Want to embed Google reviews on your Divi website?
Adding authentic customer reviews from Google directly to your website builds trust, showcases social proof, and boosts conversions.
For websites built with the popular Divi theme, displaying these positive testimonials seamlessly into your site’s design is essential for a polished look.
But, trying to embed Google Reviews or finding a method that works perfectly and looks great within the Divi theme builder can be tricky.
From personal experience, I know that adding third-party elements like review widgets, especially tailored for a specific theme like Divi, can feel technical if you’re not familiar with website coding.
With my extensive experience at Smash Balloon in helping website owners easily display reviews and social media feeds, I’ve written this article to show you exactly how to embed a Google Reviews widget on your Divi website.
The good news is that we’ll show you how to add Google reviews to Divi in just minutes.
This tutorial is designed for Divi users of all skill levels, so you can follow it step-by-step and easily add a professional-looking Google Reviews widget to your site, no tech skills required!
In This Article
- The Easiest Way to Embed a Google Reviews Widget in Divi
- How to Add Your Google Reviews Widget to Divi
- Why Embed Google Reviews Widget on Your Divi Site
- 2 Ways to Add a Google Reviews Widget in Divi
- Start Adding Your Google Reviews to Divi Now
- Bonus Tip: Adding Facebook Reviews to Your Divi Website 📋
The Easiest Way to Embed a Google Reviews Widget in Divi
Automatically adding a Google reviews widget to your Divi website is super simple.
It’s as easy as installing a WordPress social media plugin, connecting it to your review platform, and letting it do the hard work for you right there on your Divi site.
You can make everything easier by using the best reviews feed plugin for WordPress: Smash Balloon Reviews Feed Pro.

With the help of Reviews Feed Pro, you can create, customize, and embed review widgets on your site in just a few clicks — no need to touch a single line of code.
I know what you’re thinking: Is this reviews plugin compatible with Divi?
And I’m happy to tell you that yes, Reviews Feed Pro works great with any WordPress website, including those built with Divi.
You can use its simple and clear options to add Google reviews to any page you want in minutes!
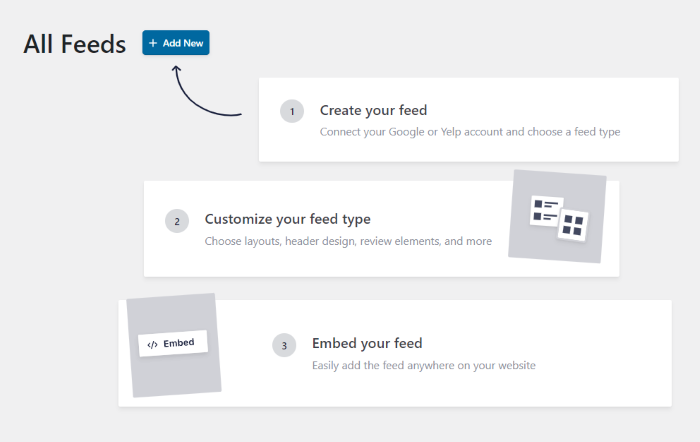
In fact, you can simply follow a guided flow, and the reviews plugin will guide you through the whole process.

On top of Google reviews, you can use the plugin to embed reviews from trusted platforms such as Yelp reviews widget, Tripadvisor, Facebook, Trustpilot reviews, and more.
Another great thing about the plugin is that you get total control over your review widgets.
You can add filters to only show reviews with specific keywords or star ratings. Plus, you can set up your widget to hide reviews with banned words.

What’s more, you can even manually choose which reviews to show and which ones to hide. That way, you can make sure your Google review widgets only display high-quality reviews to convert visitors.
The best part?
The plugin comes with an expert support team who are always ready to lend you a hand or answer your questions.
Ready to embed Google review widgets in Divi? Get your copy of Reviews Feed Pro here.
With that, let’s look at the easiest way you can display a Google reviews widget on your Divi WordPress website.
How to Add Your Google Reviews Widget to Divi
All you have to do is follow the step-by-step guide below, and you can have a beautiful Google widget to show reviews on your Divi website.
Step 1: Install Smash Balloon Reviews Feed Pro
First, get your copy of the Reviews Feed Pro plugin here and then install the plugin on your website.
Not sure how? You can just take a look at this guide on how to install and activate plugins in WordPress.
Once you’ve installed and activated Reviews Feed Pro, go ahead and move on to step 2.
Step 2: Create a Google Reviews Widget for Divi
Now, you can follow the plugin’s guided flow to create a new Google reviews widget with ease.
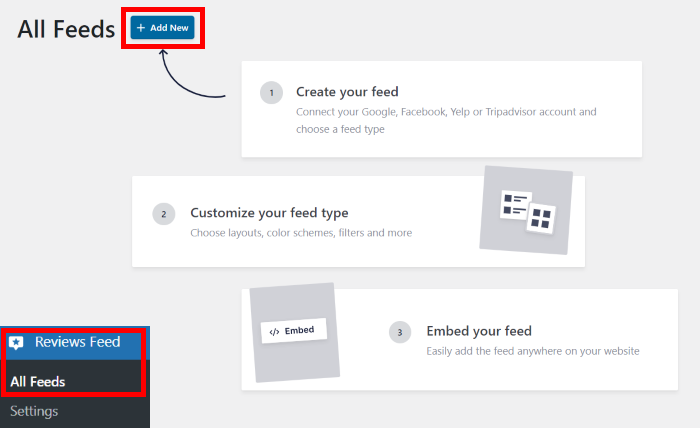
From your WordPress dashboard area, open the Reviews Feed » All Feeds menu and then click on Add New.

