While showing Facebook posts is a great way to keep visitors engaged, manually embedding Facebook content can be time-consuming and complex.
A Facebook feed carousel solves this by automatically displaying your latest posts in a beautiful, interactive slider. This keeps your site fresh, boosts engagement, and can even grow your social media following.
The easiest way to add a Facebook feed carousel to WordPress is by using the Smash Balloon Facebook Feed Pro plugin.
Instead of dealing with code, you get a guided setup to connect your Facebook page, customize the carousel’s appearance, and embed it on your site using a simple WordPress block.
In this guide, I’ll will walk you through the process step by step, without needing to write any code.
- Easiest Way to Add a Facebook Feed Carousel
- Why Embed a Facebook Feed Carousel
- How to Add a Facebook Feed Carousel to WordPress
Easiest Way to Add a Facebook Feed Carousel
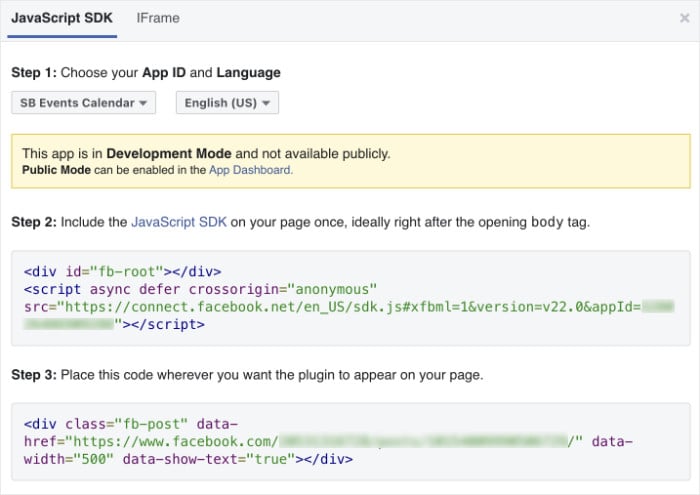
Adding a Facebook carousel to WordPress it is technically possible, but it’s pretty tough and comes with some annoying restrictions.
On top of dealing with complex codes, you’ll need to sign up as an app developer on Facebook just to get started.

Plus, you can’t really change the design without tweaking the code yourself. Messing up there can even break your website.
To sidestep all these headaches, you can just grab a Facebook feed plugin that supports carousel.
You can find a few options out there, but I’ll recommend the Facebook Feed Pro plugin.

With this tool, you can create a beautiful Facebook carousel in just a few simple clicks. Plus, the feed will even have like and share buttons, so you can turn your site traffic into Facebook engagement.
As a bonus, here are some of the plugin’s highlights that make it stand out from the rest:
- User-friendly: There’s a 3-step guided flow so just about anyone can get started with using it, with no technical knowledge required.
- Customizable: You can pick feed themes and templates to quickly import beautiful feed designs and customize it in detail with the live customizer.
- Lots of Feed Types: You’ll be able to embed Facebook albums, photos, page timelines, reviews, Facebook events, and much more.
- Lightweight: Facebook Feed Pro has been optimized and even comes with smart caching, so your carousel loads as fast as possible, which is great for your search engine ranking.
- Highly-rated: The plugin has a 4.9/5 star rating with 250,000+ users, and people seem pretty happy with the features and customer support.

