Looking for a way to add an Instagram feed to your Divi website?
The best way to add an Instagram feed to Divi is by using the Instagram Feed Pro plugin. It requires no coding, supports visual customization, and works perfectly with Divi and other site builders.
Since Divi by Elegant Themes can create beautiful sites with ease, adding Instagram content can make your site even more engaging.
The best part? You’re using content that already exists on Instagram to keep website visitors engaged.
In this post, we’ll show you how to embed an Instagram feed on your Divi site in just a few clicks.
All you need is the right tool, and you can start showcasing social media content on your site with ease — no need to touch a single line of code.
- Why Add Instagram Feeds to Your Divi Website?
- Easiest Way to Add Divi Instagram Feeds to Your Website
- How to Add an Instagram Feed to Your Divi Website (5 Easy Steps)
- Beyond Instagram: Enhance Your Divi Site with TikTok Videos
- Further Enhance Your Divi Site: More Social Media Integrations
Why Add Instagram Feeds to Your Divi Website?
As a popular page builder plugin, Divi makes website design easy, so you can create a beautiful WordPress site with buttons, call-to-action sections, images, animations, and more.
Let’s say you’ve already built a great WordPress website for your brand with Divi. The next step is to promote it so you can attract more customers.
And if you want to promote something on the internet, you can’t ignore social media.
“As of February 2025, 5.56 billion individuals worldwide were internet users, which amounted to 67.9 percent of the global population.”
“Of this total, 5.24 billion, or 63.9 percent of the world’s population, were social media users.”
– Ani Petrosyan, Research Expert at Statista
Just on Instagram, there are over 2 billion active Instagram users that you can reach!
And if you want to use Instagram to promote your brand, an easy way is to add a feed of Instagram posts to your Divi site.
In fact, here are a few great ways an Instagram feed can help your site:
- Boost Engagement – Embedding a hashtag feed of relevant Instagram content captures the attention of your site visitors and encourages them to interact with your site.
- Build Brand Trust – If you embed reviews and testimonials from your customers, they can work as social proof. This means seeing real people enjoying your products can inspire your visitors to make a purchase.
- Increase Sales – When you add a shoppable Instagram feed on your Divi website, you can directly promote your product pages to your site visitors so they’re more likely to buy from you.
- Save Time – Your Instagram feed is automatically updated, so you can display beautiful Instagram images and videos on your website without uploading them manually.
- Grow Online Presence: Showing your Instagram posts on your site can increase your Instagram followers and help you reach even more potential customers.
But while you can build a great website with Divi, it doesn’t really come with social media marketing features.
The good news is that we’re going to show you the best Instagram feeds plugin for WordPress so you can start adding Instagram feeds right away!
Even better, this plugin works 100% well with your Divi website as well.
Easiest Way to Add Divi Instagram Feeds to Your Website
The easiest way to add Instagram feeds to your Divi website is by using Instagram Feed Pro, the best Instagram feed plugin in the market.

As the #1 Instagram feed aggregator, Instagram Feed Pro helps you create, customize, and embed your Instagram feed on your Divi site in just a few clicks — no coding needed.
On top of that, it’s also packed with amazing features so you can start adding your Instagram feeds right away, such as:
- Super Easy and Fast Setup: All it takes is a few minutes, and you can start adding your Instagram feeds to your Divi site — no need for complex coding languages like custom CSS or JavaScript.
- Tons of Available Feed Types: You have lots of feed types to choose from. The plugin supports hashtag feeds, Instagram Reels, and Instagram feed carousels for your Divi website.
- Visual Feed Customizer: Since all the Instagram feeds are highly customizable, you can personalize them in just a few clicks using a visual customizer.

- Lightweight and Fast: Instagram Feed Pro has been optimized to be lightweight, so your Instagram feeds and your site will load super fast, which is great for SEO.
- Instagram Shopping: For online stores and WooCommerce sites, you can create shoppable feeds and allow visitors to buy from you and boost conversions.
- Top-Notch Customer Support: With Instagram Feed Pro, you also get a team of WordPress experts to help you out if you run into any issues with your feeds.
Because it’s easy to use and customize, Instagram Feed Pro has become the best Instagram feed plugin for WordPress that’s also compatible with Divi.
Now, it has 1,000,000+ active users with a rating of 4.9/5 stars. And that user base includes some of the biggest brands worldwide.

