Want to easily show your Instagram feed right on your website?
Putting your latest Instagram photos, reels and videos on your site is a great way to keep your site fresh, make it look more engaging, and help people go from your website to your Instagram page.
It’s a smart way to get more visitors involved and gain more followers.
But getting your Instagram feed to look just the way you want it on your website using the normal Instagram options can be hard.
These embedding options often don’t give you all the choices and features you need for your Instagram feed to fit smoothly with your site.
Based on my digital marketing experience, I know that adding social media content to your website can sometimes seem harder than it needs to be.
That’s why this guide is here to show you the simple way to display your Instagram content on your website.
At Smash Balloon, we make the best social media feed plugins for WordPress. Our plugins make it super easy to show content from sites like Instagram. In this article, I’ll show you exactly how to use our easy method to add your Instagram feed to your website.
What’s more? This guide walks you through everything step-by-step. It’s made for everyone, so you can quickly get your beautiful Instagram feed on your site, even if you’re not good with technology!
In This Article
Easiest Way to Display Instagram on Your Website
There are 2 ways to embed your Instagram content on your WordPress website:
- Automated: You can use a trusted WordPress plugin and display a feed of Instagram posts on your website.
- Manual: You get the embed code of the Instagram posts that you want to display, tweak the code snippets to customize them, and add the code to your site.
For the easiest way to display Instagram on your website, you can try the 1st method and use an Instagram WordPress plugin.
And the best option for that is Instagram Feed Pro by Smash Balloon, as it’s the best Instagram feed plugin for WordPress.

With this WordPress Instagram feed plugin, you can simply follow a 3-step guided flow, and it’ll take you through the whole process of creating, customizing, and embedding Instagram feeds — no coding needed!
That way, you can easily add Instagram content such as hashtag feeds, posts with Instagram mentions and even shoppable Instagram posts on your website.
Millions of users love Instagram Feed Pro because it helps them display their social media content in WordPress, Instagram feeds on Divi and even Elementor Instagram feeds.
Since I’m not a coding expert, another great thing I like about Instagram Feed Pro is that you can control your Instagram feed’s design in minutes, since the plugin comes with a built-in visual feed customizer with live preview.

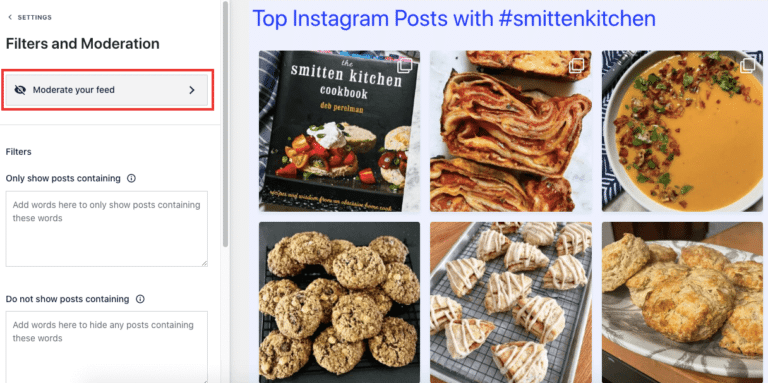
Personally, I love the fact that I could also use Instagram Feed Pro’s visual customizer to moderate the Instagram posts I want to show or hide on my feed in just a few clicks!

Another reason why Instagram Feed Pro has a solid 4.9/5 stars rating and over 1 million users? It’s because of its ultra-fast performance.
Since the plugin loads your Instagram feeds as fast as possible, you don’t have to worry about it slowing down your website at all.

What’s more, Instagram Feed Pro also comes with an amazing customer support team of WordPress experts who will be happy to help you out.
With these in mind, let’s talk about the step-by-step tutorial on how you can display your Instagram on your website — easily and hassle-free.
How to Display an Instagram Feed on Your Website (Easy Way)
To display Instagram posts on your website using Instagram Feed Pro, you can simply follow the tutorial below.
Let’s get started.
Step 1: Install Instagram Feed Pro
You can start by getting your own copy of Instagram Feed Pro here.
Download the plugin to your computer, then upload it to your WordPress website by installing it.
If you’re not familiar with how to do this, check out this helpful guide on how you can install a WordPress plugin.
Step 2: Create an Instagram Feed
The next step is easy: creating a new Instagram feed on your website.
To do this, first, go to your WordPress dashboard and navigate to Instagram Feed » All Feeds. Next, click on the Add New button at the top.