As you can see, there are a lot of ways Facebook Feed Pro can help your business. It’s a surefire way to keep your visitors engaged, grow your following, and more.
And if you want to give this plugin a try, you can get a copy of Facebook Feed Pro here.
Why Embed a Facebook Feed Carousel
- With a Facebook feed carousel, you can show off your Facebook content and easily get new followers and interactions from your site visitors.
- You can use a carousel feed to highlight announcements, news, product releases, and other important Facebook posts. Plus, this shows your website visitors that you’re active on Facebook.
- You can also display a lot of beautiful visual content in a smaller amount of space. That means you can easily grab people’s attention and keep them on your website.
- To supercharge a product or sales page, you can use a Facebook carousel to highlight reviews and easily boost your conversions and sales.
How to Add a Facebook Feed Carousel to WordPress
Ready to add a Facebook carousel to your website? I’ll take you through the whole process below, and you can follow along:
Step 1: Install the Facebook Feed Pro Plugin
First things first, you can go and get your copy of the Facebook Feed Pro plugin. Then you can also download the Carousel extension here.
Once you’re done downloading both plugins, simply install and activate them on your WordPress website.
If you’re stuck, there’s also this handy guide on how to install a WordPress plugin.
Step 2: Enable the Carousel Extension
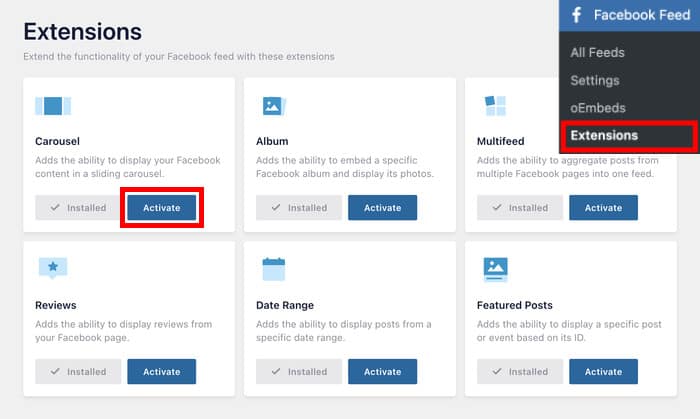
The next step is to enable the carousel addon for your WordPress site. To do that, first, go to the Facebook Feed » Extensions menu from your dashboard.
On this new page, look for the Carousel section and click on the Activate button.

Step 3: Create a New Facebook Feed
Now, it’s time to go ahead and create a new Facebook feed on your site.
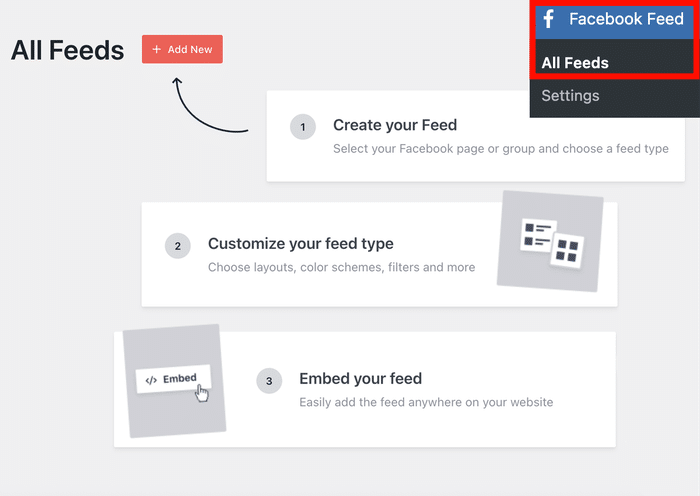
First, go to the Facebook Feed » All Feeds menu from your WordPress dashboard and click on the Add New button.

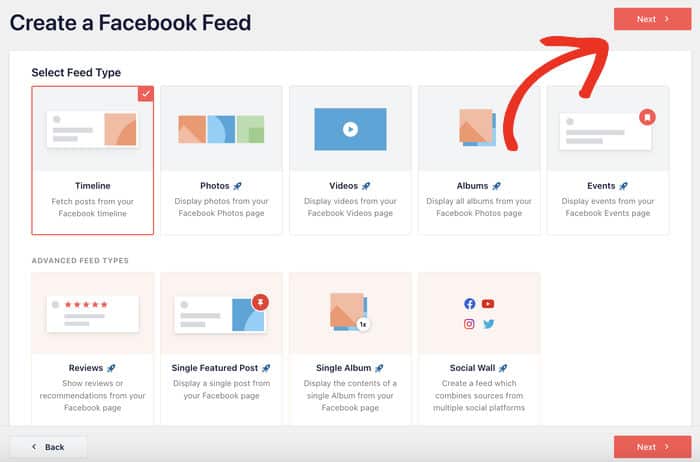
The plugin will then show you all the feed types that you can use for your Facebook feed carousel.
You can see 9 different options here, including timeline feeds, photos feeds, albums feeds, reviews feeds, and more.