As you can see, even household names like Coca-Cola are using Smash Balloon Instagram feeds and Smash Balloon social media plugins to add social media feeds to their sites.
And if you’re thinking Smash Balloon doesn’t work with Divi, then don’t worry. All of the Smash Balloon plugins are perfectly compatible with Divi.
Ready to set up Instagram feeds on your Divi website? Get started with Instagram Feed Pro today!
How to Add an Instagram Feed to Your Divi Website (5 Easy Steps)
Ready to start adding Instagram content to your Divi website? Here’s what you need to get started:
- WordPress website with admin access
- A business or creator Instagram account
- 5 minutes of your time
Once you have those ready to go, all you have to do is follow the step-by-step instructions below. Let’s get started.
Step 1: Install and Activate Instagram Feed Pro
First, you’ll need to get your copy of the Instagram Feed Pro plugin here.
Once you have the plugin’s zip file, you just need to install and activate it on your Divi website.
If you need a little help with that part, you can follow our complete tutorial on how to install a WordPress plugin.
Step 2: Use the Plugin to Create an Instagram Feed
Now that the plugin is active, you can create your first feed.
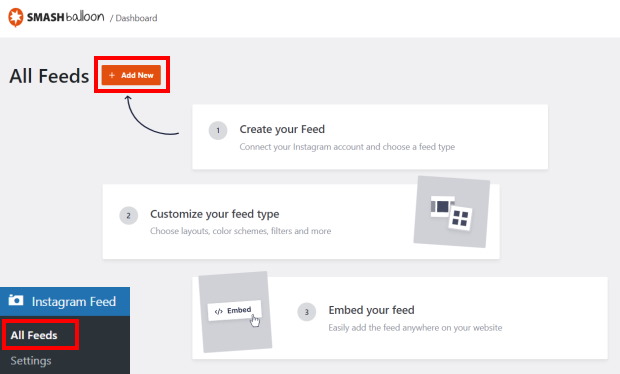
To get started, navigate to Instagram Feed » All Feeds from your WordPress dashboard.
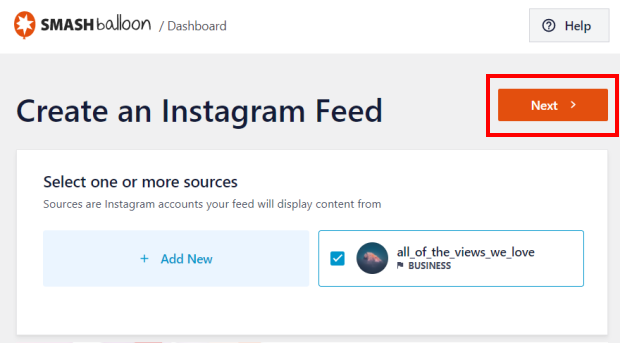
Next, click on the Add New button to begin the setup process.

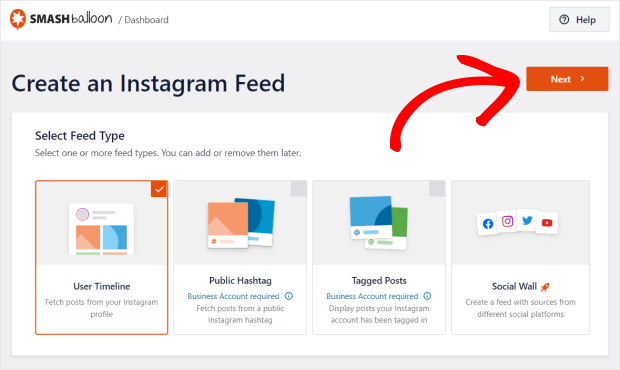
The plugin will then ask you to choose the type of feed you want to show on your Divi site. You have three main options:
- User Timeline: Display all the photos and videos from your Instagram profile.
- Public Hashtag: Show Instagram posts that include specific hashtags.
- Tagged Posts: Create a feed of posts that have tagged your account.
After selecting the option that works best for you, click the Next button.
For this guide, let’s go with the user timeline feed type.

Step 3: Add Your Instagram Account as the Source
In this step, you’ll link your Instagram account to the feed. For the best results, we recommend using a business or creator account.
You can check out our guide on upgrading your Instagram account if you don’t have one already.
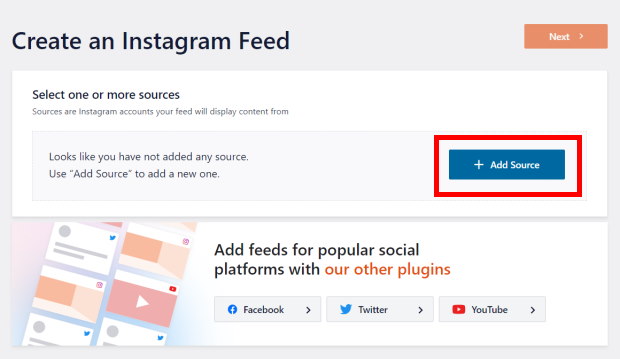
On the next page, click on the Add Source button.

Next, you can pick between a Business Basic and a Business Advanced Instagram connection.
Using a basic connection, you can post the photos and videos from your Instagram account.
With an advanced connection, you can show all kinds of content, including hashtag feeds, shoppable feeds, stories, mentions, and more.
Pick the Instagram connection you want to use, and then click on Connect.

For this guide, I’ll use an advanced Instagram connection.
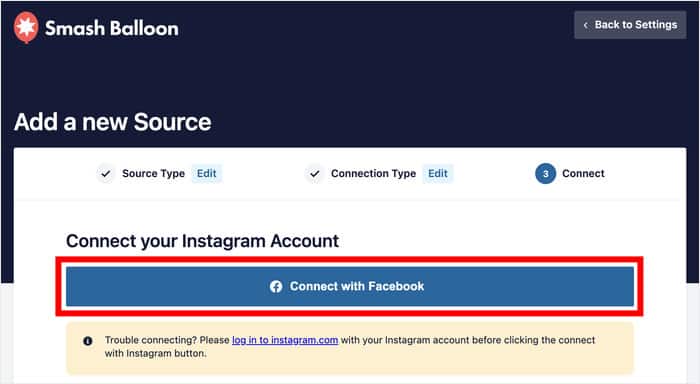
On the next page, click on the Connect with Facebook button.

