WordPress manually means you have to deal with confusing code and switch between different pages.
- No control over your feed’s design: Want to change how your Instagram feed looks on your website? You can’t do this easily, especially if you’re not an expert in coding.

- Risky: If you’re not using a plugin to embed your Instagram feed, you can accidentally break your site just because of tiny mistakes in code.
- Limited feed types: Want to show an Instagram hashtag feed on WordPress? If you use manual embedding, you can’t do this automatically, too.
- No dedicated support: And the worst part? If you accidentally mess up your website, you have no one to help you fix it. Unless you hire an expensive developer to do it for you.
As you can see, it can be tough to add Instagram feeds to WordPress without a plugin.
If this is the case, then what’s the best way for you to add an Instagram feed to your site?
Easiest Way to Import Your Instagram Feed
The good news? Don’t worry. You can still easily import your Instagram feed to WordPress using a plugin.
With the help of a user-friendly plugin like Smash Balloon’s Instagram Feed Pro, you can set up and display your Instagram feed in under 5 minutes!

That’s right. You don’t even need to hire an expensive developer or deal with confusing code yourself. Let Instagram Feed Pro do the hard work for you.
Using this Instagram feed plugin gives you access to enjoy its amazing functionalities, like:
- Super easy to set up: You can install the plugin and set up your Instagram feed in just a few minutes. Perfect for WordPress beginners like you.
- No technical knowledge needed: Using the plugin, your Instagram feed looks great on your site right out of the box. Plus, if you want to change how it looks, you can easily do it with just a few clicks!
- oEmbed support: You can even turn on Instagram oEmbeds for WordPress with this plugin and embed posts just by pasting the link.
- Lots of customization choices: To create an Instagram feed that looks how you want, you can just use our simple live feed editor.

- Lightning fast loading: Your feed loads Instagram images and videos super fast on your site because the plugin efficiently requests data. And a faster site means better SEO too.
- Shoppable feeds: To boost the sales of your e-commerce store, you can display shoppable Instagram feeds and convert website visitors into customers
- Always updated: WordPress or Instagram updated their platforms? Don’t worry. Because of the plugin’s timely updates, it’s guaranteed to continue working smoothly with these platforms.
All in all, this really is the best Instagram WordPress plugin if you want to display engaging content on your site.
Don’t just take our word for it: with a 4.9/5 star rating, it’s happily recommended by over 1,000,000 users worldwide!
Ready to integrate Instagram with your site? Get your copy of Instagram Feed Pro today!
How to Import Instagram to WordPress Easily
With that, let’s get started with our step-by-step guide, where we show you how to import Instagram content in WordPress.
Step 1: Install and Activate Instagram Feed Pro Plugin
First, you need to get your own copy of the best Instagram WordPress plugin — Instagram Feed Pro.
Once you’ve downloaded the plugin, it’s time to install it on your computer.
Not sure how you can do this? Check out this step-by-step guide to Install a WordPress plugin for your guidance.
Step 2: Create Your Instagram Feed
To create your Instagram feed, you can just follow our simple guided flow.
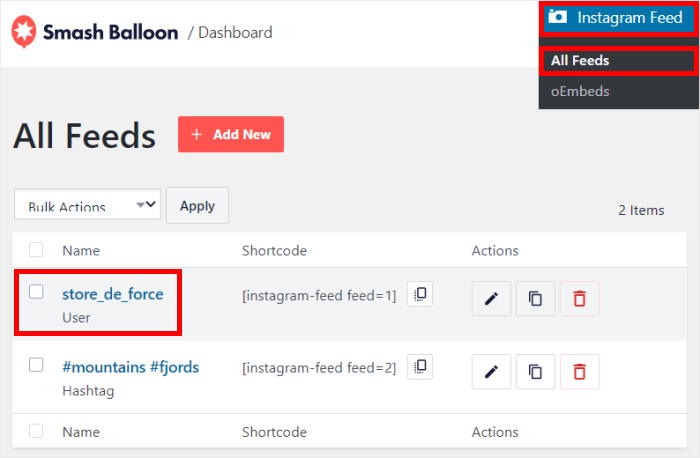
First, go to the Instagram Feed » All Feeds menu from your WordPress dashboard.
On this page, click on the Add New button at the top.