Select the feed type that you want, and then click on the Next button to proceed.
I’ll go with a timeline feed for our tutorial.
Step 4: Connect Your Feed to Facebook
Now that you have a new Facebook feed, it’s time to connect it to a Facebook page.
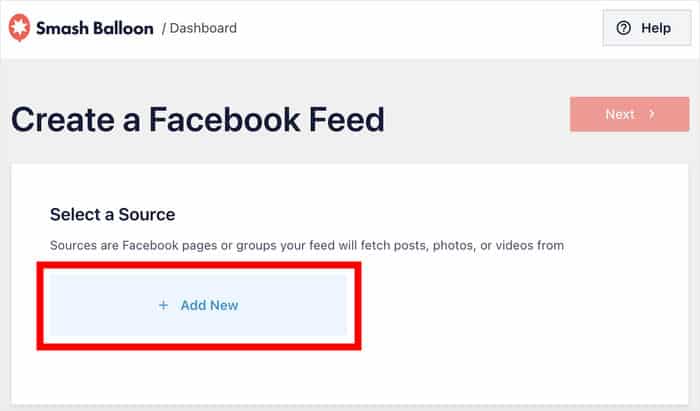
Click on the Add New button on the popup to get started.

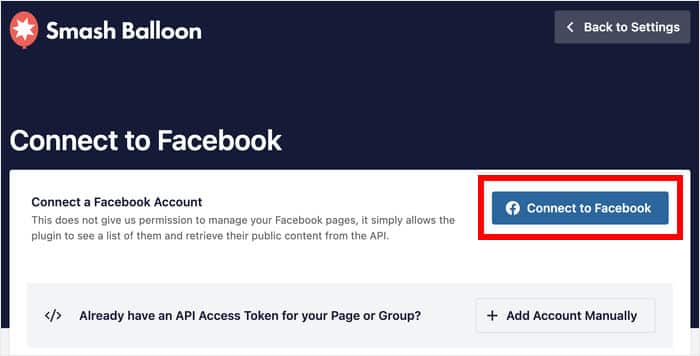
Next, you can choose between connecting a Facebook page or entering your API Access Token.
If you already have a token, you can enter it here to connect your account manually.
Otherwise, just click on the Connect to Facebook button.

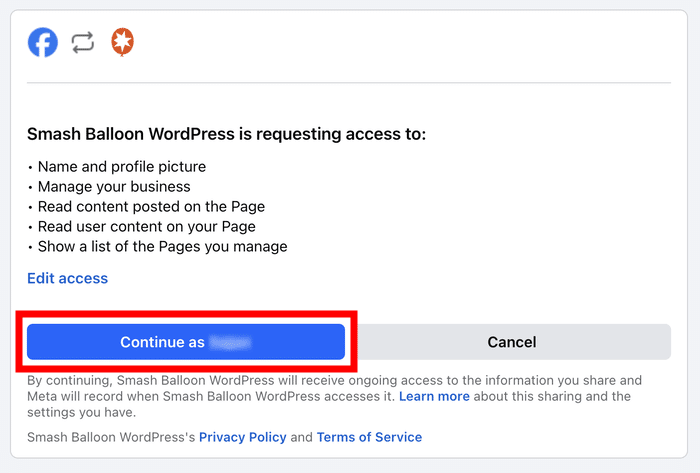
After that, the plugin will send you to the Facebook so you can pick the Facebook account you want to connect.
Click on the Continue button to proceed.

The plugin will now ask for read-only access to your Facebook profile. This lets Facebook Feed Pro view your info, but it can’t make any changes.
Basically, this means that using the plugin is completely safe.
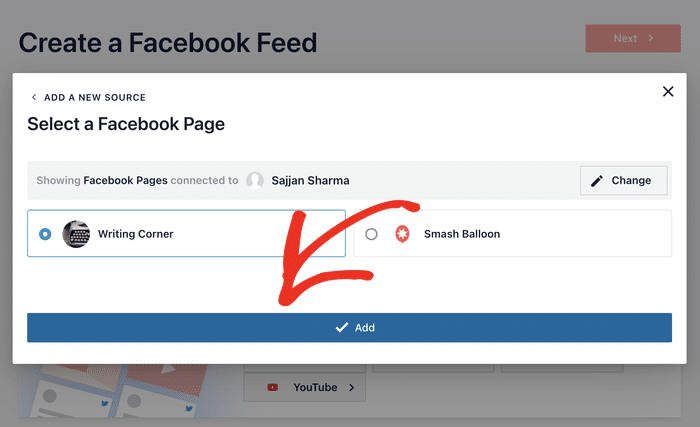
To continue, just click on the Add button on the popup.