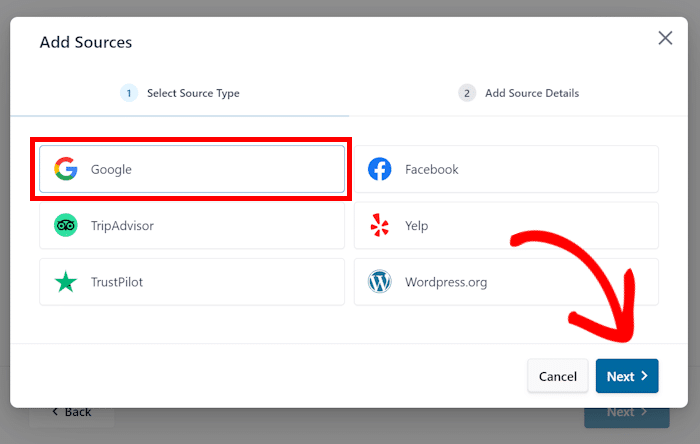
Next, you can choose the review platform for your new widget. There are 6 platforms that you can choose from:
- Facebook Reviews
- Tripadvisor
- Yelp
- Trustpilot
- WordPress.org
To continue, you can simply select the Google option here and then click on Next.

Now that you’ve created a new reviews widget, you can connect it to Google in step 3.
Step 3: Connect Your Reviews Widget to Google
Once you connect your widget to Google, the widget can start fetching your reviews and displaying them on your Divi site.
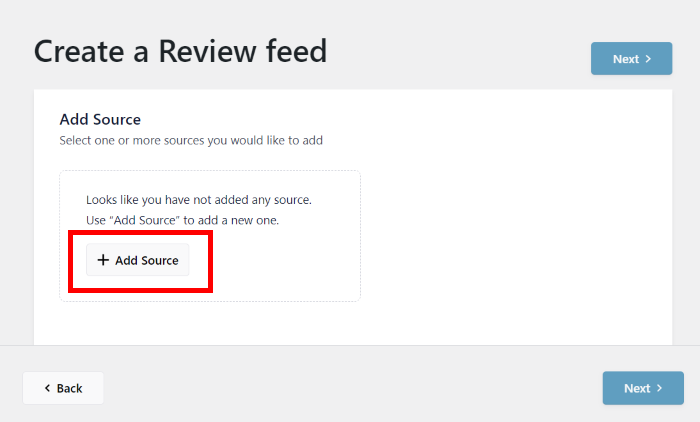
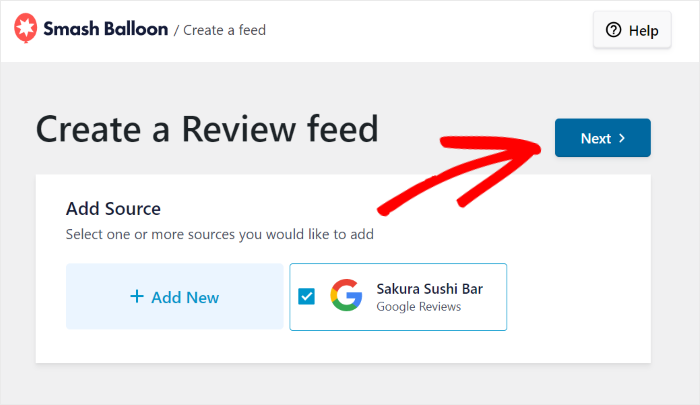
Ready to get started? First, click on the Add Source button here.

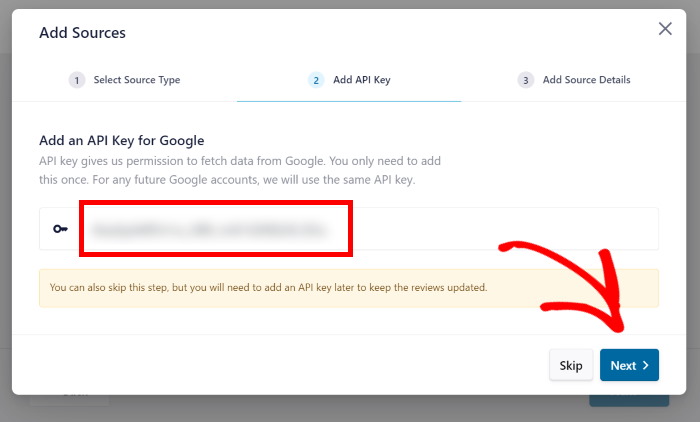
Next, you can enter your Google API key, so your widget can connect to Google and regularly check for new reviews.
Plus, you just need to enter your API key once, and the plugin will automatically use it for all of your future Google widgets.
Don’t have an API key yet? You can follow our guide on how to create a Google API key.
After creating the Google API key, return to your website and paste it into the field before clicking on Next.
Or, you can click on Skip if you want to skip entering your API key for now.