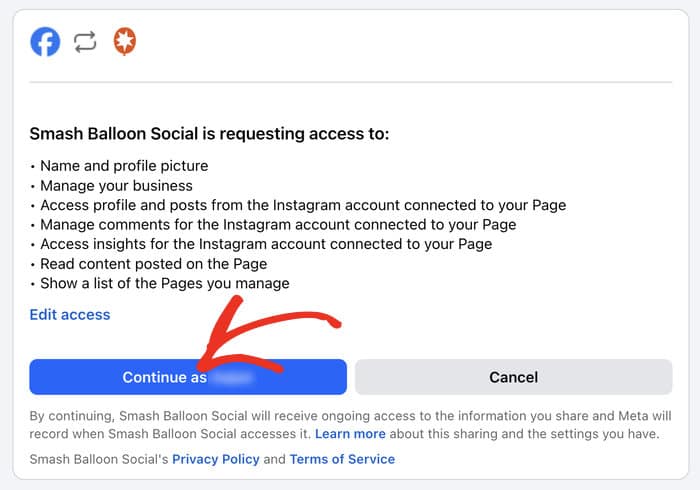
Now, the plugin will redirect you to Facebook. Here, you can give the plugin read-only access to your account.
This means Instagram Feed Pro can view your Instagram content but can NOT make any changes, so it’s 100% perfectly safe to use.
Just hit the Continue button to proceed.

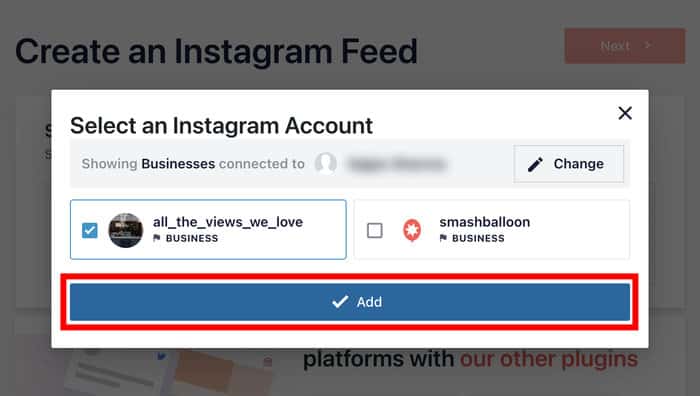
Once you’re back in the plugin settings, choose the account you just connected and click Add.

Finally, click the Next button to finish connecting your account and move on to the customization step.

Step 4: Customize the Design of Your Divi Instagram Feed
To help you quickly design beautiful feeds, Instagram Feed Pro comes with feed templates that you can import.
You have lots of different templates with unique designs to choose from:
- Default
- Simple Grid
- Simple Grid XL
- Simple Row
- Simple Carousel
- Masonry Card
- Highlight
- Single Post
- Single Post Carousel
Once you’ve chosen the template you want on your Divi Instagram feed, click on Next.

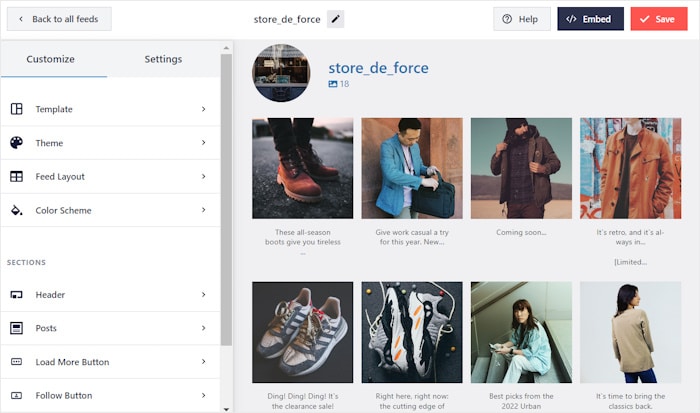
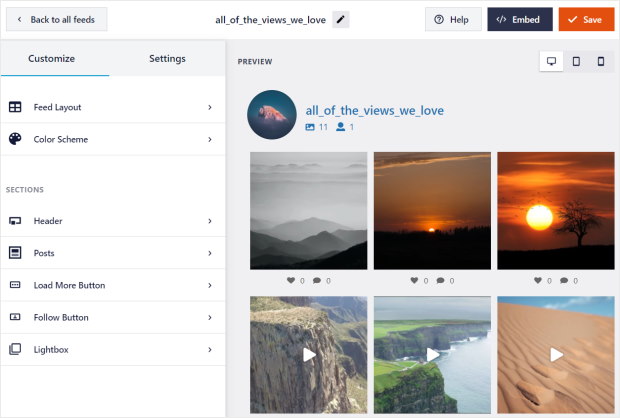
On the next page, you’ll see your Divi Instagram feed open in the visual feed customizer.
Here, you can set your feed layout, color scheme, header style, feed size, load more buttons, post design, and much more.

And on the right side, you can see all of your changes in real time with a live preview of your Instagram feed.
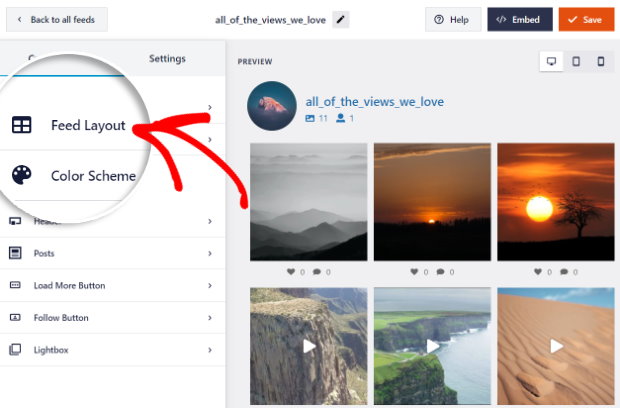
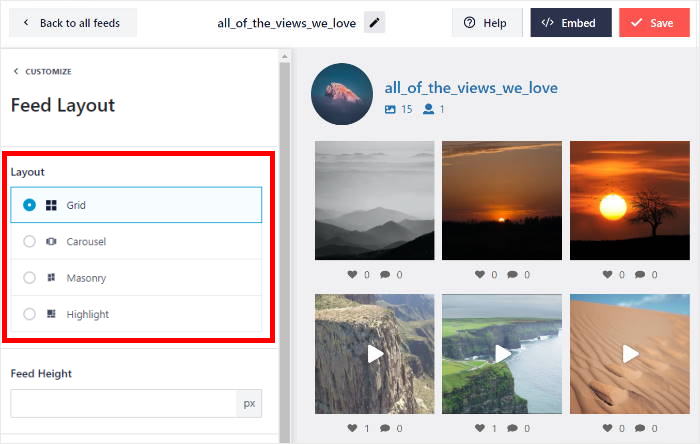
Click on the Feed Layout option to start customizing your Instagram feed for your Divi site.