The next step to embedding your Instagram feed on your website? Decide on the type of Instagram feed that you want to display.
Instagram Feed Pro lets you choose from 3 different feed types, including:
- User Account: Embed an Instagram feed containing photos from your own account.
- Public Hashtag: Embed an Instagram feed from a public hashtag of your choice. This is great for displaying customer testimonials on your website.
- Tagged: Display an Instagram feed containing posts where your Instagram account is tagged in.
You can also combine multiple feed types and show them in a single Instagram feed.

For this tutorial, I’ll go with a user timeline feed and show posts from a single Instagram profile.
Step 3: Connect Your Instagram Account
To display Instagram posts on your website, you can connect the new feed to your Instagram account.
For that, click on the Add Source button to get started.

It’s time to connect your business or creator account, so the plugin can fetch Instagram content.
Before that, you can choose from 2 types of connections:
- Basic: Display the photos and videos from your own Instagram profile
- Advanced: Unlock more content like hashtag feeds, tagged feeds, stories, and more
Once you pick a connection type, click on Connect.

I’ll just use a Basic connection, since I’m showing posts from an Instagram profile.
Now, click on Connect with Instagram to proceed.

From here, you can give the plugin read-only access to your Instagram account.
The plugin will use this access to view your Instagram info, but it can’t make any changes at all. As a result, Smash Balloon is safe to use.
To finish connecting your profile, click on the Allow button here.

This will bring you back to your WordPress website so you can confirm this account as the source for your Instagram feed.
You can do that by clicking on Next here.

Step 4: Customize Your Instagram Feed
Remember when I mentioned that it’s super easy to customize your Instagram feed’s design?
You can use the live feed editor to change how your Instagram feed looks in a few simple clicks — no need to touch a single line of code.
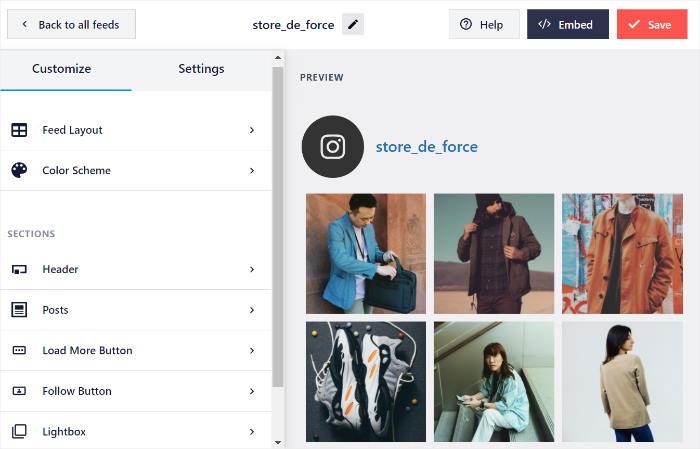
Towards the left, you can find all the customization options for your Instagram feed, including the option to change your feed layout, header, color scheme, individual Instagram posts, button design, and much more.

What’s more, you can see a live preview of your feed on the right and track all of your changes in real-time.
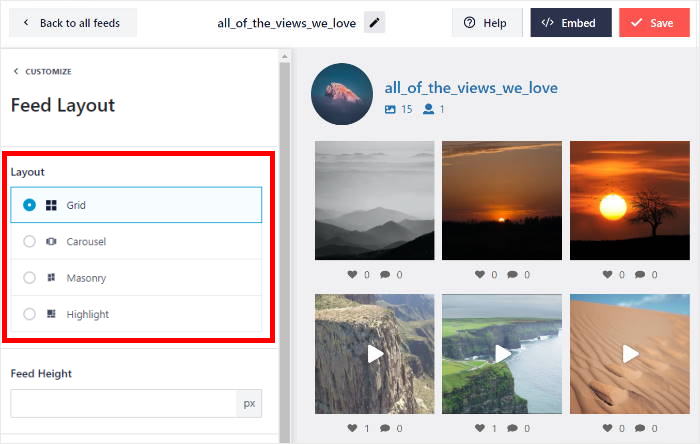
You can now click on the Feed Layout option to start changing the design of your Instagram feed.

Here, you set your feed layout, which changes how the Instagram posts appear on your website.
With this plugin, you can choose from 4 different layout options: Grid, Carousel, Masonry, and Highlight.