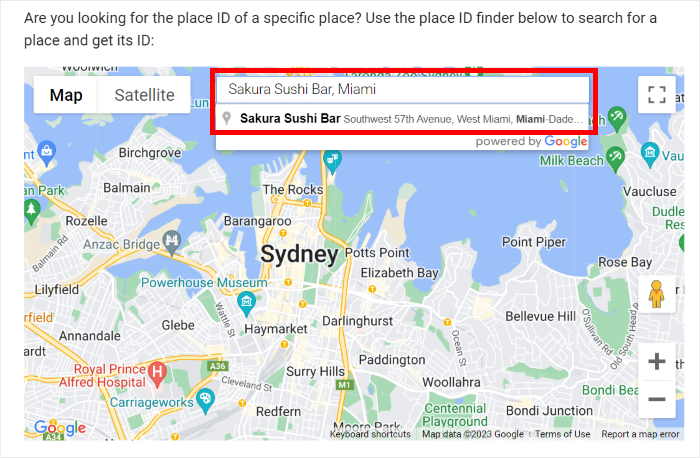
Next, you can enter the Place ID of a business to connect it to your Google reviews widget. In case you don’t have your Place ID yet, you can go to the official Place ID generator here.
Here, scroll down until you can find a Google map, and then enter the business name and location on the search bar.

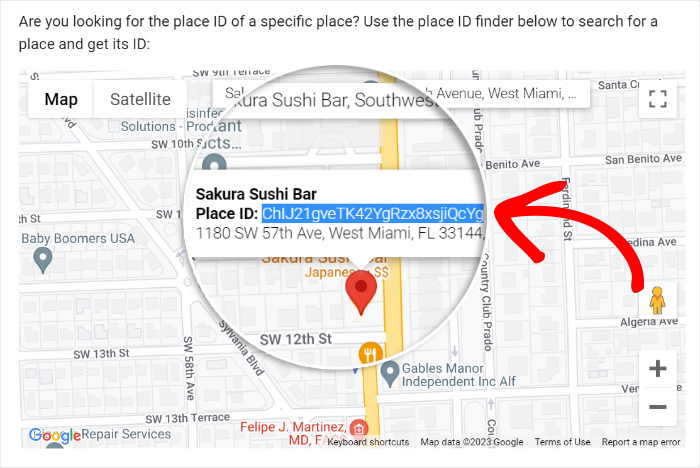
Next, click on the brand’s name from the dropdown menu. Once you do that, the map will open the business and show you the exact location and Place ID.
Go ahead and copy the code beside the Place ID field before returning to your website.

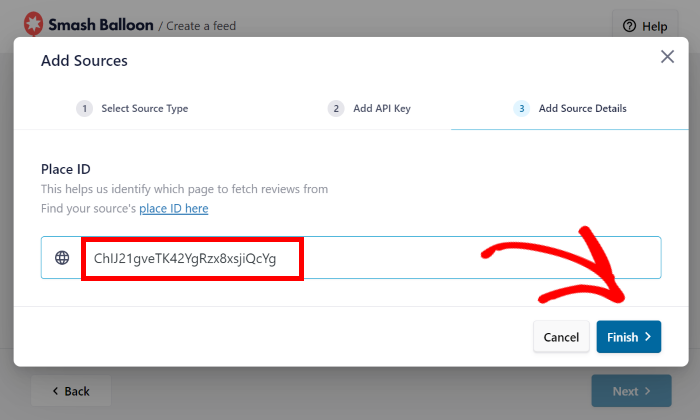
Then, you can paste this code into the Place ID field on the popup.
Next, click on the Finish button to add this business as the source for your Google reviews widget.

Now that you’ve added this source, you can freely use it for any of your future Google widgets on this site.
Finally, select the source and hit the Next button to continue.

Once you do that, the plugin will automatically create a reviews widget that inherits the design of your website.
I like the fact that your Google reviews widget will look great on any device like phones, tablets, or computers because the plugin automatically makes it responsive, fitting seamlessly into my Divi design.
What’s more, you can easily change the design of your reviews widget with the help of the visual customizer. Go ahead and check out the next step to learn how.
Step 4: Customize Your Google Reviews Widget
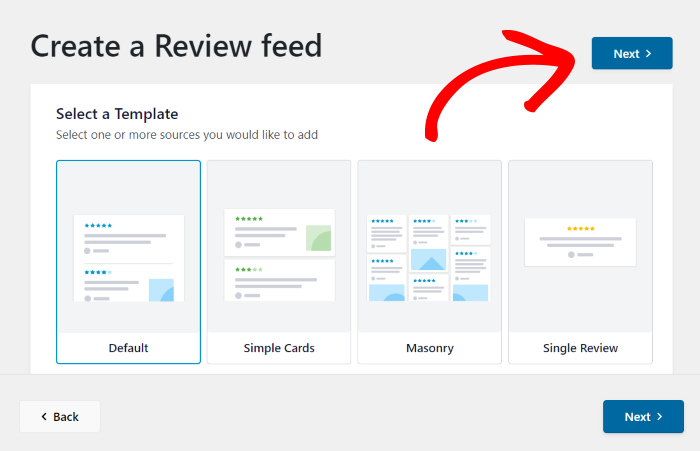
To help you customize your Google widget with ease, the plugin comes with several pre-built templates that you can import:
- Default
- Simple cards
- Masonry
- Single review
- Showcase carousel
- Carousel
- Grid carousel
Once you select a template that you like, click on Next.