Here, you can choose between 4 different layout options for your Divi social media feed:
- Grid
- Carousel
- Masonry
- Highlight
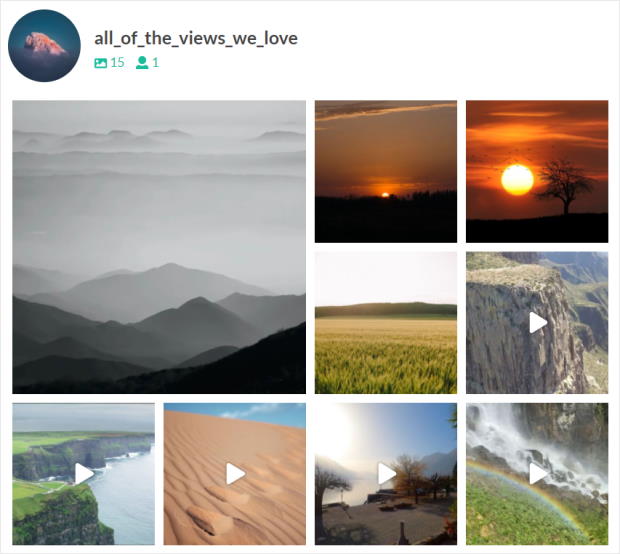
With the grid layout, you can show an image gallery with a number of photos and videos in neat rows and columns.

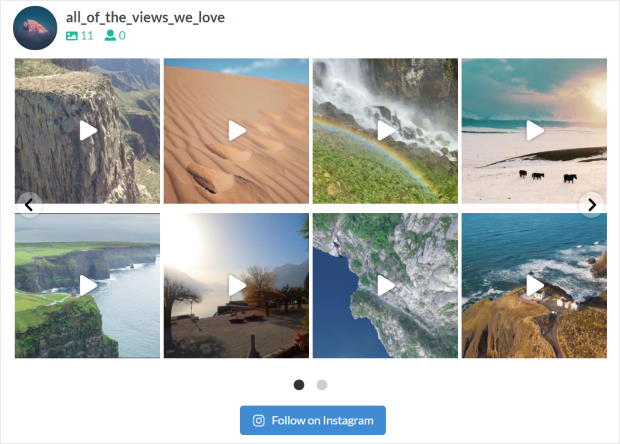
If you want a dynamic look for your Divi social media feed, there’s the carousel option.
This way, you can add a beautiful Instagram slider for your Divi site.

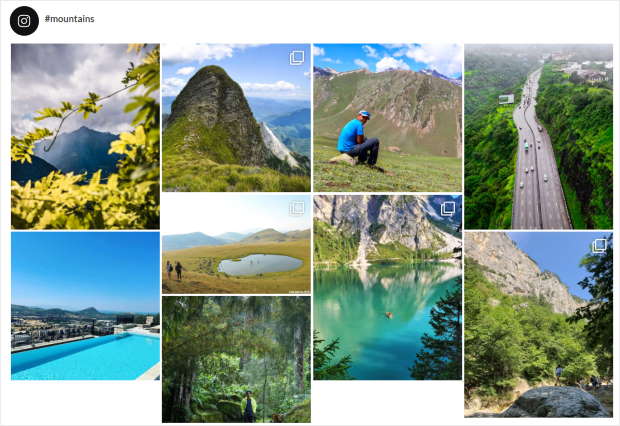
Want to keep the original proportions of your Instagram posts?
Then, you can pick the masonry option like in this example that I created.

Finally, you have the highlight option that can make your Instagram posts more visible.
This layout will increase the size of your posts by 4 times.

Now, just select the Instagram feed layout that you like and click on Save.
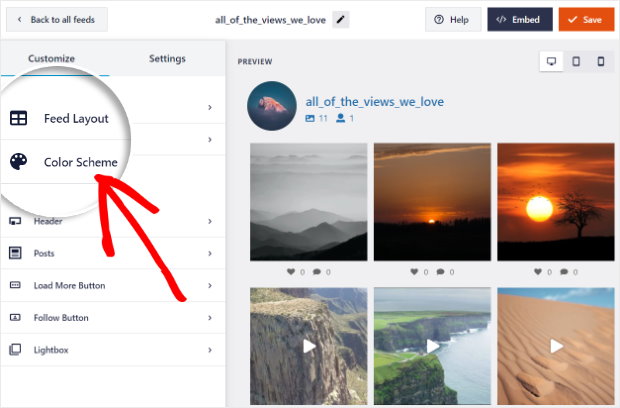
Want to continue customizing your Divi Instagram feed? Simply click on the small Customize button.