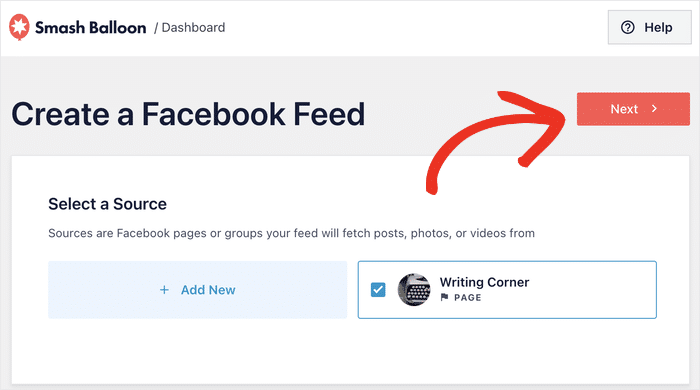
Once you do that, you can select this Facebook page as the source for your carousel feed.
Then hit the Next button, and you’re done here.

Step 5: Customize Your Facebook Feed Carousel
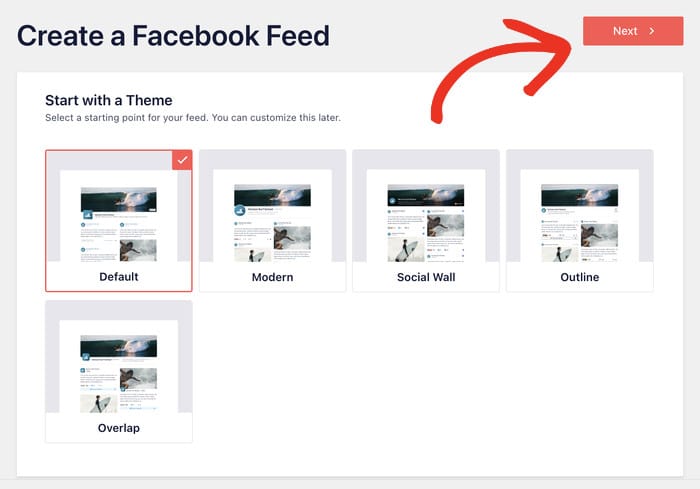
After you connect your feed to Facebook, the plugin will give you different pre-designed themes that you can import.
Each of these themes comes with a different look that will change how the posts appear on your website:
- Default
- Modern
- Social Wall
- Outline
- Overlap
Once you select your theme, click on Next to continue.

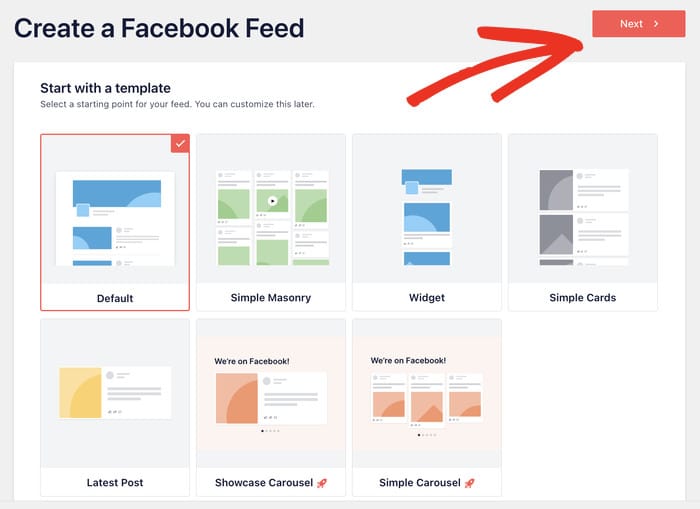
After you change the looks of your feed by importing a theme, you can select a feed template.
By picking different templates, you can change the layout of your Facebook posts, header, and more.
Just select a template here and then click on Next.