You can select the grid layout to display your Instagram posts in an organized frame full of square-cropped images like this:

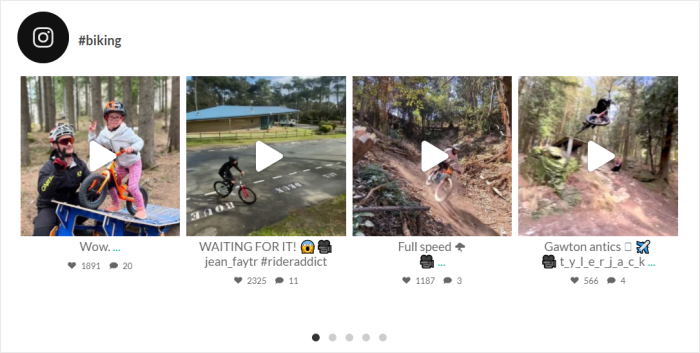
Usually, I like the carousel layout for my Instagram feed. You can select it to display your Instagram feed in a sliding horizontal layout similar to this example:

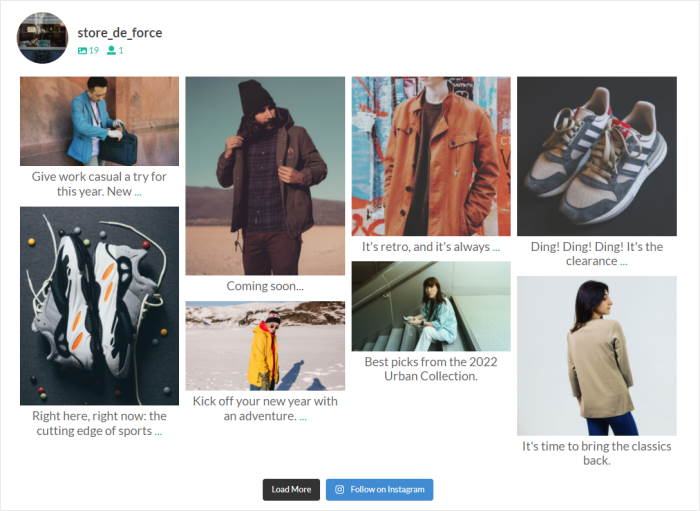
Want to display an Instagram gallery on your WordPress? Then, the masonry layout is perfect for you.
Since you’re showing images in their original aspect ratio, you can showcase your Instagram photos in their full glory, like this:

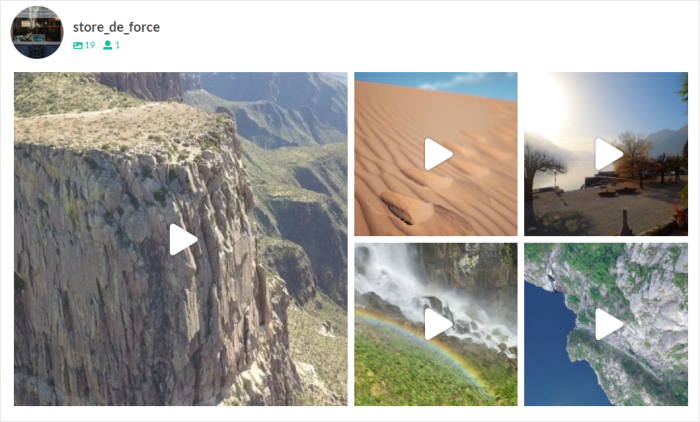
Finally, you can also select the highlight layout to make specific photos in your Instagram feed stand out, as you can see below:

Once you’ve chosen the layout of your Instagram feed, click on the Save button at the top.
Next, you can continue changing the design of your Instagram feed by clicking on Customize.

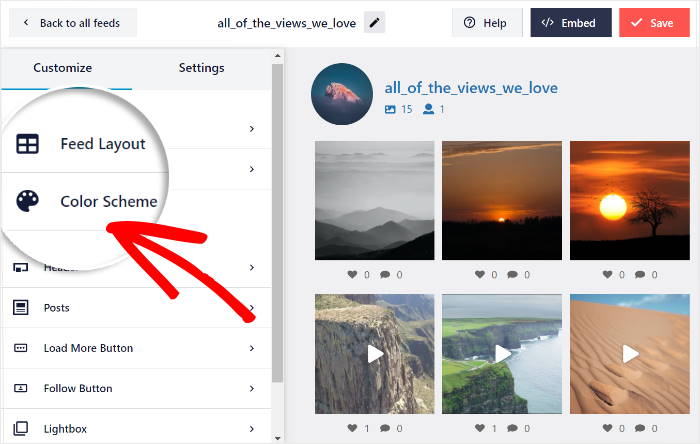
Next, you can use the customization panel on the left to edit the design of your Instagram feed once again.
To continue, click on the Color Scheme option.