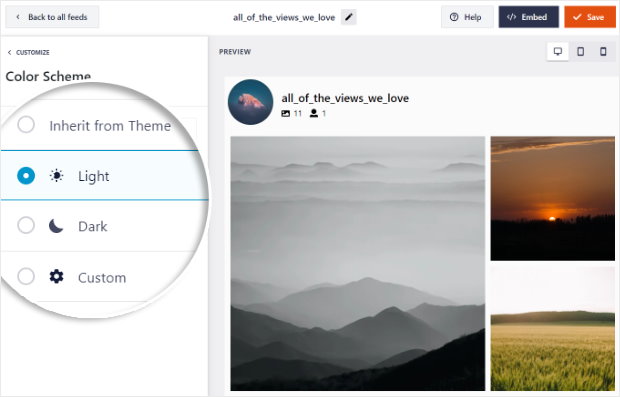
From here, you can click on the Color Scheme option to continue.

To help you easily set the colors, you have 4 color schemes that you can choose from:
- Inherit from Theme: Use colors of your website’s WordPress theme
- Light: Light background and a darker font for your Divi Instagram feed
- Dark: Use a dark background with a light font color
- Custom: Manually select all the colors yourself

Once you pick your color scheme, click on the Save button to confirm your changes.
After that, you can customize your Instagram feed to your liking using the remaining options. You can choose the size, post style, font, follow button design, and much more.
Step 5: Embed Divi Instagram Feed on Your Website
Finally, it’s time to show you how to add your Instagram feed to your Divi WordPress site. There are 2 ways to do this:
- Add Your Divi Instagram Feed to a Page
- Add Your Divi Instagram Feed to a Sidebar or Footer
You can add them directly to your posts and pages, or you can post them on your sidebar.
Method 1: Add Your Divi Instagram Feed to a Page
To add your Instagram feed to your Divi WordPress page, you can get started from the live feed editor.
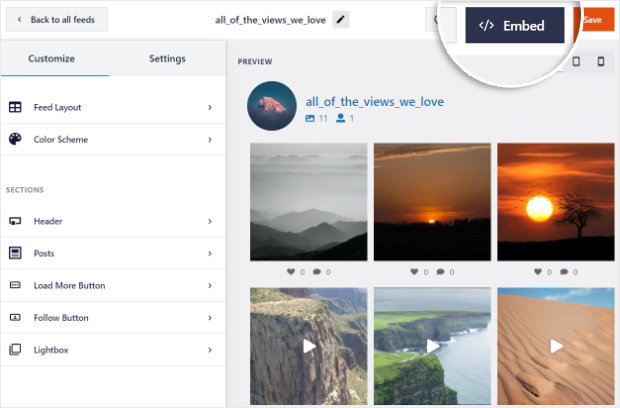
First, click on the Embed button at the top.

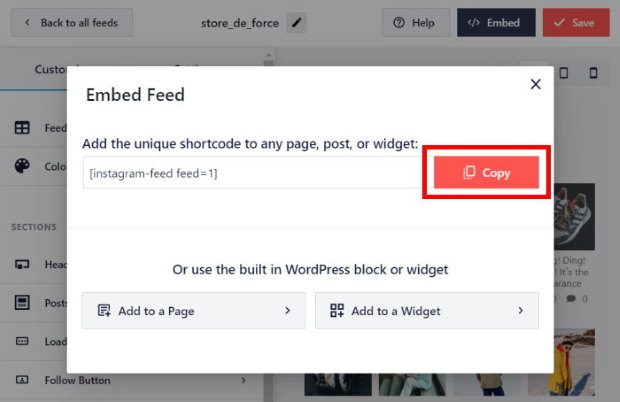
You’ll then see a popup that has your Instagram feed’s shortcode. By pasting this code on your site, you can embed your Instagram feed.
To continue, click on the Copy button.

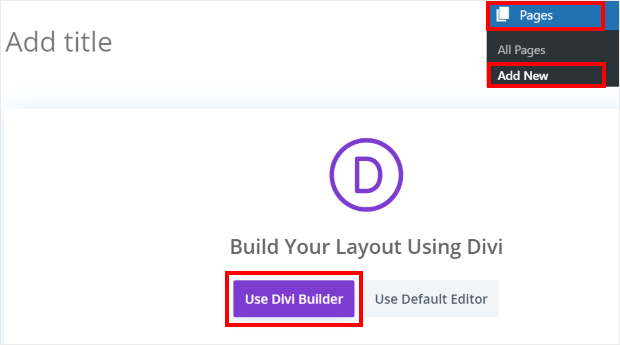
After you do that, go to Pages » Add New from your dashboard and open the WordPress editor.
Here, just click on the Use Divi Builder button.

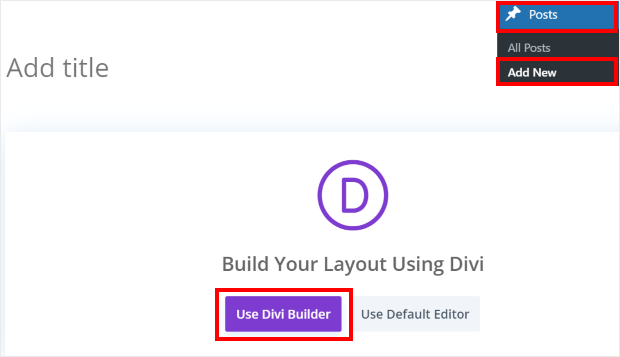
You can do the same for a WordPress post as well.
From your WordPress dashboard, just go to Posts » Add New and click on Use Divi Builder.