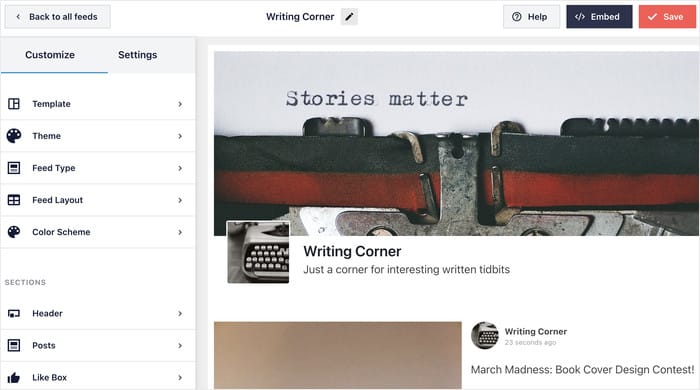
Once you import a feed template, you can see your feed open in the live feed editor.
Towards the left, you can find all the customization options for your feed. With these, you can change the feed layout, color scheme, like box style, header style, and much more.

Let me show you how to enable the carousel layout and change a few other customization options here.
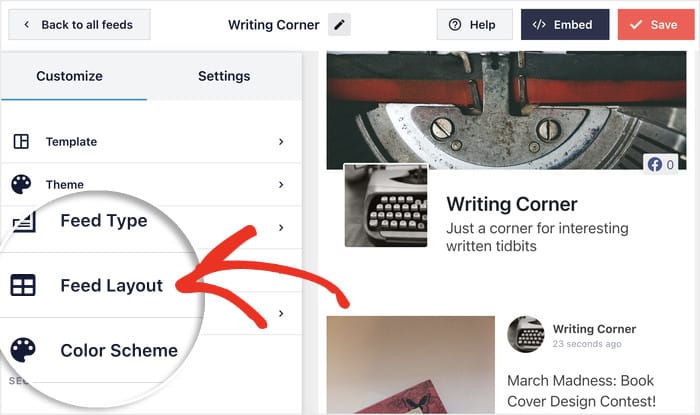
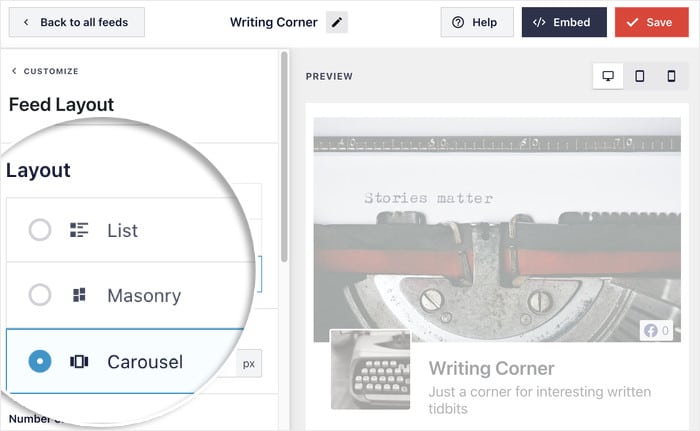
To get started with the customization, click on the Feed Layout option on the left.

Now, select the Carousel option to enable the carousel layout for your Facebook feed.