You can easily change all the colors of your Instagram feed by selecting a color scheme. There are 4 color schemes to choose from here:
- Inherit from Theme: Automatically copy the colors of your WordPress theme
- Light: Display a light background along with a dark font for your feed
- Dark: Choose a light font color with a dark background
- Custom: Manually pick all the colors for your feed yourself

You can now use the remaining customization options to set your header design, button style, feed size, number of posts, and much more.
Satisfied with how your Instagram feed looks? Great! Remember to click on Save and move on to the final step below.
Step 5: Display Your Instagram Feed on Your Website
With the help of Instagram Feed Pro, you can embed your Instagram feed in 2 different ways:
- On your page in WordPress, or,
- On your sidebar or footer areas in WordPress
Let’s talk about both options below.
Embed Instagram Feed on WordPress Page
With Instagram Feed Pro, you can embed your Instagram feeds directly from the live feed editor in a few simple clicks.
First, click on the Embed button, which is at the top of your live feed editor.

Next, Instagram Feed Pro will ask where you want to display Instagram content. From here, you can choose to add it to a page, display it as a widget, or manually copy the shortcode.
To continue, click on the Add to a Page button.

The popup will then show you a list of all the WordPress pages on your site and ask you to choose one.
Just select a page and then click on the Add button below.

Now, the plugin will send you to that WordPress page so you can display your Instagram feed.
Once you’re directed to a new page, click on the plus (+) icon to add a new WordPress content block.

Look for the Instagram Feed block and click on it to automatically add your Instagram feed to your page.

And finally, you can click on Update so you can make it live on your WordPress website. In fact, you can open your website and see how it looks.

Now let’s look at the next way to display Instagram content on your website.
Embed Instagram Feed on WordPress Sidebar
To display your Instagram feed as a widget on your website’s sidebar, first, visit your WordPress admin panel.
Then, navigate to the Instagram Feed » All Feeds menu and then click on the Instagram feed that you want to embed.

From here, click on the Embed button at the top to start embedding your Instagram feed.

This opens the embed popup where you can choose the location of your Instagram feed.
To display your Instagram on your website’s sidebar or footer, click on the Add to a Widget button here.

Once you click on that, Instagram Feed Pro will send you to your Widgets page. This is where you can add, remove, or manage WordPress widgets.
To continue, you can click on the Sidebar panel.

Want to display your Instagram on the website footer instead?
Then click on a Footer panel here.

Once you do that, you can add a new widget to your website by clicking on the plus (+) icon at the bottom.
Finally, click on the Instagram Feed widget to embed your new Instagram feed as a widget.

Now, when you check out your website, you can see your embedded Instagram feed on your sidebar area. This way, your Instagram feed can be seen by your site visitors everywhere on your site!

And that’s it, folks!
I hope this step-by-step guide helped you display your Instagram on your website. By following the steps in this tutorial, you can take your Instagram marketing to the next level and get more followers and more sales in no time.
Ready to create engaging Instagram feeds? Get started with Instagram Feed Pro today!
Conclusion and Next Steps
Displaying your Instagram content on your WordPress website doesn’t have to be complicated.
With Instagram Feed Pro, you can have a beautiful, engaging feed showing up on your site in just minutes, not hours.
I know from experience that trying to get Instagram content to show up just right on your website using other methods can be frustrating.
That’s exactly why I find this plugin so helpful. It takes away all the headache. You don’t need any special skills, and your pictures and videos appear looking perfect on your pages, updating automatically with your latest posts.
Ready to easily show off your amazing Instagram content on your website? Here’s what I recommend doing next:
- Grab your copy of Instagram Feed Pro. (Remember, there’s a 14-day money-back guarantee if you want to try it out!)
- Walk through the simple setup steps shown in the article
- See how great your new Instagram feed looks on both computers and phones
- Enjoy having fresh, visual content automatically updating on your site
Displaying your Instagram feed is a fantastic way to keep visitors interested and connect with them — even encourage them to become your Instagram followers.
Got questions about putting your Instagram on your website using Instagram Feed Pro? Feel free to ask in the comments below!
While you’re here, you can also check out our list of the best Instagram marketing tips.