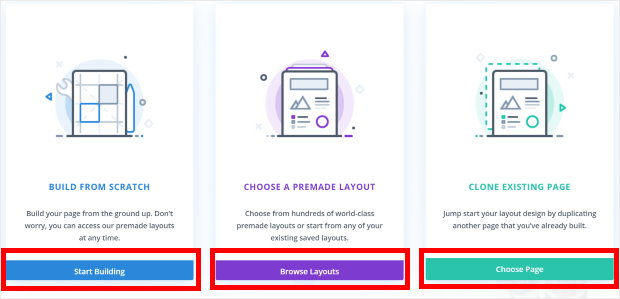
This will open up the Divi page builder for you. Here, you have 3 ways to proceed:
- Start Building: You can start from a blank template and build a page.
- Browse Layouts: Check out the pre-built layouts and start editing one of them.
- Choose Page: Or you can just copy the design of an existing page and edit it.
You can select whichever option you prefer here.

If you choose the Start Building option, you can start editing from a blank template right away.

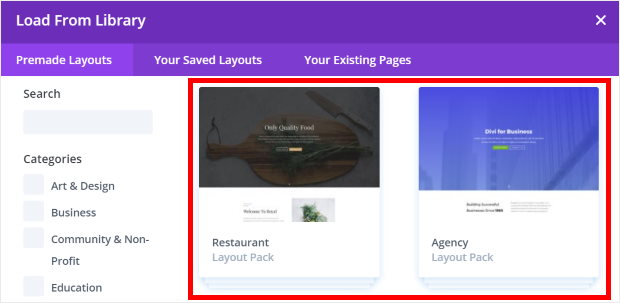
But if you pick the Browse Layouts, it will bring up the Load From Library popup. You can browse through all the available layouts here.
To select a layout for your page, just click on it.

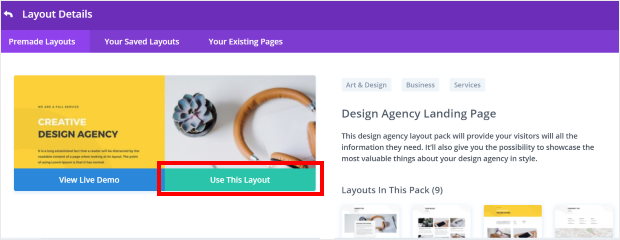
This will open the Layout Details page. Now just click on Use This Layout, and you can get started with editing your page.

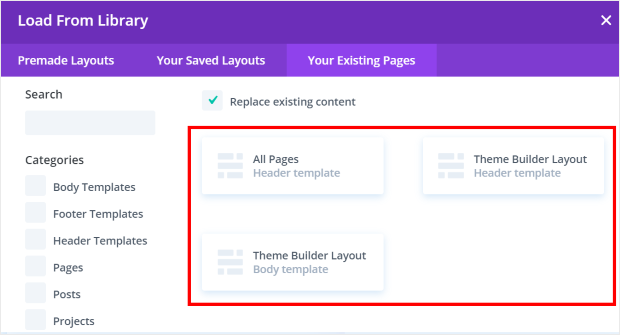
And if you picked Choose Page instead, you’ll see the existing page layouts that you’ve designed.
Here, just click on any of the options to start editing your age.

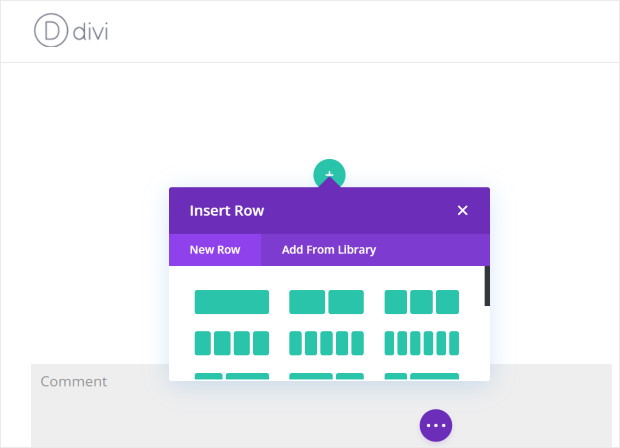
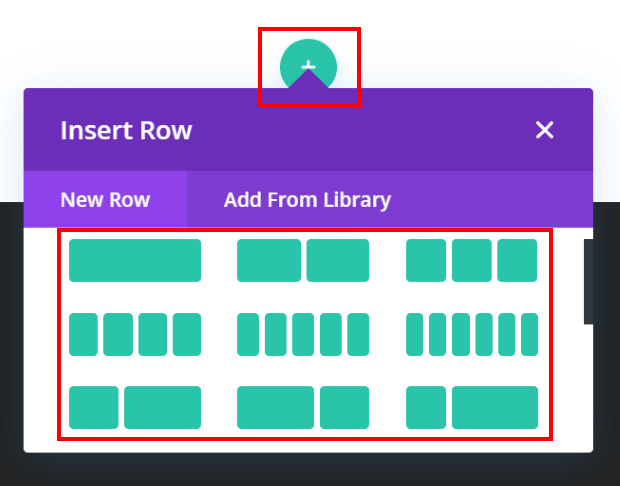
Before you add your Instagram feed to Divi, you’ll need to create space for it. This means creating a new row.
To do that, click on the small green plus icon (+) on your Divi Builder page.
You’ll now see the Insert Row popup. Just select from the collection of rows available here by clicking on the one you like.