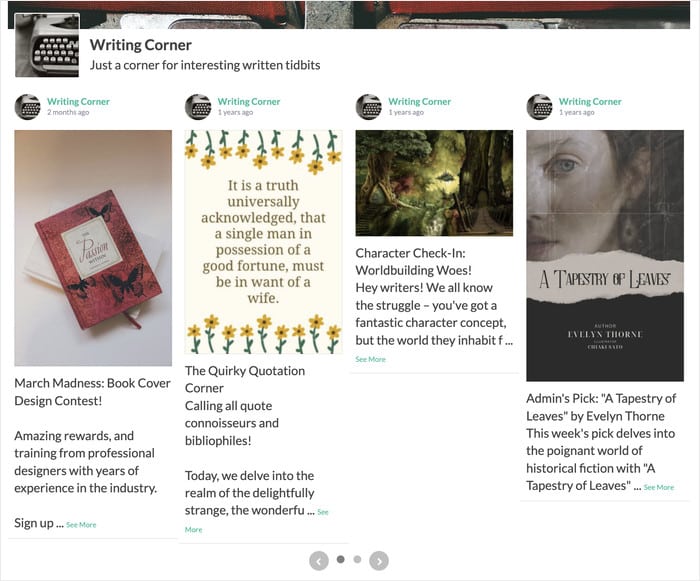
Once you select the carousel layout, you’ll see a real-time preview of your new Facebook feed carousel on the right.
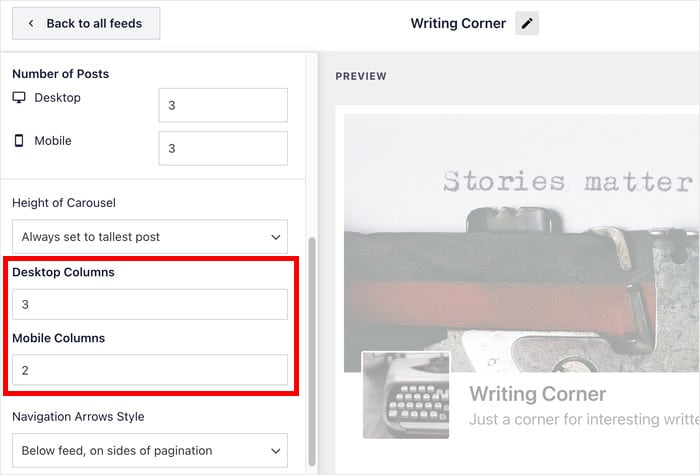
Next, you can scroll down on the left and find the options to change the Desktop Columns and Mobile Columns.

You can also choose to show navigation arrows or pagination for your Facebook carousel.
Remember to Save the changes once you’re happy with your Facebook feed.
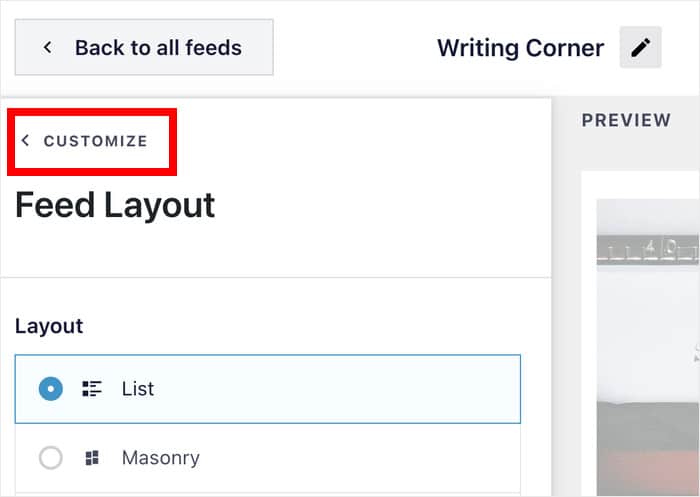
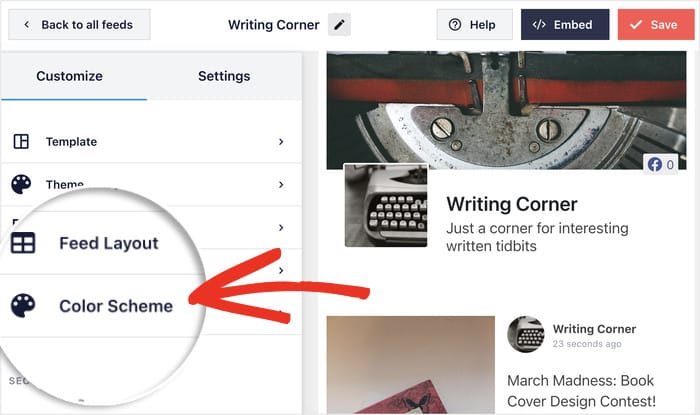
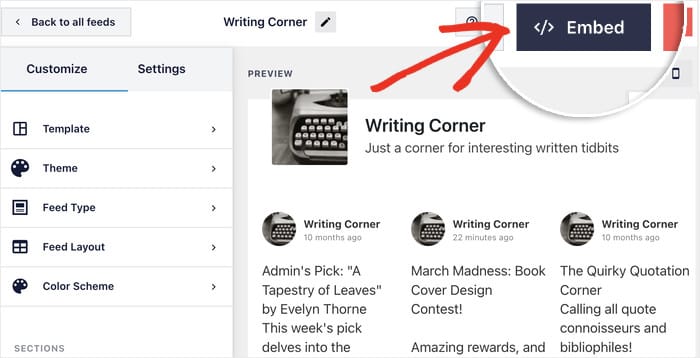
Now, you can click on the Customize button to see all the customization options once again.