Now, your new reviews widget will automatically copy that template’s design. On top of that, you can also customize your Google reviews widget in detail using the visual customizer.
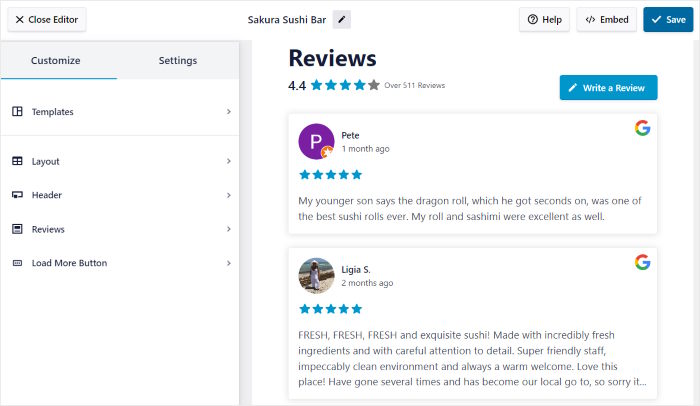
After importing a template, the plugin sends you to the visual feed customizer, where you can find all the design options on the left. That way, you can set your layout, header design, review elements, and more.

Even better, you can track all of your changes in real-time with the help of the live preview on the right.
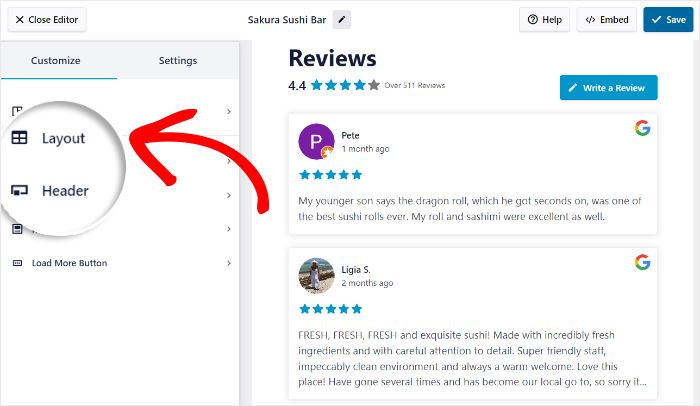
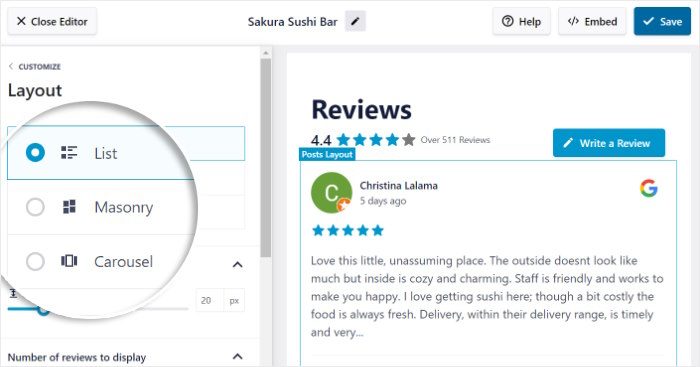
Usually, I like tweaking my review feed’s layout first. To do this, click on Layout to change how the reviews are positioned on your widget.

With this WordPress plugin, you get 3 different layouts with unique looks that you can choose from:
- List: Make each review clearly visible by showing them in a single column
- Masonry: Use your widget to show tons of reviews at once and convert more visitors
- Carousel: Engage your visitors with a beautiful and interactive WordPress Google reviews slider
Once you’ve selected a layout, click on Save to keep your changes.

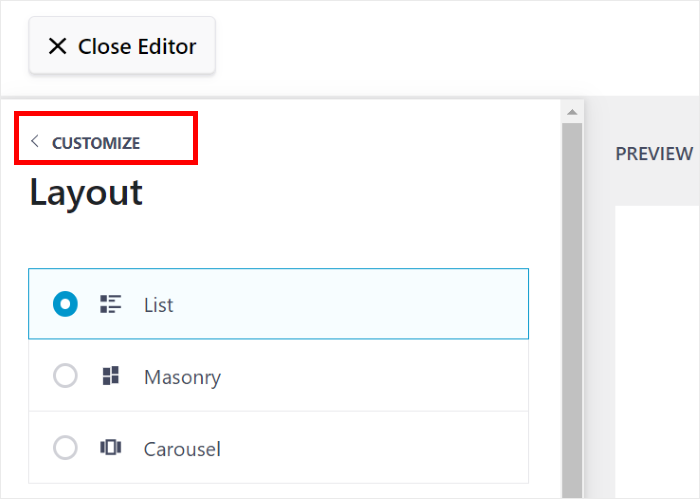
Now, you can go back to the main customization options to change the design of your reviews widget in other ways.
To do that, click on the Customize button on the top left.

Just like that, you can change your header design, review elements, button design, and much more. Remember to click on the Save button at the end to confirm your changes.
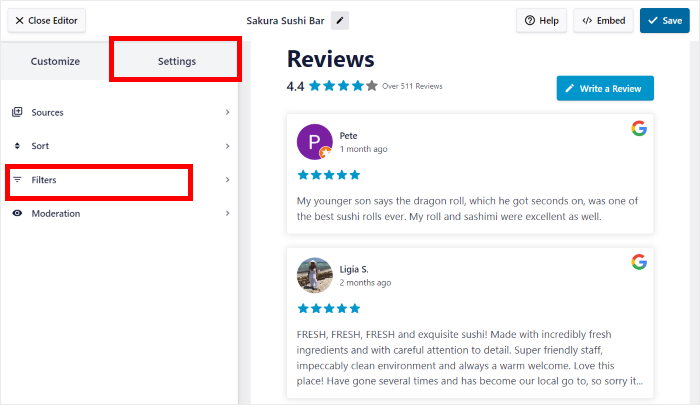
Once you’ve customized your widget’s design, you can choose which reviews are visible on your site.
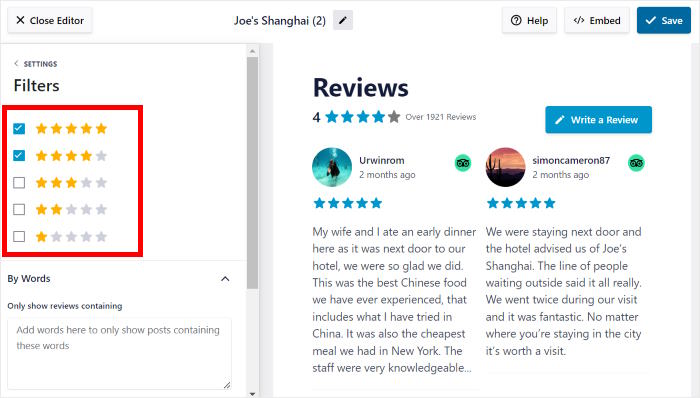
To do that, first, click on the Settings tab at the top and then select Filters.