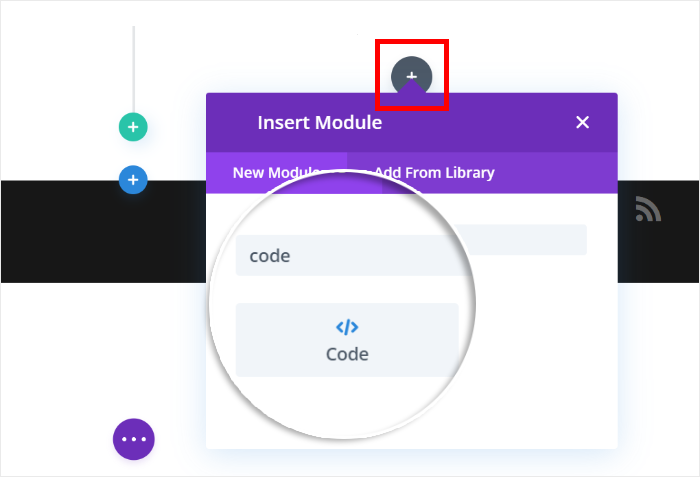
Finally, you can click on the plus icon (+) to add a new module to your Divi page.
Next, use the search bar to look for the code module, and then click on it in the search results below.

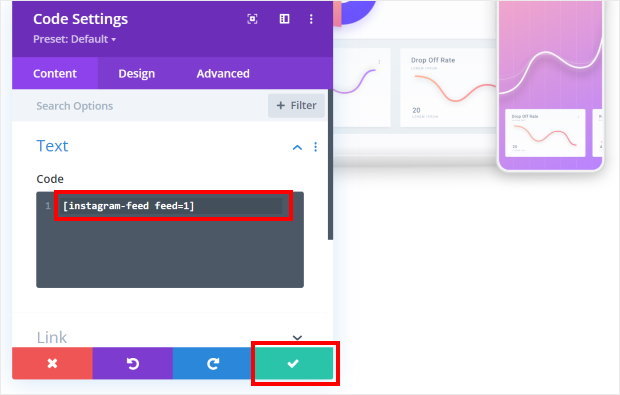
Once you’ve done that, you’ll see the Code Settings on the left. Here, go to the code field and paste the shortcode from earlier.
Then, just click on the check icon in the bottom right corner.

And you’re done! You’ve now added your Instagram feed to your Divi site.
As you can see, this WordPress social media feed plugin makes it super easy to embed Instagram posts, even if you’re not tech-savvy.
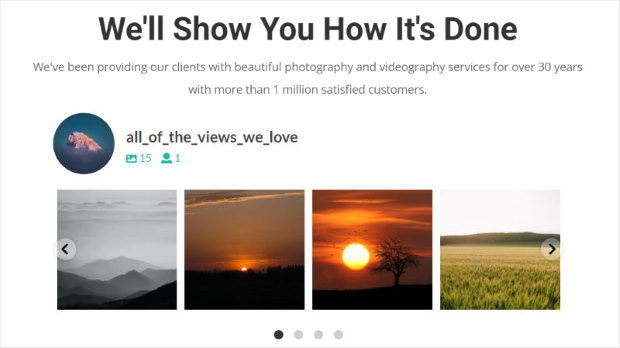
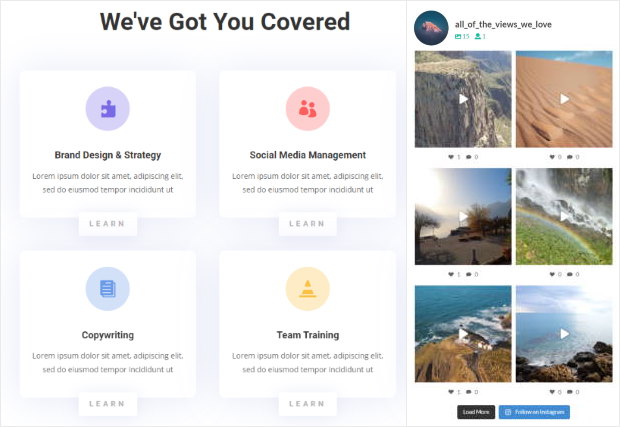
Now, when you visit your website, you can see the Divi Instagram feed embedded on your page.

Method 2: Add Your Divi Instagram Feed to a Sidebar or Footer
What if you want to display your Instagram feed on your sidebar or footer area?
Now, let’s talk about how to embed Instagram feeds on the Divi sidebar or footer as an Instagram widget.
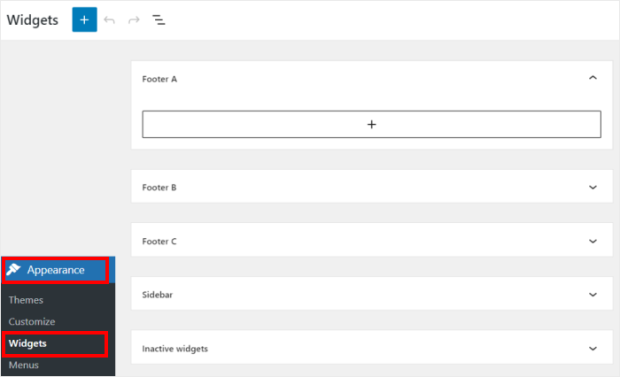
First, go to Appearance » Widgets from your WordPress dashboard.

On this page, click on the Sidebar panel to add Instagram feeds to the Divi theme sidebar area.
Or, you can click on the Footer panel if you prefer to showcase Instagram content in your footer area.
We’ll use a Sidebar for this tutorial.

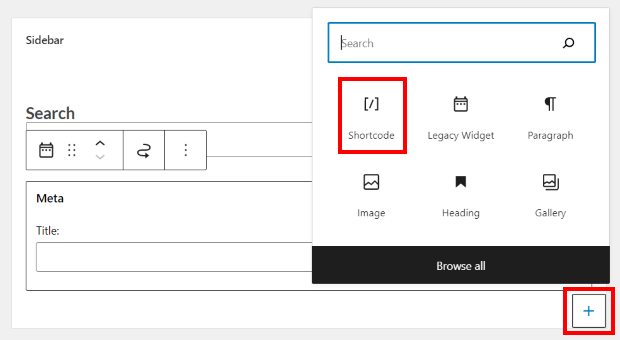
After you’ve chosen sidebar, click on the plus icon (+) and then select the Shortcode widget from the options.