Once you do that, you can then choose from 3 Instagram feed types:
- User Timeline: Import your own account’s Instagram feed.
- Public Hashtag: Display your Instagram feed based on a public hashtag of your choice.
- Tagged Posts: Embed Instagram posts that have tagged your account.
What’s more, you can even combine multiple feed types and show them in a single Instagram feed. Just select more than 1 option here to do that.
Finally, click on the Next button to proceed.
For our tutorial, we’ll display posts from a user timeline.

Step 3: Connect Your Instagram Account
To show Instagram content on your website, your feed needs a source.
That source can be your own Instagram account.
To add your account as the source, click on the Add Source button.

Next, you can pick between a basic and advanced connection type.
With a basic connection, you can show content from your Instagram profile.
On the other hand, an advanced connection supports more types of Instagram content, such as hashtag feeds, shoppable feeds, Instagram reels, and much more.
Just select your account type and then click on the Connect button.

For this guide, I’ll go with a basic connection, since I’m showing an Instagram profile.
Click on the Connect with Instagram button to proceed.

After that, the plugin will redirect you to Instagram, so you can give the plugin read-only access to your Instagram account.
Since the access is read-only, Instagram Feed Pro can only view your info and won’t be able to make any changes.
As a result, using Smash Balloon’s Instagram Feed Pro is completely safe.
To continue, click on the Allow button on the popup.

This will bring you back to your WordPress site, where you can confirm this Instagram account as the source for your new feed.
For that, just click on the Next button here.

Step 4: Customize Your Instagram Feed
As mentioned, the plugin already makes your Instagram feed look great — right out of the box! And if you want to customize how your Instagram feed looks, you can do this as well.
First, the plugin gives you different feed themes with unique designs that you can import:
- Default
- Modern
- Social Wall
- Outline
- Overlap
Once you select your feed theme, click on Next to continue.

Next, you can pick a feed template to quickly change the layout of your Instagram posts.
Like earlier, select a template you like and click on Next.

After you import a template, the plugin will automatically open your feed in the live feed editor.
Now, you can find all the customization options on the left side of the screen. You can change your layout, header style, feed size, load more buttons, color scheme, and much more that way.
And on the right, you have a live preview of your Instagram feed. That way, you can see how your Instagram feed looks in real time.

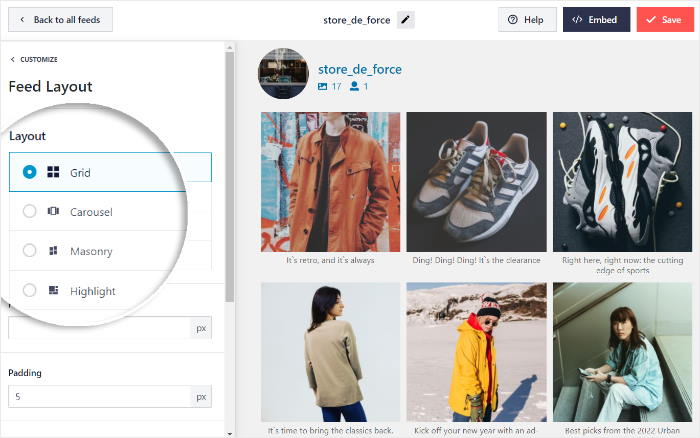
Want to change your Instagram feed’s layout? Just click on the Feed Layout option on the left.