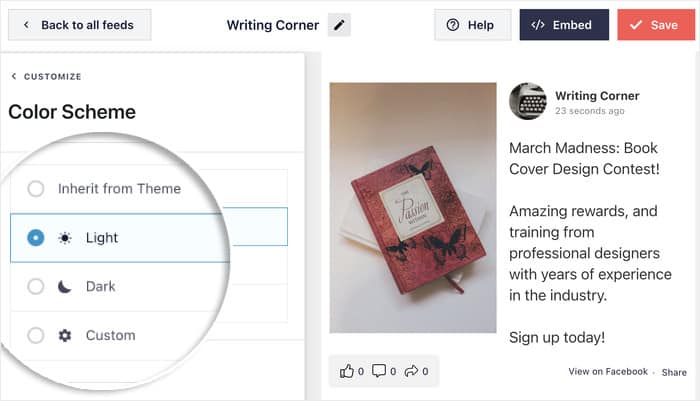
From there, select the Color Scheme option to set the colors for your Facebook feed carousel.

With the Facebook Feed Pro plugin, you can pick from 4 different color schemes:
- Inherit from Theme: Copies the colors of your site
- Light: Lighter background with dark font
- Dark: Dark background along with a light font color
- Custom: Manually select all the colors yourself

Select the color scheme that you prefer, and then click on Save once again.
And just like that, you can customize your new Facebook feed carousel with the live feed editor. Using these options, you can set your feed type, cover photo style, post elements, and much more.
After you’re done with the customization, just click on Save.
Step 6: Embed the Facebook Feed Carousel on Your Website
For this step, you can finally post your new Facebook feed carousel on your site. You can do this in 2 different ways:
- Embed the Facebook feed carousel on your page
- Embed the Facebook feed carousel on your sidebar or footer
Embed the Facebook Feed Carousel on Your Page
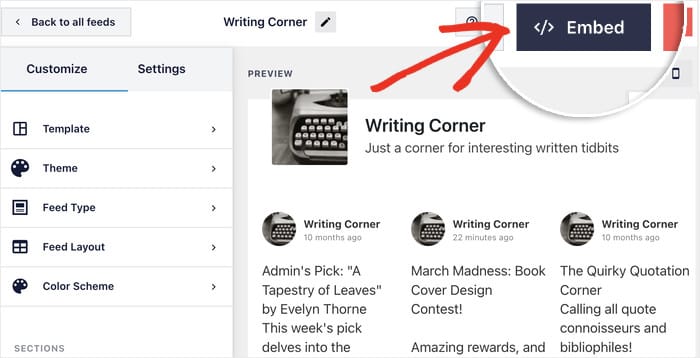
You can easily embed your Facebook feeds on your site page using the live feed editor. First, click on the Embed button at the top.

Next, you’ll see a popup that asks where you want to embed your Facebook feed carousel. You can even copy the shortcode if you want to manually embed social media feeds.
To continue, just select the Add to a Page option.

After that, the popup will show you a list of your WordPress pages.
To proceed, pick a page for your Facebook feed and then click on the Add button.