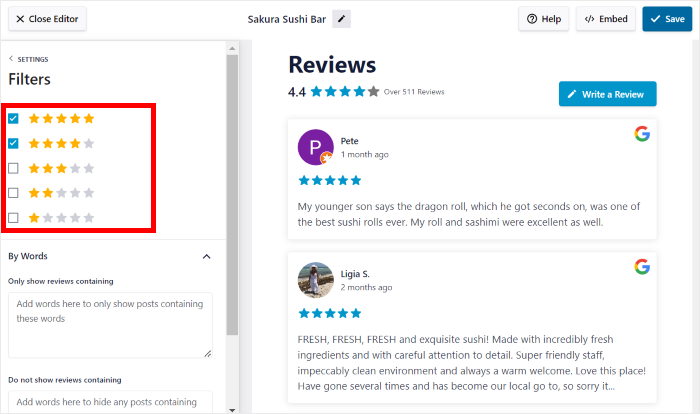
From here, you can choose to filter your widget by star ratings or keywords. For my example, I’ll add a star rating filter below.
To do that, select the star ratings on the left, and the widget will only display reviews with those specific ratings.
Here, I’ll select 4-star and 5-star so that my Google reviews widget will show 4 to 5-star reviews only.

Once you’re happy with the filters, click on Save to keep your changes like before.
Plus, you can then go ahead and set up banned words or choose to only display reviews with certain keywords from here.
What’s more, Reviews Feed Pro even lets you moderate your widget and manually pick which reviews to show or hide.
After you’re happy with your widget, click on Save once again.
Finally, it’s time for step 5, where we’ll show you how to embed Google reviews widget in Divi free of hassle.
Step 5: Display Google Reviews Widget on Your Divi Site
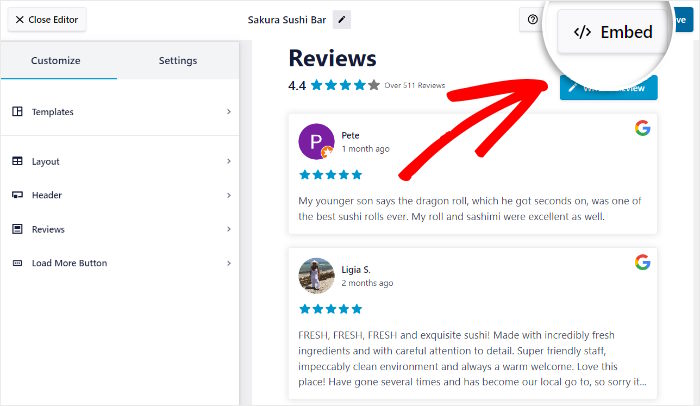
Since the plugin is super user-friendly, you can start embedding your Google reviews widget directly from the customizer.
First, click on the Embed button in the top right corner.

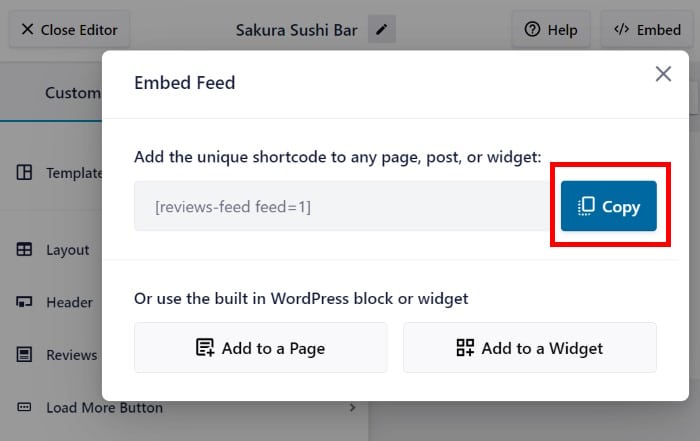
Next, the plugin will open a popup with all the ways to embed your Google reviews. You can add it to a page, post, sidebar, or your website’s footer.
For now, click on the Copy button to manually copy your shortcode.