Using Instagram Feed Pro, you can choose from 4 available layout types:
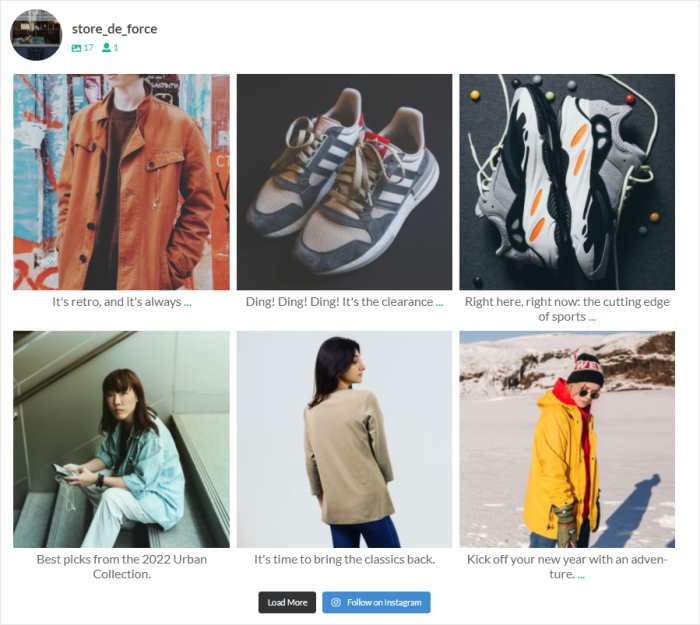
- Grid
- Carousel
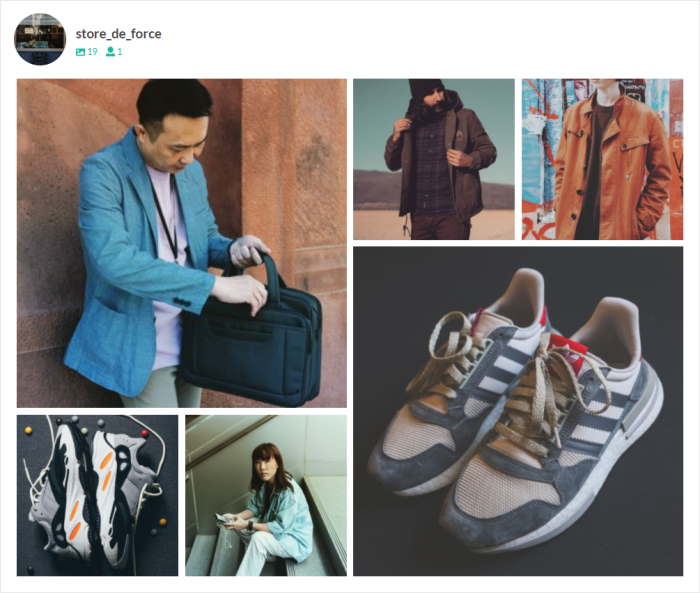
- Masonry
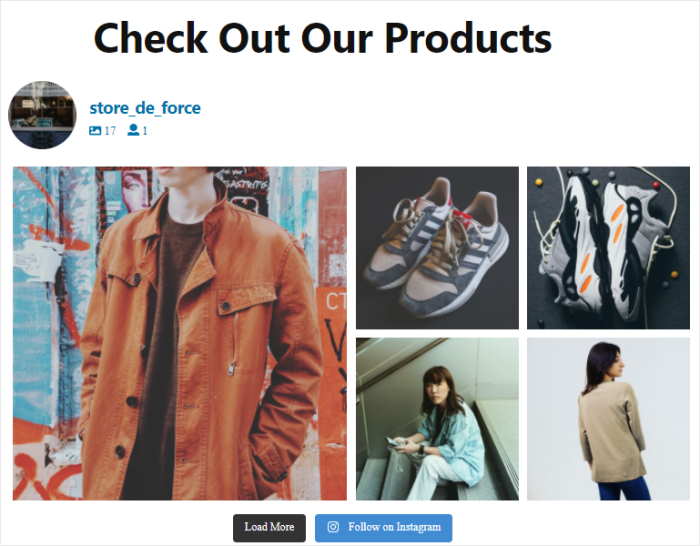
- Highlight

Select the grid layout if you want your audience to see an organized Instagram feed when they check out your site.

If you’d like to display a horizontal Instagram feed, using the carousel layout is the way to go. Plus, it gives your visitors another great way to interact with your site.

You can also import your Instagram photos in their original sizes.
Just choose the Masonry layout, so your portrait photos won’t get cropped to fit a uniform size — perfect for creating Instagram galleries in WordPress.

Finally, if you have specific photos that you’d like to stand out from your Instagram feed, choose the highlight layout.
This layout type is ideal if you’d like to display shoppable Instagram posts on your website.

After choosing the layout you like, remember to click the Save button.
You can now click on the small Customize button to return to the main customization options and continue editing your feed.

From here, click on the Color Scheme option to go ahead and set your colors.