Doing that will open that page in the WordPress Gutenberg editor.
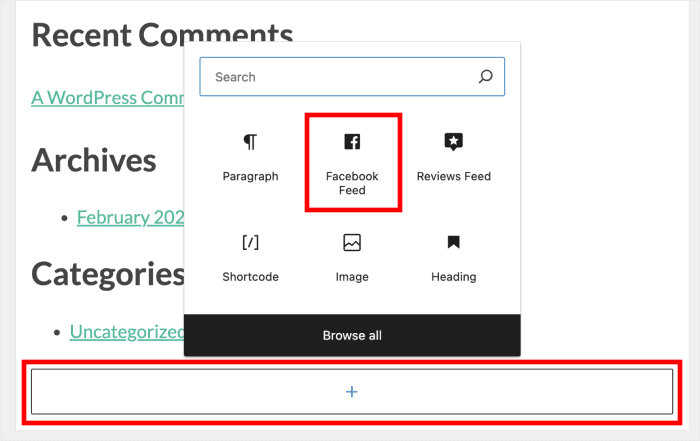
Now click on the small plus icon (+) to add a new block.

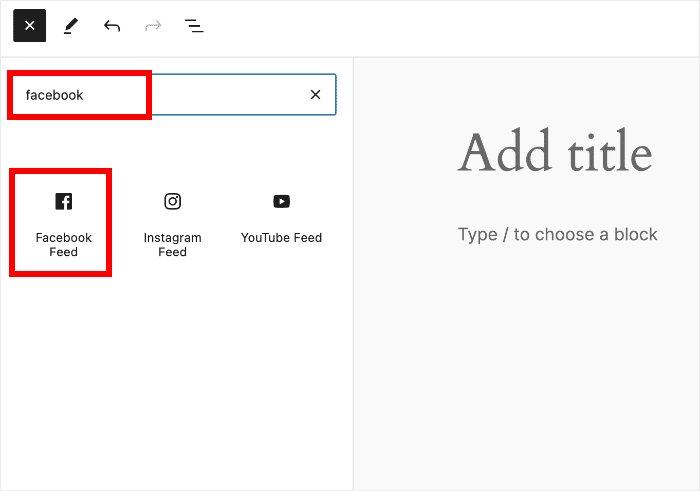
You can then look for “facebook” using the search bar at the top.
Then select the Custom Facebook Feed widget from the search results below.

Click on Publish after that, and you’ve finally added your Facebook feed carousel to your website!
You can open your website now to check out how it looks.

As you can see, it’s super easy to display feeds on your pages with the help of Facebook Feed Pro. It really is the best WordPress Facebook plugin in the market.
Next, let’s see how you can embed Facebook widgets on your site using this plugin.
Embed the Facebook Feed Carousel on Your Sidebar or Footer
Using the live feed editor, you can also add your new carousel feed on the sidebar or footer of your site.
To open the live feed editor once again, go to the Facebook Feed » All Feeds menu from your WordPress dashboard.
There, you can see all of your Facebook feeds listed out.
To continue, just click on your new Facebook carousel feed.

You’ll now be back on your live feed editor. To start embedding your Facebook feed carousel, go ahead and click on Embed.

On the new popup, you can choose where you want to embed your Facebook feed.
Select the Add to a Widget option for now.

Clicking on that will send you to the Widgets page of your WordPress site. Here, you can add your carousel feed to your footer or sidebar as a Facebook widget.
Now click on the Sidebar panel here to continue.

But if you want to embed your Facebook feed on your footer, you can click on a Footer panel instead.
For this tutorial, I’ll go with the footer option.

Next, click on the plus icon (+) to add a new widget to the panel.
Finally, pick the Custom Facebook Feed widget from all the options to embed your Facebook feed.

Just click on the Update button to finish things here.
After that, you can open up your site to see your carousel with the Facebook content displayed on your sidebar area.

And you’re done!
Now, you know how to add a Facebook feed carousel to your WordPress site. It’s pretty easy, as you can see. No need for complex codes, and all you need is the right tool.
Once you pick the right posts for your carousel, you can easily engage visitors and grow your Facebook following.
Ready to embed Facebook carousels? Get started with Facebook Feed Pro today.
Want to show engaging Instagram content on your site? Follow this guide to learn how to embed Instagram feeds on your site.
More Social Media Marketing Tips & Guides
- How to Schedule Facebook Posts from WordPress (Step-by-Step)
- Best Social Media Analytics Tools for Online Growth (Expert Picks)
- How to Auto Repost Your Old WordPress Articles to Facebook
- Best WordPress Social Media Plugins that Pro Marketers Swear By
- How to Embed Multiple TikTok Videos at Once (Zero Coding Method)