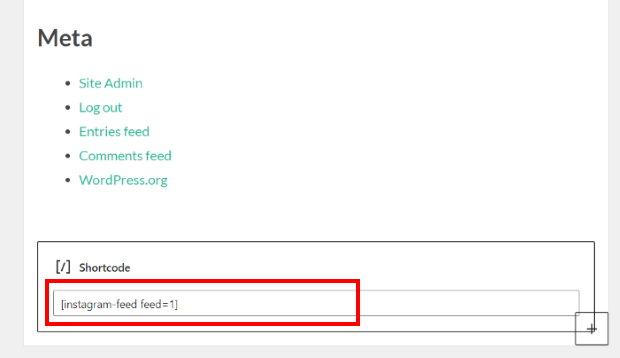
Finally, paste your shortcode from earlier in the Shortcode field.
Once you’re done pasting the shortcode, just click on Update to save your changes.

Your Instagram feed is now successfully embedded! Visit your website to see the live feed displayed on your Divi page or post.
Below, you can see the Divi Instagram feed example that I’ve created for this tutorial.

Beyond Instagram: Enhance Your Divi Site with TikTok Videos
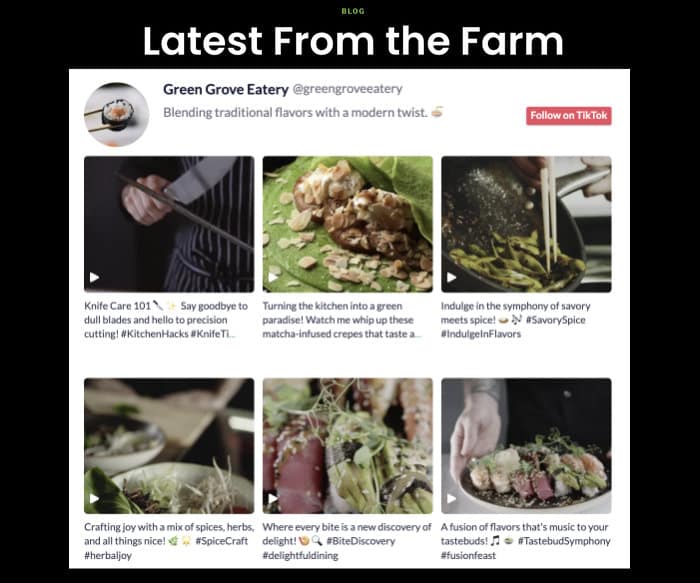
Once you have your Divi Instagram feed set up, there’s a great way to take your social media marketing to the next step – displaying TikTok videos on your Divi site.
With over 1.6 billion active users, TikTok has rapidly become the dominant platform for short-form video content, offering an unparalleled opportunity to reach new audiences.
The good news? By adding TikTok videos to your Divi site, you’ll be able to:
- Convert Website Traffic: Transform site visitors into TikTok viewers, likes, and followers, extending your content’s reach.
- Cross-Promote: Guide your TikTok audience to follow you on Instagram and other social platforms, fostering a multi-channel community.
- Stay Competitive: Ensure your brand remains visible and relevant where your audience and competitors are actively engaging.
Plus, integrating TikTok with your site is super easy. Using TikTok Feed Pro, you can add your TikTok videos to Divi in just minutes!

Just like Instagram Feed Pro, TikTok Feed Pro simplifies the whole process, making it 100% code-free.
Expert Tip: To get started right away, take a look at our guide on how to add a TikTok feed to your Divi website.
And that’s it!
Hopefully, this post showed you how to embed an Instagram feed on your Divi website in minutes.
With the Instagram Feed Pro plugin, it’s easier than ever to add content from Instagram on your site – even if you’re new to WordPress.
Ready to get more followers and engagement with Instagram feeds?
Get started with Instagram Feed Pro now so you can create, customize, and add Instagram feeds to the Divi theme to grow your website.
Frequently Asked Questions
Can I add an Instagram feed to my Divi website without needing to write any code?
Yes, absolutely! With the Instagram Feed Pro plugin, you can easily add, customize, and embed Instagram feeds on your Divi website without writing a single line of code. It’s designed for simplicity and seamless integration.
What is considered the best plugin for integrating Instagram feeds with Divi?
Instagram Feed Pro, developed by Smash Balloon, is widely recognized as the best Instagram feed plugin for WordPress due to its seamless Divi compatibility, extensive customization options, intuitive visual customizer, and robust performance.
What types of Instagram content can I display on my Divi?
With a high-quality tool (like Instagram Feed Pro) you can display various feed types, including your user timeline (photos and videos from your profile), public hashtag feeds, posts where your account has been tagged, Instagram Reels, and even shoppable feeds to drive product sales.
How does displaying an Instagram feed benefit my Divi website’s marketing efforts?
Adding an Instagram feed significantly benefits your Divi website by boosting user engagement, building brand trust through authentic social proof, increasing sales with direct shoppable links, saving you time via automatic content updates, and ultimately expanding your overall online presence and Instagram following.
Further Enhance Your Divi Site: More Social Media Integrations
Looking to integrate more social media platforms seamlessly with Divi? Explore these related guides from our experts:
- How to Display YouTube Videos in a Divi WordPress Site
- How to Embed Google Reviews Widget on Your Divi
- How to Add Facebook Feed to Divi WordPress Sites Easily
- How to Embed Google Reviews Widget on Your Divi Website