With Instagram Feed Pro, you get 4 color scheme options that you can choose from:
- Inherit from Theme: Use the same colors as your WordPress theme
- Light: Pick a light background for your Instagram feed along with a dark font color
- Dark: Choose a dark background along with a light font for your feed
- Custom: Manually pick all the colors of your Instagram feed by yourself.

Once you’re happy with the color scheme, click on the Save button.
After that, you can use the remaining options to customize the design of your Instagram feed. You can set your feed size, header design, post style, button style, lightbox options, and more.
Using the live feed editor, you can easily check out all these options with a real-time preview.
Finally, click on Save after you’re done customizing your Instagram feed.
Step 5: Easily Add Your Instagram Feed to Your Website
Finally, you’ve reached the last step, so you can import your Instagram feed on WordPress! There are 2 ways to add your Instagram feed to WordPress:
- Instagram Feed Block: Instagram Feed Pro has a built-in block you can use to embed your feed on a WordPress page using the block editor
- Instagram Feed Widget: Want to display your Instagram feed on your sidebar area instead? Using the plugin’s ready-made Instagram widget, you can do this, too.
Not sure which method you’d like to use? No worries. We’ll talk about both ways below.
Add Instagram Feed Block to a WordPress Page
The good news is that you can embed your Instagram feeds directly from the live feed editor.
Just click on the Embed button at the top of the page to get started.

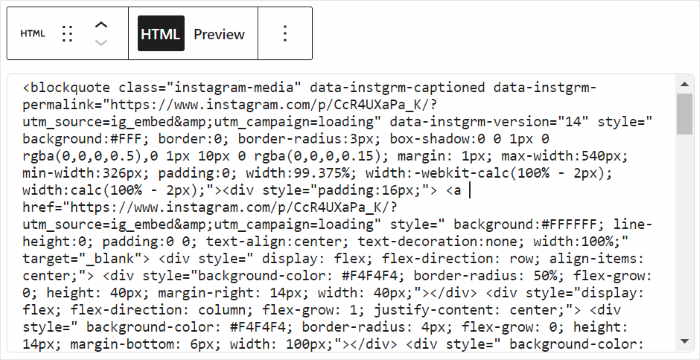
After that, you’ll see a new popup that allows you to pick the location of your Instagram feed. You can also get the Instagram shortcode here and manually add the feed to a WordPress post.
To proceed, just click on the Add to a Page option.

Now select your WordPress page from the list and click on the Add button.

Once you’ve clicked on this, you’ll see the page open in the WordPress editor.
Next, click on the Plus (+) icon to add a new content block.

Finally, type “instagram” in the search field and then select the Instagram Feed widget by clicking on it.

Happy with how your Instagram feed looks?
Great! Don’t forget to click on Update to export Instagram content to this WordPress page.

Now, let’s take a look at the next method of adding the Instagram feed to WordPress.
Add the Instagram Feed Widget to Your WordPress Sidebar
To embed your Instagram feed as a widget, the first step is to open the feed in the live feed editor once again.
Start by going to the Instagram Feed » All Feeds from your WordPress dashboard.
Then, look for the Instagram feed that you created earlier and click on it.

On the live feed editor, click on the Embed button in the top right corner.

This will bring up a new popup so you can choose where to embed your Instagram feed.
Just click on the Add to a Widget option on the popup.

Click on that will open the widgets page of your WordPress site.
From here, you can add, remove, or manage the widgets for your sidebar and footer areas.
To continue, you can click on a Sidebar panel here.

You can also use the footer panel if you prefer.
Now, click on the plus icon (+) to add a new widget, and then click on the Instagram Feed widget.

Finally, click on the Update button to save your changes.
Now, when you visit your website and check out your sidebar area, you can see your Instagram feed displayed like this:

And there you have it!
Now, you’ve learned how to easily embed your Instagram feed to your WordPress website so you can boost user engagement.
With Instagram Feed Pro, it takes just a few minutes to embed Instagram feeds and start growing your brand’s social media presence.
Ready to import Instagram on WordPress? Get started with Smash Balloon’s Instagram Feed Pro now!
If you want to get more Instagram followers, check out our guide on how you can start increasing your Instagram followers today.
Finally, if you enjoyed this article, feel free to follow us on Twitter and Facebook for more social media marketing tutorials.