Next, you can use this shortcode to embed the Divi reviews widget.
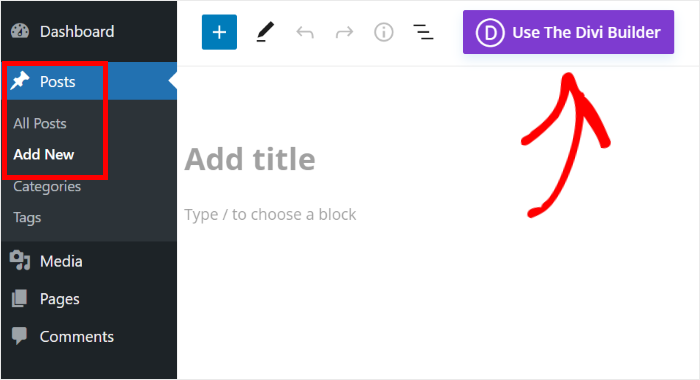
If you want to embed it on a Divi page, click on the Pages » Add New menu from your dashboard and then click on the Use The Divi Builder button.
Want to use a Divi post instead? You can open the Posts » Add New menu from the dashboard instead.
Now, click on Use The Divi Builder button at the top of the WordPress editor.

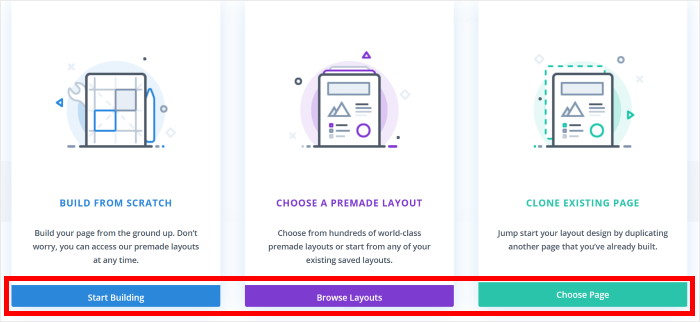
Doing that will open the Divi builder on your website. You can now choose from 3 ways of building your page or post:
- Start Building: Start from a blank template
- Browse Layouts: Use a predesigned layout
- Choose Page: Copy the design of an existing page
To continue, just select the option that you prefer.

If you choose the Start Building option, Divi will automatically send you the editor.
From there, you can immediately start embedding the Google reviews widget that you created earlier.

Selected the Browse Layouts option instead?
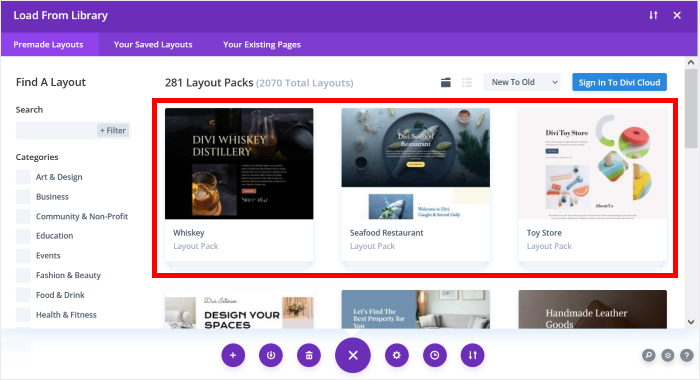
Divi will show you its library of professionally designed layouts that you can choose to import for your page or post.
All you have to do is select a layout that you want to copy.

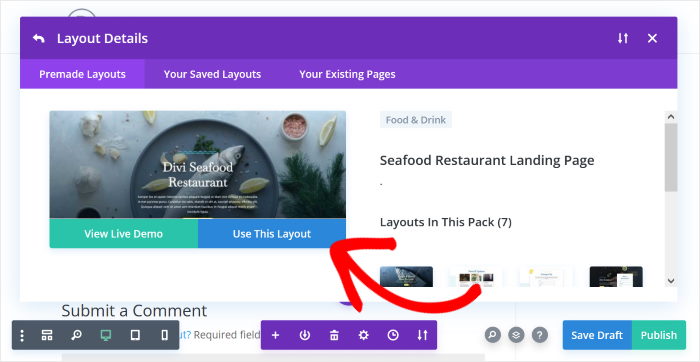
Doing that will open a popup with more information about the layout. To get a quick preview, you can click on the View Live Demo button here.
If you want to go ahead and import this design, you can click on the Use This Layout button instead.

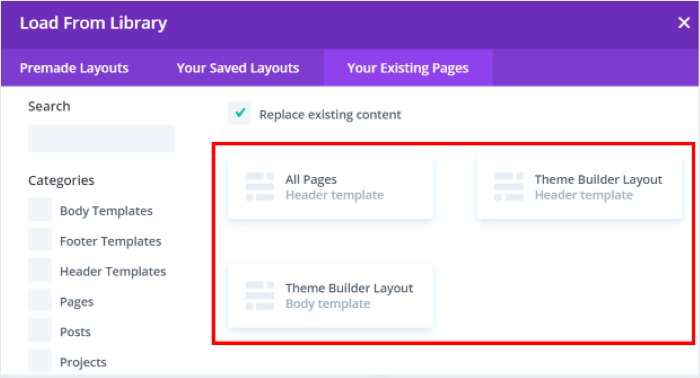
If you selected the Choose Page option at the start, Divi will now show you a list of existing Divi templates that you’ve created so far.
To continue, you can just select the option that you prefer.

Just like that, you can start building a page or post using the Divi theme’s builder.
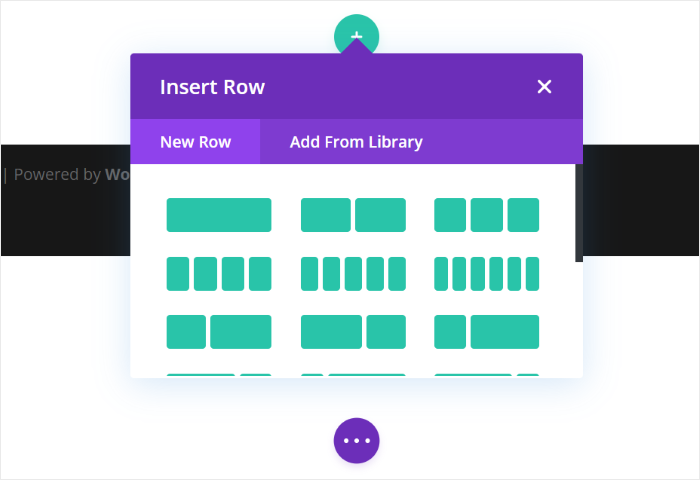
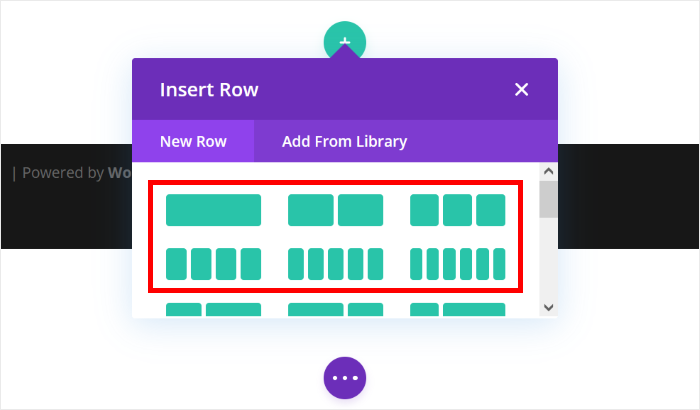
Before embedding your reviews widget, you can first add a row that lets you display Divi content.
For that, hit the green plus icon (+) and then click on a row design that you like.

With this new row, you’ve created space where you can add your Google reviews widget.
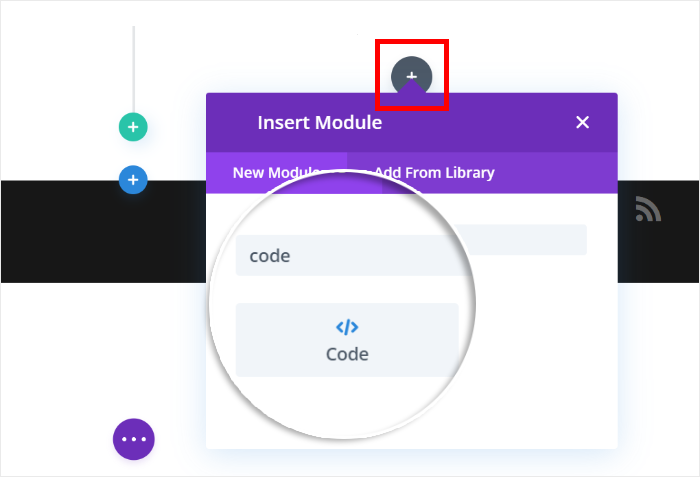
You can start doing that by clicking on the black plus (+) icon on the row.
Next, enter “code” in the search bar on the popup before selecting the Code module below.

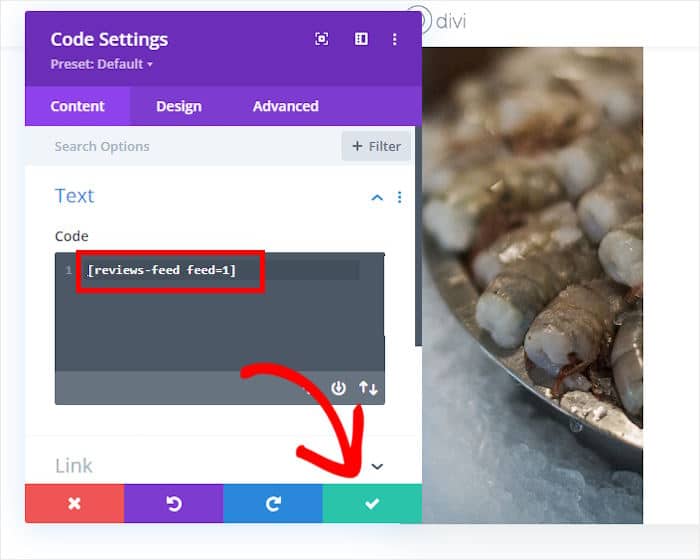
You can then see additional options for this new module. There, look for the Code field and then paste the shortcode that you copied earlier.
Finally, you can save your new module by clicking on the Checkmark icon below.

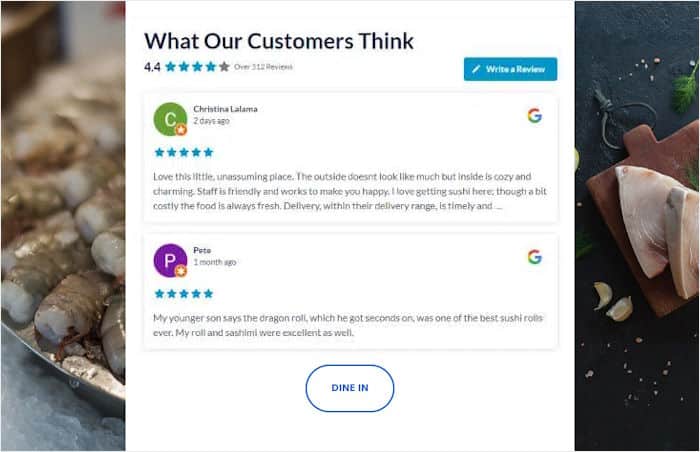
After that, click on the Publish button, and your new Google widget will be online on your Divi site.
To see how the reviews widget looks, you can open your website and see for yourself.

And so there you have it!
Now you know how to embed a Google reviews widget on your Divi website. As you can see, it takes only a few minutes with the help of Reviews Feed Pro.
With the help of this widget, you can start boosting your sales, getting more reviews, and growing your business with ease.
Ready to embed Google reviews widget in Divi? Get the Reviews Feed Pro plugin today!
Why Embed Google Reviews Widget on Your Divi Site
Divi is a popular website builder and WordPress theme that’s used by people to create engaging websites for their brand.

But if you want to convince more visitors, then you can simply add Google reviews to your website.
After all, 54.7% of customers check 4 or more reviews before buying something online.
Since so many people trust Google when searching for reviews, embedding them on your website can be a great way to convince potential customers to buy from you.

That way, these reviews can work as social proof, which can show visitors that real people out there are happily using your products.
Plus, adding fresh Google reviews can be great for your Divi WordPress site’s SEO.
2 Ways to Add a Google Reviews Widget in Divi
If you want to showcase Google reviews on your site, there are 2 options that you can choose from:
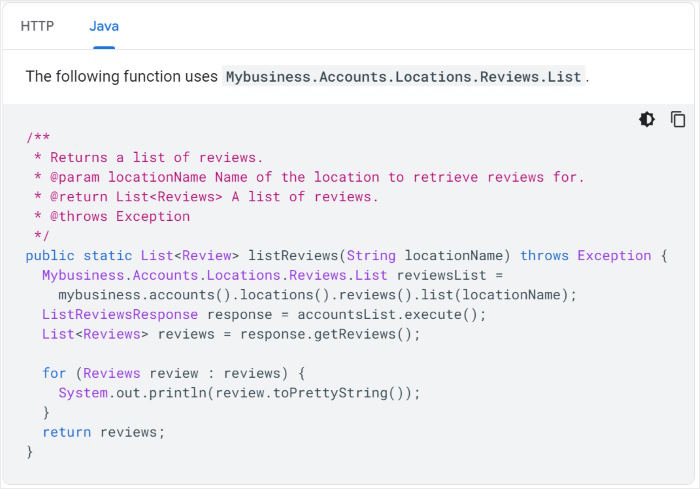
- Manual way: You’ll have to purchase the Google Places API and use complicated code to connect to the API and fetch the reviews.
- Easy way: Using Reviews Feed Pro, you can create widgets to automatically display Google reviews.
As you can see, the manual method can be challenging as well as time-consuming. After all, you’ll need to be familiar with coding or spend money hiring a developer.

Plus, changing the design of your Google reviews widget can be complicated as well. So, your Google reviews widget might not match the design of your Divi website.
And if something goes wrong or you end up accidentally breaking something in your website, you won’t have a support team to help you out.
Want an easier way? You can use a reviews aggregator plugin like Reviews Feed Pro instead.
Start Adding Your Google Reviews to Divi Now
Adding Google reviews to your Divi website doesn’t have to be complicated.
With Smash Balloon Reviews Feed Pro, you can have a professional-looking reviews widget up and running in minutes, not hours.
I know firsthand how much time website owners can spend trying to get reviews to look right. That’s why this plugin was made. It takes the hard work out of embedding your Google reviews.
You don’t need any coding skills to use it, and your reviews show up looking clean and professional on your Divi pages. They update automatically too.
Ready to give your Divi site that extra boost of trust with customer reviews? Here’s what I suggest doing next:
- Get your copy of Reviews Feed Pro. (It comes with a 14-day money-back guarantee, so you can try it out without risk!)
- Follow the simple setup instructions outlined in the article.
- Check how your new reviews widget looks on different computers and phones.
- Relax knowing your latest positive Google reviews widget is automatically displayed for everyone to see.
Showing real reviews is a powerful way to build confidence with visitors. It tells people that others have had great experiences with your business.
Have questions about setting up your Google reviews on your Divi site with Reviews Feed Pro? Drop them in the comments below!
Is your business on Trustpilot? Here’s how you can embed Trustpilot reviews on your Divi website.
Want more ways to boost your sales? You can check out our guide on how to embed a Yelp reviews widget.
And don’t forget to follow us on Twitter and Facebook to stay up-to-date on all the latest social media tips and tricks.
Bonus Tip: Adding Facebook Reviews to Your Divi Website 📋
You’ve integrated Google reviews seamlessly into your Divi site.
Now let take it a step further.
Adding Facebook reviews can significantly boost your site’s credibility and visitor engagement.
Facebook reviews serve as powerful social proof and help improve your SEO with dynamic, keyword-rich content.
By showcasing these reviews through an interactive format like a carousel, you can capture immediate attention and convert more visitors.
At Smash Balloon, we’ve developed Reviews Feed Pro to make integrating Facebook reviews into your site a breeze. With our tool, you can:
- Effortless Setup: Follow a guided flow designed to create and customize your Facebook review feed without touching a line of code.
- Beautiful Designs: Choose from visually appealing templates that you can easily customize with our visual customizer to match your website’s design.
- Control and Quality: Use filters to ensure that only the most relevant and high-quality reviews are displayed, so your online presence is positive and to boost customer trust in you.
To check out how you can display Facebook review content, see this next post on how to add Facebook reviews to your Divi website.